Projet IMA3 P5, 2015/2016, TD2
Sommaire
Projet IMA3-SC 2015/2016 : Maison connectée
Cahier des charges
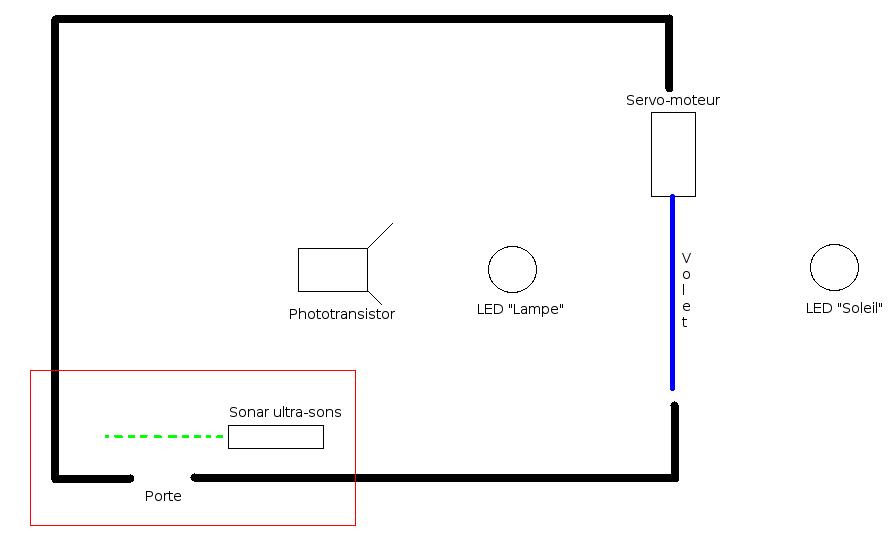
Notre projet Système Communicant aura pour objectif de simuler une pièce d'une maison connectée.
Nous allons simuler via une LED la lumière de la pièce, via un servo-moteur le volet de la pièce et via une autre LED la lumière du soleil.
Un sonar ultra-sons sera utiliser pour détecter l'entrée ou la sortie d'une personne.
Ainsi, à l'entrée d'une personne dans la pièce la lumière s'allume si les volets sont fermés ou si les volets sont ouverts et la LED "Soleil" est éteinte.
Un phototransistor permettra de détecter la luminosité dans la pièce et de modifier l'état de la LED "lampe" en fonction des résultats obtenus.
Enfin, via l'interface web, l'utilisateur pourra décider manuellement d'allumer/d'éteindre la lampe et d'ouvrir/fermer les volets.
Note:
par soucis de simplification, nous supposerons qu'une seule personne au maximum pourra être dans la pièce.
Cela simplifiera la distinction entré/sortie d'une personne dans la pièce.
Matériel
- Une nanoboard
- Une raspberry pi
- Deux LED
- Un phototransistor
- Un sonar ultra-sons
- Un servo-moteur
Note:
la partie encadrée en rouge sera placée sur la Nanoboard.
Le reste du montage sera conservé sous son format Arduino (ce choix a été fait pour pouvoir respecter la limite temporelle du projet).
Séance 1
Partie électronique
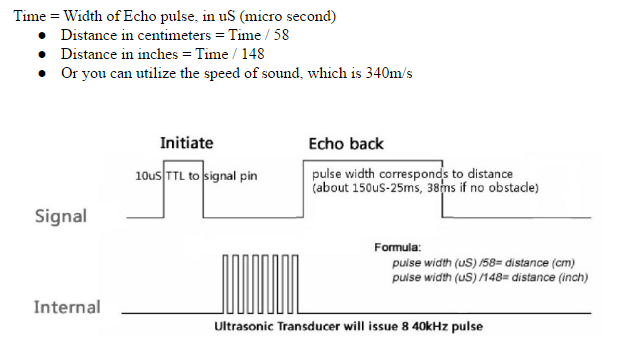
Nous avons décidé, parmi tous nos composants, de ne réaliser que le sonar via Alitum Designer et de conserver les autres composants sur notre modèle Arduino Nous avons choisi d'utiliser le sonar HC-SR04. Les propriétés du sonar sont les suivantes:
Ce composant possède 4 branches:
- Vcc: +5v
- Ground: la masse
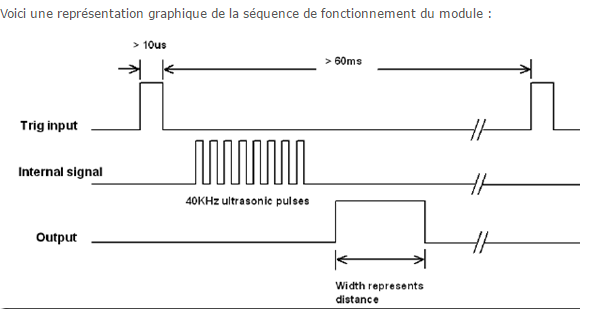
- TrigInput: il faut qu'on envoie le signal PWM (10us d'état haut,60ms d'état bas) par FPGA.
- Echo: notre FPGA peut recevoir le signal sur cette broche après transmission par liaison série.
Voici donc à quoi doivent ressembler les signaux de TrigInput et echo:

Partie informatique
Découverte de la raspberry et de son mode de fonctionnement.
Après familiarisation avec les instructions, nous avons pu configurer la raspberry, via connexion série, afin de la rendre accessible via ssh (pi@172.26.79.8).
Installation de la bibliothèque libwebsockets.
Installation d'apache2 pour posséder un serveur web accessible via l'adresse IP de la raspberry.
Nous avons notamment dû éditer le fichier etc/apt/sources.list en ajoutant une ligne de commande remplaçant "wheezy" par "jessie" afin de permettre l'accès à d'avantage de miroirs pour le téléchargement des librairies.
Partie Arduino
Nous avons tésté le matériel à disposition avec des fonctions simples sous le logiciel Arduino afin de déterminer comment nous allions les utiliser.
Travail réalisé en dehors des heures de projet :
Programme permettant d'allumer une lampe en fonction d'une personne détecté dans la pièce. (L'allumage de la lampe peut se faire seulement si il est autorisé via la connexion série, cela peut éviter un allumage nocturne lors d'une détection erronée)
Séance 2
Partie électronique
Pour émettre le signal de trigInput de notre sonar, nous devons faire un signal PWM avec alpha= ,
,
et avec une fréquence f= = 17Hz.
= 17Hz.
Nous avons tracé le graphe de ce signal dans Altium Designer:
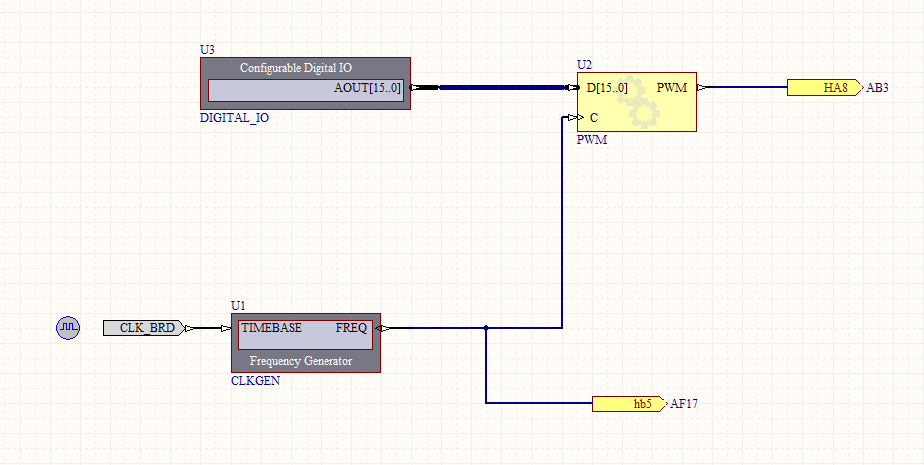
Pour ce montage, nous avons mis 16 broches pour le composant PWM afin d'avoir plus de précision pour l'obtention d'alpha:
alpha= 1/6001 = x/(2^16)
on obtient environ x=10
Après observations sur l'oscilloscope, nous avons choisi x=9.
Nous avons ensuite établi la liaison avec la FPGA:
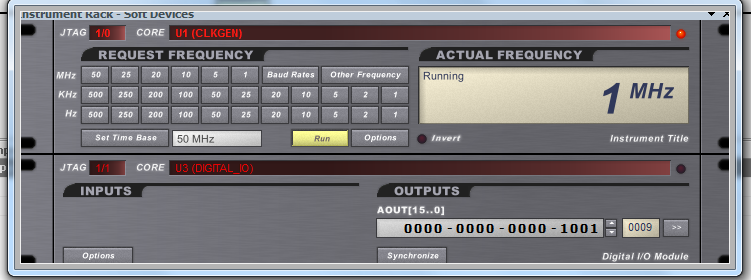
Nous avons changé la valeur de fréquence à 1MHz afin d'obtenir PWM à 17Hz.
Nous avons ensuite réglé x en changeant sa valeur en binaire: 0b00001001 = 9
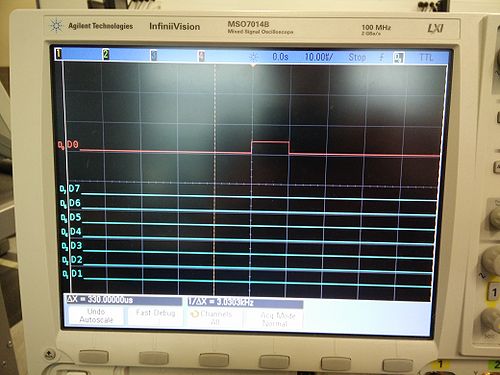
Après observations sur l'oscilloscope, nous obtenons bien le signal TrigInuput souhaité:
Ce signal est à l'état haut durant 10us toute les 66ms, c'est bien le signal demandé dans le datasheet du sonar HC-SR04.
Partie informatique
À cause de la coupure d'électricité survenue le jour de la seconde séance, il nous a été impossible de travailler la partie informatique de notre projet durant celle-ci.
Nous nous sommes donc concentré sur les deux autres parties.
Partie Arduino
Lors de cette séance nous avons terminé le programme Arduino de la première carte.
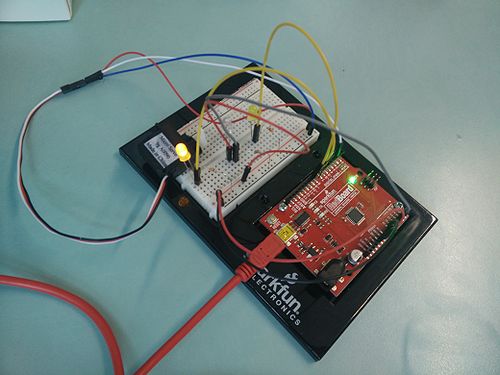
Montage Arduino de la première carte.
Programme de cette carte : Fichier:Carte 1 Projet SC S6 IMA3.txt
Sur cette première carte Arduino sont connectés les LEDS, le phototransistor et le moteur.
Le programme permet d'allumer la lampe si une personne est dans la pièce et que la luminosité est inférieur à une valeur lu par le phototransistor (fixée à 200).
Le programme permet l'ouverture et la fermeture du volet si il reçoit O ou F sur la liaison série.
La carte reçoit également la présence ou non d'une personne via la liaison série. (0 ou 1)
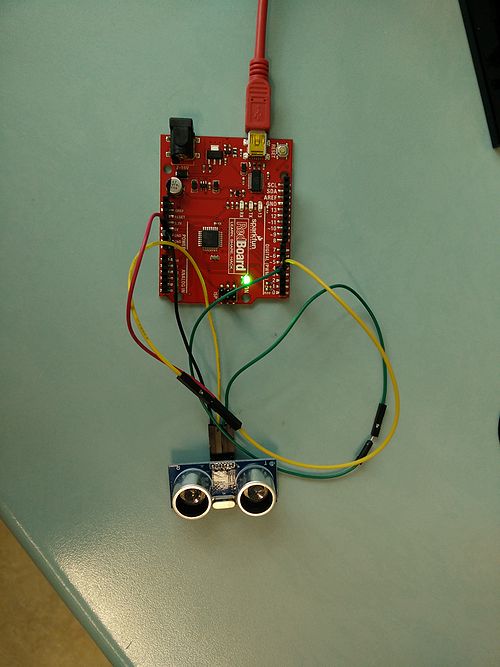
Montage arduino de la seconde carte.
Programme de cette carte : Fichier:Carte 2 Projet SC S6 IMA3.txt
Ce montage à était fait sur une seconde carte car par la suite cette partie sera remplacé par la partie sur la nanoboard.
Cette carte permet de gérer la présence ou non d'un individu dans la pièce.
Si une personne est détectée à moins de 8cm du capteur alors une variable prend l'opposé de sa valeur actuelle pour gérer la sortie ou l'entré d'une personne dans la pièce.
Ensuite, on émet l'état de la variable sur la liaison série (0 ou 1) indiquant si il y a une personne ou non dans la pièce.
Séance 3
Partie électronique
Nous avons réussi à générer un signal sur la broche "trig" de 10us toute les 65ms.
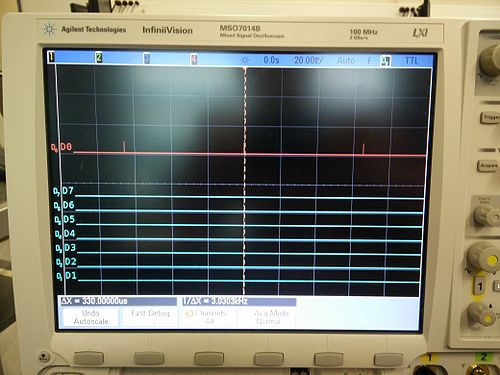
Nous avons donc pu observer ce signal à l'oscilloscope et observer le signal de retour sur la broche "echo" , ce signal étant proportionnel à la distance captée. Voir vidéo ci-jointe :
On peut observer que le paramètre alpha du PWM du signal 'echo' change bien proportionnellement à la distance entre l'objet et le sonar.
Cependant, si l'objet est suffisamment loin (ce qui signifie que le sonar ne détecte rien devant lui), le alpha du PWM du signal 'echo' reste toujours 10ms/66ms.
Pour notre projet, nous avons juste besoin de détecter la présence d'un individu, donc il faut seulement dire si un passage a été détecté ou non à l'entrée de la pièce, la distance précise mesurée ne nous intéresse pas.
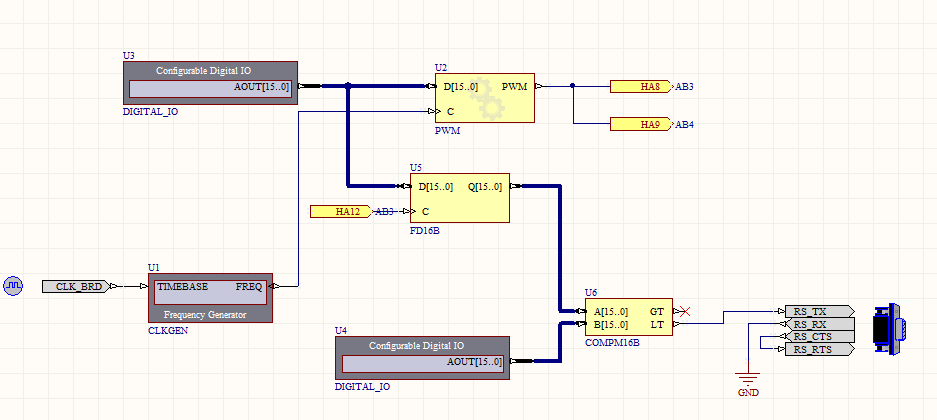
Nous avons donc choisi, un comparateur appliqué entre le alpha réel du PWM du signal de 'echo' avec le alpha de U4: le alpha du U4 est réglé à 10ms/66ms et dans notre FPGA nous mettons U4 = 0b10001100101000 = 9000 (car quand alpha du 'triginput' = 10us/66ms on met 9).
-Si alpha réel est inférieur à U4, cela signifie que quelqu'un est passé, donc on envoie 1 dans la liaison série;
-Si alpha réel est supérieur ou égale à U4 cela signifie que personne n'est passé, donc on envoie 0 dans la liaison série.
Notre schéma Altium Designer est le suivant:

Partie informatique
Au début de cette séance, nous avons eu le plaisir de constater qu'Apache2 et que la librairie libwebsockets, fonctionnels à la fin de la première séance, n'étaient plus installés sur notre raspberry.
Après réinstallation grâce au port série, nous avons pu accéder à la raspberry en ssh pour réaliser diverses actions:
-nous avons modifié l'adresse IP renseigné dans le fichier index.html par l'adresse de notre raspberry.
-nous avons ajouté, dans le même dossier que le fichier index.html, un fichier javascript contenant les commandes fournies dans le sujet.
-nous avons installé la librairie jquery avec quelques commandes supplémentaires:
export https_proxy=http://proxy.polytech-lille.fr:3128 pour reconfigurer correctement la connexion wget --no-check-certificate https://code.jquery.com/jquery-1.12.4.min.js afin de contourner la demande de certificat
-afin de tester la raspberry, nous avons pu ajouter différents fichier .c que nous avons ensuite compilé grâce à gcc -lwebsockets
En tapant l'adresse IP de la raspberry dans un navigateur internet, nous avons pu tester le bon fonctionnement du serveur créé, et ce pour les divers exemples fournis dans l'énoncé du projet.
Malheureusement, étant débutants dans le domaine, rendre fonctionnelle notre raspberry et comprendre les diverses commandes html nous a pris beaucoup de temps et nous n'avons pas eu suffisamment de temps pour implémenter convenablement l modèle que nous souhaitions réaliser.
Démonstration
Conclusion
Nous avons perçu ce projet comme un projet de découverte. Étant novice dans tout ce que nous avons utilisé (à l'exception du logiciel Alitium Designer que nous avions déjà appréhendé), il nous a fallu un temps conséquent pour comprendre ce que nous faisions et pouvoir progresser.
Ainsi, nous n'avons pas pu venir à bout de ce projet, mais nous avons pu progresser dans chaque partie et nous familiariser avec tous ces nouveaux équipements. Nous sommes malgré tout déçu de ne pas pouvoir observer le résultat final combinant toutes nos parties.
Enfin, à cause de la semaine d'examen suivie du départ en stage, nous n'avons pas pu retravailler sur le projet après les séances qui y étaient dédiées. Il est regrettable que ce projet ai pris place si tard dans l'année.