Emargement électronique : Différence entre versions
(→Sprint 0 Analyse des besoins(du 16/09 au 06/10)) |
(→Documents de rendu) |
||
| (142 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
= Présentation = | = Présentation = | ||
| + | == Documents de rendu == | ||
| + | === Rapports intermédiaires === | ||
| + | * Rapport intermédiaire : [[Fichier:Rukata Vincenti Emargement Electronique.pdf]] | ||
| + | * Présentation intermédiaire : [[Fichier:Rukata vincenti Emargement Presentation intermediaire.pdf]] | ||
| + | === Rapports finaux === | ||
| + | * Rapport Final : [[Fichier:Rukata Vincenti Emargement Electronique RF.pdf]] | ||
| + | * Présentation finale : [[Fichier:Rukata Vincenti Emargement Electronique PF.pdf]] | ||
| + | |||
| + | == Description de la problématique: == | ||
| + | |||
| + | Aujourd'hui à polytech'Lille, dans les nouvelles promotions en alternance, l’émargement des élèves est une pratique devenu indispensable. Cependant, il est en version papier. Ceci pose plusieurs difficultés dans la gestion, lourde et répétitive, car il nécessite de dépouiller régulièrement les feuilles, les informations sur les absences ne sont jamais reçu à temps réel (bilan réalisé périodiquement par le secrétariat) sachant que l'information de la fiche d’émargement doit finalement être distribuée à un certain nombre de document de synthèse/vérification (FormSup, WinCFA, maquettes...) en toute fiabilité possible. | ||
| + | |||
== Objectif : == | == Objectif : == | ||
| − | + | L'objectif principale du projet consiste à '''automatiser le traitement des émargements''' pour gagner en temps de dépouillement/retranscription ainsi que de limiter les erreurs et les pertes d'information. <br/> | |
| + | Plus loin, l'outil développé pourra être interfacé aux outils existants (planning, maquette, réservation de salle,...), et au final il sera possible d'avoir une base de donnée fiable pour faire le bilan à temps réel. | ||
| + | |||
== Choix techniques : matériel requis == | == Choix techniques : matériel requis == | ||
| + | Le système est composé de deux types d'appareils physiques. | ||
| + | * Un ordinateur capable d'héberger un ensemble de pages PHP et Javascript ainsi qu'une base de données MYSQL. | ||
| + | * Plusieurs tablettes Android. Qui serviront aux utilisateur pour l'émargement. Il est conseillé d'avoir autant de tablette que de promotions. | ||
= Gestion de Projet en méthode SCRUM = | = Gestion de Projet en méthode SCRUM = | ||
| − | + | La gestion de projet est effectué en suivant une des méthodes AGILES: la méthode SCRUM. L'idée directrice de cette méthode est de répartir les tâches à effectuer sous forme de jalons (ou "Sprint"). Un jalon représente l'ajout d'une fonctionnalité au système et dans l'idéal, au terme de chaque jalon le système est utilisable avec les fonctionnalités déjà terminés. | |
| − | == Sprint 0 Analyse des besoins (du 16/09 au 06/10) == | + | == Sprint 0 Analyse des besoins et Conception (du 16/09 au 06/10) == |
=== Présentation === | === Présentation === | ||
Ce Sprint est consacré à l'organisation du projet ainsi que la conception de la base de donnée et de l'analyse des besoins des utilisateurs. Ce premier Sprint ce défini en trois points : | Ce Sprint est consacré à l'organisation du projet ainsi que la conception de la base de donnée et de l'analyse des besoins des utilisateurs. Ce premier Sprint ce défini en trois points : | ||
| Ligne 21 : | Ligne 38 : | ||
=== Tache 1 : Réunion de présentation du projet === | === Tache 1 : Réunion de présentation du projet === | ||
==== Description ==== | ==== Description ==== | ||
| + | Cette réunion correspond à la présentation du sujet aux étudiants par les professeurs responsables du projet. | ||
| + | L'objectif de cette réunion est de définir les enjeux de ce projet et les résultats attendus par les futurs utilisateurs de l'outil. | ||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | Voici un résumé du contexte présenté lors de cette réunion : | ||
| + | |||
| + | Les cursus en alternance des écoles d’ingénieur ont des contraintes propres qui traduisent un encadrement au niveau régional. L’une de ces contraintes et de fournir une preuve de la présence à chaque cours des élèves et des encadrants. Cette justification de présence est nécessaire pour justifier la rémunération des élèves tout au long de l’année. C’est donc à cette problématique que le sujet répond. | ||
| + | Actuellement, l’émargement entraine un traitement long et répétitif pour les secrétariats des départements concernés. Aujourd’hui la vérification des absences s’effectue par la signature systématique des élèves à chaque cour. Ainsi, les secrétariats doivent dépouiller chaque feuille d’émargement et ressaisir ces informations dans les outils informatiques existant. De même pour les bilans trimestriels qui doivent être fait « à la main ». | ||
| + | |||
| + | Ce processus est donc long, répétitif et est perçu aujourd’hui comme une perte de temps et d’énergie. C’est pourquoi il nous a été proposé de créer un outil capable d’automatiser ce processus d’émargement et de centraliser ces données pour pouvoir les utiliser avec d’autres outils informatiques existant. | ||
| + | |||
| + | Le projet proposé en tant que Projet de Fin d’Etude (PFE) aux étudiants est le suivant : | ||
| + | Aujourd’hui les cartes étudiantes et les cartes multiservices utilisées par les encadrants, sont munies d’une puce « sans contact », ou plus exactement une puce RFiD (de l’anglais radio frequency identification). L’objectif est de réaliser un service utilisant des tablettes Android capable de lire ces cartes RFiD. | ||
=== Tache 2 : Réunion de présentation du fonctionnement des outils existants === | === Tache 2 : Réunion de présentation du fonctionnement des outils existants === | ||
==== Description ==== | ==== Description ==== | ||
| + | L'objectif de cette réunion est d'analyser le fonctionnement du système d'émargement ainsi que les outils utilisés actuellement par les secrétaires de départements. L'enjeu est de comprendre quels sont les types de données qui doivent être générées par le système. | ||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | |||
| + | Après la réunion, nous comprendrons qu'actuellement le secrétariat utilise l'application Client-Serveur GESCOL qui a pour but de gérer le suivi des étudiants pendant le cursus universitaire (inscription, saisie de notes, gestion des absences et retards, ...). L'objectif à long terme sera d'interfacer GESCOL à l'application d’émargement électronique pour récupérer automatiquement les emplois de temps, mais aussi pour transcrire automatiquement sur GESCOL les informations liées à la présence des élèves. | ||
| + | <br/><br/> | ||
| + | Les fiches d'émargement, en version papier, nous ont été présentées. Grâce à ces fiches, nous avions distingués quelques informations primordiales dont nous devions tenir compte dans la conception de la base de données: | ||
| + | # Les heures des enseignements ne sont toujours pas comptabiliser de la même façon que les heures des élèves. Ceci dépend des promotions et des matières. | ||
| + | # Plusieurs enseignants peuvent participer à un cours donnée. Donc, 2 ou plusieurs créneaux de différents enseignant peuvent correspondre à une fiche de présence des élève. | ||
| + | |||
| + | <br/> | ||
| + | [[Fichier:ficheIMA.png |400px|||Fiche d'émargement IMA alternance, version papier]] [[Fichier:ficheGTGC.png|400px|||Fiche d'émargement GTGC alternance, version papier]] | ||
=== Tache 3 : Lister toutes les données nécessaires === | === Tache 3 : Lister toutes les données nécessaires === | ||
==== Description ==== | ==== Description ==== | ||
| + | Avant d'entamer la conception de la base de données il est important de détailler l'ensemble des informations nécessaires au fonctionnement du système. Nous devons anticiper les bilans de semestres ainsi que les informations indispensables pour émarger les étudiants. | ||
| + | |||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | |||
| + | Après une étude approfondie du système à concevoir, voici la liste de données nécessaire pour son bon fonctionnement: | ||
| + | #'''Les élèves''': acteurs principaux du système, ils sont au centre de l’émargement. | ||
| + | #'''Les promotions''': une promotion regroupe un certaine nombre d'élèves, elle facilitera une gestion plus avancée des UEs, des groupes ainsi que les fiches d'émargement des élèves. | ||
| + | #'''Les groupes''': ils subdivisent une promotion en groupe de TP, TD, langue,... | ||
| + | #'''Les UEs''': elles contiendrons des matières. Plus loin, elles permettrons de retrouver une matière dans le système sans aucune ambiguïté. | ||
| + | #'''Les Matières''': Associées aux enseignant et à un groupe d'élèves dans une fiche d’émargement, le système pourra comptabiliser les heures d'un enseignant et d'un élève à une matière spécifique. | ||
| + | #'''Les enseignants''': acteurs du système, leurs émargements passeront aussi par le système électronique. | ||
| + | #'''Les fiches''': Contenant les informations telles que le nom de la matière, le groupe associé à la fiche, ainsi que la date de début et de fin du formulaire, la fiche est principalement destinée à l'émargement des étudiants. | ||
| + | #'''Les créneaux des enseignants''': lié à une et une seule fiche d'émargement, un créneau contient les informations concernant l'émargement d'un enseignant. La distinction d'une fiche à un créneau est lié au besoin de séparer l'émargement d'un professeur à celui d'un élève, car plus haut nous avons vu que plusieurs enseignant peuvent participer à un cours donné. | ||
=== Tache 4 : Conception de la BDD === | === Tache 4 : Conception de la BDD === | ||
==== Description ==== | ==== Description ==== | ||
| + | Afin de bien organiser notre développement nous avons apporté une grande importance à une réalisation complète de la base de donnée. Cette base de donnée sera utilisée à la foi sur tablette et le serveur, ainsi l'enjeu de la conception est d'éviter les modifications qui entraient une perte de temps. | ||
| + | Ainsi cette conception découle des informations nécessaires et des besoins spécifiés lors des premières réunions. | ||
| + | |||
| + | Cette conception sera par la suite validé lors d'une présentation aux enseignants ainsi qu'aux utilisateurs du système. | ||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | Deux schéma de base de données ont été étudié. Celui retenu est le plus simple. Il a été choisi pour simplifier grandement l'interface utilisateur, surtout sur tablette. Cependant, une concession a été faite : il est désormais impossible d’enregistrer une fiche contenant des élèves de promotions différentes. | ||
| + | |||
| + | Voici les deux schémas réalisés : | ||
| + | * Schéma accepté | ||
| + | [[Fichier:Uml.png |600px|Schéma de la base de données]] | ||
| + | |||
| + | * Schéma refusé | ||
| + | [[Fichier:Bdd refuse.png |600px|Schéma de la base de données]] | ||
=== Tache 5 : Réunion de validation de la conception === | === Tache 5 : Réunion de validation de la conception === | ||
==== Description ==== | ==== Description ==== | ||
| + | Cette réunion a pour but de présenter la conception de la base de données et de la valider. Cette réunion se déroule avec les responsables du pôle alternance pour vérifier que les objectifs correspondent avec les besoins, que toutes les informations nécessaires sont gérées et que tous les cas de figures sont gérés par l'application. | ||
| + | |||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | TODO JM | ||
=== Tache 6 : Rédaction du protocole de communication === | === Tache 6 : Rédaction du protocole de communication === | ||
==== Description ==== | ==== Description ==== | ||
| − | + | Afin de transmettre les données du serveur vers la tablette et inversement, nous avons rédigé un protocole de communication qui traduit quelles données et comment elles sont transmises. | |
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | Après la conception, une réflexion a été faite sur l'ordre à suivre au moment du peuplement de la base de donnée. Étant donnée que l'architecture de la base de donnée local ANDROID sera la même que celle du serveur, voici le protocole établit pour peupler les bases de donnée (BDD) des tablettes: | ||
| + | |||
| + | [[Fichier:protocolEmargeme.png|800px|||Protocole de communication Android-Serveur]] | ||
| − | === Tache 7 : Choix des technologies utilisées === | + | Cet ordre de transmission a été établi en fonction des relations existantes entre les données de la BDD afin d'éviter toutes sortes d'erreur sur les clés étrangères. |
| + | <br/> | ||
| + | '''Les points 1, 2, 3, 4, 5''' correspondent à la transmission Serveur vers Tablette. Ils permettent à la tablette de repeupler sa BDD (mise à jour) en récupérant les informations nécessaire pour le bon fonctionnement de l'émargement. | ||
| + | <br/> | ||
| + | '''Au point 6''', processus de synchronisation Client-Androïd vers Serveur, la tablette envoie les fiches d'émargement et les créneaux validés. | ||
| + | <br/> | ||
| + | Il est possible de créer directement les fiches et les créneaux au niveau de la tablette. Ceci implique une vérification au niveau serveur avant de mettre à jour les données d'une fiche ou d'un créneaux. Dans ce cas, nous avons deux cas de figure au moment de la synchronisation (point 6): | ||
| + | #Si la fiche (ou le créneau) est créée par la tablette (donc n'existe pas dans la BDD du serveur), elle sera recréée au niveau de la BDD avec un nouveau identifiant, et les restes des informations liées à la fiche (étudiants, matières, heures,...) sont remplies normalement. Ceci évitera les conflits sur les clés de fiches créée en auto-incrementation sur les différentes tablettes. | ||
| + | #Sinon, la fiche (ou le créneau) existante dans la BDD est mise à jour. | ||
| + | |||
| + | === Tache 7: Architecture et Choix des technologies utilisées === | ||
==== Description ==== | ==== Description ==== | ||
| − | + | Avant de commencer le développement, nous avons étudiés plusieurs technologies pour réaliser l'application Android ainsi que l'interface d'administration. Cette tâche résume nos recherches. | |
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| − | == Sprint 1 | + | Le choix des technologies est avant tout basé sur l'architecture global du système d'émargement, dont voici: |
| + | [[Fichier:architecture.png|600px|||Architecture général du système d'émargement]] | ||
| + | |||
| + | #'''Client-Android''': Androïde natif (Java) <br/><br/> | ||
| + | #'''Serveur Web''': Ayant à disposition un serveur Apache, nous n'avons eu que le choix d'utiliser PHP côté serveur. Mais étant donné que notre client-Androïd est basé sur un langage orienté objet (Java), nous avons décidé d'utiliser la '''programmation orienté objet avec PHP''' pour rendre plus compréhensive le développement réaliser côté serveur et côté Androïd afin de réduire les ambiguïtés de développement sur les structures de données échangées. <br/><br/> | ||
| + | #'''JSON''' (JavaScript Object Notation): le JSON est un format de données textuelles, générique, orienté objet. Au lieu du XML, nous avons choisi le JSON pour garder cette approche orienté objet dans l'ensemble de notre système mais aussi car il est moins verbeux que le XML et est très facile à mettre en oeuvre sur les différentes plateformes de notre système. Ainsi, le JSON nous facilitera la communication Client-android Serveur et Client-web Serveur. <br/><br/> | ||
| + | #'''Client-Web''': L'application web sera développée en '''HTML/CSS et Javascript avec le framework AngularJS'''. Nous avons découvert AngularJS sur le marché actuel de Javascript. Ce framework a pour but de simplifier la syntaxe lourde de javascript, et de combler les faiblesses de javascript en lui ajoutant de nouvelles fonctionnalités. Et ainsi faciliter la réalisation d'applications web monopages avec une abstraction complète dans la manipulation du DOM, mais aussi avec une prise en charge automatique de données JSON. Page officiel: [http://angularjs.org/ angularjs.org] | ||
| + | |||
| + | == Sprint 1: Développement (du 07/10 au 21/11) == | ||
=== Présentation === | === Présentation === | ||
| − | Suite à la conception de la base de donnée, un certain nombre de données doivent être présentes sur la tablette avant son utilisation. Ainsi ce Sprint à pour but d'implémenter | + | Suite à la conception de la base de donnée, un certain nombre de données doivent être présentes sur la tablette avant son utilisation. Ainsi ce Sprint à pour but d'implémenter toutes les composantes nécessaires à l'enregistrement de ces données dans la base de données et l'envoi de celles ci sur la tablette. |
| − | + | Ce second Sprint se défini en quatre points : | |
| + | |||
| + | * Implémentation de la BDD sur le serveur | ||
| + | * Réalisation de l'API pour communiquer avec la tablette | ||
| + | * Implémentation de la BDD sur la tablette | ||
| + | * Récupération et enregistrement des données sur la tablette | ||
| + | |||
| + | === Arborescence de fichiers sur le serveur === | ||
| + | [[Fichier:arborescence.png]] | ||
| − | + | #'''Dossier "Model"''' : contient des classes PHP qui décrivent les objets. Chaque fichier de ce dossier décrit un objet particulier en spécifiant l'ensemble de ses attributs ainsi que les méthodes (fonctions) permettant d'interagir avec l'objet à partir des classes exterieur. C'est le cœur de l'application car c'est à ce niveau que nous développons les algorithmes de traitement de données et toutes les interactions avec la Base de Données.<br/> | |
| − | + | #'''Dossier "phpCtrl"''' : contient des pages PHP permettant de faire le lien entre les requêtes du client (web ou androïd) et les résultats à renvoyer. Ces pages PHP manipulent les objets définis dans le dossier "model". <br/> | |
| − | + | #'''Dossier "View"''': contient des pages HTML destinées à être visualisées par le client web. <br/> | |
| − | + | #'''Dossier "Js"''' : contient les fichiers javascript permettant de rendre dynamique les fichiers HTML de l'application. <br/> | |
| − | + | #'''Dossier "Css"''': contient toutes les feuilles de style pour le design (la présentation) des pages PHP. <br/> | |
| − | |||
| − | === Tache | + | === Tache 1 Réalisation de l'API Php === |
==== Description ==== | ==== Description ==== | ||
| + | <p> | ||
| + | L'API côté serveur, développé en PHP suivant un paradigme orienté objet, a été développé dans le but d'avoir le même modèle (ou structure) d'objet sur les 3 plateforme du système (Androïd, serveur et appli web). | ||
| + | </p> | ||
| + | <p> | ||
| + | Dans notre logique de développement, une table de base de données est considérée comme une classe d'objet. Ainsi, dans chaque classe on pourra développer les méthode get, insert, delete, update,... pour manipuler les données de la BDD. | ||
| + | Mais la plus grande fonctionnalité sera de transformer directement l'objet en JSON (et inversement) pour le partager sur l'ensemble de système en toute simplicité. | ||
| + | </p> | ||
| + | |||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| − | === Tache | + | <p> |
| + | Le dossier "'''model'''" et "'''phpCtrl'''" constituent ce que nous avons appelé abusivement API PHP de notre système.<br/> | ||
| + | Dans le dossier "model" nous avons une classe spécial "bddConfig.php". Elle contient les identifiants de connexion à la BDD et les noms de toutes les tables de la BDD. C'est une classe de référence que toutes les autres utiliserons pour réaliser les requêtes sur la BDD. | ||
| + | [[Fichier:model_phpCtrl.png|300px||right|]] | ||
| + | [[Fichier:bddConfig.png|700px|||bddConfig.php]] | ||
| + | </p> | ||
| + | <p> | ||
| + | Voici l'exemple du contenu d'une classe. <br/> | ||
| + | La classe qui décrit un formulaire. | ||
| + | [[Fichier:form.png||||form.php]] | ||
| + | </p> | ||
| + | |||
| + | <p> | ||
| + | Les autres classes sont exactement à l'image de la "class Form" ci-haut, avec presque les mêmes types de méthode. | ||
| + | </p> | ||
| + | |||
| + | === Tache 2 Conception du schéma d'utilisation de l'application Android === | ||
==== Description ==== | ==== Description ==== | ||
| + | L'objectif est de fournir une démarche d’émargement qui ne prend pas plus de temps que le système actuel de signature papier tout en restant très intuitif. | ||
| + | Ainsi la conception des étapes nécessaires pour réaliser l'émargement doit être pensé de façon claire. | ||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| − | + | On constate trois étapes importante : | |
| − | + | * La sélection et/ou la création de la fiche | |
| − | + | * L’émargement des élèves | |
| − | === Tache 3 | + | * La validation de la fiche par les encadrants |
| + | |||
| + | Voici l'illustration du schéma d'utilisation de l’application Android : | ||
| + | |||
| + | [[Fichier:Schema use android.png |150px|||Schéma d'utilisation de l’application Android]] | ||
| + | |||
| + | === Tache 3 Création de la base de donnée Android === | ||
==== Description ==== | ==== Description ==== | ||
| + | Cette tache fait suite aux réunions et aux études des besoins des formations en alternance. La structure de la base de données doit contenir l'ensemble des des informations nécessaires pour effectuer les bilans annuels mais également les besoins liés à l'affichage et la navigations dans les différentes interfaces. | ||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | Le schéma de la base de donnée est le suivant. | ||
| + | |||
| + | [[Fichier:Uml.png |600px|Schéma de la base de données]] | ||
| + | |||
=== Tache 4 Accès dans la BDD Android === | === Tache 4 Accès dans la BDD Android === | ||
==== Description ==== | ==== Description ==== | ||
| + | Une base de données sur la tablette a été créé afin de contenir les informations nécessaires à l'émargement ainsi que les informations à transmettre au serveur. La méthode d’interaction avec la base de données Android est propre à ce système, l'objectif de cette tâche est de l'étudier. | ||
| + | |||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| − | + | La base de données est utilisée via trois objets Java distincts : | |
| − | + | * DAOBase sert à gérer la création, suppression et mise à jour de la base en cas d’installation, mise à jour ou désinstallation de l’application. | |
| − | + | * DBHand regroupe s’ensemble des méthodes de déclarations ainsi que les noms des tables de la base de données et le nom de leurs colonnes. Elle est appelée lors de la création de la base de données et le nom des tables et de leurs colonnes sont centralisé dans cet objet. | |
| − | + | * MaquetteReceivedDAO hérite de DAOBase. C’est dans cet objet que ce trouve toutes les méthodes d’interaction avec la base de données. Toutes les requêtes SQL utilisés sont décrites et utilisé dans ce même objet. | |
== Sprint 2 (du 22/11 au 06/12) == | == Sprint 2 (du 22/11 au 06/12) == | ||
=== Présentation === | === Présentation === | ||
| − | * | + | L'objectif de ce sprint est le développement dans sa totalité de l'ensemble du système. |
| + | |||
| + | === Tache 1 Structuration du code Java-Android === | ||
| + | ==== Description ==== | ||
| + | Le code Android sera important, il est donc primordial de garder une organisation et une cohérence de la structure du code Java | ||
| + | ==== Travail réalisé ==== | ||
| + | D’un point de vue fonctionnel, le code JAVA est structuré en différents dossier (ou « package ») qui regroupe tous les objets en fonction de leurs rôles dans l’application. Voici comment sont organisés les objets. | ||
| + | * Les premiers dossiers « Atoms » et « Specialsatoms » rassemblent les 14 objets Java représentant les entités uniques, comme un élève ou une matière ainsi que certaine représentation de données combinés nécessaires pour améliorer l’exécution. Ces éléments correspondent aux données brutes que la tablette utilise pour effectuer l’émargement. De façon générale les objets correspondent tous à une table de la base de données. | ||
| + | * Les objets du package « Database » respectent le design pattern appelé DAO pour Data Access Object. Ce sont l’ensemble des objets nécessaires pour utiliser la base de données de la tablette. | ||
| + | * Le package « Controller » concentre les éléments nécessaires pour communiquer avec le serveur. Ils ont utilisés pour mettre en forme les données pour les envoyer correctement au serveur centralisé. | ||
| + | * Le suivant, « Activity », rassemble les activités Android. Ce sont les objets Java qui correspondent aux « vues » ou écrans de l’application. | ||
| + | * Le dernier, « Adapter », contient des objets qui dérivent tous de classes propres à Android. Ils servent à mettre en forme les objets pour les afficher dans des listes sur l’écran de la tablette. Ces objets qui suivent le pattern Adapter, permettent de mettre en forme des éléments d’une liste, par exemple une liste d’élèves. | ||
| − | === | + | === Tache 2 Réalisation des "controller" === |
| − | |||
==== Description ==== | ==== Description ==== | ||
| + | Les contrôleurs sont des objets Java qui ont pour objectifs de communiquer avec le serveur et de mettre en forme les données. | ||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | D’un point de vue fonctionnel, tous les contrôleurs du projet héritent tous d’un même objet java : projectController. | ||
| + | Les paramètres à envoyer au serveur sont passé au moment de l’initialisation du contrôleur. Voici les étapes réalisés lors de son exécution : | ||
| + | 1.L’objet formate les données à envoyer en JSON. Chaque contrôleur implémente sa façon de formater en fonction de l’existence ou non de données et leur type. | ||
| + | 2.L’objet construit l’URL de la requête en fonction de la page PHP ciblée. | ||
| + | 3.Le contrôleur exécute la requête et stocke l’objet JSON renvoyé par le serveur | ||
| + | 4.Les données sont reconstruites à partir du JSON récupéré. | ||
| + | 5.Le code de retour de la requête http est stocké pour vérifier le bon fonctionnement. | ||
| − | == | + | === Tache 3 Réalisation des activités === |
| − | |||
| − | |||
| − | |||
==== Description ==== | ==== Description ==== | ||
| + | Une activité Android correspond à une vue ou à un écran. | ||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | Ainsi leurs enchainements respectent les étapes de réalisation d'un émargement. | ||
| + | |||
| + | [[Fichier:Activities.png|500px]] | ||
| + | |||
| + | == Sprint 3 (du 07/12 au 21/12) == | ||
| + | === Présentation === | ||
| + | Ce sprint ne contient aucune séance officielle de projet de fin d'étude. Cependant il intervient au moment de la mise en production (l'utilisation) de l'outil au sein de l'école par l'ensemble des départements. | ||
| + | === Tache 1 Présentation à l’administration === | ||
| + | Le projet ayant un enjeu important, nous avons effectué un ensemble de rencontres et de réunions pour présenter le projet et son fonctionnement. | ||
| + | Nous avons ainsi pu répondre à l'ensemble des questions liés à la sécurité et la robustesse du projet. L'objectif premier était de rassurer sur la fiabilité de l'outil et de nous présenter personnellement. | ||
| + | === Tache 2 Formation des secrétariats === | ||
| + | Avant toute utilisation nous avons présenté et formé les responsables d'années qui utiliseront l'outil d'administration en ligne. L'objectif était avant tout de montrer les possibilités du systèmes et les avantages de son utilisation. | ||
| + | === Tache 3 Formation des élèves === | ||
| + | Afin de faciliter la transition pour une utilisation systématique de l'outil, nous avons formé les délégués de toutes les promotions à l'utilisation de l'application Android. Nous avons ainsi pu connaître les critiques et axes d'améliorations possible pour la suite de projet. | ||
| − | == Sprint | + | == Sprint 4 (du 06/01 au 30/01) == |
=== Présentation === | === Présentation === | ||
| − | === | + | === Tache 1 Sécurisation de l'accès à l'outil d'administration === |
| + | ==== Description ==== | ||
| + | L'objectif est de restreindre l'accès à l'administration du système uniquement aux personnes habilitées commes les responsables d'années. | ||
| + | ==== Travail réalisé ==== | ||
| + | Pour le cas de l’interface d’administration, le système utilise le service d’annuaire de Polytech via le protocole LDAP (Lightweight Directory Access Protocol) qui permet d’interroger le service et de vérifier les informations de connexion. | ||
| + | Ainsi le système est paramétré pour autoriser l’accès à une liste de comptes de l’école, seule les personnes de cette liste peuvent voir et utilisé l’outil. | ||
| + | === Tache 2 Sécurisation de l'utilisation des tablettes === | ||
| + | ==== Description ==== | ||
| + | L'objectif est d’empêcher l'utilisation du système par des personnes extérieures. | ||
| + | ==== Travail réalisé ==== | ||
| + | Dans le cas de la connexion avec les tablettes. La sécurisation est faite par l’utilisation du ficher « .htaccess » utilisé par le serveur. Des comptes y sont créés pour chaque tablette. Le principe est de paramétrer ces comptes coté serveur puis coté tablette pour restreindre l’accès aux pages PHP. | ||
| + | === Tache 3 Sécurisation de la communication tablette/serveur === | ||
==== Description ==== | ==== Description ==== | ||
| + | Afin de garantir une pérennité des données nous avons mis en place en protocole strict pour empêcher la perte de données ainsi que d’empêcher l'utilisation de la tablette si elles sont incomplètes ou corrompues. | ||
==== Travail réalisé ==== | ==== Travail réalisé ==== | ||
| + | [[Fichier:Protocole.png||400px||protocole de communication]] | ||
| + | |||
| + | == Sprint 6 (du 31/01 au 28/02) -- Rendu final == | ||
| + | |||
| + | === Présentation === | ||
| + | Ce sprint marque la fin du projet. L'ensemble de notre temps est principalement tourné vers la rédaction de rapports ainsi que quelques dernières modifications finale au système. Voici l'ensemble de ces documents. | ||
| + | |||
| + | === Rapports intermédiaires === | ||
| + | * Rapport intermédiaire : [[Fichier:Rukata Vincenti Emargement Electronique.pdf]] | ||
| + | * Présentation intermédiaire : [[Fichier:Rukata vincenti Emargement Presentation intermediaire.pdf]] | ||
| + | === Rapports finaux === | ||
| + | * Rapport Final : [[Fichier:Rukata Vincenti Emargement Electronique RF.pdf]] | ||
| + | * Présentation finale : [[Fichier:Rukata Vincenti Emargement Electronique PF.pdf]] | ||
Version actuelle datée du 23 mars 2014 à 14:12
Josue RUKATA Jean-Marie VINCENTI
Sommaire
- 1 Présentation
- 2 Gestion de Projet en méthode SCRUM
- 2.1 Sprint 0 Analyse des besoins et Conception (du 16/09 au 06/10)
- 2.1.1 Présentation
- 2.1.2 Tache 1 : Réunion de présentation du projet
- 2.1.3 Tache 2 : Réunion de présentation du fonctionnement des outils existants
- 2.1.4 Tache 3 : Lister toutes les données nécessaires
- 2.1.5 Tache 4 : Conception de la BDD
- 2.1.6 Tache 5 : Réunion de validation de la conception
- 2.1.7 Tache 6 : Rédaction du protocole de communication
- 2.1.8 Tache 7: Architecture et Choix des technologies utilisées
- 2.2 Sprint 1: Développement (du 07/10 au 21/11)
- 2.3 Sprint 2 (du 22/11 au 06/12)
- 2.4 Sprint 3 (du 07/12 au 21/12)
- 2.5 Sprint 4 (du 06/01 au 30/01)
- 2.6 Sprint 6 (du 31/01 au 28/02) -- Rendu final
- 2.1 Sprint 0 Analyse des besoins et Conception (du 16/09 au 06/10)
Présentation
Documents de rendu
Rapports intermédiaires
- Rapport intermédiaire : Fichier:Rukata Vincenti Emargement Electronique.pdf
- Présentation intermédiaire : Fichier:Rukata vincenti Emargement Presentation intermediaire.pdf
Rapports finaux
- Rapport Final : Fichier:Rukata Vincenti Emargement Electronique RF.pdf
- Présentation finale : Fichier:Rukata Vincenti Emargement Electronique PF.pdf
Description de la problématique:
Aujourd'hui à polytech'Lille, dans les nouvelles promotions en alternance, l’émargement des élèves est une pratique devenu indispensable. Cependant, il est en version papier. Ceci pose plusieurs difficultés dans la gestion, lourde et répétitive, car il nécessite de dépouiller régulièrement les feuilles, les informations sur les absences ne sont jamais reçu à temps réel (bilan réalisé périodiquement par le secrétariat) sachant que l'information de la fiche d’émargement doit finalement être distribuée à un certain nombre de document de synthèse/vérification (FormSup, WinCFA, maquettes...) en toute fiabilité possible.
Objectif :
L'objectif principale du projet consiste à automatiser le traitement des émargements pour gagner en temps de dépouillement/retranscription ainsi que de limiter les erreurs et les pertes d'information.
Plus loin, l'outil développé pourra être interfacé aux outils existants (planning, maquette, réservation de salle,...), et au final il sera possible d'avoir une base de donnée fiable pour faire le bilan à temps réel.
Choix techniques : matériel requis
Le système est composé de deux types d'appareils physiques.
- Un ordinateur capable d'héberger un ensemble de pages PHP et Javascript ainsi qu'une base de données MYSQL.
- Plusieurs tablettes Android. Qui serviront aux utilisateur pour l'émargement. Il est conseillé d'avoir autant de tablette que de promotions.
Gestion de Projet en méthode SCRUM
La gestion de projet est effectué en suivant une des méthodes AGILES: la méthode SCRUM. L'idée directrice de cette méthode est de répartir les tâches à effectuer sous forme de jalons (ou "Sprint"). Un jalon représente l'ajout d'une fonctionnalité au système et dans l'idéal, au terme de chaque jalon le système est utilisable avec les fonctionnalités déjà terminés.
Sprint 0 Analyse des besoins et Conception (du 16/09 au 06/10)
Présentation
Ce Sprint est consacré à l'organisation du projet ainsi que la conception de la base de donnée et de l'analyse des besoins des utilisateurs. Ce premier Sprint ce défini en trois points :
- Organisation de la gestion de projet
- Conception de la base de données
- Conception du protocole de communication
Le projet est organisé en trois parties distinctes (une tablette Android, des pages Php pour accéder à la base de données et une interface administrateur) ainsi l'objectif est de trouver une méthode de gestion de projet efficace pour permettre de travailler en binôme. Un soin particulier sera apporté à la conception de la base de données avant de commencer le développement. En effet nous devons anticiper toutes les informations nécessaires pour le fonctionnement de l'application et tous les besoins de l'utilisateur. Une fois la base de donnée réalisé, nous proposerons un protocole de communication entre le serveur et la tablette Android.
Tache 1 : Réunion de présentation du projet
Description
Cette réunion correspond à la présentation du sujet aux étudiants par les professeurs responsables du projet. L'objectif de cette réunion est de définir les enjeux de ce projet et les résultats attendus par les futurs utilisateurs de l'outil.
Travail réalisé
Voici un résumé du contexte présenté lors de cette réunion :
Les cursus en alternance des écoles d’ingénieur ont des contraintes propres qui traduisent un encadrement au niveau régional. L’une de ces contraintes et de fournir une preuve de la présence à chaque cours des élèves et des encadrants. Cette justification de présence est nécessaire pour justifier la rémunération des élèves tout au long de l’année. C’est donc à cette problématique que le sujet répond. Actuellement, l’émargement entraine un traitement long et répétitif pour les secrétariats des départements concernés. Aujourd’hui la vérification des absences s’effectue par la signature systématique des élèves à chaque cour. Ainsi, les secrétariats doivent dépouiller chaque feuille d’émargement et ressaisir ces informations dans les outils informatiques existant. De même pour les bilans trimestriels qui doivent être fait « à la main ».
Ce processus est donc long, répétitif et est perçu aujourd’hui comme une perte de temps et d’énergie. C’est pourquoi il nous a été proposé de créer un outil capable d’automatiser ce processus d’émargement et de centraliser ces données pour pouvoir les utiliser avec d’autres outils informatiques existant.
Le projet proposé en tant que Projet de Fin d’Etude (PFE) aux étudiants est le suivant : Aujourd’hui les cartes étudiantes et les cartes multiservices utilisées par les encadrants, sont munies d’une puce « sans contact », ou plus exactement une puce RFiD (de l’anglais radio frequency identification). L’objectif est de réaliser un service utilisant des tablettes Android capable de lire ces cartes RFiD.
Tache 2 : Réunion de présentation du fonctionnement des outils existants
Description
L'objectif de cette réunion est d'analyser le fonctionnement du système d'émargement ainsi que les outils utilisés actuellement par les secrétaires de départements. L'enjeu est de comprendre quels sont les types de données qui doivent être générées par le système.
Travail réalisé
Après la réunion, nous comprendrons qu'actuellement le secrétariat utilise l'application Client-Serveur GESCOL qui a pour but de gérer le suivi des étudiants pendant le cursus universitaire (inscription, saisie de notes, gestion des absences et retards, ...). L'objectif à long terme sera d'interfacer GESCOL à l'application d’émargement électronique pour récupérer automatiquement les emplois de temps, mais aussi pour transcrire automatiquement sur GESCOL les informations liées à la présence des élèves.
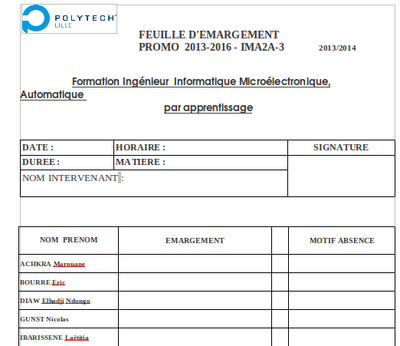
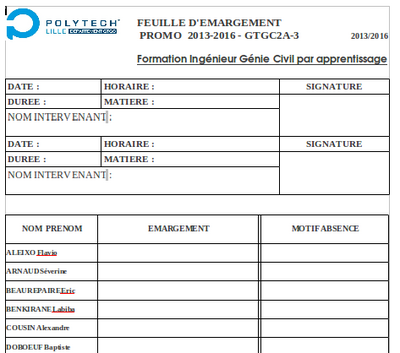
Les fiches d'émargement, en version papier, nous ont été présentées. Grâce à ces fiches, nous avions distingués quelques informations primordiales dont nous devions tenir compte dans la conception de la base de données:
- Les heures des enseignements ne sont toujours pas comptabiliser de la même façon que les heures des élèves. Ceci dépend des promotions et des matières.
- Plusieurs enseignants peuvent participer à un cours donnée. Donc, 2 ou plusieurs créneaux de différents enseignant peuvent correspondre à une fiche de présence des élève.
Tache 3 : Lister toutes les données nécessaires
Description
Avant d'entamer la conception de la base de données il est important de détailler l'ensemble des informations nécessaires au fonctionnement du système. Nous devons anticiper les bilans de semestres ainsi que les informations indispensables pour émarger les étudiants.
Travail réalisé
Après une étude approfondie du système à concevoir, voici la liste de données nécessaire pour son bon fonctionnement:
- Les élèves: acteurs principaux du système, ils sont au centre de l’émargement.
- Les promotions: une promotion regroupe un certaine nombre d'élèves, elle facilitera une gestion plus avancée des UEs, des groupes ainsi que les fiches d'émargement des élèves.
- Les groupes: ils subdivisent une promotion en groupe de TP, TD, langue,...
- Les UEs: elles contiendrons des matières. Plus loin, elles permettrons de retrouver une matière dans le système sans aucune ambiguïté.
- Les Matières: Associées aux enseignant et à un groupe d'élèves dans une fiche d’émargement, le système pourra comptabiliser les heures d'un enseignant et d'un élève à une matière spécifique.
- Les enseignants: acteurs du système, leurs émargements passeront aussi par le système électronique.
- Les fiches: Contenant les informations telles que le nom de la matière, le groupe associé à la fiche, ainsi que la date de début et de fin du formulaire, la fiche est principalement destinée à l'émargement des étudiants.
- Les créneaux des enseignants: lié à une et une seule fiche d'émargement, un créneau contient les informations concernant l'émargement d'un enseignant. La distinction d'une fiche à un créneau est lié au besoin de séparer l'émargement d'un professeur à celui d'un élève, car plus haut nous avons vu que plusieurs enseignant peuvent participer à un cours donné.
Tache 4 : Conception de la BDD
Description
Afin de bien organiser notre développement nous avons apporté une grande importance à une réalisation complète de la base de donnée. Cette base de donnée sera utilisée à la foi sur tablette et le serveur, ainsi l'enjeu de la conception est d'éviter les modifications qui entraient une perte de temps. Ainsi cette conception découle des informations nécessaires et des besoins spécifiés lors des premières réunions.
Cette conception sera par la suite validé lors d'une présentation aux enseignants ainsi qu'aux utilisateurs du système.
Travail réalisé
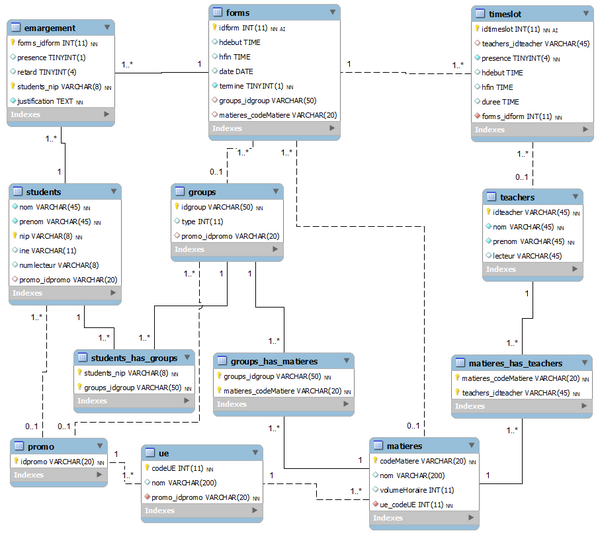
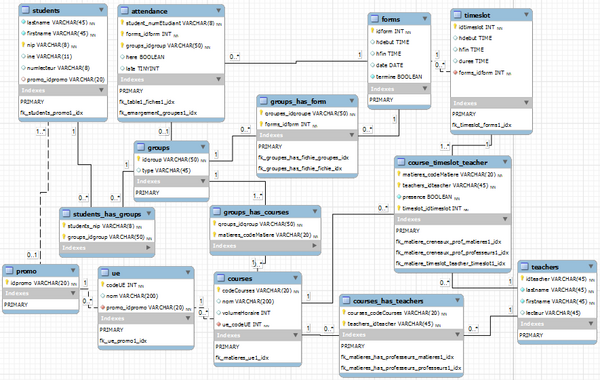
Deux schéma de base de données ont été étudié. Celui retenu est le plus simple. Il a été choisi pour simplifier grandement l'interface utilisateur, surtout sur tablette. Cependant, une concession a été faite : il est désormais impossible d’enregistrer une fiche contenant des élèves de promotions différentes.
Voici les deux schémas réalisés :
- Schéma accepté
- Schéma refusé
Tache 5 : Réunion de validation de la conception
Description
Cette réunion a pour but de présenter la conception de la base de données et de la valider. Cette réunion se déroule avec les responsables du pôle alternance pour vérifier que les objectifs correspondent avec les besoins, que toutes les informations nécessaires sont gérées et que tous les cas de figures sont gérés par l'application.
Travail réalisé
TODO JM
Tache 6 : Rédaction du protocole de communication
Description
Afin de transmettre les données du serveur vers la tablette et inversement, nous avons rédigé un protocole de communication qui traduit quelles données et comment elles sont transmises.
Travail réalisé
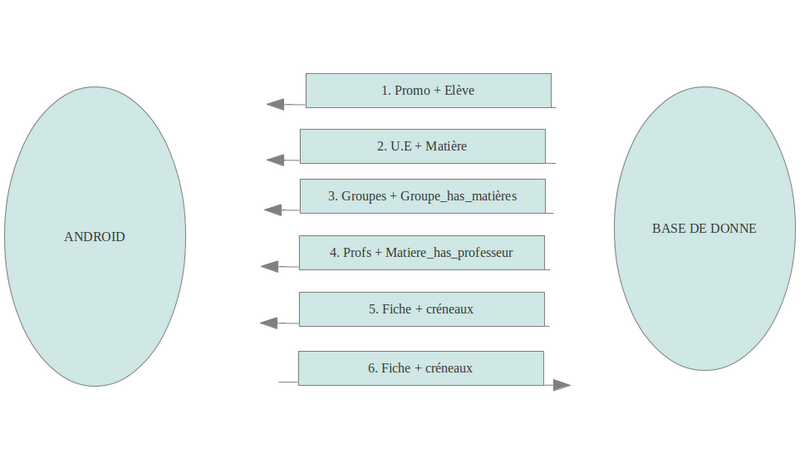
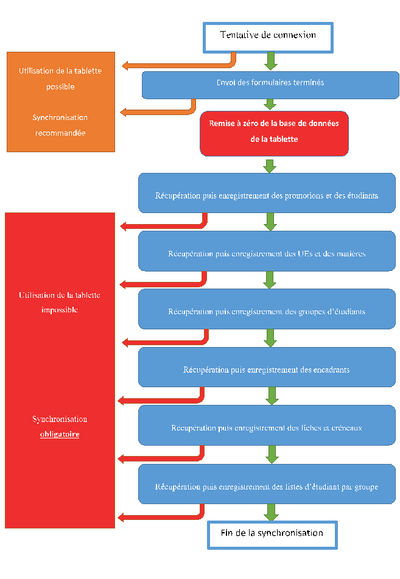
Après la conception, une réflexion a été faite sur l'ordre à suivre au moment du peuplement de la base de donnée. Étant donnée que l'architecture de la base de donnée local ANDROID sera la même que celle du serveur, voici le protocole établit pour peupler les bases de donnée (BDD) des tablettes:
Cet ordre de transmission a été établi en fonction des relations existantes entre les données de la BDD afin d'éviter toutes sortes d'erreur sur les clés étrangères.
Les points 1, 2, 3, 4, 5 correspondent à la transmission Serveur vers Tablette. Ils permettent à la tablette de repeupler sa BDD (mise à jour) en récupérant les informations nécessaire pour le bon fonctionnement de l'émargement.
Au point 6, processus de synchronisation Client-Androïd vers Serveur, la tablette envoie les fiches d'émargement et les créneaux validés.
Il est possible de créer directement les fiches et les créneaux au niveau de la tablette. Ceci implique une vérification au niveau serveur avant de mettre à jour les données d'une fiche ou d'un créneaux. Dans ce cas, nous avons deux cas de figure au moment de la synchronisation (point 6):
- Si la fiche (ou le créneau) est créée par la tablette (donc n'existe pas dans la BDD du serveur), elle sera recréée au niveau de la BDD avec un nouveau identifiant, et les restes des informations liées à la fiche (étudiants, matières, heures,...) sont remplies normalement. Ceci évitera les conflits sur les clés de fiches créée en auto-incrementation sur les différentes tablettes.
- Sinon, la fiche (ou le créneau) existante dans la BDD est mise à jour.
Tache 7: Architecture et Choix des technologies utilisées
Description
Avant de commencer le développement, nous avons étudiés plusieurs technologies pour réaliser l'application Android ainsi que l'interface d'administration. Cette tâche résume nos recherches.
Travail réalisé
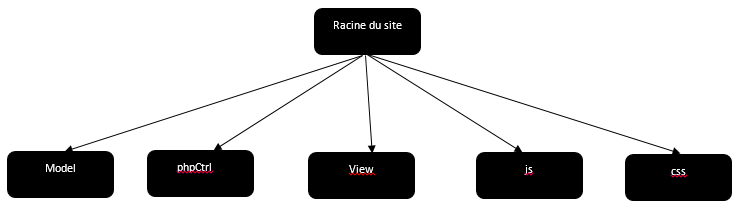
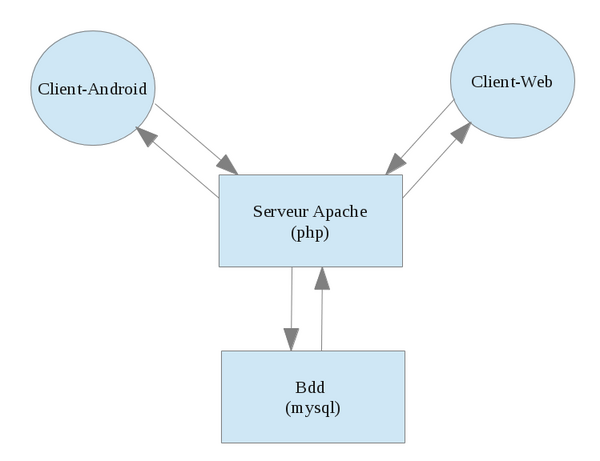
Le choix des technologies est avant tout basé sur l'architecture global du système d'émargement, dont voici:

- Client-Android: Androïde natif (Java)
- Serveur Web: Ayant à disposition un serveur Apache, nous n'avons eu que le choix d'utiliser PHP côté serveur. Mais étant donné que notre client-Androïd est basé sur un langage orienté objet (Java), nous avons décidé d'utiliser la programmation orienté objet avec PHP pour rendre plus compréhensive le développement réaliser côté serveur et côté Androïd afin de réduire les ambiguïtés de développement sur les structures de données échangées.
- JSON (JavaScript Object Notation): le JSON est un format de données textuelles, générique, orienté objet. Au lieu du XML, nous avons choisi le JSON pour garder cette approche orienté objet dans l'ensemble de notre système mais aussi car il est moins verbeux que le XML et est très facile à mettre en oeuvre sur les différentes plateformes de notre système. Ainsi, le JSON nous facilitera la communication Client-android Serveur et Client-web Serveur.
- Client-Web: L'application web sera développée en HTML/CSS et Javascript avec le framework AngularJS. Nous avons découvert AngularJS sur le marché actuel de Javascript. Ce framework a pour but de simplifier la syntaxe lourde de javascript, et de combler les faiblesses de javascript en lui ajoutant de nouvelles fonctionnalités. Et ainsi faciliter la réalisation d'applications web monopages avec une abstraction complète dans la manipulation du DOM, mais aussi avec une prise en charge automatique de données JSON. Page officiel: angularjs.org
Sprint 1: Développement (du 07/10 au 21/11)
Présentation
Suite à la conception de la base de donnée, un certain nombre de données doivent être présentes sur la tablette avant son utilisation. Ainsi ce Sprint à pour but d'implémenter toutes les composantes nécessaires à l'enregistrement de ces données dans la base de données et l'envoi de celles ci sur la tablette. Ce second Sprint se défini en quatre points :
- Implémentation de la BDD sur le serveur
- Réalisation de l'API pour communiquer avec la tablette
- Implémentation de la BDD sur la tablette
- Récupération et enregistrement des données sur la tablette
Arborescence de fichiers sur le serveur
- Dossier "Model" : contient des classes PHP qui décrivent les objets. Chaque fichier de ce dossier décrit un objet particulier en spécifiant l'ensemble de ses attributs ainsi que les méthodes (fonctions) permettant d'interagir avec l'objet à partir des classes exterieur. C'est le cœur de l'application car c'est à ce niveau que nous développons les algorithmes de traitement de données et toutes les interactions avec la Base de Données.
- Dossier "phpCtrl" : contient des pages PHP permettant de faire le lien entre les requêtes du client (web ou androïd) et les résultats à renvoyer. Ces pages PHP manipulent les objets définis dans le dossier "model".
- Dossier "View": contient des pages HTML destinées à être visualisées par le client web.
- Dossier "Js" : contient les fichiers javascript permettant de rendre dynamique les fichiers HTML de l'application.
- Dossier "Css": contient toutes les feuilles de style pour le design (la présentation) des pages PHP.
Tache 1 Réalisation de l'API Php
Description
L'API côté serveur, développé en PHP suivant un paradigme orienté objet, a été développé dans le but d'avoir le même modèle (ou structure) d'objet sur les 3 plateforme du système (Androïd, serveur et appli web).
Dans notre logique de développement, une table de base de données est considérée comme une classe d'objet. Ainsi, dans chaque classe on pourra développer les méthode get, insert, delete, update,... pour manipuler les données de la BDD. Mais la plus grande fonctionnalité sera de transformer directement l'objet en JSON (et inversement) pour le partager sur l'ensemble de système en toute simplicité.
Travail réalisé
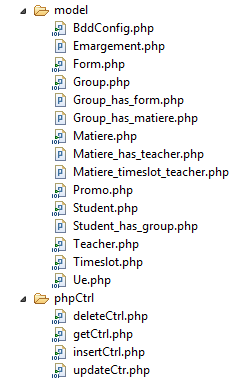
Le dossier "model" et "phpCtrl" constituent ce que nous avons appelé abusivement API PHP de notre système.
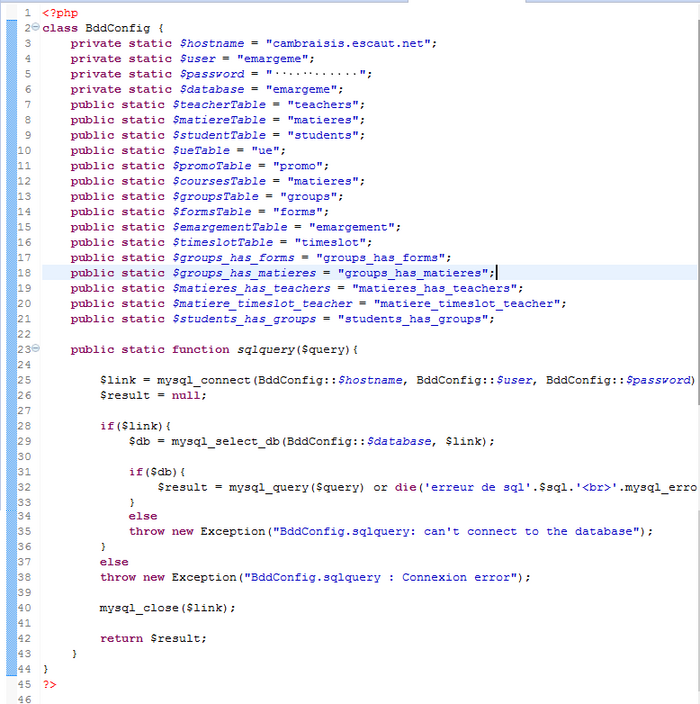
Dans le dossier "model" nous avons une classe spécial "bddConfig.php". Elle contient les identifiants de connexion à la BDD et les noms de toutes les tables de la BDD. C'est une classe de référence que toutes les autres utiliserons pour réaliser les requêtes sur la BDD.
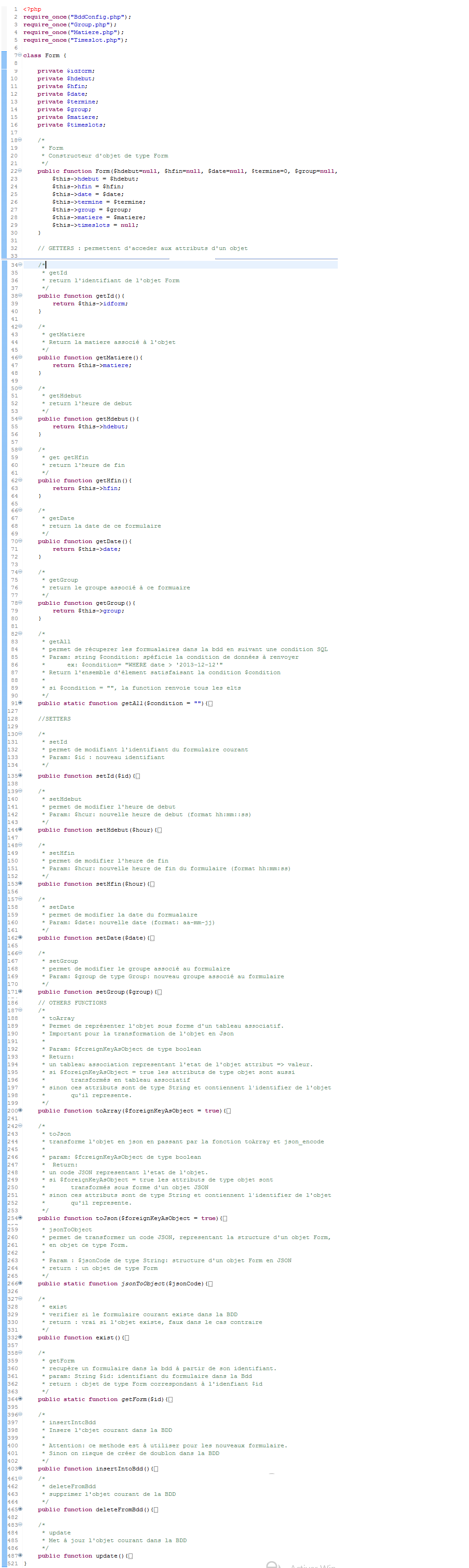
Voici l'exemple du contenu d'une classe.
La classe qui décrit un formulaire.

Les autres classes sont exactement à l'image de la "class Form" ci-haut, avec presque les mêmes types de méthode.
Tache 2 Conception du schéma d'utilisation de l'application Android
Description
L'objectif est de fournir une démarche d’émargement qui ne prend pas plus de temps que le système actuel de signature papier tout en restant très intuitif. Ainsi la conception des étapes nécessaires pour réaliser l'émargement doit être pensé de façon claire.
Travail réalisé
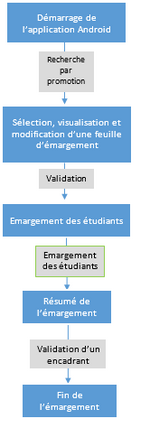
On constate trois étapes importante :
- La sélection et/ou la création de la fiche
- L’émargement des élèves
- La validation de la fiche par les encadrants
Voici l'illustration du schéma d'utilisation de l’application Android :
Tache 3 Création de la base de donnée Android
Description
Cette tache fait suite aux réunions et aux études des besoins des formations en alternance. La structure de la base de données doit contenir l'ensemble des des informations nécessaires pour effectuer les bilans annuels mais également les besoins liés à l'affichage et la navigations dans les différentes interfaces.
Travail réalisé
Le schéma de la base de donnée est le suivant.
Tache 4 Accès dans la BDD Android
Description
Une base de données sur la tablette a été créé afin de contenir les informations nécessaires à l'émargement ainsi que les informations à transmettre au serveur. La méthode d’interaction avec la base de données Android est propre à ce système, l'objectif de cette tâche est de l'étudier.
Travail réalisé
La base de données est utilisée via trois objets Java distincts :
- DAOBase sert à gérer la création, suppression et mise à jour de la base en cas d’installation, mise à jour ou désinstallation de l’application.
- DBHand regroupe s’ensemble des méthodes de déclarations ainsi que les noms des tables de la base de données et le nom de leurs colonnes. Elle est appelée lors de la création de la base de données et le nom des tables et de leurs colonnes sont centralisé dans cet objet.
- MaquetteReceivedDAO hérite de DAOBase. C’est dans cet objet que ce trouve toutes les méthodes d’interaction avec la base de données. Toutes les requêtes SQL utilisés sont décrites et utilisé dans ce même objet.
Sprint 2 (du 22/11 au 06/12)
Présentation
L'objectif de ce sprint est le développement dans sa totalité de l'ensemble du système.
Tache 1 Structuration du code Java-Android
Description
Le code Android sera important, il est donc primordial de garder une organisation et une cohérence de la structure du code Java
Travail réalisé
D’un point de vue fonctionnel, le code JAVA est structuré en différents dossier (ou « package ») qui regroupe tous les objets en fonction de leurs rôles dans l’application. Voici comment sont organisés les objets.
- Les premiers dossiers « Atoms » et « Specialsatoms » rassemblent les 14 objets Java représentant les entités uniques, comme un élève ou une matière ainsi que certaine représentation de données combinés nécessaires pour améliorer l’exécution. Ces éléments correspondent aux données brutes que la tablette utilise pour effectuer l’émargement. De façon générale les objets correspondent tous à une table de la base de données.
- Les objets du package « Database » respectent le design pattern appelé DAO pour Data Access Object. Ce sont l’ensemble des objets nécessaires pour utiliser la base de données de la tablette.
- Le package « Controller » concentre les éléments nécessaires pour communiquer avec le serveur. Ils ont utilisés pour mettre en forme les données pour les envoyer correctement au serveur centralisé.
- Le suivant, « Activity », rassemble les activités Android. Ce sont les objets Java qui correspondent aux « vues » ou écrans de l’application.
- Le dernier, « Adapter », contient des objets qui dérivent tous de classes propres à Android. Ils servent à mettre en forme les objets pour les afficher dans des listes sur l’écran de la tablette. Ces objets qui suivent le pattern Adapter, permettent de mettre en forme des éléments d’une liste, par exemple une liste d’élèves.
Tache 2 Réalisation des "controller"
Description
Les contrôleurs sont des objets Java qui ont pour objectifs de communiquer avec le serveur et de mettre en forme les données.
Travail réalisé
D’un point de vue fonctionnel, tous les contrôleurs du projet héritent tous d’un même objet java : projectController. Les paramètres à envoyer au serveur sont passé au moment de l’initialisation du contrôleur. Voici les étapes réalisés lors de son exécution : 1.L’objet formate les données à envoyer en JSON. Chaque contrôleur implémente sa façon de formater en fonction de l’existence ou non de données et leur type. 2.L’objet construit l’URL de la requête en fonction de la page PHP ciblée. 3.Le contrôleur exécute la requête et stocke l’objet JSON renvoyé par le serveur 4.Les données sont reconstruites à partir du JSON récupéré. 5.Le code de retour de la requête http est stocké pour vérifier le bon fonctionnement.
Tache 3 Réalisation des activités
Description
Une activité Android correspond à une vue ou à un écran.
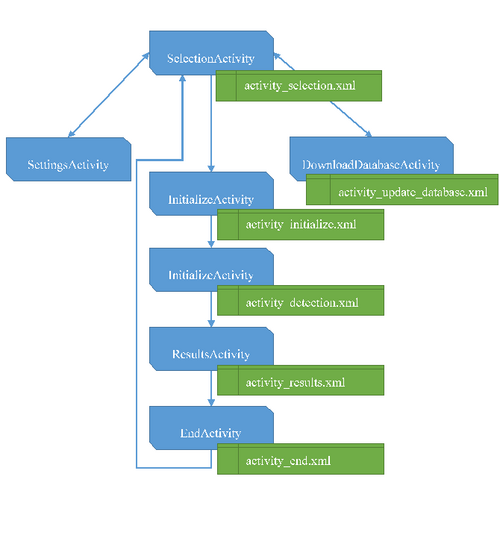
Travail réalisé
Ainsi leurs enchainements respectent les étapes de réalisation d'un émargement.
Sprint 3 (du 07/12 au 21/12)
Présentation
Ce sprint ne contient aucune séance officielle de projet de fin d'étude. Cependant il intervient au moment de la mise en production (l'utilisation) de l'outil au sein de l'école par l'ensemble des départements.
Tache 1 Présentation à l’administration
Le projet ayant un enjeu important, nous avons effectué un ensemble de rencontres et de réunions pour présenter le projet et son fonctionnement. Nous avons ainsi pu répondre à l'ensemble des questions liés à la sécurité et la robustesse du projet. L'objectif premier était de rassurer sur la fiabilité de l'outil et de nous présenter personnellement.
Tache 2 Formation des secrétariats
Avant toute utilisation nous avons présenté et formé les responsables d'années qui utiliseront l'outil d'administration en ligne. L'objectif était avant tout de montrer les possibilités du systèmes et les avantages de son utilisation.
Tache 3 Formation des élèves
Afin de faciliter la transition pour une utilisation systématique de l'outil, nous avons formé les délégués de toutes les promotions à l'utilisation de l'application Android. Nous avons ainsi pu connaître les critiques et axes d'améliorations possible pour la suite de projet.
Sprint 4 (du 06/01 au 30/01)
Présentation
Tache 1 Sécurisation de l'accès à l'outil d'administration
Description
L'objectif est de restreindre l'accès à l'administration du système uniquement aux personnes habilitées commes les responsables d'années.
Travail réalisé
Pour le cas de l’interface d’administration, le système utilise le service d’annuaire de Polytech via le protocole LDAP (Lightweight Directory Access Protocol) qui permet d’interroger le service et de vérifier les informations de connexion. Ainsi le système est paramétré pour autoriser l’accès à une liste de comptes de l’école, seule les personnes de cette liste peuvent voir et utilisé l’outil.
Tache 2 Sécurisation de l'utilisation des tablettes
Description
L'objectif est d’empêcher l'utilisation du système par des personnes extérieures.
Travail réalisé
Dans le cas de la connexion avec les tablettes. La sécurisation est faite par l’utilisation du ficher « .htaccess » utilisé par le serveur. Des comptes y sont créés pour chaque tablette. Le principe est de paramétrer ces comptes coté serveur puis coté tablette pour restreindre l’accès aux pages PHP.
Tache 3 Sécurisation de la communication tablette/serveur
Description
Afin de garantir une pérennité des données nous avons mis en place en protocole strict pour empêcher la perte de données ainsi que d’empêcher l'utilisation de la tablette si elles sont incomplètes ou corrompues.
Travail réalisé
Sprint 6 (du 31/01 au 28/02) -- Rendu final
Présentation
Ce sprint marque la fin du projet. L'ensemble de notre temps est principalement tourné vers la rédaction de rapports ainsi que quelques dernières modifications finale au système. Voici l'ensemble de ces documents.
Rapports intermédiaires
- Rapport intermédiaire : Fichier:Rukata Vincenti Emargement Electronique.pdf
- Présentation intermédiaire : Fichier:Rukata vincenti Emargement Presentation intermediaire.pdf
Rapports finaux
- Rapport Final : Fichier:Rukata Vincenti Emargement Electronique RF.pdf
- Présentation finale : Fichier:Rukata Vincenti Emargement Electronique PF.pdf