Positionnement entrepôt : Différence entre versions
| (131 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-PositionnementEntrepot-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"> | ||
==Contexte== | ==Contexte== | ||
| Ligne 87 : | Ligne 90 : | ||
<ul> | <ul> | ||
| − | <li> Installation de | + | <li> Installation de phpMyadmin sur un PC de projet. </li> |
<li> Réalisation du modèle conceptuel de données après analyse des besoins et réalisation de la matrice des dépendances fonctionnelles. </li> | <li> Réalisation du modèle conceptuel de données après analyse des besoins et réalisation de la matrice des dépendances fonctionnelles. </li> | ||
<li> Implantation de la base de données intitulée "Pharmacie" (tables, associations et remplissage des données). </li> | <li> Implantation de la base de données intitulée "Pharmacie" (tables, associations et remplissage des données). </li> | ||
| Ligne 93 : | Ligne 96 : | ||
<li> Réalisation d'un premier montage à base d'ATtiny 13A et d'Arduino Uno utilisé comme programmeur : clignotement d'une LED. </li> | <li> Réalisation d'un premier montage à base d'ATtiny 13A et d'Arduino Uno utilisé comme programmeur : clignotement d'une LED. </li> | ||
</ul> | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 3=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Mise en place des plate-formes JAVA nécessaires à la réalisation du projet : Eclipse et Netbeans associées à la dernière version du SDK Manager d'Android. </li> | ||
| + | <li> Abandon de la programmation de l'ATtiny 13A par l'intermédiaire d'un Arduino en ISP </li> | ||
| + | <ul> | ||
| + | <li> dû au motif suivant : confrontation à une erreur de synchronisme dans le téléversement du programme dans l'Arduino Uno. </li> | ||
| + | <li> Test du téléversement sur l'Arduino Uno par l'IDE Arduino, ainsi que par la programmation directe en C (à l'instar du tutorat système du S7) </li> | ||
| + | <li> Les deux méthodes génèrent la même erreur, qui est jugée trop abstraite pour pouvoir la localiser, et la corriger. </li> | ||
| + | <li> Sur le conseil de notre encadrant M.Boé, nous nous sommes alors tournés vers AVR STUDIO 5. </li> | ||
| + | </ul> | ||
| + | <li> Utilisation de AVR STUDIO 5 afin d'implémenter notre programme directement dans l'ATtiny 13A. </li> | ||
| + | <li> Recherche des méthodes d'économie d'énergie, le "Power Management", concernant la consommation du micro-contrôleur ATtiny 13A afin d'obtenir une application durable dans le temps. </li> | ||
| + | <li> Ajout d'une nouvelle amélioration dans le cahier des charges, dont la réalisation pourrait être appréciée : considérer l'application pour une surface quelconque (principe de généricité sur la surface à traiter). </li> | ||
| + | <li> Recherche dans la programmation Android pouvant notamment apporter une solution à ce problème. </li> | ||
| + | <li> Piste intéressante à creuser dans la Transformée de Hough. </li> | ||
| + | <li> Recherche en parallèle sur l'algorithme du plus court chemin, s'apparentant au problème du voyageur de commerce, ainsi qu'à la théorie des graphes. </li> | ||
| + | <li> Etude de l'algorithme d'optimisation "Ant System", jugé comme une piste à approfondir. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 4=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Réalisation sur papier du schéma électronique relatif au récepteur infrarouge. </li> | ||
| + | <li> Réalisation d'une nouvelle librairie sous Altium Designer pour l'implantation de l'attiny13A dans la schématique. </li> | ||
| + | <li> Implantation de la schématique sous Altium Designer pour le récepteur infrarouge. </li> | ||
| + | <li> Réalisation du PCB avec mise en place d'un plan de masse. </li> | ||
| + | <li> Réalisation avec Java du codage de Fanno-Shannon pour le codage des différents capteurs implantés dans l'entrepôt. </li> | ||
| + | <li> Développement sous Androïd et premiers tests sur un HTC. L'environnement de développement intégré utilisé étant NetBeans. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | |||
| + | ===Semaine 5=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Validation du routage effectué pour l'émetteur IR sur Altium Designer. </li> | ||
| + | <li> Réalisation d'un dictionnaire de données orienté objet pour l'application smartphone</li> | ||
| + | <li> Réalisation du modèle de classes UML2 pour la conception/programmation objet du projet, en l'occurrence du noyau de l'application smartphone.</li> | ||
| + | <li> Réalisation du diagramme d'état simulant la progression de l'utilisateur dans l'application.</li> | ||
| + | <li> Réflexion sur l'interface purement graphique de l'application Android, ainsi que tous les widgets nécessaires pour les interactions entre l'application et le client.</li> | ||
| + | <li> A la lumière de l'étude, reconsidération du moyen de communication entre le récepteur IR et l'application Android : choix privilégié pour une communication Bluetooth ou encore une communication série dite ADK, au lieu d'une connexion Wifi par Xbee.</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 6=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Réalisation des différentes vues nécessaires à l'application Android. </li> | ||
| + | <li> Réalisation de l'algorithme en Java du système de codage de Fano-Shannon. </li> | ||
| + | <li> Réalisation de l'algorithme en Java permettant d'obtenir le nombre d'émetteurs minimal, explicité dans la partie Mathématiques du wiki.</li> | ||
| + | <li> Recherche sur la communication entre PHP et Mysql.</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 7=== | ||
| + | <ul> | ||
| + | <li> Tirage des trois cartes électroniques demandées il y a deux semaines, aussitôt percées et soudées.</li> | ||
| + | <li> Réalisation des pages PHP nécessaires pour le traitement, explicitées dans la partie Informatique.</li> | ||
| + | <li> Recherche sur la communication (JSON...) entre l'application Android et les pages PHP. </li> | ||
| + | <li> Recherche sur l'établissement de cette connexion WIFI. </li> | ||
| + | <li> Commencement du rapport et du beamer associé à la soutenance de projet. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 8=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Réalisation des différentes vues nécessaires à l'application Android. </li> | ||
| + | <li> Implémentation de l'algorithme nécessaire pour le récepteur IR (Arduino). </li> | ||
| + | <li> Incorporation des différents modules Java dans la classe MainActivity de l'application Android.</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 9=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Apport d'améliorations graphiques à l'application Android et création d'une vue de connexion par mot de passe et login. </li> | ||
| + | <li> Intégration d'une galerie d'images de plans au sein de l'application. </li> | ||
| + | <li> Mise au point du positionnement des médicaments sur le plan basée sur le nombre de médicaments choisis. </li> | ||
| + | <li> Implémentation de l'algorithme nécessaire pour l'émetteur IR et programmation sous AVR Studio 5. </li> | ||
| + | <li> Préparation de la soutenance et rédaction du rapport. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ==MATHEMATIQUES== | ||
| + | Cette section a pour but de regrouper toutes les considérations purement mathématiques du projet, chaque sous-section illustrant un point particulier sans forcément de lien avec les autres. | ||
| + | |||
| + | ===Optimisation du nombre de capteurs=== | ||
| + | |||
| + | |||
| + | Cette thématique illustre son importance par le fait qu'un de nos objectifs est de couvrir le maximum de la surface de l'entrepôt avec le minimum de capteurs-émetteurs IR nécessaires. | ||
| + | |||
| + | Rappelons que la réalisation de cette optimisation s'inscrit dans le positionnement de la personne dans l'entrepôt. | ||
| + | |||
| + | Considérons le plan de l'entrepôt comme un quadrillage (X,Y), plusieurs contraintes sont à définir. Toutefois, avant toute chose, un certain vocabulaire doit être mis en place. | ||
| + | |||
| + | |||
| + | ====Vocabulaire==== | ||
| + | |||
| + | <ul> | ||
| + | <li>La longueur de l'entrepôt est notée : <math>X</math>.</li> | ||
| + | <li>La largeur de l'entrepôt est notée : <math>Y</math>.</li> | ||
| + | <li>Le nombre de capteurs émetteurs à IR est noté : <math>n_c</math>.</li> | ||
| + | <li>La superficie totale de l'entrepôt est notée : <math>A</math>.</li> | ||
| + | <li>La superficie occupée (étagères, pièces, ...) de l'entrepôt est notée : <math>B</math>.</li> | ||
| + | <li>La surface utile à couvrir dans l'entrepôt est notée : <math>U</math>.</li> | ||
| + | <li>La surface couverte par un capteur émetteur IR est notée : <math>A_{base}</math>.</li> | ||
| + | <li>La hauteur de l'entrepôt est notée : <math>h</math>.</li> | ||
| + | <li>L'angle d'émission du capteur émetteur IR est notée : <math>\alpha</math>.</li> | ||
| + | <ul> | ||
| + | <li> En l'occurrence, pour les émetteurs OSRAM, la datasheet nous apprend que <math>\alpha=30</math> degrés.</li> | ||
| + | </ul> | ||
| + | </ul> | ||
| + | |||
| + | ====Définition==== | ||
| + | ===== Surface totale ===== | ||
| + | |||
| + | La surface totale est quelque peu intuitif à exprimer (en nous basant sur une architecture rectangulaire et non circulaire bien entendu) : | ||
| + | |||
| + | <center><math> A=X\times Y</math></center> | ||
| + | |||
| + | ===== Surface occupée ===== | ||
| + | |||
| + | |||
| + | La totalité de la surface occupée est en fait une somme de surface occupée par chaque "obstacle", donc une somme allant à n obstacles : | ||
| + | |||
| + | <center> <math> B=\displaystyle\sum\limits_{i=1}^{n}b_i</math> </center> | ||
| + | |||
| + | ===== Surface couverte par un capteur ===== | ||
| + | |||
| + | En vérité, en trois dimensions, le recouvrement de surface se modéliser sous la forme d'un cône. Toutefois, comme en l'occurrence nous travaillons dans le plan (X,Y), la surface couverte se représente par l'aire du cercle C (la base du cône), r étant son rayon : | ||
| + | |||
| + | <center><math> A_{base}=\pi r^2 = \pi\left(h\times\tan\left(\dfrac{\alpha}{2}\right)\right)^2</math></center> | ||
| + | |||
| + | |||
| + | |||
| + | ====Contraintes==== | ||
| + | |||
| + | Dans une approche de modélisation linéaire, plusieurs contraintes peuvent apparaître, certaines exprimables mathématiquement, d'autres non : | ||
| + | |||
| + | ===== Première contrainte ===== | ||
| + | |||
| + | La surface couverte par les capteurs ne doit pas dépasser la surface totale : | ||
| + | |||
| + | <center><math>n_c \times A_{base}\leq A</math></center> | ||
| + | |||
| + | ===== Deuxième contrainte ===== | ||
| + | |||
| + | La surface occupée ne peut être plus grande que la surface totale : | ||
| + | |||
| + | <center><math> B\leq A</math></center> | ||
| + | |||
| + | |||
| + | ===== Troisième contrainte ===== | ||
| + | |||
| + | Celle que nous pouvons considérer comme la plus importante de toutes : | ||
| + | |||
| + | <center><math>n_c\times A_{base} \leq U \Rightarrow n_c\times \pi\left(h\times\tan\left(\dfrac{\alpha}{2}\right)\right)^2 \leq X\times Y - \displaystyle\sum\limits_{i=1}^{n}b_i</math></center> | ||
| + | |||
| + | |||
| + | ===== Quatrième contrainte ===== | ||
| + | |||
| + | une autre contrainte est la distance du capteur par rapport aux positions des portes de l'entrepôt, afin qu'elles soient toutes couvertes. | ||
| + | |||
| + | |||
| + | ===== Cinquième contrainte ===== | ||
| + | |||
| + | |||
| + | Nous pouvons aussi considérer la distance suffisante de non-perturbation de données entre plusieurs capteurs-émetteurs. | ||
| + | |||
| + | Cette distance pourra être mesurée expérimentalement lorsque le prototype du circuit contenant l'émetteur IR sera fonctionnel. | ||
| + | |||
| + | |||
| + | |||
| + | ===Transformée de Hough=== | ||
| + | |||
| + | |||
| + | La Transformée de Hough est une méthode de reconnaissance de formes, notamment utilisée dans le traitement des images numériques. | ||
| + | |||
| + | Elle sera utile pour la généricité d'utilisation de l'application concernant l'architecture de l'entrepôt. | ||
| + | |||
| + | Elle se base sur les équations paramétriques. En effet, dans le domaine de Hough, chaque point d'une image est modélisée sous la forme d'une droite. | ||
| + | |||
| + | Comme dans le plan (x,y), une succession de points représente une droite, dans l'espace de Hough, cette droite est repérée par l'intersection des différentes courbes paramétriques. | ||
| + | |||
| + | En effet, dans le repère <math> (\rho, \theta) </math>, les courbes paramétriques sont de la forme suivante : | ||
| + | |||
| + | <center><math>\rho=x\times\cos(\theta)+y\times\sin(\theta)</math></center> | ||
| + | |||
| + | |||
| + | Par ailleurs, la transformée de Hough permet d'avoir une bonne robustesse contre les discontinuités et les elements manquants d'une structure. | ||
| + | |||
| Ligne 103 : | Ligne 302 : | ||
[[Fichier:capture_001.jpg|400px|center|alt=Representation Mindmap|Dictionnaire de données]] | [[Fichier:capture_001.jpg|400px|center|alt=Representation Mindmap|Dictionnaire de données]] | ||
<li> Matrice des dépendances fonctionnelles </li> | <li> Matrice des dépendances fonctionnelles </li> | ||
| − | On construit maintenant la matrice des dépendances fonctionnelles en s'occupant uniquement des données élémentaires | + | On construit maintenant la matrice des dépendances fonctionnelles en s'occupant uniquement des données élémentaires. |
[[Fichier:capture_002.jpg|400px|center|alt=Representation Mindmap|Matrice des dépendances fonctionnelles]] | [[Fichier:capture_002.jpg|400px|center|alt=Representation Mindmap|Matrice des dépendances fonctionnelles]] | ||
<li> Simplification </li> | <li> Simplification </li> | ||
| Ligne 118 : | Ligne 317 : | ||
Chaque colonne du tableau induit la création d'une entité dont la clé primaire est la tête de colonne. | Chaque colonne du tableau induit la création d'une entité dont la clé primaire est la tête de colonne. | ||
[[Fichier:capture_006.jpg|400px|center|alt=Representation Mindmap|Entités]] | [[Fichier:capture_006.jpg|400px|center|alt=Representation Mindmap|Entités]] | ||
| + | <li> Implantation de la base sous phpMyadmin </li> | ||
| + | Création des différentes tables, remplissage des champs et création des associations. | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | |||
| + | ===Application Android=== | ||
| + | |||
| + | ====Comportement==== | ||
| + | |||
| + | Dans l'idéal, notre objectif serait qu'en premier lieu, à l'ouverture de l'application, un menu apparaisse demandant quel plan l'utilisateur voudrait choisir, puis viendrait un menu affichant les trois modes définis à la section suivante. | ||
| + | ====Modes==== | ||
| + | |||
| + | L'application Android nécessaire à la réalisation du projet devra être considérée sous plusieurs aspects utilitaires : | ||
| + | |||
| + | <ul> | ||
| + | <li> Un mode gestionnaire de l'entrepôt</li> | ||
| + | <ul> | ||
| + | <li> Accessible uniquement par numéro de matricule ou encore statut de l'utilisateur (cf base de données)</li> | ||
| + | <li> Ouvrirait un onglet où le gestionnaire pourra ajouter ou enlever les stocks de médicaments suite aux arrivages (ajout de type de médicament, ...)</li> | ||
| + | </ul> | ||
| + | <li> Un mode architecte </li> | ||
| + | <ul> | ||
| + | <li> Ce mode permettrait d'ajouter un nouveau plan par prise de photo ou par recherche d'image JPEG dans la gallery du smartphone.</li> | ||
| + | <li> Traitement de la cartographie sur l'image en récupérant les lignes (par l'intermédiaire des transformées de Hough).</li> | ||
| + | <li> Il faudrait également prendre en compte l'ajout de la position des capteurs émetteurs dans l'application</li> | ||
| + | </ul> | ||
| + | <li> Un mode purement utilitaire </li> | ||
| + | <ul> | ||
| + | <li> menant directement au choix par l'utilisateur de l'image correspondant au plan</li> | ||
| + | <li> suivi aussitôt par une liste de médicaments à cocher (ou dans le meilleur des cas, une recherche en rentrant le nom sur clavier)</li> | ||
| + | <li> Le plan s'afficherait donc avec la position de la personne ainsi que des croix indiquant la position des médicaments</li> | ||
| + | <li> Le cas échéant, le chemin le plus court serait tracé sur le plan en question</li> | ||
| + | </ul> | ||
| + | |||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Modélisation de l'application smartphone=== | ||
| + | |||
| + | ==== Dictionnaire de données ==== | ||
| + | |||
| + | Contrairement à la modélisation en UML pour la base de données, nous considérons le problème sous l'angle de l'orienté objet. Aussi, la notion de fonctionnalités fait son apparition. | ||
| + | |||
| + | Voilà pourquoi nous rédigeons le dictionnaire de données correspondant d'une manière plus littérale, afin que le moins d'"opérations" nécessaires nous échappe. | ||
| + | |||
| + | Voici le dictionnaire de données pour chaque "entité" considérée comme classe implémentée dans le noyau de l'application smartphone : | ||
| + | |||
| + | |||
| + | |||
| + | <ul> | ||
| + | <li> Capteur '''Emetteur''' : capteur placé dans l’entrepôt afin de pouvoir localiser le client. Chaque capteur est défini par son matricule, sa position (X,Y), sa probabilité (selon une porte ou une allée) et son code unique (par la méthode de Fano-Shannon). Son rôle est d’envoyer ledit code unique constamment. Il est également caractérisé par son angle de recouvrement, qui est de 30°, ainsi que de la surface qu’il recouvre. Il a également une distance minimale de sécurité entre lui et ses semblables afin de ne pas avoir de perturbation de données envoyées par IR. Il communique avec le récepteur. </li> | ||
| + | |||
| + | |||
| + | <li> '''Ensemble de capteurs émetteurs''' : caractérisé par un ou plusieurs capteurs émetteurs IR. Il génère un code spécifique à chacun, et son nombre doit être, idéalement, le plus petit possible pour recouvrir toute la surface utile U du plan. </li> | ||
| + | |||
| + | |||
| + | |||
| + | <li> Capteur '''Récepteur''' : capteur recevant le code unique des émetteurs IR, pouvant ainsi transmettre l’information de la position du client dans l’entrepôt. Il est placé sur la personne, à l’aide d’un brassard, (composé notamment d’un Arduino et d’un récepteur IR). Il n’existe qu’un capteur de ce genre, et transmet au smartphone le code unique des émetteurs par le protocole Bluetooth. </li> | ||
| + | |||
| + | |||
| + | |||
| + | <li> '''Smartphone''' : application Android cœur du projet, elle indique directement au client le traitement souhaité. Elle est unique, et permet au client de s’identifier, et de choisir un mode de fonctionnement : utilisateur, architecte, ou gestionnaire. Dans le cas de l’architecte, l’application demande au client son matricule, qu’elle vérifie si le client a bien la permission de rajouter des entrepôts, puis une photo représentant un entrepôt et des renseignements sur l’ensemble des capteurs émetteurs IR présents dans ledit entrepôt en commençant par l’angle de couverture du capteur choisi. Eventuellement, l’application pourra donner le nombre minimal de l’ensemble des capteurs. L’application peut avoir plusieurs entrepôts d’enregistrés. Pour l’utilisateur, l’application demandera son matricule, et quel entrepôt le client veut choisir, suivi d’une liste de médicaments qu’il cochera. Le résultat sera ensuite l’affichage de l’entrepôt. Lorsque le client sera devant un emplacement de médicament, l’application demandera combien de médicaments le client voudra prendre. Pour le gestionnaire, l’application pourra éventuellement fournir des moyens afin d’enregistrer la gestion des stocks de médicaments, après vérification si le client a bien les permissions par son matricule. Le smartphone est relié par connexion WIFI sur la BDD, ainsi que sur le capteur Récepteur par protocole Bluetooth. </li> | ||
| + | |||
| + | |||
| + | |||
| + | <li> '''BDD''' : Base de données regroupant tous les services concernant un client avec un choix de médicaments par une commande. Elle permet d’obtenir la localisation (X,Y) desdits médicaments choisis. La BDD comprend notamment l’entité client, l’entité médicament, l’association commande, l’association localisation, l’entité zone et l’entité emplacement. Le gestion de stock passe par cette BDD, notamment par la table médicament. | ||
| + | <ul> | ||
| + | <li> '''Client''' : Utilisateur direct de l’application smartphone du projet. Il ne possède qu’un numéro de matricule unique. Il a également un nom et un prénom, ainsi qu’un service dans lequel il travaille. Il peut également avoir un ou plusieurs statuts (= mode) : utilisateur, gestionnaire ou architecte.</li> | ||
| + | <li> '''Médicament''' : Produit recherché par le client, défini par sa référence unique (code barre notamment), son nom, son fabricant, son exploitant, sa localisation dans le système « zone + emplacement », son stock, son stock minimal, son stock d’alerte, son stock maximal, son nombre d'unité par boîte.</li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | |||
| + | |||
| + | <li> '''Entrepôt''' : Modèle générique pour n’importe quel entrepôt, l’entrepôt se compose de son plan ainsi que d’un ensemble de capteurs émetteurs IR. L’entrepôt n’a qu’un seul plan, et il a forcément une ou plusieurs portes. Il est composé d’allées. Il est utilisé dans l’application smartphone. Il joue le rôle d’interface graphique avec le positionnement des médicaments par des croix rouges, la position du client par un cercle bleu, et le chemin optimal tracé par des flèches. Il dispose d’un entrepôt test pour le projet se basant sur le schéma de la pharmacie du CHRU de Lille.</li> | ||
| + | |||
| + | |||
| + | <li> '''Chemin''' : trajet optimal que le client doit effectuer pour faire sa récupération de la liste des médicaments. Il est composé d’une ou de plusieurs localisations (X,Y), nommées des escales, correspondant aux médicaments souhaités. Il est également composé de la position du client, obtenue par le récepteur IR. Il peut se considérer comme une succession de segments, illustrés par des flèches dans l’application smartphone. </li> | ||
| + | |||
| + | |||
| + | <li> '''Plan''' : définit l’architecture de l’entrepôt. Il est caractérisé par sa longueur X, sa largeur Y, sa hauteur h, sa surface totale A, sa surface occupée B, et sa surface utile U représentant la surface où le client peut se situer, et donc qu’il faut couvrir par les capteurs émetteurs. Les obstacles représentant les étagères où les pièces avoisinantes seront considérées comme des rectangles remplis, et non utilisable par le chemin. Le plan est principalement caractérisé par son échelle et sa photo (JPEG) en tant que support sur l’application smartphone, obtenue soit par prise de photo sur le smartphone, soit par choix dans la galerie d’images du smartphone. Le plan possède un grillage de coordonnées (X,Y).</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | |||
| + | Il est à noter que les classes Client et Médicaments sont déjà définies en tant qu'entités dans la base de données BDD, explicitée dans la section précédente. Leur présence dans le dictionnaire de données ne se justifie que par le modèle comportemental de l'application. | ||
| + | |||
| + | Ainsi, de ce dictionnaire de données, nous allons pouvoir en extraire le diagramme de classes ainsi que le diagramme d'états. | ||
| + | |||
| + | ==== Détermination des attributs et des opérations ==== | ||
| + | |||
| + | Une étape intermédiaire de ce processus consiste à visualiser tous les attributs et les opérations propres à chaque classe explicitée précédemment sous la forme d'un tableau. | ||
| + | |||
| + | |||
| + | Pour la classe Emetteur : | ||
| + | {| class="wikitable centre" width="80%" | ||
| + | |+ Emetteur | ||
| + | |- | ||
| + | ! scope=col | Code propriété | ||
| + | ! scope=col | Signification | ||
| + | ! scope=col | Type | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | matriculeEmetteur | ||
| + | | width="34%" | | ||
| + | Matricule de l'émetteur | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | positionEmetteur | ||
| + | | width="34%" | | ||
| + | Position (X,Y) de l'émetteur | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | probabiliteEmetteur | ||
| + | | width="34%" | | ||
| + | Probabilité de l'émetteur | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | codeEmetteur | ||
| + | | width="34%" | | ||
| + | Code unique de l'émetteur | ||
| + | | width="33%" | | ||
| + | C/Résultat | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | angleRecouvrementEmetteur | ||
| + | | width="34%" | | ||
| + | Angle de recouvrement de l'émetteur (30°) | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | surfaceEmetteur | ||
| + | | width="34%" | | ||
| + | Angle de recouvrement de l'émetteur (30°) | ||
| + | | width="33%" | | ||
| + | C/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | distanceSecuriteEmetteur | ||
| + | | width="34%" | | ||
| + | Distance minimale de sécurité pour chaque émetteur | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | Pour la classe EnsembleRecepteur : | ||
| + | {| class="wikitable centre" width="80%" | ||
| + | |+ EnsembleEmetteur | ||
| + | |- | ||
| + | ! scope=col | Code propriété | ||
| + | ! scope=col | Signification | ||
| + | ! scope=col | Type | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | nbTotal | ||
| + | | width="34%" | | ||
| + | Nombre total d'émetteurs | ||
| + | | width="33%" | | ||
| + | C/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | FanoShannon() | ||
| + | | width="34%" | | ||
| + | Calcul par Fano-Shannon du code unique de chaque émetteur | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | envoiCodeToRecept() | ||
| + | | width="34%" | | ||
| + | Envoi du code calculé de chaque capteur de l'ensemble au récepteur | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | Pour la classe Récepteur : | ||
| + | {| class="wikitable centre" width="80%" | ||
| + | |+ Recepteur | ||
| + | |- | ||
| + | ! scope=col | Code propriété | ||
| + | ! scope=col | Signification | ||
| + | ! scope=col | Type | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | connexionBluetooth() | ||
| + | | width="34%" | | ||
| + | Connexion en Bluetooth de l'Arduino | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | deconnexionBluetooth() | ||
| + | | width="34%" | | ||
| + | Déconnexion en Bluetooth de l'Arduino | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | obtentionCodeEmetteur() | ||
| + | | width="34%" | | ||
| + | Récupération du code unique de l'émetteur | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | envoiCodeEmetteur(codeEmetteur) | ||
| + | | width="34%" | | ||
| + | Envoie au smartphone le code unique de chaque émetteur | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |} | ||
| + | |||
| + | |||
| + | Pour la classe Smartphone : | ||
| + | {| class="wikitable centre" width="80%" | ||
| + | |+ Smartphone | ||
| + | |- | ||
| + | ! scope=col | Code propriété | ||
| + | ! scope=col | Signification | ||
| + | ! scope=col | Type | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | obtentionPosClient() | ||
| + | | width="34%" | | ||
| + | Récupération de la position du client par le code de l'émetteur (lien avec Emetteurs) | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | prisePhoto() | ||
| + | | width="34%" | | ||
| + | Prise d'une photo par caméra du smartphone | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | recupPhoto() | ||
| + | | width="34%" | | ||
| + | Récupération photo dans galerie Fonction (JPEG) | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |} | ||
| + | |||
| + | |||
| + | Pour la classe RequeteBDD : | ||
| + | {| class="wikitable centre" width="80%" | ||
| + | |+ RequeteBDD | ||
| + | |- | ||
| + | ! scope=col | Code propriété | ||
| + | ! scope=col | Signification | ||
| + | ! scope=col | Type | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | connexionBDD() | ||
| + | | width="34%" | | ||
| + | Connexion à la base de données | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | deconnexionBDD() | ||
| + | | width="34%" | | ||
| + | Déconnexion à la base de données | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | verifMatricule(matriculeClient) | ||
| + | | width="34%" | | ||
| + | Vérification du matricule rentré | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | recupPosMedic(ref medic) | ||
| + | | width="34%" | | ||
| + | Récupération de la position (X,Y) du médicament | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | verifPresMedic(ref_medic) | ||
| + | | width="34%" | | ||
| + | Vérification de la présence d'un médicament en stock | ||
| + | | width="33%" | | ||
| + | Fonction (booléenne) | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | ajoutStockMedic(Qté, réf_medic) | ||
| + | | width="34%" | | ||
| + | Ajout d'un certain nombre d'un médicament (mode gestionnaire) | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | reducStockMedic(Qté, réf_médic) | ||
| + | | width="34%" | | ||
| + | Réduction d'un certain nombre d'un médicament (mode utilisateur + gestionnaire) | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | supprMedic(ref_medic) | ||
| + | | width="34%" | | ||
| + | Suppression d'un médicament (mode gestionnaire) | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | ajoutMedic(ref_medic…) | ||
| + | | width="34%" | | ||
| + | Ajout d'un médicament (mode gestionnaire) | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | Pour la classe Entrepôt : | ||
| + | {| class="wikitable centre" width="80%" | ||
| + | |+ Entrepôt | ||
| + | |- | ||
| + | ! scope=col | Code propriété | ||
| + | ! scope=col | Signification | ||
| + | ! scope=col | Type | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | rajoutEntrepot() | ||
| + | | width="34%" | | ||
| + | Rajout d'un nouvel entrepôt (mode architecte) | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | h | ||
| + | | width="34%" | | ||
| + | Valeur de la hauteur de l'entrepôt | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | affichageCroixMedic(Liste) | ||
| + | | width="34%" | | ||
| + | Mise en place d'une croix rouge sur chaque position de médicement dans l'entrepôt | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | affichageRondClient(Recepteur) | ||
| + | | width="34%" | | ||
| + | Mise en place d'un rond bleu indiquant la position de la personne dans l'entrepôt | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | Pour la classe Chemin : | ||
| + | {| class="wikitable centre" width="80%" | ||
| + | |+ Chemin | ||
| + | |- | ||
| + | ! scope=col | Code propriété | ||
| + | ! scope=col | Signification | ||
| + | ! scope=col | Type | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | calculCheminOpt() | ||
| + | | width="34%" | | ||
| + | Obtention du chemin optimal | ||
| + | | width="33%" | | ||
| + | Fonction (Chemin) | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | Pour la classe Plan : | ||
| + | {| class="wikitable centre" width="80%" | ||
| + | |+ Plan | ||
| + | |- | ||
| + | ! scope=col | Code propriété | ||
| + | ! scope=col | Signification | ||
| + | ! scope=col | Type | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | planImage | ||
| + | | width="34%" | | ||
| + | Image JPEG correspondant au plan de l'entrepôt | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | x | ||
| + | | width="34%" | | ||
| + | Valeur de la longueur du plan | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | y | ||
| + | | width="34%" | | ||
| + | Valeur de la largeur du plan | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | a | ||
| + | | width="34%" | | ||
| + | Surface totale du plan | ||
| + | | width="33%" | | ||
| + | C/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | b | ||
| + | | width="34%" | | ||
| + | Surface occupée du plan | ||
| + | | width="33%" | | ||
| + | C/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | u | ||
| + | | width="34%" | | ||
| + | Surface utile du plan | ||
| + | | width="33%" | | ||
| + | C/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | grillage | ||
| + | | width="34%" | | ||
| + | Grillage en quadrillage (X,Y) | ||
| + | | width="33%" | | ||
| + | C/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | traitementImage(planImage) | ||
| + | | width="34%" | | ||
| + | Reconnaissance des lignes du plan | ||
| + | | width="33%" | | ||
| + | C/Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | rectangleObstacle | ||
| + | | width="34%" | | ||
| + | Rectangle rempli représentant un obstacle | ||
| + | | width="33%" | | ||
| + | NC/variable | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | posageGrillageImage(planImage) | ||
| + | | width="34%" | | ||
| + | retourne Quadrillage (X,Y) sur planImage | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |- | ||
| + | | width="33%" | | ||
| + | obtentionNbTotalEmetteurs() | ||
| + | | width="34%" | | ||
| + | Optimisation du nombre d'émetteurs minimal pour couverture de la surface utile | ||
| + | | width="33%" | | ||
| + | Fonction | ||
| + | |} | ||
| + | |||
| + | ==== Diagramme de classes UML2 ==== | ||
| + | |||
| + | |||
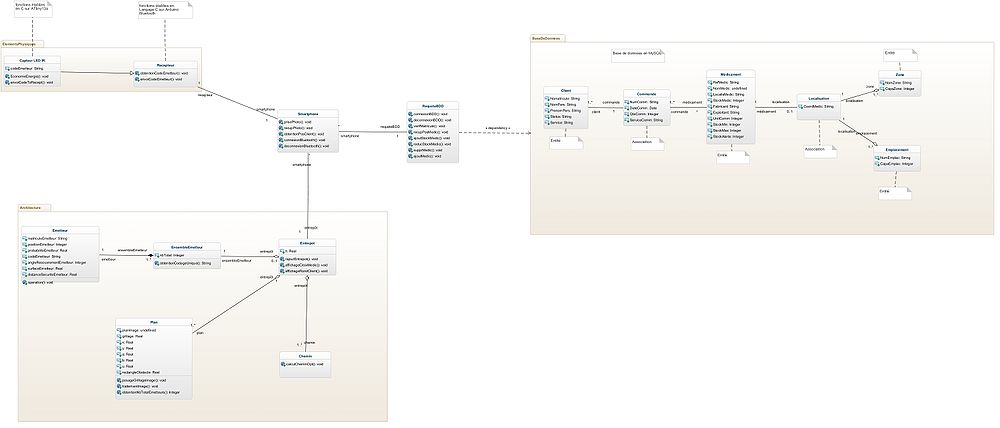
| + | A l'aide du service web de la start-up GenMyModel basée à Lille, nous avons pu représenter le modèle de classes suivant : | ||
| + | [[Fichier:Pharmaciediag2.jpg|1000px|center|alt=Representation Mindmap|Schéma réalisé]] | ||
| + | |||
| + | ==== Diagramme d'états ==== | ||
| + | |||
| + | Toujours à l'aide du même service web, nous avons pu représenter le diagramme d'états de l'application smartphone, comprenant les différentes interactions qu'aura le client avec l'application en elle-même (choix du mode, rentrer les informations nécessaires, choisir les médicaments ...) : | ||
| + | |||
| + | [[Fichier:DiagrammeEtats.jpg|800px|center|alt=Representation Mindmap|Schéma réalisé]] | ||
| + | |||
| + | |||
| + | |||
| + | ===Méthode de Fano-Shannon=== | ||
| + | ====Pertinence==== | ||
| + | |||
| + | Toujours dans le principe de généricité, il nous fallait développer un programme capable de pouvoir trouver un identifiant unique, on parlera d'irréductibilité, en terme de code binaire pour chaque émetteur installé dans l'entrepôt, et ce quelque soit le nombre total. | ||
| + | |||
| + | |||
| + | Pour se faire, trois solutions dans la théorie de codage de l'information, enseignée dans notre filière SC par M.Mamouni, sont envisageables : | ||
| + | <ul> | ||
| + | <li> Le codage dit direct. </li> | ||
| + | <li> Le codage de Fano-Shannon </li> | ||
| + | <li> Le codage de Huffmann</li> | ||
</ul> | </ul> | ||
| + | |||
| + | En termes d'efficacité, il s'avère que l'algorithme de Huffmann est celui qui offre le moins de ''redondance'', donc il est privilégié. Toutefois, il s'avère complexe à mettre en place, tandis que Fano-Shannon, lui, offre des performances très satisfaisantes dans le contexte du projet, sans pour autant si difficile à réaliser. | ||
| + | |||
| + | |||
| + | Voilà pourquoi, nous nous sommes davantage penchés sur la méthode de Fano-Shannon, considérant que le codage direct n'offrait des résultats que peu satisfaisants. | ||
| + | |||
| + | |||
| + | |||
| + | Notre projet demeurant malgré tout un prototype expérimental, aussi nous l'avons développé pour un nombre limité de capteurs émetteurs IR. Une généricité totale aurait pu être obtenue avec davantage de temps et d'heures réservés au projet dans le cadre de notre formation. | ||
| + | |||
| + | |||
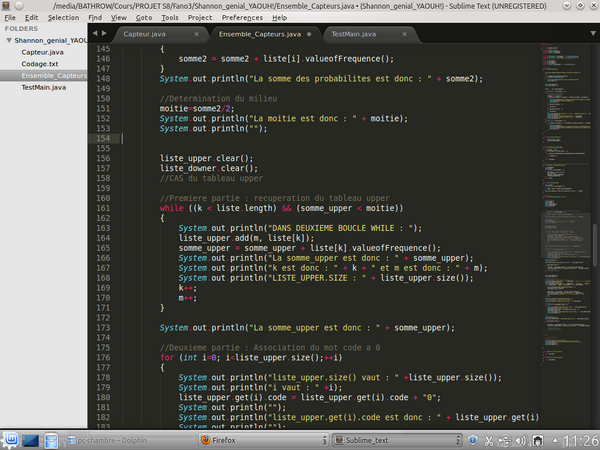
| + | ====Java==== | ||
| + | |||
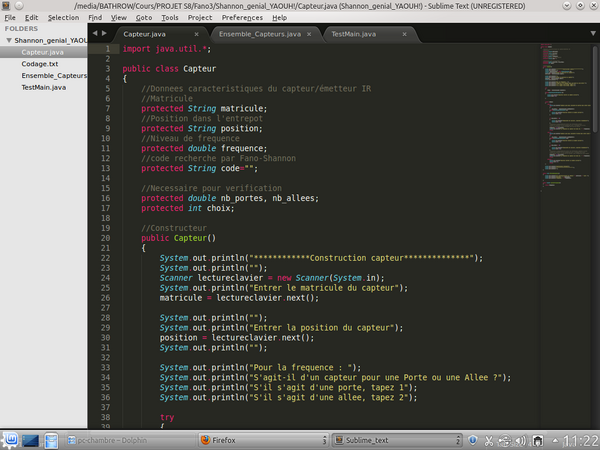
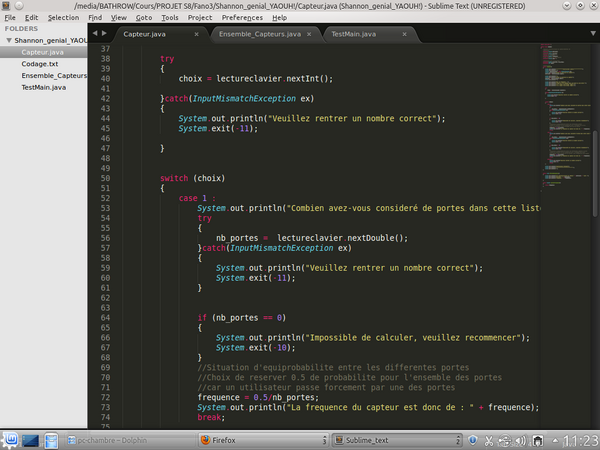
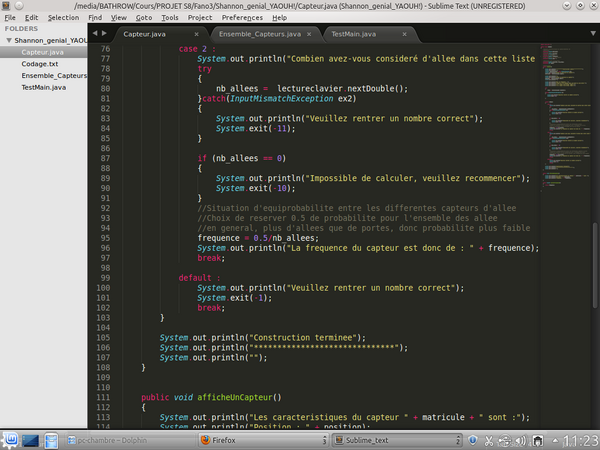
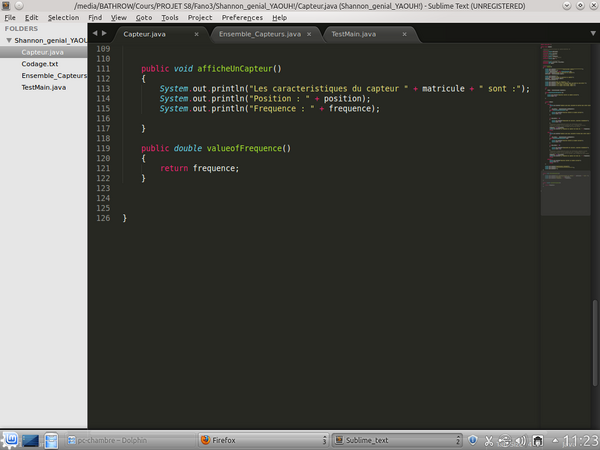
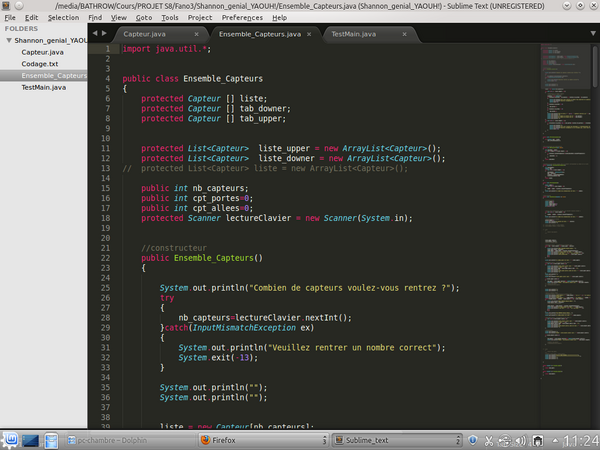
| + | Le code a tout d'abord été implémenté en Java, pour être ensuite incorporé dans l'application Android. Aussi, trois classes principales apparaissent ici : Capteur (représentant les caractéristiques d'un capteur), EnsembleCapteurs (gérant notamment le traitement par Fano-Shannon), et TestMain (gérant le phénomène de récursivité de l'algorithme) | ||
| + | |||
| + | =====Capteur===== | ||
| + | |||
| + | Voici différentes images illustrant chronologiquement le code Java de la classe Capteur.java : | ||
| + | |||
| + | [[Fichier:Capt1.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | |||
| + | [[Fichier:Capt2.png|600px|center|alt=Code2|Code2]] | ||
| + | |||
| + | |||
| + | [[Fichier:Capt3.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | |||
| + | [[Fichier:Capt4.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
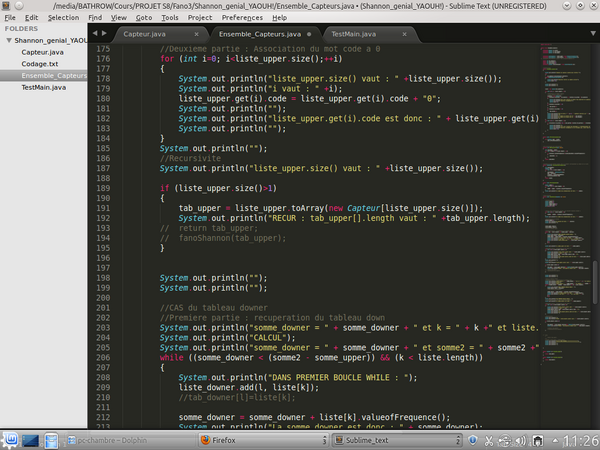
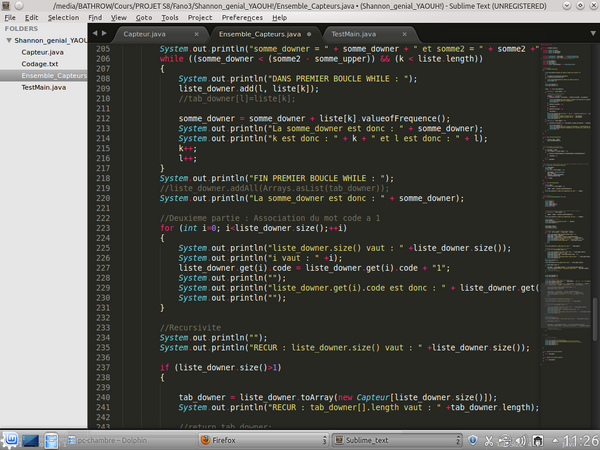
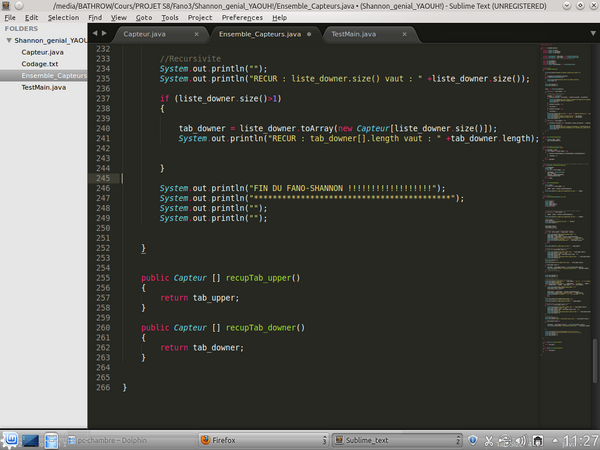
| + | =====EnsembleCapteurs===== | ||
| + | |||
| + | |||
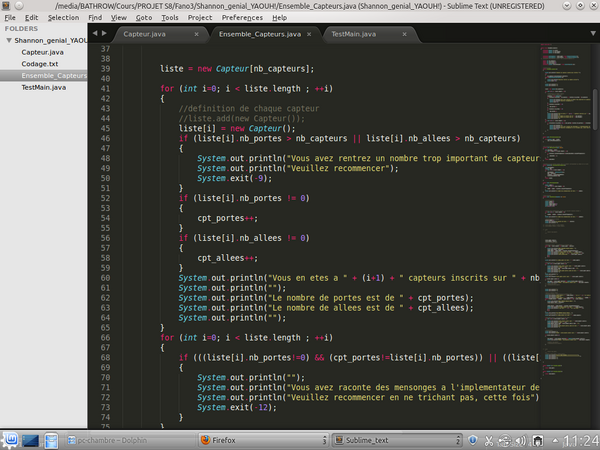
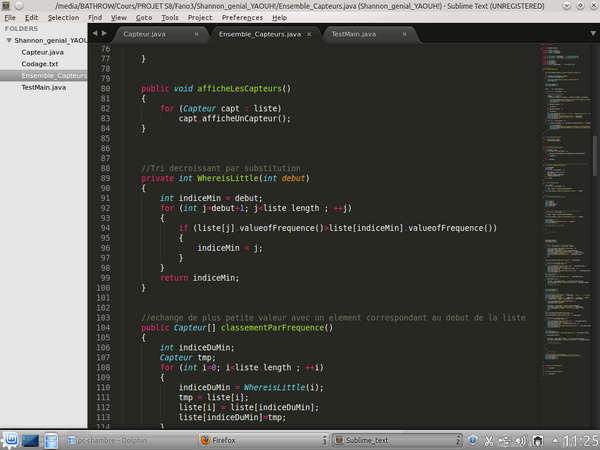
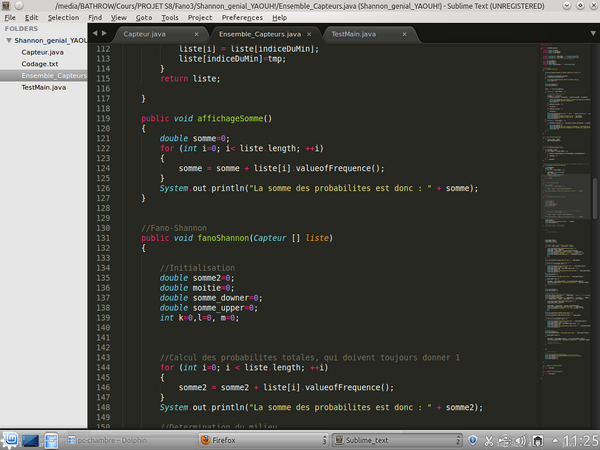
| + | Voici le code de la classe EnsembleCapteurs.java : | ||
| + | |||
| + | [[Fichier:Ens1.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Ens2.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Ens3.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Ens4.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Ens5.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Ens6.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Ens7.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Ens8.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
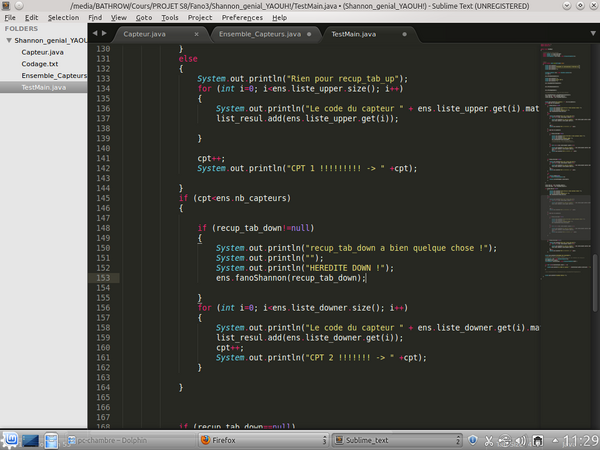
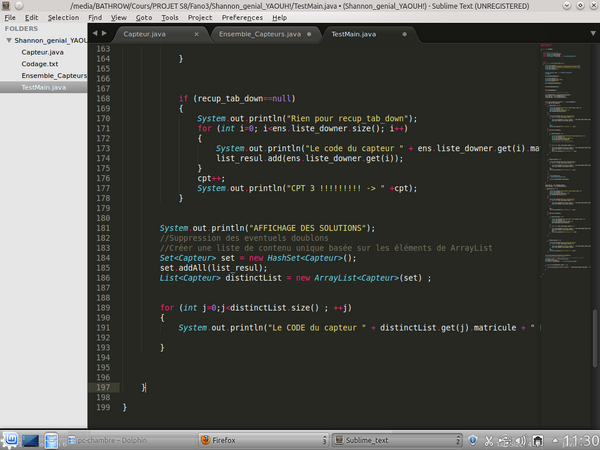
| + | =====Testmain===== | ||
| + | |||
| + | |||
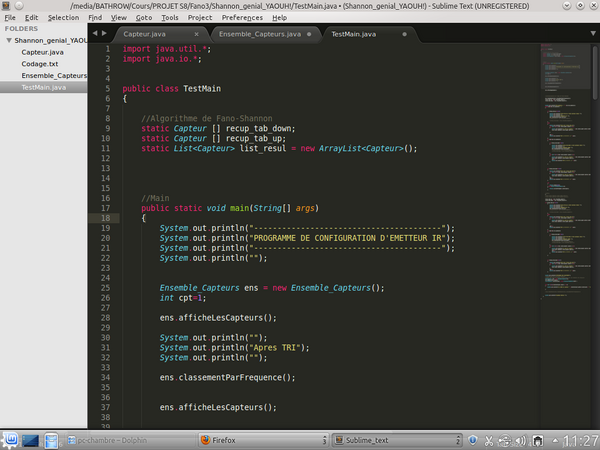
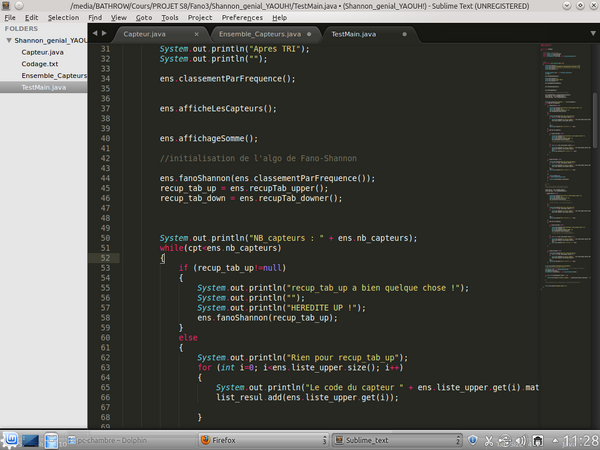
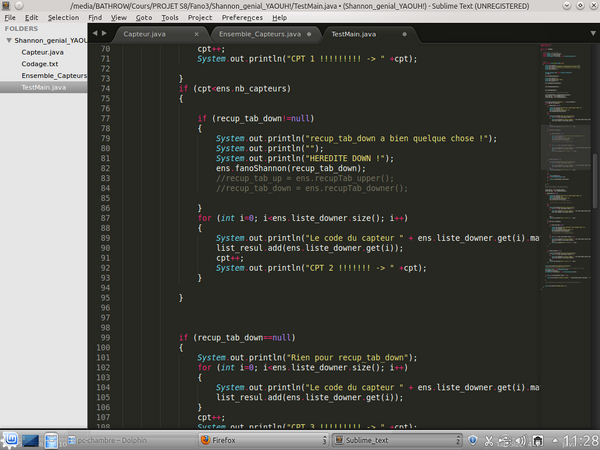
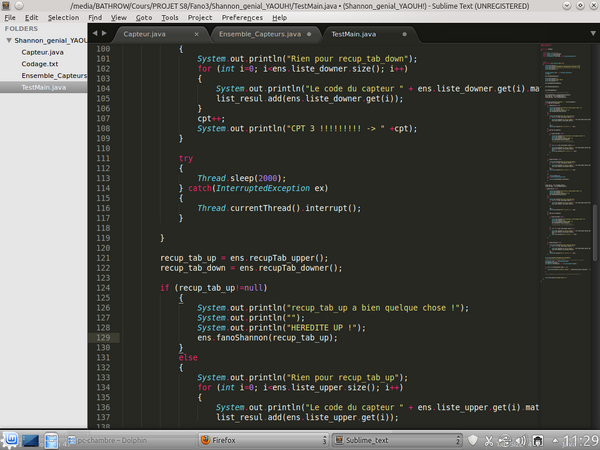
| + | Enfin, voici le code source de la classe TestMain : | ||
| + | |||
| + | [[Fichier:Main1.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Main2.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Main3.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Main4.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Main5.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Main6.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | |||
| + | ====Résultats==== | ||
| + | |||
| + | Grâce à cette implémentation des trois classes, nous pouvons ainsi obtenir le code irréductible et respectant la condition du préfixe pour chaque capteur émetteur rentré. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ===Requêtes à la Base de Données=== | ||
| + | ====Principe==== | ||
| + | |||
| + | La procédure d'échange d'informations entre la Base de données établie sur un serveur et l'application Android s'effectue en plusieurs, et surtout, nécessite plusieurs modules de traitement. | ||
| + | |||
| + | En effet, le processus s'effectue de cette manière : | ||
| + | <ul> | ||
| + | <li> l'application Android demande des informations à l'utilisateur qu'il doit rentrer dans les différents formulaires sur le smartphone. </li> | ||
| + | <li> l'application Android établit par la suite une connexion HTTP en POST (méthode privilégiée) en WIFI. Bien entendu, nous prendrons comme hypothèse que l'entrepôt en question est desservi par le WIFI.</li> | ||
| + | <li> Après avoir établi la connexion, l'application prépare les paramètres de la requête qu'elle va soumettre à la base de données, qu'elle envoie par la suite à un jalon intermédiaire : une page PHP</li> | ||
| + | <li> Cette page PHP, dédiée au traitement de cette requête en particulier, va récupérer les informations envoyées par le smartphone, et va ensuite effectuer, grâce aux paramètres, une requête SQL à la base à laquelle elle est directement reliée. </li> | ||
| + | <li> La page PHP effectue le traitement (comparaison, identification, ajout, suppression ...).</li> | ||
| + | <li> La page PHP renvoie à l'application smartphone les résultats obtenus par l'intermédiaire d'un format JSON (plus pratique lorsque beaucoup d'informations doivent être renvoyées). </li> | ||
| + | <li> L'application Android récupère ces informations, et peut ensuite les traiter en conséquence.</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
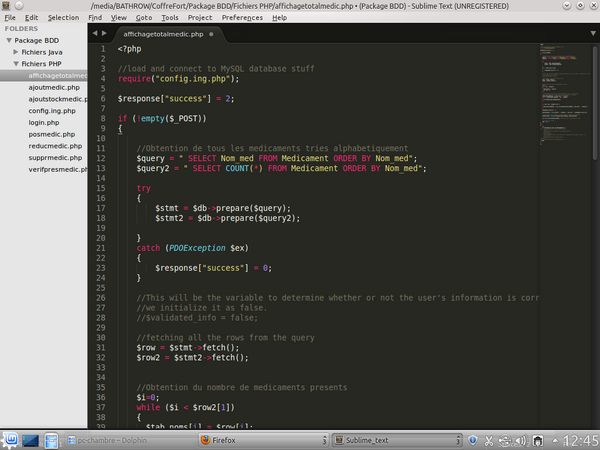
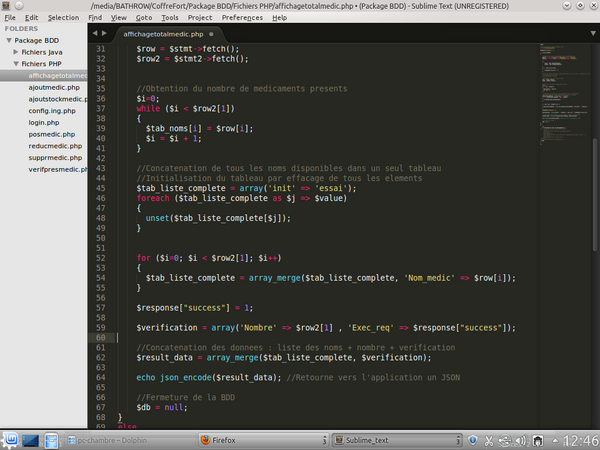
| + | ====Requêtes PHP==== | ||
| + | |||
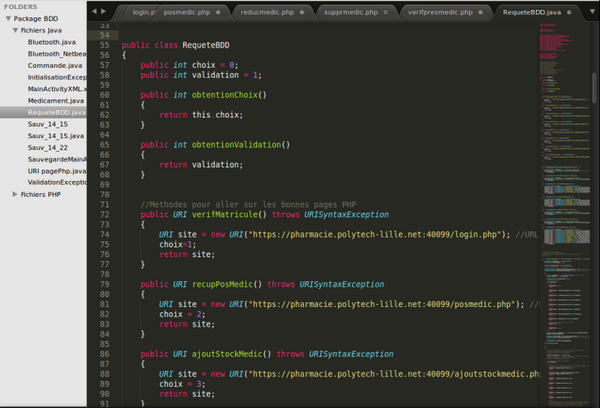
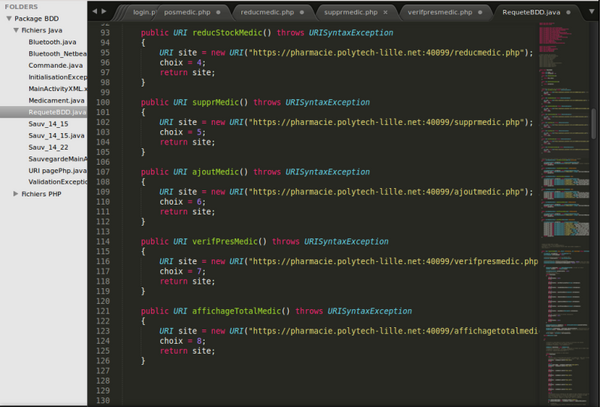
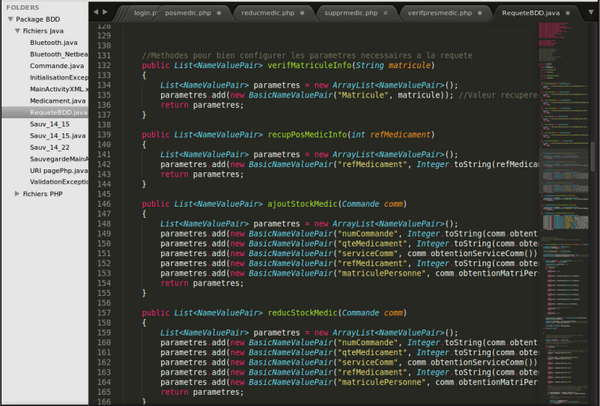
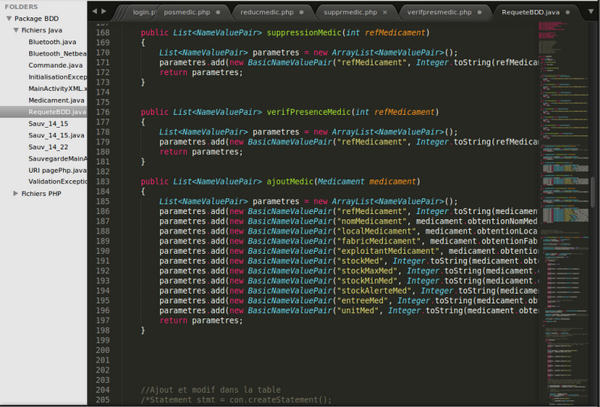
| + | Voici les différents scripts correspondant aux traitements nécessaires au bon fonctionnement de l'application Android. L'intégralité de ces fonctionnalités sont définies dans le diagramme de classe UML2 dans la classe RequeteBDD. Prière de s'en référer afin d'obtenir une description plus détaillée. | ||
| + | |||
| + | |||
| + | ===== Affichagetotalmedic.php ===== | ||
| + | |||
| + | [[Fichier:Affic1.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Affic2.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
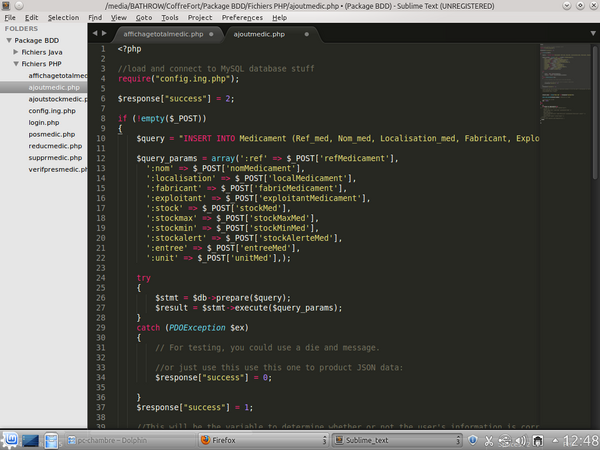
| + | ===== Ajoutmedic.php ===== | ||
| + | |||
| + | [[Fichier:Affic3.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
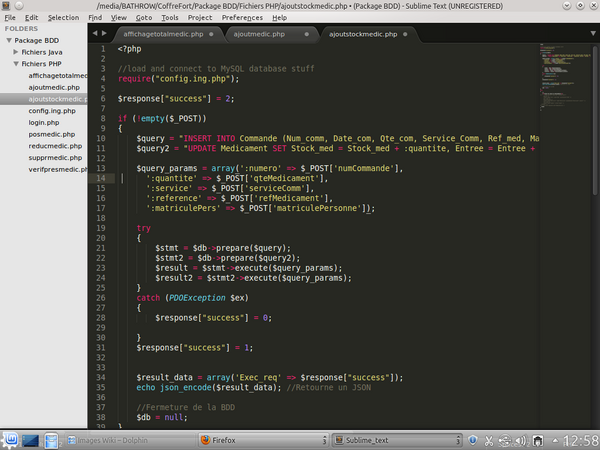
| + | ===== Ajoutstockmedic.php ===== | ||
| + | |||
| + | [[Fichier:AjoutStrock1.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
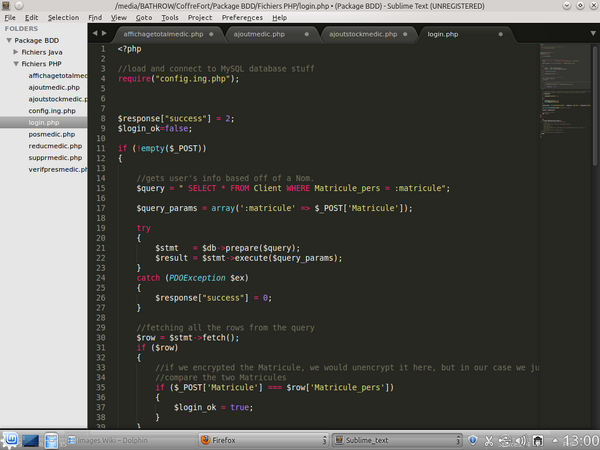
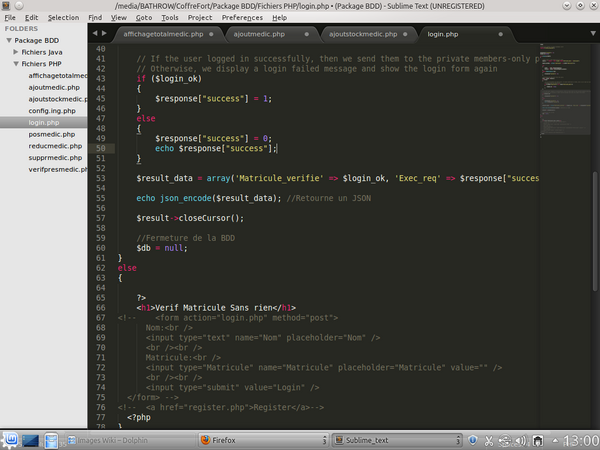
| + | ===== Login.php ===== | ||
| + | |||
| + | [[Fichier:Login1.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Login2.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
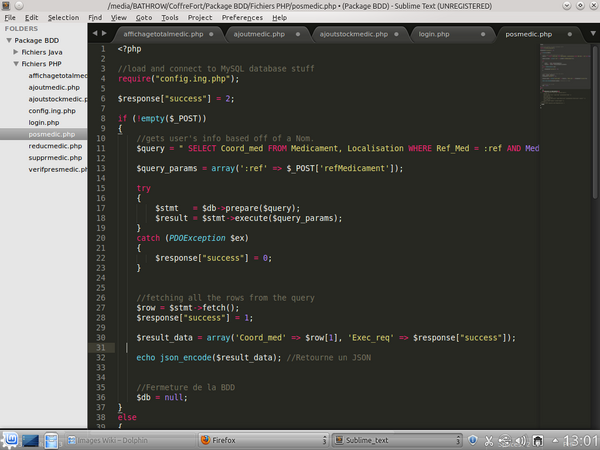
| + | ===== Posmedic.php ===== | ||
| + | |||
| + | [[Fichier:PosMedic.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
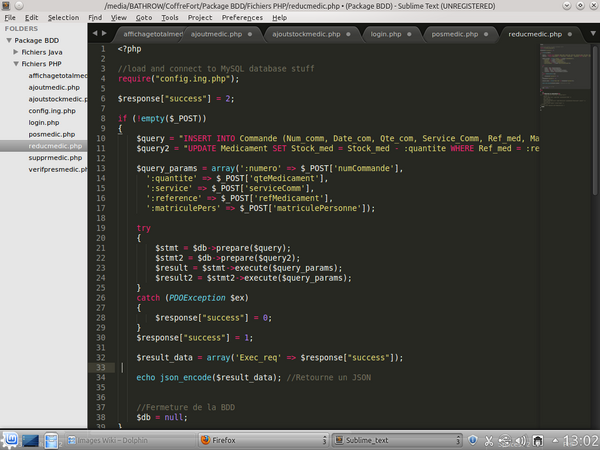
| + | ===== Reducmedic.php ===== | ||
| + | |||
| + | [[Fichier:ReducMedic.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
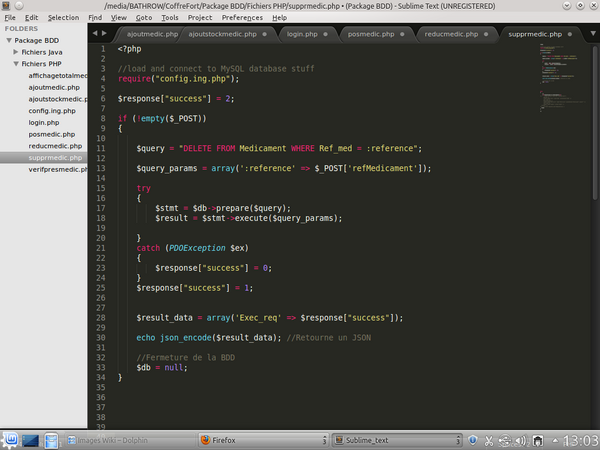
| + | ===== Supprmedic.php ===== | ||
| + | |||
| + | [[Fichier:Suppr.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
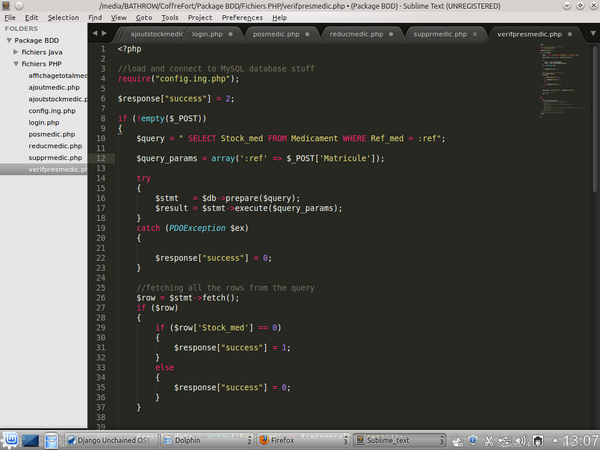
| + | ===== Verifpresmedic.php ===== | ||
| + | |||
| + | [[Fichier:Verif.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | |||
| + | |||
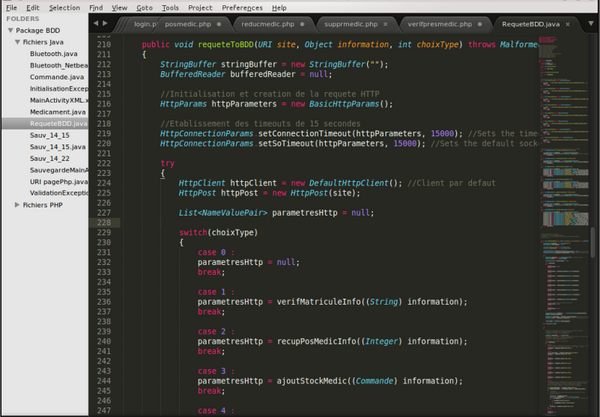
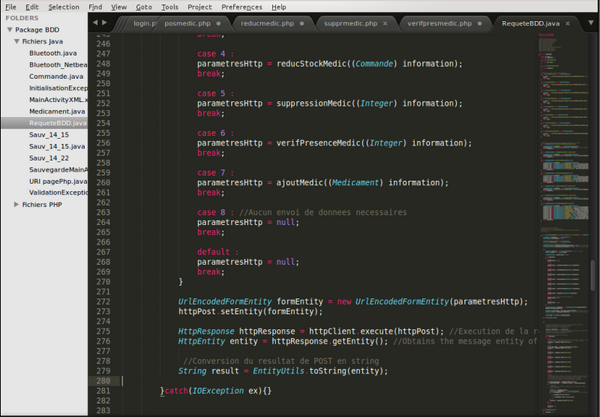
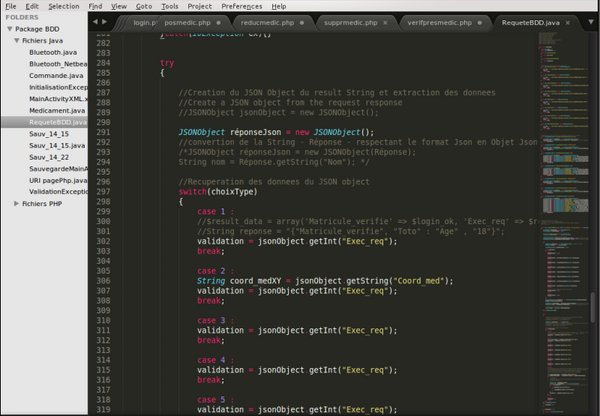
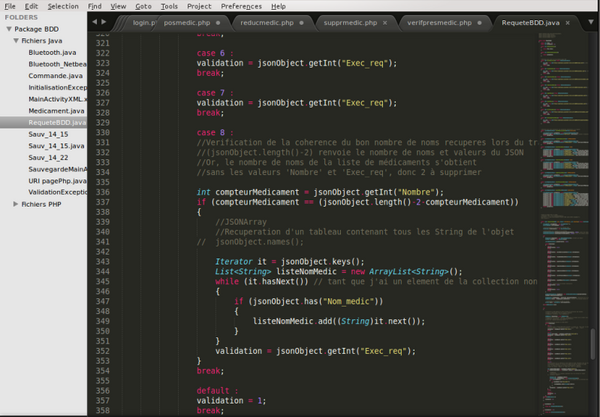
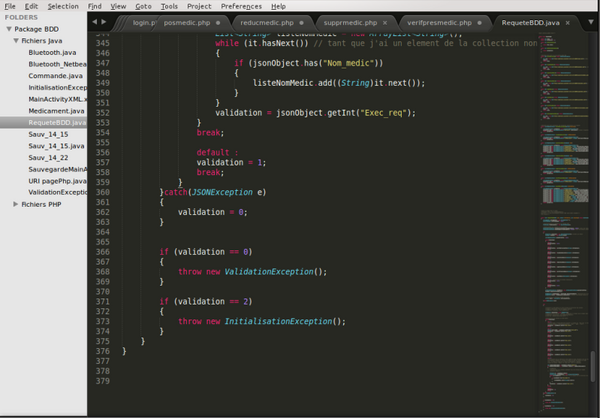
| + | ==== RequeteBDD ==== | ||
| + | |||
| + | La classe Java RequeteBDD est une classe charnière de l'application Android. Elle concentre la plupart des étapes que nous avons explicitées auparavant. | ||
| + | |||
| + | |||
| + | Voici son code : | ||
| + | |||
| + | [[Fichier:Requete1.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Requete2.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Requete3.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Requete4.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Requete5.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Requete6.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Requete7.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Requete8.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | [[Fichier:Requete9.png|600px|center|alt=Code1|Code1]] | ||
| + | |||
| + | |||
| + | ===Réalisation de l'application smartphone=== | ||
| + | |||
| + | ====Objectif principal==== | ||
| + | |||
| + | L'objectif principal de l'application Pharmacie est de pouvoir localiser des médicaments au sein de l'entrepôt et de pouvoir localiser la position d'une personne sur le plan. Cette application permet entre autres d’interagir avec la base de données qui a été crée précédemment par l'ajout et la suppression de médicaments de la base de données. Cette application permet également de calculer le nombre d'émetteurs nécessaires dans un entrepôt donné. Elle s'inscrit donc dans une démarche de généricité du projet qui nous a été demandée. | ||
| + | |||
| + | ====Vues et fonctionnement==== | ||
| + | |||
| + | A l'ouverture de l'application, l'identification de l'utilisateur est nécessaire. L'utilisateur doit entrer son login et son mot de passe afin de pouvoir y accéder. Le login choisi est ''ced'' et le mot de passe associé est ''3103''. La sécurité du code a été prise en compte, dans le cas où l'utilisateur tente d'accéder à l'application sans s'être identifié, un toast s'affiche à l'écran, de même s'il entre des informations d'identification erronées. Voici la vue associée : | ||
| + | |||
| + | [[Fichier:vue1.jpg|200px|center|alt=Representation Mindmap|accueil de l'application]] | ||
| + | |||
| + | Une fois identifié, un message de bienvenue s'affiche reprenant le login de l'utilisateur et ce dernier accède aux différents modes possibles de l'application : | ||
| + | |||
| + | [[Fichier:vue2.jpg|200px|center|alt=Representation Mindmap|menu principal]] | ||
| + | |||
| + | <ul> | ||
| + | <li>Gestionnaire</li> | ||
| + | <ul> | ||
| + | <li> Ouvre une vue où le gestionnaire peut ajouter ou supprimer des stocks de médicaments suite aux arrivages (ajout de type de médicament, ...)</li> | ||
| + | </ul> | ||
| + | <li>Architecte</li> | ||
| + | <ul> | ||
| + | <li> Ajouter un nouveau plan par recherche d'image JPEG dans la gallerie du smartphone.</li> | ||
| + | <li> Calcul du nombre d'émetteurs et position</li> | ||
| + | </ul> | ||
| + | <li>Utilisateur</li> | ||
| + | <ul> | ||
| + | <li> Mène à un menu où l'utilisateur peut choisir l'entrepôt du CHRU ou un autre type d'entrepôt </li> | ||
| + | <li> Dans le cas où l'utilisateur choisit l'entrepôt CHRU, apparaît une liste de médicaments à cocher. | ||
| + | <li> Le plan s'affiche ensuite avec la position de la personne ainsi que des croix indiquant la position des médicaments</li> | ||
| + | <li> le chemin le plus court aurait dû être tracé sur le plan en question</li> | ||
| + | </ul> | ||
| + | </ul> | ||
| + | |||
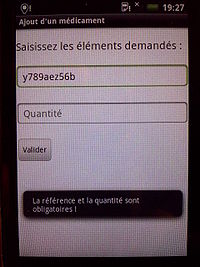
| + | Dans le cas où l'utilisateur choisit le mode Gestionnaire, il peut choisir d'ajouter ou de supprimer des médicaments. Pour ajouter un médicament à la base de données, il suffit d'ajouter sa référence et sa quantité : | ||
| + | |||
| + | [[Fichier:vue3.jpg|200px|center|alt=Representation Mindmap|opérations sur la base de données]] | ||
| + | |||
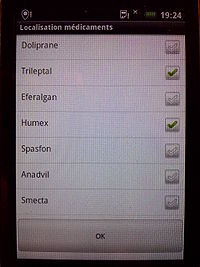
| + | Dans le cas où l'utilisateur choisit le mode Utilisateur, il peut choisir sur une liste, les médicaments qu'il souhaite localiser en cochant les cases correspondantes : | ||
| + | |||
| + | [[Fichier:vue4.jpg|200px|center|alt=Representation Mindmap|intéraction avec la base de données]] | ||
| + | |||
| + | Les choix de l'utilisateur sont récupérés sur la vue suivante et récapitulés avant la visualisation possible sur le plan de l'entrepôt : | ||
| + | |||
| + | [[Fichier:planEntrepotVue.jpg|200px|center|alt=Representation Mindmap|affichage du plan]] | ||
| + | |||
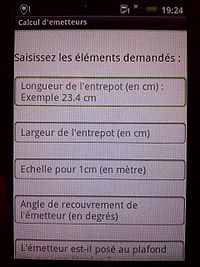
| + | Dans le cas où l'utilisateur choisit le mode Architecte, il peut choisir soit d'ajouter un nouveau plan par recherche d'image ou de réaliser un calcul du nombre d'émetteur en fournissant les informations demandées comme le montre la vue suivante : | ||
| + | |||
| + | [[Fichier:vue5.jpg|200px|center|alt=Representation Mindmap|calcul du nombre d’émetteurs (mode architecte)]] | ||
| + | |||
| + | Voici un aperçu de la galerie d'images de plans : | ||
| + | |||
| + | [[Fichier:galerieImage.jpg|200px|center|alt=Representation Mindmap|galerie d'images JPEG]] | ||
| + | |||
| + | Le code relatif à l'application a été réalisé de telle manière à ce que le contrôle des informations entrées par l'utilisateur soit effectué. Par exemple, il n'est pas possible de passer à la vue suivante si la vue courante requiert des informations de la part de l'utilisateur. De même, il n'est pas possible d'accéder à l'application sans entrer les identifiants demandés. ainsi des toats s'affichent à l'écran en cas de problèmes relatifs aux informations requises : | ||
| + | |||
| + | [[Fichier:vue6.jpg|200px|center|alt=Representation Mindmap|sécurité de l'application]] | ||
==ELECTRONIQUE== | ==ELECTRONIQUE== | ||
| Ligne 124 : | Ligne 1 041 : | ||
===Réalisation du montage côté émetteur infrarouge=== | ===Réalisation du montage côté émetteur infrarouge=== | ||
<ul> | <ul> | ||
| − | <li> Mise en place des librairies permettant de programmer l'ATtiny13. La librairie est placée dans un dossier hardware du sketchbook. | + | <li> Mise en place des librairies permettant de programmer l'ATtiny13. </li> |
| − | <li> Réalisation du câblage à l'aide d'une LED, de l'Arduino Uno, de l'ATtiny13 et d'une capacité de 10uF. | + | La librairie est placée dans un dossier hardware du sketchbook. |
| − | [[Fichier: | + | <li> Réalisation du câblage à l'aide d'une LED, de l'Arduino Uno, de l'ATtiny13 et d'une capacité de 10uF. </li> |
| + | [[Fichier:arduino3.jpg|400px|center|alt=Representation Mindmap|Schéma de câblage]] | ||
<li> Programmation de l'ATtiny 13 en utilisant l'arduino Uno (ISP). </li> | <li> Programmation de l'ATtiny 13 en utilisant l'arduino Uno (ISP). </li> | ||
| + | Utilisation du programme "Blink" fourni par l'IDE. | ||
| + | => Test : La LED s'allume mais ne clignote pas. | ||
| + | </ul> | ||
| + | <br /> <br /> | ||
| + | |||
| + | ===Réalisation de la carte de l'émetteur infrarouge=== | ||
| + | <ul> | ||
| + | <li> Réalisation d'une nouvelle librairie sous Altium </li> | ||
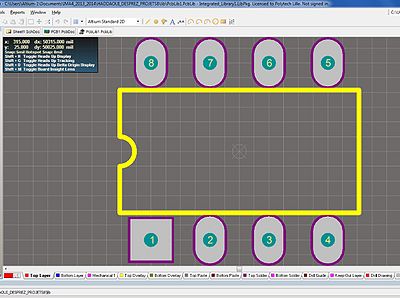
| + | L'ATtiny13A n'étant pas disponible dans la librairie Altium fournie, il a été nécessaire de créer une nouvelle librairie. Les empreintes ont été tracées conformément aux espacements indiqués dans la datasheet.<br /> | ||
| + | [[Fichier:library.jpg|400px|center|alt=Representation Mindmap|PCB réalisé]] | ||
| + | Une image et un nom ont également été associés à l'élément réalisé. | ||
| + | <br /><br /> | ||
| + | |||
| + | <li> Réalisation de la schématique sous Altium Designer </li> | ||
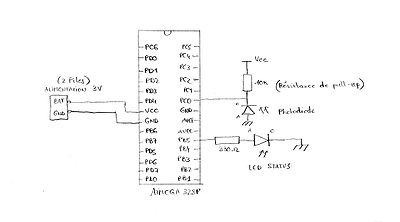
| + | Ce schéma est constitué de l'ATtiny13A réalisé à partir d'une nouvelle librairie. L'ATtiny13A a été utilisé au profit de l'Atmega328P (Arduino) pour des raisons d'économie d'énergie. <br /> | ||
| + | On retrouve une LED permettant d'indiquer le fonctionnement du circuit, cette LED D1 est relié à la broche "digital pin" PB0 de l'attiny au travers d'une résistance. On retrouve également une LED IR D2 qui est reliée au +VCC par l'intermédiaire d'une résistance, l'ensemble étant relié à la broche digital pin PB1 de l'ATtiny13A.<br /> | ||
| + | L'alimentation est réalisé par un header2, alimentation qui sera réalisé par l'intermédiaire de deux piles. Les différentes broches de l'attiny13A non utilisées ont été reliées à un header2 (PB2, PB3, PB4) afin de permettre une utilisation future.<br /> | ||
| + | La broche de RESET a été laissée en l'air car une résistance de rappel interne la relie à +VCC. Un condensateur de 100nF assure le découplage de l'alimentation, il est placé entre la masse et le +VCC.<br /> | ||
| + | La schématique réalisée est la suivante : | ||
| + | [[Fichier:schematique.jpg|400px|center|alt=Representation Mindmap|Schéma réalisé]] | ||
| + | <br /><br /> | ||
| + | |||
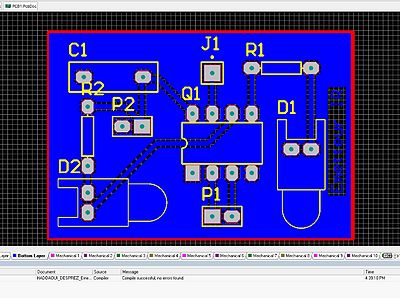
| + | <li> Réalisation du PCB </li> | ||
| + | Un placement judicieux des composants destiné à faciliter le routage a été effectué.<br /> | ||
| + | Le routage a ensuite été réalisé en bottom layer après tracé des contours de la carte. La taille des pistes est de 24mil et celle des trous (drill) est de 24 mil.<br /> | ||
| + | Un plan de masse a également été effectué.<br /> | ||
| + | Voici un aperçu du PCB réalisé :<br /> | ||
| + | [[Fichier:pcb.jpg|400px|center|alt=Representation Mindmap|PCB réalisé]] | ||
| + | |||
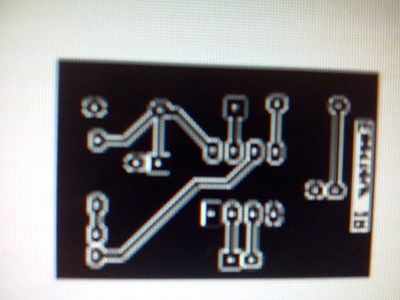
| + | <li> Réalisation du typon </li> | ||
| + | Un aperçu du typon est disponible ci-dessous : | ||
| + | [[Fichier:typon.jpg|400px|center|alt=Representation Mindmap|Typon]] | ||
| + | |||
| + | |||
| + | <br /><br /> | ||
| + | |||
| + | <li> Perçage, soudure et test de la carte </li> | ||
| + | Les composants utilisés étant traversants et non de type CMS (Composant Monté en Surface), la carte a été percée. | ||
| + | Les composants ont été soudés en veillant à réaliser des soudures de bonne qualité. | ||
| + | La carte a été testée en utilisant une alimentation stabilisée permettant entre autres de limiter le courant pour la phase de test. | ||
| + | Voici un aperçu de la carte réalisée : | ||
| + | [[Fichier:carteEmetteur.jpg|400px|center|alt=Representation Mindmap|Aperçu de la carte réalisée]] | ||
| + | |||
| + | <br /><br /> | ||
| + | |||
| + | ===Réalisation du montage côté récepteur=== | ||
| + | <ul> | ||
| + | <li> Nécessité du montage </li> | ||
| + | Afin de recevoir les informations émises par la LED infrarouge, il apparait nécessaire de réaliser un montage récepteur à partir d'un arduino ATMEGA. Ce type d'Arduino a été choisi afin de pouvoir établir une connexion USB entre l'arduino et l'application Android. | ||
| + | |||
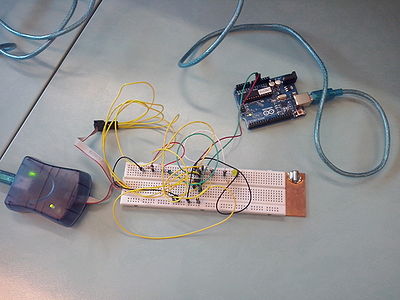
| + | <li> Réalisation du montage sur Breadboard </li> | ||
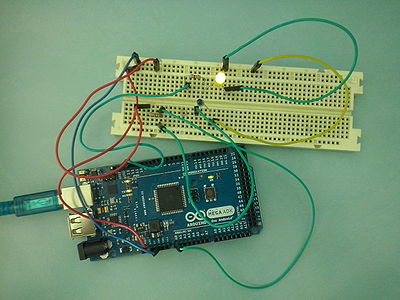
| + | Le montage va être réalisé à partir d'un Arduino ATMEGA, équipé d'un ATmega. Le montage a été réalisé sur une breadboard <br /> | ||
| + | Le montage est constitué principalement d'un Arduino, d'une LED permettant d'indiquer l'état de fonctionnement du montage et d'une photodiode.<br /> | ||
| + | La photodiode va être reliée sur une pin analogique de l'Arduino par l'intermédiaire d'une résistance de pull-up. La résitance de pull-up est présente afin que l'ATmega lise le +VCC quand aucune lumière de la LED IR n'est présente. Quand la photodiode ne reçoit pas de lumière IR, aucun courant traverse la photodiode et la résistance de pull-up entre alors en jeu.<br /> | ||
| + | La LED permettant d'indiquer l'état de fonctionnement du montage va être reliée à une digital pin de l'Arduino par l'intermédiaire d'une résistance. L'Arduino va être alimenté par l'intermédiaire de piles, et non par le biais du port USB du PC, ceci pour des contraintes d'énergie. | ||
| + | |||
| + | [[Fichier:recepteur.jpg|400px|center|alt=Representation Mindmap|Schéma de câblage]] | ||
| + | |||
| + | Un aperçu du montage sur breadboard réalisé est disponible ci-dessous : | ||
| + | [[Fichier:breadboardRecepteur.jpg|400px|center|alt=Representation Mindmap|Montage sur breadboard]] | ||
| + | <br /><br /> | ||
| + | |||
| + | <li> Programmation de l'ATmega </li> | ||
| + | Le programme a été codé en langage Arduino au sein de l'IDE associé. Il permet de gérer la réception d'informations et d'agir sur la LED d'état. | ||
| + | |||
| + | </ul> | ||
| + | <br /><br /> | ||
| + | |||
| + | ==Aperçu final du système global== | ||
| + | |||
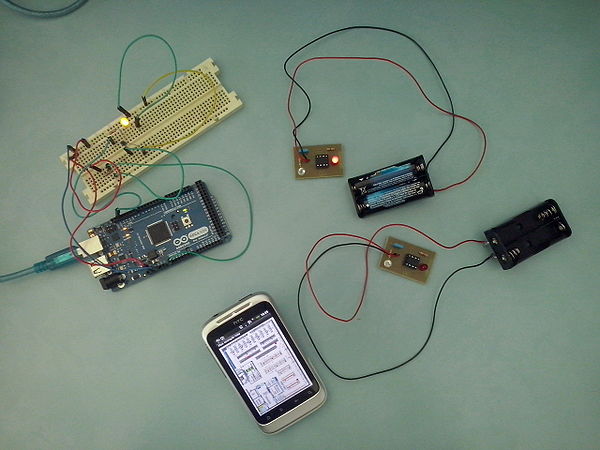
| + | L'ensemble final est constitué de : | ||
| + | <ul> | ||
| + | <li> du montage récepteur implanté sur Breadboard </li> | ||
| + | <li> des cartes émetteur IR </li> | ||
| + | <li> du smartphone contenant l'application Androïd </li> | ||
</ul> | </ul> | ||
| − | == | + | [[Fichier:systemeGlobal.jpg|600px|center|alt=Representation Mindmap|Système final]] |
| + | |||
| + | |||
| + | ==Améliorations possibles du projet== | ||
| + | |||
| + | <ul> | ||
| + | <li> Amélioration de l'application Android comme par exemple la possibilité de prendre des photos et de pouvoir les intégrer à la galerie de l'application</li> | ||
| + | <li> Réalisation du protocole de transfert de données entre le brassard et le smartphone (Bluetooth envisagé). </li> | ||
| + | <li> Réalisation de l'algorithme permettant d'obtenir le chemin optimal. </li> | ||
| + | <li> Echange d'informations par infrarouge entre l'émetteur et le récepteur </li> | ||
| + | <li> Développement de l'algorithme du chemin optimal</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ==Connaissances acquises== | ||
| + | |||
| + | <ul> | ||
| + | <li> Développement des connaissances en JAVA acquises ce semestre dans le cadre du module Conception Logicielle à Objets (CLO) </li> | ||
| + | <li> Découverte de la programmation d'applications Android et de l'environnement de développement Eclipse </li> | ||
| + | <li> Développement des connaissances acquises en électronique </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ==Bilan du projet== | ||
| + | |||
| + | Ce projet nous aura particulièrement intéressé et nous aura permis d'appliquer les connaissances acquises durant l'année. | ||
| + | |||
| + | Par manque de temps, il ne nous a pas été possible de terminer la communication entre l'émetteur et le récepteur IR. Le code du côté récepteur a été implanté et ce dernier est fonctionnel, mais du côté de l'émetteur, seul le clignotement de la LED d'état fonctionne. Trois cartes émetteur IR ont été réalisées tandis que le récepteur IR a été implémenté sur Breadboard. | ||
| + | |||
| + | Plusieurs tentatives ont été effectuées afin d'assurer la communication des données entre l'ensemble émetteur / récepteur (Bluetooth, USB avec utilisation d'un Arduino Mega) mais au final cette communication n'est pas fonctionnelle. | ||
| + | |||
| + | L'application Androïd implantée sur le smartphone est terminée et permet à l'utilisateur de repérer des médicaments sur le plan, d’interagir avec la base de données et de calculer le nombre d'émetteurs optimal. | ||
| + | |||
| + | Un programme capable de pouvoir trouver un identifiant unique en terme de code binaire pour chaque émetteur installé dans l'entrepôt, et ce quelque soit le nombre total a été réalisé et la démonstration de ce programme a été affectuée dans la vidéo associée au projet. | ||
| + | |||
| + | De nombreuses connaissances ont pu être acquises durant ce projet notamment en Java et en Androïd. Un temps supplémentaire nous aurait permis de finaliser la partie électronique. | ||
| + | |||
| + | |||
| + | ==Rapport du projet== | ||
| + | |||
| + | Le rapport du projet P29 est disponible ici : http://projets-ima.plil.net/mediawiki/images/2/2f/Rapport_projet_DESPREZ_HADDAOUI.pdf | ||
| + | |||
| + | == Rendus == | ||
<ul> | <ul> | ||
| − | + | <li> Fichiers Java développant le codage de Fano-Shannon sur ordinateur (par javac et java) : [[Fichier:Fano Shannon Ordinateur.zip]] </li> | |
| − | + | <li> Fichiers PHP nécessaires pour la connexion à la base de données : [[Fichier:Fichiers PHP.zip]]</li> | |
| − | + | <li> Fichiers Android composant l'application smartphone : [[Fichier:Pharmacie Application.zip]]</li> | |
| − | + | <li> Fichiers Electronique Emetteur / Récepteur : [[Fichier:Codes Electronique.zip]]</li> | |
| − | |||
| − | |||
| − | |||
</ul> | </ul> | ||
Version actuelle datée du 3 juin 2014 à 15:24
Sommaire
- 1 Contexte
- 2 Présentation du projet
- 3 Analyse du projet
- 4 Cahier des charges
- 5 Matériel nécessaire à la réalisation du projet
- 6 Déroulement du projet
- 7 MATHEMATIQUES
- 8 INFORMATIQUE
- 9 ELECTRONIQUE
- 10 Aperçu final du système global
- 11 Améliorations possibles du projet
- 12 Connaissances acquises
- 13 Bilan du projet
- 14 Rapport du projet
- 15 Rendus
Contexte
Dans le cadre de la formation d'IMA de quatrième année, nous sommes amenés à réaliser un projet d'une durée de quarante heures.
Etudiants : Soufiane HADDAOUI & Cédric DESPREZ
Encadrants : Alexandre BOE & Thomas VANTROYS
Cette page Wiki sera régulièrement mise à jour au fil des semaines afin de tenir informés les encadrants de l'état d'avancement du projet.
Présentation du projet
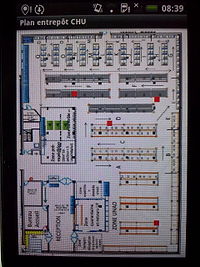
Le projet en question consiste à améliorer le repérage dans la pharmacie du centre hospitalier CHRU de Lille, dans le but de supprimer la perte de temps engendrée par la recherche de médicaments. Ce projet comporte deux objectifs principaux :
- Concevoir un système infrarouge constitué d'un ensemble de LEDs permettant de donner la position approximative d'une personne lors de son passage sous la LED. Cette donnée devra être traitée par l'intermédiaire d'une tablette ou d'un smartphone.
- Proposer à la personne un chemin optimal en fonction d'une liste de produits présents dans une base de données.
Analyse du projet
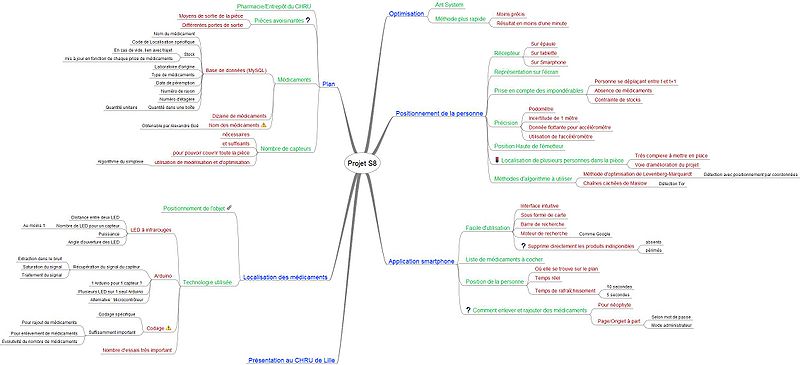
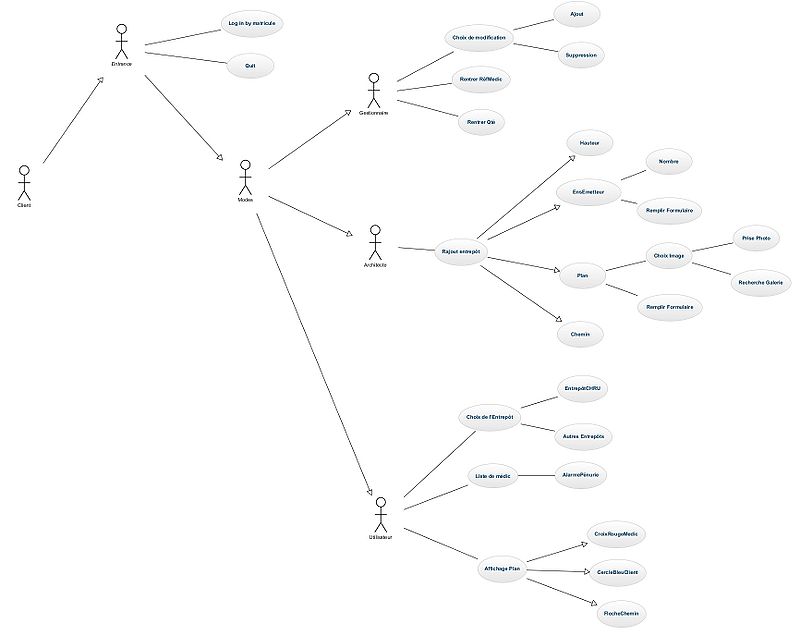
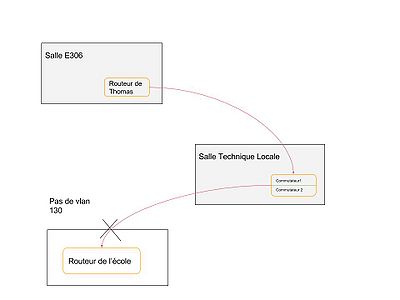
Le diagramme ci-dessous illustre les différentes problématiques nous avons d'ores et déjà repérées concernant ce projet :
Cahier des charges
A la lumière de l'entretien que nous avons eu avec nos professeurs encadrants, nous avons pu faire apparaître les points importants du projet, à savoir ceux qui définissent le cahier des charges :
1) Réalisation d'un système de capteurs afin d'être en mesure de positionner une personne dans l'entrepôt en question.
2) Adaptation de ce système afin de localiser, cette fois, une dizaine de médicaments à travers tout l'entrepôt, le projet étant un prototype d'étude. Alexandre : L'idée première est plus simple, on veut juste avoir une base qui permet de rechercher un médicament et de donner sa localisation (code interne au CHR) approximative dans un premier temps. Ça peut par exemple être juste la travée ou si on met plus de balises (à voir en fonction de la complexité des capteurs) une position plus fine dans la travée.
3) Réalisation d'un système de codage suffisamment important pour le rajout de médicaments.
4) Réalisation d'une base de données regroupant cette dizaine de médicaments.
5) Réalisation d'une application smartphone,
- fournissant un plan avec la position de la personne tenant le smartphone,
- ainsi que la position des médicaments que la personne en question voudra obtenir.
- cette application devra être accessible pour un personnel non initié en informatique. Alexandre : Effectivement, l'idéal serait d'avoir quelque chose de suffisamment simple pour qu'un non spécialiste soit à même d'apporter des modifications simples.
6) Éventuellement, implémenter un algorithme d'optimisation afin de déterminer le plus court chemin pour la personne en question.
Si les points principaux de ce cahier des charges demeureront non modifiables, nous nous gardons toutefois le droit d'adapter les étapes secondaires nécessaires au cours de ce projet.
Matériel nécessaire à la réalisation du projet
Afin de réaliser ce projet, les composants et matériels suivants vont être utilisés :
- Emetteurs LED infrarouges, SFH4258, OSRAM
- Pin photodiodes, PD15-21B/TR8, EVERLIGHT
- Arduino Uno
- ATtiny 13A
Déroulement du projet
Semaine 1
- Rencontre des deux encadrants afin de définir les axes de réalisation du projet.
- Réalisation de la planification du projet sous MS Project 2013.
- Analyse du plan de l'entrepôt et identification des différentes zones (A, B, C, D...).
- Etude des datasheet afin d'extraire les données utiles (angle d'ouverture, pic de sensibilité de la longueur d'onde).
- Etude du système de codage pour les LEDs. Nécessité d'un identifiant et du repérage en quadrillage X,Y.
- Étude des algorithmes de localisation dans l'espace.
- Optimisation du nombre nécessaire et suffisant d'émetteurs IR en fonction de leur zone de couverture.
- Étude d'un système de codage pour l'identification des médicaments avec Thierry Flamen.
Semaine 2
- Installation de phpMyadmin sur un PC de projet.
- Réalisation du modèle conceptuel de données après analyse des besoins et réalisation de la matrice des dépendances fonctionnelles.
- Implantation de la base de données intitulée "Pharmacie" (tables, associations et remplissage des données).
- Etude du montage émetteur à réaliser à l'aide d'un Arduino Uno et d'un ATtiny 13A.
- Réalisation d'un premier montage à base d'ATtiny 13A et d'Arduino Uno utilisé comme programmeur : clignotement d'une LED.
Semaine 3
- Mise en place des plate-formes JAVA nécessaires à la réalisation du projet : Eclipse et Netbeans associées à la dernière version du SDK Manager d'Android.
- Abandon de la programmation de l'ATtiny 13A par l'intermédiaire d'un Arduino en ISP
- dû au motif suivant : confrontation à une erreur de synchronisme dans le téléversement du programme dans l'Arduino Uno.
- Test du téléversement sur l'Arduino Uno par l'IDE Arduino, ainsi que par la programmation directe en C (à l'instar du tutorat système du S7)
- Les deux méthodes génèrent la même erreur, qui est jugée trop abstraite pour pouvoir la localiser, et la corriger.
- Sur le conseil de notre encadrant M.Boé, nous nous sommes alors tournés vers AVR STUDIO 5.
- Utilisation de AVR STUDIO 5 afin d'implémenter notre programme directement dans l'ATtiny 13A.
- Recherche des méthodes d'économie d'énergie, le "Power Management", concernant la consommation du micro-contrôleur ATtiny 13A afin d'obtenir une application durable dans le temps.
- Ajout d'une nouvelle amélioration dans le cahier des charges, dont la réalisation pourrait être appréciée : considérer l'application pour une surface quelconque (principe de généricité sur la surface à traiter).
- Recherche dans la programmation Android pouvant notamment apporter une solution à ce problème.
- Piste intéressante à creuser dans la Transformée de Hough.
- Recherche en parallèle sur l'algorithme du plus court chemin, s'apparentant au problème du voyageur de commerce, ainsi qu'à la théorie des graphes.
- Etude de l'algorithme d'optimisation "Ant System", jugé comme une piste à approfondir.
Semaine 4
- Réalisation sur papier du schéma électronique relatif au récepteur infrarouge.
- Réalisation d'une nouvelle librairie sous Altium Designer pour l'implantation de l'attiny13A dans la schématique.
- Implantation de la schématique sous Altium Designer pour le récepteur infrarouge.
- Réalisation du PCB avec mise en place d'un plan de masse.
- Réalisation avec Java du codage de Fanno-Shannon pour le codage des différents capteurs implantés dans l'entrepôt.
- Développement sous Androïd et premiers tests sur un HTC. L'environnement de développement intégré utilisé étant NetBeans.
Semaine 5
- Validation du routage effectué pour l'émetteur IR sur Altium Designer.
- Réalisation d'un dictionnaire de données orienté objet pour l'application smartphone
- Réalisation du modèle de classes UML2 pour la conception/programmation objet du projet, en l'occurrence du noyau de l'application smartphone.
- Réalisation du diagramme d'état simulant la progression de l'utilisateur dans l'application.
- Réflexion sur l'interface purement graphique de l'application Android, ainsi que tous les widgets nécessaires pour les interactions entre l'application et le client.
- A la lumière de l'étude, reconsidération du moyen de communication entre le récepteur IR et l'application Android : choix privilégié pour une communication Bluetooth ou encore une communication série dite ADK, au lieu d'une connexion Wifi par Xbee.
Semaine 6
- Réalisation des différentes vues nécessaires à l'application Android.
- Réalisation de l'algorithme en Java du système de codage de Fano-Shannon.
- Réalisation de l'algorithme en Java permettant d'obtenir le nombre d'émetteurs minimal, explicité dans la partie Mathématiques du wiki.
- Recherche sur la communication entre PHP et Mysql.
Semaine 7
- Tirage des trois cartes électroniques demandées il y a deux semaines, aussitôt percées et soudées.
- Réalisation des pages PHP nécessaires pour le traitement, explicitées dans la partie Informatique.
- Recherche sur la communication (JSON...) entre l'application Android et les pages PHP.
- Recherche sur l'établissement de cette connexion WIFI.
- Commencement du rapport et du beamer associé à la soutenance de projet.
Semaine 8
- Réalisation des différentes vues nécessaires à l'application Android.
- Implémentation de l'algorithme nécessaire pour le récepteur IR (Arduino).
- Incorporation des différents modules Java dans la classe MainActivity de l'application Android.
Semaine 9
- Apport d'améliorations graphiques à l'application Android et création d'une vue de connexion par mot de passe et login.
- Intégration d'une galerie d'images de plans au sein de l'application.
- Mise au point du positionnement des médicaments sur le plan basée sur le nombre de médicaments choisis.
- Implémentation de l'algorithme nécessaire pour l'émetteur IR et programmation sous AVR Studio 5.
- Préparation de la soutenance et rédaction du rapport.
MATHEMATIQUES
Cette section a pour but de regrouper toutes les considérations purement mathématiques du projet, chaque sous-section illustrant un point particulier sans forcément de lien avec les autres.
Optimisation du nombre de capteurs
Cette thématique illustre son importance par le fait qu'un de nos objectifs est de couvrir le maximum de la surface de l'entrepôt avec le minimum de capteurs-émetteurs IR nécessaires.
Rappelons que la réalisation de cette optimisation s'inscrit dans le positionnement de la personne dans l'entrepôt.
Considérons le plan de l'entrepôt comme un quadrillage (X,Y), plusieurs contraintes sont à définir. Toutefois, avant toute chose, un certain vocabulaire doit être mis en place.
Vocabulaire
- La longueur de l'entrepôt est notée :
 .
. - La largeur de l'entrepôt est notée :
 .
. - Le nombre de capteurs émetteurs à IR est noté :
 .
. - La superficie totale de l'entrepôt est notée :
 .
. - La superficie occupée (étagères, pièces, ...) de l'entrepôt est notée :
 .
. - La surface utile à couvrir dans l'entrepôt est notée :
 .
. - La surface couverte par un capteur émetteur IR est notée :
 .
. - La hauteur de l'entrepôt est notée :
 .
. - L'angle d'émission du capteur émetteur IR est notée :
 .
. - En l'occurrence, pour les émetteurs OSRAM, la datasheet nous apprend que
 degrés.
degrés.
Définition
Surface totale
La surface totale est quelque peu intuitif à exprimer (en nous basant sur une architecture rectangulaire et non circulaire bien entendu) :

Surface occupée
La totalité de la surface occupée est en fait une somme de surface occupée par chaque "obstacle", donc une somme allant à n obstacles :

Surface couverte par un capteur
En vérité, en trois dimensions, le recouvrement de surface se modéliser sous la forme d'un cône. Toutefois, comme en l'occurrence nous travaillons dans le plan (X,Y), la surface couverte se représente par l'aire du cercle C (la base du cône), r étant son rayon :

Contraintes
Dans une approche de modélisation linéaire, plusieurs contraintes peuvent apparaître, certaines exprimables mathématiquement, d'autres non :
Première contrainte
La surface couverte par les capteurs ne doit pas dépasser la surface totale :

Deuxième contrainte
La surface occupée ne peut être plus grande que la surface totale :

Troisième contrainte
Celle que nous pouvons considérer comme la plus importante de toutes :

Quatrième contrainte
une autre contrainte est la distance du capteur par rapport aux positions des portes de l'entrepôt, afin qu'elles soient toutes couvertes.
Cinquième contrainte
Nous pouvons aussi considérer la distance suffisante de non-perturbation de données entre plusieurs capteurs-émetteurs.
Cette distance pourra être mesurée expérimentalement lorsque le prototype du circuit contenant l'émetteur IR sera fonctionnel.
Transformée de Hough
La Transformée de Hough est une méthode de reconnaissance de formes, notamment utilisée dans le traitement des images numériques.
Elle sera utile pour la généricité d'utilisation de l'application concernant l'architecture de l'entrepôt.
Elle se base sur les équations paramétriques. En effet, dans le domaine de Hough, chaque point d'une image est modélisée sous la forme d'une droite.
Comme dans le plan (x,y), une succession de points représente une droite, dans l'espace de Hough, cette droite est repérée par l'intersection des différentes courbes paramétriques.
En effet, dans le repère  , les courbes paramétriques sont de la forme suivante :
, les courbes paramétriques sont de la forme suivante :

Par ailleurs, la transformée de Hough permet d'avoir une bonne robustesse contre les discontinuités et les elements manquants d'une structure.
INFORMATIQUE
Réalisation de la base de données
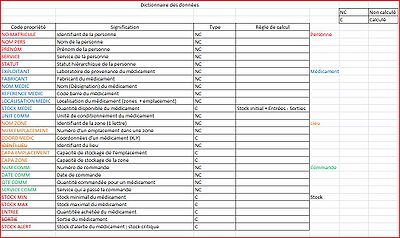
- Définition du dictionnaire de données
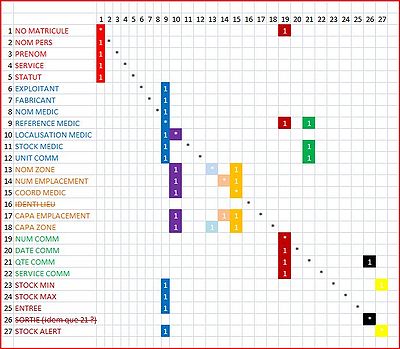
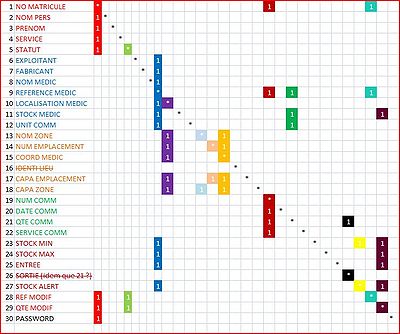
- Matrice des dépendances fonctionnelles
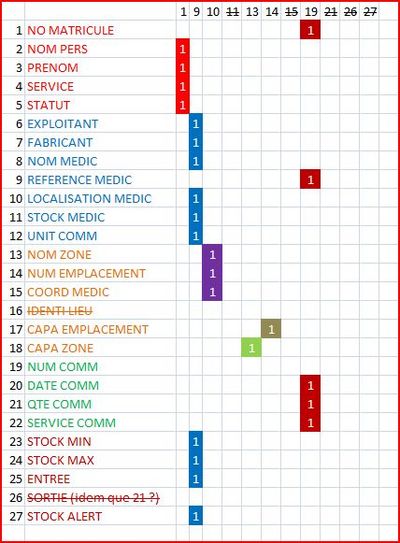
- Simplification
- Elimination des dépendances fonctionnelles transitives
- Recherche des dépendances fonctionnelles composées
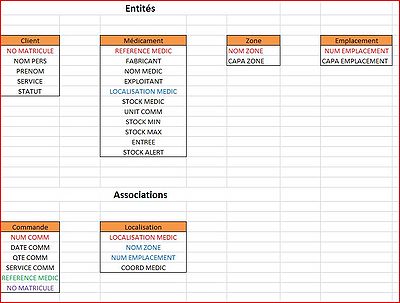
- Création des entités
- Implantation de la base sous phpMyadmin
Au cours de cette partie, il s'agit de recenser les différentes données dans un tableau.
On construit maintenant la matrice des dépendances fonctionnelles en s'occupant uniquement des données élémentaires.
On simplifie la matrice des dépendances fonctionnelles obtenue précédemment. On ne conserve pas dans le tableau les colonnes vides. Le tableau devient donc le suivant :
On élimine les dépendances fonctionnelles transitives et on obtient le nouveau tableau suivant :
On obtient le nouveau tableau suivant :
Chaque colonne du tableau induit la création d'une entité dont la clé primaire est la tête de colonne.
Création des différentes tables, remplissage des champs et création des associations.
Application Android
Comportement
Dans l'idéal, notre objectif serait qu'en premier lieu, à l'ouverture de l'application, un menu apparaisse demandant quel plan l'utilisateur voudrait choisir, puis viendrait un menu affichant les trois modes définis à la section suivante.
Modes
L'application Android nécessaire à la réalisation du projet devra être considérée sous plusieurs aspects utilitaires :
- Un mode gestionnaire de l'entrepôt
- Accessible uniquement par numéro de matricule ou encore statut de l'utilisateur (cf base de données)
- Ouvrirait un onglet où le gestionnaire pourra ajouter ou enlever les stocks de médicaments suite aux arrivages (ajout de type de médicament, ...)
- Un mode architecte
- Ce mode permettrait d'ajouter un nouveau plan par prise de photo ou par recherche d'image JPEG dans la gallery du smartphone.
- Traitement de la cartographie sur l'image en récupérant les lignes (par l'intermédiaire des transformées de Hough).
- Il faudrait également prendre en compte l'ajout de la position des capteurs émetteurs dans l'application
- Un mode purement utilitaire
- menant directement au choix par l'utilisateur de l'image correspondant au plan
- suivi aussitôt par une liste de médicaments à cocher (ou dans le meilleur des cas, une recherche en rentrant le nom sur clavier)
- Le plan s'afficherait donc avec la position de la personne ainsi que des croix indiquant la position des médicaments
- Le cas échéant, le chemin le plus court serait tracé sur le plan en question
Modélisation de l'application smartphone
Dictionnaire de données
Contrairement à la modélisation en UML pour la base de données, nous considérons le problème sous l'angle de l'orienté objet. Aussi, la notion de fonctionnalités fait son apparition.
Voilà pourquoi nous rédigeons le dictionnaire de données correspondant d'une manière plus littérale, afin que le moins d'"opérations" nécessaires nous échappe.
Voici le dictionnaire de données pour chaque "entité" considérée comme classe implémentée dans le noyau de l'application smartphone :
- Capteur Emetteur : capteur placé dans l’entrepôt afin de pouvoir localiser le client. Chaque capteur est défini par son matricule, sa position (X,Y), sa probabilité (selon une porte ou une allée) et son code unique (par la méthode de Fano-Shannon). Son rôle est d’envoyer ledit code unique constamment. Il est également caractérisé par son angle de recouvrement, qui est de 30°, ainsi que de la surface qu’il recouvre. Il a également une distance minimale de sécurité entre lui et ses semblables afin de ne pas avoir de perturbation de données envoyées par IR. Il communique avec le récepteur.
- Ensemble de capteurs émetteurs : caractérisé par un ou plusieurs capteurs émetteurs IR. Il génère un code spécifique à chacun, et son nombre doit être, idéalement, le plus petit possible pour recouvrir toute la surface utile U du plan.
- Capteur Récepteur : capteur recevant le code unique des émetteurs IR, pouvant ainsi transmettre l’information de la position du client dans l’entrepôt. Il est placé sur la personne, à l’aide d’un brassard, (composé notamment d’un Arduino et d’un récepteur IR). Il n’existe qu’un capteur de ce genre, et transmet au smartphone le code unique des émetteurs par le protocole Bluetooth.
- Smartphone : application Android cœur du projet, elle indique directement au client le traitement souhaité. Elle est unique, et permet au client de s’identifier, et de choisir un mode de fonctionnement : utilisateur, architecte, ou gestionnaire. Dans le cas de l’architecte, l’application demande au client son matricule, qu’elle vérifie si le client a bien la permission de rajouter des entrepôts, puis une photo représentant un entrepôt et des renseignements sur l’ensemble des capteurs émetteurs IR présents dans ledit entrepôt en commençant par l’angle de couverture du capteur choisi. Eventuellement, l’application pourra donner le nombre minimal de l’ensemble des capteurs. L’application peut avoir plusieurs entrepôts d’enregistrés. Pour l’utilisateur, l’application demandera son matricule, et quel entrepôt le client veut choisir, suivi d’une liste de médicaments qu’il cochera. Le résultat sera ensuite l’affichage de l’entrepôt. Lorsque le client sera devant un emplacement de médicament, l’application demandera combien de médicaments le client voudra prendre. Pour le gestionnaire, l’application pourra éventuellement fournir des moyens afin d’enregistrer la gestion des stocks de médicaments, après vérification si le client a bien les permissions par son matricule. Le smartphone est relié par connexion WIFI sur la BDD, ainsi que sur le capteur Récepteur par protocole Bluetooth.
- BDD : Base de données regroupant tous les services concernant un client avec un choix de médicaments par une commande. Elle permet d’obtenir la localisation (X,Y) desdits médicaments choisis. La BDD comprend notamment l’entité client, l’entité médicament, l’association commande, l’association localisation, l’entité zone et l’entité emplacement. Le gestion de stock passe par cette BDD, notamment par la table médicament.
- Client : Utilisateur direct de l’application smartphone du projet. Il ne possède qu’un numéro de matricule unique. Il a également un nom et un prénom, ainsi qu’un service dans lequel il travaille. Il peut également avoir un ou plusieurs statuts (= mode) : utilisateur, gestionnaire ou architecte.
- Médicament : Produit recherché par le client, défini par sa référence unique (code barre notamment), son nom, son fabricant, son exploitant, sa localisation dans le système « zone + emplacement », son stock, son stock minimal, son stock d’alerte, son stock maximal, son nombre d'unité par boîte.
- Entrepôt : Modèle générique pour n’importe quel entrepôt, l’entrepôt se compose de son plan ainsi que d’un ensemble de capteurs émetteurs IR. L’entrepôt n’a qu’un seul plan, et il a forcément une ou plusieurs portes. Il est composé d’allées. Il est utilisé dans l’application smartphone. Il joue le rôle d’interface graphique avec le positionnement des médicaments par des croix rouges, la position du client par un cercle bleu, et le chemin optimal tracé par des flèches. Il dispose d’un entrepôt test pour le projet se basant sur le schéma de la pharmacie du CHRU de Lille.
- Chemin : trajet optimal que le client doit effectuer pour faire sa récupération de la liste des médicaments. Il est composé d’une ou de plusieurs localisations (X,Y), nommées des escales, correspondant aux médicaments souhaités. Il est également composé de la position du client, obtenue par le récepteur IR. Il peut se considérer comme une succession de segments, illustrés par des flèches dans l’application smartphone.
- Plan : définit l’architecture de l’entrepôt. Il est caractérisé par sa longueur X, sa largeur Y, sa hauteur h, sa surface totale A, sa surface occupée B, et sa surface utile U représentant la surface où le client peut se situer, et donc qu’il faut couvrir par les capteurs émetteurs. Les obstacles représentant les étagères où les pièces avoisinantes seront considérées comme des rectangles remplis, et non utilisable par le chemin. Le plan est principalement caractérisé par son échelle et sa photo (JPEG) en tant que support sur l’application smartphone, obtenue soit par prise de photo sur le smartphone, soit par choix dans la galerie d’images du smartphone. Le plan possède un grillage de coordonnées (X,Y).
Il est à noter que les classes Client et Médicaments sont déjà définies en tant qu'entités dans la base de données BDD, explicitée dans la section précédente. Leur présence dans le dictionnaire de données ne se justifie que par le modèle comportemental de l'application.
Ainsi, de ce dictionnaire de données, nous allons pouvoir en extraire le diagramme de classes ainsi que le diagramme d'états.
Détermination des attributs et des opérations
Une étape intermédiaire de ce processus consiste à visualiser tous les attributs et les opérations propres à chaque classe explicitée précédemment sous la forme d'un tableau.
Pour la classe Emetteur :
| Code propriété | Signification | Type |
|---|---|---|
|
matriculeEmetteur |
Matricule de l'émetteur |
NC/variable |
|
positionEmetteur |
Position (X,Y) de l'émetteur |
NC/variable |
|
probabiliteEmetteur |
Probabilité de l'émetteur |
NC/variable |
|
codeEmetteur |
Code unique de l'émetteur |
C/Résultat |
|
angleRecouvrementEmetteur |
Angle de recouvrement de l'émetteur (30°) |
NC/variable |
|
surfaceEmetteur |
Angle de recouvrement de l'émetteur (30°) |
C/variable |
|
distanceSecuriteEmetteur |
Distance minimale de sécurité pour chaque émetteur |
NC/variable |
Pour la classe EnsembleRecepteur :
| Code propriété | Signification | Type |
|---|---|---|
|
nbTotal |
Nombre total d'émetteurs |
C/variable |
|
FanoShannon() |
Calcul par Fano-Shannon du code unique de chaque émetteur |
Fonction |
|
envoiCodeToRecept() |
Envoi du code calculé de chaque capteur de l'ensemble au récepteur |
Fonction |
Pour la classe Récepteur :
| Code propriété | Signification | Type |
|---|---|---|
|
connexionBluetooth() |
Connexion en Bluetooth de l'Arduino |
Fonction |
|
deconnexionBluetooth() |
Déconnexion en Bluetooth de l'Arduino |
Fonction |
|
obtentionCodeEmetteur() |
Récupération du code unique de l'émetteur |
Fonction |
|
envoiCodeEmetteur(codeEmetteur) |
Envoie au smartphone le code unique de chaque émetteur |
Fonction |
Pour la classe Smartphone :
| Code propriété | Signification | Type |
|---|---|---|
|
obtentionPosClient() |
Récupération de la position du client par le code de l'émetteur (lien avec Emetteurs) |
Fonction |
|
prisePhoto() |
Prise d'une photo par caméra du smartphone |
Fonction |
|
recupPhoto() |
Récupération photo dans galerie Fonction (JPEG) |
Fonction |
Pour la classe RequeteBDD :
| Code propriété | Signification | Type |
|---|---|---|
|
connexionBDD() |
Connexion à la base de données |
Fonction |
|
deconnexionBDD() |
Déconnexion à la base de données |
Fonction |
|
verifMatricule(matriculeClient) |
Vérification du matricule rentré |
Fonction |
|
recupPosMedic(ref medic) |
Récupération de la position (X,Y) du médicament |
Fonction |
|
verifPresMedic(ref_medic) |
Vérification de la présence d'un médicament en stock |
Fonction (booléenne) |
|
ajoutStockMedic(Qté, réf_medic) |
Ajout d'un certain nombre d'un médicament (mode gestionnaire) |
Fonction |
|
reducStockMedic(Qté, réf_médic) |
Réduction d'un certain nombre d'un médicament (mode utilisateur + gestionnaire) |
Fonction |
|
supprMedic(ref_medic) |
Suppression d'un médicament (mode gestionnaire) |
Fonction |
|
ajoutMedic(ref_medic…) |
Ajout d'un médicament (mode gestionnaire) |
Fonction |
Pour la classe Entrepôt :
| Code propriété | Signification | Type |
|---|---|---|
|
rajoutEntrepot() |
Rajout d'un nouvel entrepôt (mode architecte) |
Fonction |
|
h |
Valeur de la hauteur de l'entrepôt |
NC/variable |
|
affichageCroixMedic(Liste) |
Mise en place d'une croix rouge sur chaque position de médicement dans l'entrepôt |
Fonction |
|
affichageRondClient(Recepteur) |
Mise en place d'un rond bleu indiquant la position de la personne dans l'entrepôt |
Fonction |
Pour la classe Chemin :
| Code propriété | Signification | Type |
|---|---|---|
|
calculCheminOpt() |
Obtention du chemin optimal |
Fonction (Chemin) |
Pour la classe Plan :
| Code propriété | Signification | Type |
|---|---|---|
|
planImage |
Image JPEG correspondant au plan de l'entrepôt |
NC/variable |
|
x |
Valeur de la longueur du plan |
NC/variable |
|
y |
Valeur de la largeur du plan |
NC/variable |
|
a |
Surface totale du plan |
C/variable |
|
b |
Surface occupée du plan |
C/variable |
|
u |
Surface utile du plan |
C/variable |
|
grillage |
Grillage en quadrillage (X,Y) |
C/variable |
|
traitementImage(planImage) |
Reconnaissance des lignes du plan |
C/Fonction |
|
rectangleObstacle |
Rectangle rempli représentant un obstacle |
NC/variable |
|
posageGrillageImage(planImage) |
retourne Quadrillage (X,Y) sur planImage |
Fonction |
|
obtentionNbTotalEmetteurs() |
Optimisation du nombre d'émetteurs minimal pour couverture de la surface utile |
Fonction |
Diagramme de classes UML2
A l'aide du service web de la start-up GenMyModel basée à Lille, nous avons pu représenter le modèle de classes suivant :
Diagramme d'états
Toujours à l'aide du même service web, nous avons pu représenter le diagramme d'états de l'application smartphone, comprenant les différentes interactions qu'aura le client avec l'application en elle-même (choix du mode, rentrer les informations nécessaires, choisir les médicaments ...) :
Méthode de Fano-Shannon
Pertinence
Toujours dans le principe de généricité, il nous fallait développer un programme capable de pouvoir trouver un identifiant unique, on parlera d'irréductibilité, en terme de code binaire pour chaque émetteur installé dans l'entrepôt, et ce quelque soit le nombre total.
Pour se faire, trois solutions dans la théorie de codage de l'information, enseignée dans notre filière SC par M.Mamouni, sont envisageables :
- Le codage dit direct.
- Le codage de Fano-Shannon
- Le codage de Huffmann
En termes d'efficacité, il s'avère que l'algorithme de Huffmann est celui qui offre le moins de redondance, donc il est privilégié. Toutefois, il s'avère complexe à mettre en place, tandis que Fano-Shannon, lui, offre des performances très satisfaisantes dans le contexte du projet, sans pour autant si difficile à réaliser.
Voilà pourquoi, nous nous sommes davantage penchés sur la méthode de Fano-Shannon, considérant que le codage direct n'offrait des résultats que peu satisfaisants.
Notre projet demeurant malgré tout un prototype expérimental, aussi nous l'avons développé pour un nombre limité de capteurs émetteurs IR. Une généricité totale aurait pu être obtenue avec davantage de temps et d'heures réservés au projet dans le cadre de notre formation.
Java
Le code a tout d'abord été implémenté en Java, pour être ensuite incorporé dans l'application Android. Aussi, trois classes principales apparaissent ici : Capteur (représentant les caractéristiques d'un capteur), EnsembleCapteurs (gérant notamment le traitement par Fano-Shannon), et TestMain (gérant le phénomène de récursivité de l'algorithme)
Capteur
Voici différentes images illustrant chronologiquement le code Java de la classe Capteur.java :
EnsembleCapteurs
Voici le code de la classe EnsembleCapteurs.java :
Testmain
Enfin, voici le code source de la classe TestMain :
Résultats
Grâce à cette implémentation des trois classes, nous pouvons ainsi obtenir le code irréductible et respectant la condition du préfixe pour chaque capteur émetteur rentré.
Requêtes à la Base de Données
Principe
La procédure d'échange d'informations entre la Base de données établie sur un serveur et l'application Android s'effectue en plusieurs, et surtout, nécessite plusieurs modules de traitement.
En effet, le processus s'effectue de cette manière :
- l'application Android demande des informations à l'utilisateur qu'il doit rentrer dans les différents formulaires sur le smartphone.
- l'application Android établit par la suite une connexion HTTP en POST (méthode privilégiée) en WIFI. Bien entendu, nous prendrons comme hypothèse que l'entrepôt en question est desservi par le WIFI.
- Après avoir établi la connexion, l'application prépare les paramètres de la requête qu'elle va soumettre à la base de données, qu'elle envoie par la suite à un jalon intermédiaire : une page PHP
- Cette page PHP, dédiée au traitement de cette requête en particulier, va récupérer les informations envoyées par le smartphone, et va ensuite effectuer, grâce aux paramètres, une requête SQL à la base à laquelle elle est directement reliée.
- La page PHP effectue le traitement (comparaison, identification, ajout, suppression ...).
- La page PHP renvoie à l'application smartphone les résultats obtenus par l'intermédiaire d'un format JSON (plus pratique lorsque beaucoup d'informations doivent être renvoyées).
- L'application Android récupère ces informations, et peut ensuite les traiter en conséquence.
Requêtes PHP
Voici les différents scripts correspondant aux traitements nécessaires au bon fonctionnement de l'application Android. L'intégralité de ces fonctionnalités sont définies dans le diagramme de classe UML2 dans la classe RequeteBDD. Prière de s'en référer afin d'obtenir une description plus détaillée.
Affichagetotalmedic.php
Ajoutmedic.php
Ajoutstockmedic.php
Login.php
Posmedic.php
Reducmedic.php
Supprmedic.php
Verifpresmedic.php
RequeteBDD
La classe Java RequeteBDD est une classe charnière de l'application Android. Elle concentre la plupart des étapes que nous avons explicitées auparavant.
Voici son code :
Réalisation de l'application smartphone
Objectif principal
L'objectif principal de l'application Pharmacie est de pouvoir localiser des médicaments au sein de l'entrepôt et de pouvoir localiser la position d'une personne sur le plan. Cette application permet entre autres d’interagir avec la base de données qui a été crée précédemment par l'ajout et la suppression de médicaments de la base de données. Cette application permet également de calculer le nombre d'émetteurs nécessaires dans un entrepôt donné. Elle s'inscrit donc dans une démarche de généricité du projet qui nous a été demandée.
Vues et fonctionnement
A l'ouverture de l'application, l'identification de l'utilisateur est nécessaire. L'utilisateur doit entrer son login et son mot de passe afin de pouvoir y accéder. Le login choisi est ced et le mot de passe associé est 3103. La sécurité du code a été prise en compte, dans le cas où l'utilisateur tente d'accéder à l'application sans s'être identifié, un toast s'affiche à l'écran, de même s'il entre des informations d'identification erronées. Voici la vue associée :
Une fois identifié, un message de bienvenue s'affiche reprenant le login de l'utilisateur et ce dernier accède aux différents modes possibles de l'application :
- Gestionnaire
- Ouvre une vue où le gestionnaire peut ajouter ou supprimer des stocks de médicaments suite aux arrivages (ajout de type de médicament, ...)
- Architecte
- Ajouter un nouveau plan par recherche d'image JPEG dans la gallerie du smartphone.
- Calcul du nombre d'émetteurs et position
- Utilisateur
- Mène à un menu où l'utilisateur peut choisir l'entrepôt du CHRU ou un autre type d'entrepôt
- Dans le cas où l'utilisateur choisit l'entrepôt CHRU, apparaît une liste de médicaments à cocher.
- Le plan s'affiche ensuite avec la position de la personne ainsi que des croix indiquant la position des médicaments
- le chemin le plus court aurait dû être tracé sur le plan en question
Dans le cas où l'utilisateur choisit le mode Gestionnaire, il peut choisir d'ajouter ou de supprimer des médicaments. Pour ajouter un médicament à la base de données, il suffit d'ajouter sa référence et sa quantité :
Dans le cas où l'utilisateur choisit le mode Utilisateur, il peut choisir sur une liste, les médicaments qu'il souhaite localiser en cochant les cases correspondantes :
Les choix de l'utilisateur sont récupérés sur la vue suivante et récapitulés avant la visualisation possible sur le plan de l'entrepôt :
Dans le cas où l'utilisateur choisit le mode Architecte, il peut choisir soit d'ajouter un nouveau plan par recherche d'image ou de réaliser un calcul du nombre d'émetteur en fournissant les informations demandées comme le montre la vue suivante :
Voici un aperçu de la galerie d'images de plans :
Le code relatif à l'application a été réalisé de telle manière à ce que le contrôle des informations entrées par l'utilisateur soit effectué. Par exemple, il n'est pas possible de passer à la vue suivante si la vue courante requiert des informations de la part de l'utilisateur. De même, il n'est pas possible d'accéder à l'application sans entrer les identifiants demandés. ainsi des toats s'affichent à l'écran en cas de problèmes relatifs aux informations requises :
ELECTRONIQUE
Réalisation du montage côté émetteur infrarouge
- Mise en place des librairies permettant de programmer l'ATtiny13.
- Réalisation du câblage à l'aide d'une LED, de l'Arduino Uno, de l'ATtiny13 et d'une capacité de 10uF.
- Programmation de l'ATtiny 13 en utilisant l'arduino Uno (ISP).
La librairie est placée dans un dossier hardware du sketchbook.
Utilisation du programme "Blink" fourni par l'IDE. => Test : La LED s'allume mais ne clignote pas.
Réalisation de la carte de l'émetteur infrarouge
- Réalisation d'une nouvelle librairie sous Altium
- Réalisation de la schématique sous Altium Designer
- Réalisation du PCB
- Réalisation du typon
- Perçage, soudure et test de la carte
- Nécessité du montage
- Réalisation du montage sur Breadboard
- Programmation de l'ATmega
- du montage récepteur implanté sur Breadboard
- des cartes émetteur IR
- du smartphone contenant l'application Androïd
- Amélioration de l'application Android comme par exemple la possibilité de prendre des photos et de pouvoir les intégrer à la galerie de l'application
- Réalisation du protocole de transfert de données entre le brassard et le smartphone (Bluetooth envisagé).
- Réalisation de l'algorithme permettant d'obtenir le chemin optimal.
- Echange d'informations par infrarouge entre l'émetteur et le récepteur
- Développement de l'algorithme du chemin optimal
- Développement des connaissances en JAVA acquises ce semestre dans le cadre du module Conception Logicielle à Objets (CLO)
- Découverte de la programmation d'applications Android et de l'environnement de développement Eclipse
- Développement des connaissances acquises en électronique
- Fichiers Java développant le codage de Fano-Shannon sur ordinateur (par javac et java) : Fichier:Fano Shannon Ordinateur.zip
- Fichiers PHP nécessaires pour la connexion à la base de données : Fichier:Fichiers PHP.zip
- Fichiers Android composant l'application smartphone : Fichier:Pharmacie Application.zip
- Fichiers Electronique Emetteur / Récepteur : Fichier:Codes Electronique.zip
L'ATtiny13A n'étant pas disponible dans la librairie Altium fournie, il a été nécessaire de créer une nouvelle librairie. Les empreintes ont été tracées conformément aux espacements indiqués dans la datasheet.
Une image et un nom ont également été associés à l'élément réalisé.
Ce schéma est constitué de l'ATtiny13A réalisé à partir d'une nouvelle librairie. L'ATtiny13A a été utilisé au profit de l'Atmega328P (Arduino) pour des raisons d'économie d'énergie.
On retrouve une LED permettant d'indiquer le fonctionnement du circuit, cette LED D1 est relié à la broche "digital pin" PB0 de l'attiny au travers d'une résistance. On retrouve également une LED IR D2 qui est reliée au +VCC par l'intermédiaire d'une résistance, l'ensemble étant relié à la broche digital pin PB1 de l'ATtiny13A.
L'alimentation est réalisé par un header2, alimentation qui sera réalisé par l'intermédiaire de deux piles. Les différentes broches de l'attiny13A non utilisées ont été reliées à un header2 (PB2, PB3, PB4) afin de permettre une utilisation future.
La broche de RESET a été laissée en l'air car une résistance de rappel interne la relie à +VCC. Un condensateur de 100nF assure le découplage de l'alimentation, il est placé entre la masse et le +VCC.
La schématique réalisée est la suivante :
Un placement judicieux des composants destiné à faciliter le routage a été effectué.
Le routage a ensuite été réalisé en bottom layer après tracé des contours de la carte. La taille des pistes est de 24mil et celle des trous (drill) est de 24 mil.
Un plan de masse a également été effectué.
Voici un aperçu du PCB réalisé :
Un aperçu du typon est disponible ci-dessous :
Les composants utilisés étant traversants et non de type CMS (Composant Monté en Surface), la carte a été percée. Les composants ont été soudés en veillant à réaliser des soudures de bonne qualité. La carte a été testée en utilisant une alimentation stabilisée permettant entre autres de limiter le courant pour la phase de test. Voici un aperçu de la carte réalisée :
Réalisation du montage côté récepteur
Afin de recevoir les informations émises par la LED infrarouge, il apparait nécessaire de réaliser un montage récepteur à partir d'un arduino ATMEGA. Ce type d'Arduino a été choisi afin de pouvoir établir une connexion USB entre l'arduino et l'application Android.
Le montage va être réalisé à partir d'un Arduino ATMEGA, équipé d'un ATmega. Le montage a été réalisé sur une breadboard
Le montage est constitué principalement d'un Arduino, d'une LED permettant d'indiquer l'état de fonctionnement du montage et d'une photodiode.
La photodiode va être reliée sur une pin analogique de l'Arduino par l'intermédiaire d'une résistance de pull-up. La résitance de pull-up est présente afin que l'ATmega lise le +VCC quand aucune lumière de la LED IR n'est présente. Quand la photodiode ne reçoit pas de lumière IR, aucun courant traverse la photodiode et la résistance de pull-up entre alors en jeu.
La LED permettant d'indiquer l'état de fonctionnement du montage va être reliée à une digital pin de l'Arduino par l'intermédiaire d'une résistance. L'Arduino va être alimenté par l'intermédiaire de piles, et non par le biais du port USB du PC, ceci pour des contraintes d'énergie.
Un aperçu du montage sur breadboard réalisé est disponible ci-dessous :
Le programme a été codé en langage Arduino au sein de l'IDE associé. Il permet de gérer la réception d'informations et d'agir sur la LED d'état.
Aperçu final du système global
L'ensemble final est constitué de :
Améliorations possibles du projet
Connaissances acquises
Bilan du projet
Ce projet nous aura particulièrement intéressé et nous aura permis d'appliquer les connaissances acquises durant l'année.
Par manque de temps, il ne nous a pas été possible de terminer la communication entre l'émetteur et le récepteur IR. Le code du côté récepteur a été implanté et ce dernier est fonctionnel, mais du côté de l'émetteur, seul le clignotement de la LED d'état fonctionne. Trois cartes émetteur IR ont été réalisées tandis que le récepteur IR a été implémenté sur Breadboard.
Plusieurs tentatives ont été effectuées afin d'assurer la communication des données entre l'ensemble émetteur / récepteur (Bluetooth, USB avec utilisation d'un Arduino Mega) mais au final cette communication n'est pas fonctionnelle.
L'application Androïd implantée sur le smartphone est terminée et permet à l'utilisateur de repérer des médicaments sur le plan, d’interagir avec la base de données et de calculer le nombre d'émetteurs optimal.
Un programme capable de pouvoir trouver un identifiant unique en terme de code binaire pour chaque émetteur installé dans l'entrepôt, et ce quelque soit le nombre total a été réalisé et la démonstration de ce programme a été affectuée dans la vidéo associée au projet.
De nombreuses connaissances ont pu être acquises durant ce projet notamment en Java et en Androïd. Un temps supplémentaire nous aurait permis de finaliser la partie électronique.
Rapport du projet
Le rapport du projet P29 est disponible ici : http://projets-ima.plil.net/mediawiki/images/2/2f/Rapport_projet_DESPREZ_HADDAOUI.pdf