Contrôle d'accéléromètre, 2013/2014, TD1 : Différence entre versions
m (→Liens externes) |
(→Conclusion) |
||
| (9 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 139 : | Ligne 139 : | ||
=== Séance 2 : réalisation de l'interface web === | === Séance 2 : réalisation de l'interface web === | ||
| − | Lors de cette séance nous avons réalisé une interface web rudimentaire pour pouvoir tester notre programme. La page est réalisée en php pour pouvoir utiliser par la suite un script cgi. Le choix initial de la disposition était d'arranger six blocs de couleurs sur deux colonnes et trois lignes. Cependant par anticipation, nous avons préféré les arranger sur une seule ligne pour utiliser les données de l'accéléromètre d'une seule dimension. Nous avons également | + | Lors de cette séance nous avons réalisé une interface web rudimentaire pour pouvoir tester notre programme. La page est réalisée en php pour pouvoir utiliser par la suite un script cgi. Le choix initial de la disposition était d'arranger six blocs de couleurs sur deux colonnes et trois lignes. Cependant par anticipation, nous avons préféré les arranger sur une seule ligne pour utiliser les données de l'accéléromètre d'une seule dimension. Nous avons également créé un champ qui affichera les données récupérées par le script cgi.<br> |
| − | Nous avons | + | Nous avons téléchargé la bibliothèque JQuery.js et nous l'avons ajouté à la racine de notre répertoire de travail. Pour la sélection du bloc, la solution adoptée est un code javascript qui modifie l'épaisseur de la bordure de la cellule que le curseur survole. L'utilisation de la souris permettait de tester cette fonctionnalité directement. Comme nous étions sur la partie javascript de l'interface, cette séance a aussi servi à nous familiariser avec le minuteur qui doit être implémenté. |
<br> | <br> | ||
=== Séance 3 : réalisation du script CGI=== | === Séance 3 : réalisation du script CGI=== | ||
| − | Le script cgi a été entièrement créé lors de cette séance. Grâce à l'exemple fourni, le travail a consisté à adapter le script en C et a le compiler avec l'option "-lcgi" qui ajoute donc la bibliothèque cgilib. Une légère optimisation du code a été envisagée, pour récupérer les données de l'accéléromètre par 4 | + | Le script cgi a été entièrement créé lors de cette séance. Grâce à l'exemple fourni, le travail a consisté à adapter le script en C et a le compiler avec l'option "-lcgi" qui ajoute donc la bibliothèque cgilib. Une légère optimisation du code a été envisagée, pour récupérer les données de l'accéléromètre par 4 requêtes différentes. Ceci aurait permis de pouvoir manipuler les données directement, et de pouvoir les utiliser pour la sélection du carré sans intermédiaire. Cependant, nous avons été prévenus de l’existence d'une fonction javascript qui permet de séparer les données reçues en spécifiant le caractère séparateur (non implémentée) : |
<pre>chaine.split(RegExp motif) | <pre>chaine.split(RegExp motif) | ||
</pre> | </pre> | ||
| Ligne 151 : | Ligne 151 : | ||
=== Chargement sur la FOXBOARD === | === Chargement sur la FOXBOARD === | ||
| − | Tout le travail effectué a | + | Tout le travail effectué a dû être chargé sur la FOXBOARD. Une fois la board connectée au réseau, nous avons changé les paramètres comme indiqué dans la documentation fournie avec le sujet. Cependant la modification des adresses où se trouvent les paquetages n'était pas prise en compte, ce qui donnait des résultats affolants : lors d'un appel à la commande apt-get, nous obtenions une erreur de segmentation due au manque d'espace de la FOXBOARD. Cependant ce problème a été corrigé et nous avons pu installer les libraires php5 et cgi. La libraire JQuery a été rajoutée à la racine du dossier de travail. |
Nous avons aussi configuré automatiquement le port série, toujours sur le port USB0. | Nous avons aussi configuré automatiquement le port série, toujours sur le port USB0. | ||
<br> | <br> | ||
| + | |||
===Etat actuel=== | ===Etat actuel=== | ||
Notre travail répond partiellement au cahier des charges : | Notre travail répond partiellement au cahier des charges : | ||
| Ligne 160 : | Ligne 161 : | ||
*La requête AJAX récupère parfaitement les données de l'accéléromètre lors de l'action sur le bouton. Elle les affiche pour vérifier le bon fonctionnement du système. | *La requête AJAX récupère parfaitement les données de l'accéléromètre lors de l'action sur le bouton. Elle les affiche pour vérifier le bon fonctionnement du système. | ||
*Aucun calcul sur les données récupérées n'est effectué pour sélectionner un bloc. un cadre noir se forme lors du survol de celui-ci avec la souris. | *Aucun calcul sur les données récupérées n'est effectué pour sélectionner un bloc. un cadre noir se forme lors du survol de celui-ci avec la souris. | ||
| − | *Aucun test n'a été effectué sur le banc d'essai. | + | *Aucun test n'a été effectué sur le banc d'essai.<br><br> |
| + | |||
| + | =Conclusion= | ||
| + | Ce projet nous a été fort gratifiant dans le sens où nous avons appris à résoudre nos problèmes de manière autonome. Nous avons pu se faire une bonne idée de ce que le métier d'ingénieur nous réserve.<br> | ||
| + | Il est très intéressant de définir nos tâches à effectuer, savoir dans quel sens nous allons et obtenir des résultats satisfaisants.<br> | ||
| + | Finalement, ce projet a été l'occasion idéale pour nous de découvrir de nouveaux outils ainsi que la prise en main rapide de ceux-ci. Ce fut donc une expérience enrichissante où nous avons pu travailler en autonomie, en appliquant nos connaissances acquises au cours de l'année. | ||
| + | <br> | ||
= Annexes = | = Annexes = | ||
| Ligne 170 : | Ligne 177 : | ||
== Liens externes == | == Liens externes == | ||
| − | [http://rex.plil.fr/Enseignement/Systeme/Projet.IMA3/systeme010.html Sujet et annexes fournies] | + | [http://rex.plil.fr/Enseignement/Systeme/Projet.IMA3/systeme010.html Sujet et annexes fournies]<br> |
| − | [http://stackoverflow.com/questions/10138118/how-to-create-border-around-div-element-on-mouseover Ressource javascript : mouseover] | + | [http://stackoverflow.com/questions/10138118/how-to-create-border-around-div-element-on-mouseover Ressource javascript : mouseover]<br> |
| − | [http://www.lehtml.com/js/divers.htm Ressource javascript : minuteur] | + | [http://www.lehtml.com/js/divers.htm Ressource javascript : minuteur]<br> |
Version actuelle datée du 15 juin 2014 à 16:14
Sommaire
Introduction
L'objectif de ce projet est de réaliser un sous-système d'acquisition pour accéléromètre. L'interface Web associée permet à l'utilisateur de suivre les accélérations et de sélectionner une couleur.
Cahier des charges
Sur la carte NanoBoard
Ce module a pour but de mesurer l'accélération selon trois axes de la carte. La mesure se base sur l'utilisation d'un accéléromètre trois axes et sur
la conversion analogique-numérique de signaux. La conversion analogique-numérique développée dans ce projet est basée sur la génération de signaux PWM
(Pulse Width Modulation, ou Modulation de Largeur d'Impulsions) puis par leur filtrage (filtre passe-bas) permettant d'obtenir une tension continue
variable représentant la valeur numérique. L’accéléromètre donne, pour chaque axe, une tension continue proportionnelle à la valeur de l’accélération
mesurée. Ce module est composé de deux parties : une partie implémentée dans la carte FPGA de la NanoBoard et une partie analogique réalisée sur une
plaque d'essais.
- Partie FPGA
La partie implantée dans le FPGA a pour fonction de générer 3 signaux PWM (1 signal par axe) dont la tension moyenne (après filtrage) varie de zéro
volt jusque la tension maximale de l’accéléromètre. Le signal PWM est un signal de fréquence constante mais dont on change le rapport cyclique grâce à
une donnée de commande codée sur cinq bits. Ainsi, la donnée de commande correspond indirectement à la valeur moyenne du signal PWM.
- Partie analogique
La partie analogique permet de comparer la valeur moyenne du signal PWM (signal issu de la NanoBoard) avec la tension provenant de l'accéléromètre.
Tant que la valeur moyenne du signal PWM (réglée par la donnée de commande) est inférieure à la tension provenant de l'accéléromètre, la sortie du
comparateur est à 0V. Lorsque la valeur moyenne du signal PWM devient supérieure ou égale à la tension de l’accéléromètre, la sortie du comparateur
passe à +Vcc. A ce moment là, la donnée de commande correspond à la représentation numérique de la tension de l'accéléromètre (conversion analogique-
numérique). L’écriture dans la mémoire ne se faisant que sur un seul octet, il conviendra donc d’effectuer un multiplexage pour envoyer les trois
octets correspondant aux 3 axes vers la mémoire. Afin de simplifier la vérification du fonctionnement, l'utilisation de l'analyseur logique est
fortement recommandée.
Entrées : pas d'entrée.
Sorties : un octet représentant la tension délivrée par l'accéléromètre suivant l’un des trois axes, un bit indiquant la fin de la conversion analogique-numérique
Sur la FoxBoard
L'interface devra être du type Web 2.0 avec utilisation de la bibliothèque JavaScript jquery.js (voir l'exemple d'utilisation E.1 en annexe). Cette interface Web sera constituée de six carrés de couleur disposés symétriquement sur la page. Une télécommande munie d'un accéléromètre est utilisée pour désigner un carré. D'un point de vue technique, un minuteur JavaScript se déclenche périodiquement pour effectuer les actions suivantes.
- une requête Ajax est effectuée vers un programme C CGI-BIN de scrutation pour récupérer les accélérations sur les trois axes, ce programme peut être basé sur le programme C de communication sur le port série donné en annexe (voir C.4) ;
- un calcul est effectué, en fonction des valeurs d'accélération sur les axes x et y, pour sélectionner l'un des 6 blocs en l'entourant d'un cadre noir.
Pour l'évaluation de la partie informatique, en cas de réalisation tardive sur la NanoBoard, un accéléromètre fixé à une télécommande en balsa et géré par un micro-contrôleur LilyPad est disponible. Les données acquises peuvent être lues via une liaison série sans fil (protocole ZigBee). Utilisez la télécommande dans le mode blanc (sélection avec le bouton de gauche et validation avec le bouton de droite).
Avancement du projet
Partie Electronique
Séance 1 : Découverte de la NanoBoard & d'Altium
N'ayant aucune notion de projets FPGA sous Altium, il nous a d'abord fallu nous familiariser avec cette interface.
Nous avons donc suivi le tutoriel nous permettant d'apprendre à programmer la NanoBoard.
Nous avons alors réalisé avec succès notre premier compteur 4 bits sous Altium.
Séance 2 : Phase de réflexion
Conversion Analogique Numérique : Principe
La NanoBoard ne travaillant qu'en signaux numériques, il est nécessaire de convertir le signal analogique émis par l'accéléromètre (de 0 à 5 V).
Elle envoie soit 0V, soit 5V. Nous utilisons donc une PWM (Pulse Width Modulation, ou Modulation de Largeur d'Impulsions).
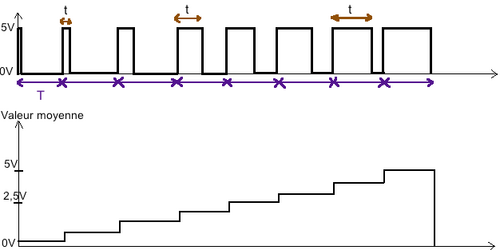
On utilise un compteur qui fixe la fréquence du signal à générer.
On compare en permanence la valeur du compteur à une valeur fixe qui permet de définir le rapport cyclique
Nous obtenons ceci :
Pour obtenir la valeur moyenne du signal de sortie de la NanoBoard (comme montré ci-dessus), nous utiliserons un filtre passe bas afin d'éliminer toutes les harmoniques qui ne nous intéressent pas.
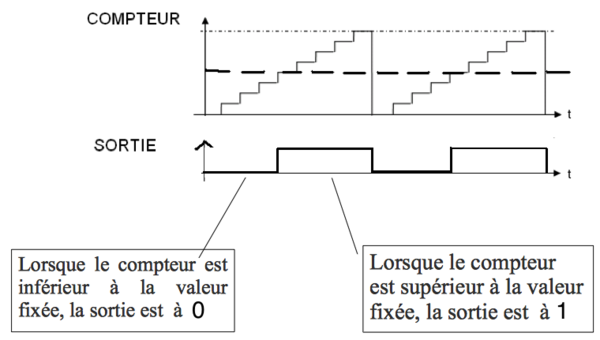
Un comparateur AOP de type TL081 nous permettra de comparer notre signal ainsi filtré avec la sortie de l'accéléromètre :
Traits en pointillés : Valeur de l'accéléromètre
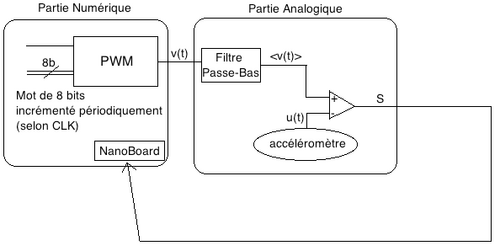
Schéma résumant notre système de conversion Analogique Numérique :
Partie FPGA
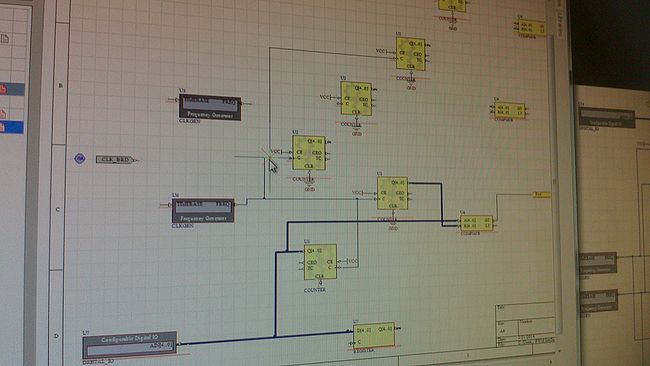
Conception du programme de conversion analogique numérique sous Altium Designer
Sur la photographie ci-dessus, on peut voir le début de notre travail sous Altium. Nous avons créé notre Modulation de Largeur d'Impulsion.
Un bloc "PWM" est disponible dans la bibliothèque proposée par Altium, mais nous devions créer notre propre MLI. C'est évidemment plus intéressant dans le sens où nous maîtrisons alors son principe de fonctionnement.
Nous avons d'abord travaillé sur les 3 axes X,Y et Z, mais par la suite nous n'avons travaillé que sur un seul axe puisque nous avons évidemment 3 fois la même MLI.
Nous avons utilisé 2 générateurs de fréquence ainsi que 2 compteurs afin de compter les impulsions. La sortie HA2 (à droite de la photographie) nous permet d'envoyer le signal de MLI vers le filtre passe-bas qui supprimera toutes les harmoniques qui ne nous intéressent pas.
Partie Analogique
Nous devons récupérer la valeur moyenne de notre MLI.
Pour cela, nous utilisons un filtre passe-bas.
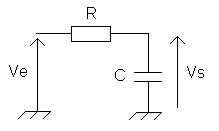
Calcul du Filtre :
Nous choisissons une résistance de R=100 kΩ afin de limiter raisonnablement le courant.
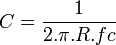
Afin de calculer la capacité, nous utilisons la formule ci-dessous, avec fc la fréquence de coupure du filtre :

Nous souhaitons que notre filtre coupe à 100 Hz (pour ne garder que les fréquences qui nous intéressent). Nous choisissons donc C=22 nF.
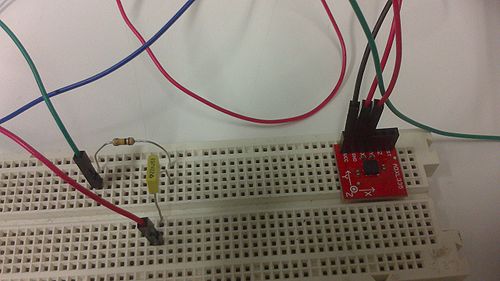
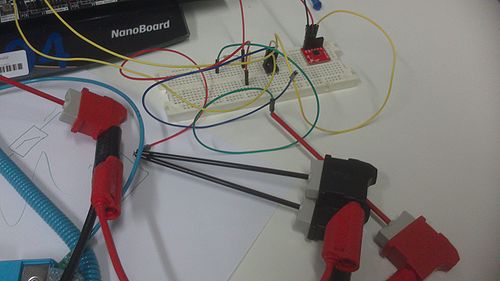
Voici donc notre filtre dans lequel on envoie la sortie de la NanoBoard à savoir la MLI :
(Sur la droite de l'image, on peut voir l'accéléromètre utilisé pour les essais)
Séance 3 : Mise en pratique
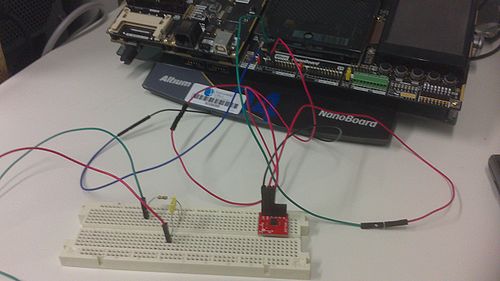
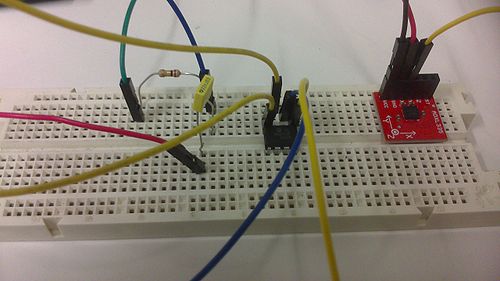
Compilation sur la NanoBoard et Câblage
Lors de cette séance, nous avons voulu comparer la tension envoyée par l'axe X de l'accéléromètre avec notre MLI filtrée.
La comparaison renvoie 1 si la MLI est supérieure à la tension de l'accéléromètre, 0 sinon.
Pour ce faire, nous utilisons l'AOP TL081 déjà introduit dans la partie précédente.
La sortie du comparateur est renvoyée en entrée de la NanoBoard afin de mémoriser à l'aide d'un registre la valeur de la tension pour laquelle le comparateur est passé à 1.
Résultats
En observant la sortie du filtre à l'oscilloscope (sans encore faire la comparaison) nous avons remarqué que la valeur moyenne de signal en sortie dépend bien du rapport cyclique de notre MLI.
Avec le comparateur, nous n'avons pas obtenu de résultats satisfaisants, car les variations de tension sont trop importantes. Nous avons alors pensé que d'envoyer une tension continue à l'aide d'un générateur serait plus judicieux pour observer des résultats convaincants.
Nous avons commencé par envoyer une tension de 3V. Nous avons bien remarqué en observant la sortie du comparateur qu'elle passe bien à 1 lorsque la sortie du filtre est supérieure ou égale à 3V.
Partie Informatique
Séance 1 : Familiarisation avec l'accéléromètre et communication série
Lors de la première séance, nous avons essayé dans un premier temps de faire fonctionner le port série en récupérant les données de l'accéléromètre par un programme C. Après avoir configuré le port série, nous pouvons l'utiliser sur le port USB0. Nous nous sommes aidés de l'exemple fourni. Voici ce que fais l'exécutable créé :
- On envoie un octet nul au port série. Notre système sans fil équipé de l'accéléromètre reçoit cet octet.
- Le système sans fil envoie 4 octets au port série qui correspondent à :
- octet 1 : accélération horizontale
- octet 2 : accélération verticale
- octet 3 : accélération en profondeur
- octet 3 : état des 2 boutons (00 : 2 boutons non enfoncés, 01 : 1er bouton enfoncé, 02 : 2ème bouton enfoncé, 03 : les 2 boutons enfoncés)
- octet 1 : accélération horizontale
- Affichage de ces 4 octets en hexadécimal dans le terminal
Séance 2 : réalisation de l'interface web
Lors de cette séance nous avons réalisé une interface web rudimentaire pour pouvoir tester notre programme. La page est réalisée en php pour pouvoir utiliser par la suite un script cgi. Le choix initial de la disposition était d'arranger six blocs de couleurs sur deux colonnes et trois lignes. Cependant par anticipation, nous avons préféré les arranger sur une seule ligne pour utiliser les données de l'accéléromètre d'une seule dimension. Nous avons également créé un champ qui affichera les données récupérées par le script cgi.
Nous avons téléchargé la bibliothèque JQuery.js et nous l'avons ajouté à la racine de notre répertoire de travail. Pour la sélection du bloc, la solution adoptée est un code javascript qui modifie l'épaisseur de la bordure de la cellule que le curseur survole. L'utilisation de la souris permettait de tester cette fonctionnalité directement. Comme nous étions sur la partie javascript de l'interface, cette séance a aussi servi à nous familiariser avec le minuteur qui doit être implémenté.
Séance 3 : réalisation du script CGI
Le script cgi a été entièrement créé lors de cette séance. Grâce à l'exemple fourni, le travail a consisté à adapter le script en C et a le compiler avec l'option "-lcgi" qui ajoute donc la bibliothèque cgilib. Une légère optimisation du code a été envisagée, pour récupérer les données de l'accéléromètre par 4 requêtes différentes. Ceci aurait permis de pouvoir manipuler les données directement, et de pouvoir les utiliser pour la sélection du carré sans intermédiaire. Cependant, nous avons été prévenus de l’existence d'une fonction javascript qui permet de séparer les données reçues en spécifiant le caractère séparateur (non implémentée) :
chaine.split(RegExp motif)
Nous avons alors codé sur la page web une requête AJAX (largement inspirée de l'exemple fourni). Le résultat est récupéré dans le champ prévu à cet effet. Nous avons également implémenté un bouton sur l'interface web, pour lancer manuellement les requêtes AJAX. Ceci remplace le minuteur.
Chargement sur la FOXBOARD
Tout le travail effectué a dû être chargé sur la FOXBOARD. Une fois la board connectée au réseau, nous avons changé les paramètres comme indiqué dans la documentation fournie avec le sujet. Cependant la modification des adresses où se trouvent les paquetages n'était pas prise en compte, ce qui donnait des résultats affolants : lors d'un appel à la commande apt-get, nous obtenions une erreur de segmentation due au manque d'espace de la FOXBOARD. Cependant ce problème a été corrigé et nous avons pu installer les libraires php5 et cgi. La libraire JQuery a été rajoutée à la racine du dossier de travail.
Nous avons aussi configuré automatiquement le port série, toujours sur le port USB0.
Etat actuel
Notre travail répond partiellement au cahier des charges :
- L'interface web met effectivement à disposition 6 carrés de couleur, disposé de façon symétrique.
- L'implémentation du minuteur n'est pas terminée. L'utilisateur peut néanmoins déclencher de manière manuelle les requêtes en cliquant sur le bouton prévu à cet effet.
- La requête AJAX récupère parfaitement les données de l'accéléromètre lors de l'action sur le bouton. Elle les affiche pour vérifier le bon fonctionnement du système.
- Aucun calcul sur les données récupérées n'est effectué pour sélectionner un bloc. un cadre noir se forme lors du survol de celui-ci avec la souris.
- Aucun test n'a été effectué sur le banc d'essai.
Conclusion
Ce projet nous a été fort gratifiant dans le sens où nous avons appris à résoudre nos problèmes de manière autonome. Nous avons pu se faire une bonne idée de ce que le métier d'ingénieur nous réserve.
Il est très intéressant de définir nos tâches à effectuer, savoir dans quel sens nous allons et obtenir des résultats satisfaisants.
Finalement, ce projet a été l'occasion idéale pour nous de découvrir de nouveaux outils ainsi que la prise en main rapide de ceux-ci. Ce fut donc une expérience enrichissante où nous avons pu travailler en autonomie, en appliquant nos connaissances acquises au cours de l'année.
Annexes
Acteurs du projet
Projet réalisé par Julien Hérin, Shuai He et Jérémie Denéchaud
Liens externes
Sujet et annexes fournies
Ressource javascript : mouseover
Ressource javascript : minuteur