Contrôle de sonar, groupe A : Différence entre versions
| (13 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | = Evaluation informatique = | |
| + | == Gestion de projet / rédaction Wiki == | ||
| − | + | Objectifs et réalisations décrites succintement (note 60%). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Test fonctionnels == | |
| − | |||
| − | |||
| + | * Sous-système : Fonctionnel, testé sur le banc d'essai Arduino (note 100%). | ||
| + | * Système : Pas abordé (note 0%). | ||
| − | + | == Qualité de la réalisation == | |
| − | + | * Procédure rédigée sur le Wiki : Rien (note 10%). | |
| − | - | + | * Pages HTML et Javascript : Autonome, correct (note 75%). |
| + | * Scripts PHP ou programmes C : Programme servo-moteur, autonome mais minimal (pas de nettoyage du code). Php d'appel du programme du servo minimal lui aussi. Pour la récupération de la mesure du sonar correct mais bien aidé (note 75%). | ||
| + | * Installation sur FoxBoard : Très bien (note 90%). | ||
| − | script: | + | == Bilan == |
| − | + | ||
| + | Tous les points ont un poids équivalent (sauf "système" qui est un bonus). | ||
| + | |||
| + | Note finale : 70% | ||
| + | |||
| + | = Sujet = | ||
| + | le sujet se trouve a la page: http://rex.plil.fr/Enseignement/Systeme/Projet.IMA3/systeme009.html | ||
| + | |||
| + | =objectifs= | ||
| + | == objectif de séance 1: == | ||
| + | *creer un code C demandant une position à l'utilisateur et faisant tourner le servomoteur en consequence | ||
| + | |||
| + | *creer un script javascript demandant une position à l'utilisateur | ||
| + | |||
| + | *comprendre ce que on doit faire avec FPGA | ||
| + | |||
| + | *realiser une periode de une second pour le compteur remettre à 0 | ||
| + | |||
| + | == objectif de séance 2: == | ||
| + | *lancer le code C via le script | ||
| + | |||
| + | *realiser l'émission et la reception avec FPGA | ||
| + | |||
| + | == objectif de scéance 3: == | ||
| + | *recuperer la mesure du sonar et l'afficher | ||
| + | |||
| + | *transferer le script sur une foxboard et tester | ||
| + | |||
| + | *tests avec la partie electronique | ||
| + | Non accompli | ||
| + | |||
| + | |||
| + | = Partie FPGA: = | ||
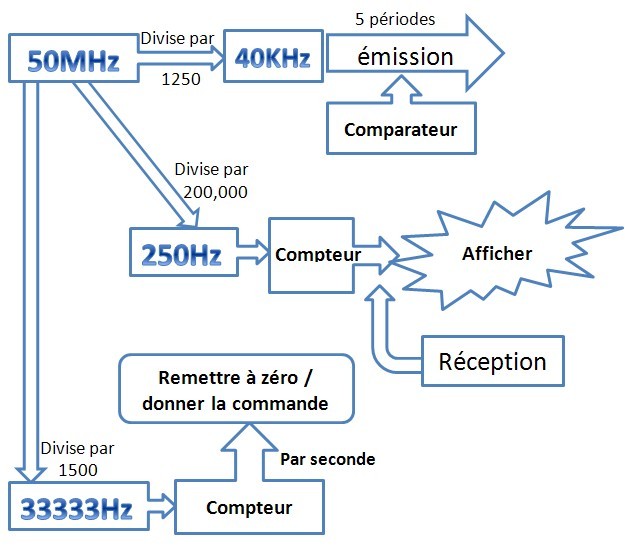
| + | == Schéma global de notre sujet ---Contrôle de sonar: == | ||
| + | [[Fichier:Schema global.jpg]] | ||
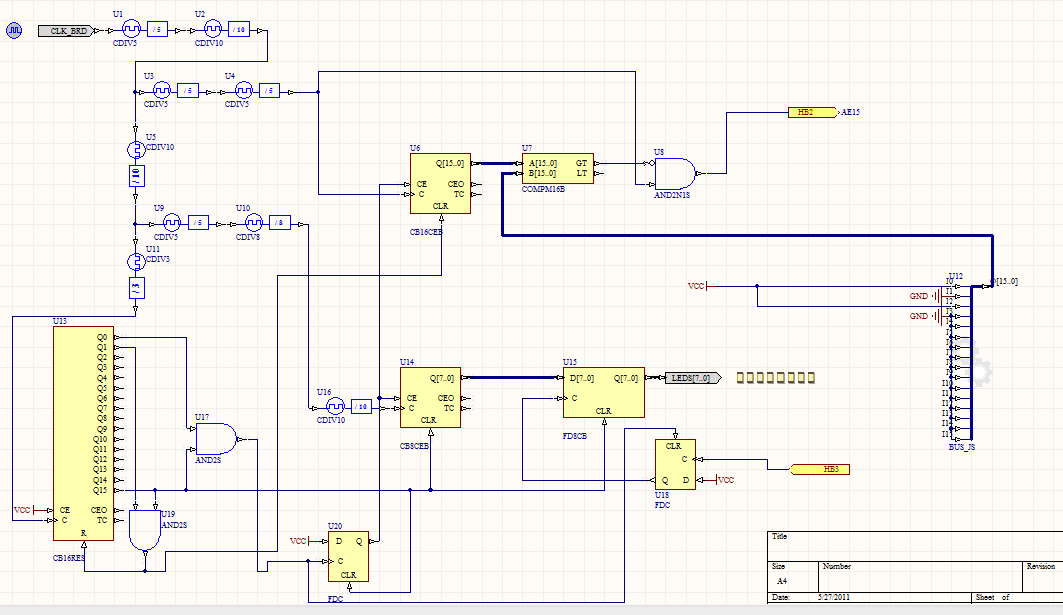
| + | == Schéma électronique du FPGA == | ||
| + | [[Fichier:Sonar2.PNG]] | ||
| + | == Des fonctions de chaque parties == | ||
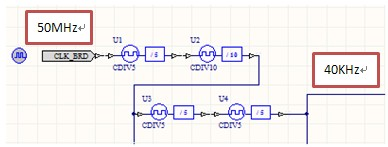
| + | 1) Pour obtenir une signale de 40KHz, on utilise quatre CDIV en série qui divisent l’origine fréquence 50MHz. | ||
| + | |||
| + | 50M/5/10/5/5=40K | ||
| + | |||
| + | [[Fichier:40khz.PNG]]<BR> | ||
| + | |||
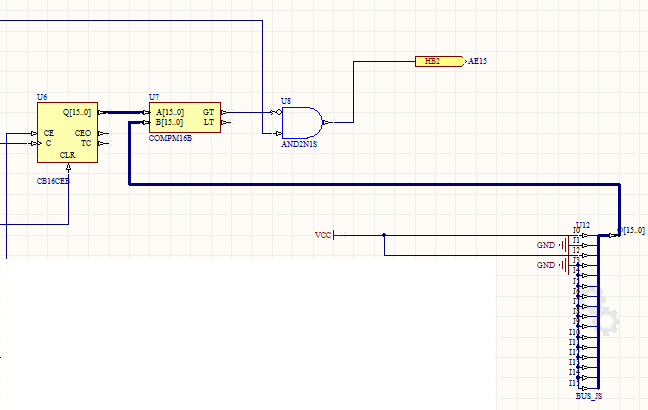
| + | 2) Au niveau d’émettre ce signale de 40KHz en 5 périodes, on utilise un compteur pour compter le nombre des périodes et aussi un comparateur. Si la valeur du compteur est supérieure à 5, GT=1, donc on ne peut pas continuer à émettre ce signale. | ||
| + | |||
| + | [[Fichier:Emission.PNG]]<BR> | ||
| + | |||
| + | 3) Au niveau de la réception, dès que le signale est réceptionné, il va donner un signal monté aux deux D flip-flops, alors on peut afficher la valeur du compteur. Comme on utilise un compteur de 8 bits, la valeur maximum qu’il compte par seconde est 255, donc on met la fréquence du compteur à 250Hz, alors il n’y a pas de risque du dépassement mais moins précis pour calculer la distance. | ||
| + | |||
| + | [[Fichier:Reception.PNG]]<BR> | ||
| + | |||
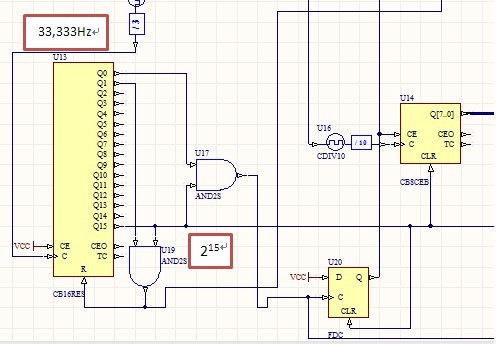
| + | 4) Comme le taux de rafraîchissement de la mesure sera fixé à 1 seconde, donc on utilise un compteur de 16 bits alimenté par une fréquence de 33,333Hz, car ''2^15/33,333=0.98s''. Après on redonner le commande d’émission. Et à la fin ce compteur remet à zéro. | ||
| + | |||
| + | [[Fichier:1seconde.jpg]]<BR> | ||
| + | |||
| + | = Partie analogique: = | ||
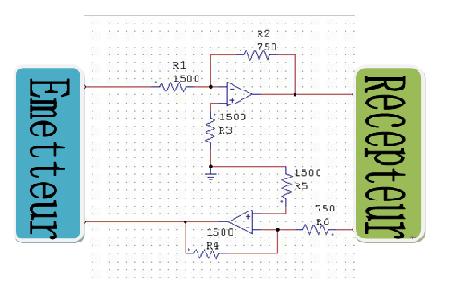
| + | == Schéma théorique == | ||
| + | * On doit utiliser des amplificateurs opérationnels pour augmenter ou diminuer le courrant pendant l’émission et la receptiont du signale.(non réaliser pratiquement) | ||
| + | |||
| + | [[Fichier:Ap.JPG]]<BR> | ||
| + | |||
| + | =Partie Informatique= | ||
| + | |||
| + | tout le travail effectué dans la partie informatique fut réalisé sur l'ordinateur N°11 | ||
| + | |||
| + | ==1ere séance== | ||
| + | création d'un programme C demandant une valeur à l'utilisateur et faisant bouger le servomoteur en conséquence. | ||
| + | |||
| + | programme basé sur les programmes d'exemple fourni. | ||
| + | |||
| + | puis j'ai commencé à créer l'ébauche d'un script javascript avec l'aide de tutoriaux trouvés sur le site du zér0. | ||
| + | |||
| + | ==2eme séance== | ||
| + | Modification du code c pour passer la valeur de rotation par paramètre. | ||
| + | |||
| + | création de la page php appelant le programme servo avec la valeur fournie par l'utilisateur sur le script. | ||
| + | |||
| + | début de la phase de création de la partie réception de la valeur fournie par le sonar. | ||
| + | |||
| + | ==3eme séance== | ||
| + | |||
| + | fin de la page php permettant de récupérer la valeur fournie par le sonar. | ||
| + | |||
| + | modification du script afin d'afficher la valeur récupérée. | ||
| + | |||
| + | chargement du script sur la foxboard | ||
| + | |||
| + | Test du programme à partir de la foxboard | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | '''Programme Fonctionnel''' | ||
| + | |||
| + | |||
| + | =divers= | ||
| + | script Foxboard: | ||
| + | http://172.26.79.111/script.html | ||
Biblio: | Biblio: | ||
http://www.xul.fr/xml-ajax.html#ajax-construction | http://www.xul.fr/xml-ajax.html#ajax-construction | ||
http://blog.pascal-martin.fr/post/Un-premier-appel-Ajax-avec-Prototype | http://blog.pascal-martin.fr/post/Un-premier-appel-Ajax-avec-Prototype | ||
Version actuelle datée du 7 juin 2011 à 09:41
Sommaire
Evaluation informatique
Gestion de projet / rédaction Wiki
Objectifs et réalisations décrites succintement (note 60%).
Test fonctionnels
- Sous-système : Fonctionnel, testé sur le banc d'essai Arduino (note 100%).
- Système : Pas abordé (note 0%).
Qualité de la réalisation
- Procédure rédigée sur le Wiki : Rien (note 10%).
- Pages HTML et Javascript : Autonome, correct (note 75%).
- Scripts PHP ou programmes C : Programme servo-moteur, autonome mais minimal (pas de nettoyage du code). Php d'appel du programme du servo minimal lui aussi. Pour la récupération de la mesure du sonar correct mais bien aidé (note 75%).
- Installation sur FoxBoard : Très bien (note 90%).
Bilan
Tous les points ont un poids équivalent (sauf "système" qui est un bonus).
Note finale : 70%
Sujet
le sujet se trouve a la page: http://rex.plil.fr/Enseignement/Systeme/Projet.IMA3/systeme009.html
objectifs
objectif de séance 1:
- creer un code C demandant une position à l'utilisateur et faisant tourner le servomoteur en consequence
- creer un script javascript demandant une position à l'utilisateur
- comprendre ce que on doit faire avec FPGA
- realiser une periode de une second pour le compteur remettre à 0
objectif de séance 2:
- lancer le code C via le script
- realiser l'émission et la reception avec FPGA
objectif de scéance 3:
- recuperer la mesure du sonar et l'afficher
- transferer le script sur une foxboard et tester
- tests avec la partie electronique
Non accompli
Partie FPGA:
Schéma global de notre sujet ---Contrôle de sonar:
Schéma électronique du FPGA
Des fonctions de chaque parties
1) Pour obtenir une signale de 40KHz, on utilise quatre CDIV en série qui divisent l’origine fréquence 50MHz.
50M/5/10/5/5=40K
2) Au niveau d’émettre ce signale de 40KHz en 5 périodes, on utilise un compteur pour compter le nombre des périodes et aussi un comparateur. Si la valeur du compteur est supérieure à 5, GT=1, donc on ne peut pas continuer à émettre ce signale.
3) Au niveau de la réception, dès que le signale est réceptionné, il va donner un signal monté aux deux D flip-flops, alors on peut afficher la valeur du compteur. Comme on utilise un compteur de 8 bits, la valeur maximum qu’il compte par seconde est 255, donc on met la fréquence du compteur à 250Hz, alors il n’y a pas de risque du dépassement mais moins précis pour calculer la distance.
4) Comme le taux de rafraîchissement de la mesure sera fixé à 1 seconde, donc on utilise un compteur de 16 bits alimenté par une fréquence de 33,333Hz, car 2^15/33,333=0.98s. Après on redonner le commande d’émission. Et à la fin ce compteur remet à zéro.
Partie analogique:
Schéma théorique
- On doit utiliser des amplificateurs opérationnels pour augmenter ou diminuer le courrant pendant l’émission et la receptiont du signale.(non réaliser pratiquement)
Partie Informatique
tout le travail effectué dans la partie informatique fut réalisé sur l'ordinateur N°11
1ere séance
création d'un programme C demandant une valeur à l'utilisateur et faisant bouger le servomoteur en conséquence.
programme basé sur les programmes d'exemple fourni.
puis j'ai commencé à créer l'ébauche d'un script javascript avec l'aide de tutoriaux trouvés sur le site du zér0.
2eme séance
Modification du code c pour passer la valeur de rotation par paramètre.
création de la page php appelant le programme servo avec la valeur fournie par l'utilisateur sur le script.
début de la phase de création de la partie réception de la valeur fournie par le sonar.
3eme séance
fin de la page php permettant de récupérer la valeur fournie par le sonar.
modification du script afin d'afficher la valeur récupérée.
chargement du script sur la foxboard
Test du programme à partir de la foxboard
Programme Fonctionnel
divers
script Foxboard: http://172.26.79.111/script.html
Biblio: http://www.xul.fr/xml-ajax.html#ajax-construction http://blog.pascal-martin.fr/post/Un-premier-appel-Ajax-avec-Prototype