P9 Agenda pour personnes non lectrices : Différence entre versions
(→Cahier des charges) |
|||
| (68 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <br style="clear: both;"/> | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-AgendaNonLecteurs-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
==Contexte== | ==Contexte== | ||
| Ligne 25 : | Ligne 29 : | ||
==Analyse du projet== | ==Analyse du projet== | ||
| − | A l'issue de la réunion du jeudi 25 septembre les pistes suivantes | + | A l'issue de la réunion du jeudi 25 septembre, les pistes suivantes ont été envisagées : |
<ul> | <ul> | ||
<li> Le projet comporterait en réalité deux sous-projets : les handicaps des résidents étant différents aux Foyers de l'Oiseau-Mouche et à la Gerlotte </li> | <li> Le projet comporterait en réalité deux sous-projets : les handicaps des résidents étant différents aux Foyers de l'Oiseau-Mouche et à la Gerlotte </li> | ||
| Ligne 39 : | Ligne 43 : | ||
</ul> | </ul> | ||
| − | Ce projet global P9 étant en réalité un ensemble de deux projets ayant des attentes différentes, un choix définitif de l'étendue du projet à réaliser | + | Ce projet initial global P9 étant en réalité un ensemble de deux projets ayant des attentes différentes, un choix définitif de l'étendue du projet à réaliser a été effectué lors du RDV aux Foyers de l'Oiseau-Mouche du 9 octobre 2014. |
| Ligne 64 : | Ligne 68 : | ||
| − | Un document relatant un cahier des charges précis et détaillé davantage est présent ici : [[Fichier:Cahier_des_charges. | + | Un document relatant un cahier des charges précis et détaillé davantage est présent ici : [[Fichier:Cahier_des_charges.pdf]] |
| + | |||
==Matériel nécessaire à la réalisation du projet== | ==Matériel nécessaire à la réalisation du projet== | ||
| − | Afin de réaliser ce projet, | + | Afin de réaliser ce projet, le matériel suivant va être utilisé : |
<ul> | <ul> | ||
| − | <li> | + | <li> 2 tablettes ASUS MeMO Pad HD 7 ME173X 8Go </li> |
| − | <li> | + | <li> 1 tablette SAMSUNG Galaxy tab 2 </li> |
</ul> | </ul> | ||
| − | + | Pour le développement de l'application, le logiciel de développement Eclipse est utilisé. | |
| Ligne 85 : | Ligne 90 : | ||
<li> Obtention de précisions relatives au projet à effectuer </li> | <li> Obtention de précisions relatives au projet à effectuer </li> | ||
<li> Récupération des attentes des utilisateurs de l'application </li> | <li> Récupération des attentes des utilisateurs de l'application </li> | ||
| − | <li> Etude de pistes possibles pour la réalisation de l'outil : application Android, | + | <li> Etude de pistes possibles pour la réalisation de l'outil : application Android, application web, utilisation de tablettes... </li> |
<li> Mise en place d'un planning prévisionnel de réalisation du projet </li> | <li> Mise en place d'un planning prévisionnel de réalisation du projet </li> | ||
<li> Visite des Foyers de L'Oiseau-Mouche à Roubaix </li> | <li> Visite des Foyers de L'Oiseau-Mouche à Roubaix </li> | ||
| Ligne 93 : | Ligne 98 : | ||
> Recherche de solutions existantes pour la création d'applications destinées à des personnes handicapées non lectrices | > Recherche de solutions existantes pour la création d'applications destinées à des personnes handicapées non lectrices | ||
| + | |||
===Semaine 2=== | ===Semaine 2=== | ||
| Ligne 107 : | Ligne 113 : | ||
<li> Etude des différentes possibilités en matière de ressources techniques pour le problème concerné </li> | <li> Etude des différentes possibilités en matière de ressources techniques pour le problème concerné </li> | ||
</ul> | </ul> | ||
| + | |||
===Semaine 3=== | ===Semaine 3=== | ||
| Ligne 131 : | Ligne 138 : | ||
> Recherche de solutions existantes sur internet pour l'implémentation des fonctionnalités demandées | > Recherche de solutions existantes sur internet pour l'implémentation des fonctionnalités demandées | ||
| + | |||
===Semaine 4=== | ===Semaine 4=== | ||
| Ligne 148 : | Ligne 156 : | ||
</ul> | </ul> | ||
</ul> | </ul> | ||
| + | |||
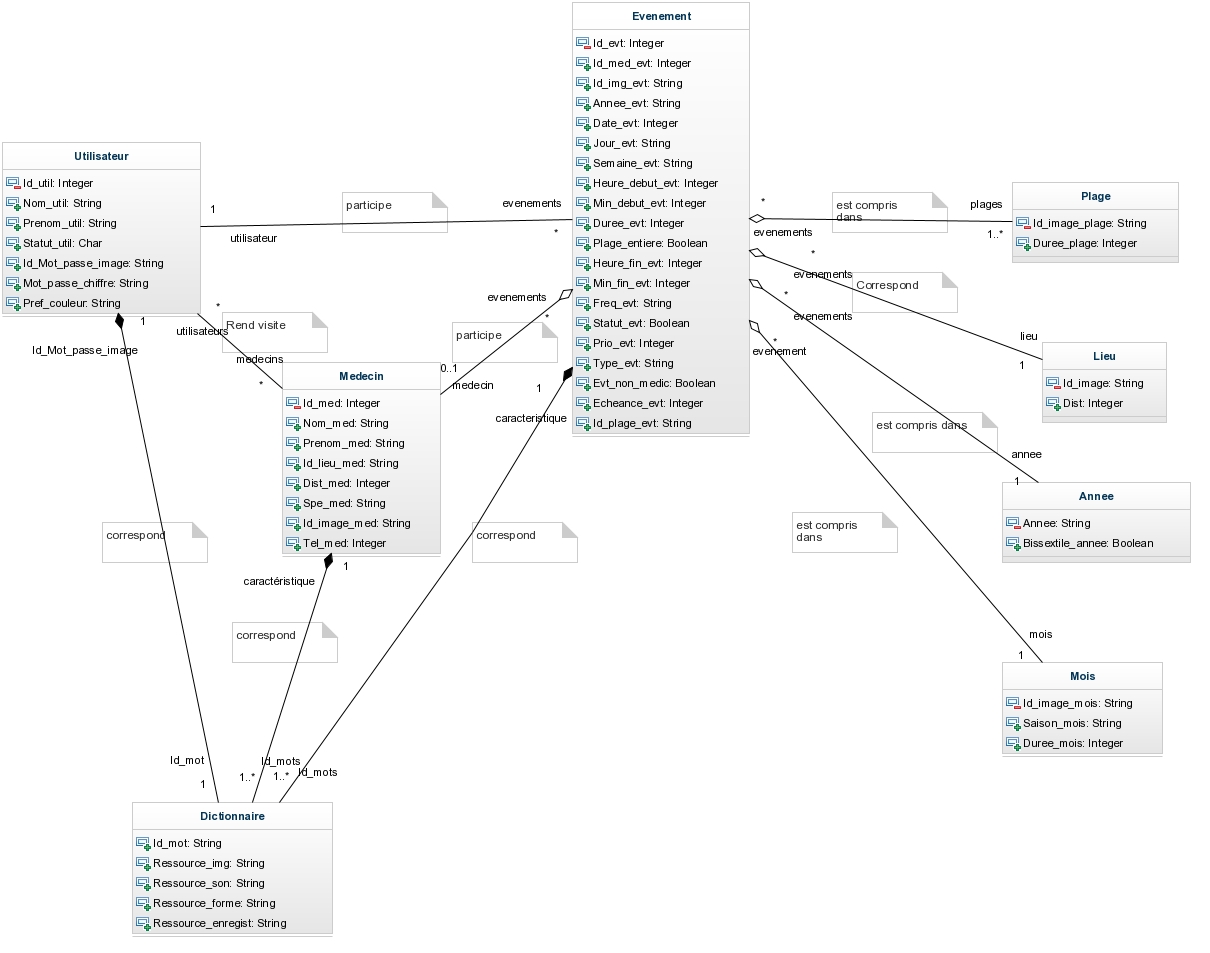
| + | [[Fichier:BasedeDonneesProjetGalatea.jpg|center]] | ||
===Semaine 5=== | ===Semaine 5=== | ||
| − | |||
| − | == | + | <ul> |
| + | <li> Réflexion sur les problèmes potentiels qui peuvent surgir lors d'un cas d'utilisation en pratique. </li> | ||
| + | <ul> | ||
| + | <li> Détection de failles dans le raisonnement initial.</li> | ||
| + | <li> Adaptation en conséquence de la méthodologie d'utilisation.</li> | ||
| + | <li> Mise en lumière de plusieurs cas extrêmes lors de notre introspection ainsi que lors de notre rencontre avec notre tuteur.</li> | ||
| + | </ul> | ||
| + | <li> Recherches supplémentaires approfondies sur le résident et ses capacités à interagir avec le monde extérieur. </li> | ||
| + | <li> Mardi 21 octobre : RDV avec notre tuteur école : M. Grisoni. | ||
| + | <ul> | ||
| + | <li> Point d'avancement du projet.</li> | ||
| + | <li> Mise en évidence de cas extrêmes relatifs à l'utilisation de l'application.</li> | ||
| + | <li> Etude approfondie de notre raisonnement initial et détection de failles.</li> | ||
| + | </ul> | ||
| + | <li> Commande de deux tablettes ASUS MeMO Pad HD 7 ME173X 8Go auprès des Foyers de l'Oiseau-Mouche, coût unitaire : 119 €.</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 6=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Établissement de la charte graphique de l'application Android, ainsi que réalisation de vues illustrant cette dernière.</li> | ||
| + | <ul> | ||
| + | <li> Réflexion approfondie sur le choix des images, pictogrammes ... susceptibles d'être compris par l'utilisateur.</li> | ||
| + | <li> Réalisation en cours d'un test à soumettre à l'utilisateur initialement afin de savoir vers quels vecteurs de communication celui-ci est le plus sensible.</li> | ||
| + | <li> Réflexion sur l'ergonomie, la simplicité, et l'aspect ludique de l'interface de l'application Android.</li> | ||
| + | </ul> | ||
| + | <li> Conception de la maquette illustrant le système d'authentification de l'application Android, réalisée sous le logiciel Adobe Photoshop.</li> | ||
| + | <li> Développement sous Eclipse de premières vues de l'application avec utilisation d'une tablette Samsung Galaxy Tab 2.</li> | ||
| + | <ul> | ||
| + | <li> Création de la vue de connexion à l'application avec notamment implémentation d'une galerie d'images pour l'identification</li> | ||
| + | <li> Création d'une vue permettant l'accès au mode administrateur par mot de passe</li> | ||
| + | <li> Création en cours de la vue permettant le choix d'une des fonctionnalités de l'application à travers un menu : Gestion RDV, Agenda, Temps libre, Date actuelle</li> | ||
| + | </ul> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 7=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Recherche d'images sur internet qui seront par la suite utilisées au sein de notre application Android. </li> | ||
| + | <li> Suite de l'élaboration du test à soumettre au résident dans le but de détecter les vecteurs de communication vers lesquels celui-ci est le plus sensible (ce test sera soumis à un résident lors du prochain RDV aux Foyers de L'Oiseau-Mouche). </li> | ||
| + | <li> Suite de la réalisation de maquettes correspondant aux futures vues de l'application Android. </li> | ||
| + | <ul> | ||
| + | <li> Insertion d'images correspondant aux différentes fonctionnalités de navigation et de validation au sein de l'applications. </li> | ||
| + | <li> Réflexion particulière à la couleur de fond pour chacune des vues. </li> | ||
| + | <li> Réflexion particulière au dimensionnement des différents éléments constituant les vues. </li> | ||
| + | </ul> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 8=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Conception et finalisation de l'intégralité de l'application Android, comportant les différents processus et possibilités envisageables : [https://prezi.com/5iul7phaziun/architecture-de-lapplication-android/# Présentation Prezi de l'application] </li> | ||
| + | <li> Repérage des failles éventuelles à la suite de cette conceptualisation. </li> | ||
| + | <li> Recherche de thématiques différentes de sujets concernant la méthode d'identification, ce pour un grand nombre d'utilisateurs. </li> | ||
| + | <li> Planification d'un nouvel rendez-vous avec GAPAS afin de rendre compte des avancées du projet.</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | [[Fichier:MaquetteComplete.png|center]] | ||
| + | |||
| + | |||
| + | ===Semaine 9=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Après nouvelle étude, apport de modifications aux éléments de navigation présents dans l'application (boutons) et aux formes des images dans le but de respecter une certaine logique. Les maquettes déjà réalisées ont été modifiées en conséquence. </li> | ||
| + | <li> Programmation de l'interface de connexion à l'application conformément à la nouvelle maquette qui a été établie. </li> | ||
| + | <li> Planification d'un rendez-vous avec un résident des Foyers de l'Oiseau-Mouche afin de lui faire tester une ébauche d'application. </li> | ||
| + | <li> Planification d'un nouveau rendez-vous avec M. Grisoni afin de rendre compte de l'état d'avancement du projet et des solutions apportées quant aux différentes failles qui avaient été mises en lumière lors de la précédente réunion. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 10=== | ||
| + | <ul> | ||
| + | <li> Rendez-vous avec notre tuteur M.Grisoni le mardi 25 novembre. </li> | ||
| + | <ul> | ||
| + | <li> Mise au point sur l'avancement du projet. </li> | ||
| + | <li> Insistance sur la phase "préparatoire" d'un tel projet concernant notamment l'ensemble des facteurs, internes ou externes, qui peuvent potentiellement nuire à l'utilisation de l'agenda de la part du résident de son plein gré. </li> | ||
| + | <li> Privilégier l'importance de la réflexion en amont, même si la solution technique soit somme toute d'une complexité relative. </li> | ||
| + | <li> Réflexion sur la motivation des résidents afin d'utiliser l'application. </li> | ||
| + | <ul> | ||
| + | <li> Renforcer l'aspect ludique et didactique de l'application pour une utilisation sereine. </li> | ||
| + | <li> Etablissement d'un système de récompense pour privilégier l'utilisation de l'application par rapport au quotidien. </li> | ||
| + | <li> Bien se rendre compte que la création de l'application émane de GAPAS pour le bien-être du résident, mais le résident en lui-même n'éprouve pas le besoin d'utiliser le principe même d'un agenda.</li> | ||
| + | </ul> | ||
| + | </ul> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 11=== | ||
| + | <ul> | ||
| + | <li> Programmation d'activités de l'application Android sous Eclipse, conformément aux maquettes qui ont été établies précédemment: </li> | ||
| + | <ul> | ||
| + | <li> Interface (activité) de connexion au mode Administrateur par mot de passe avec utilisation des images précédemment choisies. </li> | ||
| + | <li> Interface relative au menu principal permettant au résident d'accéder aux différentes fonctionnalités de l'application : Gestion RDV, Agenda, Temps libre, Date actuelle. </li> | ||
| + | <li> Activité correspondant au menu principal de la fonctionnalité <b>Gestion RDV</b>. </li> | ||
| + | </ul> | ||
| + | <li> Impression d'images en vue de l'entretien avec le résident des Foyers de l'Oiseau-Mouche, entretien pendant lequel seront soumises les images afin de dégager ses sensibilités face à celles-ci. </li> | ||
| + | <li> Début de rédaction du rapport écrit, à rendre lors la soutenance de mi-projet prévue le jeudi 18 décembre 2014. </li> | ||
| + | <li> Commande de deux nouveaux modèles de tablette auprès des Foyers de l'Oiseau-Mouche, qui seront récupérés à la prochaine réunion. Les modèles précédemment commandés n'ont pu êtres obtenus, car en rupture de stock. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 12=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Rendez-vous au foyer de l'Oiseau-Mouche le mercredi 10 décembre</li> | ||
| + | <ul> | ||
| + | <li> Obtention des deux tablettes demandées pour téléverser le programme Android déjà existant et poursuivre le développement de l'application. </li> | ||
| + | <li> Rencontre avec une résidente qui a bien voulu se porter testeuse, et recueillement de ses impressions. </li> | ||
| + | <ul> | ||
| + | <li> Hormis quelques changements dans le choix de certaines icônes, la résidente a éprouvé un satisfaction manifeste face au travail que nous lui avons présenté. </li> | ||
| + | <li> Impression partagée par l'éducatrice spécialisée qui était également présente lors de la réunion.</li> | ||
| + | </ul> | ||
| + | <li> Obtention du feu vert pour poursuivre le développement.</li> | ||
| + | </ul> | ||
| + | <li> Réalisation du planning pour le déroulement futur du projet, réalisé sous MS Project 2013</li> | ||
| + | <li> Réalisation du rapport de mi-soutenance achevée.</li> | ||
| + | <li> Réalisation finalisée du support de la présentation qui aura lieu jeudi 18 décembre.</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 13=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Jeudi 18 décembre : Soutenance de mi-projet de 10h40 à 11h00. </li> | ||
| + | <ul> | ||
| + | <li> Répétitions de la présentation avec le support Prezi en vue de la soutenance. </li> | ||
| + | <li> Distribution des parties entre les deux membres du binôme. </li> | ||
| + | </ul> | ||
| + | <li> Envoi d'un e-mail à GAPAS pour les tenir informés du déroulement général de la soutenance et des avis qui ont été émis par le jury. </li> | ||
| + | <li> Planification d'une nouvelle réunion avec notre tuteur, M. Grisoni à la rentrée de janvier afin d'effectuer un retour sur la soutenance. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | <b> ''Vacances de Noël'' </b> | ||
| + | |||
| + | |||
| + | ===Semaine 14=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Configuration complète des tablettes ASUS MEMO pour le téléversement des fichiers d'ores et déjà effectués sur la tablette Galaxy Tab.</li> | ||
| + | <li> Réalisation complète et finalisée de la synthèse vocale de l'application Android.</li> | ||
| + | <li> Réalisation complète de l'enregistrement audio prévu pour la facilité d'enregistrement de l'application.</li> | ||
| + | <li> Réalisation complète de la lecture desdits fichiers audio générés précédemment à partir de l'application Galatea.</li> | ||
| + | <li> Début de l'implémentation de la base de données modélisée précédemment sous UML dans l'application Android sous la forme d'une base SQLite, conformément à ce qui avait été prévu.</li> | ||
| + | <li> Avancement dans les temps de l'élaboration de l'application.</li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 15=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Implémentation du système d'alarme au sein de l'application. </li> | ||
| + | <ul> | ||
| + | <li> Création de l'interface permettant de régler l'heure de l'alarme. </li> | ||
| + | <li> Gestion du fichier audio associé à l'alarme avec déclenchement à l'heure réglée. </li> | ||
| + | </ul> | ||
| + | <li> Suite de l'implémentation de la base de données SQLite. </li> | ||
| + | <ul> | ||
| + | <li> Création de la classe principale de gestion des relations avec la base de données. </li> | ||
| + | <li> Création des différentes classes correspondant aux différentes tables la base de données. </li> | ||
| + | <li> Création des classes contrôleur (DAO) pour chacune des tables de la base de données. </li> | ||
| + | <li> Début de la phase de test avec insertion et suppression de valeurs dans les tables. </li> | ||
| + | </ul> | ||
| + | <li> Premières études concernant la création de l'échéancier (puzzle). </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 16=== | ||
| + | |||
| + | <ul> | ||
| + | <li>Finalisation de l'implémentation de la base de données SQLite.</li> | ||
| + | <li>Procédure de tests afin de vérifier la bonne intégrité de la BDD dont le degré de complexité nécessite un regain de précautions. </li> | ||
| + | <li>Poursuite de l'établissement d'un échéancier par le principe des pièces de puzzles sécables.</li> | ||
| + | <li>Procédure de test sur les différentes solutions trouvées afin de valider la plus pertinente dans le cadre du projet. </li> | ||
| + | <li> Recherche du calcul à implémenter pour estimer la durée nécessaire en temps qu'échéancier. </li> | ||
| + | <li> Amélioration du système d'alarme avec à présent la possibilité de choisir un contenu mp3 selon le contexte le plus adapté pour des personnes déficientes intellectuellement et plus propice au stress suscité par une alarme. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 17=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Suite de l'implémentation de l'échéancier par le principe de puzzle. </li> | ||
| + | <ul> | ||
| + | <li> Finalisation du processus de découpage d'une image en différents éléments. </li> | ||
| + | <li> Gestion du stockage de ces éléments dans la mémoire interne de la tablette. </li> | ||
| + | <li> Réalisation de la reconstitution de l'image initiale à partir des éléments de puzzle par utilisation d'une GridView. </li> | ||
| + | </ul> | ||
| + | <li> Implémentation des vues Andoid relatives à l'insertion d'un nouveau rendez-vous dans le calendrier. </li> | ||
| + | <ul> | ||
| + | <li> Création de la vue permettant de choisir le médecin du rendez-vous avec mise en place de la galerie d'images. </li> | ||
| + | <li> Création des vues permettant de choisir la date et l'année du RDV à partir de DatePicker. </li> | ||
| + | <li> Création de la vue relative au choix du mois avec implémentation de la galerie d'images. </li> | ||
| + | </ul> | ||
| + | <li> Mercredi 28 janvier : rendez-vous avec notre tuteur école M. Grisoni afin de rendre compte des avancées du projet. </li> | ||
| + | <li> Nouveau rendez-vous avec le Foyer de l'Oiseau-Mouche et notamment la résidente intégrée au projet, lundi 2 février à 17h30. </li> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 18=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Réalisation complète des 7 vues nécessaires à l'établissement d'un rendez-vous médical dans l'application Galatea, à savoir : </li> | ||
| + | <ul> | ||
| + | <li> Choix du médecin </li> | ||
| + | <li> Choix de l'année du rendez-vous</li> | ||
| + | <li> Choix du mois par les images correspondantes établies au préalable dans la charte graphique</li> | ||
| + | <li> Choix du jour</li> | ||
| + | <li> Choix de l'heure du rendez-vous</li> | ||
| + | <li> Choix des minutes correspondant au rendez-vous</li> | ||
| + | <li> Récapitulatif de toutes les informations rentrées au fur et à mesure du traitement, le tout sur une même vue </li> | ||
| + | <li> Procédure de la fréquence du rendez-vous (hebdomadaire, mensuel, annuel ...)</li> | ||
| + | </ul> | ||
| + | <li> Réalisation réussie de l'échéancier sur le principe d'un puzzle, à partir d'une mozaïque de morceaux d'images formant l'image complète du lieu du rendez-vous.</li> | ||
| + | <li> Réalisation du calendrier que l'utilisateur pourra consulter afin de vérifier ses rendez-vous.</li> | ||
| + | <ul> | ||
| + | <li> Synthèse vocale associée dans l'énonciation des dates, des mois ou encore dans la détection de rendez-vous potentiels. </li> | ||
| + | </ul> | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | ===Semaine 19=== | ||
| + | |||
| + | <ul> | ||
| + | <li> Rassemblement des parties de l’application développées par chacun des membres du binôme. </li> | ||
| + | <li> Possibilité de vérifier le nombre de RDV sur la visualisation du calendrier par récupération des événements planifiés dans la base de données. </li> | ||
| + | <li> Intégration des images des gidviews en tant qu’éléments de la base de données et non plus comme ressources de type drawable. </li> | ||
| + | <li> Création de gridviews adaptables en fonction du nombre d’images présentes ans la base de données, notamment en ce qui concerne le choix du médecin, le choix de l’activité ou encore le choix de la plage de la journée. </li> | ||
| + | <li> Finalisation du processus d’ajout d’un RDV non médical, c’est-à-dire une activité relative aux loisirs. </li> | ||
| + | <li> Création de formulaires dans le mode administrateur avec possibilité d’ajouter des images stockées dans la tablette directement dans la base de données. Ces formulaires permettent : </li> | ||
| + | <ul> | ||
| + | <li> L’ajout d’un nouvel utilisateur. </li> | ||
| + | <li> L’ajout d’un nouveau médecin. </li> | ||
| + | <li> L’ajout d’une nouvelle activité. </li> | ||
| + | <li> L’ajout d’un nouveau mois. </li> | ||
| + | <li> L’ajout de nouvelles images de connexion. </li> | ||
| + | </ul> | ||
| + | <li> Modification de la table dictionnaire afin de pouvoir stocker les chemins d’accès des ressources utilisées dans l’appli telles qu’images ou enregistrements audio avec différenciation du type de ressource. </li> | ||
| + | <li> Création de la vue permettant de supprimer un RDV planifié à partir de la visualisation de l’ensemble des RDV enregistrés dans la base de données. </li> | ||
| + | <li> Finalisation du puzzle permettant de représenter l’échéance d’un RDV et début de réalisation du lien entre l’échéancier et la base de données pour vérifier la présence éventuelle d’un RDV dans la journée. </li> | ||
| + | </ul> | ||
| − | |||
| + | ===Semaine 20=== | ||
| − | + | <ul> | |
| + | <li> Mise en place définitive du mode administrateur permettant de : </li> | ||
| + | <ul> | ||
| + | <li> Ajouter/Supprimer un utilisateur (différenciation effectuée entre un résident et un administrateur et sécurisation qui s'ensuit) ainsi que la possibilité de modifier les caractéristiques qui lui sont propres.</li> | ||
| + | <li> Ajouter/Supprimer un médecin </li> | ||
| + | <li> Ajouter/Remplacer les images qui correspondent aux 12 mois de l'année dans un but de configuration optimale pour l'éducateur spécialisé.</li> | ||
| + | <li> Ajouter/Modifier les images de connexion présentes en temps que leurre pour le système password défini précédemment. </li> | ||
| + | <li> Ajouter/Supprimer les différentes activités que le résident pourrait effectuer</li> | ||
| + | <li> Personnalisation possible de la couleur du fond de l'application pour le résident, comme convenu dans le cahier des charges</li> | ||
| + | </ul> | ||
| + | <li> Mise en place de la sécurité nécessaire au niveau du code afin de pallier aux actions de l'utilisateur susceptibles de générer des erreurs, notamment dans le mode administrateur</li> | ||
| + | <li> Modules de sécurité également présents dans l'ajout d'un RDV toujours dans une optique de "blinder" le code </li> | ||
| + | <li> Mise en place de la suppression automatique des RDV situés à des dates antérieures au jour actuel afin de ne pas engorger la BDD SQLite</li> | ||
| + | <li> Mise en place de gridview dynamiques en lien avec la BDD dont le nombre d'images s'ajuste selon la BDD</li> | ||
| + | <li> Mise en place des vues nécessaires afin de pouvoir visualiser 1, 2 ou 3 RDV sur la vue Calendrier </li> | ||
| + | <li> Mise en place de la suppression des RDV du point de vue du résident par des ListView dynamiques</li> | ||
| + | <li> Échéancier fonctionnel en lien avec la BDD </li> | ||
| + | <li> Finition de la vue de l'échéancier</li> | ||
| + | <li> Établissement du système d'identification au niveau du résident</li> | ||
| + | <li> Rapatriement des différentes fonctionnalités en une seule application et recherche d'erreurs potentielles</li> | ||
| + | </ul> | ||
| − | + | ===Semaine 21=== | |
| + | <ul> | ||
| + | <li> Rendez-vous au foyer de l'Oiseau-Mouche le lundi 23 février pour présentation finale</li> | ||
| + | <li> Jeudi 26 février : Soutenance de fin de projet</li> | ||
| + | </ul> | ||
| − | == | + | ==Améliorations possibles du projet== |
| − | |||
| + | Les extensions suivantes seraient susceptibles d’être pertinentes afin d’améliorer encore | ||
| + | l’agenda Galatea : | ||
| + | <ul> | ||
| + | <li> Possibilité d’agrandir la taille des images employées au sein de l’application par configu- | ||
| + | ration dans le mode administrateur.</li> | ||
| + | <li>Établissement d’un suivi ainsi que d’un historique de rendez-vous notamment par recherche par mot-clé.</li> | ||
| + | <li>Amélioration de l’accessibilité à l’information par l’élaboration d’un moteur de recherche | ||
| + | pour les rendez-vous par critère. </li> | ||
| + | <li> Conception d’une reconnaissance vocale afin d’améliorer l’interaction entre la tablette et | ||
| + | le résident.</li> | ||
| + | <li>Conception d’une reconnaissance digitale ou d’une reconnaissance faciale pour l’identifi- | ||
| + | cation.</li> | ||
| + | <li>Remplacement des images correspondant aux médecins par des vidéos desdits médecins | ||
| + | présentant leur identité.</li> | ||
| + | <li>Possibilité d’ajuster la taille du texte en fonction des besoins des utilisateurs.</li> | ||
| + | <li>Adaptation de l’application pour d’autres types de handicap (cécité, surdité ...).</li> | ||
| + | </ul> | ||
| − | == | + | ==Compétences acquises ou utilisées== |
| − | + | Ce projet de fin d’études fut très valorisant, de par son objectif final que par les défis que | |
| + | ce dernier a suscités. Il est possible de mentionner : | ||
| + | <ul> | ||
| + | <li>Amélioration dans l’introspection nécessaire à l’élaboration du cahier des charges.</li> | ||
| + | <li>Amélioration de l’autonomie dans la gestion d’un projet.</li> | ||
| + | <li>Amélioration des compétences acquises durant le cursus universitaire, notamment dans | ||
| + | le domaine des applications mobiles.</li> | ||
| + | <li>Meilleure vision d’un projet à l’échelle d’une équipe dans un contexte de partenariat avec | ||
| + | une entreprise extérieure.</li> | ||
| + | <li>Développement d’un meilleur sens de la créativité ainsi que de l’innovation.</li> | ||
| + | <li>Initiation aux réunions d’avancement de projet avec l’ensemble de l’équipe du foyer.</li> | ||
| + | <li>Initiation à l’ingénierie sociale.</li> | ||
| + | </ul> | ||
| + | ==Bilan du projet== | ||
| − | + | En termes de bilan de projet, il est possible de souligner les points suivants que nous | |
| + | a apportés notre projet de fin d’études : | ||
| + | <ul> | ||
| + | <li>Amélioration de la rigueur nécessaire quant aux choix technologiques adoptés pour ce | ||
| + | genre de clients.</li> | ||
| + | <li>Réalisation d’un projet pour des clients bien spécifiques avec des particularités prononcées.</li> | ||
| + | <li>Réalisation d’un projet d’envergure de cinq mois qui a nous permis de développer de | ||
| + | nouvelles compétences, aussi techniques que humaines.</li> | ||
| + | <li>Réalisation d’un produit fini et innovant ainsi que générique.</li> | ||
| + | <li>Réalisation d’un produit capable d’aider à surmonter davantage un handicap intellectuel.</li> | ||
| + | </ul> | ||
| + | ==Rapport du projet== | ||
| + | <ul> | ||
| + | <li> Rapport de mi soutenance : [[Fichier:Rapport_MiSoutenance_DESPREZ_HADDAOUI.pdf]]</li> | ||
| + | <li> Rapport de projet de fin d'études : [[Fichier:RapportFinal_Desprez-Haddaoui.pdf]] </li> | ||
| + | </ul> | ||
| − | == | + | == Rendus == |
| − | + | Projet Galatea - Agenda pour personnes non lectrices -> [[Fichier:AgendaGalatea.zip]] | |
Version actuelle datée du 11 mars 2015 à 11:53
Sommaire
- 1 Contexte
- 2 Présentation du projet
- 3 Analyse du projet
- 4 Cahier des charges
- 5 Matériel nécessaire à la réalisation du projet
- 6 Déroulement du projet
- 6.1 Semaine 1
- 6.2 Semaine 2
- 6.3 Semaine 3
- 6.4 Semaine 4
- 6.5 Semaine 5
- 6.6 Semaine 6
- 6.7 Semaine 7
- 6.8 Semaine 8
- 6.9 Semaine 9
- 6.10 Semaine 10
- 6.11 Semaine 11
- 6.12 Semaine 12
- 6.13 Semaine 13
- 6.14 Semaine 14
- 6.15 Semaine 15
- 6.16 Semaine 16
- 6.17 Semaine 17
- 6.18 Semaine 18
- 6.19 Semaine 19
- 6.20 Semaine 20
- 6.21 Semaine 21
- 7 Améliorations possibles du projet
- 8 Compétences acquises ou utilisées
- 9 Bilan du projet
- 10 Rapport du projet
- 11 Rendus
Contexte
Dans le cadre de la formation d'IMA de cinquième année de l'école Polytech Lille, nous sommes amenés à réaliser un projet de fin d'études d'une durée de 6 mois.
Etudiants : Soufiane HADDAOUI & Cédric DESPREZ
Encadrants : Encadrant GAPAS & Laurent GRISONI
Cette page Wiki sera régulièrement mise à jour au fil des semaines afin de tenir informés les encadrants de l'état d'avancement du projet.
Présentation du projet
Le projet en question fait partie d'un ensemble de projets au service de la personne en situation de handicap, proposés par GAPAS. Il s'agit de concevoir un agenda pour les personnes non lectrices accompagnées dans l'un des centres spécialisés. Ces derniers accompagnent des personnes en situation de handicap présentant un handicap physique plus ou moins sévère.
A l'heure actuelle des difficultés organisationnelles liées à la prise et la gestion des rendez-vous sont en effet présentes et cela provoque une dépendance éducative importante. L'objectif de ce projet est donc d'accroître l'autonomie des résidents en leur proposant un outil adapté à leur handicap.
Ce projet comporte deux objectifs principaux :
- L'outil réalisé se doit d'être facile d'utilisation et également d'être adapté aux personnes non lectrices
- Il doit permettre un rappel de rendez-vous régulier aux résidents
Analyse du projet
A l'issue de la réunion du jeudi 25 septembre, les pistes suivantes ont été envisagées :
- Le projet comporterait en réalité deux sous-projets : les handicaps des résidents étant différents aux Foyers de l'Oiseau-Mouche et à la Gerlotte
- Développement d'une application sur smartphone ou sur tablette, le développement d'une application web semble peu judicieux
- Intégration d'une fonction de rappel de rendez-vous
- Création de deux profils d'utilisateurs : un mode administrateur et un mode résident
- Mise en place de priorités aux rendez-vous avec utilisation de couleurs
- Création de rendez-vous collectifs
- Accès à l'application par mot de passe ou reconnaissance tactile
- Gestion des rendez-vous récurrents
- Mise en place d'un formulaire de recherche par mot clé pour retrouver des rendez-vous passés
- Lecture des rendez-vous par synthèse vocale ou par utilisation d'images
Ce projet initial global P9 étant en réalité un ensemble de deux projets ayant des attentes différentes, un choix définitif de l'étendue du projet à réaliser a été effectué lors du RDV aux Foyers de l'Oiseau-Mouche du 9 octobre 2014.
Cahier des charges
Le cahier des charges a été en partie défini lors du rendez-vous du jeudi 9 octobre 2014 avec le personnel des Foyers de l'Oiseau-mouche. L'application d'agenda pour personnes non lectrices devra répondre aux critères suivants :
- Implémentation de l'agenda sur tablette pour des raisons de praticité d'utilisation
- Menu principal de l'application constitué de quatre boutons : Maintenant, RDV, Agenda, Congés
- Depuis le mode Maintenant: possibilité d'obtenir le jour courant par synthèse vocale
- Depuis le mode RDV: possibilité d'ajouter ou de supprimer un RDV
- Depuis le mode Agenda: visualisation des RDV déjà planifiés dans l'agenda
- Depuis le mode Congés: Possibilité pour un résident de définir dans l'application ses vacances
- Représentation des mois à l'aide d'images au sein de l'application
- Découpage de la journée en parties : matin, midi, après-midi et soir afin de permettre au résident de mieux repérer le temps
- Pour l'énoncé des RDV déjà enregistrés, mise en place d'images en complément du texte. Un clic sur l'image aura pour effet de l'agrandir et d'obtenir la prononciation du mot par synthèse vocale
- Implémentation d'une alarme de rappel des RDV avec énoncé du RDV à venir dans la journée courante
- Mise en place d'un minuteur visuel (avec image du lieu de RDV) permettant au résident de connaître le temps restant avant un RDV
- Différenciation des RDV en différentes catégories (loisir, bien-être, médical, tuteur)
- Gestion des événements récurrents
Un document relatant un cahier des charges précis et détaillé davantage est présent ici : Fichier:Cahier des charges.pdf
Matériel nécessaire à la réalisation du projet
Afin de réaliser ce projet, le matériel suivant va être utilisé :
- 2 tablettes ASUS MeMO Pad HD 7 ME173X 8Go
- 1 tablette SAMSUNG Galaxy tab 2
Pour le développement de l'application, le logiciel de développement Eclipse est utilisé.
Déroulement du projet
Semaine 1
> Jeudi 25 septembre : premier rendez-vous aux Foyers de l'Oiseau-Mouche, situés à Roubaix
- Obtention de précisions relatives au projet à effectuer
- Récupération des attentes des utilisateurs de l'application
- Etude de pistes possibles pour la réalisation de l'outil : application Android, application web, utilisation de tablettes...
- Mise en place d'un planning prévisionnel de réalisation du projet
- Visite des Foyers de L'Oiseau-Mouche à Roubaix
- Visite de La Gerlotte, maison d'accueil spécialisée, située à Marcq-en-Baroeul
- Un nouveau rendez-vous est fixé au jeudi 9 octobre 2014
> Recherche de solutions existantes pour la création d'applications destinées à des personnes handicapées non lectrices
Semaine 2
- Analyse et introspection des différents points que recèlent les deux projets
- Etude des différents besoins qui sont spécifiques aux deux établissements
- En ce qui concerne le foyer de l'Oiseau-Mouche : nécessité principale de rendre le résident plus autonome dans sa vie quotidienne
- En ce qui concerne le foyer La Gerlotte : nécessité principale pour les résidents de visualiser leur planning quotidien
- Etant donné les attentes du client, pour des raisons de contraintes de temps, un seul des deux projets devra être sélectionné pour sa réalisation complète
- Après une importante période de réflexion, nous avons pris la décision de choisir le projet concernant le foyer de l'Oiseau-Mouche pour des raisons techniques, matérielles, et pratiques, sans compter les contraintes de temps.
- Etude des différentes possibilités en matière de ressources techniques pour le problème concerné
Semaine 3
> Jeudi 9 octobre : deuxième rendez-vous aux Foyers de l'Oiseau-Mouche, situés à Roubaix. Etablissement d'un cahier des charges global dont les points principaux sont énoncés ci-après:
- L'agenda doit permettre au résident de renforcer son autonomie par la prise de RDV sans l'intervention du personnel
- Implantation de l'agenda sur tablette pour des raisons de praticité d'utilisation : 2 tablettes vont être achetées par les foyers de l'Oiseau-Mouche
- Menu principal de l'application constitué de quatre boutons : Maintenant, RDV, Agenda, Congés
- Recherche de solutions pour la représentation des mois, des jours et de la date au sein de l'application
- Pour le repérage dans la journée, découpage de la journée en parties : matin, midi, après-midi et soir
- Découpage de la journée en plages de couleur différente
- Pour les RDV, mise en place d'images en complément du texte. Un clic sur l'image aura pour effet de l'agrandir et d'obtenir la prononciation du mot par synthèse vocale
- Création d'une interface permettant d'obtenir le jour courant par synthèse vocale
- Implémentation d'une alarme de rappel des RDV avec énoncé du RDV à venir dans la journée courante
- Mise en place d'un minuteur visuel (avec image du lieu de RDV) permettant au résident de connaître le temps restant avant un RDV
- Différenciation des RDV en différentes catégories (loisir, bien-être, médical, tuteur)
- Possibilité pour un résident de définir dans l'application ses vacances
> Un nouveau rendez-vous est fixé au jeudi 23 octobre 2014 avec un résident des Foyers de l'Oiseau-Mouche
> Recherche en magasin de modèles de tablettes répondant aux besoins des clients de l'agenda
> Recherche de solutions existantes sur internet pour l'implémentation des fonctionnalités demandées
Semaine 4
- Etablissement de l'intégralité des vues présentes dans l'application Android ainsi que de leur interface : arborescence et structure du projet finalisées. Sans compter le diagramme d'activités conçu par la même occasion.
- Emploi des chaînes de Markov afin d'établir un profil d'utiliser dans le but d'optimiser l'Interface Homme-Machine avec :
- l'utilisation d'un graphe probabiliste.
- Ainsi que l'utilisation d'une matrice de transition.
- Création d'un modèle UML de la base de données nécessaire au projet par :
- Réalisation d'un dictionnaire de données.
- Réalisation de la matrice de dépendances fonctionnelles.
- Apparition d'entités ainsi que d'associations.
Semaine 5
- Réflexion sur les problèmes potentiels qui peuvent surgir lors d'un cas d'utilisation en pratique.
- Détection de failles dans le raisonnement initial.
- Adaptation en conséquence de la méthodologie d'utilisation.
- Mise en lumière de plusieurs cas extrêmes lors de notre introspection ainsi que lors de notre rencontre avec notre tuteur.
- Recherches supplémentaires approfondies sur le résident et ses capacités à interagir avec le monde extérieur.
- Mardi 21 octobre : RDV avec notre tuteur école : M. Grisoni.
- Point d'avancement du projet.
- Mise en évidence de cas extrêmes relatifs à l'utilisation de l'application.
- Etude approfondie de notre raisonnement initial et détection de failles.
- Commande de deux tablettes ASUS MeMO Pad HD 7 ME173X 8Go auprès des Foyers de l'Oiseau-Mouche, coût unitaire : 119 €.
Semaine 6
- Établissement de la charte graphique de l'application Android, ainsi que réalisation de vues illustrant cette dernière.
- Réflexion approfondie sur le choix des images, pictogrammes ... susceptibles d'être compris par l'utilisateur.
- Réalisation en cours d'un test à soumettre à l'utilisateur initialement afin de savoir vers quels vecteurs de communication celui-ci est le plus sensible.
- Réflexion sur l'ergonomie, la simplicité, et l'aspect ludique de l'interface de l'application Android.
- Conception de la maquette illustrant le système d'authentification de l'application Android, réalisée sous le logiciel Adobe Photoshop.
- Développement sous Eclipse de premières vues de l'application avec utilisation d'une tablette Samsung Galaxy Tab 2.
- Création de la vue de connexion à l'application avec notamment implémentation d'une galerie d'images pour l'identification
- Création d'une vue permettant l'accès au mode administrateur par mot de passe
- Création en cours de la vue permettant le choix d'une des fonctionnalités de l'application à travers un menu : Gestion RDV, Agenda, Temps libre, Date actuelle
Semaine 7
- Recherche d'images sur internet qui seront par la suite utilisées au sein de notre application Android.
- Suite de l'élaboration du test à soumettre au résident dans le but de détecter les vecteurs de communication vers lesquels celui-ci est le plus sensible (ce test sera soumis à un résident lors du prochain RDV aux Foyers de L'Oiseau-Mouche).
- Suite de la réalisation de maquettes correspondant aux futures vues de l'application Android.
- Insertion d'images correspondant aux différentes fonctionnalités de navigation et de validation au sein de l'applications.
- Réflexion particulière à la couleur de fond pour chacune des vues.
- Réflexion particulière au dimensionnement des différents éléments constituant les vues.
Semaine 8
- Conception et finalisation de l'intégralité de l'application Android, comportant les différents processus et possibilités envisageables : Présentation Prezi de l'application
- Repérage des failles éventuelles à la suite de cette conceptualisation.
- Recherche de thématiques différentes de sujets concernant la méthode d'identification, ce pour un grand nombre d'utilisateurs.
- Planification d'un nouvel rendez-vous avec GAPAS afin de rendre compte des avancées du projet.
Semaine 9
- Après nouvelle étude, apport de modifications aux éléments de navigation présents dans l'application (boutons) et aux formes des images dans le but de respecter une certaine logique. Les maquettes déjà réalisées ont été modifiées en conséquence.
- Programmation de l'interface de connexion à l'application conformément à la nouvelle maquette qui a été établie.
- Planification d'un rendez-vous avec un résident des Foyers de l'Oiseau-Mouche afin de lui faire tester une ébauche d'application.
- Planification d'un nouveau rendez-vous avec M. Grisoni afin de rendre compte de l'état d'avancement du projet et des solutions apportées quant aux différentes failles qui avaient été mises en lumière lors de la précédente réunion.
Semaine 10
- Rendez-vous avec notre tuteur M.Grisoni le mardi 25 novembre.
- Mise au point sur l'avancement du projet.
- Insistance sur la phase "préparatoire" d'un tel projet concernant notamment l'ensemble des facteurs, internes ou externes, qui peuvent potentiellement nuire à l'utilisation de l'agenda de la part du résident de son plein gré.
- Privilégier l'importance de la réflexion en amont, même si la solution technique soit somme toute d'une complexité relative.
- Réflexion sur la motivation des résidents afin d'utiliser l'application.
- Renforcer l'aspect ludique et didactique de l'application pour une utilisation sereine.
- Etablissement d'un système de récompense pour privilégier l'utilisation de l'application par rapport au quotidien.
- Bien se rendre compte que la création de l'application émane de GAPAS pour le bien-être du résident, mais le résident en lui-même n'éprouve pas le besoin d'utiliser le principe même d'un agenda.
Semaine 11
- Programmation d'activités de l'application Android sous Eclipse, conformément aux maquettes qui ont été établies précédemment:
- Interface (activité) de connexion au mode Administrateur par mot de passe avec utilisation des images précédemment choisies.
- Interface relative au menu principal permettant au résident d'accéder aux différentes fonctionnalités de l'application : Gestion RDV, Agenda, Temps libre, Date actuelle.
- Activité correspondant au menu principal de la fonctionnalité Gestion RDV.
- Impression d'images en vue de l'entretien avec le résident des Foyers de l'Oiseau-Mouche, entretien pendant lequel seront soumises les images afin de dégager ses sensibilités face à celles-ci.
- Début de rédaction du rapport écrit, à rendre lors la soutenance de mi-projet prévue le jeudi 18 décembre 2014.
- Commande de deux nouveaux modèles de tablette auprès des Foyers de l'Oiseau-Mouche, qui seront récupérés à la prochaine réunion. Les modèles précédemment commandés n'ont pu êtres obtenus, car en rupture de stock.
Semaine 12
- Rendez-vous au foyer de l'Oiseau-Mouche le mercredi 10 décembre
- Obtention des deux tablettes demandées pour téléverser le programme Android déjà existant et poursuivre le développement de l'application.
- Rencontre avec une résidente qui a bien voulu se porter testeuse, et recueillement de ses impressions.
- Hormis quelques changements dans le choix de certaines icônes, la résidente a éprouvé un satisfaction manifeste face au travail que nous lui avons présenté.
- Impression partagée par l'éducatrice spécialisée qui était également présente lors de la réunion.
- Obtention du feu vert pour poursuivre le développement.
- Réalisation du planning pour le déroulement futur du projet, réalisé sous MS Project 2013
- Réalisation du rapport de mi-soutenance achevée.
- Réalisation finalisée du support de la présentation qui aura lieu jeudi 18 décembre.
Semaine 13
- Jeudi 18 décembre : Soutenance de mi-projet de 10h40 à 11h00.
- Répétitions de la présentation avec le support Prezi en vue de la soutenance.
- Distribution des parties entre les deux membres du binôme.
- Envoi d'un e-mail à GAPAS pour les tenir informés du déroulement général de la soutenance et des avis qui ont été émis par le jury.
- Planification d'une nouvelle réunion avec notre tuteur, M. Grisoni à la rentrée de janvier afin d'effectuer un retour sur la soutenance.
Vacances de Noël
Semaine 14
- Configuration complète des tablettes ASUS MEMO pour le téléversement des fichiers d'ores et déjà effectués sur la tablette Galaxy Tab.
- Réalisation complète et finalisée de la synthèse vocale de l'application Android.
- Réalisation complète de l'enregistrement audio prévu pour la facilité d'enregistrement de l'application.
- Réalisation complète de la lecture desdits fichiers audio générés précédemment à partir de l'application Galatea.
- Début de l'implémentation de la base de données modélisée précédemment sous UML dans l'application Android sous la forme d'une base SQLite, conformément à ce qui avait été prévu.
- Avancement dans les temps de l'élaboration de l'application.
Semaine 15
- Implémentation du système d'alarme au sein de l'application.
- Création de l'interface permettant de régler l'heure de l'alarme.
- Gestion du fichier audio associé à l'alarme avec déclenchement à l'heure réglée.
- Suite de l'implémentation de la base de données SQLite.
- Création de la classe principale de gestion des relations avec la base de données.
- Création des différentes classes correspondant aux différentes tables la base de données.
- Création des classes contrôleur (DAO) pour chacune des tables de la base de données.
- Début de la phase de test avec insertion et suppression de valeurs dans les tables.
- Premières études concernant la création de l'échéancier (puzzle).
Semaine 16
- Finalisation de l'implémentation de la base de données SQLite.
- Procédure de tests afin de vérifier la bonne intégrité de la BDD dont le degré de complexité nécessite un regain de précautions.
- Poursuite de l'établissement d'un échéancier par le principe des pièces de puzzles sécables.
- Procédure de test sur les différentes solutions trouvées afin de valider la plus pertinente dans le cadre du projet.
- Recherche du calcul à implémenter pour estimer la durée nécessaire en temps qu'échéancier.
- Amélioration du système d'alarme avec à présent la possibilité de choisir un contenu mp3 selon le contexte le plus adapté pour des personnes déficientes intellectuellement et plus propice au stress suscité par une alarme.
Semaine 17
- Suite de l'implémentation de l'échéancier par le principe de puzzle.
- Finalisation du processus de découpage d'une image en différents éléments.
- Gestion du stockage de ces éléments dans la mémoire interne de la tablette.
- Réalisation de la reconstitution de l'image initiale à partir des éléments de puzzle par utilisation d'une GridView.
- Implémentation des vues Andoid relatives à l'insertion d'un nouveau rendez-vous dans le calendrier.
- Création de la vue permettant de choisir le médecin du rendez-vous avec mise en place de la galerie d'images.
- Création des vues permettant de choisir la date et l'année du RDV à partir de DatePicker.
- Création de la vue relative au choix du mois avec implémentation de la galerie d'images.
- Mercredi 28 janvier : rendez-vous avec notre tuteur école M. Grisoni afin de rendre compte des avancées du projet.
- Nouveau rendez-vous avec le Foyer de l'Oiseau-Mouche et notamment la résidente intégrée au projet, lundi 2 février à 17h30.
Semaine 18
- Réalisation complète des 7 vues nécessaires à l'établissement d'un rendez-vous médical dans l'application Galatea, à savoir :
- Choix du médecin
- Choix de l'année du rendez-vous
- Choix du mois par les images correspondantes établies au préalable dans la charte graphique
- Choix du jour
- Choix de l'heure du rendez-vous
- Choix des minutes correspondant au rendez-vous
- Récapitulatif de toutes les informations rentrées au fur et à mesure du traitement, le tout sur une même vue
- Procédure de la fréquence du rendez-vous (hebdomadaire, mensuel, annuel ...)
- Réalisation réussie de l'échéancier sur le principe d'un puzzle, à partir d'une mozaïque de morceaux d'images formant l'image complète du lieu du rendez-vous.
- Réalisation du calendrier que l'utilisateur pourra consulter afin de vérifier ses rendez-vous.
- Synthèse vocale associée dans l'énonciation des dates, des mois ou encore dans la détection de rendez-vous potentiels.
Semaine 19
- Rassemblement des parties de l’application développées par chacun des membres du binôme.
- Possibilité de vérifier le nombre de RDV sur la visualisation du calendrier par récupération des événements planifiés dans la base de données.
- Intégration des images des gidviews en tant qu’éléments de la base de données et non plus comme ressources de type drawable.
- Création de gridviews adaptables en fonction du nombre d’images présentes ans la base de données, notamment en ce qui concerne le choix du médecin, le choix de l’activité ou encore le choix de la plage de la journée.
- Finalisation du processus d’ajout d’un RDV non médical, c’est-à-dire une activité relative aux loisirs.
- Création de formulaires dans le mode administrateur avec possibilité d’ajouter des images stockées dans la tablette directement dans la base de données. Ces formulaires permettent :
- L’ajout d’un nouvel utilisateur.
- L’ajout d’un nouveau médecin.
- L’ajout d’une nouvelle activité.
- L’ajout d’un nouveau mois.
- L’ajout de nouvelles images de connexion.
- Modification de la table dictionnaire afin de pouvoir stocker les chemins d’accès des ressources utilisées dans l’appli telles qu’images ou enregistrements audio avec différenciation du type de ressource.
- Création de la vue permettant de supprimer un RDV planifié à partir de la visualisation de l’ensemble des RDV enregistrés dans la base de données.
- Finalisation du puzzle permettant de représenter l’échéance d’un RDV et début de réalisation du lien entre l’échéancier et la base de données pour vérifier la présence éventuelle d’un RDV dans la journée.
Semaine 20
- Mise en place définitive du mode administrateur permettant de :
- Ajouter/Supprimer un utilisateur (différenciation effectuée entre un résident et un administrateur et sécurisation qui s'ensuit) ainsi que la possibilité de modifier les caractéristiques qui lui sont propres.
- Ajouter/Supprimer un médecin
- Ajouter/Remplacer les images qui correspondent aux 12 mois de l'année dans un but de configuration optimale pour l'éducateur spécialisé.
- Ajouter/Modifier les images de connexion présentes en temps que leurre pour le système password défini précédemment.
- Ajouter/Supprimer les différentes activités que le résident pourrait effectuer
- Personnalisation possible de la couleur du fond de l'application pour le résident, comme convenu dans le cahier des charges
- Mise en place de la sécurité nécessaire au niveau du code afin de pallier aux actions de l'utilisateur susceptibles de générer des erreurs, notamment dans le mode administrateur
- Modules de sécurité également présents dans l'ajout d'un RDV toujours dans une optique de "blinder" le code
- Mise en place de la suppression automatique des RDV situés à des dates antérieures au jour actuel afin de ne pas engorger la BDD SQLite
- Mise en place de gridview dynamiques en lien avec la BDD dont le nombre d'images s'ajuste selon la BDD
- Mise en place des vues nécessaires afin de pouvoir visualiser 1, 2 ou 3 RDV sur la vue Calendrier
- Mise en place de la suppression des RDV du point de vue du résident par des ListView dynamiques
- Échéancier fonctionnel en lien avec la BDD
- Finition de la vue de l'échéancier
- Établissement du système d'identification au niveau du résident
- Rapatriement des différentes fonctionnalités en une seule application et recherche d'erreurs potentielles
Semaine 21
- Rendez-vous au foyer de l'Oiseau-Mouche le lundi 23 février pour présentation finale
- Jeudi 26 février : Soutenance de fin de projet
Améliorations possibles du projet
Les extensions suivantes seraient susceptibles d’être pertinentes afin d’améliorer encore l’agenda Galatea :
- Possibilité d’agrandir la taille des images employées au sein de l’application par configu- ration dans le mode administrateur.
- Établissement d’un suivi ainsi que d’un historique de rendez-vous notamment par recherche par mot-clé.
- Amélioration de l’accessibilité à l’information par l’élaboration d’un moteur de recherche pour les rendez-vous par critère.
- Conception d’une reconnaissance vocale afin d’améliorer l’interaction entre la tablette et le résident.
- Conception d’une reconnaissance digitale ou d’une reconnaissance faciale pour l’identifi- cation.
- Remplacement des images correspondant aux médecins par des vidéos desdits médecins présentant leur identité.
- Possibilité d’ajuster la taille du texte en fonction des besoins des utilisateurs.
- Adaptation de l’application pour d’autres types de handicap (cécité, surdité ...).
Compétences acquises ou utilisées
Ce projet de fin d’études fut très valorisant, de par son objectif final que par les défis que ce dernier a suscités. Il est possible de mentionner :
- Amélioration dans l’introspection nécessaire à l’élaboration du cahier des charges.
- Amélioration de l’autonomie dans la gestion d’un projet.
- Amélioration des compétences acquises durant le cursus universitaire, notamment dans le domaine des applications mobiles.
- Meilleure vision d’un projet à l’échelle d’une équipe dans un contexte de partenariat avec une entreprise extérieure.
- Développement d’un meilleur sens de la créativité ainsi que de l’innovation.
- Initiation aux réunions d’avancement de projet avec l’ensemble de l’équipe du foyer.
- Initiation à l’ingénierie sociale.
Bilan du projet
En termes de bilan de projet, il est possible de souligner les points suivants que nous a apportés notre projet de fin d’études :
- Amélioration de la rigueur nécessaire quant aux choix technologiques adoptés pour ce genre de clients.
- Réalisation d’un projet pour des clients bien spécifiques avec des particularités prononcées.
- Réalisation d’un projet d’envergure de cinq mois qui a nous permis de développer de nouvelles compétences, aussi techniques que humaines.
- Réalisation d’un produit fini et innovant ainsi que générique.
- Réalisation d’un produit capable d’aider à surmonter davantage un handicap intellectuel.
Rapport du projet
- Rapport de mi soutenance : Fichier:Rapport MiSoutenance DESPREZ HADDAOUI.pdf
- Rapport de projet de fin d'études : Fichier:RapportFinal Desprez-Haddaoui.pdf
Rendus
Projet Galatea - Agenda pour personnes non lectrices -> Fichier:AgendaGalatea.zip