Gestion afficheurs, 2014/2015, TD1 : Différence entre versions
(→Partie électronique) |
(→Troisième séance) |
||
| (46 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | == ''' Présentation ''' == | ||
| + | |||
| + | |||
| + | Le but de ce projet est de réaliser un circuit de décodage pour des afficheurs 16 segments connectés à la Nanoboard. Nous devons également créer un programme, permettant de faire défiler un message sur ces afficheurs, à l'aide de la Foxboard. | ||
| + | |||
== '''Partie informatique''' == | == '''Partie informatique''' == | ||
| Ligne 5 : | Ligne 10 : | ||
| − | + | === ''' Première séance :'' Découverte du projet '' ''' === | |
On a d'abord commencé a se familiariser avec le projet, les codes fournis et a créer le code c permettant le décodage et l'affichage des caractères sur les afficheurs. | On a d'abord commencé a se familiariser avec le projet, les codes fournis et a créer le code c permettant le décodage et l'affichage des caractères sur les afficheurs. | ||
| Ligne 16 : | Ligne 21 : | ||
| − | + | ===''' Deuxième séance : '' Codage C '' ''' === | |
Nous nous sommes attardés dans un premier temps à la mise en place de la fonction ci dessous. Celle ci vise à mettre en concordance les mots binaires ( ou hexadécimaux ) représentant les caractères sur les afficheurs, élaborés dans le code c, avec la chaîne de caractère que l'utilisateur souhaite afficher. A ce stade, l'utilisateur rentre ce qu'il veut afficher dans le terminal. | Nous nous sommes attardés dans un premier temps à la mise en place de la fonction ci dessous. Celle ci vise à mettre en concordance les mots binaires ( ou hexadécimaux ) représentant les caractères sur les afficheurs, élaborés dans le code c, avec la chaîne de caractère que l'utilisateur souhaite afficher. A ce stade, l'utilisateur rentre ce qu'il veut afficher dans le terminal. | ||
| Ligne 23 : | Ligne 28 : | ||
Nous avons installé le serveur Websocket et les modules complémentaires, il ne reste qu'à le lier avec notre code c pour pouvoir le rendre opérationnel. | Nous avons installé le serveur Websocket et les modules complémentaires, il ne reste qu'à le lier avec notre code c pour pouvoir le rendre opérationnel. | ||
| + | |||
| + | === ''' Troisième séance : Correction des bugs et Foxboard ''' === | ||
| + | |||
| + | Pour cette dernière séance, nous avons dans un premier temps compléter et corriger les erreurs de nos codes c afin de rendre notre application opérationnelle. Nous remercions par ailleurs Monsieur Redon pour son aide non négligeable qui nous a permis d'avancer dans nos travaux. | ||
| + | |||
| + | Nous avons ensuite mis en place la page html permettant pour l'utilisateur de rentrer le message qu'il souhaite afficher sur les afficheurs et également lui permettant de contrôler la vitesse de défilement par le biais de deux cases '+' et '-'. | ||
| + | |||
| + | Ensuite, nous nous sommes penchés sur le serveur Websocket une dernière fois afin de le rendre fonctionnel pour notre application. C'est à dire que l'écriture du message à afficher et des caractères '+' et '-' sont traduits respectivement par ce qu'ils correspondent, donc soit en message soit en informations de vitesse de défilement. | ||
| + | |||
| + | -Concernant le message, celui-ci est envoyé dans un fichier nommé test.txt et est lu par le programme.c qui gère l'affichage sur les afficheurs. | ||
| + | |||
| + | -Concernant la vitesse de défilement, elle est directement transmise du serveur au programme.c qui modifie donc la variable globale relative à la vitesse. | ||
| + | |||
| + | '''Foxboard''' | ||
| + | |||
| + | Au niveau de la Foxboard, nous avons du la configurer en installant une adresse IP. | ||
| + | |||
| + | Nous sommes conscients des limites de notre programme. En effet, celui-ci ne gère pas totalement les requêtes de moins de 8 caractères, c'est à dire que le message est tout de même affiché mais que les afficheurs qui ne devraient comporter aucun caractère sont remplis de caractères absurdes. | ||
| + | De plus, la vitesse de défilement ne peut être modifiée qu'à la fin du défilement de la requête. En d'autres mots, la modification de vitesse de défilement n'est pas instantanée. | ||
== '''Partie électronique''' == | == '''Partie électronique''' == | ||
| − | |||
| − | |||
| − | |||
| − | + | === ''' Première séance :'' Découverte du projet '' ''' === | |
| + | |||
| + | |||
| + | Pour débuter ce projet, nous ne savions pas par où commencer. Nous avons donc étudié en détails le sujet afin de définir précisément ce que l'on attendait de nous. | ||
| + | |||
| + | Ensuite, nous avons essayé de retranscrire le plus méticuleusement possible la consigne, en définissant un cahier des charges. | ||
| + | |||
| + | Au niveau électronique, on nous demandait d'afficher 4 octets, présents en entrée, sur 4 afficheurs 16 segments. De plus, l'entrée devait disposer d'un bit autorisant la lecture, tandis que la sortie pourrait sélectionner lequel des afficheurs fonctionnerait. | ||
| − | Puis nous nous sommes renseignés sur le fonctionnement de la | + | Nous avons également pris connaissance des travaux des élèves des années précédentes. |
| + | |||
| + | |||
| + | Etant donné que par la suite nous devions utilisé le logiciel Altium pour effectuer le circuit, nous avons suivi le tutoriel proposé. | ||
| + | On a pu découvrir les différentes bibliothèques qui contenaient les bascules, les clocks, les compteurs et d'autres outils majeurs, utiles à la résolution de nos problèmes. | ||
| + | |||
| + | |||
| + | Puis nous nous sommes renseignés sur le fonctionnement de la Nanoboard et des afficheurs 16 segments grâce aux datasheets proposées. | ||
| Ligne 43 : | Ligne 78 : | ||
- Des bascules D pour mémoriser le message. | - Des bascules D pour mémoriser le message. | ||
| − | - Des multiplexeurs et démultiplexeurs | + | - Des multiplexeurs et démultiplexeurs pour isoler chaque bit du message. |
| + | |||
| + | - Des compteurs pour autoriser l'enregistrement du message dans chaque bascule. | ||
| + | |||
| + | - Un décodeur pour sélectionner les afficheurs qui doivent fonctionner. | ||
| + | |||
| + | |||
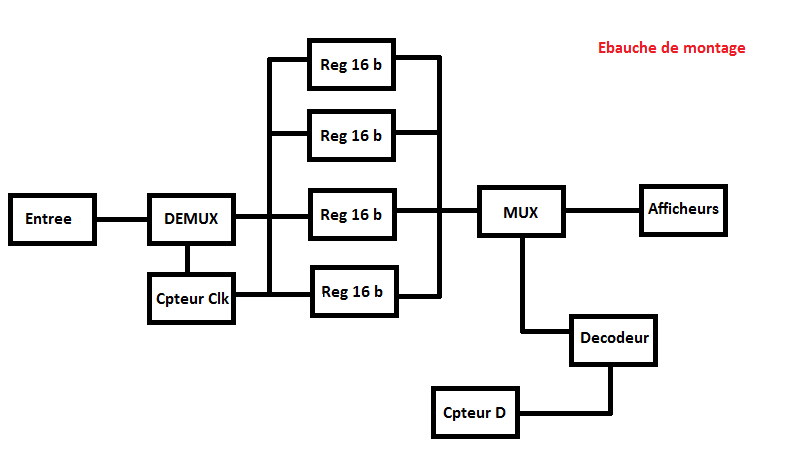
| + | Nous avons fini cette séance en réalisant une ébauche du montage. | ||
| + | |||
| + | |||
| + | [[Fichier:ebauche.png]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | === ''' Deuxième séance :'' Schéma Altium'' ''' === | ||
| + | |||
| + | |||
| + | Lors de la deuxième séance, notre objectif était de réaliser et finaliser notre montage. | ||
| + | |||
| + | Le circuit peut se décomposer en deux parties : la mémorisation et l'affichage. | ||
| + | |||
| + | La partie mémorisation est constituée d'un démultiplexeur qui isole chaque bit du message d'entrée, les dirigeant dans 4 bascules qui enregistreront ces données. | ||
| + | Un compteur nous permet d'autoriser ou non l'enregistrement des données dans les registres. | ||
| + | |||
| + | La partie affichage récupère les données des registres par un multiplexeur qui reforme le message complet. Le message arrive alors au niveau des afficheurs 16 segments. | ||
| + | Un décodeur, muni d'un compteur et d'une clock, nous permet de sélectionner (tour à tour) lequel des quatre afficheurs va fonctionner. Ainsi chaque afficheur va pouvoir, tour à tour, afficher le contenu d'un registre, permettant ainsi de faire "défiler le message". | ||
| + | |||
| + | |||
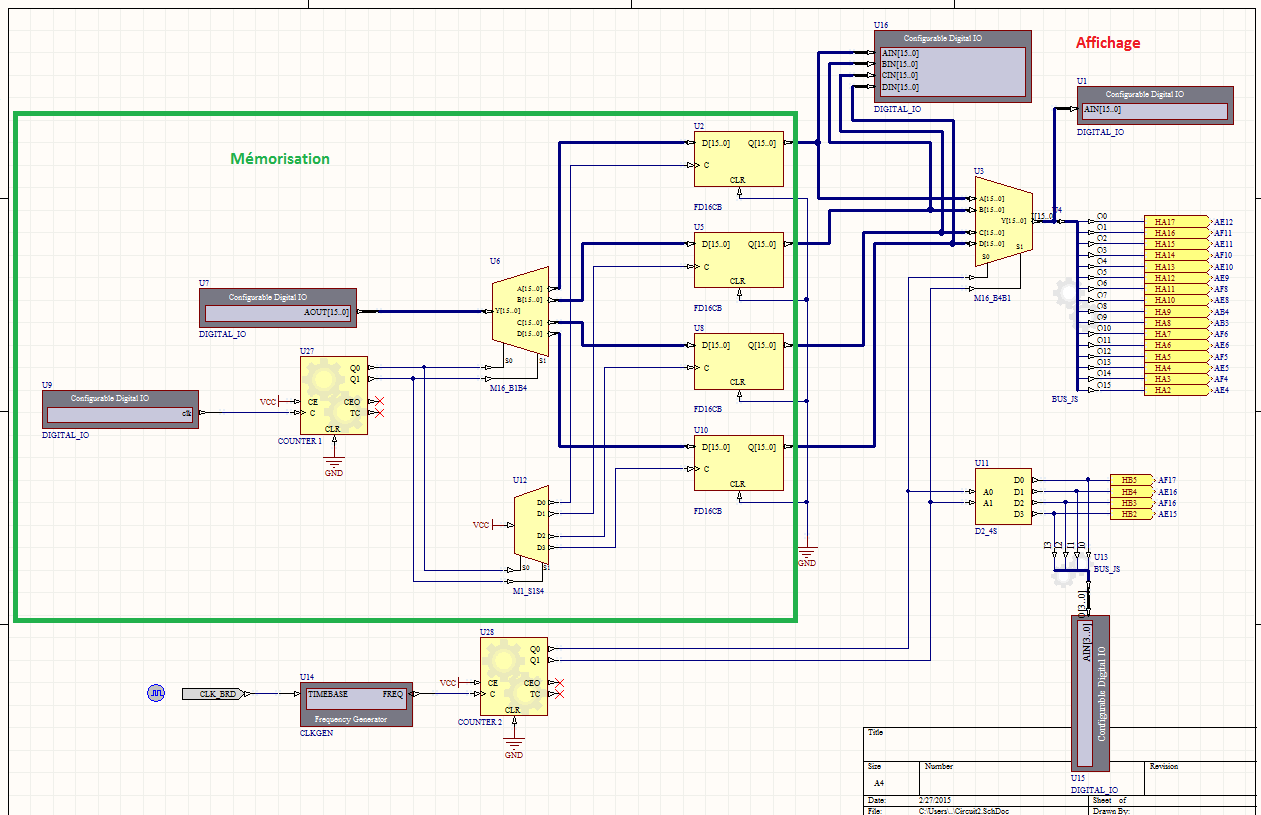
| + | [[Fichier:circuitfinal.png]] | ||
| + | |||
| + | |||
| + | |||
| + | Lors de la réalisation du circuit, nous avons rencontré quelques légers problèmes. | ||
| + | |||
| + | Tout d'abord il fallait bien faire correspondre la valeur de la taille de chaque bus de donnés en sortie et en entrée. Il était impératif de faire correspondre ces valeurs pour la compilation du programme. | ||
| + | |||
| + | |||
| + | Nous avons aussi pris le soin de choisir des compteurs 2 bits(0..3), pour parcourir les 4 afficheurs ainsi que les 4 bascules. | ||
| + | |||
| + | |||
| + | Cependant, après la réalisation de notre montage, les premiers essais réalisés n'étaient pas concluant. Nous n'obtenions pas le même message en entrée qu'en sortie. | ||
| + | Pour corriger ce problème, nous avons utilisé plusieurs entrées/sorties fictives, à l'aide des DIGITAL I/O (voir schéma ci-dessus), positionnées à différents endroits du circuit pour pouvoir isoler les erreurs existantes. Nous avons pu alors corriger toutes nos erreurs de montage et nous avons effectué des tests à nouveau. | ||
| + | |||
| + | |||
| + | Ces derniers ce sont alors avérés concluant. Nous pouvions afficher sur l'afficheur de notre choix le message d'entrée stocké dans les registres. | ||
| + | |||
| + | |||
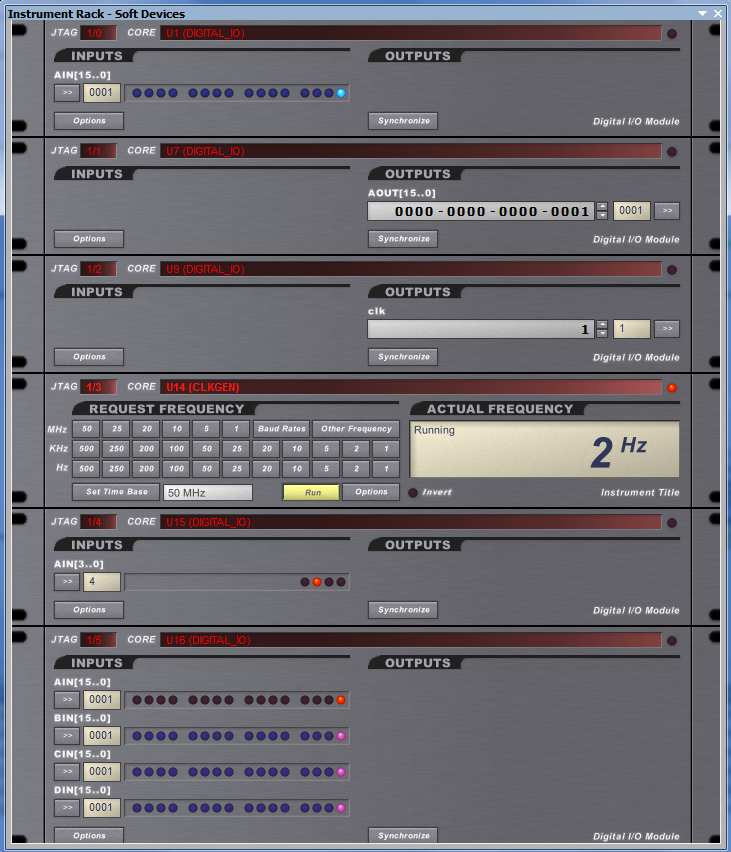
| + | [[Fichier:testafficheur.png]] | ||
| + | |||
| + | |||
| + | Pour la présentation et l'explication du test, chaque cadran avait son utilité : | ||
| + | |||
| + | Le premier cadran correspond au rendu sur l'afficheur sélectionné (par le décodeur). | ||
| + | |||
| + | Le deuxième cadran correspond au message souhaité en entrée. | ||
| + | |||
| + | Pour le troisième, lorsque la clk est à 1, le message en entrée est envoyé dans les registres. | ||
| + | |||
| + | La quatrième fenêtre correspond à la fréquence de défilement. | ||
| + | |||
| + | La cinquième fenêtre correspond à l'afficheur choisi par le décodeur (4 possible). | ||
| + | |||
| + | Le dernier cadran correspond aux valeurs des 4 registres 16 bits. | ||
| + | |||
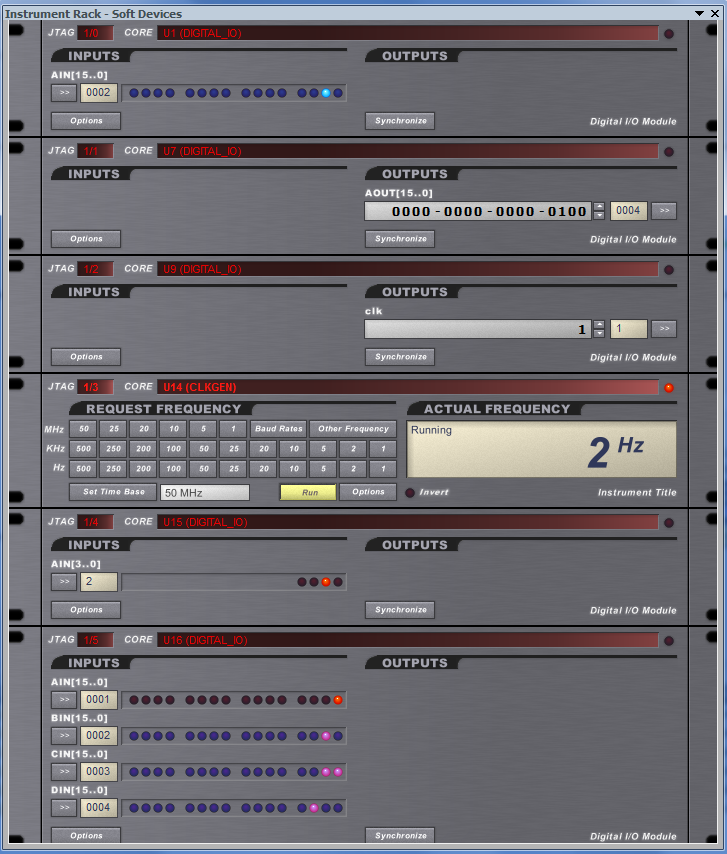
| + | Sur les deux images suivantes, on observe parfaitement le message qui défile. | ||
| + | |||
| + | Chaque registre contient une valeur différente, le premier contient la valeur 1, le deuxième la valeur 2 et ainsi de suite. | ||
| + | |||
| + | Sur la première image ci-dessous, c'est l'afficheur 2 qui est sélectionné (5ème cadran). Dans le premier cadran, on observe qu'il affiche le bon message : la valeur 2 contenu dans le deuxième registre. | ||
| + | |||
| + | Sur la deuxième image ci-dessous, c'est l'afficheur 4 qui est sélectionné (5ème cadran). Dans le premier cadran, on observe à nouveau le bon message : la valeur 4 contenu dans le quatrième registre. | ||
| + | |||
| + | |||
| + | [[Fichier:Test_affich2.png]] | ||
| + | |||
| + | [[Fichier:Test_affich4.png]] | ||
| + | |||
| + | |||
| + | |||
| + | === ''' Troisième séance''' === | ||
| + | |||
| + | |||
| + | Pour la troisième partie de ce projet, il fallait câbler la Nanoboard de façon à tester "réellement" le défilement du message sur 4 afficheurs. | ||
| + | |||
| + | Le câblage a été pour nous la partie la plus difficile du projet, et aussi la plus contraignante. | ||
| + | |||
| + | Tout d'abord, c'était quelque chose de très fastidieux au vue du nombre de fils nécessaire. Il fallait être très patient. | ||
| + | |||
| + | Ensuite, d'après nos enseignants (pas plus de 20mA par diode) et la datasheet de la Nanoboard (3,3V de fourni), on a remarqué que celle ci ne pouvait pas allumer à elle seule toutes les diodes(3,8V nécessaire par grand segment, 2 diodes par grand segment). Il était alors nécessaire d'utiliser des amplificateurs opérationnels pour "aider" la Nanoboard à alimenter toutes les diodes des afficheurs, et ainsi avoir les bonnes tensions au niveau des afficheurs. | ||
| + | |||
| + | De plus, il était important de placer des résistances devant chaque segment, pour protéger les diodes. Une résistance de 50 Ohm devant les petits segments, et une résistance de 300 Ohm devant les grands segments, ont été nécessaires pour notre câblage. | ||
| + | |||
| + | Cependant, par manque de temps, et à cause de quelques difficultés rencontrées lors du câblage, nous n'avons pas pu terminer cette étape cruciale pour les tests réels de nos afficheurs. | ||
| + | |||
| + | == '''Conclusion''' == | ||
| + | |||
| + | |||
| + | Comme tout projet, le travail de groupe a été un point clé des travaux. C'est quelque chose d'agréable qui demande de l'organisation, du sérieux, et de la communication. | ||
| − | + | De plus, les professeurs nous ont laissé une certaine liberté de travail, ce qui nous a permis de nous confronter directement aux problématiques de projets. | |
| − | + | Nous avons pu mettre en pratique nos connaissances acquises lors des cours magistraux de cette année, mais nous avons aussi découvert de nombreuses notions qui n'avaient jamais été abordées. Elles sont désormais apprises et comprises. | |
| + | Ce genre de projet constitue des bonnes mises en situation, c'est un vrai entrainement pour nos projets futurs. | ||
| − | + | De plus, nous avons pu remarqué que de nombreux domaines scientifiques tels que l'Electronique, la Logique/Microprocesseur et l'Informatique sont étroitement liés ; et qu'il faut alors une "équipe" maitrisant chaque domaine pour pouvoir travailler efficacement. | |
| − | |||
| + | Nous remercions les professeurs pour l'aide qu'ils nous ont apporté. | ||
| − | |||
| − | |||
| − | + | DESCAMD Alexandre | |
| − | + | RAZAFINDRAIBE Jordan | |
| + | MICHEL Pierre | ||
| + | BIELLE Julien | ||
| − | + | IMA3, TD1, MARS 2015. | |
Version actuelle datée du 21 mars 2015 à 11:02
Présentation
Le but de ce projet est de réaliser un circuit de décodage pour des afficheurs 16 segments connectés à la Nanoboard. Nous devons également créer un programme, permettant de faire défiler un message sur ces afficheurs, à l'aide de la Foxboard.
Partie informatique
On doit réaliser une page html qui demande une chaîne de caractère à renvoyer sur quatre afficheurs 16 segments. Les caractères transmis devront pouvoir défiler sur les différents afficheurs, et l'utilisateur devra être en mesure de contrôler la vitesse de défilement.
Première séance : Découverte du projet
On a d'abord commencé a se familiariser avec le projet, les codes fournis et a créer le code c permettant le décodage et l'affichage des caractères sur les afficheurs.
Nous avons commencé par étudier les codes fournis et par la suite les adaptation à notre application.
Ensuite, la recherche de la correspondance entre chaque segments d'un afficheur et le code binaire (ou hexadecimal) rentré occupa notre temps.
Et enfin, nous avons élaborer les différents chiffres, lettres et quelques caractères en fonction des mots binaires envoyés. Nous avons donc établit tout l'alphabet, en concordant majuscule et minuscule.
Deuxième séance : Codage C
Nous nous sommes attardés dans un premier temps à la mise en place de la fonction ci dessous. Celle ci vise à mettre en concordance les mots binaires ( ou hexadécimaux ) représentant les caractères sur les afficheurs, élaborés dans le code c, avec la chaîne de caractère que l'utilisateur souhaite afficher. A ce stade, l'utilisateur rentre ce qu'il veut afficher dans le terminal.
Par la suite, nous avons créer un fichier .txt, où l'utilisateur inscrit ce qu'il veut afficher et le code c traduit comme précédemment.
Nous avons installé le serveur Websocket et les modules complémentaires, il ne reste qu'à le lier avec notre code c pour pouvoir le rendre opérationnel.
Troisième séance : Correction des bugs et Foxboard
Pour cette dernière séance, nous avons dans un premier temps compléter et corriger les erreurs de nos codes c afin de rendre notre application opérationnelle. Nous remercions par ailleurs Monsieur Redon pour son aide non négligeable qui nous a permis d'avancer dans nos travaux.
Nous avons ensuite mis en place la page html permettant pour l'utilisateur de rentrer le message qu'il souhaite afficher sur les afficheurs et également lui permettant de contrôler la vitesse de défilement par le biais de deux cases '+' et '-'.
Ensuite, nous nous sommes penchés sur le serveur Websocket une dernière fois afin de le rendre fonctionnel pour notre application. C'est à dire que l'écriture du message à afficher et des caractères '+' et '-' sont traduits respectivement par ce qu'ils correspondent, donc soit en message soit en informations de vitesse de défilement.
-Concernant le message, celui-ci est envoyé dans un fichier nommé test.txt et est lu par le programme.c qui gère l'affichage sur les afficheurs.
-Concernant la vitesse de défilement, elle est directement transmise du serveur au programme.c qui modifie donc la variable globale relative à la vitesse.
Foxboard
Au niveau de la Foxboard, nous avons du la configurer en installant une adresse IP.
Nous sommes conscients des limites de notre programme. En effet, celui-ci ne gère pas totalement les requêtes de moins de 8 caractères, c'est à dire que le message est tout de même affiché mais que les afficheurs qui ne devraient comporter aucun caractère sont remplis de caractères absurdes.
De plus, la vitesse de défilement ne peut être modifiée qu'à la fin du défilement de la requête. En d'autres mots, la modification de vitesse de défilement n'est pas instantanée.
Partie électronique
Première séance : Découverte du projet
Pour débuter ce projet, nous ne savions pas par où commencer. Nous avons donc étudié en détails le sujet afin de définir précisément ce que l'on attendait de nous.
Ensuite, nous avons essayé de retranscrire le plus méticuleusement possible la consigne, en définissant un cahier des charges.
Au niveau électronique, on nous demandait d'afficher 4 octets, présents en entrée, sur 4 afficheurs 16 segments. De plus, l'entrée devait disposer d'un bit autorisant la lecture, tandis que la sortie pourrait sélectionner lequel des afficheurs fonctionnerait.
Nous avons également pris connaissance des travaux des élèves des années précédentes.
Etant donné que par la suite nous devions utilisé le logiciel Altium pour effectuer le circuit, nous avons suivi le tutoriel proposé.
On a pu découvrir les différentes bibliothèques qui contenaient les bascules, les clocks, les compteurs et d'autres outils majeurs, utiles à la résolution de nos problèmes.
Puis nous nous sommes renseignés sur le fonctionnement de la Nanoboard et des afficheurs 16 segments grâce aux datasheets proposées.
Nous avons défini les principaux éléments pour réaliser ce montage :
- Des bascules D pour mémoriser le message.
- Des multiplexeurs et démultiplexeurs pour isoler chaque bit du message.
- Des compteurs pour autoriser l'enregistrement du message dans chaque bascule.
- Un décodeur pour sélectionner les afficheurs qui doivent fonctionner.
Nous avons fini cette séance en réalisant une ébauche du montage.
Deuxième séance : Schéma Altium
Lors de la deuxième séance, notre objectif était de réaliser et finaliser notre montage.
Le circuit peut se décomposer en deux parties : la mémorisation et l'affichage.
La partie mémorisation est constituée d'un démultiplexeur qui isole chaque bit du message d'entrée, les dirigeant dans 4 bascules qui enregistreront ces données. Un compteur nous permet d'autoriser ou non l'enregistrement des données dans les registres.
La partie affichage récupère les données des registres par un multiplexeur qui reforme le message complet. Le message arrive alors au niveau des afficheurs 16 segments. Un décodeur, muni d'un compteur et d'une clock, nous permet de sélectionner (tour à tour) lequel des quatre afficheurs va fonctionner. Ainsi chaque afficheur va pouvoir, tour à tour, afficher le contenu d'un registre, permettant ainsi de faire "défiler le message".
Lors de la réalisation du circuit, nous avons rencontré quelques légers problèmes.
Tout d'abord il fallait bien faire correspondre la valeur de la taille de chaque bus de donnés en sortie et en entrée. Il était impératif de faire correspondre ces valeurs pour la compilation du programme.
Nous avons aussi pris le soin de choisir des compteurs 2 bits(0..3), pour parcourir les 4 afficheurs ainsi que les 4 bascules.
Cependant, après la réalisation de notre montage, les premiers essais réalisés n'étaient pas concluant. Nous n'obtenions pas le même message en entrée qu'en sortie.
Pour corriger ce problème, nous avons utilisé plusieurs entrées/sorties fictives, à l'aide des DIGITAL I/O (voir schéma ci-dessus), positionnées à différents endroits du circuit pour pouvoir isoler les erreurs existantes. Nous avons pu alors corriger toutes nos erreurs de montage et nous avons effectué des tests à nouveau.
Ces derniers ce sont alors avérés concluant. Nous pouvions afficher sur l'afficheur de notre choix le message d'entrée stocké dans les registres.
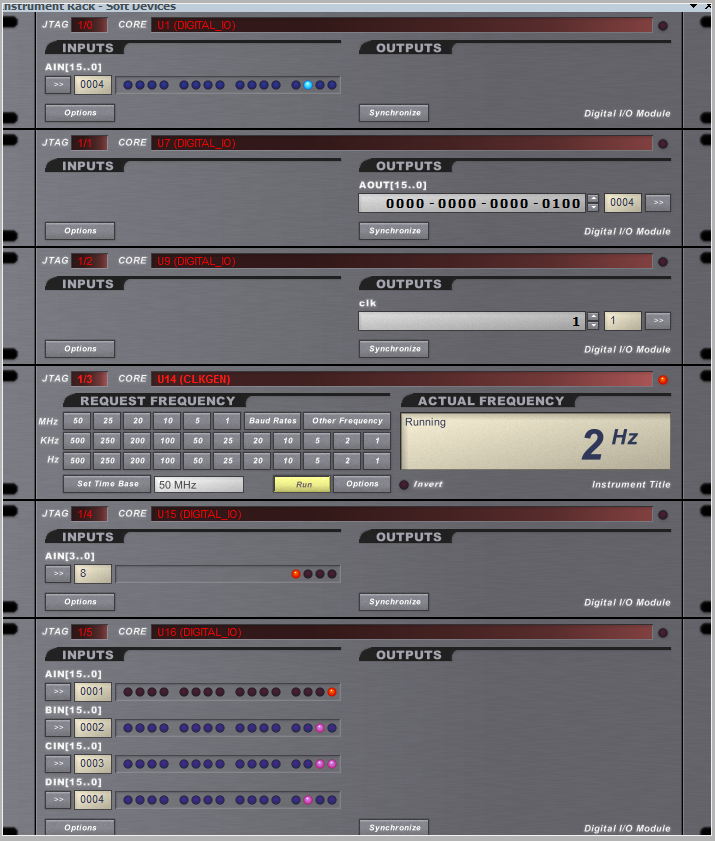
Pour la présentation et l'explication du test, chaque cadran avait son utilité :
Le premier cadran correspond au rendu sur l'afficheur sélectionné (par le décodeur).
Le deuxième cadran correspond au message souhaité en entrée.
Pour le troisième, lorsque la clk est à 1, le message en entrée est envoyé dans les registres.
La quatrième fenêtre correspond à la fréquence de défilement.
La cinquième fenêtre correspond à l'afficheur choisi par le décodeur (4 possible).
Le dernier cadran correspond aux valeurs des 4 registres 16 bits.
Sur les deux images suivantes, on observe parfaitement le message qui défile.
Chaque registre contient une valeur différente, le premier contient la valeur 1, le deuxième la valeur 2 et ainsi de suite.
Sur la première image ci-dessous, c'est l'afficheur 2 qui est sélectionné (5ème cadran). Dans le premier cadran, on observe qu'il affiche le bon message : la valeur 2 contenu dans le deuxième registre.
Sur la deuxième image ci-dessous, c'est l'afficheur 4 qui est sélectionné (5ème cadran). Dans le premier cadran, on observe à nouveau le bon message : la valeur 4 contenu dans le quatrième registre.
Troisième séance
Pour la troisième partie de ce projet, il fallait câbler la Nanoboard de façon à tester "réellement" le défilement du message sur 4 afficheurs.
Le câblage a été pour nous la partie la plus difficile du projet, et aussi la plus contraignante.
Tout d'abord, c'était quelque chose de très fastidieux au vue du nombre de fils nécessaire. Il fallait être très patient.
Ensuite, d'après nos enseignants (pas plus de 20mA par diode) et la datasheet de la Nanoboard (3,3V de fourni), on a remarqué que celle ci ne pouvait pas allumer à elle seule toutes les diodes(3,8V nécessaire par grand segment, 2 diodes par grand segment). Il était alors nécessaire d'utiliser des amplificateurs opérationnels pour "aider" la Nanoboard à alimenter toutes les diodes des afficheurs, et ainsi avoir les bonnes tensions au niveau des afficheurs.
De plus, il était important de placer des résistances devant chaque segment, pour protéger les diodes. Une résistance de 50 Ohm devant les petits segments, et une résistance de 300 Ohm devant les grands segments, ont été nécessaires pour notre câblage.
Cependant, par manque de temps, et à cause de quelques difficultés rencontrées lors du câblage, nous n'avons pas pu terminer cette étape cruciale pour les tests réels de nos afficheurs.
Conclusion
Comme tout projet, le travail de groupe a été un point clé des travaux. C'est quelque chose d'agréable qui demande de l'organisation, du sérieux, et de la communication.
De plus, les professeurs nous ont laissé une certaine liberté de travail, ce qui nous a permis de nous confronter directement aux problématiques de projets.
Nous avons pu mettre en pratique nos connaissances acquises lors des cours magistraux de cette année, mais nous avons aussi découvert de nombreuses notions qui n'avaient jamais été abordées. Elles sont désormais apprises et comprises.
Ce genre de projet constitue des bonnes mises en situation, c'est un vrai entrainement pour nos projets futurs.
De plus, nous avons pu remarqué que de nombreux domaines scientifiques tels que l'Electronique, la Logique/Microprocesseur et l'Informatique sont étroitement liés ; et qu'il faut alors une "équipe" maitrisant chaque domaine pour pouvoir travailler efficacement.
Nous remercions les professeurs pour l'aide qu'ils nous ont apporté.
DESCAMD Alexandre RAZAFINDRAIBE Jordan MICHEL Pierre BIELLE Julien
IMA3, TD1, MARS 2015.