Tracabilité hopital : Différence entre versions
(→Application) |
|||
| (170 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-TracabiliteMedicaments-iframe.html" /> | ||
__TOC__ | __TOC__ | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
| + | |||
==Présentation générale du projet== | ==Présentation générale du projet== | ||
| Ligne 9 : | Ligne 11 : | ||
====Contexte==== | ====Contexte==== | ||
| − | Les médicaments qui sont livrés à la pharmacie du CHRU de Lille sont tous répertoriés lors de la livraison. Ainsi, en cas de retrait de lot, il est possible de savoir immédiatement si un des | + | Les médicaments qui sont livrés à la pharmacie du CHRU de Lille sont tous répertoriés lors de la livraison. Ainsi, en cas de retrait de lot, il est possible de savoir immédiatement si un des médicaments a été stocké à la pharmacie et / ou dispensé. Actuellement, les données sont entrées à la main, avec tous les risques d'erreurs que cela comporte. |
====Description du projet==== | ====Description du projet==== | ||
| Ligne 26 : | Ligne 28 : | ||
Matériel : Lecteur de datamatrix [simple application sur un smartphone]<br> | Matériel : Lecteur de datamatrix [simple application sur un smartphone]<br> | ||
'''--> Solution choisie : utilisation d'une simple webcam (par souci de simplicité de mise en place en milieu hospitalier, et de faible coût)''' <br> | '''--> Solution choisie : utilisation d'une simple webcam (par souci de simplicité de mise en place en milieu hospitalier, et de faible coût)''' <br> | ||
| − | [<span style="color: blue;"> --> 2 webcams Logitech mises à disposition le 4/02/15</span> ]<br> | + | [<span style="color: blue;"> --> 2 webcams Logitech mises à disposition le 4/02/15</span> ][<span style="color: green;">Récupéré le 18/05/2015</span>]<br> |
[<span style="color: blue;"> --> 2 webcams et un hub usb mis à disposition le 18/02/15</span> ]<br> | [<span style="color: blue;"> --> 2 webcams et un hub usb mis à disposition le 18/02/15</span> ]<br> | ||
| + | [<span style="color: green;"> --> 1 webcam Logitech rendu le 22/02/15</span> ]<br> | ||
| + | [<span style="color: green;"> --> 2 webcams et un hub usb rendu le 22/02/15</span> ]<br> | ||
Logiciels : Wamp server, Notepad++, PHPmyAdmin, Apache, Emacs, Okular <br> | Logiciels : Wamp server, Notepad++, PHPmyAdmin, Apache, Emacs, Okular <br> | ||
Langages : C, Java, PHP, HTML, CSS, SQL <br> | Langages : C, Java, PHP, HTML, CSS, SQL <br> | ||
| + | Pour l'impression 3D : Solidworks, Cura 14.12 <br> | ||
===Prévisionnel=== | ===Prévisionnel=== | ||
| − | ''' --> Axe principal choisi pour ce projet : Faire en sorte qu'il puisse être mis en place le plus simplement possible, à moindre coût.''' | + | ''' --> Axe principal choisi pour ce projet : Faire en sorte qu'il puisse être mis en place le plus simplement possible, à moindre coût.''' <br><br> |
| − | Création des différents prototypes :<br> | + | Création des différents prototypes : <br> |
| − | - Le prototype 1 a été présenté le 25 février à Polytech à une responsable du | + | <br> |
| + | - Le prototype 1 a été présenté le 25 février à Polytech à une responsable du CHRU de Lille <br> | ||
- Le prototype 2 n'a pas été présenté car nous l'avons rapidement abandonné <br> | - Le prototype 2 n'a pas été présenté car nous l'avons rapidement abandonné <br> | ||
| − | - Le prototype 3 a été présenté le 11 mars 2015 à la pharmacie du | + | - Le prototype 3 a été présenté le 11 mars 2015 à la pharmacie du CHRU (à la même responsable ainsi qu'aux employés) <br> |
| − | - Le prototype 4 devra être présenté pour les vacances d'avril, au | + | - Le prototype 4 devra être présenté pour les vacances d'avril, au CHRU. L'idée est de leur laisser le prototype pour qu'ils puissent le tester pendant cette période. Le prototype ne sera pas laissé en test , il sera présenté aux personnel hospitalier le 22 avril 2015 <br> |
| + | <br> | ||
==Les Datamatrix== | ==Les Datamatrix== | ||
| − | Le datamatrix est un code barre bidirectionnel. Il est l'évolution du code barre traditionnel. Il présente l'avantage de contenir plus d'informations. Ces informations sont | + | Le datamatrix est un code barre bidirectionnel. Il est l'évolution du code barre traditionnel. Il présente l'avantage de contenir plus d'informations. Ces informations sont concentrées sur une matrice, qui peut être décodée par des appareils équipés d'un appareil d'acquisition d'image (webcam, appareil photo ...). Les domaines d'application sont vastes (pharmacie, publicité, suivi de matériel, logistique ...) |
Dans notre projet il représente les données nécessaires à effectuer la traçabilité du médicament. | Dans notre projet il représente les données nécessaires à effectuer la traçabilité du médicament. | ||
| Ligne 48 : | Ligne 55 : | ||
<br> | <br> | ||
====Capture du Datamatrix==== | ====Capture du Datamatrix==== | ||
| − | + | ||
Afin de pouvoir capturer un datamatrix nous avons choisi d'utiliser une webcam, qui a pour avantage d'être très économique. | Afin de pouvoir capturer un datamatrix nous avons choisi d'utiliser une webcam, qui a pour avantage d'être très économique. | ||
| − | [[File:Datamatrix_lecture.jpg| | + | [[File:Datamatrix_lecture.jpg|500px|thumb|center]] |
Pour lire le flux vidéo de la webcam on a utilisé différentes méthodes : | Pour lire le flux vidéo de la webcam on a utilisé différentes méthodes : | ||
<br> | <br> | ||
| − | - Méthode de | + | - Méthode de screenshot :<br> |
Principe : Quand l'utilisateur appuie sur le bouton "scanner" de notre page html, l'image se fige et s'enregistre sur l'ordinateur. Pour réaliser cela nous avons fait appel à des fonctions telles que html2canvas ainsi que des tutoriels internet que nous avons adapté pour l'application.<br> | Principe : Quand l'utilisateur appuie sur le bouton "scanner" de notre page html, l'image se fige et s'enregistre sur l'ordinateur. Pour réaliser cela nous avons fait appel à des fonctions telles que html2canvas ainsi que des tutoriels internet que nous avons adapté pour l'application.<br> | ||
Résultat : <br> | Résultat : <br> | ||
| − | [[File:Capture_dtmx.jpg| | + | [[File:Capture_dtmx.jpg|500px|thumb|center]] |
<br> | <br> | ||
<br> | <br> | ||
-Méthode avec Motion <br> | -Méthode avec Motion <br> | ||
L'idée ici était de pouvoir lire le flux vidéo de 6 webcams en même temps, afin de pouvoir réaliser un convoyeur qui prendrait en photo le datamatrix, quelle que soit la position du médicament. Cette solution a rapidement été abandonnée de par la longueur de l'acquisition. | L'idée ici était de pouvoir lire le flux vidéo de 6 webcams en même temps, afin de pouvoir réaliser un convoyeur qui prendrait en photo le datamatrix, quelle que soit la position du médicament. Cette solution a rapidement été abandonnée de par la longueur de l'acquisition. | ||
| + | <br> | ||
<br> | <br> | ||
- Méthode avec un programme issu de la foxcam <br> | - Méthode avec un programme issu de la foxcam <br> | ||
| − | + | <br> | |
| − | [[File:Scan datamatrix.png| | + | Résultat : <br> |
| − | Nous nous sommes donc tourné vers un programme en C issu de la foxcam pour pouvoir | + | [[File:Scan datamatrix.png|300px|thumb|center]] |
| + | Nous nous sommes donc tourné vers un programme en C issu de la foxcam pour pouvoir prendre une capture. Cette méthode est plus optimale, on obtient une meilleure image et le datamatrix est de meilleure qualité.<br> | ||
<br> | <br> | ||
Résultat : | Résultat : | ||
| Ligne 72 : | Ligne 81 : | ||
C'est donc cette méthode qui a été retenue. | C'est donc cette méthode qui a été retenue. | ||
<br> | <br> | ||
| − | Note :La capture des datamatrix se révèle impossible avec les webcams embarquées (première limite de notre projet). Nous avons résolu ce problème grâce aux webcams prêtées qui sont de bien meilleure qualité. | + | Note : La capture des datamatrix se révèle impossible avec les webcams embarquées (première limite de notre projet). Nous avons résolu ce problème grâce aux webcams prêtées qui sont de bien meilleure qualité. |
| − | + | <br> | |
<br> | <br> | ||
====Décodage du Datamatrix==== | ====Décodage du Datamatrix==== | ||
| − | |||
Afin de décoder les datamatrix nous avons effectué quelques recherches. Elles nous ont amené à utiliser l’utilitaire suivant: libdmtx sur http://www.libdmtx.org/ | Afin de décoder les datamatrix nous avons effectué quelques recherches. Elles nous ont amené à utiliser l’utilitaire suivant: libdmtx sur http://www.libdmtx.org/ | ||
| Ligne 88 : | Ligne 96 : | ||
Exemple : <br> | Exemple : <br> | ||
Soit le datamatrix suivant :<br> | Soit le datamatrix suivant :<br> | ||
| − | [[File:Dtmx.png| | + | [[File:Dtmx.png|300px|thumb|center]] |
Le résultat est le suivant : 010340093592455117150900103RLC50715 <br> | Le résultat est le suivant : 010340093592455117150900103RLC50715 <br> | ||
| − | Dans ces informations nous avons le CIP13, la date et le numéro de lot.Les documentations trouvées sur internet nous ont permis d'identifier ces éléments. La façon de lire le datamatrix issu d'un médicament est la suivante : <br> | + | Dans ces informations nous avons le CIP13, la date et le numéro de lot. Les documentations trouvées sur internet nous ont permis d'identifier ces éléments. La façon de lire le datamatrix issu d'un médicament est la suivante : <br> |
Entre 01 et 17 nous avons le CIP13 : 3400935924551 (nom du médicament) <br> | Entre 01 et 17 nous avons le CIP13 : 3400935924551 (nom du médicament) <br> | ||
Entre le 17 et le 10 on a la date : 150900 soit le : 00/09/2015 <br> | Entre le 17 et le 10 on a la date : 150900 soit le : 00/09/2015 <br> | ||
| Ligne 97 : | Ligne 105 : | ||
Nous avons créé un script permettant d'obtenir le CIP13, la date et le numéro de lot: <br> | Nous avons créé un script permettant d'obtenir le CIP13, la date et le numéro de lot: <br> | ||
| − | [[File:Décodage.zip| | + | [[File:Décodage.zip|500px|thumb|center]] |
| − | Résultat du script : [[File:Resultat_script.JPG| | + | <br> |
| + | Résultat du script : [[File:Resultat_script.JPG|500px|thumb|center]] | ||
<br> | <br> | ||
<br> | <br> | ||
| Ligne 112 : | Ligne 121 : | ||
<br> | <br> | ||
| − | ==Les | + | ==Les bases de données== |
<br> | <br> | ||
====Code permettant de créer la base de données==== | ====Code permettant de créer la base de données==== | ||
| Ligne 118 : | Ligne 127 : | ||
Nous avons pu télécharger sur le site de l'ANSM (www.ansm.sante.fr) les PDF contenant tous les médicaments commercialisés, ainsi que les informations suivantes : CIS, Dénomination de la spécialité, Titulaire de l'AMM, CIP7, CIP13, Nom de la Présentation. <br> | Nous avons pu télécharger sur le site de l'ANSM (www.ansm.sante.fr) les PDF contenant tous les médicaments commercialisés, ainsi que les informations suivantes : CIS, Dénomination de la spécialité, Titulaire de l'AMM, CIP7, CIP13, Nom de la Présentation. <br> | ||
Etant donné qu'il y a 9 PDF de 200 pages chacun, nous avons décidé d'écrire un programme permettant de créer un fichier par spécialité, afin de les incorporer dans notre base de donnée. <br> | Etant donné qu'il y a 9 PDF de 200 pages chacun, nous avons décidé d'écrire un programme permettant de créer un fichier par spécialité, afin de les incorporer dans notre base de donnée. <br> | ||
| − | Avec Okular nous avons pu convertir ces PDF en fichiers texte relativement exploitables | + | Avec Okular nous avons pu convertir ces PDF en fichiers texte relativement exploitables. Sous Windows, les applications testées se contentent de mettre bout à bout, sans espace, chaque chaine trouvée. Okular passe à la ligne après chaque chaine. Cependant certaines chaines sont groupées ensemble, et lors d'une suite de texte à la ligne, cette deuxième partie se retrouve bien plus bas. <br> |
<br> | <br> | ||
'''Avancée du code C :''' <br> | '''Avancée du code C :''' <br> | ||
| Ligne 138 : | Ligne 147 : | ||
<br> | <br> | ||
<br> | <br> | ||
| − | [[File:Bdd.JPG| | + | [[File:Bdd.JPG|700px|thumb|center]] |
| − | ==Étapes d'un | + | ==Étapes d'un prototype == |
| − | + | [[File:Cycle_vie_proptotype.png|600px|thumb|center]] | |
| − | [[File:Cycle_vie_proptotype.png| | ||
==Prototypes== | ==Prototypes== | ||
<br> | <br> | ||
====Prototype 1 : Application à une webcam==== | ====Prototype 1 : Application à une webcam==== | ||
| − | + | ||
===== Application ===== | ===== Application ===== | ||
| − | + | ||
Cahier des charges : <br> | Cahier des charges : <br> | ||
- Cahier des charges initial <br> | - Cahier des charges initial <br> | ||
| Ligne 158 : | Ligne 166 : | ||
- Capture des datamatrix qui fonctionne <br> | - Capture des datamatrix qui fonctionne <br> | ||
- Non prise en charge des bases de données<br> | - Non prise en charge des bases de données<br> | ||
| + | <br> | ||
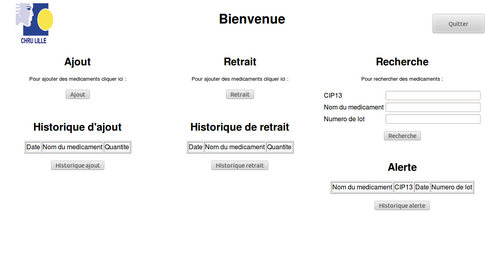
=====Présentation de l'application : ===== | =====Présentation de l'application : ===== | ||
| + | |||
| + | [[File:P4_accueil.png|500px|thumb|left|Page d'accueil]] | ||
| + | [[File:P1 Accueil.png|500px|thumb|center|Page d'accueil de l'application]] | ||
<br> | <br> | ||
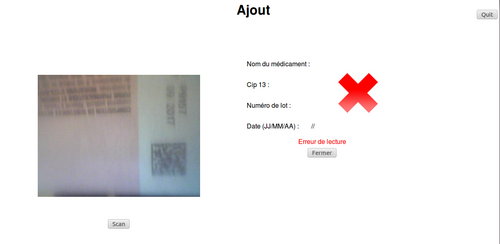
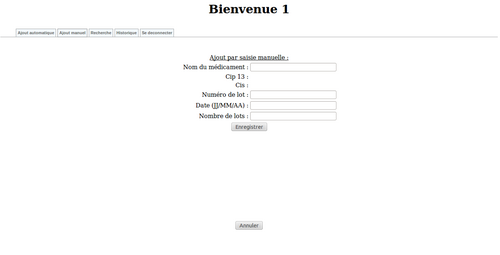
| − | + | [[File:Ajout.png|500px|thumb|left|Ajout d'un médicament]] | |
| − | [[File: | + | <br><br><br><br><br><br> |
| − | <br> | + | Sur cette dernière image on voit bien que si la bonne distance entre la webcam et le datamatrix n'est pas respectée, l'image n'est pas nette, et donc le décodage ne peut se faire. |
| − | + | <br><br><br><br><br><br><br><br><br><br> | |
| − | |||
| − | <br> | ||
| − | |||
| − | |||
| − | <br> | ||
| − | =====Retour des professionnels ===== | + | =====Retour des professionnels :===== |
<br> | <br> | ||
Ce premier prototype est très engageant pour eux. <br> | Ce premier prototype est très engageant pour eux. <br> | ||
| Ligne 184 : | Ligne 191 : | ||
====Prototype 2 : Application avec un tunnel d'images==== | ====Prototype 2 : Application avec un tunnel d'images==== | ||
| − | + | ||
===== Application ===== | ===== Application ===== | ||
Cahier des charges :<br> | Cahier des charges :<br> | ||
- Cahier des charges initial<br> | - Cahier des charges initial<br> | ||
- Rajout de plusieurs webcams pour pouvoir scanner un médicament sur un tapis (convoyeur) <br> | - Rajout de plusieurs webcams pour pouvoir scanner un médicament sur un tapis (convoyeur) <br> | ||
| + | <br> | ||
Développement :<br> | Développement :<br> | ||
- Moniteur de contrôle avec motion<br> | - Moniteur de contrôle avec motion<br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
Nous avons constaté que l’utilitaire motion ne nous satisfait pas pour la capture du datamatrix. L'acquisition est beaucoup trop longue, et l'application serait lourde en terme de ressources. | Nous avons constaté que l’utilitaire motion ne nous satisfait pas pour la capture du datamatrix. L'acquisition est beaucoup trop longue, et l'application serait lourde en terme de ressources. | ||
<br> | <br> | ||
--> Pour ces raisons, ce prototype a été abandonné. | --> Pour ces raisons, ce prototype a été abandonné. | ||
| + | <br> | ||
<br> | <br> | ||
====Prototype 3 : Intégration des bases de données dans le prototype 1 ==== | ====Prototype 3 : Intégration des bases de données dans le prototype 1 ==== | ||
| − | + | ||
===== Application ===== | ===== Application ===== | ||
| − | + | ||
Cahier des charges : <br> | Cahier des charges : <br> | ||
- Extraction des données du datamatrix <br> | - Extraction des données du datamatrix <br> | ||
| Ligne 224 : | Ligne 229 : | ||
=====Présentation de l'application ===== | =====Présentation de l'application ===== | ||
<br> | <br> | ||
| − | + | [[File:P4_accueil.png|500px|thumb|left|Page d'accueil]] | |
| − | [[File:P4_accueil.png| | + | [[File:P3_operateur_ajout.png|500px|thumb|center|Page pour la connexion des opérateurs]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | Page d'accueil | ||
| − | [[File: | ||
| − | |||
| − | Page pour | ||
| − | |||
<br> | <br> | ||
| − | Page | + | [[File:P3_admin_accueil.png|500px|thumb|left|Page d'accueil de l’administrateur]] |
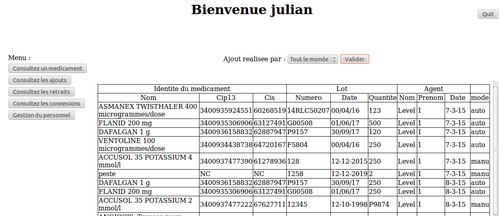
| − | [[File: | + | [[File:P3_admin_ajout.png|500px|thumb|center|Page pour consulter les ajouts]] |
<br> | <br> | ||
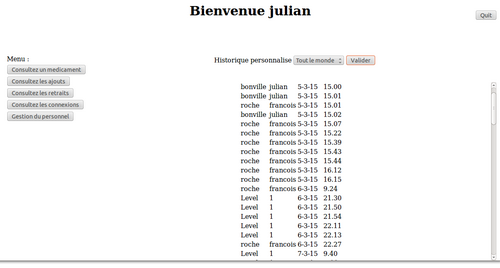
| − | Page pour consulter | + | [[File:P3_admin_connexion.png|500px|thumb|left|Page pour consulter l'historique des connexions]] |
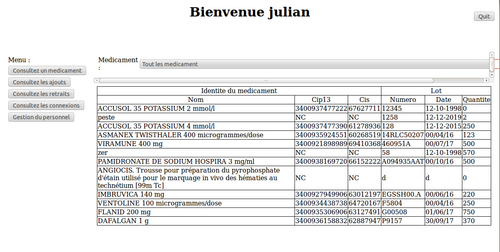
| − | [[File:P3_admin_medoc.png| | + | [[File:P3_admin_medoc.png|500px|thumb|center|Page pour consulter les médicaments]] |
<br> | <br> | ||
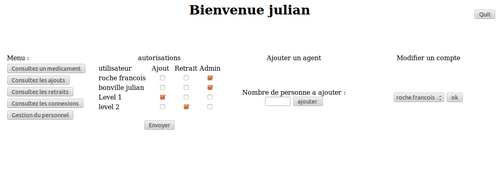
| − | + | [[File:P3_admin_pero.png|500px|thumb|center|Page de modification du personnel]] | |
| − | [[File:P3_admin_pero.png| | ||
<br> | <br> | ||
| + | =====Retour des professionnels : ===== | ||
| − | + | Compte rendu de la présentation du prototype 3 au CHRU de Lille :<br> | |
| − | |||
| − | Compte rendu de la présentation du prototype 3 au | ||
<br> | <br> | ||
- Donner la localisation prévue pour le médicament dans leur stock<br> | - Donner la localisation prévue pour le médicament dans leur stock<br> | ||
| Ligne 258 : | Ligne 252 : | ||
- Améliorer la rapidité de l’acquisition du Datamatrix au maximum.<br> | - Améliorer la rapidité de l’acquisition du Datamatrix au maximum.<br> | ||
- Pouvoir utiliser la webcam comme une douchette pour plus de facilité.<br> | - Pouvoir utiliser la webcam comme une douchette pour plus de facilité.<br> | ||
| − | - La création d’un convoyeur ne fait pas | + | - La création d’un convoyeur ne fait pas l’unanimité du personnel.<br> |
<br> | <br> | ||
<br> | <br> | ||
| Ligne 270 : | Ligne 264 : | ||
<br> | <br> | ||
| − | ====Prototype 4 :Saisie avec une douchette==== | + | ====Prototype 4 : Saisie avec une douchette==== |
| − | + | ||
===== Application ===== | ===== Application ===== | ||
- Reprise du cahier des charges du prototype 1 <br> | - Reprise du cahier des charges du prototype 1 <br> | ||
| Ligne 283 : | Ligne 277 : | ||
<br> | <br> | ||
Développement :<br> | Développement :<br> | ||
| − | application web | + | L'application web est terminée. Elle communique avec le programme de lecture des datamatrix via un serveur websocket .<br> |
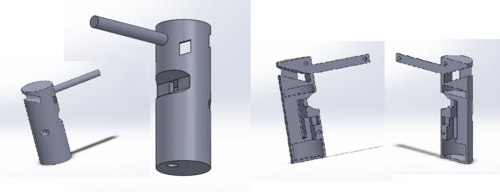
Douchette modélisation 3D réalisée :<br> | Douchette modélisation 3D réalisée :<br> | ||
<br> | <br> | ||
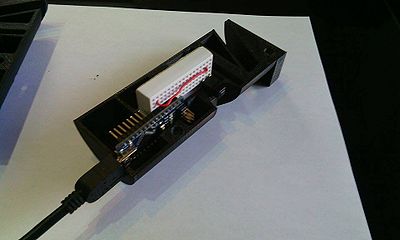
| − | [[File:Img.png| | + | [[File:Img.png|500px|thumb|center]]<br> |
La tige sert de guide pour la distance optimale à placer entre la webcam et le datamatrix. La webcam se place sur le dessus, et le socle dans la fente de la douchette. A l'intérieur de celle ci se place la plaque d'essai sur laquelle se trouve l'Arduino Nano et le bouton poussoir. Le bouton est accessible par le trou sous le guide. Le trou sous la douchette sert à brancher l'Arduino. Enfin, les tétons permettent de fixer les 2 coques ensemble, qui seront vissées dans le trou créé pour y placer une vis de serrage. | La tige sert de guide pour la distance optimale à placer entre la webcam et le datamatrix. La webcam se place sur le dessus, et le socle dans la fente de la douchette. A l'intérieur de celle ci se place la plaque d'essai sur laquelle se trouve l'Arduino Nano et le bouton poussoir. Le bouton est accessible par le trou sous le guide. Le trou sous la douchette sert à brancher l'Arduino. Enfin, les tétons permettent de fixer les 2 coques ensemble, qui seront vissées dans le trou créé pour y placer une vis de serrage. | ||
<br> | <br> | ||
| − | <br>Séparation des outils d'affichage et de la partie capture du datamatrix | + | <br> |
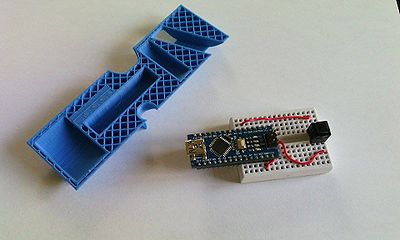
| + | Résultat de la première impression (arrêtée à moitié de l'impression car la tige se décollait du plateau) : | ||
| + | <br><br> | ||
| + | [[File:Img1.jpg|400px|thumb|left]] | ||
| + | [[File:Img2.jpg|400px|thumb|center]] | ||
| + | <br> | ||
| + | On peut voir que l'arduino rentre parfaitement dedans. Il faut donc modifier le fichier afin de supprimer la tige, que nous ajouterons plus tard différemment. | ||
| + | <br> | ||
| + | <br> | ||
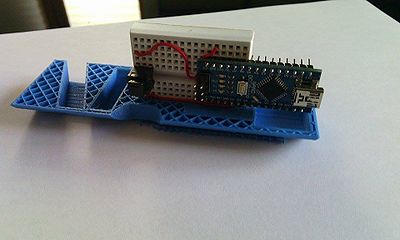
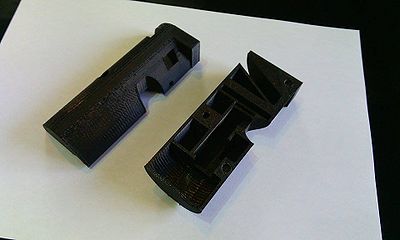
| + | Résultat de l'impression du second prototype : | ||
| + | <br> | ||
| + | [[File:Img3.jpg|400px|thumb|left]] | ||
| + | [[File:Img4.jpg|400px|thumb|center]] | ||
| + | <br> | ||
| + | L'arduino rentre toujours très bien dedans. | ||
| + | <br> | ||
| + | <br> | ||
| + | Avec la webcam et le câble USB branchés : <br> | ||
| + | [[File:Img5.jpg|300px|thumb|left]] | ||
| + | [[File:Img6.jpg|300px|thumb|center]] | ||
| + | <br> | ||
| + | Séparation des outils d'affichage et de la partie capture du datamatrix | ||
<br> | <br> | ||
| + | - Création du programme de prise d'image et de décodage <br> | ||
| + | - Création du programme d'envoi des données sur l'application <br> | ||
| + | <br> | ||
| + | La séparation est maintenant opérationnelle. <br> | ||
| + | [[File:00.JPG|500px|thumb|center]] | ||
| + | <br> | ||
| + | Le prototype fonctionne avec la douchette. Par un simple appui sur le bouton on est capable d'afficher le résultat dans une page web. | ||
<br> | <br> | ||
<br> | <br> | ||
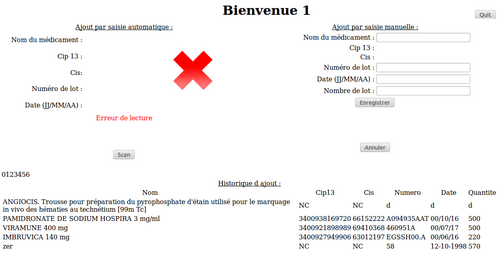
| − | ===== Présentation de l'application ===== | + | ===== Présentation de l'application :===== |
<br> | <br> | ||
| − | Page d'accueil | + | [[File:P4_accueil.png|500px|thumb|left|Page d'accueil]] |
| − | [[File: | + | [[File:P4_operateur_accueil.png|500px|thumb|center|Page d'accueil pour les opérateurs]] |
<br> | <br> | ||
| − | + | [[File:P4_operateur_ajoutmanu.png|500px|thumb|left|Page permettant l'ajout manuel]] | |
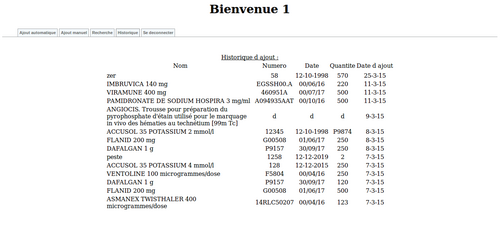
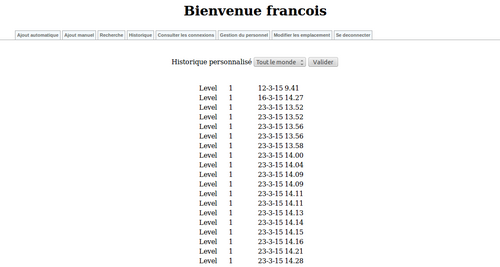
| − | [[File: | + | [[File:P4_operateur_historique.png|500px|thumb|center|Page affichant l'historique des médicaments]] |
<br> | <br> | ||
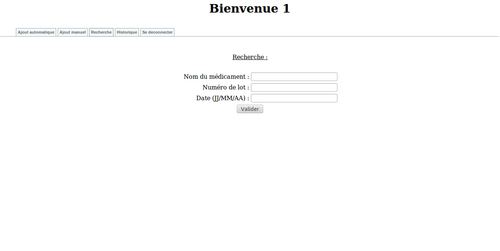
| + | [[File:P4_operateur_recherche.png|500px|thumb|left|Page de recherche d'un médicament]] | ||
| + | [[File:P4_adm_accueil.png|500px|thumb|center|Page d'accueil pour les administrateurs]] | ||
| + | <br> | ||
| + | [[File:P4_admin_connexions.png|500px|thumb|left|Page qui permet de visualiser les connexions]] | ||
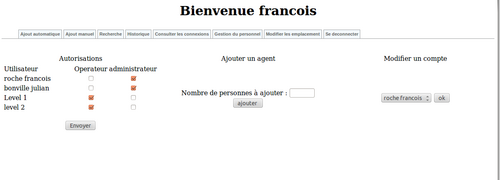
| + | [[File:P4_admin_personnel.png|500px|thumb|center|Page permettant la gestion du personnel]] | ||
| + | <br><br><br><br><br><br><br><br><br><br><br><br> | ||
| − | + | =====Retour des professionnels ===== | |
| − | + | <br> | |
| + | Lors de l'entretien avec les responsables du service, nous avons pu présenter notre travail (le prototype 4 avec la douchette réalisée). | ||
| + | Les conclusions ont été très bonnes, dans la mesure où ils ont dit que nous avions répondu au cahier des charges, en réalisant quelque chose de fonctionnel et de simple à mettre en oeuvre. L'interface web leur convient parfaitement. En ce qui concerne notre prototype de douchette, nous avions choisi une webcam et une impression 3D de la coque pour leur faible coût, mais il s'avère que l'achat d'une douchette n'est pas tellement un problème pour eux par rapport aux finances qu'ils ont (pour rappel une douchette pour datamatrix coûte environ 300€, et il n'en auraient besoin que d'une seule). Notre prototype leur a donc simplement permis de pouvoir constater l'efficacité et la simplicité de notre application. <br> | ||
| + | <br> | ||
| + | Nous avons également beaucoup échangé sur leurs attentes futures. Lors de la réalisation de notre projet, nous avons traité la partie optimisation de l'acquisition des datamatrix. Cependant, ils souhaiteraient faire la même chose avec leurs logiciels. Actuellement, ils sont obligés de rentrer deux fois les médicaments dans leurs deux logiciels (un est interne à l'hôpital, il leur permet de gérer leur stock, et l'autre, GEF, est un logiciel privé qui permet de faire la gestion financière de leurs commandes). Dans notre projet nous avons amélioré la partie acquisition sur leur propre logiciel (en effet ils n'ont plus qu'une seule donnée à rentrer, le nombre de lots). Il faudrait donc faire un parallèle avec leur second logiciel. <br> | ||
| + | <br> | ||
| + | L'idée retenue est de garder en mémoire les données qui nous intéressent lors du scan, et de les renvoyer sur la fenêtre du logiciel privé par saisie sur clavier virtuel. On scanne, toute notre partie s'exécute, puis leur second logiciel attend les informations. Une partie des données préalablement scannées est renvoyée sur la fenêtre courante (qui est le second logiciel) grâce au clavier virtuel, et par succession de tabulations et d'envoi de la donnée souhaitée, les champs se remplissent un à un. Il restera à l'utilisateur à vérifier rapidement, puis appuyer sur entrée. <br> | ||
| + | <br> | ||
| + | Cette méthode n'est certes pas très "propre", mais comme le logiciel est privé nous pensons qu'elle est la plus "simple" à mettre en oeuvre. Notons que nous avons les droits de lecture sur les bases de données de ce logiciel privé. <br> | ||
| + | <br> | ||
| + | Ils souhaiteraient également une fonctionnalité en plus, à savoir une alerte automatique pour indiquer les médicaments qui seront périmés dans moins de 3 mois (car ils doivent faire en sorte de les utiliser en priorité pour éviter les pertes). | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
<br> | <br> | ||
| − | + | == Pour d'autres applications == | |
| − | + | Si vous souhaitez utiliser notre méthode pour vos applications: (Attention cette méthode a été développée sous Linux)<br> | |
| + | ==== Configuration de Linux ==== | ||
| + | Afin que les outils proposés dans la suite fonctionnent, il est important d'installer :<br> | ||
| + | - Serveur web <br> | ||
| + | Nous vous proposons d'utiliser LAMP ( https://wiki.debian.org/fr/Lamp ) . Pour plus de facilités nous vous conseillons d'utiliser un fichier nommé public_html. Pour cela suivez le lien suivant : http://doc.ubuntu-fr.org/apache2#mod_userdir_gerer_les_dossiers_utilisateur et allez au paragraphe 6.4 mod_userdir gérer les dossiers utilisateurs.<br><br> | ||
| + | -Serveur websockets <br> | ||
| + | Le serveur websockets se trouve à l'adresse suivante : http://libwebsockets.org.<br> Pour l'installer, utilisez ces commandes : apt-get install libwebsockets-dev <br><br> | ||
| + | -Pour les datamatrix<br> | ||
| + | La librairie utilisée dans ce projet est la suivante :http://www.libdmtx.org/ <br> | ||
| + | Le wiki de la librairie : http://libdmtx.wikidot.com/general-instructions<br> | ||
| + | Source possible où l'on peut télecharger le projet : http://sourceforge.net/projects/libdmtx/ | ||
| + | <br> | ||
<br> | <br> | ||
| − | + | ==== Lecture et décodage des datamatrix ==== | |
| − | [[ | + | |
| + | Nous mettons à disposition nos fichiers pour pouvoir décrypter les datamatrix. <br> | ||
| + | Procédure d'installation sur linux :<br> | ||
| + | 1) Configurez votre Linux <br> | ||
| + | 2) Téléchargez le projet à l'adresse suivante : | ||
| + | [[Fichier:Outils_test.zip]] <br> | ||
| + | 3) Compilez l'ensemble du projet en effectuant un make <br> | ||
| + | 4) Dans le projet allez dans le fichier Cliches.<br> | ||
| + | 5) Afin d'identifier le périphérique associé à votre webcam tapez dans un terminal : ls -l /dev/video*<br> | ||
| + | Résultat de la commande :<br> | ||
| + | <center>[[Fichier:Terminal_commande_ls.png]]</center><br> | ||
| + | 6) Connectez votre webcam sur le port USB <br> | ||
| + | 7) Refaire la commande de l'étape 5 <br> | ||
| + | Résultat de la commande : <br> | ||
| + | <center>[[Fichier:Terminal_commande_ls2.png]]</center><br> | ||
| + | On voit que le /dev/video1 vient d'apparaitre. Il correspond à notre webcam.<br> | ||
| + | 8) Lancez le serveur : ./ capture -s /dev/video* & (le * correspond aux numéro de votre webcam. Dans notre cas le * sera remplacé par 1) <br> | ||
| + | 9) Dans le projet allez dans le fichier lecture_datamatrix <br> | ||
| + | 10) Lancez le serveur websocket : ./lecture_datamtrix <br> | ||
| + | 11) Décompressez et placez ce dossier dans votre serveur web <br> | ||
| + | Fichier : [[Fichier:Outil_test.zip]] | ||
| + | <br> | ||
| + | 12) Allez à l'adresse de votre site . Si c'est une application locale tapez 127.0.0.1/~user/outil_test <br> | ||
| + | 13) Tapez la lettre : a <br> | ||
| + | 14) Si tout est bien placé vous devriez voir apparaitre le résultat du scan <br> | ||
| + | <br> | ||
| + | NB : Pour afficher la valeur d'un datamatrix sans lancer le serveur websocket, il faut que la librairie libdmtx soit installée. <br> | ||
| + | 1) Allez dans le fichier Clichés <br> | ||
| + | 2) Reprendre les étapes 5 et 6. Si vous avez déjà lancé le serveur ignorez cette étape <br> | ||
| + | 3) Prendre en photo le datamatrix : ./capture -c >nom du fichier .png <br> | ||
| + | 4) Pour pouvoir le décoder : dmtxread -n -N1 nom du fichier.png | ||
| + | <br> | ||
<br> | <br> | ||
| − | + | ==== Application Web ==== | |
| − | [[ | + | |
| + | Pour créer votre propre application vous aurez besoin de certains outils dans votre application.<br><br> | ||
| + | <u>Pour un simple affichage des scans :</u><br><br> | ||
| + | Entre les balises <head> </head> | ||
| + | <script src="jquery.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | window.WebSocket=(window.WebSocket||window.MozWebSocket); | ||
| + | var websocket=new WebSocket('ws://127.0.0.1:9000','myprotocol'); | ||
| + | websocket.onopen=function(){ $('h1').css('color','green'); }; | ||
| + | websocket.onerror=function(){ $('h1').css('color','red'); }; | ||
| + | websocket.onmessage=function(message){ | ||
| + | console.log(message.data); | ||
| + | $('#messages').append($('balise p',{ text: message.data }));}; | ||
| + | </script><br> | ||
| + | NB : balise est à remplacer par < code html ici : p ><br> | ||
| + | Entre les balises <body> </body><br> | ||
| + | une balise div avec un l'id suivant :messages<br><br> | ||
| + | <u>Pour un traitement du code du datamatrix :</u><br><br> | ||
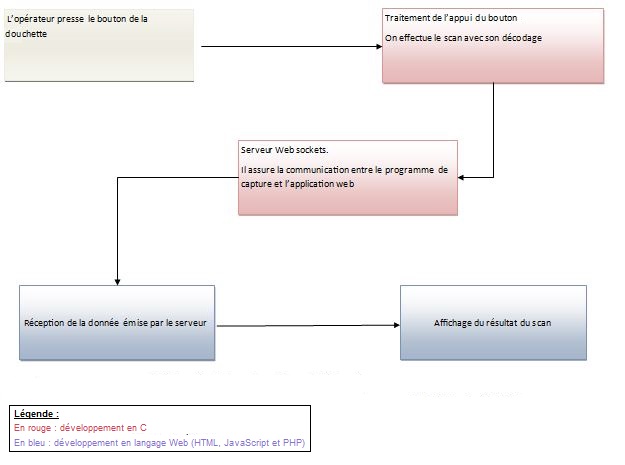
| + | Schéma : <br> | ||
| + | <center>[[Fichier:Appliweb.png]]</center><br> | ||
| + | Mettre le code suivant entre les balises <head> </head> de la page qui vous servira de réception de la valeur des datamatrix : <br> | ||
| + | |||
| + | <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script><br> | ||
| + | <script type="text/javascript"><br> | ||
| + | window.WebSocket=(window.WebSocket||window.MozWebSocket);<br> | ||
| + | var websocket=new WebSocket('ws://127.0.0.1:9000','myprotocol');<br> | ||
| + | websocket.onmessage=function(message){<br> | ||
| + | console.log(message.data);<br> | ||
| + | document.location.href='nom_de_votre_fichier.php?value='+message.data;};<br> | ||
| + | </script><br> | ||
| + | |||
| + | Ce code nous permet de recevoir les webscockets et de l'envoyer à la page voulue. Pour cela il faut remplacer nom_de_fichier.php par le nom du fichier choisi.<br> | ||
| + | |||
| + | Pour récupérer la valeur du scan il faudra placer cette ligne dans le fichier destination : <br> | ||
| + | <?php $datamatrix=$_GET['value']; ?> | ||
<br> | <br> | ||
| − | + | ====Douchette==== | |
| − | [[File: | + | <br> |
| + | Si vous souhaitez créer un objet sur imprimante 3D, voici comment nous avons procédé (c'est à la portée de tous) : | ||
| + | <br><br> | ||
| + | 1) Utilisez un logiciel de création 3D (nous avons utilisé Solidworks mais il en existe d'autres moins volumineux et gratuits).<br> | ||
| + | 2) Enregistrez votre modèle 3D en .smv <br> | ||
| + | 3) Téléchargez le logiciel correspondant à votre imprimante 3D (Cura 14.12 pour nous), et ouvrez votre fichier .smv <br> | ||
| + | 4) Vérifiez votre pièce (la coller au plateau, mettre un socle si nécessaire, vérifier la durée d'impression et regarder quelles zones doivent être pleines ou non) <br> | ||
| + | 5) Enregistrez et mettre ce fichier sur l'imprimante. <br> | ||
| + | 6) Lancer l'impression (attention, restez les 5 premières minutes afin de vérifier que le support ne se décolle pas) <br> | ||
| + | <br> | ||
| + | Sur la première image on peut voir le début de l'impression (socle + pièce). <br> | ||
| + | Sur la seconde image on peut bien voir le socle imprimé (quadrillage) pour que l'ensemble de la pièce adhère bien au plateau. Nous ne pouvions l'imprimer dans l'autre sens car nous avons fait des tétons pour que l'assemblage des deux parties rendent immobile l'ensemble. Le socle s'enlève très facilement en tirant dessus. <br> | ||
| + | <br> | ||
| + | [[File:Img10.jpg|400px|thumb|left]] | ||
| + | [[File:Img11.jpg|400px|thumb|center]] | ||
| + | <br> | ||
| + | Remarque : Les deux moitiés de notre douchette nous on prit chacune 3 heures d'impression, en qualité moyenne. Pour une qualité fine, il aurait fallu doubler. | ||
| + | <br> | ||
| + | <br> | ||
<br> | <br> | ||
| − | + | == Bilan == | |
| − | |||
<br> | <br> | ||
| + | Nous avons pu voir comment se passe une gestion de projet en milieu professionnel, en particulier le fait qu'un cahier des charges évolue sans cesse au cours d'un projet. En effet, à chaque démonstration le client peut s'imaginer plus facilement comment sera utilisé ce qu'il attend, et donc voir par lui même ce qui pourrait poser problème lors de l'utilisation au quotidien. Une redéfinition du cahier des charges est donc à envisager à chaque présentation de l'avancée du travail. <br> | ||
| + | <br> | ||
| + | De plus, nous avons également eu des changements à faire sans même avoir besoin de demander l'avis des clients. En effet, lorsque l'on s'aperçoit par nous même que le prototype ne pourra aboutir à une solution peu contraignante, il est inutile de persister dans la même direction (exemple avec l'utilisation de motion). Car en général, un petit inconvénient pour les développeurs en est un gros pour les clients (exemple avec la rapidité de notre système de scan automatique). <br> | ||
| + | <br> | ||
| + | Pour conclure, ce projet S8 s'est bien déroulé, nous pensons avoir répondu correctement au cahier des charges (ainsi que les professionnels). <br> | ||
| + | <br> | ||
| + | == Rapport et archive de la version finale == | ||
| − | + | [[File:Dossier_projet_S8_Bonville_Roche.pdf]] | |
<br> | <br> | ||
| − | + | [[File:Projet-S8.zip]] | |
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
Version actuelle datée du 15 juin 2015 à 08:21
Sommaire
- 1 Présentation générale du projet
- 2 Les Datamatrix
- 3 Les bases de données
- 4 Étapes d'un prototype
- 5 Prototypes
- 6 Pour d'autres applications
- 7 Bilan
- 8 Rapport et archive de la version finale
Présentation générale du projet
Objectif du projet
Améliorer la traçabilité des médicaments au CHRU de Lille.
Contexte
Les médicaments qui sont livrés à la pharmacie du CHRU de Lille sont tous répertoriés lors de la livraison. Ainsi, en cas de retrait de lot, il est possible de savoir immédiatement si un des médicaments a été stocké à la pharmacie et / ou dispensé. Actuellement, les données sont entrées à la main, avec tous les risques d'erreurs que cela comporte.
Description du projet
Le but de ce projet est de proposer une solution permettant d'automatiser ces différentes tâches. A partir d'un datamatrix présent sur chacune des boîtes, il est possible d'extraire les données utiles (n° CIP du médicament, date de péremption, n° de lot) et de les sauvegarder dans une base de données.
Il faudra aussi écrire une application web permettant d’accéder aux données au travers d'un navigateur internet avec outil de recherche.
Une expérimentation à grande échelle est envisagée en avril ou mai 2015.
Lors d'une alerte de retrait de lot par l'ANSM (Agence Nationale de Sécurité du Médicament), il est possible de recevoir un courriel (avec n° CIP et n° de lot concernés). Il conviendra de traiter automatiquement ce courriel afin de savoir si le lot a été livré à la pharmacie.
Choix techniques : matériel et logiciels
Matériel : Lecteur de datamatrix [simple application sur un smartphone]
--> Solution choisie : utilisation d'une simple webcam (par souci de simplicité de mise en place en milieu hospitalier, et de faible coût)
[ --> 2 webcams Logitech mises à disposition le 4/02/15 ][Récupéré le 18/05/2015]
[ --> 2 webcams et un hub usb mis à disposition le 18/02/15 ]
[ --> 1 webcam Logitech rendu le 22/02/15 ]
[ --> 2 webcams et un hub usb rendu le 22/02/15 ]
Logiciels : Wamp server, Notepad++, PHPmyAdmin, Apache, Emacs, Okular
Langages : C, Java, PHP, HTML, CSS, SQL
Pour l'impression 3D : Solidworks, Cura 14.12
Prévisionnel
--> Axe principal choisi pour ce projet : Faire en sorte qu'il puisse être mis en place le plus simplement possible, à moindre coût.
Création des différents prototypes :
- Le prototype 1 a été présenté le 25 février à Polytech à une responsable du CHRU de Lille
- Le prototype 2 n'a pas été présenté car nous l'avons rapidement abandonné
- Le prototype 3 a été présenté le 11 mars 2015 à la pharmacie du CHRU (à la même responsable ainsi qu'aux employés)
- Le prototype 4 devra être présenté pour les vacances d'avril, au CHRU. L'idée est de leur laisser le prototype pour qu'ils puissent le tester pendant cette période. Le prototype ne sera pas laissé en test , il sera présenté aux personnel hospitalier le 22 avril 2015
Les Datamatrix
Le datamatrix est un code barre bidirectionnel. Il est l'évolution du code barre traditionnel. Il présente l'avantage de contenir plus d'informations. Ces informations sont concentrées sur une matrice, qui peut être décodée par des appareils équipés d'un appareil d'acquisition d'image (webcam, appareil photo ...). Les domaines d'application sont vastes (pharmacie, publicité, suivi de matériel, logistique ...)
Dans notre projet il représente les données nécessaires à effectuer la traçabilité du médicament.
Capture du Datamatrix
Afin de pouvoir capturer un datamatrix nous avons choisi d'utiliser une webcam, qui a pour avantage d'être très économique.
Pour lire le flux vidéo de la webcam on a utilisé différentes méthodes :
- Méthode de screenshot :
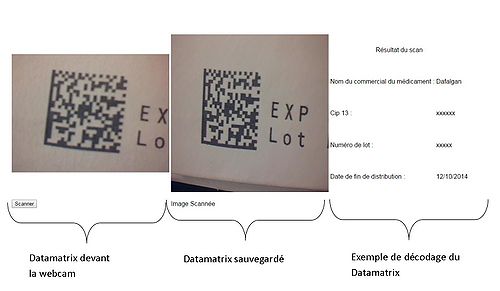
Principe : Quand l'utilisateur appuie sur le bouton "scanner" de notre page html, l'image se fige et s'enregistre sur l'ordinateur. Pour réaliser cela nous avons fait appel à des fonctions telles que html2canvas ainsi que des tutoriels internet que nous avons adapté pour l'application.
Résultat :
-Méthode avec Motion
L'idée ici était de pouvoir lire le flux vidéo de 6 webcams en même temps, afin de pouvoir réaliser un convoyeur qui prendrait en photo le datamatrix, quelle que soit la position du médicament. Cette solution a rapidement été abandonnée de par la longueur de l'acquisition.
- Méthode avec un programme issu de la foxcam
Résultat :
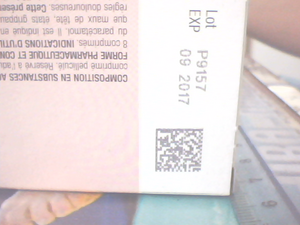
Nous nous sommes donc tourné vers un programme en C issu de la foxcam pour pouvoir prendre une capture. Cette méthode est plus optimale, on obtient une meilleure image et le datamatrix est de meilleure qualité.
Résultat :
C'est donc cette méthode qui a été retenue.
Note : La capture des datamatrix se révèle impossible avec les webcams embarquées (première limite de notre projet). Nous avons résolu ce problème grâce aux webcams prêtées qui sont de bien meilleure qualité.
Décodage du Datamatrix
Afin de décoder les datamatrix nous avons effectué quelques recherches. Elles nous ont amené à utiliser l’utilitaire suivant: libdmtx sur http://www.libdmtx.org/
Il nous permet de les décoder sous différentes plateformes. Une fois l'utilitaire installé sur nos ordinateurs nous avons décidé de le tester. Pour cela :
-1 Prendre une photo contenant un datamtrix
-2 Tapez la commande suivante dans le fichier où se situe la photo: dmtxread –n nom_du_fichier.
-3 Comparer avec le résultat avec le site suivant : http://boy.co.ua/decode.php
Exemple :
Soit le datamatrix suivant :
Le résultat est le suivant : 010340093592455117150900103RLC50715
Dans ces informations nous avons le CIP13, la date et le numéro de lot. Les documentations trouvées sur internet nous ont permis d'identifier ces éléments. La façon de lire le datamatrix issu d'un médicament est la suivante :
Entre 01 et 17 nous avons le CIP13 : 3400935924551 (nom du médicament)
Entre le 17 et le 10 on a la date : 150900 soit le : 00/09/2015
Puis entre le 10 et le 91 on a le numéro du lot : 3RLC50715 (attention, le 91 n'est pas toujours présent)
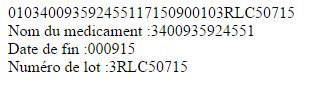
Nous avons créé un script permettant d'obtenir le CIP13, la date et le numéro de lot:
Attention :
Nous avons remarqué que suivant la distance du Datamatrix et la luminosité ambiante, l'application pouvait être défaillante.
Les webcams empruntées règlent partiellement le problème de la luminosité, car la seule contrainte restant est tout simplement de ne pas se trouver à contre-jour (ie face à une fenêtre)
Pour la distance, l'essai de lecture sur une dizaine de médicaments a permis de trouver la distance optimale (qui fonctionne toujours) : entre 6 et 7 cm.
Les bases de données
Code permettant de créer la base de données
Nous avons pu télécharger sur le site de l'ANSM (www.ansm.sante.fr) les PDF contenant tous les médicaments commercialisés, ainsi que les informations suivantes : CIS, Dénomination de la spécialité, Titulaire de l'AMM, CIP7, CIP13, Nom de la Présentation.
Etant donné qu'il y a 9 PDF de 200 pages chacun, nous avons décidé d'écrire un programme permettant de créer un fichier par spécialité, afin de les incorporer dans notre base de donnée.
Avec Okular nous avons pu convertir ces PDF en fichiers texte relativement exploitables. Sous Windows, les applications testées se contentent de mettre bout à bout, sans espace, chaque chaine trouvée. Okular passe à la ligne après chaque chaine. Cependant certaines chaines sont groupées ensemble, et lors d'une suite de texte à la ligne, cette deuxième partie se retrouve bien plus bas.
Avancée du code C :
- Création du fichier contenant le CIS : ok
- Création du fichier contenant la Dénomination de la spécialité : pas encore traité
- Création du fichier contenant le Titulaire de l'AMM : en cours (reste le problème des chaines groupées)
- Création du fichier contenant le CIP7 : ok (petit bug à régler)
- Création du fichier contenant le CIP13 : ok
- Création du fichier contenant le Nom de la Présentation : en cours (reste le problème de la seconde partie de phrase manquante)
--> Ce code a été par la suite abandonné, car nous avons trouvé sur une autre page de l'ANSM des fichiers .txt contenant les informations que nous voulions. Les modifications que nous devions faire sur ces fichiers étant minimes, nous l'avons fait directement en php.
Base De Données
Une fois les données récupérées on a créé un script php qui nous permet de peupler les bases plus facilement.
On a peuplé nos bases à partir de la version 2
Peuplement de nos bases avec ses évolutions :
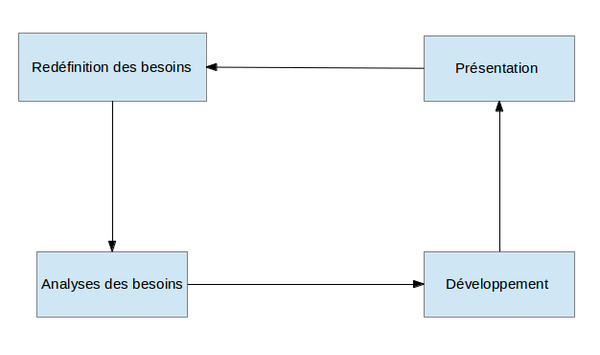
Étapes d'un prototype
Prototypes
Prototype 1 : Application à une webcam
Application
Cahier des charges :
- Cahier des charges initial
Développement :
- On peut réaliser un scan
- Capture des datamatrix qui fonctionne
- Non prise en charge des bases de données
Présentation de l'application :
Sur cette dernière image on voit bien que si la bonne distance entre la webcam et le datamatrix n'est pas respectée, l'image n'est pas nette, et donc le décodage ne peut se faire.
Retour des professionnels :
Ce premier prototype est très engageant pour eux.
Les modifications qu'ils souhaitent sont :
- Gérer le niveau du personnel (employé débutant - employé expérimenté - administrateur)
- Avoir une saisie manuelle (au cas où le datamatrix soit inconnu de la base, ou X problème)
- Avoir une traçabilité de l'ajout effectué par le personnel (qui a fait quoi et quand)
Remarque :
Il est pour eux inutile d'afficher en continu le flux vidéo vu par la webcam sur la page de saisie. Nous avons donc convenu d'afficher une photo du médicament scanné à la place, afin de confirmer à l'utilisateur qu'il correspond à celui qu'il a scanné.
Prototype 2 : Application avec un tunnel d'images
Application
Cahier des charges :
- Cahier des charges initial
- Rajout de plusieurs webcams pour pouvoir scanner un médicament sur un tapis (convoyeur)
Développement :
- Moniteur de contrôle avec motion
Nous avons constaté que l’utilitaire motion ne nous satisfait pas pour la capture du datamatrix. L'acquisition est beaucoup trop longue, et l'application serait lourde en terme de ressources.
--> Pour ces raisons, ce prototype a été abandonné.
Prototype 3 : Intégration des bases de données dans le prototype 1
Application
Cahier des charges :
- Extraction des données du datamatrix
- Gérer le niveau du personnel
- Avoir une saisie manuelle
- Avoir une traçabilité de l'ajout effectué par le personnel
Développement :
- Intégration des bases de données
- Capture des datamatrix
- Réalisation d'ajout en mode semi-automatique
- Gestion du personnel
- Authentification unique
- Saisie manuelle
- Mise en place d'une traçabilité du personnel et des médicaments
- Identification du cis, cip 13 avec le nom du médicament
Présentation de l'application
Retour des professionnels :
Compte rendu de la présentation du prototype 3 au CHRU de Lille :
- Donner la localisation prévue pour le médicament dans leur stock
- Imprimer sur une étiquette (post-it) cette localisation, ainsi que le nom du médicament en petit (imprimante d’étiquettes Isiscoder PD41).
- Visualiser le CIP13 et le CIS est inutile pour eux (nous pensons donc à créer un bouton ‘’détails'’. De même pour l’historique et la saisie manuelle.
- 2 niveaux de comptes suffisent, un compte administrateur et un compte pour chaque employé.
- Sur la page du scan, épurer au maximum : Nom, numéro et photo du médicament, date et localisation suffisent.
- Améliorer la rapidité de l’acquisition du Datamatrix au maximum.
- Pouvoir utiliser la webcam comme une douchette pour plus de facilité.
- La création d’un convoyeur ne fait pas l’unanimité du personnel.
Conclusion :
Satisfaction de l’ensemble du personnel présent pour ce premier prototype qui leur était présenté. Il faut cependant en priorité :
- Améliorer la rapidité de l’acquisition du Datamatrix.
- Créer une douchette avec la webcam.
- Epurer l’écran au maximum et ajouter la localisation.
Prototype 4 : Saisie avec une douchette
Application
- Reprise du cahier des charges du prototype 1
- Remplacement de l'alerte de l'ANSM par un outil de recherche
- Donner la localisation prévue pour le médicament dans le stock
- Imprimer sur une étiquette (post-it) cette localisation, ainsi que le nom du médicament en petit (imprimante d’étiquettes Isiscoder PD41).
- 2 niveaux de comptes suffisent, un compte administrateur et un compte pour chaque employé.
- Sur la page du scan, épurer au maximum : Nom, numéro et photo du médicament, date et localisation suffisent.
- Améliorer la rapidité de l’acquisition du datamatrix au maximum.
- Pouvoir utiliser la webcam comme une douchette pour plus de facilité.
Développement :
L'application web est terminée. Elle communique avec le programme de lecture des datamatrix via un serveur websocket .
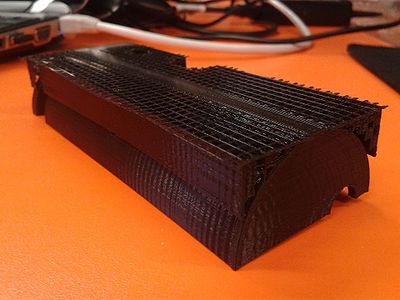
Douchette modélisation 3D réalisée :
La tige sert de guide pour la distance optimale à placer entre la webcam et le datamatrix. La webcam se place sur le dessus, et le socle dans la fente de la douchette. A l'intérieur de celle ci se place la plaque d'essai sur laquelle se trouve l'Arduino Nano et le bouton poussoir. Le bouton est accessible par le trou sous le guide. Le trou sous la douchette sert à brancher l'Arduino. Enfin, les tétons permettent de fixer les 2 coques ensemble, qui seront vissées dans le trou créé pour y placer une vis de serrage.
Résultat de la première impression (arrêtée à moitié de l'impression car la tige se décollait du plateau) :
On peut voir que l'arduino rentre parfaitement dedans. Il faut donc modifier le fichier afin de supprimer la tige, que nous ajouterons plus tard différemment.
Résultat de l'impression du second prototype :
L'arduino rentre toujours très bien dedans.
Avec la webcam et le câble USB branchés :
Séparation des outils d'affichage et de la partie capture du datamatrix
- Création du programme de prise d'image et de décodage
- Création du programme d'envoi des données sur l'application
La séparation est maintenant opérationnelle.
Le prototype fonctionne avec la douchette. Par un simple appui sur le bouton on est capable d'afficher le résultat dans une page web.
Présentation de l'application :
Retour des professionnels
Lors de l'entretien avec les responsables du service, nous avons pu présenter notre travail (le prototype 4 avec la douchette réalisée).
Les conclusions ont été très bonnes, dans la mesure où ils ont dit que nous avions répondu au cahier des charges, en réalisant quelque chose de fonctionnel et de simple à mettre en oeuvre. L'interface web leur convient parfaitement. En ce qui concerne notre prototype de douchette, nous avions choisi une webcam et une impression 3D de la coque pour leur faible coût, mais il s'avère que l'achat d'une douchette n'est pas tellement un problème pour eux par rapport aux finances qu'ils ont (pour rappel une douchette pour datamatrix coûte environ 300€, et il n'en auraient besoin que d'une seule). Notre prototype leur a donc simplement permis de pouvoir constater l'efficacité et la simplicité de notre application.
Nous avons également beaucoup échangé sur leurs attentes futures. Lors de la réalisation de notre projet, nous avons traité la partie optimisation de l'acquisition des datamatrix. Cependant, ils souhaiteraient faire la même chose avec leurs logiciels. Actuellement, ils sont obligés de rentrer deux fois les médicaments dans leurs deux logiciels (un est interne à l'hôpital, il leur permet de gérer leur stock, et l'autre, GEF, est un logiciel privé qui permet de faire la gestion financière de leurs commandes). Dans notre projet nous avons amélioré la partie acquisition sur leur propre logiciel (en effet ils n'ont plus qu'une seule donnée à rentrer, le nombre de lots). Il faudrait donc faire un parallèle avec leur second logiciel.
L'idée retenue est de garder en mémoire les données qui nous intéressent lors du scan, et de les renvoyer sur la fenêtre du logiciel privé par saisie sur clavier virtuel. On scanne, toute notre partie s'exécute, puis leur second logiciel attend les informations. Une partie des données préalablement scannées est renvoyée sur la fenêtre courante (qui est le second logiciel) grâce au clavier virtuel, et par succession de tabulations et d'envoi de la donnée souhaitée, les champs se remplissent un à un. Il restera à l'utilisateur à vérifier rapidement, puis appuyer sur entrée.
Cette méthode n'est certes pas très "propre", mais comme le logiciel est privé nous pensons qu'elle est la plus "simple" à mettre en oeuvre. Notons que nous avons les droits de lecture sur les bases de données de ce logiciel privé.
Ils souhaiteraient également une fonctionnalité en plus, à savoir une alerte automatique pour indiquer les médicaments qui seront périmés dans moins de 3 mois (car ils doivent faire en sorte de les utiliser en priorité pour éviter les pertes).
Pour d'autres applications
Si vous souhaitez utiliser notre méthode pour vos applications: (Attention cette méthode a été développée sous Linux)
Configuration de Linux
Afin que les outils proposés dans la suite fonctionnent, il est important d'installer :
- Serveur web
Nous vous proposons d'utiliser LAMP ( https://wiki.debian.org/fr/Lamp ) . Pour plus de facilités nous vous conseillons d'utiliser un fichier nommé public_html. Pour cela suivez le lien suivant : http://doc.ubuntu-fr.org/apache2#mod_userdir_gerer_les_dossiers_utilisateur et allez au paragraphe 6.4 mod_userdir gérer les dossiers utilisateurs.
-Serveur websockets
Le serveur websockets se trouve à l'adresse suivante : http://libwebsockets.org.
Pour l'installer, utilisez ces commandes : apt-get install libwebsockets-dev
-Pour les datamatrix
La librairie utilisée dans ce projet est la suivante :http://www.libdmtx.org/
Le wiki de la librairie : http://libdmtx.wikidot.com/general-instructions
Source possible où l'on peut télecharger le projet : http://sourceforge.net/projects/libdmtx/
Lecture et décodage des datamatrix
Nous mettons à disposition nos fichiers pour pouvoir décrypter les datamatrix.
Procédure d'installation sur linux :
1) Configurez votre Linux
2) Téléchargez le projet à l'adresse suivante :
Fichier:Outils test.zip
3) Compilez l'ensemble du projet en effectuant un make
4) Dans le projet allez dans le fichier Cliches.
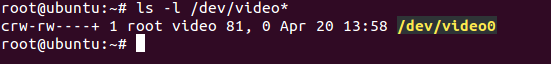
5) Afin d'identifier le périphérique associé à votre webcam tapez dans un terminal : ls -l /dev/video*
Résultat de la commande :

6) Connectez votre webcam sur le port USB
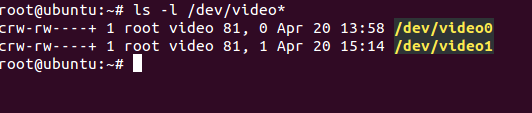
7) Refaire la commande de l'étape 5
Résultat de la commande :

On voit que le /dev/video1 vient d'apparaitre. Il correspond à notre webcam.
8) Lancez le serveur : ./ capture -s /dev/video* & (le * correspond aux numéro de votre webcam. Dans notre cas le * sera remplacé par 1)
9) Dans le projet allez dans le fichier lecture_datamatrix
10) Lancez le serveur websocket : ./lecture_datamtrix
11) Décompressez et placez ce dossier dans votre serveur web
Fichier : Fichier:Outil test.zip
12) Allez à l'adresse de votre site . Si c'est une application locale tapez 127.0.0.1/~user/outil_test
13) Tapez la lettre : a
14) Si tout est bien placé vous devriez voir apparaitre le résultat du scan
NB : Pour afficher la valeur d'un datamatrix sans lancer le serveur websocket, il faut que la librairie libdmtx soit installée.
1) Allez dans le fichier Clichés
2) Reprendre les étapes 5 et 6. Si vous avez déjà lancé le serveur ignorez cette étape
3) Prendre en photo le datamatrix : ./capture -c >nom du fichier .png
4) Pour pouvoir le décoder : dmtxread -n -N1 nom du fichier.png
Application Web
Pour créer votre propre application vous aurez besoin de certains outils dans votre application.
Pour un simple affichage des scans :
Entre les balises <head> </head>
<script src="jquery.js"></script>
<script type="text/javascript">
window.WebSocket=(window.WebSocket||window.MozWebSocket);
var websocket=new WebSocket('ws://127.0.0.1:9000','myprotocol');
websocket.onopen=function(){ $('h1').css('color','green'); };
websocket.onerror=function(){ $('h1').css('color','red'); };
websocket.onmessage=function(message){
console.log(message.data);
$('#messages').append($('balise p',{ text: message.data }));};
</script>
NB : balise est à remplacer par < code html ici : p >
Entre les balises <body> </body>
une balise div avec un l'id suivant :messages
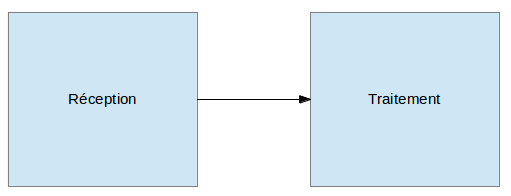
Pour un traitement du code du datamatrix :
Schéma :

Mettre le code suivant entre les balises <head> </head> de la page qui vous servira de réception de la valeur des datamatrix :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript">
window.WebSocket=(window.WebSocket||window.MozWebSocket);
var websocket=new WebSocket('ws://127.0.0.1:9000','myprotocol');
websocket.onmessage=function(message){
console.log(message.data);
document.location.href='nom_de_votre_fichier.php?value='+message.data;};
</script>
Ce code nous permet de recevoir les webscockets et de l'envoyer à la page voulue. Pour cela il faut remplacer nom_de_fichier.php par le nom du fichier choisi.
Pour récupérer la valeur du scan il faudra placer cette ligne dans le fichier destination :
<?php $datamatrix=$_GET['value']; ?>
Douchette
Si vous souhaitez créer un objet sur imprimante 3D, voici comment nous avons procédé (c'est à la portée de tous) :
1) Utilisez un logiciel de création 3D (nous avons utilisé Solidworks mais il en existe d'autres moins volumineux et gratuits).
2) Enregistrez votre modèle 3D en .smv
3) Téléchargez le logiciel correspondant à votre imprimante 3D (Cura 14.12 pour nous), et ouvrez votre fichier .smv
4) Vérifiez votre pièce (la coller au plateau, mettre un socle si nécessaire, vérifier la durée d'impression et regarder quelles zones doivent être pleines ou non)
5) Enregistrez et mettre ce fichier sur l'imprimante.
6) Lancer l'impression (attention, restez les 5 premières minutes afin de vérifier que le support ne se décolle pas)
Sur la première image on peut voir le début de l'impression (socle + pièce).
Sur la seconde image on peut bien voir le socle imprimé (quadrillage) pour que l'ensemble de la pièce adhère bien au plateau. Nous ne pouvions l'imprimer dans l'autre sens car nous avons fait des tétons pour que l'assemblage des deux parties rendent immobile l'ensemble. Le socle s'enlève très facilement en tirant dessus.
Remarque : Les deux moitiés de notre douchette nous on prit chacune 3 heures d'impression, en qualité moyenne. Pour une qualité fine, il aurait fallu doubler.
Bilan
Nous avons pu voir comment se passe une gestion de projet en milieu professionnel, en particulier le fait qu'un cahier des charges évolue sans cesse au cours d'un projet. En effet, à chaque démonstration le client peut s'imaginer plus facilement comment sera utilisé ce qu'il attend, et donc voir par lui même ce qui pourrait poser problème lors de l'utilisation au quotidien. Une redéfinition du cahier des charges est donc à envisager à chaque présentation de l'avancée du travail.
De plus, nous avons également eu des changements à faire sans même avoir besoin de demander l'avis des clients. En effet, lorsque l'on s'aperçoit par nous même que le prototype ne pourra aboutir à une solution peu contraignante, il est inutile de persister dans la même direction (exemple avec l'utilisation de motion). Car en général, un petit inconvénient pour les développeurs en est un gros pour les clients (exemple avec la rapidité de notre système de scan automatique).
Pour conclure, ce projet S8 s'est bien déroulé, nous pensons avoir répondu correctement au cahier des charges (ainsi que les professionnels).
Rapport et archive de la version finale
Fichier:Dossier projet S8 Bonville Roche.pdf
Fichier:Projet-S8.zip