Dessin 3D : Différence entre versions
(→Semaine 3 (09/02/2015)) |
|||
| (57 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-Dessin3D-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
== Cahier des charges == | == Cahier des charges == | ||
| Ligne 9 : | Ligne 12 : | ||
==== Contexte ==== | ==== Contexte ==== | ||
| − | Le projet s'inscrit dans une collaboration avec l'équipe | + | Le projet s'inscrit dans une collaboration avec l'équipe [http://www.lifl.fr/mint/pmwiki.php?n=tacKine.Php MINT] de l'IRCICA. L'objectif de l'équipe consiste à rechercher de nouvelles méthodes d'interaction Homme - Machine. Le système aurait avant tout un objectif artistique, en l'occurence le dessin de lignes sur un fond neutre. Cependant il est possible d'imaginer d'autres applications, comme par exemple utiliser ce système avec la [http://fr.wikipedia.org/wiki/R%C3%A9alit%C3%A9_augment%C3%A9e Réalité Augmentée] ou dans la conception de bâtiments pour l'architecture. |
==== Description du projet ==== | ==== Description du projet ==== | ||
| Ligne 30 : | Ligne 33 : | ||
* Utilisation de WiiMote : on utilise les accéléromètres pour calculer les variations de position. Cette méthode donnerait probablement des résultats moins précis. | * Utilisation de WiiMote : on utilise les accéléromètres pour calculer les variations de position. Cette méthode donnerait probablement des résultats moins précis. | ||
| − | * Utilisation d'une caméra de suivi comme la caméra | + | * Utilisation d'une caméra de suivi comme la caméra [https://www.kickstarter.com/projects/254449872/pixy-cmucam5-a-fast-easy-to-use-vision-sensor Pixy]. |
| − | La solution retenue est celle proposée par M. Grisoni qui est | + | La solution retenue est celle proposée par M. Grisoni qui est le système [http://www.ar-tracking.com/home/ ART-Track]. Comme ce matériel est performant et disponible à l'IRCICA, les autres solutions envisagées ont alors été abandonnées. |
'''Logiciel''' | '''Logiciel''' | ||
| − | Pour le développement logiciel, nous utiliserons les <abbr title="Software Development Kit">SDK</abbr> des caméras | + | Pour le développement logiciel, nous utiliserons les <abbr title="Software Development Kit">SDK</abbr> des caméras ART-Track et de l'Oculus Rift. |
| − | Le choix du moteur graphique pour la génération de l'environnement 3D de l'Oculus Rift s'est porté sur | + | Le choix du moteur graphique pour la génération de l'environnement 3D de l'Oculus Rift s'est porté sur [http://unity3d.com/ Unity]. En effet, les personnes s'occupant de la post production des dessins travaillent avec ce moteur graphique. De plus, il est plus facile d'utiliser Unity que de programmer sous OpenGL. |
=== Étapes du projet === | === Étapes du projet === | ||
| Ligne 44 : | Ligne 47 : | ||
==== Étape 1 ==== | ==== Étape 1 ==== | ||
| − | + | ☑ Prise en main du SDK des caméras ART-Track.<br> | |
| − | + | ☑ Génération d'un fichier .xml contenant des données de positions et de temps d'un mouvement.<br> | |
==== Étape 2 ==== | ==== Étape 2 ==== | ||
| − | + | ☑ Prise en main du SDK d'oculus Rift.<br> | |
| − | + | ☑ Génération des premiers graphismes avec Unity.<br> | |
| + | |||
| + | ==== Étape 3 ==== | ||
| + | |||
| + | ☑ Mise en place de l'application finale | ||
| + | |||
| + | ==== Étape 4 (Facultative) ==== | ||
| + | |||
| + | ☐ Apport d'améliorations au système minimal selon les besoins<br> | ||
| + | |||
| + | === Présentation du dispositif === | ||
| + | Le système est composé de deux composants majeurs à savoir l'ensemble de caméras ART-Track et un Oculus Rift. | ||
| + | |||
| + | Les caméras ART-Track sont des caméras qui, grâce à plusieurs images en deux dimensions, permettent de suivre la positions de plusieurs points. Evidemment, le nombre de caméras influe grandement sur la qualité et l'efficacité de ce tracking. Les caméras émettent des flashs de lumière infrarouge, qui sont réfléchis par les marqueurs, permettant ainsi d'obtenir une image en deux dimensions pour chaque caméra. Les données sont alors traitées par un ordinateur pour reconstituer les données des 6 degrés de liberté, c'est à dire 3 translations et 3 rotations (<code>DOF : Degree Of Freedom</code>). | ||
| + | |||
| + | [[Fichier:Overview_ART.PNG|400px|thumb|center|Vue d'ensemble du dispositif]] | ||
| + | |||
| + | Les données en sortie peuvent alors être récupérées par Ethernet. Elles sont transmises par le protocole UDP sur le port 5000. Il suffit alors d'écouter le port avec un deuxième ordinateur pour récupérer ces données. On peut alors retravailler les informations de la manière que l'on veut. | ||
| + | |||
| + | [[Fichier:Fingertracking_ART.PNG|400px|thumb|center|Marqueurs pour le suivi de l'ensemble de la main]] | ||
| + | |||
| + | On utilise le dispositif ci-dessus pour traquer les mouvements de la main. | ||
| + | |||
| + | Après cela, on utilise les données pour construire l'environnement virtuel de façon dynamique avec Unity. Le programme pourra alors être utilisé pour faire l'affichage directement sur l'Oculus Rift. | ||
| + | |||
| + | L'[https://www.oculus.com/ Oculus Rift] est un casque VR (Virtual Reality : Réalité Virtuelle). Il permet de visualiser un espace en 3D et de pouvoir d'y déplacer dedans. Dans notre cas le point de vue sera fixe, mais il sera possible de pouvoir voir tout autour. Il n'y aura donc que 3 degrés de liberté, à savoir 3 rotations. | ||
==Suivi de l'avancement du Projet== | ==Suivi de l'avancement du Projet== | ||
===Semaine 1 (26/01/2015)=== | ===Semaine 1 (26/01/2015)=== | ||
| − | Nous avons pris rendez-vous avec M. Grisoni, et avons pu le rencontrer, ainsi que l'artiste Pauline | + | Nous avons pris rendez-vous avec M. Grisoni, et avons pu le rencontrer, ainsi que l'artiste Pauline De Chalendar et ses encadrants, le mercredi après midi. Nous avons alors discuté pour arriver à transcrire de manière technique les souhaits artistiques de Mlle. De Chalendar, et ainsi commencer à envisager des solutions techniques. |
La principale requête est de pouvoir enregistrer l'aspect temporel du dessin, et non seulement la finalité. Cela aura pour but de visualiser en temps réel la création de l'oeuvre. | La principale requête est de pouvoir enregistrer l'aspect temporel du dessin, et non seulement la finalité. Cela aura pour but de visualiser en temps réel la création de l'oeuvre. | ||
| Ligne 62 : | Ligne 90 : | ||
===Semaine 2 (02/02/2015)=== | ===Semaine 2 (02/02/2015)=== | ||
| + | '''Fait :''' Nous avons pris en main le logiciel DTrack, utilisé pour récupérer les informations des caméras. Les différentes caméras sont reliées entre elles par un câble BNC permettant leur synchronisation. Elles sont aussi reliées par Ethernet à un ordinateur sur lequel le logiciel va calculer les informations sur les 6 degrés de liberté (3 translation et 3 rotation) des différents points suivis. | ||
| + | |||
| + | Le logiciel permet une sortie des informations sur le réseau via un câble ethernet. Nous avons donc configuré une autre machine afin de communiquer avec le premier ordinateur. Nous avons pu ainsi observer que la transmission se faisait bien grâce au logiciel <code>WireShark</code>. Il nous a fallu donc ensuite récupérer et interpréter ces données pour pouvoir récupérer les informations de position. Ceci se fait de façon relativement simple avec un programme C communiquant en UDP avec l'ordinateur. | ||
| + | |||
| + | Le système de coordonnées est pour l'instant un système orthonormé classique, formant un trièdre direct. C'est à dire (le point d'origine étant la personne ''traquée'') : | ||
| + | |||
| + | * Axe X : Dans le sens de la largeur, vers la droite | ||
| + | |||
| + | * Axe Y : Dans le sens de la hauteur, vers le haut | ||
| + | |||
| + | * Axe Z : Dans le sens de la profondeur, vers l'arrière | ||
| + | |||
| + | Ce système peut être amené à changer, notamment pour la compatibilité avec d'autres logiciels en l'occurence <code>Unity</code>. | ||
| + | |||
| + | Il reste à mettre en forme ces informations selon la nomenclature suivante : | ||
| + | |||
| + | <code>timestamp line_type line_x line_y line_z head_x head_y head_z head_dir_x head_dir_y head_dir_z</code> | ||
| + | |||
| + | Avec : | ||
| + | |||
| + | * timestamp : temps en sec (précision 3 chiffres après la virgule = 1 ms) depuis le début de l'enregistrement de la séquence | ||
| + | |||
| + | * line_type : 0 (pas de ligne), 1, 2 ou 3 (ligne fine, moyenne ou épaisse) | ||
| + | |||
| + | * line_x/y/z : coordonnées en mètres (précision 3 chiffres après la virgule = 1 mm) de la "pointe du bic" dans l'espace, par rapport à l'origine de la scène 3D, à définir. | ||
| + | |||
| + | * head_x/y/z : coordonnées en mètres (3 chiffres après la virgule) de la tête (position caméra de l'oculus rift) dans l'espace, par rapport à l'origine de la scène 3D, à définir | ||
| + | |||
| + | * head_dir_x/y/z : coordonnées xyz d'un vecteur normalisé (longueur 1 mètre) qui indique l'orientation de la tête (direction dans laquelle l'oculus rift). | ||
| + | |||
| + | Pour ce qui est de la fréquence d’échantillonnage, l'idéal serait 60Hz. Sinon, 30Hz pourrait être suffisant. Ces informations seront enregistrées dans un fichier <code>.txt</code>. Elles pourront aussi être affichées sur l'écran, peut-être à une fréquence réduite, pour pouvoir suivre le bon déroulement de l'acquisition. | ||
| + | |||
===Semaine 3 (09/02/2015)=== | ===Semaine 3 (09/02/2015)=== | ||
Nous avons prévu d'aller au Fresnoy afin de pouvoir situer le contexte dans lequel sera mis en place notre projet. | Nous avons prévu d'aller au Fresnoy afin de pouvoir situer le contexte dans lequel sera mis en place notre projet. | ||
| − | '''A faire''' : Prendre en main le SDK des caméras | + | '''A faire''' : Prendre en main le SDK des caméras ART-Track et enregistrer les informations de position et de temps pour chacun des points suivis. Générer un premier fichier qui servira de base d'enregistrement des informations. Ce fichier test sera envoyé à la post production pour vérifier que l'édition puisse se faire. Le format retenu pour l'instant est le <code>.xml</code>. |
| + | |||
| + | '''Fait''' :Nous avons réussi à écrire dans un fichier .txt à l'aide d'une application codée en C qui reçoit directement les paquets UDP. Cette application écrit donc directement les coordonnées dans un fichier tout en les affichant à l'écran. | ||
| + | |||
| + | Nous sommes allé au Fresnoy le jeudi afin de tenir une réunion avec Pauline De Chalendar, les artistes et Xavier Wielemans le programmeur qui travaillent avec elle. Nous avons principalement discuté de la finalité du projet, mais nous avons également parlé des logiciels allant être utilisés afin d'arriver au résultat escompté. | ||
| + | Nous nous sommes fixé sur Unity pour plusieurs raisons : c'est un moteur graphique polyvalent et relativement simple à mettre en place, il existe un plugin pour Oculus Rift et Xavier Wielemans à l'habitude de travailler avec cet outil. | ||
| + | |||
| + | Les scripts étant écrits en C# sous Unity, nous avons alors décidé d'essayer d'intégrer le code C pour la communication UDP à un fichier C#. Après plusieurs tests et essais, comme cela était trop compliqué à mettre en oeuvre, nous avons décidé de re-coder le client UDP en C# afin de faciliter son intégration à Unity. | ||
| + | |||
| + | Nous avons également réussi à générer les premiers graphismes sous Unity, ainsi que créer des scripts de base. | ||
===Semaine 4 (16/02/2015)=== | ===Semaine 4 (16/02/2015)=== | ||
| + | '''Fait :''' Nous avons réussi à reprogrammer le serveur UDP en C#. Cela nous permet au passage d'implémenter une interface graphique, rendant le programme plus facile d'utilisation. | ||
| + | |||
| + | Nous avons également incorporé une fonction de traitement qui permet de mettre en forme les données suivant le template demandé. La détermination du type de ligne est aussi implémentée. Tout cela est prévu d'être testé la semaine prochaine. Il faudra également vérifier que la vitesse de traitement soit suffisamment rapide pour traiter les données de façon instantanée. En effet cette semaine, nous avons pu observer un retard s'accumulant sur la durée. Cependant la cause est probablement identifiée : à chaque itération de la boucle récupérant les informations, nous faisons un affichage de données dans la Console du logiciel de développement. Ce problème est par conséquent très simple à corriger. | ||
| + | |||
| + | |||
| + | Nous avons généré un environnement 3D sous Unity simple. Nous avons ensuite intégré l'Oculus à cet environnement. Pour cela, nous avons télécharger le SDK Oculus qui permet de l'utiliser sous Unity, puis nous avons intégré les différents objets (caméra, joueur...) nécessaire à l’immersion du joueur dans l'environnement précédemment créé. Nous avons rencontré un problème sur la version de Unity que nous avions installé : elle ne permettait pas de vois à la foi à travers l'Oculus, et sur l'écran de l'ordinateur. Pour palier ce problème nous avons étendu l'affichage, et nous affichons alors le rendu sur la partie réservée à l'Oculus. | ||
| + | |||
===Semaine 5 (23/02/2015)=== | ===Semaine 5 (23/02/2015)=== | ||
'''A faire''' : Prendre en main le SDK de l'Oculus Rift et Unity pour réaliser une première version très basique de l'application. Seule la fonction de dessin de ligne sera implémentée. | '''A faire''' : Prendre en main le SDK de l'Oculus Rift et Unity pour réaliser une première version très basique de l'application. Seule la fonction de dessin de ligne sera implémentée. | ||
| + | |||
| + | '''Fait''' : Le serveur UDP est finalisé. Nous avons réussi à générer un fichier texte contenant les informations suivant la nomenclature décrite précédemment, à la différence que nous avons ajouté en premier champ le numéro de frame. Nous obtenons alors : | ||
| + | |||
| + | <code>frame timestamp line_type line_X line_Y line_Z head_X head_Y head_Z head_dir_X head_dir_Y head_dir_Z</code> | ||
| + | |||
| + | Vous pouvez consulter ce fichier en suivant ce lien : [[Fichier:Outputsav.txt]]. De plus, le programme marche sans latence. Nous arrivons à récupérer les données à la vitesse ou les caméras les transmettent. Finalement, malgré l'utilisation des capteurs pour les doigts, la fréquence de rafraîchissement n'est pas réduite. Nous pourrons travailler à 60 Hz sans problème. | ||
| + | |||
| + | Nous avons aussi revu la structure de notre code afin d'en améliorer la portabilité. | ||
| + | |||
| + | ===Semaine 5 1/2 (02/03/2015)=== | ||
| + | Nous nous sommes rendu compte que le simple fait de programmer en C# ne suffisait pas pour intégrer les fonctionnalités à Unity. Il nous a fallu reprogrammer notre programme principal directement dans Unity. Il n'y a donc plus d'interface graphique. Pour l'instant, aucune interaction autre que démarrer et arrêter le programme n'est possible. Nous devons implémenter les fonctionnalité auxquelles nous avions accès via l'interface. | ||
| + | |||
| + | Grâce au premier fichier de sortie déposé sur ce Wiki la semaine dernière, nous avons pu dessiner dans l'espace virtuel d'Unity. Voici le résultat : | ||
| + | |||
| + | [[Fichier:First_Drawing.PNG|400px|thumb|center|Mouvements aléatoires exécutés lors de la captation]] | ||
| + | |||
| + | La prochaine étape consiste à tester ce programme avec une captation en direct. Nous pourrons alors nous pencher sur les contrôles et implémenter les différents types de ligne, dans un premier temps le type "curseur" et le type ligne d'épaisseur normale. | ||
| + | |||
| + | Nous avons aussi ouvert un [https://github.com/biboon/3D_Drawing dépôt GitHub] contenant la totalité de nos fichiers. | ||
===Semaine 6 (09/03/2015)=== | ===Semaine 6 (09/03/2015)=== | ||
| + | |||
| + | Nous avons réalisé les premiers tests en temps réel sans l'intégration de l'Oculus. Nous avons conservé dans un premier temps la génération des sphères, et avons modifié légèrement le code de manière à ce qu'elles soient générées en continu (pas de prise en compte de la position des doigts). | ||
| + | |||
| + | Nous avons pu constater que cela marchait mais avec un léger temps de latence qui augmentait avec le nombre de sphères générées. Au début ce temps est d'environ une demie seconde, mais augmente jusqu'à plusieurs secondes au bout d'une minute ou deux de captation. Etant donné que ces tests sont fait en mode debug, nous pensons que les ralentissements sont dû à ça. | ||
| + | |||
| + | Nous avons également essayé de relier les points par des traits plutôt que de générer des sphères, cependant la latence était toujours présente (bien que moins accentuée) et la classe Unity utilisée pour tracer les lignes n'est prévue que pour le mode debug. | ||
| + | |||
===Semaine 7 (16/03/2015)=== | ===Semaine 7 (16/03/2015)=== | ||
| + | |||
| + | Le lundi nous avons participé à une conférence Skype avec Xavier Wielmanns et Pauline De Chalendar pour discuter de l'avancement du projet. Xavier nous a montré un script qu'il a codé permettant de fluidifier le mouvement de la caméra en post-production lors du suivi du tracé. Nous avons également parlé de notre avancement et nous nous sommes mis d'accord pour nous revoir une fois le projet suffisamment avancé pour pouvoir faire quelques tests en conditions réelles. | ||
| + | |||
| + | A cause d'un autre projet de l'IRCICA, nous n'avons pas pu avoir accès au matériel nécessaire pour réaliser les tests que nous devions faire cette semaine. Nous sommes alors allé travailler à Polytech' et avons travaillé sur le fichier contenant les coordonnées d'un mouvement que nous avions enregistré précédemment. | ||
| + | |||
| + | M. Grisoni nous a également dit que pour les semaines a venir que le matériel allait être installé à l'Imaginarium de Tourcoing et donc que nous allons probablement devoir travailler et faire nos tests là bas plutôt qu'à l'IRCICA. | ||
| + | |||
===Semaine 8 (23/03/2015)=== | ===Semaine 8 (23/03/2015)=== | ||
| + | |||
| + | Nous avons avancé sur notre application afin de préparer les tests quand le matériel sera disponible. Nous avons réutilisé les fichiers de Xavier Wielemans pour l'adapter aux classes que nous avions écrites. Nous avons aussi simplifié le programme pour passer les flux de données entre le serveur UDP et les fichiers de sauvegarde. | ||
| + | |||
| + | De plus, lors de notre premier test, nous nous sommes rendu compte d'une certaine latence de l'application. Nous avons donc cherché des alternatives pour le traçage des lignes. Pour l'instant, nous nous sommes contentés de tracer des sphères pour chaque point de coordonnées enregistré. Nous avons donc commencé à nous renseigner sur les méthodes [http://docs.unity3d.com/Manual/class-LineRenderer.html LineRenderer] et [http://docs.unity3d.com/Manual/class-TrailRenderer.html TailRenderer]. Une autre piste d'amélioration serait d'implémenter des méthodes de filtrage des mouvements. Cela permettrait de réduire le nombre de sphères à afficher et de lisser les mouvements. | ||
| + | |||
| + | [http://projets-imasc.plil.net/mediawiki/images/f/f1/Capture_dessin3D.mp4 Cliquez ici] pour voir une capture vidéo du programme en action. Celui ci utilise le premier fichier de sauvegarde. | ||
| + | |||
| + | La semaine prochaine nous devrons tester cette version et voir l'influence du nombre de sphères affichées sur les performances, et ainsi voir si nous devons revoir notre méthode d'affichage. | ||
| + | |||
===Semaine 9 (30/03/2015)=== | ===Semaine 9 (30/03/2015)=== | ||
| + | Nous avons testé notre nouvelle version avec les caméras parfaitement calibrées à l'imaginarium. En effet lors des derniers tests un problème de calibrage détériorait grandement la qualité des positions relevées. Nous avons obtenu une nouvelle version de dessin avec une captation en direct en limitant le nombre de points affichés. Nous revoilà donc sur le même résultat que précédemment, mais avec une version plus "propre". | ||
| + | |||
| + | Pour éliminer la latence du système, nous avons essayé de lancer le programme en mode release et non plus en mode debug. Concrètement, cela signifie que le programme fonctionne à pleine puissance. Nous avons donc relevé une très grande amélioration au niveau de la fluidité, mais se dégradant de plus en plus au fil du temps. | ||
| + | |||
| + | En effet, dans cette version, nous nous contentons d'utiliser 1000 objets référencés dans un tableau. A chaque nouvelle création d'un objet, la transparence de ceux déjà présents dans l'espace est réduite, pour finir totalement transparente. Or, même si les objets transparents sont déréférencés pour être remplacés par de nouveaux, le garbage collector ne nettoie pas ces objets. Ils sont donc toujours présents dans l'espace et consomme une partie des ressources de l'ordinateur. Nous prenons donc maintenant soin de supprimer explicitement les objets avant de les déréférencer. Le programme est donc maintenant parfaitement fluide. | ||
| + | |||
===Semaine 10 (06/04/2015)=== | ===Semaine 10 (06/04/2015)=== | ||
| + | Nous avons maintenant accès à la totalité du matériel, à savoir les 8 ARTrack et l'Oculus Rift. Ce dernier est maintenant agrémenté de détecteurs, formant un objet personnalisé pour le système ARTrack. Il a fallut corriger notre classe <code>frame.cs</code> et notamment le constructeur de celle-ci pour prendre en compte la nouvelle mise en forme des informations. Nous avons donc implémenté la captation de la position et de la rotation de la tête. Nous sommes donc maintenant en mesure de suivre du regard le curseur virtuel. | ||
| + | |||
| + | Nous pouvons aussi nous déplacer dans cet espace, mais n'entrera pas dans les fonctionnalités finales. En effet étant donné l'espace de captation restreint, on utilisera une autre méthode pour se déplacer dans l'espace. L'utilisateur utilisera sa main droite pour avancer dans la direction où il regarde. On utilisera probablement un système semblable au tracé de ligne pour définir différentes vitesses de progression. | ||
| + | |||
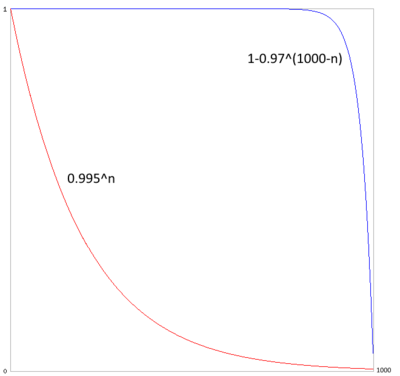
| + | La façon dont la ligne s'efface doit aussi être corrigée. Vous pouvez voir sur ce graphique la façon dont les sphères s'effacent actuellement sur la courbe rouge et la manière qu'il faudrait implémenter sur la courbe bleue. | ||
| + | [[Fichier:evolution_alpha_d3d.png|400px|thumb|center|Courbes possibles d'évolution de la transparence]] | ||
| + | |||
===Semaine 11 (13/04/2015)=== | ===Semaine 11 (13/04/2015)=== | ||
| + | |||
| + | Cette semaine à presque été entièrement consacrée aux tests de différentes versions du logiciel. Ces tests se sont fait en compagnie de Pauline De Chalendar qui nous a exposé ses envies artistiques afin que nous puissions cerné le plus précisément possible l'objectif de nos tests. | ||
| + | |||
| + | Cette semaine nous avons pu aller à l'Imaginarium le lundi et le mercredi après midi. | ||
| + | |||
| + | Pendant ces séances nous avons abordé trois points principaux lors de nos tests : | ||
| + | |||
| + | * La précision du trait | ||
| + | |||
| + | * La latence entre le mouvement et le tracé | ||
| + | |||
| + | * La texture du dessin | ||
| + | |||
| + | Notre objectif principal était d'avoir un temps de latence court et constant. Malgré un ordinateur puissant pour faire tourner Unity, nous avons déterminé qu'il fallait un maximum de 1000 objets tracés à la fois afin de garder une latence acceptable. En effet, nous avons essayé d'autres valeurs (entre 3000 et 10000) mais elles étaient trop grandes et Pauline n'arrivait pas à dessiner précisément avec la latence que ça engendrait. | ||
| + | |||
| + | Nous avons alors contacté Xavier Wielemans qui nous a fourni le module Unity nommé Vectrosity. Ce module permet de simplifier la réalisation de traits, que ce soit en deux ou trois dimensions. Nous avons pensé que générer des traits plutôt que générer des sphères ou des cubes pourrait alléger la charge demandée à l'ordinateur et ainsi nous permettre de créer de plus longs tracés. Cependant, après avoir intégré le module à notre programme, nous avons constaté que le même problème apparaissait, même s'il était moins accentué. | ||
| + | |||
| + | Nous avons alors cherché à filtrer les petits mouvements afin de réduire le nombre d'objets à afficher. Pour cela nous avons créé une règle basique : si le mouvement détecté est inférieur à une certaine distance, nous ne générons pas d'élément. Avec cette méthode nous sommes arrivés à réduire considérablement le nombre d'objets générés (notamment sur les mouvements de faible amplitude) mais cela a fait ressortir d'autres problèmes : | ||
| + | |||
| + | * La précision des tracés n'était plus suffisante lors des très petits mouvements | ||
| + | |||
| + | * Les petits mouvement ressortaient saccadés | ||
| + | |||
| + | * Les mouvements rapides manquaient de points | ||
| + | |||
| + | En accords avec l'artiste, nous avons alors préféré garder un tracé plus court (vu que nous générions tous les points) et plus précis que l'inverse. | ||
| + | |||
| + | Afin de diminuer la charge demandée à l'ordinateur, nous avons finalement choisi de travailler avec des cubes plutôt qu'avec des sphères. En effet, même si l'esthétique des traits est plus brute, le fait de générer des cubes (très peu de triangles) plutôt que des sphères (énormément de triangles pour avoir une surface lisse) permet un gain notable sur les performances de notre application. | ||
| + | |||
===Semaine 12 (20/04/2015)=== | ===Semaine 12 (20/04/2015)=== | ||
| + | |||
| + | La dernière semaine du projet a été entièrement consacrée au tournage de la vidéo, étant donné que nous avions une version fonctionnelle de notre logiciel. Nous avons également parlé à Xavier sur Skype, qui nous a posé des questions sur notre projet, et à qui nous avons fait parvenir le code afin qu'il puisse le perfectionner pour la captation de Pauline. | ||
| + | |||
| + | ==Bilan du projet== | ||
| + | |||
| + | Ce projet nous a été profitable dans le sens où il nous a permis d'apprendre à travailler avec des personnes extérieures qui n'avaient pas forcément de connaissances techniques. Cela nous a appris à comprendre des demandes artistiques et à les traduire de manière structurée afin de pouvoir à la foi avancer dans notre réalisation et satisfaire au mieux les souhaits de Pauline. | ||
| + | |||
| + | Comme il était très motivant, ça nous à poussé à travailler en plus des heures définies afin d'arriver à un produit final fonctionnel et satisfaisant. Malheureusement, comme nous étions dépendants de l'accès au matériel pour pouvoir faire des tests, nous n'avons pas pu avancer pendant deux semaines au cours de ce semestre car il était indisponible. Nous avons malgré tout pu finaliser notre réalisation, même si nous n'avons pas eu le temps de la perfectionner. Nous avons alors donné le code et les explications nécessaires à Xavier, afin qu'il puisse finaliser le projet pour qu'il convienne à Pauline. | ||
| + | |||
| + | ===Rendus=== | ||
| + | |||
| + | Rapport de projet : [[Fichier:Jouy_Libaert_ProjetS8.pdf]] | ||
| + | |||
| + | Code du projet : [https://github.com/biboon/3D_Drawing/tree/master/Assets/scripts Cliquez ici] | ||
Version actuelle datée du 15 juin 2015 à 15:55
Sommaire
- 1 Cahier des charges
- 2 Suivi de l'avancement du Projet
- 2.1 Semaine 1 (26/01/2015)
- 2.2 Semaine 2 (02/02/2015)
- 2.3 Semaine 3 (09/02/2015)
- 2.4 Semaine 4 (16/02/2015)
- 2.5 Semaine 5 (23/02/2015)
- 2.6 Semaine 5 1/2 (02/03/2015)
- 2.7 Semaine 6 (09/03/2015)
- 2.8 Semaine 7 (16/03/2015)
- 2.9 Semaine 8 (23/03/2015)
- 2.10 Semaine 9 (30/03/2015)
- 2.11 Semaine 10 (06/04/2015)
- 2.12 Semaine 11 (13/04/2015)
- 2.13 Semaine 12 (20/04/2015)
- 3 Bilan du projet
Cahier des charges
Présentation générale du projet
Objectif
Le but du projet consiste à réaliser un système de dessin en 3 dimensions dans un environnement de réalité virtuelle.
Contexte
Le projet s'inscrit dans une collaboration avec l'équipe MINT de l'IRCICA. L'objectif de l'équipe consiste à rechercher de nouvelles méthodes d'interaction Homme - Machine. Le système aurait avant tout un objectif artistique, en l'occurence le dessin de lignes sur un fond neutre. Cependant il est possible d'imaginer d'autres applications, comme par exemple utiliser ce système avec la Réalité Augmentée ou dans la conception de bâtiments pour l'architecture.
Description du projet
Le projet consiste en le développement d'une application qui utiliserait les données d'un système de suivi de mouvements pour enregistrer les gestes d'un utilisateur. Ces données seront alors utilisées pour générer des lignes dans un environnement virtuel. L'utilisateur étant muni d'un Oculus Rift, il pourra alors voir en temps réel les dessins qu'il crée avec ses gestes.
Si cette étape du projet est achevée rapidement, d'autres options pourront éventuellement être mises en place, comme par exemple une méthode de sélection de l'épaisseur du trait.
Choix techniques
Matériel
Le matériel incontournable est un casque de réalité virtuelle. Dans notre cas nous utiliserons l'Oculus Rift. L'autre grosse partie de ce projet consiste à réaliser un suivi de position des mains de l'utilisateur.
Pour ce faire, nous avons pensé à différents éléments de réponse :
- Un suivi basé sur l'utilisation d'une ou plusieurs Kinect : on suit un point défini par la main de l'utilisateur de manière distante.
- Utilisation de WiiMote : on utilise les accéléromètres pour calculer les variations de position. Cette méthode donnerait probablement des résultats moins précis.
- Utilisation d'une caméra de suivi comme la caméra Pixy.
La solution retenue est celle proposée par M. Grisoni qui est le système ART-Track. Comme ce matériel est performant et disponible à l'IRCICA, les autres solutions envisagées ont alors été abandonnées.
Logiciel
Pour le développement logiciel, nous utiliserons les SDK des caméras ART-Track et de l'Oculus Rift.
Le choix du moteur graphique pour la génération de l'environnement 3D de l'Oculus Rift s'est porté sur Unity. En effet, les personnes s'occupant de la post production des dessins travaillent avec ce moteur graphique. De plus, il est plus facile d'utiliser Unity que de programmer sous OpenGL.
Étapes du projet
Étape 1
☑ Prise en main du SDK des caméras ART-Track.
☑ Génération d'un fichier .xml contenant des données de positions et de temps d'un mouvement.
Étape 2
☑ Prise en main du SDK d'oculus Rift.
☑ Génération des premiers graphismes avec Unity.
Étape 3
☑ Mise en place de l'application finale
Étape 4 (Facultative)
☐ Apport d'améliorations au système minimal selon les besoins
Présentation du dispositif
Le système est composé de deux composants majeurs à savoir l'ensemble de caméras ART-Track et un Oculus Rift.
Les caméras ART-Track sont des caméras qui, grâce à plusieurs images en deux dimensions, permettent de suivre la positions de plusieurs points. Evidemment, le nombre de caméras influe grandement sur la qualité et l'efficacité de ce tracking. Les caméras émettent des flashs de lumière infrarouge, qui sont réfléchis par les marqueurs, permettant ainsi d'obtenir une image en deux dimensions pour chaque caméra. Les données sont alors traitées par un ordinateur pour reconstituer les données des 6 degrés de liberté, c'est à dire 3 translations et 3 rotations (DOF : Degree Of Freedom).
Les données en sortie peuvent alors être récupérées par Ethernet. Elles sont transmises par le protocole UDP sur le port 5000. Il suffit alors d'écouter le port avec un deuxième ordinateur pour récupérer ces données. On peut alors retravailler les informations de la manière que l'on veut.
On utilise le dispositif ci-dessus pour traquer les mouvements de la main.
Après cela, on utilise les données pour construire l'environnement virtuel de façon dynamique avec Unity. Le programme pourra alors être utilisé pour faire l'affichage directement sur l'Oculus Rift.
L'Oculus Rift est un casque VR (Virtual Reality : Réalité Virtuelle). Il permet de visualiser un espace en 3D et de pouvoir d'y déplacer dedans. Dans notre cas le point de vue sera fixe, mais il sera possible de pouvoir voir tout autour. Il n'y aura donc que 3 degrés de liberté, à savoir 3 rotations.
Suivi de l'avancement du Projet
Semaine 1 (26/01/2015)
Nous avons pris rendez-vous avec M. Grisoni, et avons pu le rencontrer, ainsi que l'artiste Pauline De Chalendar et ses encadrants, le mercredi après midi. Nous avons alors discuté pour arriver à transcrire de manière technique les souhaits artistiques de Mlle. De Chalendar, et ainsi commencer à envisager des solutions techniques.
La principale requête est de pouvoir enregistrer l'aspect temporel du dessin, et non seulement la finalité. Cela aura pour but de visualiser en temps réel la création de l'oeuvre.
La question qui s'est posée est celle du format de fichier qui contiendrait les données de position. Le format de fichier qui a été déterminé est alors le .xml.
Semaine 2 (02/02/2015)
Fait : Nous avons pris en main le logiciel DTrack, utilisé pour récupérer les informations des caméras. Les différentes caméras sont reliées entre elles par un câble BNC permettant leur synchronisation. Elles sont aussi reliées par Ethernet à un ordinateur sur lequel le logiciel va calculer les informations sur les 6 degrés de liberté (3 translation et 3 rotation) des différents points suivis.
Le logiciel permet une sortie des informations sur le réseau via un câble ethernet. Nous avons donc configuré une autre machine afin de communiquer avec le premier ordinateur. Nous avons pu ainsi observer que la transmission se faisait bien grâce au logiciel WireShark. Il nous a fallu donc ensuite récupérer et interpréter ces données pour pouvoir récupérer les informations de position. Ceci se fait de façon relativement simple avec un programme C communiquant en UDP avec l'ordinateur.
Le système de coordonnées est pour l'instant un système orthonormé classique, formant un trièdre direct. C'est à dire (le point d'origine étant la personne traquée) :
- Axe X : Dans le sens de la largeur, vers la droite
- Axe Y : Dans le sens de la hauteur, vers le haut
- Axe Z : Dans le sens de la profondeur, vers l'arrière
Ce système peut être amené à changer, notamment pour la compatibilité avec d'autres logiciels en l'occurence Unity.
Il reste à mettre en forme ces informations selon la nomenclature suivante :
timestamp line_type line_x line_y line_z head_x head_y head_z head_dir_x head_dir_y head_dir_z
Avec :
- timestamp : temps en sec (précision 3 chiffres après la virgule = 1 ms) depuis le début de l'enregistrement de la séquence
- line_type : 0 (pas de ligne), 1, 2 ou 3 (ligne fine, moyenne ou épaisse)
- line_x/y/z : coordonnées en mètres (précision 3 chiffres après la virgule = 1 mm) de la "pointe du bic" dans l'espace, par rapport à l'origine de la scène 3D, à définir.
- head_x/y/z : coordonnées en mètres (3 chiffres après la virgule) de la tête (position caméra de l'oculus rift) dans l'espace, par rapport à l'origine de la scène 3D, à définir
- head_dir_x/y/z : coordonnées xyz d'un vecteur normalisé (longueur 1 mètre) qui indique l'orientation de la tête (direction dans laquelle l'oculus rift).
Pour ce qui est de la fréquence d’échantillonnage, l'idéal serait 60Hz. Sinon, 30Hz pourrait être suffisant. Ces informations seront enregistrées dans un fichier .txt. Elles pourront aussi être affichées sur l'écran, peut-être à une fréquence réduite, pour pouvoir suivre le bon déroulement de l'acquisition.
Semaine 3 (09/02/2015)
Nous avons prévu d'aller au Fresnoy afin de pouvoir situer le contexte dans lequel sera mis en place notre projet.
A faire : Prendre en main le SDK des caméras ART-Track et enregistrer les informations de position et de temps pour chacun des points suivis. Générer un premier fichier qui servira de base d'enregistrement des informations. Ce fichier test sera envoyé à la post production pour vérifier que l'édition puisse se faire. Le format retenu pour l'instant est le .xml.
Fait :Nous avons réussi à écrire dans un fichier .txt à l'aide d'une application codée en C qui reçoit directement les paquets UDP. Cette application écrit donc directement les coordonnées dans un fichier tout en les affichant à l'écran.
Nous sommes allé au Fresnoy le jeudi afin de tenir une réunion avec Pauline De Chalendar, les artistes et Xavier Wielemans le programmeur qui travaillent avec elle. Nous avons principalement discuté de la finalité du projet, mais nous avons également parlé des logiciels allant être utilisés afin d'arriver au résultat escompté. Nous nous sommes fixé sur Unity pour plusieurs raisons : c'est un moteur graphique polyvalent et relativement simple à mettre en place, il existe un plugin pour Oculus Rift et Xavier Wielemans à l'habitude de travailler avec cet outil.
Les scripts étant écrits en C# sous Unity, nous avons alors décidé d'essayer d'intégrer le code C pour la communication UDP à un fichier C#. Après plusieurs tests et essais, comme cela était trop compliqué à mettre en oeuvre, nous avons décidé de re-coder le client UDP en C# afin de faciliter son intégration à Unity.
Nous avons également réussi à générer les premiers graphismes sous Unity, ainsi que créer des scripts de base.
Semaine 4 (16/02/2015)
Fait : Nous avons réussi à reprogrammer le serveur UDP en C#. Cela nous permet au passage d'implémenter une interface graphique, rendant le programme plus facile d'utilisation.
Nous avons également incorporé une fonction de traitement qui permet de mettre en forme les données suivant le template demandé. La détermination du type de ligne est aussi implémentée. Tout cela est prévu d'être testé la semaine prochaine. Il faudra également vérifier que la vitesse de traitement soit suffisamment rapide pour traiter les données de façon instantanée. En effet cette semaine, nous avons pu observer un retard s'accumulant sur la durée. Cependant la cause est probablement identifiée : à chaque itération de la boucle récupérant les informations, nous faisons un affichage de données dans la Console du logiciel de développement. Ce problème est par conséquent très simple à corriger.
Nous avons généré un environnement 3D sous Unity simple. Nous avons ensuite intégré l'Oculus à cet environnement. Pour cela, nous avons télécharger le SDK Oculus qui permet de l'utiliser sous Unity, puis nous avons intégré les différents objets (caméra, joueur...) nécessaire à l’immersion du joueur dans l'environnement précédemment créé. Nous avons rencontré un problème sur la version de Unity que nous avions installé : elle ne permettait pas de vois à la foi à travers l'Oculus, et sur l'écran de l'ordinateur. Pour palier ce problème nous avons étendu l'affichage, et nous affichons alors le rendu sur la partie réservée à l'Oculus.
Semaine 5 (23/02/2015)
A faire : Prendre en main le SDK de l'Oculus Rift et Unity pour réaliser une première version très basique de l'application. Seule la fonction de dessin de ligne sera implémentée.
Fait : Le serveur UDP est finalisé. Nous avons réussi à générer un fichier texte contenant les informations suivant la nomenclature décrite précédemment, à la différence que nous avons ajouté en premier champ le numéro de frame. Nous obtenons alors :
frame timestamp line_type line_X line_Y line_Z head_X head_Y head_Z head_dir_X head_dir_Y head_dir_Z
Vous pouvez consulter ce fichier en suivant ce lien : Fichier:Outputsav.txt. De plus, le programme marche sans latence. Nous arrivons à récupérer les données à la vitesse ou les caméras les transmettent. Finalement, malgré l'utilisation des capteurs pour les doigts, la fréquence de rafraîchissement n'est pas réduite. Nous pourrons travailler à 60 Hz sans problème.
Nous avons aussi revu la structure de notre code afin d'en améliorer la portabilité.
Semaine 5 1/2 (02/03/2015)
Nous nous sommes rendu compte que le simple fait de programmer en C# ne suffisait pas pour intégrer les fonctionnalités à Unity. Il nous a fallu reprogrammer notre programme principal directement dans Unity. Il n'y a donc plus d'interface graphique. Pour l'instant, aucune interaction autre que démarrer et arrêter le programme n'est possible. Nous devons implémenter les fonctionnalité auxquelles nous avions accès via l'interface.
Grâce au premier fichier de sortie déposé sur ce Wiki la semaine dernière, nous avons pu dessiner dans l'espace virtuel d'Unity. Voici le résultat :
La prochaine étape consiste à tester ce programme avec une captation en direct. Nous pourrons alors nous pencher sur les contrôles et implémenter les différents types de ligne, dans un premier temps le type "curseur" et le type ligne d'épaisseur normale.
Nous avons aussi ouvert un dépôt GitHub contenant la totalité de nos fichiers.
Semaine 6 (09/03/2015)
Nous avons réalisé les premiers tests en temps réel sans l'intégration de l'Oculus. Nous avons conservé dans un premier temps la génération des sphères, et avons modifié légèrement le code de manière à ce qu'elles soient générées en continu (pas de prise en compte de la position des doigts).
Nous avons pu constater que cela marchait mais avec un léger temps de latence qui augmentait avec le nombre de sphères générées. Au début ce temps est d'environ une demie seconde, mais augmente jusqu'à plusieurs secondes au bout d'une minute ou deux de captation. Etant donné que ces tests sont fait en mode debug, nous pensons que les ralentissements sont dû à ça.
Nous avons également essayé de relier les points par des traits plutôt que de générer des sphères, cependant la latence était toujours présente (bien que moins accentuée) et la classe Unity utilisée pour tracer les lignes n'est prévue que pour le mode debug.
Semaine 7 (16/03/2015)
Le lundi nous avons participé à une conférence Skype avec Xavier Wielmanns et Pauline De Chalendar pour discuter de l'avancement du projet. Xavier nous a montré un script qu'il a codé permettant de fluidifier le mouvement de la caméra en post-production lors du suivi du tracé. Nous avons également parlé de notre avancement et nous nous sommes mis d'accord pour nous revoir une fois le projet suffisamment avancé pour pouvoir faire quelques tests en conditions réelles.
A cause d'un autre projet de l'IRCICA, nous n'avons pas pu avoir accès au matériel nécessaire pour réaliser les tests que nous devions faire cette semaine. Nous sommes alors allé travailler à Polytech' et avons travaillé sur le fichier contenant les coordonnées d'un mouvement que nous avions enregistré précédemment.
M. Grisoni nous a également dit que pour les semaines a venir que le matériel allait être installé à l'Imaginarium de Tourcoing et donc que nous allons probablement devoir travailler et faire nos tests là bas plutôt qu'à l'IRCICA.
Semaine 8 (23/03/2015)
Nous avons avancé sur notre application afin de préparer les tests quand le matériel sera disponible. Nous avons réutilisé les fichiers de Xavier Wielemans pour l'adapter aux classes que nous avions écrites. Nous avons aussi simplifié le programme pour passer les flux de données entre le serveur UDP et les fichiers de sauvegarde.
De plus, lors de notre premier test, nous nous sommes rendu compte d'une certaine latence de l'application. Nous avons donc cherché des alternatives pour le traçage des lignes. Pour l'instant, nous nous sommes contentés de tracer des sphères pour chaque point de coordonnées enregistré. Nous avons donc commencé à nous renseigner sur les méthodes LineRenderer et TailRenderer. Une autre piste d'amélioration serait d'implémenter des méthodes de filtrage des mouvements. Cela permettrait de réduire le nombre de sphères à afficher et de lisser les mouvements.
Cliquez ici pour voir une capture vidéo du programme en action. Celui ci utilise le premier fichier de sauvegarde.
La semaine prochaine nous devrons tester cette version et voir l'influence du nombre de sphères affichées sur les performances, et ainsi voir si nous devons revoir notre méthode d'affichage.
Semaine 9 (30/03/2015)
Nous avons testé notre nouvelle version avec les caméras parfaitement calibrées à l'imaginarium. En effet lors des derniers tests un problème de calibrage détériorait grandement la qualité des positions relevées. Nous avons obtenu une nouvelle version de dessin avec une captation en direct en limitant le nombre de points affichés. Nous revoilà donc sur le même résultat que précédemment, mais avec une version plus "propre".
Pour éliminer la latence du système, nous avons essayé de lancer le programme en mode release et non plus en mode debug. Concrètement, cela signifie que le programme fonctionne à pleine puissance. Nous avons donc relevé une très grande amélioration au niveau de la fluidité, mais se dégradant de plus en plus au fil du temps.
En effet, dans cette version, nous nous contentons d'utiliser 1000 objets référencés dans un tableau. A chaque nouvelle création d'un objet, la transparence de ceux déjà présents dans l'espace est réduite, pour finir totalement transparente. Or, même si les objets transparents sont déréférencés pour être remplacés par de nouveaux, le garbage collector ne nettoie pas ces objets. Ils sont donc toujours présents dans l'espace et consomme une partie des ressources de l'ordinateur. Nous prenons donc maintenant soin de supprimer explicitement les objets avant de les déréférencer. Le programme est donc maintenant parfaitement fluide.
Semaine 10 (06/04/2015)
Nous avons maintenant accès à la totalité du matériel, à savoir les 8 ARTrack et l'Oculus Rift. Ce dernier est maintenant agrémenté de détecteurs, formant un objet personnalisé pour le système ARTrack. Il a fallut corriger notre classe frame.cs et notamment le constructeur de celle-ci pour prendre en compte la nouvelle mise en forme des informations. Nous avons donc implémenté la captation de la position et de la rotation de la tête. Nous sommes donc maintenant en mesure de suivre du regard le curseur virtuel.
Nous pouvons aussi nous déplacer dans cet espace, mais n'entrera pas dans les fonctionnalités finales. En effet étant donné l'espace de captation restreint, on utilisera une autre méthode pour se déplacer dans l'espace. L'utilisateur utilisera sa main droite pour avancer dans la direction où il regarde. On utilisera probablement un système semblable au tracé de ligne pour définir différentes vitesses de progression.
La façon dont la ligne s'efface doit aussi être corrigée. Vous pouvez voir sur ce graphique la façon dont les sphères s'effacent actuellement sur la courbe rouge et la manière qu'il faudrait implémenter sur la courbe bleue.
Semaine 11 (13/04/2015)
Cette semaine à presque été entièrement consacrée aux tests de différentes versions du logiciel. Ces tests se sont fait en compagnie de Pauline De Chalendar qui nous a exposé ses envies artistiques afin que nous puissions cerné le plus précisément possible l'objectif de nos tests.
Cette semaine nous avons pu aller à l'Imaginarium le lundi et le mercredi après midi.
Pendant ces séances nous avons abordé trois points principaux lors de nos tests :
- La précision du trait
- La latence entre le mouvement et le tracé
- La texture du dessin
Notre objectif principal était d'avoir un temps de latence court et constant. Malgré un ordinateur puissant pour faire tourner Unity, nous avons déterminé qu'il fallait un maximum de 1000 objets tracés à la fois afin de garder une latence acceptable. En effet, nous avons essayé d'autres valeurs (entre 3000 et 10000) mais elles étaient trop grandes et Pauline n'arrivait pas à dessiner précisément avec la latence que ça engendrait.
Nous avons alors contacté Xavier Wielemans qui nous a fourni le module Unity nommé Vectrosity. Ce module permet de simplifier la réalisation de traits, que ce soit en deux ou trois dimensions. Nous avons pensé que générer des traits plutôt que générer des sphères ou des cubes pourrait alléger la charge demandée à l'ordinateur et ainsi nous permettre de créer de plus longs tracés. Cependant, après avoir intégré le module à notre programme, nous avons constaté que le même problème apparaissait, même s'il était moins accentué.
Nous avons alors cherché à filtrer les petits mouvements afin de réduire le nombre d'objets à afficher. Pour cela nous avons créé une règle basique : si le mouvement détecté est inférieur à une certaine distance, nous ne générons pas d'élément. Avec cette méthode nous sommes arrivés à réduire considérablement le nombre d'objets générés (notamment sur les mouvements de faible amplitude) mais cela a fait ressortir d'autres problèmes :
- La précision des tracés n'était plus suffisante lors des très petits mouvements
- Les petits mouvement ressortaient saccadés
- Les mouvements rapides manquaient de points
En accords avec l'artiste, nous avons alors préféré garder un tracé plus court (vu que nous générions tous les points) et plus précis que l'inverse.
Afin de diminuer la charge demandée à l'ordinateur, nous avons finalement choisi de travailler avec des cubes plutôt qu'avec des sphères. En effet, même si l'esthétique des traits est plus brute, le fait de générer des cubes (très peu de triangles) plutôt que des sphères (énormément de triangles pour avoir une surface lisse) permet un gain notable sur les performances de notre application.
Semaine 12 (20/04/2015)
La dernière semaine du projet a été entièrement consacrée au tournage de la vidéo, étant donné que nous avions une version fonctionnelle de notre logiciel. Nous avons également parlé à Xavier sur Skype, qui nous a posé des questions sur notre projet, et à qui nous avons fait parvenir le code afin qu'il puisse le perfectionner pour la captation de Pauline.
Bilan du projet
Ce projet nous a été profitable dans le sens où il nous a permis d'apprendre à travailler avec des personnes extérieures qui n'avaient pas forcément de connaissances techniques. Cela nous a appris à comprendre des demandes artistiques et à les traduire de manière structurée afin de pouvoir à la foi avancer dans notre réalisation et satisfaire au mieux les souhaits de Pauline.
Comme il était très motivant, ça nous à poussé à travailler en plus des heures définies afin d'arriver à un produit final fonctionnel et satisfaisant. Malheureusement, comme nous étions dépendants de l'accès au matériel pour pouvoir faire des tests, nous n'avons pas pu avancer pendant deux semaines au cours de ce semestre car il était indisponible. Nous avons malgré tout pu finaliser notre réalisation, même si nous n'avons pas eu le temps de la perfectionner. Nous avons alors donné le code et les explications nécessaires à Xavier, afin qu'il puisse finaliser le projet pour qu'il convienne à Pauline.
Rendus
Rapport de projet : Fichier:Jouy Libaert ProjetS8.pdf
Code du projet : Cliquez ici