P18 Meuble intelligent : Différence entre versions
(→Semaine 9 (47)) |
(→Meuble) |
||
| (94 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-TableBar-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
==Cahier des charges== | ==Cahier des charges== | ||
| Ligne 4 : | Ligne 7 : | ||
====Contexte==== | ====Contexte==== | ||
Les meubles sont un terrain d'expérimentation très intéressant pour les nouvelles technologies. Ils sont également de plus en plus présents dans le monde du consommateur pour faciliter les interactions. | Les meubles sont un terrain d'expérimentation très intéressant pour les nouvelles technologies. Ils sont également de plus en plus présents dans le monde du consommateur pour faciliter les interactions. | ||
| − | { on les retrouve par exemples dans les grandes surfaces, dans les chaînes de restauration rapide et de plus en plus dans les | + | { on les retrouve par exemples dans les grandes surfaces, dans les chaînes de restauration rapide et de plus en plus dans les bars } |
====Description du projet==== | ====Description du projet==== | ||
| Ligne 18 : | Ligne 21 : | ||
[[Fichier:P18_3M.pdf]] | [[Fichier:P18_3M.pdf]] | ||
[[Fichier:P18_ES-France.PDF]]</s> | [[Fichier:P18_ES-France.PDF]]</s> | ||
| − | * Dalle tactile iiyama | + | * Dalle tactile 32" iiyama ProLite TF3237MSC [<span style="color: green">fourni le 16/11/2015</span>] |
| − | * | + | * PC Dell precision T1700 [<span style="color: green">fourni le 23/11/2015</span>] |
| − | * Matière première pour réalisation de la table (Verre, bois, ...) | + | * Caméra Logitech C920 [<span style="color: green">fourni le 23/11/2015</span>] |
| − | * LED d'ambiance [http://www.adafruit.com/products/1260 Adafruit flora RGB] | + | * Tablette tactile Samsung Galaxy tab 3 lite (SM-T113)[<span style="color: green">fourni le 09/11/2015</span>] |
| + | * Matière première pour réalisation de la table (Verre, bois, ...) [<span style="color: red">non fourni</span>] | ||
| + | * LED d'ambiance [http://www.adafruit.com/products/1260 Adafruit flora RGB] 10 carrés et 2 gros ronds de 7 leds [<span style="color: green">fourni le 15/02/2016</span>] | ||
| + | * Arduino UNO officiel [<span style="color: green">fourni le 15/02/2016</span>] | ||
Logiciel : | Logiciel : | ||
| − | * Navigateur web ( développement pour Firefox | + | * Navigateur web ( développement pour Firefox) |
| − | |||
===Étapes du projet=== | ===Étapes du projet=== | ||
| Ligne 167 : | Ligne 172 : | ||
* Réception des tablettes tactiles | * Réception des tablettes tactiles | ||
* Création de son modèle 3D pour intégration sur le plateau | * Création de son modèle 3D pour intégration sur le plateau | ||
| − | * Avancement du site sur divers | + | * Avancement du site sur divers parties |
===Semaine 9 (47)=== | ===Semaine 9 (47)=== | ||
| Ligne 174 : | Ligne 179 : | ||
** multitouche multipoint est fonctionnel | ** multitouche multipoint est fonctionnel | ||
** Des modifications des règles de design du site sont à modifier pour s'adapter au mieux (css) | ** Des modifications des règles de design du site sont à modifier pour s'adapter au mieux (css) | ||
| − | ** Contraintes | + | ** Contraintes supplémentaires : Poids très important de la dalle (20kg) |
* Modification du modèle 3D de la dalle pour correspondre au mieux à la réalité | * Modification du modèle 3D de la dalle pour correspondre au mieux à la réalité | ||
| − | * Création de patrons en | + | * Création de patrons en carton de tous les éléments devant être inclus sur la table pour les réunions futures. |
| − | * Réunion | + | * Réunion : |
Nous avons réalisé une réunion avec les personnes suivantes : Thomas Vantroys, Rodolphe Astori, Alexandre Boé, Kevin Colautti et Benjamin Lefort.<br> | Nous avons réalisé une réunion avec les personnes suivantes : Thomas Vantroys, Rodolphe Astori, Alexandre Boé, Kevin Colautti et Benjamin Lefort.<br> | ||
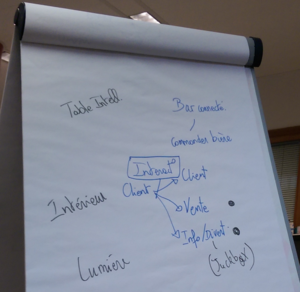
| − | Le but étant de faire abstraction du travail réalisé nous avons dû présenter le projet de zéro et définir les priorités des choses à réaliser | + | Le but étant de faire abstraction du travail réalisé nous avons dû présenter le projet de zéro et définir les priorités des choses à réaliser<br> |
| − | [[Fichier:]] | + | [[Fichier:P18_R1.png|300px]] |
| − | ** | + | ** Priorités : |
*** Table de démonstration fonctionnelle | *** Table de démonstration fonctionnelle | ||
*** Programme informatique complet | *** Programme informatique complet | ||
| Ligne 188 : | Ligne 193 : | ||
*** Communication avec les tablettes | *** Communication avec les tablettes | ||
| − | Nous avons ensuite | + | Nous avons ensuite designé chacun 5 modèles ou moins de table : <br> |
| − | [[Fichier:]] | + | [[Fichier:P18_R2.png|300px]] |
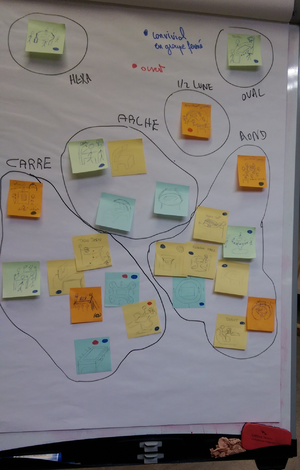
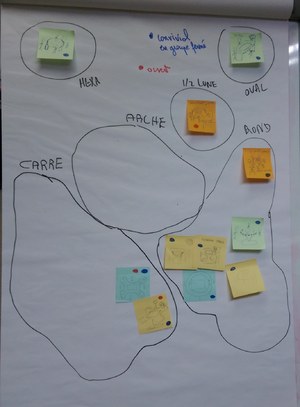
| − | Avec ce | + | Avec ce pêle-mêle d'images nous les avons regroupées par forme générale, ensuite par convivialité et finalement par ouverture vers les autres personnes. |
| − | De plus, les formes nous paressant inconcevables ont été éliminées. | + | De plus, les formes nous paressant inconcevables ont été éliminées.<br> |
| − | [[Fichier:]] | + | [[Fichier:P18_R3.png|300px]] |
| + | |||
| + | * A la suite de cette réunion, et pour définir la forme finale, nous avons réalisé un sondage avec les questions suivantes : | ||
| + | * Forme | ||
| + | - A Carré avec une arche | ||
| + | - B En forme de fleur/ drone | ||
| + | - C Ronde | ||
| + | |||
| + | * Utilisation que souhaitent faire les gens de la table | ||
| + | - Résultats sportifs | ||
| + | - Dessiner | ||
| + | - Mahjong (jeux) | ||
| + | - Vidéos en ligne (YouTube, Dailymotion) | ||
| + | - Partage de photos | ||
| + | - Discussions entre table (Chat, IRC, …) | ||
| + | - Informations sur le produit consommé | ||
| + | - Autre : | ||
| + | |||
| + | * Seriez-vous intéressé par un compte comprenant des informations personnelles et une ardoise | ||
| + | - Oui | ||
| + | - Non | ||
===Semaine 10 (48)=== | ===Semaine 10 (48)=== | ||
| − | * | + | * Résultat du sondage. |
| − | ** | + | ** 80 réponses en 4 jours |
| − | ** Conception de la table | + | ** Résultats : |
| − | ** | + | Forme de la table |
| − | ** | + | A - Carré avec une arche : 42,5% 34 votes |
| − | * | + | B - En forme de fleur/ drone 28,7% 23 votes |
| − | * | + | C - Ronde : 28,7% 23 votes |
| − | ** installation | + | |
| − | * | + | Fonctions intégrées à la table |
| − | * | + | Résultats sportifs : 48,8% 39 votes |
| + | Dessiner : 53,8% 43 votes | ||
| + | Mahjong (jeux) : 43,8% 35 votes | ||
| + | Vidéos en ligne (YouTube, Dailymotion) : 83,8% 67 votes | ||
| + | Partage de photos : 47,5% 38 votes | ||
| + | Discussions entre table (Chat, IRC, …) : 46,3% 37 votes | ||
| + | Informations sur le produit consommé : 33,8% 27 votes | ||
| + | Autre : : 30% 24 votes | ||
| + | Une fonction bien casse couille à intégrer ! :) | ||
| + | Nathalie Rolland | ||
| + | des vrai jeux ? | ||
| + | Carte du bar ! | ||
| + | menu, mémo, bloc-note, navigateur web, météo, actualité tv, jeux (air hockey, poker, jeux d'alcools avec dés ou cartes etc), mode veille animations stylés avec interactions visuelles avec verres posés | ||
| + | Accès internet en général | ||
| + | Paiement ? | ||
| + | météo, recette, chargeur portable, radio | ||
| + | Porte verre. Fontaine a eau | ||
| + | Actu en direct ( flipboard, blinkfeed, ...), web, facebook | ||
| + | Un accès internet voila tout | ||
| + | information (journal) | ||
| + | Scrabble (jeu) | ||
| + | jeux de rôle | ||
| + | passer une commande | ||
| + | Jeux contextueles - type réalité augmenté en fonction des éléments posé sur la table, en fonction des gens, en fonction de l'heure. Mais aussi "marmiton" bar - cocktails etc... | ||
| + | Actus | ||
| + | Actus | ||
| + | |||
| + | Pensez-vous qu’avoir un compte avec des informations personnelles (Conso préférée, …) et une ardoise est intéressant | ||
| + | Oui : 65,4% 51 votes | ||
| + | Non : 34,6% 27 votes | ||
| + | |||
| + | |||
| + | * Nouvelle réunion pour finaliser le design de la table | ||
| + | ** Présentation des résultats du sondage | ||
| + | ** Conception élément par élément de la table | ||
| + | [[Fichier:P18_R4.png|300px]] | ||
| + | [[Fichier:P18_R5.png|300px]] | ||
| + | [[Fichier:P18_R6.png|300px]] | ||
| + | ** Prise en compte dans la conception des personnes à mobilité réduite | ||
| + | ** Recherche de solutions techniques pour la conception de la table | ||
| + | ** Idées émises | ||
| + | - Coté en biseau pour intégrer les tablettes à un angle de 45° | ||
| + | - Mettre les tablettes sur un axe pour les incliner à des angles de 0°, 45° et 90° | ||
| + | - Pied en forme de triangle/ Trapèze dont un plein (fermé) pour y intégrer le pc | ||
| + | - Plateau démontable pour faciliter le déplacement | ||
| + | - Ajouter des leds et changer la couleur en fonction de la réservation de la table | ||
| + | - Réaliser un système permettant de changer la hauteur du plateau (vis sans fin, ...) | ||
| + | - Pouvoir intégrer le pied plein dans le vide pour réduire la place lors du transport | ||
| + | - Créer un compte Facebook pour le projet et suivre l'avancement en temps réel. | ||
| + | |||
| + | * Ordre de priorité : | ||
| + | ** Plateau | ||
| + | ** Pied de la table | ||
| + | ** Pied de caméra | ||
| + | ** Hauteur réglable | ||
| + | |||
| + | *Design final de la table validé par David Perraux | ||
| + | [[Fichier:P18_table.jpg|300px]] | ||
| + | |||
| + | ===Semaine 11 (49)=== | ||
| + | * point avancement : | ||
| + | ** Réaliser présentation pour le 17 et compte-rendu pour le 15 | ||
| + | - Présentation | ||
| + | - Contexte du projet | ||
| + | - Cahier des charges | ||
| + | - Planning | ||
| + | - Explications techniques | ||
| + | - Présentation du travail réalisé | ||
| + | - Réalisation d’un planning pour la suite | ||
| + | ** Design de la table : <span style="color: green">OK</span> – Fini | ||
| + | ** Définir les plans avec le menuiser : <span style="color: orange">En cours</span> – D’accord pour réaliser la table, il ne manque que quelques détails pour avoir des plans avec lesquels il peut travailler | ||
| + | ** Design support caméra : <span style="color: red">NOK</span>– pas de solutions définies à l’heure actuelle | ||
| + | ** Détection de QR code et positions : <span style="color: red">NOK</span> | ||
| + | ** Intégration des détections de produits sur l’IHM : <span style="color: red">NOK</span>– stratégie à définir (tablette ou dalle) | ||
| + | ** Contrôle des leds d’ambiance : <span style="color: red">NOK</span>– Partie électronique non fournie | ||
| + | ** Contrôle des tablettes depuis le pc : <span style="color: green">OK</span> | ||
| + | ** Réalisation IHM coté client : <span style="color: orange">En cours</span> – Ajustements à réaliser, finir l’affichage des commandes | ||
| + | ** Réaliser la partie bar / serveurs de l’application : <span style="color: red">NOK</span> | ||
| + | ** Faire fonctionner la dalle tactile avec le pc : <span style="color: green">OK</span> – Utilisation de Debian/gnome | ||
| + | ** Site web fonctionnel sur navigateur (partie tactile) : <span style="color: green">OK</span> - Utilisation d’un Add-on pour Firefox : Grab and drag | ||
| + | |||
| + | |||
| + | * Tests pour l'utilisation des tablettes : | ||
| + | ** Recherche pour communiquer via l'USB | ||
| + | ** Solution retenue : commande ADB | ||
| + | ** Nous arrivons à lancer une page Web via cette commande | ||
| + | adb shell am start -a android.intent.action.VIEW -d http://bar.alwaysdata.net | ||
| + | ** Préparation des tablettes pour cette utilisation | ||
| + | Démarrage et configuration de base pour les tablettes | ||
| + | Débloquer le mode développeur | ||
| + | Rootage de la tablette qui peut s'avérer utile par la suite | ||
| + | |||
| + | * Création de la partie web pour la tablette. | ||
| + | ** A l’aide de la méthode HTML GET, il suffit d’envoyer l’ID du produit consommé pour afficher les informations dessus | ||
| + | |||
| + | ===Semaine 12 (50)=== | ||
| + | * Test de différentes méthodes pour l’affichage d’actualités et de résultats sportif | ||
| + | * Rédaction des livrables de mi projet. | ||
| + | * Test des LED d’ambiance avec l’IDE Arduino et la librairie fournie par le constructeur. | ||
| + | [[Fichier:P18_led.png|300px]] | ||
| + | |||
| + | ===Semaine 13 (51)=== | ||
| + | * Rédaction rapport pré soutenance | ||
| + | * Création diapo pour la soutenance | ||
| + | * Recherche autour de la détection de QR Code avec la caméra | ||
| + | |||
| + | ===Semaine 14 (1)=== | ||
| + | * L'ébéniste a les plans 2D et doit faire ses propres croquis, pour estimer la quantité de bois et pour organiser sa fabrication | ||
| + | * Demande de l'autorisation pour la construction de la table à Pablo pour Mr Godou | ||
| + | * Correction de bugs présent sur le site. | ||
| + | * Ajout de consommable en base de données | ||
| + | * Réinstallation du pc pour le projet | ||
| + | * Essai de détection de tag avec la caméra : | ||
| + | * Utilisation de avlar, cependant souci de version avec gcc 4.4 | ||
| + | |||
| + | ===Semaine 15 (2)=== | ||
| + | * Finalisation du site web ( liste des commandes, passage de commande) | ||
| + | * Essai d'installation d'alvar | ||
| + | * Discutions autour de l'arduino pour les leds : utilisation d'un socket UDP plus liaison a partir de site en php + UDP. | ||
| + | * Nous avons essayé de contacter le menuisier, cependant il n’était pas présent de la semaine pour cause de santé. | ||
| + | |||
| + | ===Semaine 16 (3)=== | ||
| + | * Abandon de Alvar pour passer à ARToolKit afin de réaliser la détection de tag. | ||
| + | * Sources: | ||
| + | https://github.com/artoolkit/artoolkit5 | ||
| + | * Compte rendu du rendez vous avec le menuisier : | ||
| + | ** Certains plan vont être modifié pour alléger la table. | ||
| + | ** Beaucoup de détailles ont été fourni pour réaliser aux mieux nos souhaits | ||
| + | ** Mesure des différents éléments a intégrer pour ajouter un jeu minimum | ||
| + | * Création du site web pour la partie barman / serveur / administrateur | ||
| + | |||
| + | ===Semaine 17 (4)=== | ||
| + | *ARToolkit: | ||
| + | **Décodage du code | ||
| + | **Récupération des positions des tags en adaptant un exemple | ||
| + | **Création d'un tag personnalisé | ||
| + | **Reconnaissance de plusieurs tags dont le personnalisé quelques soit le lieu et l'orientation sur la surface détectable | ||
| + | * Poursuite du site web pour la partie barman / serveur / administrateur | ||
| + | |||
| + | ===Semaine 18 (5)=== | ||
| + | * décision de faire l'arche, plusieurs solutions : | ||
| + | ** lampe d'architecte | ||
| + | ** profilé (style pendu) | ||
| + | ** arche en bois/carton ... | ||
| + | |||
| + | => lampe d'architecte : problème de hauteur, il nous faut 1m50 de hauteur au dessus de la table pour détecter n'importe quel endroit sur celle-ci. | ||
| + | Solution possible : fabriquer des "rallonges" que l'on pourrait intégrer à la structure de la lampe : trop complexe mécaniquement parlant + matériau de 1*1cm suffisamment rigide à trouver | ||
| + | |||
| + | => profilé : hauteur résolu mais peu esthétique et relativement chère mais c'est une solution simple, rapide et fonctionnelle | ||
| + | Solution possible : décorer avec des pièces en découpe laser autour des profilés mais on reste sur une arche trop "carré", les angles droits ne sont pas très beau à l’œil pour une telle architecture | ||
| + | |||
| + | => arche en bois : hauteur à notre guise, design aussi. | ||
| + | Solution retenue. | ||
| + | |||
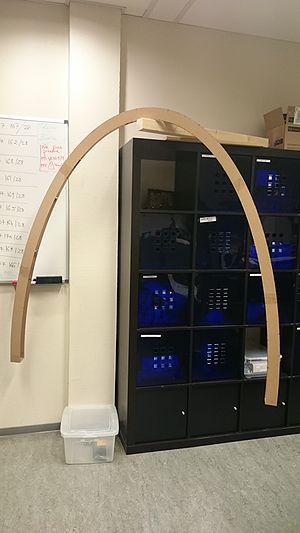
| + | Nous partons sur un prototype en carton découpé à la découpe laser pour voir la pièce à l'échelle 1 et pour se rendre compte de la fragilité ou non. | ||
| + | On se rend compte effectivement que la pièce est relativement fragile et a tendance à "tanguer". | ||
| + | |||
| + | [[Fichier:arche_carton.jpg|300px]] | ||
| + | |||
| + | Nous réfléchissons aux solutions techniques possibles et au plan pour la découpe laser de toute les pièces. | ||
| + | |||
| + | * Avancement de la table : | ||
| + | ** Après avoir vu avec Pablo à la compta et l'administration, impossible de commander avec un paiement comptant sur le site du fournisseur de l'ébéniste qui permet de chiffrer à environ 720€ pour l'ensemble du bois (prédécoupé et pressé qui permet un gain de temps à la réception de celui-ci). Les autres sites acceptants les paiement via la voie "classique" de polytech double le prix du devis ... Donc impossible. | ||
| + | Nous avons finalement trouver une solution de remboursement en interne en passant par le labo IRCICA grâce à l'approbation de Madame Rolland le jeudi 4 février. L'ébéniste est passé au labo le jour même pour les démarches et la commande est passée le lendemain. | ||
| + | |||
| + | * Réalisation du programme pour gérer les trames IP provenants du site web et à destination des leds de l'arche | ||
| + | |||
| + | ===Semaine 19 (6)=== | ||
| + | * Arche : nous gardons comme solution le bois medium de 3mm. Peu cher, relativement solide même sur la longueur et en même temps suffisamment flexible pour épouser la forme souhaitée. En effet, nous partons d'une base de 60*60mm pour avoir un écartement inférieur à 30mm (environ 27mm de façon à ce que la caméra entre avec une légère pression dans l'arche pour son maintient. | ||
| + | Pour tenir l'arche sur la table, nous avons choisi un système de goujon (de 10mm) inséré dans la base (superposition de 7 parties de 3mm) dans laquelle nous avons pensé également à faire un trou houblon pour le passage des différents câbles et matériel. | ||
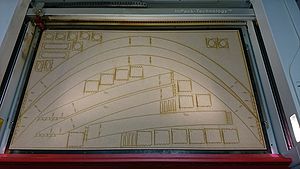
| + | Enfin, pour le transport de l'arche, nous avons choisi de la faire en trois parties mobiles. | ||
| + | |||
| + | [[Fichier:decoupe_laser_arche.jpg|300px]] | ||
| + | |||
| + | Après la découpe laser, on réalise le collage et l'assemblage. Après un problème de découpe, on se rend compte que la partie haute de l'arche ne s'assemble pas correctement. Nous en profitons pour faire quelques tests de solidité et de maintient en tenant exclusivement la base. C'est relativement correct mais il faut trouver un autre système de maintient à l'endroit où nous plaçons le H pour l'assemblage car les traverses glissent presque toutes seules. | ||
| + | |||
| + | Nous faisons une deuxième découpe de la partie haute et en profitons pour découper des autres traverses un peu plus longues pourvues de trous de 3*3mm afin de glisser un T renforçant le maintient de la structure. | ||
| + | |||
| + | [[Fichier:arche_bois_3mm.jpg|300px]] | ||
| + | |||
| + | * Gestion des leds de l'arche | ||
| + | ** Création de la page PHP qui va être appelée et qui créée un socket UDP en mode RAW pour envoyer les données vers l'arduino | ||
| + | ** Un souci est apparu au niveau de la réception des données sur l'arduino. Les données étant envoyées en hexa et la réception sur le port série se faisant sur un char, les données étaient corrompues. | ||
| + | ** Conception des trames : | ||
| + | La donnée provenant de la palette de couleurs est transférée a la page de traitement PHP par le biais de la méthode GET et sous la forme RRVVBB (code couleur html sans le mot dièse (#)). | ||
| + | Ensuite elle est envoyée sous une forme hexadécimale : ID des leds \ Rouge \ Vert \ Bleu \ Intensité | ||
| + | |||
| + | * Poursuite du site web pour la partie barman / serveur / administrateur | ||
| + | |||
| + | ===Semaine 20 (7)=== | ||
| + | * Réalisation des connecteurs pour l'ensemble des LEDs à intégrer dans l'arche | ||
| + | * Recherche d'une solution pour recouvrir l'arche, de façon à ne pas éblouir les utilisateurs et en diffusant correctement la lumière. Plusieurs idées : | ||
| + | ** plexi ou film de plastique opaque : relativement cher et pas évident à la découpe | ||
| + | ** voile (rideau fins ...) : relativement cher également surtout vu la longueur nécessaire | ||
| + | ** Bois découpé à la découpeuse laser pour le rendre flexible avec des trous pour les LEDs : solution de secours mais il y a une certaine quantité de travail tout de même mais dans un budget très raisonnable | ||
| + | ** papier bulle ou mousse (déménagement) : solution peu chère et originale dans l'esprit de récupération/recyclage mais peut être pas assez opaque | ||
| + | ** du papier calque : très bonne diffusion de la lumière et faible coup | ||
| + | Solution retenue => papier claque (travail minutieux et peu rapide mais un résultat satisfaisant pour un prototype | ||
| + | |||
| + | [[Fichier:arche_led_bleu.jpg|300px]] | ||
| + | |||
| + | * Réalisation d'une soixantaine de tags (51 nécessaires) pour chaque produit à la carte | ||
| + | * Test complet | ||
| + | * Réalisation de script pour automatiser les différents programmes + README | ||
| + | * Début du rapport | ||
| + | * Finalisation du script de génération de trame pour les LEDs. Un problème de conversion des données a été détecté. Au lieu d'envoyer la donnée brute, le script envoyait les caractères ASCII. | ||
| + | * Poursuite du site web pour la partie barman / serveur / administrateur | ||
| + | |||
| + | ===Semaine 21 (8)=== | ||
| + | * Rédaction du rapport suite et fin | ||
| + | * Diapo de présentation | ||
| + | * Vidéo | ||
| + | |||
| + | ==Meuble== | ||
| + | * Photos de la semaine 8 | ||
| + | [[Fichier:p18_meuble1.jpg|300px]] | ||
| + | [[Fichier:p18_meuble2.jpg|300px]] | ||
| − | + | * Photos meuble construit | |
| − | + | [[Fichier:p18_meuble3.jpg|300px]] | |
| − | + | [[Fichier:p18_meuble4.jpg|300px]] | |
| − | + | [[Fichier:p18_meuble5.jpg|300px]] | |
| − | + | [[Fichier:p18_meuble6.jpg|300px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Fichiers Rendus == | == Fichiers Rendus == | ||
| + | *[[Fichier:P18_pre_soutenance.pdf]] | ||
| + | *[[Fichier:Rapport_P18_COLAUTTI_LEFORT.pdf]] | ||
| + | *[[Fichier:PFE_P18.zip]] | ||
Version actuelle datée du 8 septembre 2016 à 20:01
Sommaire
- 1 Cahier des charges
- 2 Suivi de l'avancement du Projet
- 2.1 Semaine 1 (39)
- 2.2 Semaine 2 (40)
- 2.3 Semaine 3 (41)
- 2.4 Semaine 4 (42)
- 2.5 Semaine 5 (43)
- 2.6 Semaine 6 (44)
- 2.7 Semaine 7 (45)
- 2.8 Semaine 8 (46)
- 2.9 Semaine 9 (47)
- 2.10 Semaine 10 (48)
- 2.11 Semaine 11 (49)
- 2.12 Semaine 12 (50)
- 2.13 Semaine 13 (51)
- 2.14 Semaine 14 (1)
- 2.15 Semaine 15 (2)
- 2.16 Semaine 16 (3)
- 2.17 Semaine 17 (4)
- 2.18 Semaine 18 (5)
- 2.19 Semaine 19 (6)
- 2.20 Semaine 20 (7)
- 2.21 Semaine 21 (8)
- 3 Meuble
- 4 Fichiers Rendus
Cahier des charges
Présentation générale du projet
Contexte
Les meubles sont un terrain d'expérimentation très intéressant pour les nouvelles technologies. Ils sont également de plus en plus présents dans le monde du consommateur pour faciliter les interactions. { on les retrouve par exemples dans les grandes surfaces, dans les chaînes de restauration rapide et de plus en plus dans les bars }
Description du projet
On propose ici de réaliser une table interactive. Cette table comportera une dalle tactile (retour du client), un écran de PC (informations vers le client) et des caméras (détection / reconnaissance d'objets). Il conviendra de créer cette table physiquement. Par ailleurs, il faudra développer les parties logicielles permettant l'utilisation simple de la table et sa connexion avec l'extérieur. Une application envisagée est la réalisation d'une table connectée dans un bar.
Choix techniques : matériel et logiciel
Matériel :
- Dalle tactile PQLab Multitouch G3 Basic
Fichier:PQ labs modele 3D.zip
- Écran de télévision Samsung de 40"
- Nouvelle dalle qui est capacitive de chez 3M : 3M™ Multi-Touch System PCT2000PX (98-0003-4164-8)
Fichier:P18 3M.pdf Fichier:P18 ES-France.PDF
- Dalle tactile 32" iiyama ProLite TF3237MSC [fourni le 16/11/2015]
- PC Dell precision T1700 [fourni le 23/11/2015]
- Caméra Logitech C920 [fourni le 23/11/2015]
- Tablette tactile Samsung Galaxy tab 3 lite (SM-T113)[fourni le 09/11/2015]
- Matière première pour réalisation de la table (Verre, bois, ...) [non fourni]
- LED d'ambiance Adafruit flora RGB 10 carrés et 2 gros ronds de 7 leds [fourni le 15/02/2016]
- Arduino UNO officiel [fourni le 15/02/2016]
Logiciel :
- Navigateur web ( développement pour Firefox)
Étapes du projet
- Concevoir, modéliser et réaliser le meuble.
- Réaliser une interface homme machine a l'aide du langage HTML5
- Mettre en place un système de détection d'objet a l'aide de cameras
- Faire des tests réguliers avec différents utilisateurs qui ont une sensibilité différente a la technologie.
- Réaliser une alimentation électrique du système sécurisé par rapport a l'eau (mise en place d'un disjoncteur intégré)
- Réalisation d'un plateau connecté sous Android pour recevoir les commandes de consommables.
- Mise en place d'un réseau sans fil de type Wi-fi
- Création d'un serveur et d'une interface de contrôle des commandes.
- Mise en place d'une base de donnée pour gérer client, consommable, ravitaillement, ...
- Réalisation d'une application Android pour le bar
Planning prévisionnel
- 3-4 Novembre : Test grandeur nature d'une première version au bar de l’école lors d'un afterwork.
- Test de la première interface Web
- Demande d’avis utilisateurs (technique, idée …)
- Table très simple et robuste pour annoncer le projet et faire les premiers tests, probablement un support sécurisé pour assembler la télé et l’écran afin de pouvoir poser l’ensemble sur une table du bar.
- 8-9 Décembre : Second test du projet avec les retours utilisateurs.
- Test plus complet avec une interface plus complète et avec prise en compte des retours du premier test
- Table fabrication maison, proche du design final
- 5-6 janvier : Troisième test quasi final
- Test de l’application finale avant les dernières modifications grâce aux différents retours
- Table finale réalisée par Polytech d’après les plans que l’on aura fourni
- Un dernier test avant la soutenance en février (date à déterminer)
- Test final afin de vérifier que l’ensemble est fonctionnel et au plus proche de toutes les remarques récoltées durant les différents tests.
En fonction de l’avancement du projet et des dates d’ouverture du bar, on ajoutera peut être un test de plus.
Suivi de l'avancement du Projet
Semaine 1 (39)
- Réunion avec Mr Vantroys et Mr Boé afin de détailler le projet :
- discussion autour de la dalle tactile :
- capacitive ou non (à vérifier)
- drivers fournis sont pour Windows ou MacOS, il existe cependant des drivers linux a priori
- discussion autour de l’OS sous lequel tournera l’application :
- nous retenons un système Linux Debian
- Android pour une application client, plateau connecté … (à voir)
- matériel à notre disposition :
- la dalle n’a pas d’écran, nous allons donc utiliser une télévision Samsung de 40”
- La table finale sera réalisée par Polytech d’après les plans fournis
- Les caméras seront intégrées pour la reconnaissance d’objet (utilisation conseillé des Tag car bibliothèques existantes et modulables)
- discussion autour de l’IHM :
- Solution de l’HTML5 retenue
- discussion autour de la dalle tactile :
- Réception et test de la dalle tactile sous Windows afin de tester son fonctionnement et sa réactivité.
Semaine 2 (40)
- Test afin de déterminer si la dalle est capacitive ou non :
Dépose du verre de la dalle afin de vérifier son fonctionnement sans ce support de base.
Le but étant de pouvoir intégrer par la suite une vitre en verre plus résistante.
=> Le fonctionnement de la dalle n'est pas altéré sans son support. (Test effectué sur une table)
=> Premiers devis demandés auprès de plusieurs entreprises
- Test de la dalle sous Linux :
Ubuntu et Debian : Installation des paquets nécessaires sous Debian. Problèmes rencontrés : problème d'installation d'adobe air sous Debian nécessaire à la calibration de la dalle. Et qui s’installe nativement avec les drivers.
- Manipulation :
install :
dpkg --add-architecture i386 apt-get update
{A vérifier mais la suite est inutile }
apt-get install libc6:i386 libstdc++6:i386 libgtk2.0-0:i386 libnss3:i386 libxml2:i386 libxt6:i386 libxslt1.1:i386 apt-get install ia32-libs apt-get install gnome-keyring
exec :
Adobe\ AIR\ Application\ Installer /opt/pqlabs/platform/MultiTouchPlatform.air
recup adobe :
wget http://airdownload.adobe.com/air/lin/download/latest/AdobeAIRInstaller.bin chmod +x AdobeAIRInstaller.bin
- Répartition du travail :
Benjamin : Interface Web
Kevin : Modèle solidworks
Semaine 3 (41)
- Modélisation dalle terminée
- Simplification de l’installation du driver de la dalle tactile : En vue d’une mise en place d’un script pour installer le support de la dalle tactile, une simplification des commandes a été faite.
su dpkg --add-architecture i386 apt-get update apt-get install libc6:i386 libstdc++6:i386 libgtk2.0-0:i386 libnss3:i386 libxml2:i386 libxt6:i386 libxslt1.1:i386 wget http://multitouch.com/download/mt_driver_kit_linux.tar.bz2 tar xjvf mt_driver_kit_linux.tar.bz2 ./driverkit/install.sh Adobe\ AIR\ Application\ Installer /opt/pqlabs/platform/MultiTouchPlatform.air
- Réalisation du template de base pour le site.
- M. Vantroys a soulevé un point important lors d’une réunion de projet. La dalle tactile fonctionne-t-elle toujours avec un verre de bière posé sur la table. Après plusieurs tests, il en résulte que ce n’est pas possible. Conséquence : nous ne pouvons utiliser la dalle tactile fournie et somme à la recherche d’une autre dalle capacitive ou résistive de taille suffisante.
Semaine 4 (42)
- Réalisation d’un devis pour une dalle tactile capacitive chez Equipement – Scientifique
- Analyse des documents technique de la nouvelle dalle tactile pour vérifier le matériel nécessaire à acheter.
- Création de la page du questionnaire sur le retour utilisateur ou les souhaits.
- Conception des mises en plan de la dalle PQ labs
Semaine 5 (43)
- Modèle 3D de la dalle PQ labs disponible
- Réalisation de devis auprès de plusieurs entreprises.
- Réalisation d’une liste de matériel pour la création de rallonges entre la dalle tactile et la carte contrôleur. Mais suite à l’abandon de la solution, elle n’est plus utile.
- Discutions avec Mr Vantroys pour le modèle de dalle et d’écran à choisir, de la technologie de détection des consommations et du design général.
- Idées :
- utiliser un pattern avec des supports tactiles de sous verre pour détecter le consommable et sa position -> Idée abandonnée suite au nombre limité de pattern.
- Mettre la caméra au-dessus de la table -> idée gardée en réalisant une arche provenant d’un côté.
- Intégrer des tablettes tactiles pour permettre la lecture d’informations sur le consommable commandé. Cela permet de laisser l’écran central libre pour toutes autres interactions -> Solution à consolider mais propos intéressants.
- Mise en place de leds RGB commandables par BLE et contrôlables par le site pour gérer l’ambiance de la table.
- Réalisation de la base de données.
- Avancement du design général et des pages.
Semaine 6 (44)
- Mise en place de la BDD
- Avancement du design général et des pages.
Semaine 7 (45)
- Choix finaux des composants pour la table : dalle tactile avec LCD intégré, utilisation des led et choix des composants pour le PC.
- Création du modèle 3D pour la nouvelle dalle tactile
- Fin du design global de la page d'accueil
Semaine 8 (46)
- Réception des tablettes tactiles
- Création de son modèle 3D pour intégration sur le plateau
- Avancement du site sur divers parties
Semaine 9 (47)
- Réception de la dalle tactile + test sous Windows 8
- Remarques :
- multitouche multipoint est fonctionnel
- Des modifications des règles de design du site sont à modifier pour s'adapter au mieux (css)
- Contraintes supplémentaires : Poids très important de la dalle (20kg)
- Modification du modèle 3D de la dalle pour correspondre au mieux à la réalité
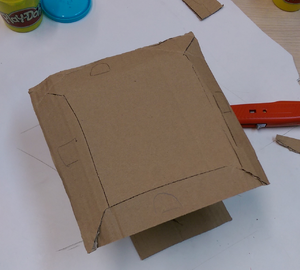
- Création de patrons en carton de tous les éléments devant être inclus sur la table pour les réunions futures.
- Réunion :
Nous avons réalisé une réunion avec les personnes suivantes : Thomas Vantroys, Rodolphe Astori, Alexandre Boé, Kevin Colautti et Benjamin Lefort.
Le but étant de faire abstraction du travail réalisé nous avons dû présenter le projet de zéro et définir les priorités des choses à réaliser

- Priorités :
- Table de démonstration fonctionnelle
- Programme informatique complet
- Détection des objets sur la table
- Communication avec les tablettes
- Priorités :
Nous avons ensuite designé chacun 5 modèles ou moins de table :

Avec ce pêle-mêle d'images nous les avons regroupées par forme générale, ensuite par convivialité et finalement par ouverture vers les autres personnes.
De plus, les formes nous paressant inconcevables ont été éliminées.

- A la suite de cette réunion, et pour définir la forme finale, nous avons réalisé un sondage avec les questions suivantes :
* Forme
- A Carré avec une arche
- B En forme de fleur/ drone
- C Ronde
* Utilisation que souhaitent faire les gens de la table
- Résultats sportifs
- Dessiner
- Mahjong (jeux)
- Vidéos en ligne (YouTube, Dailymotion)
- Partage de photos
- Discussions entre table (Chat, IRC, …)
- Informations sur le produit consommé
- Autre :
* Seriez-vous intéressé par un compte comprenant des informations personnelles et une ardoise
- Oui
- Non
Semaine 10 (48)
- Résultat du sondage.
- 80 réponses en 4 jours
- Résultats :
Forme de la table
A - Carré avec une arche : 42,5% 34 votes
B - En forme de fleur/ drone 28,7% 23 votes
C - Ronde : 28,7% 23 votes
Fonctions intégrées à la table
Résultats sportifs : 48,8% 39 votes
Dessiner : 53,8% 43 votes
Mahjong (jeux) : 43,8% 35 votes
Vidéos en ligne (YouTube, Dailymotion) : 83,8% 67 votes
Partage de photos : 47,5% 38 votes
Discussions entre table (Chat, IRC, …) : 46,3% 37 votes
Informations sur le produit consommé : 33,8% 27 votes
Autre : : 30% 24 votes
Une fonction bien casse couille à intégrer ! :)
Nathalie Rolland
des vrai jeux ?
Carte du bar !
menu, mémo, bloc-note, navigateur web, météo, actualité tv, jeux (air hockey, poker, jeux d'alcools avec dés ou cartes etc), mode veille animations stylés avec interactions visuelles avec verres posés
Accès internet en général
Paiement ?
météo, recette, chargeur portable, radio
Porte verre. Fontaine a eau
Actu en direct ( flipboard, blinkfeed, ...), web, facebook
Un accès internet voila tout
information (journal)
Scrabble (jeu)
jeux de rôle
passer une commande
Jeux contextueles - type réalité augmenté en fonction des éléments posé sur la table, en fonction des gens, en fonction de l'heure. Mais aussi "marmiton" bar - cocktails etc...
Actus
Actus
Pensez-vous qu’avoir un compte avec des informations personnelles (Conso préférée, …) et une ardoise est intéressant
Oui : 65,4% 51 votes
Non : 34,6% 27 votes
- Nouvelle réunion pour finaliser le design de la table
- Présentation des résultats du sondage
- Conception élément par élément de la table
- Prise en compte dans la conception des personnes à mobilité réduite
- Recherche de solutions techniques pour la conception de la table
- Idées émises
- Coté en biseau pour intégrer les tablettes à un angle de 45° - Mettre les tablettes sur un axe pour les incliner à des angles de 0°, 45° et 90° - Pied en forme de triangle/ Trapèze dont un plein (fermé) pour y intégrer le pc - Plateau démontable pour faciliter le déplacement - Ajouter des leds et changer la couleur en fonction de la réservation de la table - Réaliser un système permettant de changer la hauteur du plateau (vis sans fin, ...) - Pouvoir intégrer le pied plein dans le vide pour réduire la place lors du transport - Créer un compte Facebook pour le projet et suivre l'avancement en temps réel.
- Ordre de priorité :
- Plateau
- Pied de la table
- Pied de caméra
- Hauteur réglable
- Design final de la table validé par David Perraux
Semaine 11 (49)
- point avancement :
- Réaliser présentation pour le 17 et compte-rendu pour le 15
- Présentation - Contexte du projet - Cahier des charges - Planning - Explications techniques - Présentation du travail réalisé - Réalisation d’un planning pour la suite
- Design de la table : OK – Fini
- Définir les plans avec le menuiser : En cours – D’accord pour réaliser la table, il ne manque que quelques détails pour avoir des plans avec lesquels il peut travailler
- Design support caméra : NOK– pas de solutions définies à l’heure actuelle
- Détection de QR code et positions : NOK
- Intégration des détections de produits sur l’IHM : NOK– stratégie à définir (tablette ou dalle)
- Contrôle des leds d’ambiance : NOK– Partie électronique non fournie
- Contrôle des tablettes depuis le pc : OK
- Réalisation IHM coté client : En cours – Ajustements à réaliser, finir l’affichage des commandes
- Réaliser la partie bar / serveurs de l’application : NOK
- Faire fonctionner la dalle tactile avec le pc : OK – Utilisation de Debian/gnome
- Site web fonctionnel sur navigateur (partie tactile) : OK - Utilisation d’un Add-on pour Firefox : Grab and drag
- Tests pour l'utilisation des tablettes :
- Recherche pour communiquer via l'USB
- Solution retenue : commande ADB
- Nous arrivons à lancer une page Web via cette commande
adb shell am start -a android.intent.action.VIEW -d http://bar.alwaysdata.net
- Préparation des tablettes pour cette utilisation
Démarrage et configuration de base pour les tablettes
Débloquer le mode développeur
Rootage de la tablette qui peut s'avérer utile par la suite
- Création de la partie web pour la tablette.
- A l’aide de la méthode HTML GET, il suffit d’envoyer l’ID du produit consommé pour afficher les informations dessus
Semaine 12 (50)
- Test de différentes méthodes pour l’affichage d’actualités et de résultats sportif
- Rédaction des livrables de mi projet.
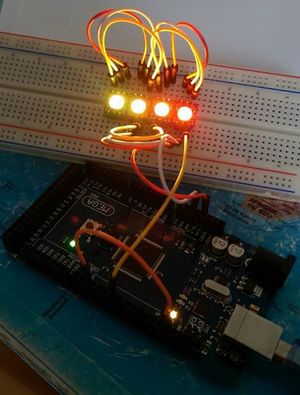
- Test des LED d’ambiance avec l’IDE Arduino et la librairie fournie par le constructeur.
Semaine 13 (51)
- Rédaction rapport pré soutenance
- Création diapo pour la soutenance
- Recherche autour de la détection de QR Code avec la caméra
Semaine 14 (1)
- L'ébéniste a les plans 2D et doit faire ses propres croquis, pour estimer la quantité de bois et pour organiser sa fabrication
- Demande de l'autorisation pour la construction de la table à Pablo pour Mr Godou
- Correction de bugs présent sur le site.
- Ajout de consommable en base de données
- Réinstallation du pc pour le projet
- Essai de détection de tag avec la caméra :
- Utilisation de avlar, cependant souci de version avec gcc 4.4
Semaine 15 (2)
- Finalisation du site web ( liste des commandes, passage de commande)
- Essai d'installation d'alvar
- Discutions autour de l'arduino pour les leds : utilisation d'un socket UDP plus liaison a partir de site en php + UDP.
- Nous avons essayé de contacter le menuisier, cependant il n’était pas présent de la semaine pour cause de santé.
Semaine 16 (3)
- Abandon de Alvar pour passer à ARToolKit afin de réaliser la détection de tag.
- Sources:
https://github.com/artoolkit/artoolkit5
- Compte rendu du rendez vous avec le menuisier :
- Certains plan vont être modifié pour alléger la table.
- Beaucoup de détailles ont été fourni pour réaliser aux mieux nos souhaits
- Mesure des différents éléments a intégrer pour ajouter un jeu minimum
- Création du site web pour la partie barman / serveur / administrateur
Semaine 17 (4)
- ARToolkit:
- Décodage du code
- Récupération des positions des tags en adaptant un exemple
- Création d'un tag personnalisé
- Reconnaissance de plusieurs tags dont le personnalisé quelques soit le lieu et l'orientation sur la surface détectable
- Poursuite du site web pour la partie barman / serveur / administrateur
Semaine 18 (5)
- décision de faire l'arche, plusieurs solutions :
- lampe d'architecte
- profilé (style pendu)
- arche en bois/carton ...
=> lampe d'architecte : problème de hauteur, il nous faut 1m50 de hauteur au dessus de la table pour détecter n'importe quel endroit sur celle-ci. Solution possible : fabriquer des "rallonges" que l'on pourrait intégrer à la structure de la lampe : trop complexe mécaniquement parlant + matériau de 1*1cm suffisamment rigide à trouver
=> profilé : hauteur résolu mais peu esthétique et relativement chère mais c'est une solution simple, rapide et fonctionnelle Solution possible : décorer avec des pièces en découpe laser autour des profilés mais on reste sur une arche trop "carré", les angles droits ne sont pas très beau à l’œil pour une telle architecture
=> arche en bois : hauteur à notre guise, design aussi. Solution retenue.
Nous partons sur un prototype en carton découpé à la découpe laser pour voir la pièce à l'échelle 1 et pour se rendre compte de la fragilité ou non. On se rend compte effectivement que la pièce est relativement fragile et a tendance à "tanguer".
Nous réfléchissons aux solutions techniques possibles et au plan pour la découpe laser de toute les pièces.
- Avancement de la table :
- Après avoir vu avec Pablo à la compta et l'administration, impossible de commander avec un paiement comptant sur le site du fournisseur de l'ébéniste qui permet de chiffrer à environ 720€ pour l'ensemble du bois (prédécoupé et pressé qui permet un gain de temps à la réception de celui-ci). Les autres sites acceptants les paiement via la voie "classique" de polytech double le prix du devis ... Donc impossible.
Nous avons finalement trouver une solution de remboursement en interne en passant par le labo IRCICA grâce à l'approbation de Madame Rolland le jeudi 4 février. L'ébéniste est passé au labo le jour même pour les démarches et la commande est passée le lendemain.
- Réalisation du programme pour gérer les trames IP provenants du site web et à destination des leds de l'arche
Semaine 19 (6)
- Arche : nous gardons comme solution le bois medium de 3mm. Peu cher, relativement solide même sur la longueur et en même temps suffisamment flexible pour épouser la forme souhaitée. En effet, nous partons d'une base de 60*60mm pour avoir un écartement inférieur à 30mm (environ 27mm de façon à ce que la caméra entre avec une légère pression dans l'arche pour son maintient.
Pour tenir l'arche sur la table, nous avons choisi un système de goujon (de 10mm) inséré dans la base (superposition de 7 parties de 3mm) dans laquelle nous avons pensé également à faire un trou houblon pour le passage des différents câbles et matériel. Enfin, pour le transport de l'arche, nous avons choisi de la faire en trois parties mobiles.
Après la découpe laser, on réalise le collage et l'assemblage. Après un problème de découpe, on se rend compte que la partie haute de l'arche ne s'assemble pas correctement. Nous en profitons pour faire quelques tests de solidité et de maintient en tenant exclusivement la base. C'est relativement correct mais il faut trouver un autre système de maintient à l'endroit où nous plaçons le H pour l'assemblage car les traverses glissent presque toutes seules.
Nous faisons une deuxième découpe de la partie haute et en profitons pour découper des autres traverses un peu plus longues pourvues de trous de 3*3mm afin de glisser un T renforçant le maintient de la structure.
- Gestion des leds de l'arche
- Création de la page PHP qui va être appelée et qui créée un socket UDP en mode RAW pour envoyer les données vers l'arduino
- Un souci est apparu au niveau de la réception des données sur l'arduino. Les données étant envoyées en hexa et la réception sur le port série se faisant sur un char, les données étaient corrompues.
- Conception des trames :
La donnée provenant de la palette de couleurs est transférée a la page de traitement PHP par le biais de la méthode GET et sous la forme RRVVBB (code couleur html sans le mot dièse (#)).
Ensuite elle est envoyée sous une forme hexadécimale : ID des leds \ Rouge \ Vert \ Bleu \ Intensité
- Poursuite du site web pour la partie barman / serveur / administrateur
Semaine 20 (7)
- Réalisation des connecteurs pour l'ensemble des LEDs à intégrer dans l'arche
- Recherche d'une solution pour recouvrir l'arche, de façon à ne pas éblouir les utilisateurs et en diffusant correctement la lumière. Plusieurs idées :
- plexi ou film de plastique opaque : relativement cher et pas évident à la découpe
- voile (rideau fins ...) : relativement cher également surtout vu la longueur nécessaire
- Bois découpé à la découpeuse laser pour le rendre flexible avec des trous pour les LEDs : solution de secours mais il y a une certaine quantité de travail tout de même mais dans un budget très raisonnable
- papier bulle ou mousse (déménagement) : solution peu chère et originale dans l'esprit de récupération/recyclage mais peut être pas assez opaque
- du papier calque : très bonne diffusion de la lumière et faible coup
Solution retenue => papier claque (travail minutieux et peu rapide mais un résultat satisfaisant pour un prototype
- Réalisation d'une soixantaine de tags (51 nécessaires) pour chaque produit à la carte
- Test complet
- Réalisation de script pour automatiser les différents programmes + README
- Début du rapport
- Finalisation du script de génération de trame pour les LEDs. Un problème de conversion des données a été détecté. Au lieu d'envoyer la donnée brute, le script envoyait les caractères ASCII.
- Poursuite du site web pour la partie barman / serveur / administrateur
Semaine 21 (8)
- Rédaction du rapport suite et fin
- Diapo de présentation
- Vidéo
Meuble
- Photos de la semaine 8
- Photos meuble construit