Gestion afficheurs, 2011/2012, TD1 : Différence entre versions
(→I Le Projet) |
(→Evaluation informatique et électronique) |
||
| (Une révision intermédiaire par le même utilisateur non affichée) | |||
| Ligne 4 : | Ligne 4 : | ||
Bonne répartition des tâches puisque le projet complet est réalisé avec vidéo à l'appui. | Bonne répartition des tâches puisque le projet complet est réalisé avec vidéo à l'appui. | ||
| − | Excellente rédaction bien illustrée. Quelques coquilles | + | Excellente rédaction bien illustrée. Quelques coquilles. Note 95%. |
=== Test fonctionnels === | === Test fonctionnels === | ||
* Sous-système : Fonctionnel, démonstration avec les deux parties info et elec, un site web pour faciliter l'utilisation (note 120%). | * Sous-système : Fonctionnel, démonstration avec les deux parties info et elec, un site web pour faciliter l'utilisation (note 120%). | ||
| − | |||
=== Qualité de la réalisation === | === Qualité de la réalisation === | ||
| Ligne 22 : | Ligne 21 : | ||
=== Bilan === | === Bilan === | ||
| − | |||
| − | |||
Note finale : 100% (20/20). | Note finale : 100% (20/20). | ||
Version actuelle datée du 22 juin 2012 à 14:52
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Bonne répartition des tâches puisque le projet complet est réalisé avec vidéo à l'appui. Excellente rédaction bien illustrée. Quelques coquilles. Note 95%.
Test fonctionnels
- Sous-système : Fonctionnel, démonstration avec les deux parties info et elec, un site web pour faciliter l'utilisation (note 120%).
Qualité de la réalisation
- Procédure rédigée sur le Wiki : Fichier readme sur la FoxBoard, plus une explication sur le Wiki (note 90%).
- Pages HTML et Javascript : Page HTML principale bogguée au niveau des noms de balises, beaucoup d'aide (note 75%).
- Scripts PHP ou programmes C : Programme C correct et complet (note 100%).
- Installation sur FoxBoard : Installation correcte (note 100%).
- Partie électronique bien réalisée (note 100%).
- Tests un peu laborieux dus à des difficultés de connexion aux afficheurs (note 95%).
Bilan
Note finale : 100% (20/20).
I Le Projet
Le but de ce projet est de réaliser un circuit de décodage pour les afficheurs 7 segments de la carte Spartan3 reliée à la NanoBoard.
Nous devons aussi créer une interface Web permettant de faire défiler un message alpha-numérique (composé de chiffre et de lettre) sur ces afficheurs.
Ce projet se fera en deux parties. Une partie informatique sur la FoxBoard et une partie électronique sur la NanoBoard.
II Partie Informatique
But de la partie
Le but de cette partie est d'écrire un programme C qui va permettre d'envoyer un message défilant sur les afficheurs gérés par la carte NanoBoard. Le programme commence par demander à l'utilisateur le message alpha-numérique à afficher. Le message est ensuite encodé pour pouvoir passer sur les afficheurs 7 segments.
Bilan séance 1: 21/03/2012
Durant la première séance nous avons choisir le sujet Gestion afficheurs et avons commencer à nous familiariser avec le code du programme et du demon. Dans cette séance nous avons compris à quoi servait le démon, comment nous en servir et avons commencé à modifier le code du fichier nommé "affiche.c" qui contient le programme principal.
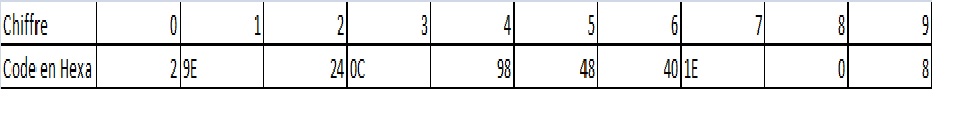
Tout d'abord nous avons chercher à afficher les chiffres de 0 à 9 ce qui nous as permis d'obtenir un tableau de conversion.
Ensuite il a fallut fair quelque modification pour arriver en fin de séance à afficher tout les chiffres sur l'afficheur sept segments. Le but de la prochaine séance sera d'afficher un mot.
Bilan séance 2: 28/03/2012
Dans cette séance, nous avons essayé d'avancer un maximum sur le projet. Nous avons trouvé un tableau dans lequel nous pouvions récupérer tout le code ascii (sur http://easternstargeek.blogspot.fr/2011/09/ascii-to-seven-segment-table.html ) que nous avons ensuite convertis grâce à une formule pour qu'il corresponde à notre type d'afficheur sept segments. Formule:
b=~((b * 0x0802LU & 0x22110LU) | (b * 0x8020LU & 0x88440LU)) * 0x10101LU >> 16;
Nous arrivons maintenant à demander à l'utilisateur de rentrer un mot et faire defiler ce mot. Il ne nous reste plus qu'à réussir à faire défiler une phrase en entier et à controler la vitesse de defilment. Ce sera le but de la prochaine séance ainsi que la création du site.
Bilan séance 3: 04/04/2012
Pendant la dernière séance nous avons essayé de finir le projet. Nous avons tout d'abord réussi à faire défiler un message sur l'afficheur et avons décidé de faire une boucle infini pour qu'elle s'affiche en continue. Puis nous avons modifié notre programme pour arriver à controler la vitesse de defilement du message grace aux commandes SIGUSR2 qui ralenti le message et SIGUSR1 qui l'accelère. Pour cela il faut entrer dans le terminal "killall -SIGUSR2/1 afficheur_fin".
Il est aussi possible d'afficher le message à partir d'un site sur http://localhost/site depuis un ordinateur de la salle de projet E306 de Polytech Lille ou depuis http://172.26.79.8/site.html si on est connecté en "ssh" avec la Foxboard.
Par contre on ne peut gerer la vitesse de defilement du message que de façon manuelle car il doit y avoir un problème d'autorisation du navigateur. Nous avons donc décidé d'un commun accord avec l'enseignant que nous ne nous attarderions pas sur ce problème puisqu'il est possible de modifier la vitesse depuis le terminal.
Il reste neanmoins quelques caractères que nous n'arrivons pas à afficher car le modèle de l'afficheur ne nous le permet pas.
Tout le projet a été envoyé avec succès sur la Foxbord.
Toute les informations relatives à la Foxboard sont disponible dans le fichier Readme.txt qui se trouve sur la foxBoard dans les dossiers /root/Projet_afficheurs et /root/Readme.
III Partie Electronique
La partie électronique de ce projet consiste à concevoir un système d'affichage, composé de 4 afficheurs 7 segments. Ce système récupère les données a afficher grâce à un bus 8 bits, ainsi qu'un signal passant à 1 quand l'information arrive.
Bilan séance 1: 21/03/2012
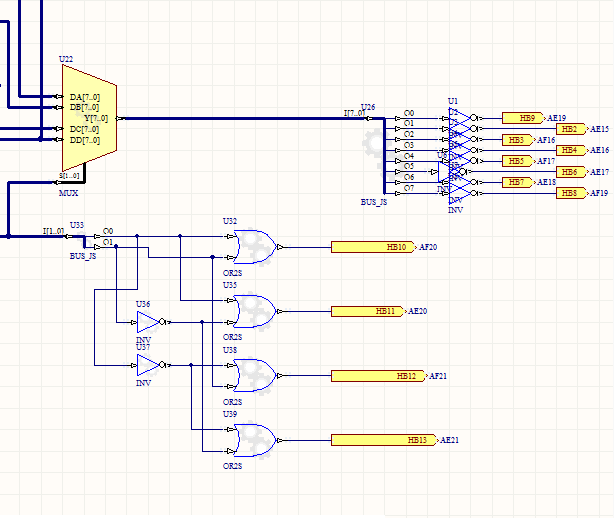
Au début du projet, nous avons imaginés deux sous-fonctions, une pour réceptionner les informations, l'autre pour les affichées. La première sous-fonction est composée d'un démultiplexeur suivie d'un circuit mémorisant les données, la seconde est composée d'un multiplexeur et d'un circuit gérant les afficheurs. La première séance nous a servie à concevoir la seconde sous-fonction et a la tester. La solution retenu pour ceci est la suivante:
Bilan séance 2: 28/03/2012
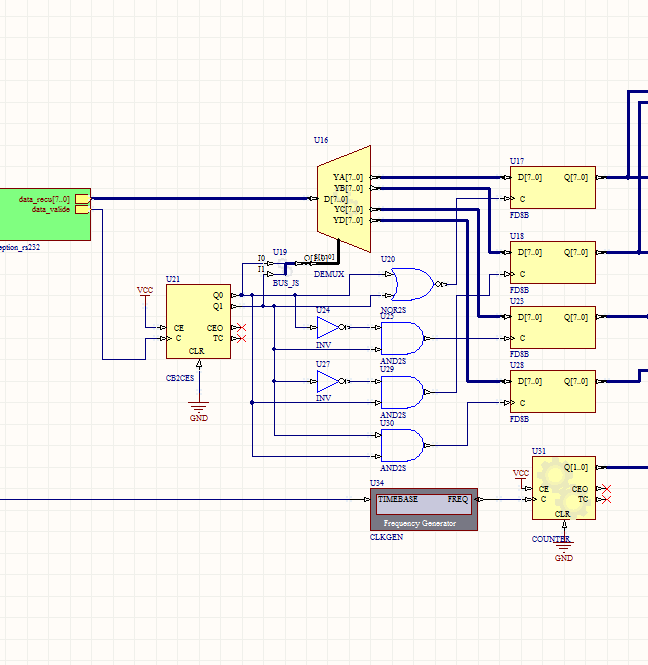
Le but de la deuxiene séance était de concevoir la fin du circuit afin de le tester dans son integralité. Ce circuit devait réceptionner les informations arrivant par serie et les memoriser. La principale difficultée rencontré durant cette séance était de synchroniser le demultiplexeur et la mémoire. Nous avons perdu du temps et nous n'avons pas pu tester le circuit final. La solution retenu est la suivante:
Bilan séance 3: 04/04/2012
Cette séance avait pour but de tester le circuit. Apres quelques essais, nous avons réussi à faire fonctionner le circuit correctement et nous sommes aller travailler sur la partie informatique.