Posto Libero (Table connectée) : Différence entre versions
(→Problèmes rencontrés et à résoudre) |
(→Description du projet) |
||
| Ligne 13 : | Ligne 13 : | ||
** En changeant la couleur d'une LED au niveau du capteur | ** En changeant la couleur d'une LED au niveau du capteur | ||
** En répertoriant les places en temps réel sur une application ou un site internet | ** En répertoriant les places en temps réel sur une application ou un site internet | ||
| + | |||
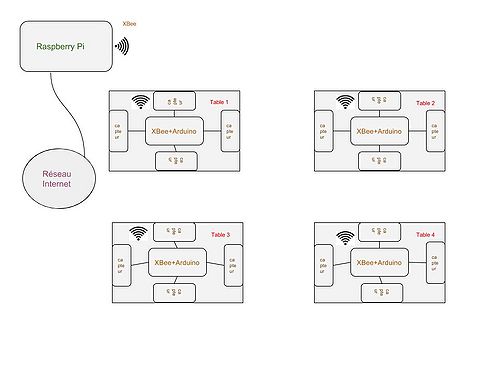
| + | Pour mieux montrer notre idée, nous avons fait dessin. | ||
| + | [[Fichier:sch.jpg|500px|thumb|center|Table connecté]] | ||
===Choix techniques=== | ===Choix techniques=== | ||
Version du 9 janvier 2017 à 16:56
Sommaire
Le concept "Posto Libero" - Cahier des charges
Description du projet
Dans le cadre du module transversal Internet des Objets (IOT), nous avons choisi de réaliser une table connectée.
Cette table a pour but de faciliter la recherche de place libre (d'où le nom "Posto Libero") dans un lieu tel que un restaurant universitaire, une cafétéria ou une bibliothèque.
Pour cela, nous devrons mettre en place un dispositif capable de :
- Détecter la présence d'une personne assise
- En récupérant la distance entre une entité et la table
- En faisant la différence entre une chaise et une personne
- Mettre en évidence le nombre de places disponibles pour une table
- En projetant le nombre de places disponibles au plafond
- En changeant la couleur d'une LED au niveau du capteur
- En répertoriant les places en temps réel sur une application ou un site internet
Pour mieux montrer notre idée, nous avons fait dessin.
Choix techniques
Matériel
Nous aurons besoin :
- 4x Capteur à infrarouge pour détecter une entité
- 1x Passive Infrared Proximity Motion Sensor (donné 03/01/2017) Datasheet
- 4x Capteur de température pour différencier une personne et une chaise
- 4x LED RGB pour visualiser la présence au niveau du capteur
- 1x Projecteur alphanumérique pour afficher le nombre de place au plafond
- 1x Arduino pour centraliser les capteurs d'une table
- 1x Raspberry Pi pour centraliser les Arduino et héberger un site internet
- 2x Module Zigbee pour la communication entre Arduino et Raspberry Pi
- 1x Un micro pour savoir si la table est bruyante
Logiciel
- Arduino IDE pour coder sur l'arduino
- Raspbian pour héberger le serveur de centralisation
- Solidworks pour modéliser et fabriquer nos modules
Table de suivi
| Date de la séance | Travaux réalisés |
|---|---|
| 03/01/2017 | Recherche du sujet, définition du cahier des charges |
| 05/01/2017 | Définition des objectifs, allumer une LED RGB sur arduino |
| ?/01/2017 |
Avancement du projet
| Travaux | Avancement | Commentaires |
|---|---|---|
| Prise en main Arduino : Allumer une LED RGB | En cours | Être capable d'allumer la LED de la couleur que l'on souhaite |
| Détecter une personne via Arduino | Non débuté | Être capable d'allumer la LED de différentes couleurs en fonction du capteur de présence |
| Configurer Raspbian sur Raspberry Pi | En cours | (à écrire dans wiki : ajout dans config.txt car bordel d'UART avec rpi3) |
| Communication sans-fil entre Arduino et Raspberry Pi | Non débuté | Établir un programme capable de communiquer des valeurs entre les deux périphériques |
| Mise en place d'un serveur web sur Raspberry Pi | Non débuté | Créer un serveur web accessible de n'importe où |
| Création d'une page php/html | Non débuté | Créer une page web capable d'afficher toutes les valeurs sur le site internet |
Détail des travaux réalisés
Allumer une LED RGB sur Arduino
Pour réaliser cette partie, nous avons utiliser un SparkFun RedBoard qui se compose un arduino UNO et une board. Ensuite nous avons programmé l'arduino avec le code montré.
const int RED_PIN = 9;
const int GREEN_PIN = 10;
const int BLUE_PIN = 11;
void setup() {
// Initialise le Pin comme une sortie | Initialize the digital pin as an output with pinMode()
pinMode(RED_PIN, OUTPUT);
pinMode(GREEN_PIN, OUTPUT);
pinMode(BLUE_PIN, OUTPUT);
}
void loop() {
digitalWrite(RED_PIN, HIGH);
delay(500);
digitalWrite(RED_PIN, LOW);
digitalWrite(GREEN_PIN, HIGH);
delay(500);
digitalWrite(GREEN_PIN, LOW);
digitalWrite(BLUE_PIN, HIGH);
delay(500);
digitalWrite(BLUE_PIN,LOW);
}
Ce code nous a permit de visualiser que tous les 500ms la LED change sa couleur.
Pour aller un peu plus loin, nous avons aussi programmé le capteur PIR. L'idée est d'allumer la LED Rouge quand PIR détecte un mouvement et d'allumer la LED Vert quand il y a rien. Voici le code
//Constantes
const int RED_PIN = 9;
const int GREEN_PIN = 10;
const int CAPTOR_PIN = 2;
int val=0;
void setup() {
// Initialise le Pin comme une sortie | Initialize the digital pin as an output with pinMode()
pinMode(RED_PIN, OUTPUT);
pinMode(GREEN_PIN, OUTPUT);
pinMode(CAPTOR_PIN,INPUT);
}
void loop() {
val = digitalRead(CAPTOR_PIN); // read input value
if (val == HIGH) { // check if the input is HIGH
digitalWrite(RED_PIN, HIGH); // turn red LED ON
digitalWrite(GREEN_PIN, LOW); // turn green LED off
}else {
digitalWrite(GREEN_PIN, HIGH); // turn green on
digitalWrite(RED_PIN, LOW);
}
}
Nous avons bien observé que la LED a changé sa couleur quand il y avait un mouvement devant le capteur.