P3 Chaise vibrante pour enfant sourd : Différence entre versions
(→Partie conception du boitier) |
(→Présentations et Pdf) |
||
| (65 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
== Contexte du sujet == | == Contexte du sujet == | ||
| − | + | Depuis maintenant de nombreuses années, avec la démocratisation de l’électronique, de l'informatique et des systèmes embarqués, il est très courant de voir des problématiques complexes résolues avec des outils simples. En effet, de plus en plus d'objets de la vie courante embarquent une grande puissance de calcul (cf smartphone) à moindre coût. C'est dans cette logique que le CAMSP a décidé de contacter Polytech'Lille pour répondre à une de leur problématique : Concevoir un outils capable par le biais de vibrations, retranscrire la voix ou un son émis par une personne. Cet outils sera utilisé pour permettre à des enfants sourds ou dans des cas plus sérieux ne possédant plus de nerf auditif, de retrouver une sensation proche de l'ouïe. | |
== Objectif du projet == | == Objectif du projet == | ||
| − | |||
| + | Dans le but d'améliorer le développement et le suivi des enfants au seins du CAMPS, nous pouvons donner les objectifs suivants : | ||
| + | |||
| + | -Réaliser un outil répondant aux problématiques du CAMSP | ||
| + | |||
| + | -Proposer un outil innovant | ||
| + | |||
| + | -Améliorer la visibilité et personnaliser les tests ou protocoles par le biais d'une application | ||
| + | |||
| + | -Améliorer le suivi et l'évolution de l'enfant en enregistrant et traitant les données | ||
== Recherches Bibliographiques et approche technologique == | == Recherches Bibliographiques et approche technologique == | ||
| + | |||
| + | C'est une série de vidéos ou de documents montrant les technologie alternatives existantes pour aider les personnes atteintes de surdité. | ||
=== Vidéos === | === Vidéos === | ||
| Ligne 35 : | Ligne 45 : | ||
Entendre avec sa langue, [http://sourds.waliceo.fr/actualites/informations/technologie-entendre-avec-langue], site en français. | Entendre avec sa langue, [http://sourds.waliceo.fr/actualites/informations/technologie-entendre-avec-langue], site en français. | ||
| − | == | + | == Planning et Réunions == |
| + | === Réunions === | ||
| − | + | -Le Vendredi 7 Octobre, 13h30 au Fablab, Réunion de présentation des technologies existantes. | |
| + | |||
| + | -Le Mardi 18 Octobre, 16h30 au CAMSP, Réunion avec l'équipe du CAMSP, définition d'un premier cahier des charges. | ||
| + | |||
| + | -Prochaine réunion sur le choix des vibreurs, du choix des matériaux, de la partie électronique embarquée et de la stratégie globale du projet. | ||
| − | + | -Le 11 janvier, Réunion du midi à Polytech pour préparer la réunion du 17 | |
| − | + | -Le Mardi 17 janvier, 15h au CAMSP, Retours sur le premier prototype, redéfinition du cahier des charges, prochain prototype. | |
| − | == Planning | + | === Planning === |
| + | |||
| + | -Choix définitif du PFE le 20 septembre 2016 | ||
| − | + | -Premier mail envoyé le 26 septembre | |
| − | - | + | -RDV fixé le 3 octobre pour le 18 octobre |
| − | - | + | -Réunion du 18 octobre |
| − | - | + | -Remise du prototype au CAMSP le 25 Novembre |
| + | -Premier retours le 28 novembre | ||
| − | + | -Réception des premiers résultats du 29, 1 ,2 décembre | |
| − | - | + | -Prochain RDV le 17 janvier |
| − | - | + | -Assister une séance au CAMSP le 1 Février 2017 11h45-12H30 |
== Compte-rendu de réunion == | == Compte-rendu de réunion == | ||
| − | -Première réunion du 18 Octobre | + | -Première réunion du 18 Octobre [[http://projets-ima.plil.net/mediawiki/images/9/9e/Cr-reunion-18-10-2016-2.pdf]] |
| + | |||
| + | -Réunion de midi du 11 janvier : Préparation de la prochaine réunion avec le CAMSP | ||
| + | |||
| + | Nous avons évoqué plusieurs points lors de cette réunion : | ||
| + | |||
| + | -Conception du prochain prototype (quels matériaux, possibilité de préparer une maquette et un démonstrateur => photo ) | ||
| + | |||
| + | -Conception du circuit électronique (autour d'un AT328, PCB, quelles fonctions? , quelles interfaces?) | ||
| + | |||
| + | -Idées pour améliorer les fiches de tests | ||
| + | |||
| + | -Idées pour la possible future application androïd | ||
| + | |||
| + | -Communication entre modules | ||
| + | |||
| + | -Ouverture du projet à des personnes extérieurs | ||
| + | |||
| + | -Réunion au CAMSP du 17 janvier 2017 [[http://projets-ima.plil.net/mediawiki/images/5/5b/Cr-reunion-17-01-2017_p3.pdf]] | ||
| + | |||
| + | |||
| + | === Résultats === | ||
| + | |||
| + | Ces résultats sont issues des différents tests effectués au CAMPS sur plusieurs enfants. Ces résultats seront utilisés pour améliorer les prochains prototypes, certains points faibles de nos réalisations. | ||
| + | |||
| + | Résultats du premier prototype : | ||
| + | |||
| + | |||
| + | Résultats couvrant la période du 29 novembre au 2 décembre : [[Fichier:Resultat premier proto.xls]] | ||
| + | |||
| + | |||
| + | === Présentations et Pdf === | ||
| + | |||
| + | Présentation préliminaire du 7 Octobre : État de l'art des différentes technologies mises à disposition pour les sourds et malentendants [[http://projets-ima.plil.net/mediawiki/images/d/dd/Presentation-du-7-octobre.pdf]]. | ||
| + | |||
| + | |||
| + | Présentation préliminaire Projet de Fin d’Étude : [[http://projets-ima.plil.net/mediawiki/images/b/b6/Pre_soutenance_pfe.pdf]] | ||
| + | |||
| + | Présentation finale PFE : [[http://projets-ima.plil.net/mediawiki/images/1/12/Pr%C3%A9sentation_final_du_28_f%C3%A9vrier.pdf]] | ||
== Matériel == | == Matériel == | ||
| Ligne 246 : | Ligne 302 : | ||
== Cahier des charges == | == Cahier des charges == | ||
| − | -Cahier des charges préliminaire : | + | -Cahier des charges préliminaire (2eme prototype): « Réalise un prototype capable de transmettre à partir d'un microphone, des vibrations issues d'un traitement analogique. L'appareil produira des vibrations lorsque quelqu'un parlera dans le microphone et rien dans le cas contraire. » |
| + | |||
| + | -Cahier des charges après identification des besoins : [[http://projets-ima.plil.net/mediawiki/images/c/c4/Cahier_des_charges_p3.pdf]] | ||
== Prototypes == | == Prototypes == | ||
| Ligne 264 : | Ligne 322 : | ||
| − | Vidéo illustrant le fonctionnement du prototype : | + | Vidéo illustrant le fonctionnement du prototype [[http://projets-ima.plil.net/mediawiki/images/2/26/Video-demo-premier-proto.mp4]] : |
[[Fichier:Video-demo-premier-proto.mp4 ]] | [[Fichier:Video-demo-premier-proto.mp4 ]] | ||
| Ligne 274 : | Ligne 332 : | ||
<center> | <center> | ||
{| | {| | ||
| − | | [[Fichier: | + | | [[Fichier:Schema_proto_1.jpg|vignette|upright=2|Schéma du dispositif]] |
|} | |} | ||
</center> | </center> | ||
| Ligne 292 : | Ligne 350 : | ||
<center> | <center> | ||
{| | {| | ||
| − | | [[ Fichier:Projet-geoffrey-circuit.PNG|vignette|upright= | + | | [[ Fichier:Projet-geoffrey-circuit.PNG|vignette|upright=2|Schéma du circuit amplificateur]] |
|} | |} | ||
</center> | </center> | ||
| Ligne 300 : | Ligne 358 : | ||
<center> | <center> | ||
{| | {| | ||
| − | | [[ Fichier:Projet-geoffrey-breadbord-test1.jpg|vignette|upright= | + | | [[ Fichier:Projet-geoffrey-breadbord-test1.jpg|vignette|upright=2|Circuit amplificateur test]] |
|} | |} | ||
</center> | </center> | ||
| Ligne 309 : | Ligne 367 : | ||
<center> | <center> | ||
{| | {| | ||
| − | | [[ Fichier:Giphy.gif|vignette|upright= | + | | [[ Fichier:Giphy.gif|vignette|upright=2|Réponse du circuit visualisée sur l'oscilloscope]] |
|} | |} | ||
</center> | </center> | ||
| Ligne 320 : | Ligne 378 : | ||
==== Partie programmation ==== | ==== Partie programmation ==== | ||
| + | Le code a été réalisé sur Arduino. | ||
| + | Les fichiers sources sont disponible ici : [[http://projets-ima.plil.net/mediawiki/images/7/74/Code_premier_proto_projet_vibrant.zip]] | ||
| − | + | Un support au cas où les vibrations deviennent continues [[http://projets-ima.plil.net/mediawiki/images/e/e4/Support_premier_proto_projet_vibrant.pdf]]: (suivre les différentes étapes ) | |
==== Partie conception du boitier ==== | ==== Partie conception du boitier ==== | ||
| Ligne 329 : | Ligne 389 : | ||
<center> | <center> | ||
{| | {| | ||
| − | | [[ Fichier:Projet-geoffrey-top.PNG|vignette|upright= | + | | [[ Fichier:Projet-geoffrey-top.PNG|vignette|upright=1|Haut du boîtier]] |
| − | | [[ Fichier:Projet-geoffrey-bot.PNG|vignette|upright= | + | | [[ Fichier:Projet-geoffrey-bot.PNG|vignette|upright=1|Bas du boîtier]] |
| − | | [[ Fichier:Projet-geoffrey-pipe.PNG |vignette|upright=1 | + | | [[ Fichier:Projet-geoffrey-pipe.PNG |vignette|upright=1|Tube pour micro]] |
| − | | [[ Fichier:Projet-geoffrey-micro.PNG |vignette|upright= | + | | [[ Fichier:Projet-geoffrey-micro.PNG |vignette|upright=1|Support pour microphone]] |
|} | |} | ||
</center> | </center> | ||
| Ligne 347 : | Ligne 407 : | ||
<center> | <center> | ||
{| | {| | ||
| − | | [[ Fichier:Projet-geoffrey-top+pot.jpg |vignette|upright= | + | | [[ Fichier:Projet-geoffrey-top+pot.jpg |vignette|upright=1|Haut du boîtier avec potentiomètre]] |
| − | | [[ Fichier:Projet-geoffrey-ensemble-pieces.jpg |vignette|upright= | + | | [[ Fichier:Projet-geoffrey-ensemble-pieces.jpg |vignette|upright=1|Support pour Microphone]] |
| − | | [[ Fichier:Projet-geoffrey-ensemble-piece2.jpg |vignette|upright= | + | | [[ Fichier:Projet-geoffrey-ensemble-piece2.jpg |vignette|upright=1|Ensemble du prototype]] |
| − | | [[ Fichier:Projet-geoffrey-circuit-ampli-batterie.jpg |vignette|upright= | + | | [[ Fichier:Projet-geoffrey-circuit-ampli-batterie.jpg |vignette|upright=1|Intérieur du boitier avec circuit amplificateur+microcontrôleur+batterie]] |
| + | |} | ||
| + | </center> | ||
| + | |||
| + | Fichier source des différentes pièces : [[http://projets-ima.plil.net/mediawiki/images/1/1d/Boite_fichier_stl_premier_proto.zip]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Rendu final du premier prototype : | ||
| + | <center> | ||
| + | {| | ||
| + | |[[Fichier:Proto 1 final.jpg |vignette|upright=2|Premier prototype]] | ||
|} | |} | ||
</center> | </center> | ||
=== Troisième prototype === | === Troisième prototype === | ||
| + | |||
| + | Ce dernier prototype est donc l'aboutissement pour cette année du travail effectué en collaboration avec le Centre Montfort. Cette solution proposée essaie de répondre au maximum aux directives du cahier des charges. Nous décomposerons ce dernier prototype en deux grandes parties, une partie électronique reprenant la majorité des fonctions développées sur les précédents prototypes, une partie application avec le développement de l'application android pour le CAMSP. | ||
| + | |||
| + | |||
| + | ==== Partie électronique ==== | ||
| + | |||
| + | |||
| + | Nous avons donc ici réutilisé la majorité des fonctions que nous avions précédemment développer. Nous avons rajouté des fonctions pour la communication sans fils, et quelques composants pour améliorer le côté visuel du prototype. Nous allons maintenant développer le cheminement de la conception de la carte. | ||
| + | |||
| + | |||
| + | '''Développement de la solution sur breadboard''' | ||
| + | |||
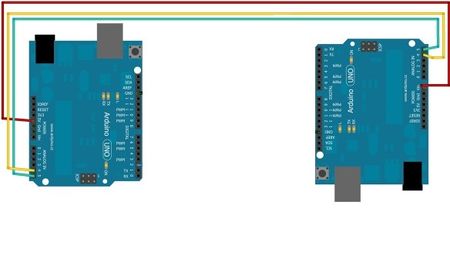
| + | Nous avons simuler le fonctionnement de notre prototype via deux arduinos. Dans un premier temps la liaison sans fil a été simulée avec deux câbles (A51 → A52, A41 → A42, les masses reliées entre elles) comme liaison série. Nous utiliserons l'interface I2C de l'arduino. Cette interface fonctionne sur le modèle Maître-Esclave. Dans ce type de montage il n'y a qu'un Maître (notre base) mais il peut y avoir plusieurs esclaves (nos différents modules). Cette interface nécessite 2 fils le SDA (Broche Analog A4) et SCL (Broche Analog A5) comme le montre le schéma ci-dessus : | ||
| + | |||
| + | <center> | ||
| + | {| | ||
| + | | [[ Fichier:2-arduino-en-serie bb.jpg |vignette|upright=1.5|schéma arduinos I2C]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | Nous allons maintenant réaliser à partir de ce schéma notre montage Maître-Esclave. Le Maître représente donc notre "base". C'est lui qui sera chargé de récupérer les commandes provenant de notre appareil embarquant notre future application android. Il met en place une carte achetée dans le commerce mettant en place un microphone électret, montage relativement similaire à celui que nous avions précédemment développé. | ||
| + | |||
| + | Notre esclave représente nos modules. Il embarque un vibreur et une Led RGB. Le vibreur est typiquement alimenté en 3V mais le courant débité par cette broche n'est pas suffisant pour faire vibrer correctement notre composant. Pour cela, nous avons mis en place un montage autour d'un transistor NPN, alimenté en 5V permettant de contrôler la vibration à partir de la base du NPN. Nous pourrons alors contrôler la fréquence de rotation du vibreur à partir d'une PWM générée par l'arduino. | ||
| + | |||
| + | Nous obtenons le montage suivant : | ||
| + | |||
| + | <center> | ||
| + | {| | ||
| + | | [[ Fichier:Proto3 breadboard.jpg |vignette|upright=1.5| Montage sur breadboard]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | Pour simuler les commandes provenant de notre application, nous envoyons au Maître des commandes en série permettant d’allumer ou notre Led RGB, et contrôler l'intensité vibratoire de notre montage (faible, moyenne, forte). La Led s'adapte à l'intensité de la vibration en changeant de couleur. | ||
| + | |||
| + | Les codes de ce montage sont disponibles ici : [[http://projets-ima.plil.net/mediawiki/images/5/50/Code_source_p3_arduinos.zip]] | ||
| + | |||
| + | Une vidéo illustrant le fonctionnement de ce montage est également disponible ici : [[http://projets-ima.plil.net/mediawiki/images/2/2f/Video-proto3_breadboard.mp4]] | ||
| + | |||
| + | |||
| + | |||
| + | '''Prototype :''' | ||
| + | |||
| + | |||
| + | Nous avons donc réaliser cette carte à partir du logiciel Eagle. Cette carte se base comme les autres sur un processeur AT328p, ce qui va faciliter sa conception. On y retrouve plusieurs fonctionnalités que nous développerons dans la partie suivante. | ||
| + | |||
| + | |||
| + | |||
| + | '''Schéma électrique de la carte : ''' | ||
| + | |||
| + | <center> | ||
| + | {| | ||
| + | | [[ Fichier:Schematic geoffrey p3.PNG |vignette|upright=1.5|schéma électrique Eagle]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | |||
| + | '''Réalisation du PCB avant gravure : ''' | ||
| + | |||
| + | <center> | ||
| + | {| | ||
| + | | [[ Fichier:Pcb geoffrey p3.png |vignette|upright=1.5|Design PCB Eagle]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | Nous avons réalisé cette carte dans le laboratoire d'électronique de Polytech'Lille à l'aide d'une graveuse et d'un four pour souder nos composants de surface : | ||
| + | |||
| + | <center> | ||
| + | {| | ||
| + | | [[ Fichier:Graveuse polytech.jpg |vignette|upright=1.5|Graveuse]] | ||
| + | | [[ Fichier:Four polytech.jpg |vignette|upright=1.5|Four]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
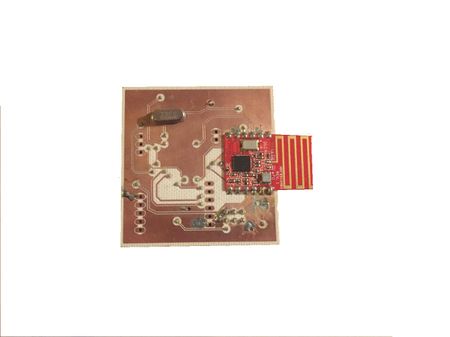
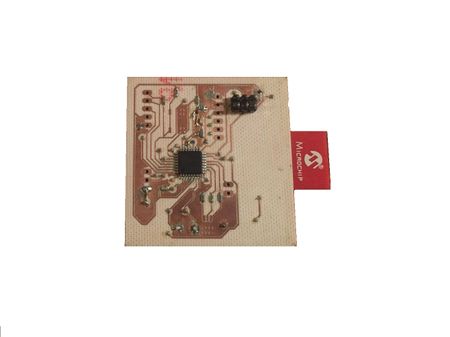
| + | Nous obtenons une carte double face embarquant notre électronique : | ||
| + | |||
| + | <center> | ||
| + | {| | ||
| + | | [[ Fichier:Carte proto3 rec.jpg |vignette|upright=1.5|Carte côté bottom]] | ||
| + | | [[ Fichier:Carte proto3 vers.jpg |vignette|upright=1.5|Carte côté top]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | |||
| + | |||
| + | '''Fonctions :''' | ||
| + | |||
| + | |||
| + | Nous allons lister les différentes fonctionnalités de la carte : | ||
| + | |||
| + | *Nous réutilisons la fonction précédemment développer pour mettre en place le vibreur | ||
| + | *Nous avons mis pour plus d'information visuelle, une diode 3 couleurs pour donner une information supplémentaire quand le vibreur fonctionne, et possiblement une information sur la « hauteur » du son. | ||
| + | *Nous avons une carte pour la communication sans fils (carte microship MRF89XA) | ||
| + | *Nous retrouvons un bloc ISCP pour la programmation de la carte et pour mettre en place la communication sans fils | ||
| + | *Un montage de type « diviseur de tension » pour avoir une information sur la batterie | ||
| + | *Enfin nous laissons l'accès aux autres pins du processeur pour deux raisons : | ||
| + | **Le possible débogage de la carte | ||
| + | **L'ajout futur du microphone sur les entrées analogiques | ||
| + | |||
| + | Voici le schéma électrique du montage et la visualisation de la carte avant gravure : | ||
| + | |||
| + | |||
| + | '''Objectifs :''' | ||
| + | |||
| + | |||
| + | Ce nouveau prototype aura pour objectif de répondre aux problématiques du CAMSP. Nous avons tenté de réduire la taille de la carte afin de la placer soit dans des objets du quotidien (Un jouet, un doudou) afin d'éveiller l'imagination de l'enfant, soit dans un matériau pour pouvoir le placer sur une partie du corps (épaules, dos, torse). Nous voulions surtout proposer une carte assez polyvalente, facile d'utilisation et ne plus la placer dans une coque imprimée en plastique PLA, pour des raisons d'hygiène (Pièces imprimées impossible à désinfecter dû aux petites rainures dans la structure). De plus une carte de ce type, en possédant les fichiers originaux, est facilement réalisable auprès d'un organisme possédant des machines pour réaliser ces cartes. Nous pouvons utiliser cette carte à la fois pour nos modules indépendants et à la fois pour la base émettrice, branchée à notre mobile ou tablette sous android. Nous allons maintenant passer au développement de l'application. | ||
| + | |||
| + | ==== Partie Application ==== | ||
| + | |||
| + | |||
| + | |||
| + | Nous avons développer notre application sous android studio (IDE de développement d'application android). Cette application reprend les consignes du CAMSP, à savoir : | ||
| + | *Un menu principal donnant le choix à l'utilisateur d'aller au « Centre de contrôle » de la carte ou vers un « Menu des fiches » | ||
| + | *Une partie « Centre de controle » afin d'agir sur différents paramètres de notre carte, à savoir : | ||
| + | **Contrôle de notre LED (allumée ou non) | ||
| + | **Contrôle de l'intensité vibratoire | ||
| + | **Information sur la batterie du module | ||
| + | **Information sur les modules connectés | ||
| + | *Une partie « Menu des fiches » donnant le choix à l'utilisateur de créer une nouvelle fiche ou de consulter une fiche déjà existante | ||
| + | |||
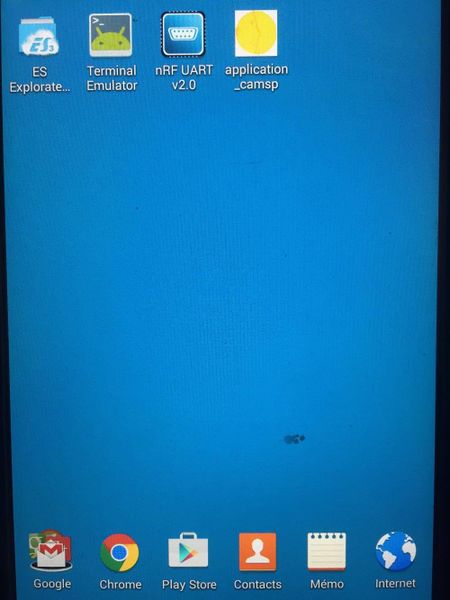
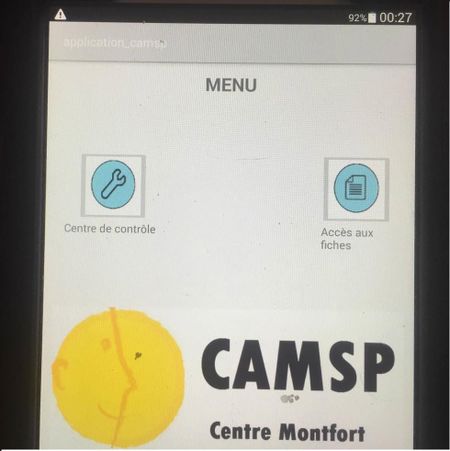
| + | Nous allons maintenant illustrer avec des figures chaque rubrique de notre application : | ||
| + | |||
| + | <center> | ||
| + | {| | ||
| + | | [[ Fichier:Bureau mobile.jpg |vignette|upright=1.5|Accès à l'application depuis une icône personnalisée]] | ||
| + | | [[ Fichier:Menu app camsp.jpg |vignette|upright=1.5|Menu de l'application]] | ||
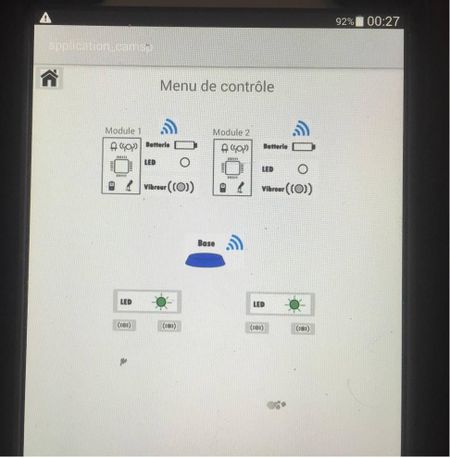
| + | | [[ Fichier:Centre controle.jpg |vignette|upright=1.5|Centre de contrôle]] | ||
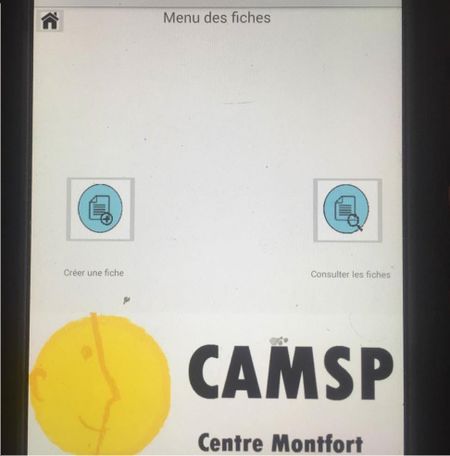
| + | | [[ Fichier:Menu fiche.jpg |vignette|upright=1.5|Menu des fiches]] | ||
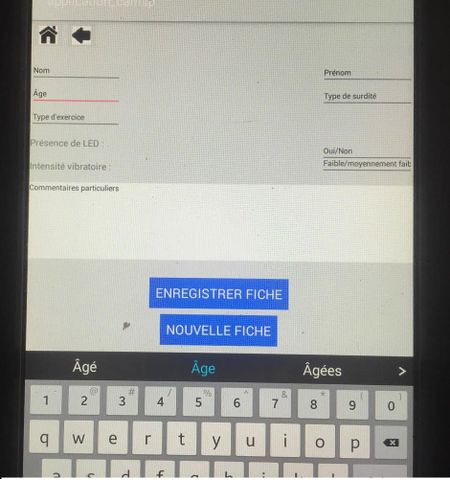
| + | | [[ Fichier:Nouvelle fiche.jpg |vignette|upright=1.5|Créer une nouvelle fiche]] | ||
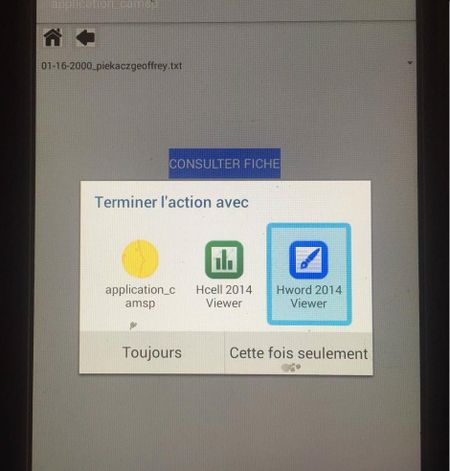
| + | | [[ Fichier:Choix lecture fiche.jpg |vignette|upright=1.5|Consulter une fiche existante]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | et détailler chaque layout : | ||
| + | |||
| + | *Le menu de l'application nous permet d'accéder au centre de contrôle des modules ou au menu des fiches | ||
| + | *Le centre de contrôle nous permet d'avoir des informations sur le module connecté, le niveau de batterie, le contrôle d'intensité vibratoire par deux boutons et le contrôle de la LED | ||
| + | *Le menu des fiches nous permet de créer une nouvelle fiche ou de consulter les fiches existantes | ||
| + | *Le layout "créer une fiche" nous demande de remplir un certain nombre de champs avant de pouvoir l'enregistrer. Pour l'instant, les fiches s'enregistre en fonction du nom de l'enfant et de la date | ||
| + | *Pour consulter les fiches existantes, une barre déroulante liste les fiches contenu dans un répertoire et la sélection permet d'utiliser un des lecteurs de fichier disponible nativement dans android | ||
| + | |||
| + | Les fiches sont enregistrées dans répertoire interne du mobile ou de la tablette comme illustré ci-dessous (le stockage dans un périphérique de stockage externe n'est pas encore disponible) : | ||
| + | |||
| + | <center> | ||
| + | {| | ||
| + | | [[ Fichier:Stockage interne.jpg |vignette|upright=1.5|Accès aux fiches depuis le dossier fiche_CAMSP ]] | ||
| + | | [[ Fichier:Dossier interne.jpg |vignette|upright=1.5|Les fiches sont disponibles et enregistrées au format .txt ]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | Une vidéo illustrant le fonctionnement de l'application est disponible ici : [[http://projets-ima.plil.net/mediawiki/images/1/1f/Video_demo_camsp.mp4]] | ||
| + | |||
| + | |||
| + | Nous sommes encore dans les premières versions de développement de l'application mais elle possède les outils minimum demandé par le CAMSP. L'application est compatible pour plus de 97% des appareils fonctionnant sous android. Elle est néanmoins non-optimisée pour avoir un rendu graphique adapté à chaque taille d'écran. | ||
| + | |||
| + | Elle a pour objectif de simplifier le contrôle de notre prototype et proposer un nouvel outils pour la gestion personnalisée des fiches de fin de test. Elles permettront d'avoir un suivi tout au long de la période de l'enfant au seins du CAMSP. L'application sera prochainement disponible sur le google play. Le lien sera bientôt ajouté ici-même. | ||
| + | |||
| + | == Dossier rapport de PFE == | ||
| + | |||
| + | Dossier de mi-parcours complet contenant : | ||
| + | -La présentation du 14 décembre (pdf) | ||
| + | -Le rapport de mi-parcours (pdf) | ||
| + | -Le Cr de réunion (pdf) | ||
| + | -La documentation pour le prototype (pdf) | ||
| + | -Le code arduino (.ino) | ||
| + | -Les fichiers .STL des différentes pièces plastiques | ||
| + | |||
| + | [[Fichier:Pre-soutenance-pfe-geoffrey-piekacz.zip]] lien : [[http://projets-ima.plil.net/mediawiki/images/6/61/Pre-soutenance-pfe-geoffrey-piekacz.zip]] | ||
| + | |||
| + | Dossier de fin de PFE contenant : | ||
| + | -Le rapport final (pdf) | ||
| + | -Un dossier comprenant les images du projet | ||
| + | -Un dossier annexe comprenant : | ||
| + | -Le cahier des charges | ||
| + | -La documentation des prototypes | ||
| + | -La fiche des prototypes | ||
| + | -Un dossier contenant les précédentes présentations | ||
| + | -Un dossier réunion | ||
| + | -Un dossier vidéo | ||
| + | |||
| + | Le fichier est téléchargeable ici :[[http://projets-ima.plil.net/mediawiki/images/5/55/Dossier_pfe_sujet3_Geoffrey_Piekacz.zip]] | ||
Version actuelle datée du 27 février 2017 à 23:46
Sommaire
Contexte du sujet
Depuis maintenant de nombreuses années, avec la démocratisation de l’électronique, de l'informatique et des systèmes embarqués, il est très courant de voir des problématiques complexes résolues avec des outils simples. En effet, de plus en plus d'objets de la vie courante embarquent une grande puissance de calcul (cf smartphone) à moindre coût. C'est dans cette logique que le CAMSP a décidé de contacter Polytech'Lille pour répondre à une de leur problématique : Concevoir un outils capable par le biais de vibrations, retranscrire la voix ou un son émis par une personne. Cet outils sera utilisé pour permettre à des enfants sourds ou dans des cas plus sérieux ne possédant plus de nerf auditif, de retrouver une sensation proche de l'ouïe.
Objectif du projet
Dans le but d'améliorer le développement et le suivi des enfants au seins du CAMPS, nous pouvons donner les objectifs suivants :
-Réaliser un outil répondant aux problématiques du CAMSP
-Proposer un outil innovant
-Améliorer la visibilité et personnaliser les tests ou protocoles par le biais d'une application
-Améliorer le suivi et l'évolution de l'enfant en enregistrant et traitant les données
Recherches Bibliographiques et approche technologique
C'est une série de vidéos ou de documents montrant les technologie alternatives existantes pour aider les personnes atteintes de surdité.
Vidéos
Les étonnants pouvoirs De Transformation Du Cerveau [1], vidéo Youtube en français.
Can we create new senses for humans? | David Eagleman [2], vidéo Youtube en anglais.
The Emoti-Chair [3], vidéo Youtube en anglais.
Sites Web
NeoSensery, [4], Site en anglais.
"Feeling the beat", [5], Site en anglais.
Vibeat, [6], site en anglais.
Beyond Vibrations, [7], site en anglais.
Helping deaf ppl to hear & see sounds, [8], site en anglais.
Internet facilite le quotidien des sourds et malentendants, [9], site en français;
Entendre avec sa langue, [10], site en français.
Planning et Réunions
Réunions
-Le Vendredi 7 Octobre, 13h30 au Fablab, Réunion de présentation des technologies existantes.
-Le Mardi 18 Octobre, 16h30 au CAMSP, Réunion avec l'équipe du CAMSP, définition d'un premier cahier des charges.
-Prochaine réunion sur le choix des vibreurs, du choix des matériaux, de la partie électronique embarquée et de la stratégie globale du projet.
-Le 11 janvier, Réunion du midi à Polytech pour préparer la réunion du 17
-Le Mardi 17 janvier, 15h au CAMSP, Retours sur le premier prototype, redéfinition du cahier des charges, prochain prototype.
Planning
-Choix définitif du PFE le 20 septembre 2016
-Premier mail envoyé le 26 septembre
-RDV fixé le 3 octobre pour le 18 octobre
-Réunion du 18 octobre
-Remise du prototype au CAMSP le 25 Novembre
-Premier retours le 28 novembre
-Réception des premiers résultats du 29, 1 ,2 décembre
-Prochain RDV le 17 janvier
-Assister une séance au CAMSP le 1 Février 2017 11h45-12H30
Compte-rendu de réunion
-Première réunion du 18 Octobre [[11]]
-Réunion de midi du 11 janvier : Préparation de la prochaine réunion avec le CAMSP
Nous avons évoqué plusieurs points lors de cette réunion :
-Conception du prochain prototype (quels matériaux, possibilité de préparer une maquette et un démonstrateur => photo )
-Conception du circuit électronique (autour d'un AT328, PCB, quelles fonctions? , quelles interfaces?)
-Idées pour améliorer les fiches de tests
-Idées pour la possible future application androïd
-Communication entre modules
-Ouverture du projet à des personnes extérieurs
-Réunion au CAMSP du 17 janvier 2017 [[12]]
Résultats
Ces résultats sont issues des différents tests effectués au CAMPS sur plusieurs enfants. Ces résultats seront utilisés pour améliorer les prochains prototypes, certains points faibles de nos réalisations.
Résultats du premier prototype :
Résultats couvrant la période du 29 novembre au 2 décembre : Fichier:Resultat premier proto.xls
Présentations et Pdf
Présentation préliminaire du 7 Octobre : État de l'art des différentes technologies mises à disposition pour les sourds et malentendants [[13]].
Présentation préliminaire Projet de Fin d’Étude : [[14]]
Présentation finale PFE : [[15]]
Matériel
-2 vibreurs Lilypad [donnés en E306]
-1 vibreur de téléphone [Alexandre Boé]
-1 tablette androïd
-Recherche préliminaire de vibreurs Fichier:Composants-vibreur.txt
Cahier des charges
-Cahier des charges préliminaire (2eme prototype): « Réalise un prototype capable de transmettre à partir d'un microphone, des vibrations issues d'un traitement analogique. L'appareil produira des vibrations lorsque quelqu'un parlera dans le microphone et rien dans le cas contraire. »
-Cahier des charges après identification des besoins : [[16]]
Prototypes
Premier prototype
Pour ce premier prototype, nous nous sommes inspirés des différentes technologies en développement. L'idée est d'utiliser un microcontrôleur pour générer à partir d'un fichier son, des combinaisons de leds ou de vibrations pour représenter un son, une note, un bruit.
Vidéo illustrant le fonctionnement du prototype [[17]] :
Fichier:Video-demo-premier-proto.mp4
Deuxième Prototype
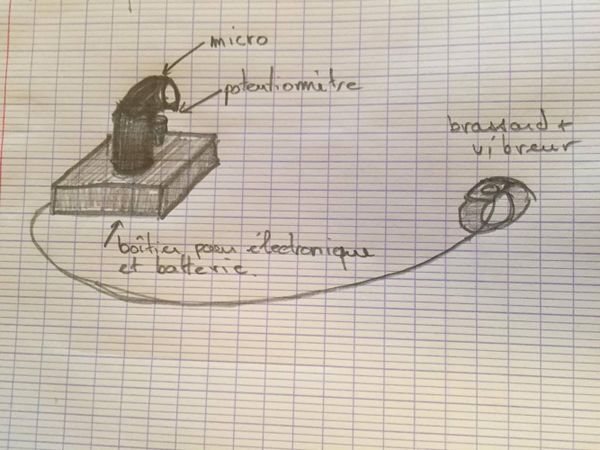
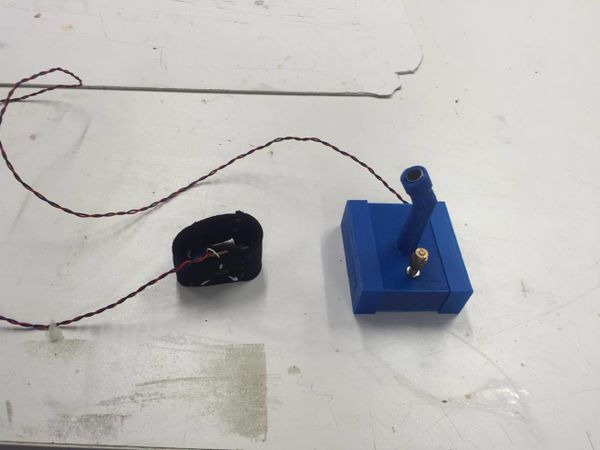
L'idée ici serait de réaliser une "boîte" contenant tout l’électronique nécessaire permettant à une personne de produire des son dans un microphone, et retranscrire ces sons en vibrations par le biais d'un vibreur placé sur le bras à l'aide d'un brassard.
Partie électronique
Cette partie se décomposera en deux étapes :
-Une partie pour réaliser le circuit amplificateur nécessaire pour utiliser un microphone electret -Une partie programmation du microcontrôleur pour traiter les informations envoyées par le microphone
Circuit Amplificateur :
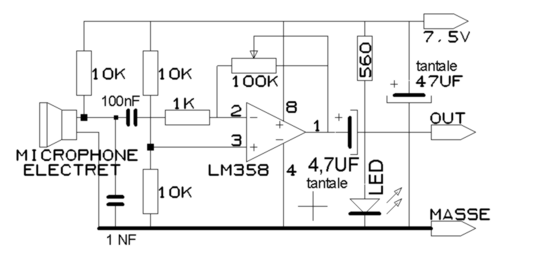
Pour réaliser le circuit amplificateur, nous nous sommes basé sur le schéma ci-dessous :
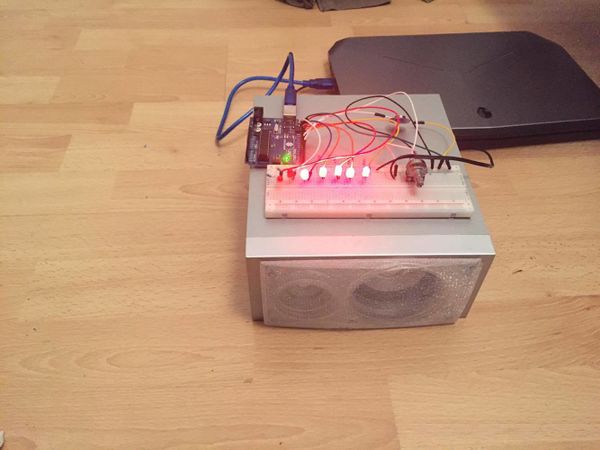
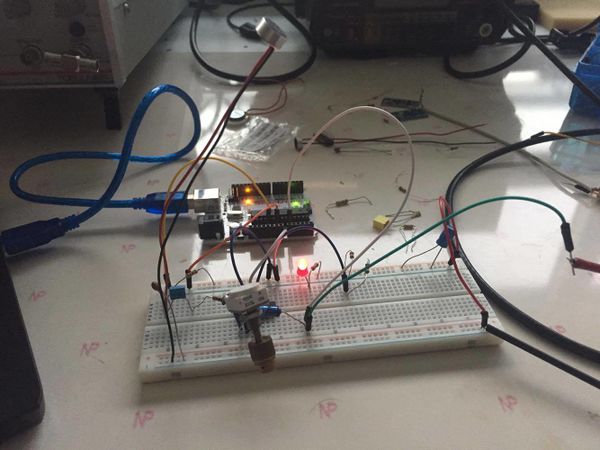
Nous avons modifié la tension d'alimentation du circuit à 5v et modifié en conséquence la valeur de certain composant électrique. Nous avons ensuite réaliser ce montage sur une plaque à essais (Breadbord Arduino):
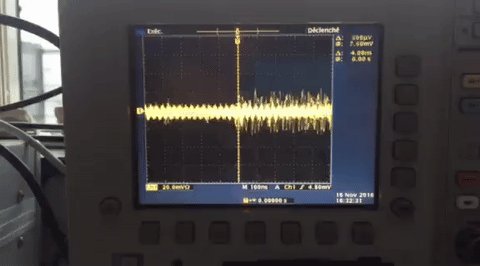
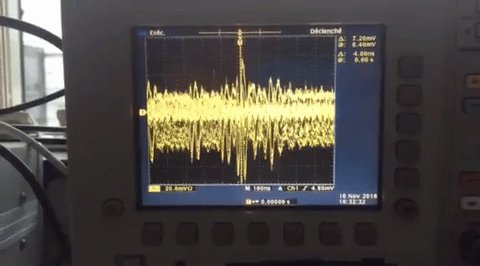
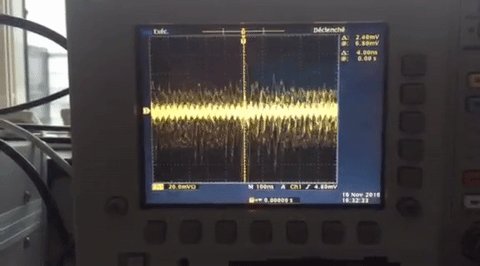
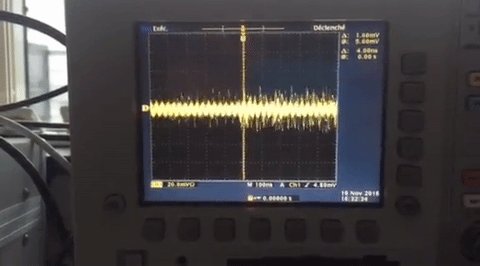
Voici la réponse du circuit, lorsqu'un son est émis dans le microphone, analysée sur un oscilloscope :
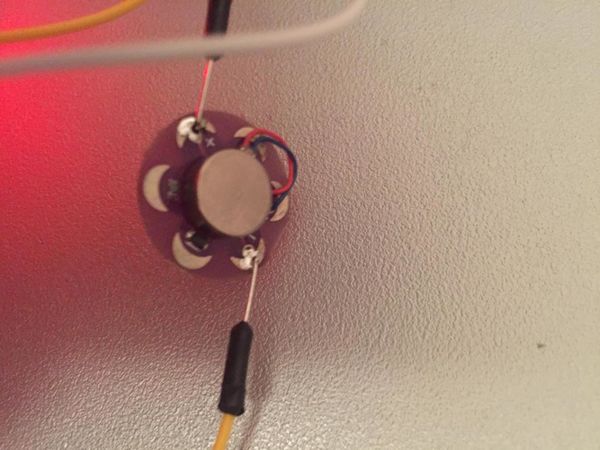
Le microphone est un microphone directif. Il se chargera de capturer essentiellement la voix de son utilisateur, puis un traitement via un microcontrôleur se chargera de "découper" la voix en plusieurs niveau sonore et de les retranscrire en vibrations. Pour ressentir ces vibrations, il suffira de porter le brassard avec vibreur.
Dans un premier temps, le traitement de la voix sera très sommaire ( son ou pas de son).
Partie programmation
Le code a été réalisé sur Arduino. Les fichiers sources sont disponible ici : [[18]]
Un support au cas où les vibrations deviennent continues [[19]]: (suivre les différentes étapes )
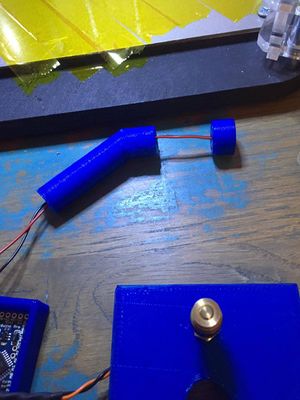
Partie conception du boitier
Pour réaliser ce boîtier, nous avons utilisé l'impression 3D pour concevoir des pièces "sur-mesure". Nous avons réaliser ces pièces sur ordinateur avec l'aide d'un logiciel de CAO :
Puis nous les avons imprimé avec les paramètres suivants:
Plastique : PLA Température : 210°C Vitesse : Moyenne 50mm/s Plaque chauffante : 50°C temps : 2h20
Fichier source des différentes pièces : [[20]]
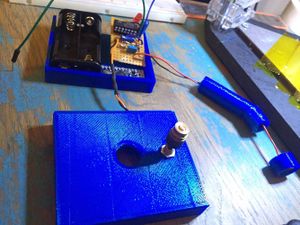
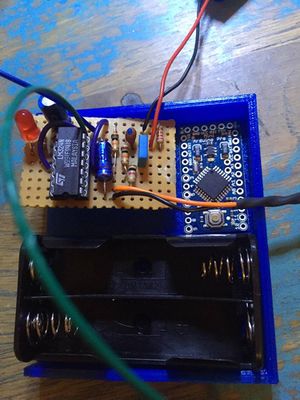
Rendu final du premier prototype :
Troisième prototype
Ce dernier prototype est donc l'aboutissement pour cette année du travail effectué en collaboration avec le Centre Montfort. Cette solution proposée essaie de répondre au maximum aux directives du cahier des charges. Nous décomposerons ce dernier prototype en deux grandes parties, une partie électronique reprenant la majorité des fonctions développées sur les précédents prototypes, une partie application avec le développement de l'application android pour le CAMSP.
Partie électronique
Nous avons donc ici réutilisé la majorité des fonctions que nous avions précédemment développer. Nous avons rajouté des fonctions pour la communication sans fils, et quelques composants pour améliorer le côté visuel du prototype. Nous allons maintenant développer le cheminement de la conception de la carte.
Développement de la solution sur breadboard
Nous avons simuler le fonctionnement de notre prototype via deux arduinos. Dans un premier temps la liaison sans fil a été simulée avec deux câbles (A51 → A52, A41 → A42, les masses reliées entre elles) comme liaison série. Nous utiliserons l'interface I2C de l'arduino. Cette interface fonctionne sur le modèle Maître-Esclave. Dans ce type de montage il n'y a qu'un Maître (notre base) mais il peut y avoir plusieurs esclaves (nos différents modules). Cette interface nécessite 2 fils le SDA (Broche Analog A4) et SCL (Broche Analog A5) comme le montre le schéma ci-dessus :
Nous allons maintenant réaliser à partir de ce schéma notre montage Maître-Esclave. Le Maître représente donc notre "base". C'est lui qui sera chargé de récupérer les commandes provenant de notre appareil embarquant notre future application android. Il met en place une carte achetée dans le commerce mettant en place un microphone électret, montage relativement similaire à celui que nous avions précédemment développé.
Notre esclave représente nos modules. Il embarque un vibreur et une Led RGB. Le vibreur est typiquement alimenté en 3V mais le courant débité par cette broche n'est pas suffisant pour faire vibrer correctement notre composant. Pour cela, nous avons mis en place un montage autour d'un transistor NPN, alimenté en 5V permettant de contrôler la vibration à partir de la base du NPN. Nous pourrons alors contrôler la fréquence de rotation du vibreur à partir d'une PWM générée par l'arduino.
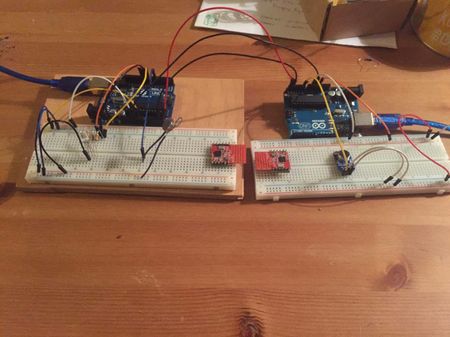
Nous obtenons le montage suivant :
Pour simuler les commandes provenant de notre application, nous envoyons au Maître des commandes en série permettant d’allumer ou notre Led RGB, et contrôler l'intensité vibratoire de notre montage (faible, moyenne, forte). La Led s'adapte à l'intensité de la vibration en changeant de couleur.
Les codes de ce montage sont disponibles ici : [[21]]
Une vidéo illustrant le fonctionnement de ce montage est également disponible ici : [[22]]
Prototype :
Nous avons donc réaliser cette carte à partir du logiciel Eagle. Cette carte se base comme les autres sur un processeur AT328p, ce qui va faciliter sa conception. On y retrouve plusieurs fonctionnalités que nous développerons dans la partie suivante.
Schéma électrique de la carte :
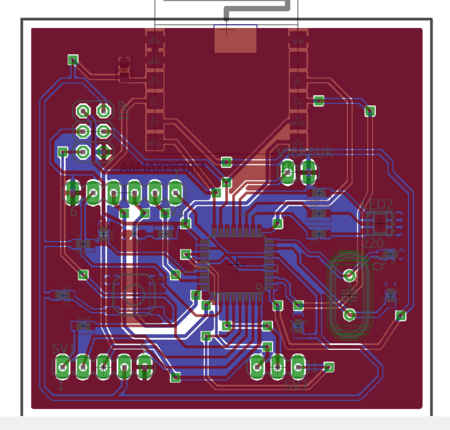
Réalisation du PCB avant gravure :
Nous avons réalisé cette carte dans le laboratoire d'électronique de Polytech'Lille à l'aide d'une graveuse et d'un four pour souder nos composants de surface :
Nous obtenons une carte double face embarquant notre électronique :
Fonctions :
Nous allons lister les différentes fonctionnalités de la carte :
- Nous réutilisons la fonction précédemment développer pour mettre en place le vibreur
- Nous avons mis pour plus d'information visuelle, une diode 3 couleurs pour donner une information supplémentaire quand le vibreur fonctionne, et possiblement une information sur la « hauteur » du son.
- Nous avons une carte pour la communication sans fils (carte microship MRF89XA)
- Nous retrouvons un bloc ISCP pour la programmation de la carte et pour mettre en place la communication sans fils
- Un montage de type « diviseur de tension » pour avoir une information sur la batterie
- Enfin nous laissons l'accès aux autres pins du processeur pour deux raisons :
- Le possible débogage de la carte
- L'ajout futur du microphone sur les entrées analogiques
Voici le schéma électrique du montage et la visualisation de la carte avant gravure :
Objectifs :
Ce nouveau prototype aura pour objectif de répondre aux problématiques du CAMSP. Nous avons tenté de réduire la taille de la carte afin de la placer soit dans des objets du quotidien (Un jouet, un doudou) afin d'éveiller l'imagination de l'enfant, soit dans un matériau pour pouvoir le placer sur une partie du corps (épaules, dos, torse). Nous voulions surtout proposer une carte assez polyvalente, facile d'utilisation et ne plus la placer dans une coque imprimée en plastique PLA, pour des raisons d'hygiène (Pièces imprimées impossible à désinfecter dû aux petites rainures dans la structure). De plus une carte de ce type, en possédant les fichiers originaux, est facilement réalisable auprès d'un organisme possédant des machines pour réaliser ces cartes. Nous pouvons utiliser cette carte à la fois pour nos modules indépendants et à la fois pour la base émettrice, branchée à notre mobile ou tablette sous android. Nous allons maintenant passer au développement de l'application.
Partie Application
Nous avons développer notre application sous android studio (IDE de développement d'application android). Cette application reprend les consignes du CAMSP, à savoir :
- Un menu principal donnant le choix à l'utilisateur d'aller au « Centre de contrôle » de la carte ou vers un « Menu des fiches »
- Une partie « Centre de controle » afin d'agir sur différents paramètres de notre carte, à savoir :
- Contrôle de notre LED (allumée ou non)
- Contrôle de l'intensité vibratoire
- Information sur la batterie du module
- Information sur les modules connectés
- Une partie « Menu des fiches » donnant le choix à l'utilisateur de créer une nouvelle fiche ou de consulter une fiche déjà existante
Nous allons maintenant illustrer avec des figures chaque rubrique de notre application :
et détailler chaque layout :
- Le menu de l'application nous permet d'accéder au centre de contrôle des modules ou au menu des fiches
- Le centre de contrôle nous permet d'avoir des informations sur le module connecté, le niveau de batterie, le contrôle d'intensité vibratoire par deux boutons et le contrôle de la LED
- Le menu des fiches nous permet de créer une nouvelle fiche ou de consulter les fiches existantes
- Le layout "créer une fiche" nous demande de remplir un certain nombre de champs avant de pouvoir l'enregistrer. Pour l'instant, les fiches s'enregistre en fonction du nom de l'enfant et de la date
- Pour consulter les fiches existantes, une barre déroulante liste les fiches contenu dans un répertoire et la sélection permet d'utiliser un des lecteurs de fichier disponible nativement dans android
Les fiches sont enregistrées dans répertoire interne du mobile ou de la tablette comme illustré ci-dessous (le stockage dans un périphérique de stockage externe n'est pas encore disponible) :
Une vidéo illustrant le fonctionnement de l'application est disponible ici : [[23]]
Nous sommes encore dans les premières versions de développement de l'application mais elle possède les outils minimum demandé par le CAMSP. L'application est compatible pour plus de 97% des appareils fonctionnant sous android. Elle est néanmoins non-optimisée pour avoir un rendu graphique adapté à chaque taille d'écran.
Elle a pour objectif de simplifier le contrôle de notre prototype et proposer un nouvel outils pour la gestion personnalisée des fiches de fin de test. Elles permettront d'avoir un suivi tout au long de la période de l'enfant au seins du CAMSP. L'application sera prochainement disponible sur le google play. Le lien sera bientôt ajouté ici-même.
Dossier rapport de PFE
Dossier de mi-parcours complet contenant :
-La présentation du 14 décembre (pdf) -Le rapport de mi-parcours (pdf) -Le Cr de réunion (pdf) -La documentation pour le prototype (pdf) -Le code arduino (.ino) -Les fichiers .STL des différentes pièces plastiques
Fichier:Pre-soutenance-pfe-geoffrey-piekacz.zip lien : [[24]]
Dossier de fin de PFE contenant :
-Le rapport final (pdf)
-Un dossier comprenant les images du projet
-Un dossier annexe comprenant :
-Le cahier des charges
-La documentation des prototypes
-La fiche des prototypes
-Un dossier contenant les précédentes présentations
-Un dossier réunion
-Un dossier vidéo
Le fichier est téléchargeable ici :[[25]]