IMA4 2016/2017 P10 : Différence entre versions
(→Feuille d'heures) |
(→Semaine 5) |
||
| (80 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 41 : | Ligne 41 : | ||
==Feuille d'heures== | ==Feuille d'heures== | ||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
| − | !Tâche !! Prélude !! Heures S1 !! Heures S2 !! Heures S3 !! Heures S4 !! Heures S5 !! Heures S6 !! Heures S7 !! Heures S8 !! Heures S9 !! Heures S10 !! Total | + | !Tâche !! Prélude !! Heures S1 !! Heures S2 !! Heures S3 !! Heures S4 !! Heures S5 !! Heures S6 !! Heures S7 !! Heures S8 !! Heures S9 !! Heures S10 !! Heures S10+ !! Total |
|- | |- | ||
| Définition cahier des charges | | Définition cahier des charges | ||
| − | | | + | |8 |
| − | | | + | | |
| − | | | + | |4 |
| − | | | + | | |
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |12 | ||
| + | |- | ||
| + | | Rendez vous avec nos tuteurs pour le cahier des charges | ||
| + | | | ||
| + | | | ||
| + | |4 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |4 | ||
| + | |- | ||
| + | | Prise en main d'Android Studio | ||
| + | |2 | ||
| + | |4 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |6 | ||
| + | |- | ||
| + | | Création squelette de l'application | ||
| + | | | ||
| + | | | ||
| + | |2 | ||
| + | |4 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |6 | ||
| + | |- | ||
| + | | Création d'une base de donnée (côte appli) | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |2 | ||
| + | |8 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |10 | ||
| + | |- | ||
| + | | Gestion de l'heure pour affichage des prises | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |6 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |6 | ||
| + | |- | ||
| + | | Création de services pour vibrations et notifications | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |6 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |6 | ||
| + | |- | ||
| + | | Création d'une alarme | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |2 | ||
| + | |8 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |10 | ||
| + | |- | ||
| + | | Remaniement complet de la structure interne et de l'interface | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |12 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |12 | ||
| + | |- | ||
| + | | Mise en place du téléchargement des informations depuis le site | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |8 | ||
| + | |2 | ||
| + | | | ||
| + | |10 | ||
| + | |- | ||
| + | |Disposition d'une seconde langue | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |6 | ||
| + | | | ||
| + | | | ||
| + | |6 | ||
| + | |- | ||
| + | |Tests et corrections (côté appli) | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |4 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |4 | ||
| + | |12 | ||
| + | | | ||
| + | |20 | ||
| + | |- | ||
| + | |Réalisation de la maquette du site | ||
| + | | | ||
| + | |4 | ||
| + | |4 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |8 | ||
| + | |- | ||
| + | |Approche du html/php | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |8 | ||
| + | |8 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |16 | ||
| + | |- | ||
| + | |Codage du site internet | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |4 | ||
| + | |4 | ||
| + | |8 | ||
| + | |8 | ||
| + | |4 | ||
| + | | | ||
| + | |28 | ||
| + | |- | ||
| + | |Gestion de la base de données des médicaments (côté site) | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |4 | ||
| + | |4 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |8 | ||
| + | |- | ||
| + | |Rédaction rapport | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| | | | ||
| | | | ||
| − | |||
| − | |||
| | | | ||
| | | | ||
| | | | ||
| | | | ||
| − | | | + | |8 |
| + | |8 | ||
| + | |- | ||
==Avancement du Projet== | ==Avancement du Projet== | ||
| Ligne 64 : | Ligne 304 : | ||
===Semaine 1=== | ===Semaine 1=== | ||
| − | '''Organisation de la réunion | + | '''Organisation de la réunion préparatoire''' |
Lors de cette première séance, nous avons envisagé les différentes vues utilisées dans l'application tout en relevant diverses questions à poser à nos tuteurs. | Lors de cette première séance, nous avons envisagé les différentes vues utilisées dans l'application tout en relevant diverses questions à poser à nos tuteurs. | ||
| − | Dans le cahier des charges, il était spécifié d'avoir plusieurs langues disponibles pour l'application, on ne sait pas encore si on va utiliser un menu de sélection | + | Dans le cahier des charges, il était spécifié d'avoir plusieurs langues disponibles pour l'application, on ne sait pas encore si on va utiliser un menu de sélection ou si le choix de la langue sera automatique en fonction de la langue du téléphone. Dans le cas de la sélection par le menu, la vue concernant le choix des langues sera constituée de X boutons (X étant le nombre de langues) avec un retour menu lors du choix. |
Selon le premier cas, le menu principal de l'application sera composé de 4 à 5 boutons: | Selon le premier cas, le menu principal de l'application sera composé de 4 à 5 boutons: | ||
| Ligne 78 : | Ligne 318 : | ||
*Choix de la langue | *Choix de la langue | ||
| − | Dans un deuxième temps, on a travaillé sur les liaisons entre différentes vues. Lorsque l'on clique sur le bouton "Enregistrer une prise de médicaments", on arrive sur une seconde vue. | + | Dans un deuxième temps, on a travaillé sur les liaisons entre les différentes vues. Lorsque l'on clique sur le bouton "Enregistrer une prise de médicaments", on arrive sur une seconde vue. |
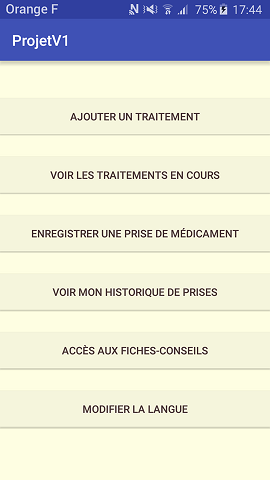
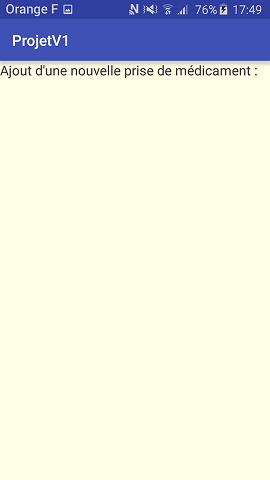
'''Apparence de la vue concernant le menu principal et de la vue lors du clic sur le bouton "Enregistrer une prise de médicaments":''' | '''Apparence de la vue concernant le menu principal et de la vue lors du clic sur le bouton "Enregistrer une prise de médicaments":''' | ||
| − | + | [[Fichier:16344215_1595515693797790_542610606_n.png]] [[Fichier:16343624_1595516480464378_2000770067_n.png]] | |
| + | |||
| + | ===Semaine 2=== | ||
| + | |||
| + | '''Compte rendu de la réunion préparatoire''' | ||
| + | |||
| + | La réunion s'est déroulée le mercredi 1 Février à 15h00 au CHR de Lille, différentes parties du projet ont été étudiées, on peut ajouter les caractéristiques suivantes au cahier des charges : | ||
| + | |||
| + | *l'application doit être facile de compréhension : intuitive et très visuelle afin d'être compréhensible au maximum même par les personnes non francophones ou anglophones | ||
| + | *Une fonction de rappel des prises doit être utilisée | ||
| + | *Les traitements ajoutés peuvent être modifiés | ||
| + | *Le patient doit avoir la possibilité d'inscrire diverses informations comme un vomissement ; en retour, l'application doit prendre en compte l'heure des dernières prises afin d'indiquer s'il est nécessaire ou non de renouveler ces prises | ||
| + | *Enregistrer les oublis de prise | ||
| + | *Une intégration des rendez-vous médicaux dans un calendrier | ||
| + | *Le médecin doit avoir accès à un site internet permettant l'ajouter des fiches médicales pour les médicaments | ||
| + | |||
| + | Un aperçu de l'application sera à rendre aux alentours du 15 Février afin d'évaluer si les intentions de développement correspondent avec le rendu final souhaité. | ||
| + | |||
| + | '''Travail sur le site internet''' | ||
| + | |||
| + | *Une interface de connexion doit être utilisée pour sécuriser l’accès aux différentes fiches (via des identifiants donnés au préalable pour limiter l'inscription). | ||
| + | |||
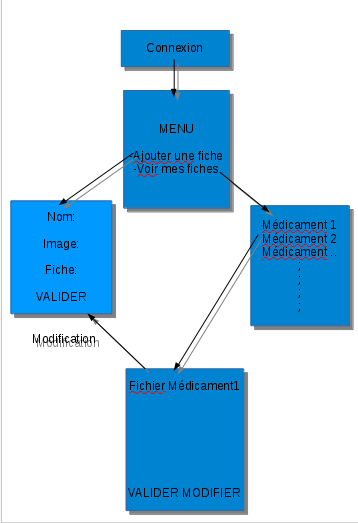
| + | Le schéma d'utilisation du site sera la suivant : | ||
| + | |||
| + | [[Fichier:ff1.png]] | ||
| + | |||
| + | ===Semaine 3=== | ||
| + | |||
| + | Maintenant que le cahier des charges est complet et mieux cerné par notre binôme, on a pu se diviser le travail : l'un travaille sur les vues de l'application mobile et l'autre travaille sur la partie site internet. | ||
| + | |||
| + | Lors de cette semaine, l'application a été réadaptée au cahier des charges, en effet on a enlevé la plupart des textes pour les remplacer par des images afin de faciliter l'utilisation pour un patient non francophone. On a remplacé la plupart des boutons d'origine par des images. | ||
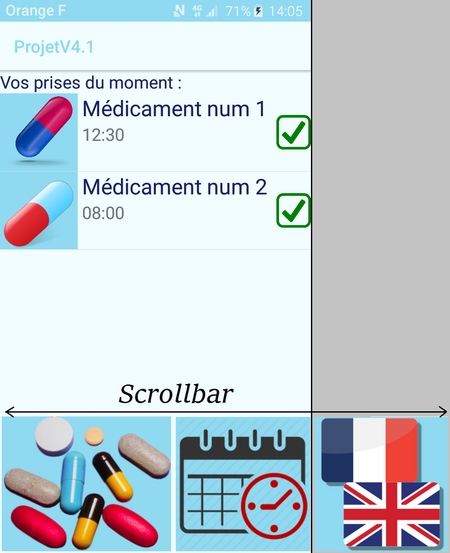
| + | Maintenant que nous maitrisons mieux l'agencement des vues en Android, nous nous intéressons plus aux fonctionnalités de l'application. L'application permet maintenant d'afficher les différentes prises que doit prendre le patient dans sa journée. En voici le visuel : | ||
| + | |||
| + | [[Fichier:appliMenu.png|450px]] | ||
| + | |||
| + | Le site internet est utilisé par le médecin pour ajouter des fiches pour les médicaments, le site se veut sobre et facile d'utilisation, pour le moment les vues sont réalisées et on peut passer d'une vue à l'autre. | ||
| + | |||
| + | Dans le cadre du site internet, un système de login / mot de passe a été mis en place pour restreindre l’accès uniquement aux médecins. Cependant, nous ne savons pas si les identifiants seront donnés au préalable pour les médecins, ou si nous allons utilisé un système d'inscription. | ||
| + | |||
| + | ===Semaine 4=== | ||
| + | |||
| + | Cette semaine, on a travaillé sur l'utilisation de l'application et du site afin de créer une vidéo d'utilisation pour un premier contrôle de nos tuteurs. | ||
| + | Un premier jet de la fiche médicale a été réalisée. | ||
| + | Concernant l'application, nous avons abordé la gestion d'une base de données interne (SQLite) qui nous permettra d'enregistrer les prises de manière pérenne ; en effet, nos précédentes versions n'enregistraient pas les changements une fois l'application fermée. | ||
| + | |||
| + | ===Semaine 5=== | ||
| + | |||
| + | '''Partie site internet''' | ||
| + | |||
| + | Nous avons réfléchi à la possibilité d'utiliser un système de base de données à la fois pour les médicaments et pour les utilisateurs médecins. | ||
| + | De ce fait, une interface web d'identification (login/password) à été mise en place pour les médecins, suite à cela, nous nous sommes demandés si il était judicieux de créer une interface d'inscription pour les médecins, ou si les identifiants étaient donnés au préalable à l'utilisateur car il y avait peu de médecins qui allait utiliser ce site web. | ||
| + | |||
| + | En parallèle, une base de données pour les médicaments étaient mise en place pour pouvoir gérer les fiches médicales, cependant le stockage d'image et de grosse zone de texte était compliqué. | ||
| + | Ainsi, la possibilité d'utiliser une zone de texte comme celle utilisée dans le wiki a été envisagée suite à la difficulté de gérer une simple "textarea" html, de plus le manque de mise en page des "textarea" était un problème pour réaliser des fiches propres. | ||
| + | |||
| + | |||
| + | '''Partie application''' | ||
| + | |||
| + | L'application est donc maintenant capable d'ajouter des prises de médicament à une heure choisie, de confirmer cette prise afin qu'elle soit enregistrée puis d'afficher dans un historique l'ensemble des prises déjà effectuées. | ||
| + | |||
| + | Cette semaine, nous commençons à nous intéresser à la gestion des heures des prises. Avant, toutes les prises s'affichaient dans l'activité principale de l'application sans considération de l'heure, tant qu'elles n'avaient pas déjà été effectuées. | ||
| + | Désormais, la prise ne s'affiche qu'à partir de l'horaire indiqué et pendant une heure. Ainsi pour un médicament devant être pris à 13 heures, il ne sera pas possible de le voir apparaitre avant 13 heures pile. Son affichage s'en ira une fois que l'utilisateur confirme l'avoir pris, ou à 14 heures dans le cas inverse. Nous partons ici du principe qu'après un laps de temps trop long, il n'est plus utile de prendre un médicament ; ceci nous évite en plus de voir s'accumuler les médicaments dans l'activité principale. Bien sûr, le laps de temps choisi est pour l'instant arbitraire mais pourra être changé pour un temps plus adapté selon les indications du commanditaire du projet. | ||
| + | |||
| + | La gestion de l'heure nous emmène vers ce qui va être notre prochaine étape : la création et la gestion d'une alarme se déclenchant automatiquement aux heures des prises. | ||
| + | |||
| + | ===Semaine 6=== | ||
| + | '''Partie application''' | ||
| + | |||
| + | Cette semaine, nous nous sommes concentrés sur la collecte d'informations afin de savoir les éléments nécessaires à programmer pour une alarme. | ||
| + | Nous avons ensuite commencé à prendre en main les "services" dans une application (permettant d'effectuer des actions sans associer de partie graphique, et donc nécessaires à notre alarme). | ||
| + | |||
| + | ===Semaine 7=== | ||
| + | |||
| + | '''Partie application''' | ||
| + | |||
| + | Difficilement, nous avons enfin pu installer un système d'alarme. Néanmoins, celui-ci possède toujours un inconvénient important : l'alarme ne se déclenche pas si l'application est fermée. Pour qu'elle fonctionne, elle a besoin que l'application soit encore en fond, "en pause". | ||
| + | |||
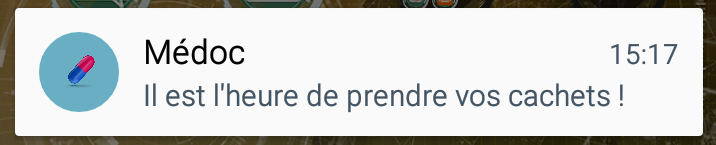
| + | Quand elle se déclenche, nous avons choisi de faire vibrer le téléphone. Nous trouvons cela aussi efficace et plus discret qu'une sonnerie. En même temps, une notification est envoyée à l'appareil : elle apparait en haut du téléphone et permet rapidement de savoir ce qui a provoqué la vibration (on peut y voir un logo de médicament ainsi qu'une petite phrase incitant à prendre son médicament). Quand on clique sur la notification, celle-ci disparait et ouvre l'application affichant ainsi les prises à effectuer. | ||
| + | |||
| + | [[Fichier:notif.png|center]] | ||
| + | |||
| + | (Bien sûr, le texte et titre de la notification affichés ici n'étaient que des exemples temporaires. Nous en emploierons par la suite des plus appropriés, plus "pro".) | ||
| + | |||
| + | |||
| + | '''Partie site internet''' | ||
| + | |||
| + | Nous étions partis pour gérer les fiches médicales à partir d'une base de données, cependant le nombre de médicament utilisé n'étant pas élevé, nous allons enregistrer les fiches médicales sur des fichiers textes. | ||
| + | |||
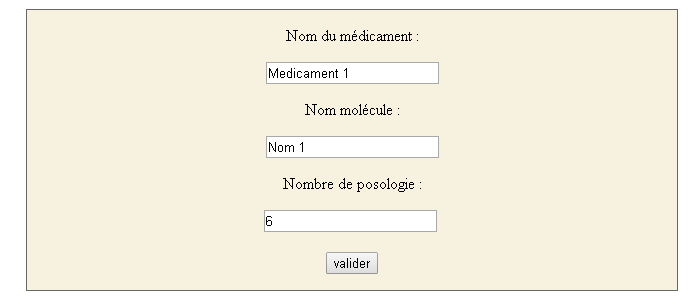
| + | A partir d'une interface Web, on peut ajouter une fiche médicale , on y inscrit le nom du médicament, le nom générique (molécule) et les posologies concernant le médicament. | ||
| + | Dans un premier temps, le menu est le suivant : | ||
| + | [[Fichier:menull.png|center|]] | ||
| + | |||
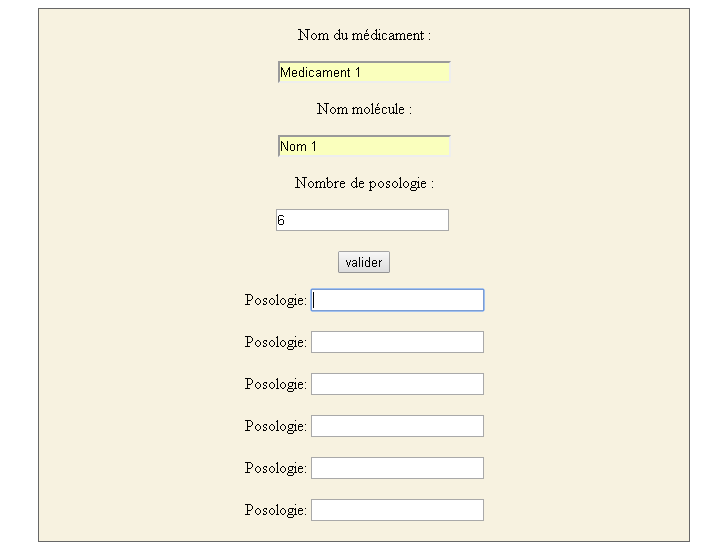
| + | Pour ce médicament 1, de nom générique nom 1, nous décidons qu'il y a 6 posologies, dans ce cas 6 zones de texte apparaissent afin d'y noter les posologies, et nous obtenons donc au final le menu suivant où l'on peut remplir tous les champs | ||
| + | |||
| + | Le menu final est le suivant : | ||
| + | [[Fichier:deroulant.png|center|]] | ||
| + | |||
| + | ===Semaine 8=== | ||
| + | |||
| + | '''Partie site internet''' | ||
| + | |||
| + | [[Fichier:Menu59.png|center|]] | ||
| + | |||
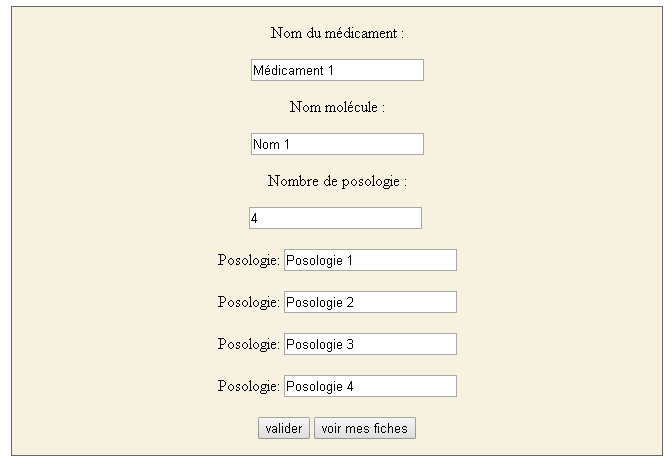
| + | Le but de cette interface web est de créer un fichier texte contenant la fiche médicale, nous obtenons la page avec la mise en page suivante : | ||
| + | La fiche est créée lorsque l'on appuie sur le bouton valider. | ||
| + | |||
| + | [[Fichier:fiche.png|center|]] | ||
| + | |||
| + | Pour lister les fiches médicales que l'on possède dans notre dossier de fiches, je parcours le répertoire courant afin de récupérer les fichiers, je filtre les fichiers pour ne récupérer que les fichiers textes correspondant aux fiches médicales. | ||
| + | Sur l'interface web, la liste de fiches médicales est composée de lien afin d'accéder directement à la fiches de chaque médicament. La fiche a été réalisée auparavant, ici un exemple de liste de fichiers. Il serait préférable d'enlever l'extension '.txt' des fichiers, nous sommes à la recherche de ce moyen. | ||
| + | |||
| + | [[Fichier:liste59.png|center|]] | ||
| + | |||
| + | |||
| + | '''Partie application''' | ||
| + | |||
| + | Jusqu'à maintenant, les informations sur les médicaments étaient minimes et indiquées par nous-même dans le code de l'application. Afin d'intégrer au mieux les éléments qu'il sera possible de rentrer sur le site web, nous avons décider maintenant de "restructurer" l'application. | ||
| + | |||
| + | Voici les changements que cela a causé : | ||
| + | |||
| + | - là où avant nous affichions la totalité des prises que le patient prenait, nous affichons maintenant les médicaments qu'il prend pour son traitement. | ||
| + | |||
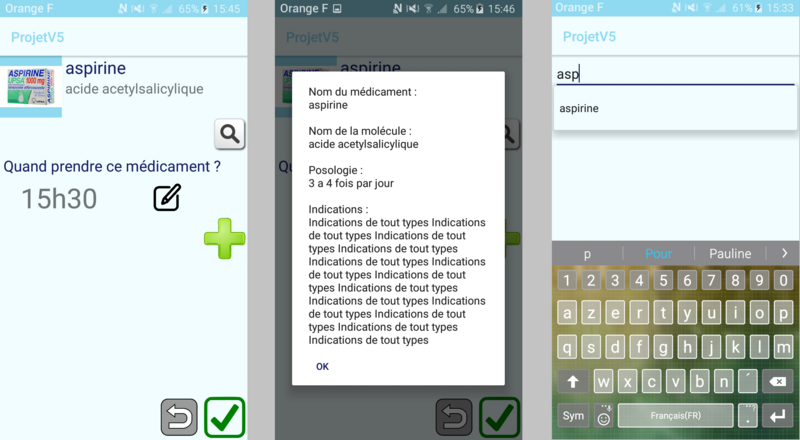
| + | - quand nous cliquons sur un médicament, ou bien quand nous voulons en ajouter un nouveau nous arrivons sur la page de ce médicament (premier screenshot ci-dessous). Sur cette page, il est possible de consulter l'intégralité des informations relatives au médicament en cliquant sur la loupe(deuxième screenshot ci-dessous) mais aussi d'ajouter / supprimer des prises. | ||
| + | |||
| + | - pour ajouter un médicament, un système d'auto-complétion permet à l'utilisateur de retrouver celui qu'il cherche parmi la liste de ceux enregistrés jusqu'alors (troisième screenshot ci-dessous). | ||
| + | |||
| + | Les boutons présents pour le moment sur l'application ont ou ont eu (pour certains) une fonction de test. Leur présence et rôle sera repensé par la suite. | ||
| + | |||
| + | [[Fichier:screens.png|800px|center|]] | ||
| + | |||
| + | ===Semaine 9=== | ||
| + | |||
| + | Pour cette partie, nous nous sommes concentrés cette semaine sur la récupération des informations du site Web sur l'application. Toutes les informations sont contenues à l'intérieur du code source des différentes pages du site, nous nous contentons donc de charger ce code source puis de récupérer les différentes informations. | ||
| + | |||
| + | L'image du médicament est stockée sur un fichier spécial dans la mémoire interne du téléphone. Pour le reste (nom du médicament, posologie, descriptif etc) tout cela est stocké dans une mini base de données à l'intérieur du téléphone. | ||
| + | |||
| + | La récupération des informations nécessite une connexion internet. Elle s'effectue suite à l'appui d'un bouton présent sur l'application. Pour l'instant, à chaque appui nous enregistrons les informations concernant les médicaments qui ne sont pas encore dans notre base de données. Il faudra pour la suite réfléchir au moyen d'effectuer nos mises à jour. La solution la plus simple étant de re-charger les informations de tous les médicaments. Ceci est possible puisque nous considérons que la somme des informations sera légère (moins d'une vingtaine de lignes de texte pour chaque médicament, qui ne seront pas plus d'une vingtaine a priori). | ||
| + | |||
| + | Remarque : les screenshots présents dans la section "semaine 8" ont été effectués avec les informations récoltées depuis le site par les méthodes décrites ici. | ||
| + | |||
| + | ===Semaine 10=== | ||
| + | |||
| + | '''Partie Site Web''' | ||
| + | |||
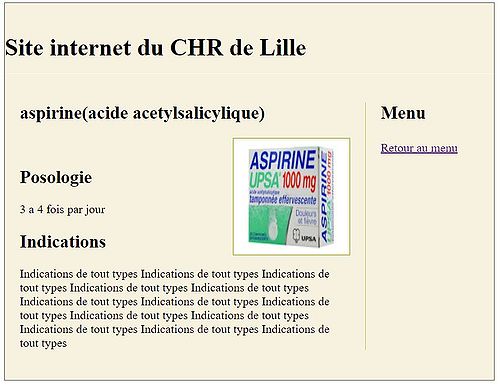
| + | A l'aide d'une machine virtuelle, nos tuteurs ont pu héberger notre site Web sur un serveur Apache afin de le rendre fonctionnel sur le réseau. La fiche crée et recuperable sur l'application mobile est la suivante : | ||
| + | |||
| + | [[Fichier:aspi.jpg|center|500px]] | ||
| + | |||
| + | |||
| + | '''Partie Application''' | ||
| + | |||
| + | L'alarme est maintenant fonctionnelle. L'un des modules de l'application s'occupe même de les réinitialiser après un reboot du téléphone si nécessaire. | ||
| + | |||
| + | Plusieurs langues ont été intégrées à l'application. Ainsi, si le téléphone est configuré en français l'application s'affichera en français. Sinon, la langue par défaut est l'anglais. | ||
| + | L'utilisateur n'ayant plus le choix de la langue, le bouton devant permettre ce choix initialement présent sur le menu de l'application a été retiré. | ||
| + | |||
| + | L'une des autres fonctionnalités ajoutées cette semaine est la possibilité de signaler des vomissements. Ceux-ci sont alors enregistrés dans l'historique, et tous les médicaments pris dans les deux dernières heures sont alors remis dans la liste des médicaments à prendre (on considère qu'ils n'ont pas eu le temps d'être assimilés par l'organisme du patient). | ||
== Fichiers Rendus == | == Fichiers Rendus == | ||
| + | |||
| + | Rapport de notre projet : | ||
| + | |||
| + | [[Fichier:rapportP10_2017.pdf]] | ||
Version actuelle datée du 15 juin 2017 à 05:56
Cahier des charges
Présentation générale du projet
Contexte et description
Ce projet consiste en la création d'une application mobile permettant le suivi de prise de médicaments. Les utilisateurs de cette application bénéficieront de fiches conseils (lors d'une erreur de prise, de vomissements, etc) ainsi que de rappels afin de ne pas oublier leurs médicaments. Ils pourront enregistrer leurs prises mais aussi toutes notes qu'ils jugeraient utiles.
L'enregistrement des prises et des remarques a pour but de faciliter l'accès à ces informations par un personnel médical (avec l'accord du patient). Ce sont des informations importantes puisqu'elles peuvent, à titre d'exemple, permettre de mieux comprendre certains résultats d'analyses. Disponible en plusieurs langues, une telle application peut faciliter la transmission de ces informations dans le cas de patients étrangers non francophones ou de patients âgés par exemple.
Objectifs
Voici un listing des tâches que devra être capable d'effectuer l'application :
- Choix de la langue : au minimum le français et l'anglais seront disponibles.
- Accès à des conseils, sans doute sous forme de fiches.
- Enregistrement d'un traitement :
- médicaments associés ;
- doses / quantités ;
- durée prévue du traitement ;
- horaires prévues des prises.
- Système de notifications aux horaires prévues pour les prises :
- notification affichée sur l'écran de l'appareil, peut-être une alarme sonore / vibrante associée ;
- suite à ce rappel : possibilité d'enregistrer l'heure de la prise ainsi que d'éventuelles notes.
- Possibilité d'enregistrer des prises hors traitement, avec le même principe d'enregistrement d'heures ou de remarques.
- Affichage anti-chronologique de toutes les prises effectuées ainsi des remarques notées.
Choix techniques (matériel et logiciel)
L'application sera développée sous Android grâce à l'environnement de développement Android Studio. Elle pourra être testée sur différents smartphones fonctionnant sous Android.
Nos seuls besoins en terme de matériel sont donc un accès à deux ordinateurs munis de l'environnement Android Studio ainsi que deux appareils différents fonctionnant sous Android (afin de tester notre application pour différents formats et versions d'Android). (Nous préférerions en avoir 2 afin de pouvoir travailler à deux de front, en nous répartissant les tâches.)
Afin de toucher le plus large public possible, nous prévoyons de pouvoir tourner sur les versions "Jelly Bean" et celles ultérieures. Cela nous permettrait de toucher près de 97% des utilisateurs d'Android (source officielle récente).
Les fiches conseils seront stockées sur un serveur avec un accès sécurisé.
Liste des tâches à effectuer
- Prise en main d'Android Studio.
- Développement de l'application sous Android Studio.
- Création d'un serveur sécurisé, stockage des fiches conseils.