P4 IOT 2018 : Différence entre versions
(→Matériel utilisé) |
(→Suivi de réalisation) |
||
| Ligne 23 : | Ligne 23 : | ||
==Suivi de réalisation== | ==Suivi de réalisation== | ||
| + | |||
| + | ===Séance 1=== | ||
| + | ===Séance 2=== | ||
| + | ===Séance 3=== | ||
| + | |||
| + | ====Serveur web==== | ||
| + | |||
| + | Selon la définition Wikipédia, Express est un framework nodejs permettant de mettre en place des applications web. Il s'agit du framework le plus utilisé dans ce but sous l'environnement NodeJS. | ||
| + | N'ayant jamais utilisé Express, nous avons dû se renseigner sur son fonctionnement et se documenter sur les possibilités du framework. | ||
| + | Express est basé sur une architecture typique MVC (Model-View-Controller). Nous pouvons définir des middlewares permettant de capturer les requêtes, de réaliser un traitement préalable, puis de renvoyer la page. Pour cela, il suffit de définir des routes, qui définirons les différentes requêtes HTTP possibles. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | ! style="text-align: center; font-weight:bold;" | Route | ||
| + | ! style="text-align: center; font-weight:bold;" | Méthode | ||
| + | ! style="text-align: center; font-weight:bold;" | Description | ||
| + | |- | ||
| + | | / | ||
| + | | GET | ||
| + | | Permet de réaliser un choix entre l'interface enseignant et étudiant | ||
| + | |- | ||
| + | | /prof | ||
| + | | GET | ||
| + | | Permet de parametrer le timer, en informant le nom du créateur du timer, | ||
| + | la durée de celui-ci en minutes, et l'étudiant en question. | ||
| + | |- | ||
| + | | /prof/timer | ||
| + | | GET | ||
| + | | Si un timer est configuré, affiche ce dernier, ainsi qu'un formulaire permettant | ||
| + | d'envoyer un commentaire. | ||
| + | |- | ||
| + | | /prof/timer | ||
| + | | POST | ||
| + | | Permet de traiter soit un nouveau commentaire, soit de lancer le timer | ||
| + | |- | ||
| + | | /etudiant | ||
| + | | GET | ||
| + | | Permet d'afficher les commentaires et un timer approximatif, qui vire au rouge lorsque | ||
| + | le temps devient critique (<2 minutes) | ||
| + | |} | ||
| + | |||
| + | Les routes étant fixés et définies, nous pouvons passer à la réalisation. | ||
| + | ===Séance 4=== | ||
| + | |||
| + | ===Serveur web=== | ||
| + | Afin de pouvoir communiquer avec le programme principal manipulant le véritable timer, il est nécessaire d'implémenter une sorte de communication inter-processus. Le choix est porté sur la mise en place d'une liaison sockets UDP, qui sont plus pratique dans notre cas que des sockets basés sur TCP. | ||
| + | Ainsi, le module 'dgram' (pour datagram, de UDP datagram socket), permet d'écouter pour un 'datagram' sur un port particulier, ou simplement de broadcaster un message. | ||
| + | Le serveur web permettra ainsi d'envoyer la valeur du timer en secondes, tandis que le programme principal en C écoutera sur un port spécifié, et lancera le timer dès la réception de la valeur. | ||
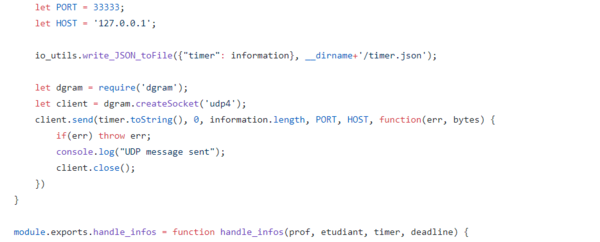
| + | Le code permettant l'envoi d'un message par socket UDP est simple à réaliser : | ||
| + | |||
| + | [[Fichier:Dgramtimer.png|600px]] | ||
| + | |||
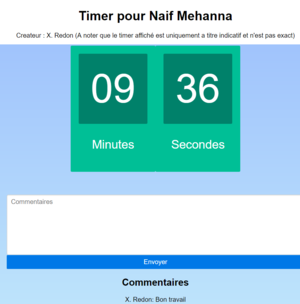
| + | Nous avons décidés que le timer affiché sur les pages web est simplement à titre indicatif, soit, il ne représente pas réellement le véritable timer, dont la valeur est affiché sur les afficheurs 7 segments. Ce choix à été fait en raison du fait que nodejs et express ne tournent uniquement que sur un thread et ne permettent pas d'écouter sur un port et de rafraichir la page dès une réception. | ||
| + | Ainsi, dès le choix de la valeur du timer, nous sauvegardons la timestamp de fin de celui-ci et lançons le timer pour un compte à rebours vers cette valeur. | ||
| + | |||
| + | Les commentaires quant à eux sont enregistrés dans un fichier sous format JSON, et dans le cas d'une requête GET, une lecture de ce fichier est réalisée et les commentaires affichés, tandis que dans le cas d'une requête POST, le fichier est réécris en mémoire avec le nouveau commentaire. | ||
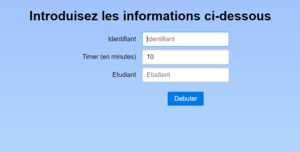
| + | L'identifiant d'un professeur commentant est défini sur le formulaire de choix du timer en ne spécifiant que le champ identifiant. La valeur de ce dernier est enregistré dans un cookie de navigateur. | ||
| + | Les informations relatives au timer, au nom de l'étudiant et au créateur du timer sont enregistrés dans un autre fichier JSON et récupérés au besoin. | ||
| + | |||
| + | [[Fichier:Entreeiot.png|300px]] | ||
| + | [[Fichier:CHOIXIOT.png|300px]] | ||
| + | [[Fichier:TimerProf.png|300px]] | ||
| + | |||
| + | ===Séance 5=== | ||
| + | |||
| + | ====Configuration de la raspberry pi==== | ||
| + | |||
| + | Nous configurons la raspberry afin d'agir en tant que point d'accès afin de pouvoir accéder à l'interface web : | ||
| + | |||
| + | Nous installons tout d'abord les paquets dnsmasq et hostapd, permettant de configurer le point d'accès et fournir le service DNS : | ||
| + | $ sudo apt-get install dnsmasq hostapd | ||
| + | |||
| + | Nous modifions le fichier de configuration de dhcpcd en ajoutant : | ||
| + | interface wlan0 | ||
| + | static ip_address=192.168.4.1/24 | ||
| + | nohook wpa_supplicant | ||
| + | |||
| + | Nous relançons ensuite le service dhcpcd. | ||
| + | |||
| + | Nous modifions ensuite le fichier de configuration de dnsmasq, qui va définir la plage d'IPs à attribuer : | ||
| + | interface=wlan0 | ||
| + | dhcp-range=192.168.4.2,192.168.4.20,255.255.255.0,24h | ||
| + | |||
| + | Enfin, nous écrivons la configuration de notre point d'accès dans un fichier de configuration de hostapd : | ||
| + | |||
| + | interface=wlan0 | ||
| + | driver=nl80211 | ||
| + | ssid=TimerIOT | ||
| + | hw_mode=g | ||
| + | channel=7 | ||
| + | wmm_enabled=0 | ||
| + | macaddr_acl=0 | ||
| + | auth_algs=1 | ||
| + | ignore_broadcast_ssid=0 | ||
| + | wpa=2 | ||
| + | wpa_passphrase=timeriot | ||
| + | wpa_key_mgmt=WPA-PSK | ||
| + | wpa_pairwise=TKIP | ||
| + | rsn_pairwise=CCMP | ||
| + | |||
| + | Enfin, nous lançons les processus hostapd et dnsmasq : | ||
| + | $ sudo systemctl start hostapd | ||
| + | $ sudo systemctl start dnsmasq | ||
| + | |||
| + | Nous rebootons enfin la raspberry. La page web est ainsi accessible en se connectant au point d'accès et en tapant http://192.168.4.1:3000 dans le navigateur. | ||
Version du 19 janvier 2019 à 16:23
Sommaire
Présentation du sujet
Contexte
Prenons le cas d'une soutenance de quatrième année, strictement limité en temps. On ne voudrait surtout pas rater cette dernière et ne pas avoir l'occasion de passer en revue l'ensemble de ses slides ! Le jury ne souhaite cependant pas faire office d'arbitre ou d'interrompre la personne soutenant. Ainsi, un timer connecté permettant d'indiquer le temps restant aux deux parties est placé sur la table. Ce timer fait également office de point d'accès et permet à se connecter à une page web ou les enseignants peuvent marquer des commentaires subtiles que l'étudiant peut observer en temps réel.
Description du projet
Le projet consiste à réaliser un timer connecté, disposant de 4 afficheurs 7 segments, dont deux feront face à l'étudiant et les deux autres au jury. Nous utilisons une raspberry pi 3, et nous basons ainsi notre timer sur le timer ARM de cette dernière. La raspberry fait également office de point d'accès permettant de délivrer une page web qui permet de configurer le timer. Le code controllant les afficheurs 7 segments sera réalisé en C. Le serveur web sera basé sur le framework express de node js. Le PCB sera réalisée sous Eagle.
Réalisation
Matériel utilisé
- 4 afficheurs 7 segments
- Une Raspberry pi 3
- Des transistors PNP
- Résistances
- Multiplexeurs
Suivi de réalisation
Séance 1
Séance 2
Séance 3
Serveur web
Selon la définition Wikipédia, Express est un framework nodejs permettant de mettre en place des applications web. Il s'agit du framework le plus utilisé dans ce but sous l'environnement NodeJS. N'ayant jamais utilisé Express, nous avons dû se renseigner sur son fonctionnement et se documenter sur les possibilités du framework. Express est basé sur une architecture typique MVC (Model-View-Controller). Nous pouvons définir des middlewares permettant de capturer les requêtes, de réaliser un traitement préalable, puis de renvoyer la page. Pour cela, il suffit de définir des routes, qui définirons les différentes requêtes HTTP possibles.
| Route | Méthode | Description |
|---|---|---|
| / | GET | Permet de réaliser un choix entre l'interface enseignant et étudiant |
| /prof | GET | Permet de parametrer le timer, en informant le nom du créateur du timer,
la durée de celui-ci en minutes, et l'étudiant en question. |
| /prof/timer | GET | Si un timer est configuré, affiche ce dernier, ainsi qu'un formulaire permettant
d'envoyer un commentaire. |
| /prof/timer | POST | Permet de traiter soit un nouveau commentaire, soit de lancer le timer |
| /etudiant | GET | Permet d'afficher les commentaires et un timer approximatif, qui vire au rouge lorsque
le temps devient critique (<2 minutes) |
Les routes étant fixés et définies, nous pouvons passer à la réalisation.
Séance 4
Serveur web
Afin de pouvoir communiquer avec le programme principal manipulant le véritable timer, il est nécessaire d'implémenter une sorte de communication inter-processus. Le choix est porté sur la mise en place d'une liaison sockets UDP, qui sont plus pratique dans notre cas que des sockets basés sur TCP. Ainsi, le module 'dgram' (pour datagram, de UDP datagram socket), permet d'écouter pour un 'datagram' sur un port particulier, ou simplement de broadcaster un message. Le serveur web permettra ainsi d'envoyer la valeur du timer en secondes, tandis que le programme principal en C écoutera sur un port spécifié, et lancera le timer dès la réception de la valeur. Le code permettant l'envoi d'un message par socket UDP est simple à réaliser :
Nous avons décidés que le timer affiché sur les pages web est simplement à titre indicatif, soit, il ne représente pas réellement le véritable timer, dont la valeur est affiché sur les afficheurs 7 segments. Ce choix à été fait en raison du fait que nodejs et express ne tournent uniquement que sur un thread et ne permettent pas d'écouter sur un port et de rafraichir la page dès une réception. Ainsi, dès le choix de la valeur du timer, nous sauvegardons la timestamp de fin de celui-ci et lançons le timer pour un compte à rebours vers cette valeur.
Les commentaires quant à eux sont enregistrés dans un fichier sous format JSON, et dans le cas d'une requête GET, une lecture de ce fichier est réalisée et les commentaires affichés, tandis que dans le cas d'une requête POST, le fichier est réécris en mémoire avec le nouveau commentaire. L'identifiant d'un professeur commentant est défini sur le formulaire de choix du timer en ne spécifiant que le champ identifiant. La valeur de ce dernier est enregistré dans un cookie de navigateur. Les informations relatives au timer, au nom de l'étudiant et au créateur du timer sont enregistrés dans un autre fichier JSON et récupérés au besoin.
Séance 5
Configuration de la raspberry pi
Nous configurons la raspberry afin d'agir en tant que point d'accès afin de pouvoir accéder à l'interface web :
Nous installons tout d'abord les paquets dnsmasq et hostapd, permettant de configurer le point d'accès et fournir le service DNS :
$ sudo apt-get install dnsmasq hostapd
Nous modifions le fichier de configuration de dhcpcd en ajoutant :
interface wlan0
static ip_address=192.168.4.1/24
nohook wpa_supplicant
Nous relançons ensuite le service dhcpcd.
Nous modifions ensuite le fichier de configuration de dnsmasq, qui va définir la plage d'IPs à attribuer :
interface=wlan0
dhcp-range=192.168.4.2,192.168.4.20,255.255.255.0,24h
Enfin, nous écrivons la configuration de notre point d'accès dans un fichier de configuration de hostapd :
interface=wlan0 driver=nl80211 ssid=TimerIOT hw_mode=g channel=7 wmm_enabled=0 macaddr_acl=0 auth_algs=1 ignore_broadcast_ssid=0 wpa=2 wpa_passphrase=timeriot wpa_key_mgmt=WPA-PSK wpa_pairwise=TKIP rsn_pairwise=CCMP
Enfin, nous lançons les processus hostapd et dnsmasq :
$ sudo systemctl start hostapd $ sudo systemctl start dnsmasq
Nous rebootons enfin la raspberry. La page web est ainsi accessible en se connectant au point d'accès et en tapant http://192.168.4.1:3000 dans le navigateur.