Interaction musée : Différence entre versions
(→Conclusion) |
(→Rapport) |
||
| Ligne 122 : | Ligne 122 : | ||
Le temps attribué au projet étant écoule, nous pouvons dire que notre participation à ce projet était intéressante, nous permettant d'approfondir nos connaissances et notre expérience en programmation. Cependant, si nous avions eu plus de temps nous aurions pu aller beaucoup plus loin dans ce projet. Après avoir finalisé l'ensemble du projet, nous aurions par exemple pu avoir un contact direct avec le client, et même éventuellement installer le projet chez le client, ce qui lui aurait ajouté un grand intérêt pour nous. | Le temps attribué au projet étant écoule, nous pouvons dire que notre participation à ce projet était intéressante, nous permettant d'approfondir nos connaissances et notre expérience en programmation. Cependant, si nous avions eu plus de temps nous aurions pu aller beaucoup plus loin dans ce projet. Après avoir finalisé l'ensemble du projet, nous aurions par exemple pu avoir un contact direct avec le client, et même éventuellement installer le projet chez le client, ce qui lui aurait ajouté un grand intérêt pour nous. | ||
| − | == Rapport == | + | == Rapport : == |
| + | [[Fichier:SystemeInteractionMusee.pdf]] | ||
Version du 9 mai 2013 à 23:00
Sommaire
Présentation du projet
Notre projet consiste à réaliser un système d'interaction pour le musée des beaux-arts de Tourcoing. Ceci a pour but de rendre la visite du musée plus agréable pour le visiteur, et de le rendre moins passif en le faisant participer.
Le système consiste à poser aux visiteurs des questions, en leur demandant de faire un choix parmi plusieurs réponses proposées. Ces questions viseront à définir ce qui, pour l'utilisateur, rapproche le plus deux tableaux.
Les réponses proposées pourront être par exemple l'auteur, la date de création, le lieu, les couleurs... Les différents choix seront définis par le musée. L'utilisateur pourra ensuite voir les pourcentages de réponses pour chaque possibilité. Ces données seront transmises (par wifi par exemple) à un PC qui pourra les partager sur Facebook.
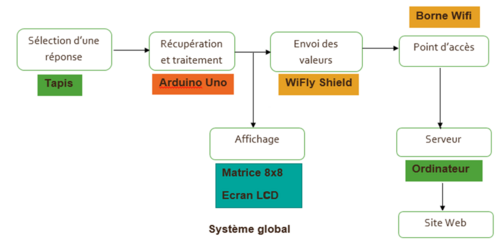
Système global, partage des tâches
Nous avons partagé le travail à effectuer en deux parties :
L'affichage et le traitement des réponses,
Le transfert et le partage des données avec le PC et les réseaux sociaux.
Nous nous sommes donc chargé chacun d'une partie du projet.
Matériel utilisé :
Arduino Uno : https://www.sparkfun.com/products/9950
Module WiFly Shield : https://www.sparkfun.com/products/9954
Matrice de LEDs : https://www.sparkfun.com/products/760
Ecran LCD : https://www.sparkfun.com/products/10150
Borne Wifi Cisco : http://www.cisco.com/en/US/prod/collateral/wireless/ps5678/ps10092/datasheet_c78-502797.html
Tapis de dance pour Xbox : http://www.alibaba.com/product-gs/324989793/USB_dancing_mat_Inodorous.html
Premières semaines
Cela n'a pas été évident de commencer le projet. Nous avons du rencontrer dans un premier temps Mr Peter, puis Mr Ventroys, pour avoir une idée de ce qui nous était demandé. Cependant pour des problèmes d'emploi du temps, cela ne s'est pas fait avant plusieurs semaines. Nous avons donc parlé avec les deux professeurs pour savoir ce qu'il fallait faire et avec quel matériel. Puis nous avons commencé en faisant quelques tests avec l'Arduino, ainsi que des soudures, pour pouvoir utiliser un joystick notamment. Nous nous sommes alors séparés à partir de ce moment, pour travailler chacun sur une partie du projet.
Semaine du 25/02/2013
Affichage et traitement des réponses
Nous avons fait des recherches sur internet, pour comprendre comment faire fonctionner la matrice de LEDs. Nous avons alors trouvé un programme permettant d'afficher des phrases (lettre par lettre) sur la matrice. Une fois ce programme compris, nous avons pu l'exploiter pour gérer l'affichage de la matrice à notre façon. Nous avons donc conçu un programme permettant d'utiliser la matrice de LEDs pour la représentation d'un bargraphe représentant quatre variables l'une par rapport à l'autre, chacune d'une couleur différente, les valeurs des variables pouvant être modifiées grâce au joystick.
Transfert et partage des données
Semaine du 04/03/2013
Affichage et traitement des réponses
Pendant cette semaine, nous avons fait des recherches sur le fonctionnement de l'écran LCD. Là encore nous avons trouvé plusieurs programmes nous servant d'exemples. Nous avons donc essayé d'intégrer un programme exploitant l'écran dans le programme déjà existant qui permettait d'utiliser la matrice de LEDs comme barregraphe. Cette intégration n'a tout d'abord pas fonctionné.
Transfert et partage des données
Semaine du 11/03/2013
Affichage et traitement des réponses
Pendant cette semaine, nous avons réussi à gérer à la fois la matrice de LEDs et l'écran LCD avec l'Arduino. Il y avait pour cela un problème de registres SPI à résoudre. En effet, la configuration n'est pas la même pour faire fonctionner la matrice ou l'écran. Nous avons alors pu essayer d'afficher les bonnes valeurs sur l'écran. Soit pour chacune des 4 variables de comptage en entrée son pourcentage par rapport à la somme des quatre variables, et son nombre de votes par rapport au nombre total de votes. Le problème le plus gênant qui est survenu est le fait que, l'Arduino n'étant pas optimisé pour des gros calculs, il a fallu faire attention aux types de variables. En effet, les calculs ne renvoyaient pas les résultats attendus au début, et il a fallu en comprendre la raison.
Transfert et partage des données
Afin d'envoyer nos données au PC, nous allons utiliser le module Wifly de l'Arduino.
Téléchargement du "WiFly Serial Library" http://sourceforge.net/projects/arduinowifly/files/
Téléchargement des librairies suivantes: NewSoftSerial, Streaming, Time et PString
http://arduino.cc/en/Reference/Libraries
Copie des Librairies dans le bon répertoire /usr/share/arduino/libraries
Semaine du 18/03/2013
Affichage et traitement des réponses
Pendant cette semaine, nous avons réussi à faire un affichage périodique de toutes les valeurs voulues sur l'écran, et ceci pour les quatre entrées l'une après l'autre. Le programme a aussi été optimisé.
Transfert et partage des données
Semaine du 25/03/2013
Affichage et traitement des réponses
Pendant cette semaine, suite à une visite de Mr Peter, le programme a été modifié, afin d’alléger l'affichage sur l'écran LCD. Pour chaque réponse, il ne s'affiche plus que le numéro de réponse et son pourcentage de validations par rapport au nombre total de réponses.
Transfert et partage des données
Semaine du 01/04/2013
Affichage et traitement des réponses
Des améliorations ont encore été apportées au programme, permettant d'éliminer certains bugs, comme l'allumage parfois inattendu d'une LED quelconque en rouge. Cette erreur se produit toujours parfois, mais beaucoup moins souvent qu'avant.
Transfert et partage des données
Semaine du 08/04/2013
Affichage et traitement des réponses
C'est pendant cette semaine que nous avons reçu le tapis de danse que nous attendions, pour servir d'entrée au système. Jusqu'ici les entrées étaient simulées à l'aide d'un joystick. Nous avons donc commencé à nous renseigner sur l'utilisation de ce tapis. C'est par contre pendant les vacances qu'a été créé un programme permettant de détecter les appuis sur les boutons du tapis. Par contre ce programme ne s'exécute que depuis le terminal de l'ordinateur.
Transfert et partage des données
Derniers jours
Affichage et traitement des réponses
Dans nos dernières heures de travail sur le projet, nous avons essayé de relier le tapis à l'Arduino, par l'intermédiaire d'une Foxboard, mais ce travail n'a pas eu le temps d'être mené à bout.
Transfert et partage des données
Assemblage des deux Parties
Nous avons aussi essayé de rassembler les codes des deux parties en un seul code. Cependant nous avons eu des problèmes, à première vue liés aux Cheap Select des modules WiFly et de la matrice de LEDs. Nous avons essayé de nombreuses configurations de connexions de ces périphériques, mais toujours en vain. Apparemment, le même problème serait déjà apparu quelques années auparavant lors d'un projet, et sans trouver de solution. Cela pousse à se demander si il existe vraiment une solution.
Conclusion
Le temps attribué au projet étant écoule, nous pouvons dire que notre participation à ce projet était intéressante, nous permettant d'approfondir nos connaissances et notre expérience en programmation. Cependant, si nous avions eu plus de temps nous aurions pu aller beaucoup plus loin dans ce projet. Après avoir finalisé l'ensemble du projet, nous aurions par exemple pu avoir un contact direct avec le client, et même éventuellement installer le projet chez le client, ce qui lui aurait ajouté un grand intérêt pour nous.