Gestion afficheurs, 2013/2014, TD2 : Différence entre versions
(→Tests) |
|||
| (111 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | < | + | Dans le cadre de notre cursus au sein de Polytech Lille en IMA 3 nous avons réalisé un sous-système d'afficheur. Vous y trouverez toutes les informations qui nous ont permis de réaliser ce projet. Celui-ci a été réalisé par Mr ROCHE François, Mr TABOUT Zakaria et Mr SEKAR Mageshwaran |
| − | + | ||
| − | [[Partie | + | == Le projet == |
| − | - | + | La mission principale est de réaliser un circuit de décodage pour des afficheurs 16 segments connectés à la NanoBoard. Vous concevrez aussi un programme permettant de faire défiler un message alphanumérique sur ces afficheurs. |
| − | - | + | |
| − | - | + | <center>[[Fichier:Projet_roche_3.JPG]] </center> |
| + | |||
| + | ===Cahiers des charges=== | ||
| + | On a identifié deux parties sur le projet: une partie informatique et une partie électronique. Le schéma ci-dessous vous montre où elle se trouve. Pour chaque partie on a identifié le travail à réaliser. | ||
| + | <center>[[Fichier:Projet_roche_4.JPG]]</center> | ||
| + | |||
| + | ====Partie électronique ==== | ||
| + | Dans cette partie on doit être capable de réaliser un circuit électronique capable de décoder la liaison série, de stocker les valeurs envoyées par celle-ci et de les afficher sur les différents afficheurs et de gérer le défilement. En option il nous a été demandé de réaliser le schéma électronique de la carte des afficheurs. <br> | ||
| + | |||
| + | <center>[[Fichier:Projet_roche_1.JPG]]</center> | ||
| + | |||
| + | ====Partie informatique ==== | ||
| + | Concevoir un programme capable de récupérer une chaine de caractères définit par un utilisateur de la convertir puis de l'envoyer sur la liaison série. Le programme sera développé sur la Foxboard qui sera connectée à la Nano Board. | ||
| + | |||
| + | <center>[[Fichier:Projet_roche_2.JPG]]</center> | ||
| + | |||
| + | == La conception == | ||
| + | ===Les différentes étapes === | ||
| + | Le projet est composé de deux parties vous y trouverez dans cette rubrique nos méthodes de raisonnement afin d'arriver aux résultats demandés. | ||
| + | Ci-dessous vous trouverez le schéma des différentes phases du projet. La couleur rouge correspond aux travaux réalisés lors de la première séance, en vert à ceux de la deuxième séance et le violet à ceux de la dernière séance. <br> | ||
| + | <center>[[Fichier:Projet_roche_6.JPG]]</center> | ||
| + | ====Partie électronique ==== | ||
| + | =====Étude===== | ||
| + | Lors de cette partie nous avons étudié le travail réalisé lors des années précédentes. Sur ce point nous avons été inspirés de la partie mémorisation. Ce que nous apportons est un défilement réalisé par un ensemble de multiplexeurs. | ||
| + | Schéma illustrant les différentes fonctions de la carte : | ||
| + | <center>[[Fichier:Projet_roche_5.JPG]]</center> | ||
| + | ''Analyse des différents blocs:''<br> | ||
| + | -Le démultiplexage :<br> | ||
| + | En entrée on a la liaison série qui nous envoie des bits nous devons de-multiplexer l’entrée afin de pouvoir ranger les différents bits dans les mémoires.<br> | ||
| + | <center>[[Fichier:Etude_demultiplexeurs.JPG]]</center> | ||
| + | - La mémorisation et la création de registres 16 bits<br> <br> | ||
| + | Une fois les données reçues on les place dans des registres 8 bits à l'aide de registres à décalage et de bascule D. | ||
| + | La création du registre 16 bits est simple car on met deux registres 8 bits sur un bus de 16 bits.<br> | ||
| + | <center>[[Fichier:Etude_memorisation.JPG]]</center> | ||
| + | |||
| + | -Le séquenceur<br> | ||
| + | Le séquenceur nous sert à effectuer le décalage du message comme nous le montre le schéma ci-dessous. Il est réalisé à l'aide d'un multiplexeur (un par afficheur) <br> | ||
| + | <center>[[Fichier:Etude_sequenceur.JPG]]</center> | ||
| + | |||
| + | -L'affichage<br> | ||
| + | Il est réalisé à l'aide d'un multiplexeur. Il est cadencé à une fréquence donnée pour éviter d'avoir un scintillement au niveau des yeux.<br> | ||
| + | |||
| + | Durant cette phase on a pris en main le logiciel Altium avec son FPGA. | ||
| + | =====Conception===== | ||
| + | Dans cette partie on a saisi les schémas électroniques avec le logiciel Altium <br> | ||
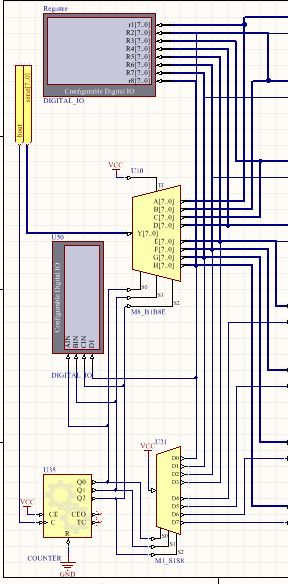
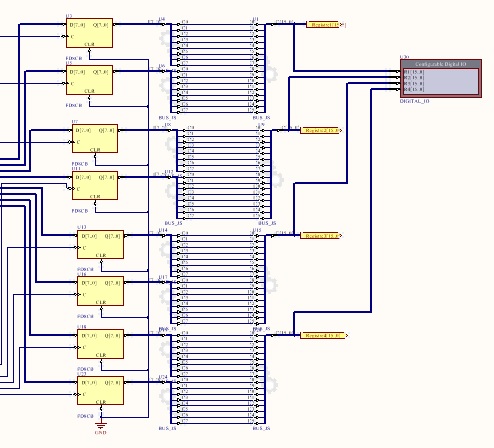
| + | Schéma de la liaison série avec sa partie de mémorisation | ||
| + | <center>[[Fichier:Memorisation_serie.jpg]]</center> | ||
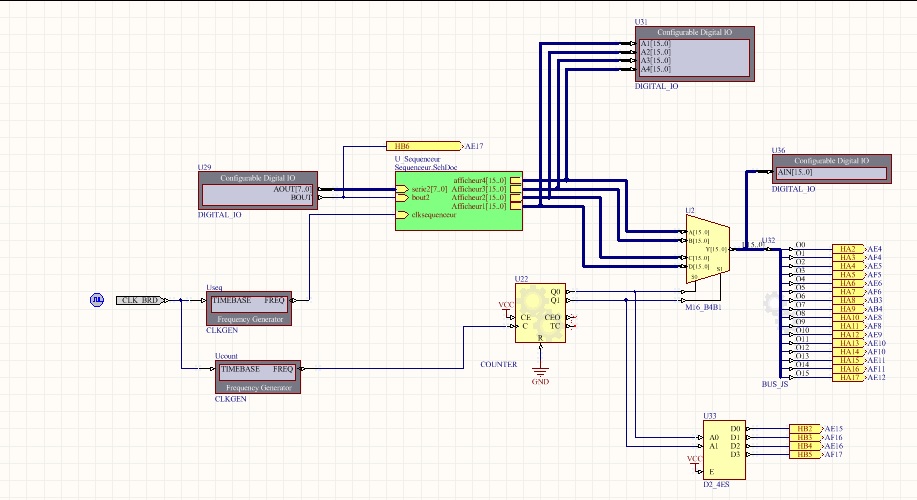
| + | Schéma du séquenceur : | ||
| + | <center>[[Fichier:Sequenceurs.jpg]]</center> | ||
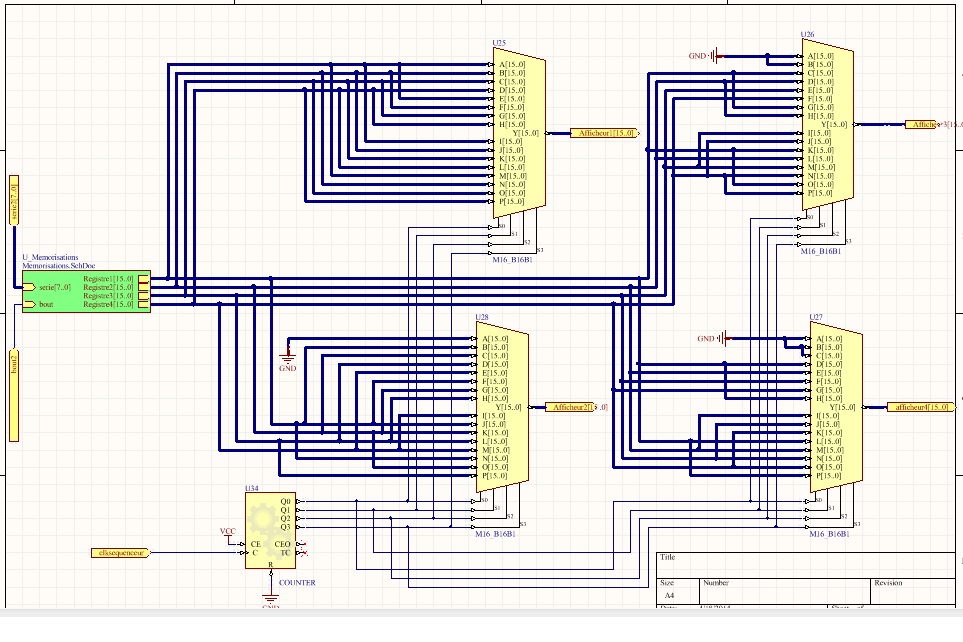
| + | Schéma permettant de gérer l'affichage : | ||
| + | <center>[[Fichier:Afficheur.jpg]]</center> | ||
| + | |||
| + | |||
| + | =====Tests===== | ||
| + | Les différents tests qui ont été réalisés :<br> | ||
| + | - Test de la liaison série :<br> | ||
| + | Ce test nous a permis de vérifier si on a bien reçu les données en sortie du multiplexeur. Le résultat était conforme à notre attente <br> | ||
| + | |||
| + | <center>[[Fichier:Test_liaison_serie.JPG]]</center> | ||
| + | -Test de la mémorisation <br> | ||
| + | Ce test a rencontré quelques problèmes et qui sont maintenant résolus. Cependant l’initiation ne s'effectue pas correctement<br> | ||
| + | Schéma qui nous a permis de réaliser ce test<br> | ||
| + | <center>[[Fichier:Test_memorisations.jpg]]</center> | ||
| + | Procédures:<br> | ||
| + | On a envoyé des données codées sur 8 bits sur la liaison série. Quand on avait fini on mettait le bit intitulé bout à 1 afin de nous permettre de sélectionner une des 8 bascules. Le bit bout nous sert pour incrémenter ce compteur de sélection. | ||
| + | |||
| + | Résultats:<br> | ||
| + | On a envoyé respectivement des bits au premier essai. Cela n'a pas fonctionné du fait d'un problème d’initialisation. Une fois ce problème détecté on a envoyé les valeurs suivantes :01,02,03,04,05,06,07 et 08. On a récupéré ceci 0201 sur le registre 1,0403 sur le registre 2,0605 sur le registre 3, 0807 sur le registre 4. Ces registres sont des 16 bits. Ce qui était conforme à nos attentes <br> | ||
| + | -Test du séquenceur<br> | ||
| + | Ce test a été effectué est-il marche. Le principe est le suivant. On a mis des valeurs dans les registres et on a regardé en sortie du séquenceur si on a obtenu la séance désirée. Ce qui a été le cas.<br> | ||
| + | <center>[[Fichier:Montage-sequenceur.jpg]]</center><br> | ||
| + | -Test de l'affichage<br> | ||
| + | Nous avons réalisé une platine de tests recevant les quatre afficheurs. Ce test n'a pas fonctionné suite à un dysfonctionnement dans notre système. Les tests précédents marchaient. Ils ont été réalisés avant les vacances. <br> | ||
| + | <center>[[Fichier:Platine.jpg]]</center><br> | ||
| + | <br>Les outils qui nous permis de réaliser ces tests :<br> | ||
| + | <center>[[Fichier:Panneau_1.jpg]]</center> | ||
| + | |||
| + | ====Partie informatique ==== | ||
| + | =====Étude===== | ||
| + | Au début du projet, nous avons pris en main la carte Arduino et le système composé de 8 afficheurs 16 segments mis à notre disposition. Le premier travail qu'on a réalisé était de comprendre le fonctionnement d'Arduino. | ||
| + | Le second était d'envoyer des bits sur la liaison série afin de vérifier la communication entre le système et le pc. | ||
| + | |||
| + | =====Conception===== | ||
| + | La partie conception est complexe puisque qu'il a fallu dans un premier temps coder tous les caractères puis de les afficher afin de vérifier s'il était bon.<br> | ||
| + | Le deuxième a été de gérer le défilement.<br> | ||
| + | ======Envoi du caractère sur la liaison de série====== | ||
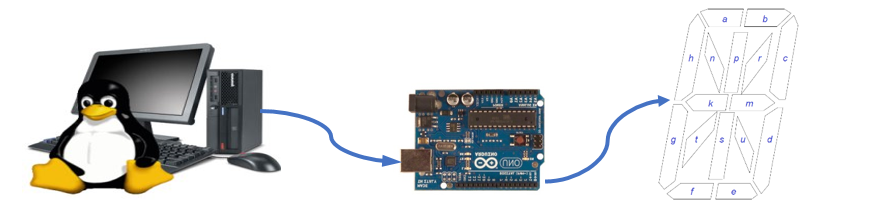
| + | Cette partie du projet se consistait à envoyer des données sur la liaison série qui était connectée à la carte Arduino et ensuite afficher sur l’afficheur 16 segments ce qui a été envoyé. | ||
| + | |||
| + | [[Fichier:Conn serie.PNG|vignette|upright=5|centre|Connexion entre le PC, Arduino et l'afficheur]] | ||
| + | |||
| + | Au début, les tests faits pour afficher les alphanumériques échouaient car on a envoyé les codes ASCII à la carte Arduino. Du coup, on a décidé de tester des codes pour alimenter un segment de l’afficheur à la fois. Après avoir récupéré la méthode d’afficher chaque segment, on a réussi à afficher des alphanumériques envoyé depuis la liaison série. La méthode est déterminée la représentation directe de l'état de chacune des LEDs des afficheurs. | ||
| + | |||
| + | Ensuite, nous avons continué avec le défilement et l’interface web afin que l’utilisateur puisse décider quels mots afficher et la vitesse de défilement. | ||
| + | |||
| + | ======Défilement des caractères====== | ||
| + | Pour le défilement des caractères, nous avons modifié le programme C afin de faire un décalage de caractères à gauche à chaque fois. Comme le défilement des caractères se passe trop vite, nous avons décidé de mettre une pause à chaque décalage. Pour cela, la fonction usleep(x) a été utilisée d'où x est la variable qui indique le temps de pause (x a été initialisé à 10000). Nous avons choisi la fonction usleep() au lieu de sleep() car avec usleep(), nous pouvons incrémenter ou décrémenter le temps de pause plus finement en micro-secondes. | ||
| + | |||
| + | ======Interface web====== | ||
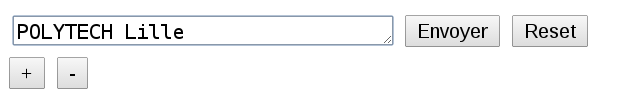
| + | A la suite, nous avons commencé à l'implémenter l'interface web (en utilisant Javascript et Ajax) qui contient une zone de texte et quatre boutons (envoyer, reset, "+", et "-"). Le bouton envoyer va écrire le texte (qui se trouve dans la zone de texte) dans un fichier qui sera lu par le programme C pour pouvoir l'envoyer aux afficheurs. Le bouton reset va éteindre tous les afficheurs. Les boutons "+" et "-" sont utilisés pour augmenter ou diminuer la vitesse de défilement. Ceci est possible grâce aux signaux d'Unix (ie : ''SIGUSR1'' et ''SIGUSR2''). Le programme C va récupérer ces signaux et va diminuer le temps de pause de décalage (si ''SIGUSR1'' est récupéré) ou va augmenter le temps de pause de décalage (si ''SIGUSR2'' est récupéré). | ||
| + | |||
| + | |||
| + | [[Fichier:web.png|vignette|upright=5|centre|Interface web]] | ||
| + | |||
| + | =====Implantation sur la Foxboard===== | ||
| + | Avant d'implémenter la page web sur Foxboard, nous avons commencé par la configuration de son interface réseau. Pour cela, nous avons configuré le fichier "interfaces" en ajoutant une adresse IP statique (ie : '''172.26.79.101'''), une masque de sous-réseau ('''255.255.240.0''') et une passerelle (ie : '''172.26.79.254''') à l'interface Ethernet de Foxboard (eth0). A partir de ce moment, nous connections à Foxboard en utilisant ssh depuis un ordinateur. Nous avons ensuite mis les configurations du port série de Foxboard sur le fichier /etc/rc.local afin que ce port soit configuré automatiquement à chaque démarrage de Foxboard. | ||
| + | |||
| + | [[Fichier:Fox.PNG|vignette|upright=5|centre|Connexion entre Foxboard, Arduino et l'afficheur]] | ||
| + | |||
| + | Afin que quelqu'un puisse tester le système, nous avons mis un fichier Readme sur Foxboard qui contient les configurations faites, les fichiers écrits et les tests à faire. Ce fichier appelé '''Readme.txt''' se trouve au répertoire racine du serveur web (''/var/www''). | ||
| + | |||
| + | == Bilan == | ||
| + | Ce projet a été très riche et intéressant. Dommage qu’on n’ait pas le eu assez de temps pour amener ce projet jusqu’à son aboutissement total qui aurait été d'afficher un message en sortie du schéma électronique. Ce manque de temps s'explique par un certain nombre de problèmes rencontrés lors des différents tests. <br>Concernant la partie informatique tout a été réalisé.<br> Les différents étudiants qui ont gérés ce projet l'on fait du mieux qu’ils le pouvaient en revenant en dehors des séances pour avancer le projet. | ||
| + | Le seul bémol est un manque de communication entre les différentes parties (la partie informatique ne donnait pas son état d'avancement tandis qu'un rapport dans la semaine a été mis en ligne régulièrement afin de suivre l'avancement de la partie électronique) | ||
| + | ===Avantage=== | ||
| + | Notre système présente quelques avantages comme le défilement automatique. Ce mode a été testé en simulation mais pas en réel. Le deuxième point fort est que notre système est capable de s'adapter partout. Afin de simplifier la vie de l'utilisateur une page web a été réalisée pour qu'il puisse rentrer son message (message comprenant des majuscules et des minuscules) afin de pouvoir l’afficher. | ||
| + | |||
| + | ===Inconvénients=== | ||
| + | Le schéma électronique est complexe et trop grand. Il sera sans doute inutilisable dans l’industrie. Une séquence initialisation au début et le manque des afficheurs en sortie sont les principaux défauts. Côté web on ne peut pas afficher tous les caractères. | ||
Version actuelle datée du 7 mai 2014 à 17:27
Dans le cadre de notre cursus au sein de Polytech Lille en IMA 3 nous avons réalisé un sous-système d'afficheur. Vous y trouverez toutes les informations qui nous ont permis de réaliser ce projet. Celui-ci a été réalisé par Mr ROCHE François, Mr TABOUT Zakaria et Mr SEKAR Mageshwaran
Le projet
La mission principale est de réaliser un circuit de décodage pour des afficheurs 16 segments connectés à la NanoBoard. Vous concevrez aussi un programme permettant de faire défiler un message alphanumérique sur ces afficheurs.

Cahiers des charges
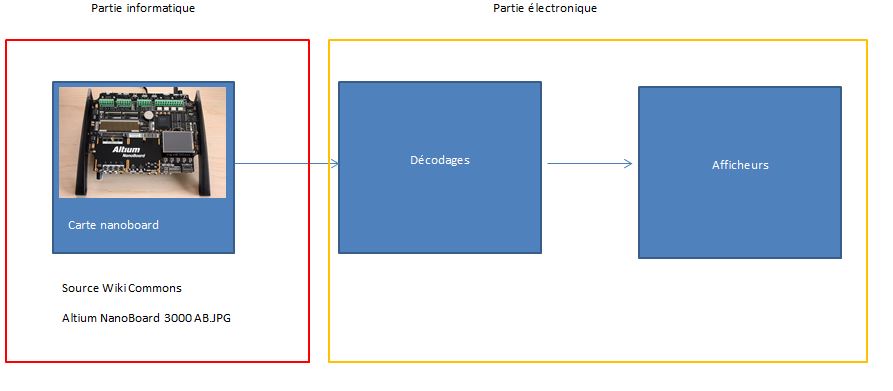
On a identifié deux parties sur le projet: une partie informatique et une partie électronique. Le schéma ci-dessous vous montre où elle se trouve. Pour chaque partie on a identifié le travail à réaliser.

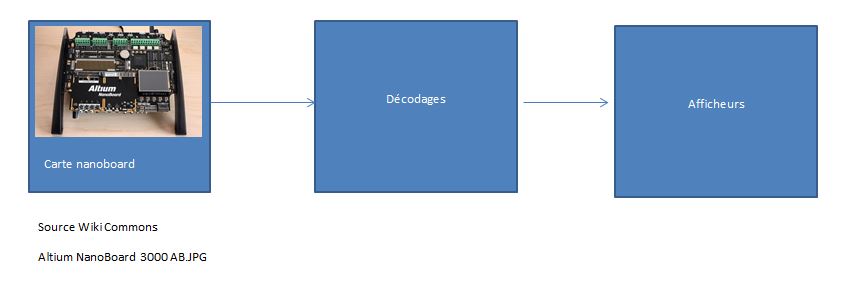
Partie électronique
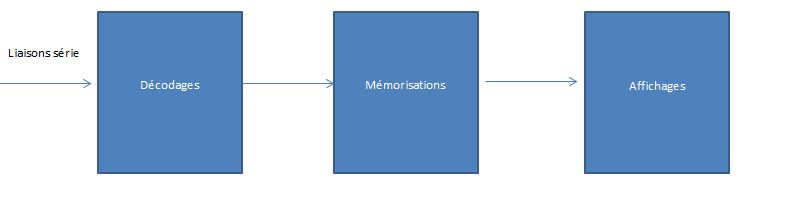
Dans cette partie on doit être capable de réaliser un circuit électronique capable de décoder la liaison série, de stocker les valeurs envoyées par celle-ci et de les afficher sur les différents afficheurs et de gérer le défilement. En option il nous a été demandé de réaliser le schéma électronique de la carte des afficheurs.

Partie informatique
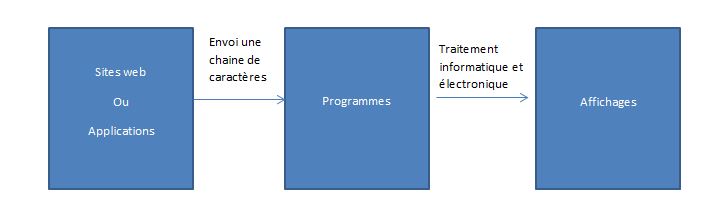
Concevoir un programme capable de récupérer une chaine de caractères définit par un utilisateur de la convertir puis de l'envoyer sur la liaison série. Le programme sera développé sur la Foxboard qui sera connectée à la Nano Board.

La conception
Les différentes étapes
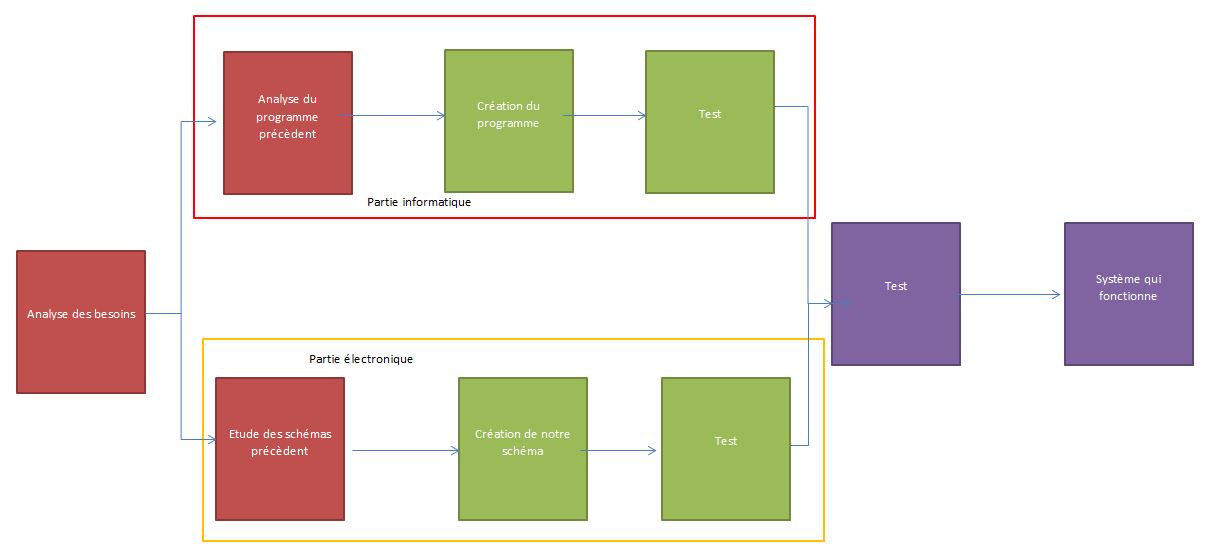
Le projet est composé de deux parties vous y trouverez dans cette rubrique nos méthodes de raisonnement afin d'arriver aux résultats demandés.
Ci-dessous vous trouverez le schéma des différentes phases du projet. La couleur rouge correspond aux travaux réalisés lors de la première séance, en vert à ceux de la deuxième séance et le violet à ceux de la dernière séance.

Partie électronique
Étude
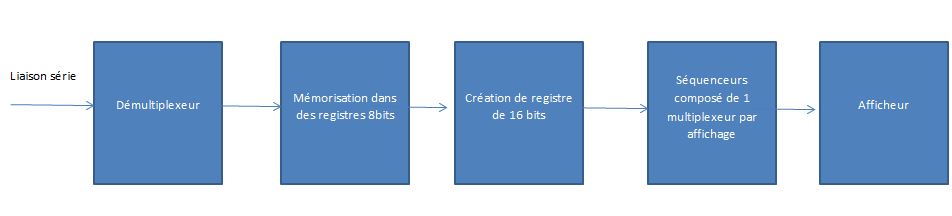
Lors de cette partie nous avons étudié le travail réalisé lors des années précédentes. Sur ce point nous avons été inspirés de la partie mémorisation. Ce que nous apportons est un défilement réalisé par un ensemble de multiplexeurs. Schéma illustrant les différentes fonctions de la carte :

Analyse des différents blocs:
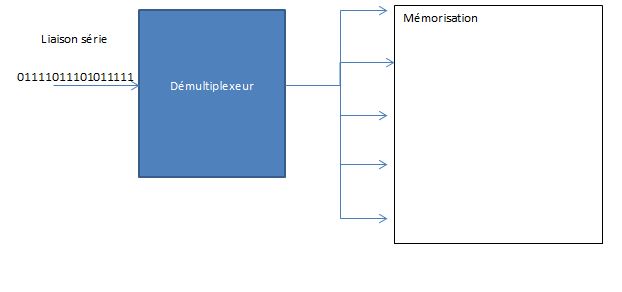
-Le démultiplexage :
En entrée on a la liaison série qui nous envoie des bits nous devons de-multiplexer l’entrée afin de pouvoir ranger les différents bits dans les mémoires.

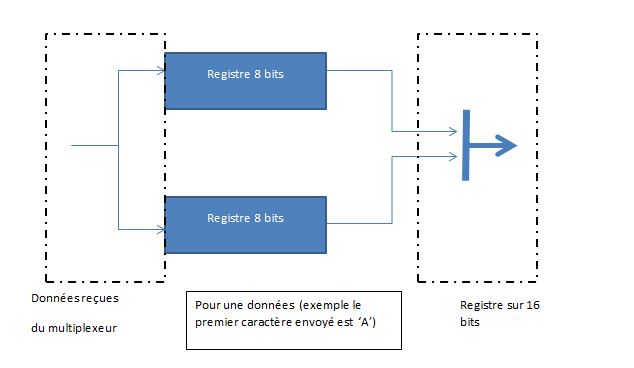
- La mémorisation et la création de registres 16 bits
Une fois les données reçues on les place dans des registres 8 bits à l'aide de registres à décalage et de bascule D.
La création du registre 16 bits est simple car on met deux registres 8 bits sur un bus de 16 bits.

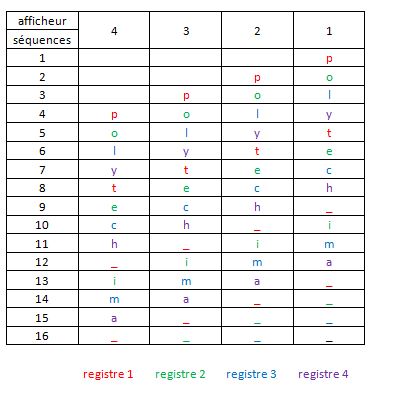
-Le séquenceur
Le séquenceur nous sert à effectuer le décalage du message comme nous le montre le schéma ci-dessous. Il est réalisé à l'aide d'un multiplexeur (un par afficheur)

-L'affichage
Il est réalisé à l'aide d'un multiplexeur. Il est cadencé à une fréquence donnée pour éviter d'avoir un scintillement au niveau des yeux.
Durant cette phase on a pris en main le logiciel Altium avec son FPGA.
Conception
Dans cette partie on a saisi les schémas électroniques avec le logiciel Altium
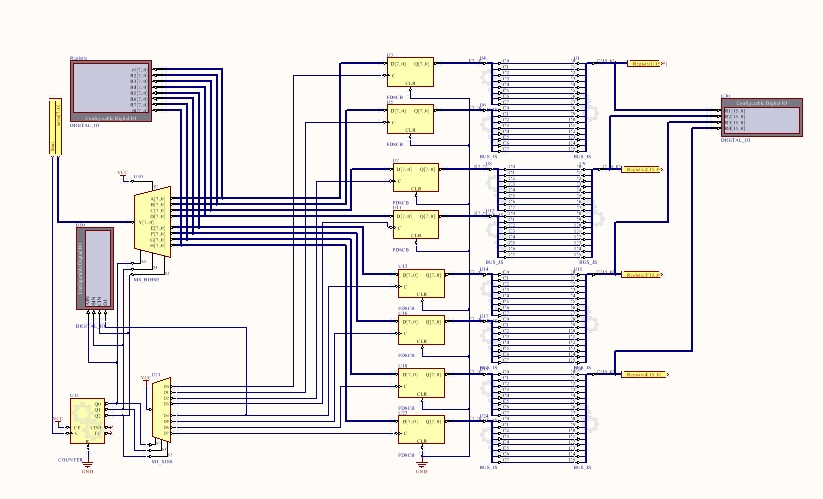
Schéma de la liaison série avec sa partie de mémorisation

Schéma du séquenceur :

Schéma permettant de gérer l'affichage :

Tests
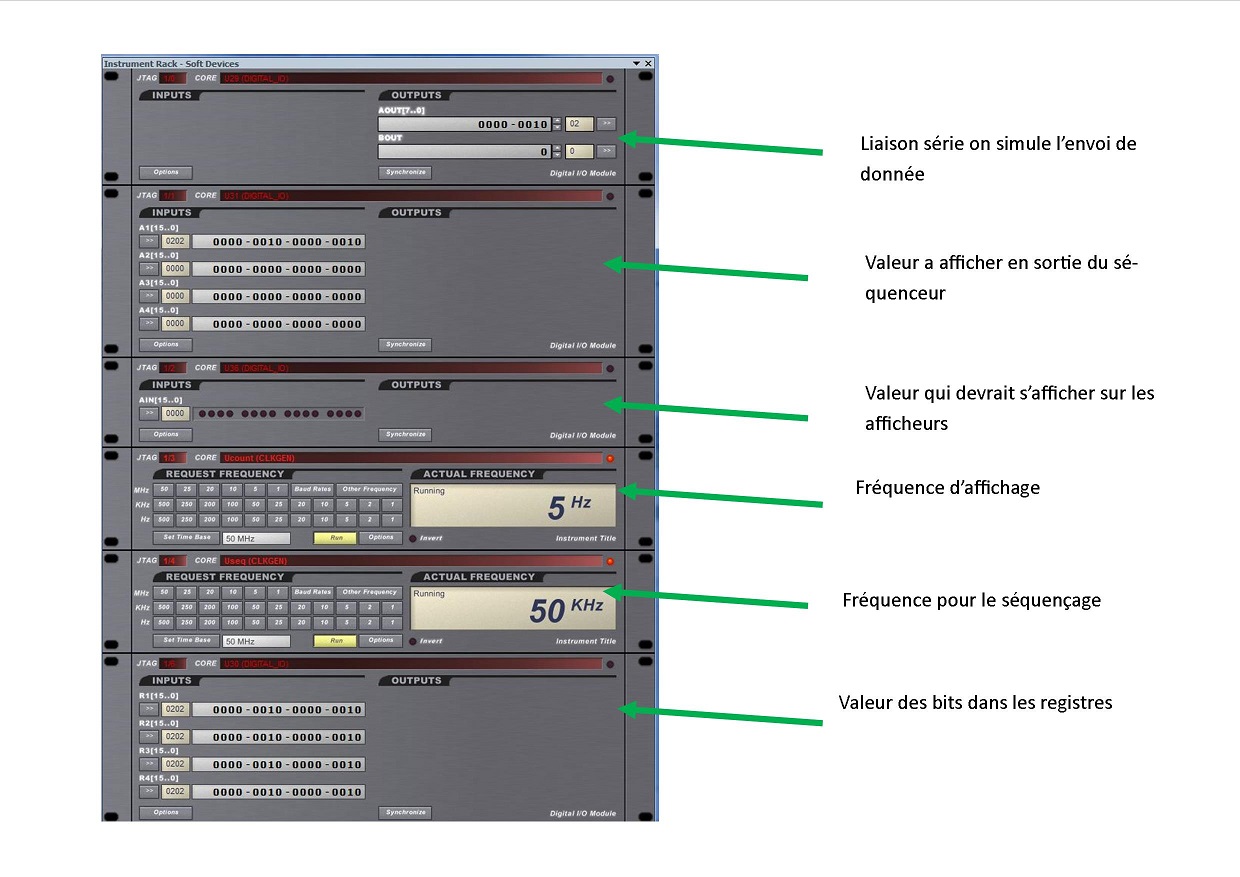
Les différents tests qui ont été réalisés :
- Test de la liaison série :
Ce test nous a permis de vérifier si on a bien reçu les données en sortie du multiplexeur. Le résultat était conforme à notre attente

-Test de la mémorisation
Ce test a rencontré quelques problèmes et qui sont maintenant résolus. Cependant l’initiation ne s'effectue pas correctement
Schéma qui nous a permis de réaliser ce test

Procédures:
On a envoyé des données codées sur 8 bits sur la liaison série. Quand on avait fini on mettait le bit intitulé bout à 1 afin de nous permettre de sélectionner une des 8 bascules. Le bit bout nous sert pour incrémenter ce compteur de sélection.
Résultats:
On a envoyé respectivement des bits au premier essai. Cela n'a pas fonctionné du fait d'un problème d’initialisation. Une fois ce problème détecté on a envoyé les valeurs suivantes :01,02,03,04,05,06,07 et 08. On a récupéré ceci 0201 sur le registre 1,0403 sur le registre 2,0605 sur le registre 3, 0807 sur le registre 4. Ces registres sont des 16 bits. Ce qui était conforme à nos attentes
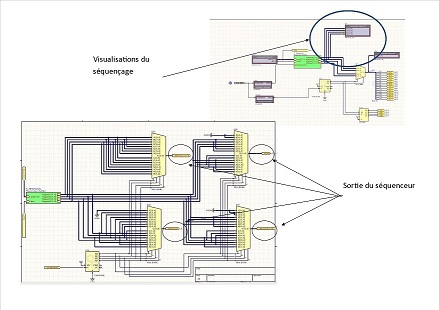
-Test du séquenceur
Ce test a été effectué est-il marche. Le principe est le suivant. On a mis des valeurs dans les registres et on a regardé en sortie du séquenceur si on a obtenu la séance désirée. Ce qui a été le cas.

-Test de l'affichage
Nous avons réalisé une platine de tests recevant les quatre afficheurs. Ce test n'a pas fonctionné suite à un dysfonctionnement dans notre système. Les tests précédents marchaient. Ils ont été réalisés avant les vacances.

Les outils qui nous permis de réaliser ces tests :

Partie informatique
Étude
Au début du projet, nous avons pris en main la carte Arduino et le système composé de 8 afficheurs 16 segments mis à notre disposition. Le premier travail qu'on a réalisé était de comprendre le fonctionnement d'Arduino. Le second était d'envoyer des bits sur la liaison série afin de vérifier la communication entre le système et le pc.
Conception
La partie conception est complexe puisque qu'il a fallu dans un premier temps coder tous les caractères puis de les afficher afin de vérifier s'il était bon.
Le deuxième a été de gérer le défilement.
Envoi du caractère sur la liaison de série
Cette partie du projet se consistait à envoyer des données sur la liaison série qui était connectée à la carte Arduino et ensuite afficher sur l’afficheur 16 segments ce qui a été envoyé.
Au début, les tests faits pour afficher les alphanumériques échouaient car on a envoyé les codes ASCII à la carte Arduino. Du coup, on a décidé de tester des codes pour alimenter un segment de l’afficheur à la fois. Après avoir récupéré la méthode d’afficher chaque segment, on a réussi à afficher des alphanumériques envoyé depuis la liaison série. La méthode est déterminée la représentation directe de l'état de chacune des LEDs des afficheurs.
Ensuite, nous avons continué avec le défilement et l’interface web afin que l’utilisateur puisse décider quels mots afficher et la vitesse de défilement.
Défilement des caractères
Pour le défilement des caractères, nous avons modifié le programme C afin de faire un décalage de caractères à gauche à chaque fois. Comme le défilement des caractères se passe trop vite, nous avons décidé de mettre une pause à chaque décalage. Pour cela, la fonction usleep(x) a été utilisée d'où x est la variable qui indique le temps de pause (x a été initialisé à 10000). Nous avons choisi la fonction usleep() au lieu de sleep() car avec usleep(), nous pouvons incrémenter ou décrémenter le temps de pause plus finement en micro-secondes.
Interface web
A la suite, nous avons commencé à l'implémenter l'interface web (en utilisant Javascript et Ajax) qui contient une zone de texte et quatre boutons (envoyer, reset, "+", et "-"). Le bouton envoyer va écrire le texte (qui se trouve dans la zone de texte) dans un fichier qui sera lu par le programme C pour pouvoir l'envoyer aux afficheurs. Le bouton reset va éteindre tous les afficheurs. Les boutons "+" et "-" sont utilisés pour augmenter ou diminuer la vitesse de défilement. Ceci est possible grâce aux signaux d'Unix (ie : SIGUSR1 et SIGUSR2). Le programme C va récupérer ces signaux et va diminuer le temps de pause de décalage (si SIGUSR1 est récupéré) ou va augmenter le temps de pause de décalage (si SIGUSR2 est récupéré).
Implantation sur la Foxboard
Avant d'implémenter la page web sur Foxboard, nous avons commencé par la configuration de son interface réseau. Pour cela, nous avons configuré le fichier "interfaces" en ajoutant une adresse IP statique (ie : 172.26.79.101), une masque de sous-réseau (255.255.240.0) et une passerelle (ie : 172.26.79.254) à l'interface Ethernet de Foxboard (eth0). A partir de ce moment, nous connections à Foxboard en utilisant ssh depuis un ordinateur. Nous avons ensuite mis les configurations du port série de Foxboard sur le fichier /etc/rc.local afin que ce port soit configuré automatiquement à chaque démarrage de Foxboard.
Afin que quelqu'un puisse tester le système, nous avons mis un fichier Readme sur Foxboard qui contient les configurations faites, les fichiers écrits et les tests à faire. Ce fichier appelé Readme.txt se trouve au répertoire racine du serveur web (/var/www).
Bilan
Ce projet a été très riche et intéressant. Dommage qu’on n’ait pas le eu assez de temps pour amener ce projet jusqu’à son aboutissement total qui aurait été d'afficher un message en sortie du schéma électronique. Ce manque de temps s'explique par un certain nombre de problèmes rencontrés lors des différents tests.
Concernant la partie informatique tout a été réalisé.
Les différents étudiants qui ont gérés ce projet l'on fait du mieux qu’ils le pouvaient en revenant en dehors des séances pour avancer le projet.
Le seul bémol est un manque de communication entre les différentes parties (la partie informatique ne donnait pas son état d'avancement tandis qu'un rapport dans la semaine a été mis en ligne régulièrement afin de suivre l'avancement de la partie électronique)
Avantage
Notre système présente quelques avantages comme le défilement automatique. Ce mode a été testé en simulation mais pas en réel. Le deuxième point fort est que notre système est capable de s'adapter partout. Afin de simplifier la vie de l'utilisateur une page web a été réalisée pour qu'il puisse rentrer son message (message comprenant des majuscules et des minuscules) afin de pouvoir l’afficher.
Inconvénients
Le schéma électronique est complexe et trop grand. Il sera sans doute inutilisable dans l’industrie. Une séquence initialisation au début et le manque des afficheurs en sortie sont les principaux défauts. Côté web on ne peut pas afficher tous les caractères.