Out of Space : Différence entre versions
| (17 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-OutOfSpace-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"> | ||
== Généralités sur le projet == | == Généralités sur le projet == | ||
| Ligne 25 : | Ligne 28 : | ||
* 3Gear possède une technologie qui permet, à partir des caméras 3D de la Kinect, de reconstruire une représentation précise des doigts et de ce que les mains font, en prenant les données 3D brutes et les transformant en informations utilisables sur l'état des mains. Les interfaces de programmation sont basées sur le pointage et le pincement et fournissent les angles des articulations approximatives, elles sont disponibles en C ++, C # et Java<br/> | * 3Gear possède une technologie qui permet, à partir des caméras 3D de la Kinect, de reconstruire une représentation précise des doigts et de ce que les mains font, en prenant les données 3D brutes et les transformant en informations utilisables sur l'état des mains. Les interfaces de programmation sont basées sur le pointage et le pincement et fournissent les angles des articulations approximatives, elles sont disponibles en C ++, C # et Java<br/> | ||
* Unity 3D est un logiciel middleware de création de contenu interactif comportant de la vidéo et des objets 3D/2D. Il permet de créer des scènes supportant des éclairages, des terrains, des caméras, des textures ... . L’intérêt de ce logiciel est que celui-ci dispose d’une interface intuitive d’intégration d’objets et de scripts ; l’éditeur d’Unity intègre des composants pré-configurés évitant le développement de code fastidieux. | * Unity 3D est un logiciel middleware de création de contenu interactif comportant de la vidéo et des objets 3D/2D. Il permet de créer des scènes supportant des éclairages, des terrains, des caméras, des textures ... . L’intérêt de ce logiciel est que celui-ci dispose d’une interface intuitive d’intégration d’objets et de scripts ; l’éditeur d’Unity intègre des composants pré-configurés évitant le développement de code fastidieux. | ||
| − | * QT | + | * QT est une interface de programmation orientée objet et développée en C++. Elle offre des composants d'interface graphique (widgets), d'accès aux données, de connexions réseaux, de gestion des fils d'exécution, d'analyse XML, etc. Par certains aspects c’est aussi un framework lorsqu'on l'utilise pour concevoir des interfaces graphiques ou que l'on architecture son application en utilisant les mécanismes des “signaux” et “slots” par exemple. |
| − | == | + | == Déroulement du projet == |
===Semaine 03/02 – 07/02=== | ===Semaine 03/02 – 07/02=== | ||
* Entretien avec Mr Laurent Grisonni pour comprendre le projet | * Entretien avec Mr Laurent Grisonni pour comprendre le projet | ||
| Ligne 54 : | Ligne 57 : | ||
===Semaine 31/03 – 04/04=== | ===Semaine 31/03 – 04/04=== | ||
| − | |||
| − | |||
| − | |||
| − | |||
* Prise en main de l’outil de développement d’interfaces graphiques QT | * Prise en main de l’outil de développement d’interfaces graphiques QT | ||
* Première ébauche de la gestion des fenêtres de l’interface graphique à développer. | * Première ébauche de la gestion des fenêtres de l’interface graphique à développer. | ||
| Ligne 68 : | Ligne 67 : | ||
* L’outil réalise bien la tâche demandée. | * L’outil réalise bien la tâche demandée. | ||
| − | == | + | ==Travail réalisé== |
| − | + | ===Sur Unity=== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
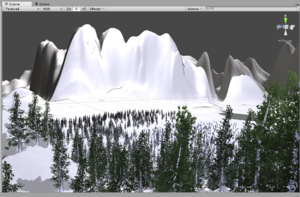
| − | + | Au tout début, il fallait ajuster la scène à la taille de l’écran stéréoscopique sous Unity. La scène se présente comme suit :<br\> | |
| − | |||
| − | + | [[Fichier:Unity1.png|vignette|alt=texte alternatif|Scène Unity]] | |
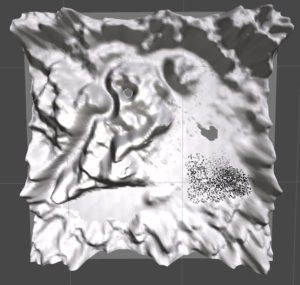
| − | + | La scène était perpendiculaire à l’écran stéréoscopique. Il fallait l’ajuster de façon à ce qu’on aie un ‘ground’ (qui correspond à l’écran stéréoscopique) et qui soit parallèle à la scène et aillant les mêmes dimensions que cette dernière, afin qu’il n’y ait pas de dépassement de bord. | |
| + | A travers plusieurs manipulations sous Unity, nous sommes arrivés au résultat suivant :<br\> | ||
| + | [[Fichier:Unity2.png|vignette|alt=texte alternatif|Scène résultat]] | ||
| − | + | ===Sur QT=== | |
| − | + | ;Outil de calibration : Cet outil est censé permettre à l’artiste ou n’importe quel autre utilisateur non :information de pouvoir ajuster les réglages et le calibrage des Kinects par rapport à l’écran stéréoscopique :sans avoir à modifier les lignes de code de l’application. | |
| − | |||
| − | + | ;Calibrage : Afin de réaliser le calibrage de la Kinect, il faut d’abord lancer les programmes d’installation :de la librairie 3gear de la Kinect (nimble_calib et nimble_server, ces applications sont fournies avec le kit :de la librairie), il faut ensuite lancer l’application Kinect_MSFT_Calibration. Cette application a été déjà :développée pour ce projet et qui consiste en l’affichage de l’image reçue par la Kinect afin de sélectionner :dessus les points des 4 coins de l’écran stéréoscopique (l’écran étant visible sur l’image), l’application :enregistre alors ces coordonnées dans un fichier texte, et donc, ces coordonnées doivent être repris et mis :dans un autre fichier texte en effectuant quelques modifications dessus. Ce dernier est celui qui est utilisé :par l’application d’affichage de la scène 3D sur l’écran 3D, et qui utilise ces points pour régler :l’affichage. | |
| − | |||
| − | |||
| − | + | ---- | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Dans cette partie, nous avons utilisé le logiciel de développement d’interface graphique QT. <br\> | |
| − | + | Tout d’abord, nous avons commencé à nous familiariser au logiciel QT et à son environnement à travers plusieurs tutoriels, ce qui nous a aidés tout au long de notre projet afin de réaliser notre interface. <br\> | |
| − | + | L’interface graphique de calibration comporte 3 fenêtres. On peut se déplacer d’une fenêtre à l’autre grâce à des boutons <br\> | |
| − | |||
| − | |||
| − | |||
| − | + | *Première fenêtre : | |
| − | + | La première fenêtre est la fenêtre typique de chaque installation, qui demande à l’utilisateur s’il veut calibrer sa Kinect ou bien s’il s’est trompé d’application et qu’il voudrait annuler. <br\><br\> | |
| − | + | <center>[[Fichier:Mainwindow.PNG]]</center> <br\> | |
| + | Dans la suite le code MainWindow.h et MainWindow.cpp de la fenêtre.<br\> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | MainWindow.h | ||
| + | #ifndef MAINWINDOW_H | ||
| + | #define MAINWINDOW_H | ||
| + | #include <QMainWindow> | ||
| + | #include <QApplication> | ||
| + | #include <QProcess> | ||
| + | #include <QtGui> | ||
| + | #include "calibsetup.h" | ||
| − | + | namespace Ui | |
| + | { | ||
| + | class MainWindow; | ||
| + | } | ||
| + | class MainWindow : public QMainWindow | ||
| + | { | ||
| + | Q_OBJECT | ||
| + | public: | ||
| + | explicit MainWindow(QWidget *parent = 0); | ||
| + | ~MainWindow(); | ||
| + | |||
| + | private slots: | ||
| + | |||
| + | void on_pushButton_clicked(); | ||
| + | |||
| + | void on_pushButton_2_clicked(); | ||
| + | |||
| + | void on_pushButton_3_clicked(); | ||
| + | |||
| + | private: | ||
| + | Ui::MainWindow *ui; | ||
| + | calib *calibsetup; | ||
| + | }; | ||
| + | |||
| + | |||
| + | |||
| + | #endif // MAINWINDOW_H | ||
| + | |||
| + | |||
MainWindow.cpp : | MainWindow.cpp : | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | #include "mainwindow.h" | ||
| + | #include "ui_mainwindow.h" | ||
| + | #include "calibsetup.h" | ||
| + | |||
| + | #include <QFileDialog> | ||
| + | #include <QMessageBox> | ||
| + | #include <QDesktopServices> | ||
| + | #include <QUrl> | ||
| + | #include <QApplication> | ||
| + | #include <QDebug> | ||
| + | #include <QObject> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), | ||
| − | |||
| − | |||
| − | |||
| − | |||
ui(new Ui::MainWindow) | ui(new Ui::MainWindow) | ||
| − | { | + | { |
| − | ui-> | + | ui->setupUi(this); |
| − | } | + | } |
| + | |||
| + | MainWindow::~MainWindow() | ||
| + | { | ||
| + | delete ui; | ||
| + | } | ||
| + | |||
| + | void MainWindow::on_pushButton_clicked() | ||
| + | { | ||
| + | calibsetup = new calib; | ||
| + | calibsetup->show(); | ||
| + | this->hide(); | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | void MainWindow::on_pushButton_2_clicked() | ||
| + | { | ||
| + | QMessageBox msgBox; | ||
| + | msgBox.setWindowTitle("Exit setup"); | ||
| + | msgBox.addButton(QMessageBox::Yes); | ||
| + | msgBox.addButton(QMessageBox::No); | ||
| + | msgBox.setText("Voulez-vous vraiment quitter la calibration ?"); | ||
| + | |||
| + | int selection = msgBox.exec(); | ||
| + | if(selection == QMessageBox::Yes) | ||
| + | { | ||
| + | QCoreApplication::quit(); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | <br\><br\> | ||
| − | + | ---- | |
| − | + | * Deuxième fenêtre : | |
| − | + | Le bouton ‘suivant’ permet de continuer l’installation et ainsi de passer à la deuxième fenêtre où on a listé les différentes étapes nécessaires pour la calibration. La calibration se fait via l’application ‘KinectMSFTCalibration’. Pour lancer cette dernière, l’utilisateur a besoin de cliquer sur le bouton ‘commencer’ qui permet d’afficher la vue de la Kinect qui est dirigé vers l’écran stéréoscopique. On pourra par la suite définir les points en cliquant sur F2 puis sur les bords de l’écran en commençant par le bas de l’écran à gauche puis à droite ensuite en haut à droite puis à gauche dans le sens antihoraire. Quand on place les 4 points au bord de l’écran, on définit le plan de définition. F3 nous permet de sauvegarder les coordonnées des points saisie dans un fichier .txt. Quand on clique sur le bouton 'suivant', on exécute un programme qui nous permet de copier ces coordonnées vers un notre fichier texte. Pour pouvoir revenir à la fenêtre calibsetup, il suffit de fermer l’application. <br\><br\> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <center>[[Fichier:Setupcalibration.PNG]]</center><br\> | |
| + | La fenêtre qui permet la calibration est la suivante :<br\> | ||
| + | <center>[[Fichier:Kinect.PNG]]</center><br\> | ||
| + | Comme vous l'avez remarqué, on a 3 points au bord de l'écran intitulé dans l'ordre BL - BR - TR - TL<br\> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Voici le .h et .cpp de cette fenêtre : | Voici le .h et .cpp de cette fenêtre : | ||
| Ligne 188 : | Ligne 211 : | ||
Calibsetup.h : | Calibsetup.h : | ||
| − | #ifndef CALIB_H | + | #ifndef CALIB_H |
| − | #define CALIB_H | + | #define CALIB_H |
| − | + | ||
| − | #include <QDialog> | + | #include <QDialog> |
| − | #include "fincalibration.h" | + | #include "fincalibration.h" |
| + | |||
| + | namespace Ui { | ||
| + | class calib; | ||
| + | } | ||
| + | |||
| + | class calib : public QDialog | ||
| + | { | ||
| + | Q_OBJECT | ||
| + | |||
| + | public: | ||
| + | explicit calib(QWidget *parent = 0); | ||
| + | ~calib(); | ||
| + | |||
| + | private slots: | ||
| + | void on_pushButton_clicked(); | ||
| + | |||
| + | void on_pushButton_2_clicked(); | ||
| + | |||
| + | void on_pushButton_3_clicked(); | ||
| + | |||
| + | private: | ||
| + | Ui::calib *ui; | ||
| + | FinCalibration *fincalib ; | ||
| + | }; | ||
| + | |||
| + | #endif // CALIB_H | ||
| + | |||
| + | Calibsetup.cpp : | ||
| − | + | #include "calibsetup.h" | |
| − | + | #include "ui_calibsetup.h" | |
| − | } | + | #include "fincalibration.h" |
| + | #include <QMessageBox> | ||
| + | |||
| + | calib::calib(QWidget *parent) : | ||
| + | QDialog(parent), | ||
| + | ui(new Ui::calib) | ||
| + | { | ||
| + | ui->setupUi(this); | ||
| + | } | ||
| + | calib::~calib() | ||
| + | { | ||
| + | delete ui; | ||
| + | } | ||
| + | |||
| + | void calib::on_pushButton_clicked() | ||
| + | { | ||
| + | system("C:/Users/Demo.ALCOVE-HP-MINT4/Desktop/OOS/nimble_calib.bat"); | ||
| + | system("C:/Users/Demo.ALCOVE-HP-MINT4/Desktop/OOS/nimble_server.bat"); | ||
| + | system("C:/Users/Demo.ALCOVE-HP-MINT4/Desktop/OOS/tool/KinectMSFTCalibration.exe"); | ||
| + | } | ||
| + | |||
| + | void calib::on_pushButton_2_clicked() | ||
| + | { | ||
| + | fincalib = new FinCalibration; | ||
| + | fincalib->show(); | ||
| + | this->hide(); | ||
| + | system("C:/Users/Demo.ALCOVE-HP-MINT4/Desktop/OOS/Transfert_Points.exe") | ||
| + | ;} | ||
| + | |||
| + | void calib::on_pushButton_3_clicked() | ||
| + | { | ||
| + | QMessageBox msgBox; | ||
| + | msgBox.setWindowTitle("Calibration setup"); | ||
| + | msgBox.addButton(QMessageBox::Yes); | ||
| + | msgBox.addButton(QMessageBox::No); | ||
| + | msgBox.setText("Voulez-vous vraiment quitter la calibration ?"); | ||
| + | |||
| + | int selection = msgBox.exec(); | ||
| + | if(selection == QMessageBox::Yes) | ||
| + | { | ||
| + | QCoreApplication::quit(); | ||
| + | } | ||
| + | } | ||
| + | <br\><br\> | ||
| − | + | ---- | |
| − | |||
| − | |||
| − | + | * Troisième fenêtre: | |
| − | + | En ce qui concerne la 3éme fenêtre, elle permet juste de dire à l’utilisateur que la calibration a été bien faite et que les points ont bien été enregistrés dans le fichier texte puis copier dans le deuxième fichier texte. Voici un imprime écran de la fenêtre :<br\> | |
| − | + | <center>[[Fichier:Fin.PNG]]</center><br\> | |
| − | + | Voici le code .h et .cpp de cette 3éme fenêtre :<br\> | |
| − | |||
| − | + | Fincalibration.h | |
| − | void | + | #ifndef FINCALIBRATION_H |
| + | #define FINCALIBRATION_H | ||
| + | |||
| + | #include <QDialog> | ||
| + | |||
| + | |||
| + | namespace Ui { | ||
| + | class FinCalibration; | ||
| + | } | ||
| + | |||
| + | class FinCalibration : public QDialog | ||
| + | { | ||
| + | Q_OBJECT | ||
| + | |||
| + | public: | ||
| + | explicit FinCalibration(QWidget *parent = 0); | ||
| + | ~FinCalibration(); | ||
| + | |||
| + | private slots: | ||
| + | void on_pushButton_clicked(); | ||
| + | |||
| + | private: | ||
| + | Ui::FinCalibration *ui; | ||
| + | |||
| + | }; | ||
| + | |||
| + | #endif // FINCALIBRATION_H | ||
| + | |||
| + | Fincalibration.cpp | ||
| + | |||
| + | #include "fincalibration.h" | ||
| + | #include "ui_fincalibration.h" | ||
| + | |||
| + | #include <QMessageBox> | ||
| + | |||
| + | FinCalibration::FinCalibration(QWidget *parent) : | ||
| + | QDialog(parent), | ||
| + | ui(new Ui::FinCalibration) | ||
| + | { | ||
| + | ui->setupUi(this); | ||
| + | } | ||
| + | |||
| + | FinCalibration::~FinCalibration() | ||
| + | { | ||
| + | delete ui; | ||
| + | } | ||
| + | |||
| + | void FinCalibration::on_pushButton_clicked() | ||
| + | { | ||
| + | QCoreApplication::quit(); | ||
| + | |||
| + | } | ||
| + | <br\> | ||
| − | + | Pour le bouton ‘annuler’ qui est présent dans toutes les fenêtres, quand on appui dessus, il demande à l’utilisateur s’il veut vraiment quitter la calibration en lui proposant deux boutons « Yes » et « No ». Le bouton « no » permet de revenir à la fenêtre précédente et le bouton « yes » permet de quitter l’application.<br\> | |
| − | + | [[Fichier:Annuler.PNG]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Rapport == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Média:RapportProjetIMA4_OutOfSpace.pdf]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version actuelle datée du 6 juin 2014 à 10:50
Généralités sur le projet
Contexte
Ce projet met en collaboration une artiste et une société de production de jeu vidéo 3D, et vise à mettre en place une application interactive utilisant une classe de dispositifs d'interaction orienté "maquette holographique".
Descriptif
Le projet vise à réaliser une application interactive sur un affichage stéréoscopique, et qui consiste à piloter un objet (une bille) dans un certain environnement, tout en déroulant l’évolution de cet environnement sur une vidéo de fond. Le mouvement de cet objet est contrôlé par les gestes des mains qui sont détectées par une Kinect et traduits sur un écran 3D.
Problématique
La problématique qui se pose est de pouvoir prendre aussi en compte la tête de l’utilisateur sur l’espace d’acquisition afin d’avoir les données sur l’angle de vision et donc d’orienter l’affichage 3D sur l’écran selon sa position, ainsi le mouvement de la tête impliquera l’inclinaison des objets affichés dans un sens ou dans l’autre.
Cahier des charges
Le cahier des charges ne peut être réalisé pour l'instant car notre projet est une continuité d'un projet réalisé actuellement par des élèves en IMA5, et les tâches qui nous seront affectées vont dépendre de leur avancement. La phase de transition sera faite quelques jours avant leur soutenance. Cependant, nous avons commencé par nous familiariser aux outils à utiliser<br\><br\> -> Mise en place d’un outil de Calibration pour calibrer et mettre en place la scène 3D selon la position de l’utilisateur, pour l’utilisation par un non informaticien.
Les outils matériels/logiciels utilisés
- Kinect, le périphérique de reconnaissance de mouvement
- Ecran Stereoscopique pour l'affichage 3D
- 3Gear possède une technologie qui permet, à partir des caméras 3D de la Kinect, de reconstruire une représentation précise des doigts et de ce que les mains font, en prenant les données 3D brutes et les transformant en informations utilisables sur l'état des mains. Les interfaces de programmation sont basées sur le pointage et le pincement et fournissent les angles des articulations approximatives, elles sont disponibles en C ++, C # et Java
- Unity 3D est un logiciel middleware de création de contenu interactif comportant de la vidéo et des objets 3D/2D. Il permet de créer des scènes supportant des éclairages, des terrains, des caméras, des textures ... . L’intérêt de ce logiciel est que celui-ci dispose d’une interface intuitive d’intégration d’objets et de scripts ; l’éditeur d’Unity intègre des composants pré-configurés évitant le développement de code fastidieux.
- QT est une interface de programmation orientée objet et développée en C++. Elle offre des composants d'interface graphique (widgets), d'accès aux données, de connexions réseaux, de gestion des fils d'exécution, d'analyse XML, etc. Par certains aspects c’est aussi un framework lorsqu'on l'utilise pour concevoir des interfaces graphiques ou que l'on architecture son application en utilisant les mécanismes des “signaux” et “slots” par exemple.
Déroulement du projet
Semaine 03/02 – 07/02
- Entretien avec Mr Laurent Grisonni pour comprendre le projet
- Etablissement d’un cahier de charge global en attente de précisions après la soutenance des IMA5
- Spécifications des outils et matériels utilisés
Semaine 10/02 - 14/02
- Rencontre avec les étudiants qui travaillent déjà sur le sujet
- Compréhension du travail réalisé
- Suggestion d’éventuelles améliorations
Semaine 17/02 - 21/02
- Prise en main de l’outil Unity à l’aide de quelques Tutoriels pour la création de scènes 3D
- Compréhension et analyse de la librairie 3gear de détection de geste via la Kinect
Semaine 03/03 – 07/03
- Spécification du besoin : Mise en place d’un outil de Calibration pour calibrer mettre en place la scène 3D selon la position de l’utilisateur, pour l’utilisation par un non informaticien.
Semaine 12/03 – 14/03
- Installation à l’IRCICA, remise des clefs et badges de la salle de travail, récupération du SVN du projet.
- Rencontre de plusieurs problèmes dont :
o Pas de licence Windows sur le poste fourni
o Problèmes de réseau et d’accès internet pour l’extraction du SVN
Semaine 24/03 – 28/03
- Installation du logiciel Unity
- Impossibilité d’installer les logiciels de programmation pour la librairie 3gear: Processeur incompatible
- Premiers tests du programme existant, incomplets par manque d’outils.
- Ajustements de la scène Unity à la taille de l’écran Stéréoscopique
Semaine 31/03 – 04/04
- Prise en main de l’outil de développement d’interfaces graphiques QT
- Première ébauche de la gestion des fenêtres de l’interface graphique à développer.
- Problème rencontré : l’outil est bloqué quand on affecte à un bouton le passage à une deuxième fenêtre et l’exécution d’une application en même temps.
- Réalisation d’un programme C permettant le transfert des coordonnées du fichier source au fichier de destination.
Semaine 07/04 – 11/04
- Test du programme de transfert de données sur l’outil et son implémentation
- Finalisation de l’interface graphique, en résolvant le problème rencontré.
- L’outil réalise bien la tâche demandée.
Travail réalisé
Sur Unity
Au tout début, il fallait ajuster la scène à la taille de l’écran stéréoscopique sous Unity. La scène se présente comme suit :<br\>
La scène était perpendiculaire à l’écran stéréoscopique. Il fallait l’ajuster de façon à ce qu’on aie un ‘ground’ (qui correspond à l’écran stéréoscopique) et qui soit parallèle à la scène et aillant les mêmes dimensions que cette dernière, afin qu’il n’y ait pas de dépassement de bord. A travers plusieurs manipulations sous Unity, nous sommes arrivés au résultat suivant :<br\>
Sur QT
- Outil de calibration
- Cet outil est censé permettre à l’artiste ou n’importe quel autre utilisateur non :information de pouvoir ajuster les réglages et le calibrage des Kinects par rapport à l’écran stéréoscopique :sans avoir à modifier les lignes de code de l’application.
- Calibrage
- Afin de réaliser le calibrage de la Kinect, il faut d’abord lancer les programmes d’installation :de la librairie 3gear de la Kinect (nimble_calib et nimble_server, ces applications sont fournies avec le kit :de la librairie), il faut ensuite lancer l’application Kinect_MSFT_Calibration. Cette application a été déjà :développée pour ce projet et qui consiste en l’affichage de l’image reçue par la Kinect afin de sélectionner :dessus les points des 4 coins de l’écran stéréoscopique (l’écran étant visible sur l’image), l’application :enregistre alors ces coordonnées dans un fichier texte, et donc, ces coordonnées doivent être repris et mis :dans un autre fichier texte en effectuant quelques modifications dessus. Ce dernier est celui qui est utilisé :par l’application d’affichage de la scène 3D sur l’écran 3D, et qui utilise ces points pour régler :l’affichage.
Dans cette partie, nous avons utilisé le logiciel de développement d’interface graphique QT. <br\> Tout d’abord, nous avons commencé à nous familiariser au logiciel QT et à son environnement à travers plusieurs tutoriels, ce qui nous a aidés tout au long de notre projet afin de réaliser notre interface. <br\> L’interface graphique de calibration comporte 3 fenêtres. On peut se déplacer d’une fenêtre à l’autre grâce à des boutons <br\>
- Première fenêtre :
La première fenêtre est la fenêtre typique de chaque installation, qui demande à l’utilisateur s’il veut calibrer sa Kinect ou bien s’il s’est trompé d’application et qu’il voudrait annuler. <br\><br\>

Dans la suite le code MainWindow.h et MainWindow.cpp de la fenêtre.<br\>
MainWindow.h
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QApplication> #include <QProcess> #include <QtGui> #include "calibsetup.h"
namespace Ui
{
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
private:
Ui::MainWindow *ui;
calib *calibsetup;
};
#endif // MAINWINDOW_H
MainWindow.cpp :
#include "mainwindow.h" #include "ui_mainwindow.h" #include "calibsetup.h" #include <QFileDialog> #include <QMessageBox> #include <QDesktopServices> #include <QUrl> #include <QApplication> #include <QDebug> #include <QObject> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
calibsetup = new calib;
calibsetup->show();
this->hide();
}
void MainWindow::on_pushButton_2_clicked()
{
QMessageBox msgBox;
msgBox.setWindowTitle("Exit setup");
msgBox.addButton(QMessageBox::Yes);
msgBox.addButton(QMessageBox::No);
msgBox.setText("Voulez-vous vraiment quitter la calibration ?");
int selection = msgBox.exec();
if(selection == QMessageBox::Yes)
{
QCoreApplication::quit();
}
}
<br\><br\>
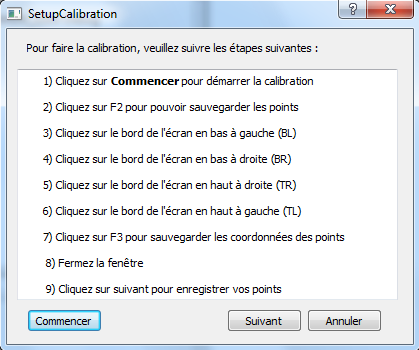
- Deuxième fenêtre :
Le bouton ‘suivant’ permet de continuer l’installation et ainsi de passer à la deuxième fenêtre où on a listé les différentes étapes nécessaires pour la calibration. La calibration se fait via l’application ‘KinectMSFTCalibration’. Pour lancer cette dernière, l’utilisateur a besoin de cliquer sur le bouton ‘commencer’ qui permet d’afficher la vue de la Kinect qui est dirigé vers l’écran stéréoscopique. On pourra par la suite définir les points en cliquant sur F2 puis sur les bords de l’écran en commençant par le bas de l’écran à gauche puis à droite ensuite en haut à droite puis à gauche dans le sens antihoraire. Quand on place les 4 points au bord de l’écran, on définit le plan de définition. F3 nous permet de sauvegarder les coordonnées des points saisie dans un fichier .txt. Quand on clique sur le bouton 'suivant', on exécute un programme qui nous permet de copier ces coordonnées vers un notre fichier texte. Pour pouvoir revenir à la fenêtre calibsetup, il suffit de fermer l’application. <br\><br\>

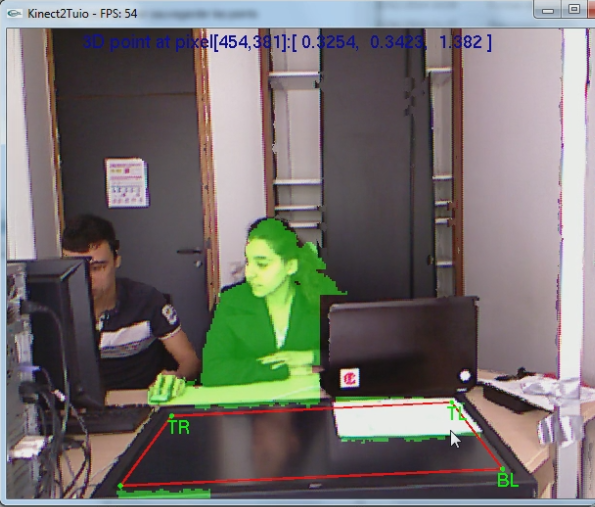
La fenêtre qui permet la calibration est la suivante :<br\>

Comme vous l'avez remarqué, on a 3 points au bord de l'écran intitulé dans l'ordre BL - BR - TR - TL<br\>
Voici le .h et .cpp de cette fenêtre :
Calibsetup.h :
#ifndef CALIB_H
#define CALIB_H
#include <QDialog>
#include "fincalibration.h"
namespace Ui {
class calib;
}
class calib : public QDialog
{
Q_OBJECT
public:
explicit calib(QWidget *parent = 0);
~calib();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
private:
Ui::calib *ui;
FinCalibration *fincalib ;
};
#endif // CALIB_H
Calibsetup.cpp :
#include "calibsetup.h"
#include "ui_calibsetup.h"
#include "fincalibration.h"
#include <QMessageBox>
calib::calib(QWidget *parent) :
QDialog(parent),
ui(new Ui::calib)
{
ui->setupUi(this);
}
calib::~calib()
{
delete ui;
}
void calib::on_pushButton_clicked()
{
system("C:/Users/Demo.ALCOVE-HP-MINT4/Desktop/OOS/nimble_calib.bat");
system("C:/Users/Demo.ALCOVE-HP-MINT4/Desktop/OOS/nimble_server.bat");
system("C:/Users/Demo.ALCOVE-HP-MINT4/Desktop/OOS/tool/KinectMSFTCalibration.exe");
}
void calib::on_pushButton_2_clicked()
{
fincalib = new FinCalibration;
fincalib->show();
this->hide();
system("C:/Users/Demo.ALCOVE-HP-MINT4/Desktop/OOS/Transfert_Points.exe")
;}
void calib::on_pushButton_3_clicked()
{
QMessageBox msgBox;
msgBox.setWindowTitle("Calibration setup");
msgBox.addButton(QMessageBox::Yes);
msgBox.addButton(QMessageBox::No);
msgBox.setText("Voulez-vous vraiment quitter la calibration ?");
int selection = msgBox.exec();
if(selection == QMessageBox::Yes)
{
QCoreApplication::quit();
}
}
<br\><br\>
- Troisième fenêtre:
En ce qui concerne la 3éme fenêtre, elle permet juste de dire à l’utilisateur que la calibration a été bien faite et que les points ont bien été enregistrés dans le fichier texte puis copier dans le deuxième fichier texte. Voici un imprime écran de la fenêtre :<br\>

Voici le code .h et .cpp de cette 3éme fenêtre :<br\>
Fincalibration.h
#ifndef FINCALIBRATION_H
#define FINCALIBRATION_H
#include <QDialog>
namespace Ui {
class FinCalibration;
}
class FinCalibration : public QDialog
{
Q_OBJECT
public:
explicit FinCalibration(QWidget *parent = 0);
~FinCalibration();
private slots:
void on_pushButton_clicked();
private:
Ui::FinCalibration *ui;
};
#endif // FINCALIBRATION_H
Fincalibration.cpp
#include "fincalibration.h"
#include "ui_fincalibration.h"
#include <QMessageBox>
FinCalibration::FinCalibration(QWidget *parent) :
QDialog(parent),
ui(new Ui::FinCalibration)
{
ui->setupUi(this);
}
FinCalibration::~FinCalibration()
{
delete ui;
}
void FinCalibration::on_pushButton_clicked()
{
QCoreApplication::quit();
}
<br\>
Pour le bouton ‘annuler’ qui est présent dans toutes les fenêtres, quand on appui dessus, il demande à l’utilisateur s’il veut vraiment quitter la calibration en lui proposant deux boutons « Yes » et « No ». Le bouton « no » permet de revenir à la fenêtre précédente et le bouton « yes » permet de quitter l’application.<br\>