E-Monotron : Différence entre versions
(→I) cahier des charges) |
(→3.2)Partie logiciel) |
||
| (24 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | [[Fichier: | + | Rapport |
| + | [[Fichier:RapportEderleChalonoMonotron.pdf]] | ||
| + | |||
| + | Annexe: Code page html et javascript | ||
| + | [[Fichier:pageindexhtml.pdf]] | ||
| + | |||
| + | Annexe: Code CSS | ||
| + | [[Fichier:teste.txt]] | ||
| + | |||
| + | Annexe: Code langage C pwm RFLPC | ||
| + | [[Fichier:hello.txt]] | ||
| + | |||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-Monotron-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"> | ||
== I) cahier des charges == | == I) cahier des charges == | ||
| Ligne 5 : | Ligne 19 : | ||
== 1.1)Présentation: == | == 1.1)Présentation: == | ||
Le but du projet e-Monotron est de construire des mini instruments analogiques et de concevoir | Le but du projet e-Monotron est de construire des mini instruments analogiques et de concevoir | ||
| − | une extension pour | + | une extension pour micro-contrôleur incluant une interface réseau. |
| − | Le serveur web SMEWS sera installé sur le | + | Le serveur web SMEWS sera installé sur le micro-contrôleur et une page web |
| − | permettra de | + | permettra de contrôler le ou les monotron(s) à distance. |
[[Fichier:Schemamonogene.jpeg]] | [[Fichier:Schemamonogene.jpeg]] | ||
| Ligne 15 : | Ligne 29 : | ||
Pour réaliser ce projet nous devons dans un premier temps fabriquer les cartes | Pour réaliser ce projet nous devons dans un premier temps fabriquer les cartes | ||
électroniques des différents monotrons (normale,Duo et Delay) modifier le circuit constructeur fourni par le fabriquant Korg afin de manipuler le ou les monotron(s) en mode normal ou fonctionnement réseau. | électroniques des différents monotrons (normale,Duo et Delay) modifier le circuit constructeur fourni par le fabriquant Korg afin de manipuler le ou les monotron(s) en mode normal ou fonctionnement réseau. | ||
| − | + | Chaques cartes Monotrons sera composées d'une carte Mbed NXP LPC1768 équipée d'un micro-contrôleur ARM et d'un connecteur femelle RJ45. | |
| − | Le | + | Le micro-contrôleur permettra de commander le circuit analogique du monotron et d'embarquer le serveur web SMEWS. |
| − | |||
== 1.3)L'intéret du projet: == | == 1.3)L'intéret du projet: == | ||
| − | L' | + | L'intérêt du projet est de permettre une communication entre un système électronique analogique |
| − | et une interface web. Il permettra notamment de | + | et une interface web. Il permettra notamment de développer nos connaissances en électronique analogique |
et en développement de système embarqué. Il permettra également de développer nos connaissances en développement web, | et en développement de système embarqué. Il permettra également de développer nos connaissances en développement web, | ||
| − | programmation de | + | programmation de micro-contrôleur et réseau. |
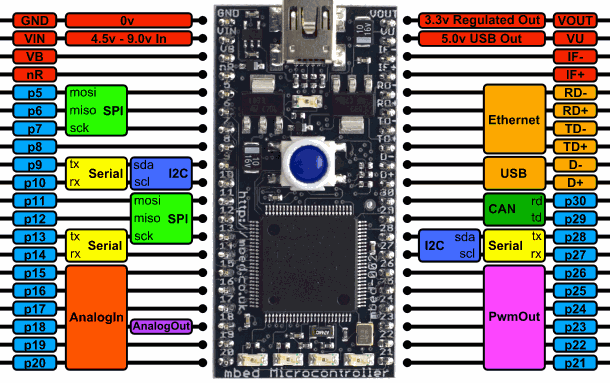
[[Fichier:Mbed.png]] ''Mbed NXP LPC1768'' | [[Fichier:Mbed.png]] ''Mbed NXP LPC1768'' | ||
| Ligne 35 : | Ligne 48 : | ||
1) Lire la documentation constructeur du serveur smews | 1) Lire la documentation constructeur du serveur smews | ||
| − | 2) Installer les | + | 2) Installer les bibliothèques permettant de développer |
| − | 3) commander le | + | 3) commander le micro-contrôleur implanté sur la plaquette de développement |
MBED en C afin de tester les différentes commandes de celui-ci et de comprendre comment implanter le programme. | MBED en C afin de tester les différentes commandes de celui-ci et de comprendre comment implanter le programme. | ||
| − | 4)Configuration et activation du serveur web SMEWS sur le | + | 4)Configuration et activation du serveur web SMEWS sur le micro-contrôleur et première communication avec celui ci (Hello world/page d'acceuil du constructeur) |
| − | 5) | + | 5) Développement d'une page HTML |
| − | 6) Installation de la | + | 6) Installation de la bibliothèque Jquerry et utilisation de celle-ci afin de développer une |
| − | interface homme-machine permettant de | + | interface homme-machine permettant de contrôler les monotrons |
| − | 7) Utilisation de la méthode AJAX afin de faire la communication entre les interfaces Jquerry et le programme du | + | 7) Utilisation de la méthode AJAX afin de faire la communication entre les interfaces Jquerry et le programme du micro-controleur. |
| − | 8) | + | 8) Développement du programme C du micro-contrôleur permettant la commande des monotrons. |
== 2.2)Partie Matériel == | == 2.2)Partie Matériel == | ||
| Ligne 57 : | Ligne 70 : | ||
2) Etudier les différentes parties des schémas ( VCO, LFO, Alimentation etc ...) | 2) Etudier les différentes parties des schémas ( VCO, LFO, Alimentation etc ...) | ||
| − | 3) | + | 3) Déterminer les différents éléments permettant de contrôler chaque partie du monotron (gestion du volume, reglage du delay, les notes etc) afin de pouvoir renvoyer ces parties sur les pins du micro-controleur. |
| − | 4) | + | 4)Déterminer les pins du micro-controleur permettant la commande des différents éléments. |
| − | 5)Faire le routage des différents monotrons sur un logiciel de type | + | 5)Faire le routage des différents monotrons sur un logiciel de type Altium designer et modifier le circuit initial en intégrant des switchs permettant un mode manuel ( circuit constructeur) ou un mode utilisation en réseaux ( circuit renvoyant sur les pins du micro-controleur). |
| − | Il est donc important de faire | + | Il est donc important de faire la partie 3) et 4) avant de commencer la partie 5) |
6)Implanter des connecteurs permettant de brancher directement le mbed NXP LCP 1768 sur la carte monotron | 6)Implanter des connecteurs permettant de brancher directement le mbed NXP LCP 1768 sur la carte monotron | ||
| Ligne 68 : | Ligne 81 : | ||
7)Implanter un connecteur RJ45, permettant de communiquer en réseaux, sur la carte monotron | 7)Implanter un connecteur RJ45, permettant de communiquer en réseaux, sur la carte monotron | ||
| − | 8)Souder les | + | 8)Souder les différents composants des circuits |
9)Faire une phase de teste des circuits afin de valider le fonctionnement matériel | 9)Faire une phase de teste des circuits afin de valider le fonctionnement matériel | ||
| Ligne 79 : | Ligne 92 : | ||
[[Fichier:Bottom.pdf]] | [[Fichier:Bottom.pdf]] | ||
| + | |||
| + | '''Ajout sur la carte:''' | ||
| + | |||
| + | Nous avons ajouté sur le monotron original la carte LPC1768: | ||
| + | |||
| + | [[Fichier:Arm cortex.png]] | ||
| + | |||
| + | De plus , nous avons ajouté un connecteur RJ45 femelle afin de connecté la carte en réseau. | ||
| + | |||
| + | [[Fichier:Rj45.png]] | ||
| + | |||
| + | ''Remarque:'' | ||
| + | Le routage a était effectué en croisé ( Branchement de la broche Tx sur le Rx et vis versa) | ||
| + | |||
| + | Afin de lisser la tension de sortie des pwm nous avons utilisé des filtre RC. Sachant que la PWM est à une fréquence de | ||
| + | 4Khz nous avons determiner la résistance à 220KOhms et la capacité à 180pF. | ||
| + | |||
| + | [[Fichier:Filtres.png]] | ||
| + | |||
| + | De plus nous avons décidé de remplacer l'alimentation original du Monotron Korg qui utiliser une PWM par un circuit Intégré abaisseur de | ||
| + | tension. Donc nous alimenterons le e-monotron par 4 pile de 1.5V pour une tension total de 6V suivie de l'abaisseur de tension qui raménera la tension au 5V désirer | ||
| + | en entrée. | ||
| + | |||
| + | [[Fichier:Alimentation.png]] | ||
| + | |||
| + | |||
| + | |||
| + | '''Carte en cours de fabrication:''' | ||
| + | |||
| + | [[20140415 091228.jpg]] | ||
== 3.2)Partie logiciel == | == 3.2)Partie logiciel == | ||
| Ligne 84 : | Ligne 127 : | ||
'''Introduction:''' | '''Introduction:''' | ||
| − | L’objectif de la partie logiciel du projet e-monotron | + | L’objectif de la partie logiciel du projet e-monotron a était de pouvoir contrôler le monotron à |
| − | distance par le biais d’une interface utilisateur | + | distance par le biais d’une interface utilisateur créée sur une page web dynamique. |
| − | Les outils | + | Les outils essentiels permettant cette réalisation ont été l’utilisation du serveur SMEWS, |
| − | l’utilisation d’une carte de développement MBED NXP LPC1768 qui | + | l’utilisation d’une carte de développement MBED NXP LPC1768 qui possède un processeur 32 bit ARM Cortex-M3 et l’utilisation |
de la librairie RFLPC en langage C permettant de programmer la carte MBED | de la librairie RFLPC en langage C permettant de programmer la carte MBED | ||
'''1er Etape:''' | '''1er Etape:''' | ||
| − | La première étape du projet e-monotron | + | La première étape du projet e-monotron a été de développer une page web statique par le biais du langage HTML et du langage CSS |
| − | pour la mise en page | + | pour la mise en page, la mise en forme et d’intégrer cette page sur la carte MBED qui comporte le microcontrôleur ARM ou est implanté le serveur SMEWS. |
[[Fichier:Connexionsat.png]] | [[Fichier:Connexionsat.png]] | ||
| Ligne 99 : | Ligne 142 : | ||
'''2em Etape:''' | '''2em Etape:''' | ||
| − | Après avoir créé notre page web, la seconde étape du processus de développement était de | + | Après avoir créé notre page web, la seconde étape du processus de développement était de développer une interface utilisateur simple qui rappelle les principales fonctionnalités du Monotron, c’est-à-dire le pitch, rate, int, cutoff, peak et le clavier. |
Pour réaliser cette étape nous avons décidé d’utiliser jQuery qui est une bibliothèque JavaScript gratuite et très pratique, ayant une syntaxe courte et logique, compatible avec tous les navigateurs courants. De plus nous avions déjà utilisé cette bibliothèque auparavant c’est pour cela que nous avons décidé d’utiliser cette bibliothèque. | Pour réaliser cette étape nous avons décidé d’utiliser jQuery qui est une bibliothèque JavaScript gratuite et très pratique, ayant une syntaxe courte et logique, compatible avec tous les navigateurs courants. De plus nous avions déjà utilisé cette bibliothèque auparavant c’est pour cela que nous avons décidé d’utiliser cette bibliothèque. | ||
[[Fichier:Pagewebimprime.png]] | [[Fichier:Pagewebimprime.png]] | ||
| Ligne 110 : | Ligne 153 : | ||
Sachant que la carte MBED comporte une seul sortie analogique et la possibilité d’utiliser une PWM sur sept broches de la carte. Nous avons décidé de développer six PWM pour les broches 21 à 26 de la carte MBED. | Sachant que la carte MBED comporte une seul sortie analogique et la possibilité d’utiliser une PWM sur sept broches de la carte. Nous avons décidé de développer six PWM pour les broches 21 à 26 de la carte MBED. | ||
| − | Comme énoncé précédemment nous avons utilisé la librairie RFLPC en langage C pour développer les six pwm et la gestion des | + | Comme énoncé précédemment nous avons utilisé la librairie RFLPC en langage C pour développer les six pwm et la gestion des entrées/sorties de la carte MBED. |
| − | On pourra visualiser tout le | + | On pourra visualiser tout le dévelopment effectué à partir de ces fonctions RFLPC en annexe. |
| Ligne 118 : | Ligne 161 : | ||
'''4ém Etape:Une page web dynamique (coté client)''' | '''4ém Etape:Une page web dynamique (coté client)''' | ||
| − | Après avoir développé les PWM sur la partie | + | Après avoir développé les PWM sur la partie micro-contrôleur, nous avons à travers cette étape modifié notre page web statique en dynamique, pour obtenir une application web. La différence va résider dans le fait que quand l'utilisateur cliquera sur un slider la page ne se rechargera pas et le navigateur enverra une requête au serveur contenant la valeur du slider. |
| Ligne 135 : | Ligne 178 : | ||
'''5ém Etape:Une page web dynamique (coté serveur)''' | '''5ém Etape:Une page web dynamique (coté serveur)''' | ||
| − | Les applications Web sont prévues par Smews via un ensemble de fonctions handler prédéfinies, par cette ensemble de fonction nous allons utiliser : doGet qui est une fonction | + | Les applications Web sont prévues par Smews via un ensemble de fonctions handler prédéfinies, par cette ensemble de fonction nous allons utiliser : doGet qui est une fonction utilisée pour générer la réponse HTTP. Cela permet d’associer une fonction C à cette handler. |
Smews permet d'analyser les arguments URL avant d'appeler le handler doGet, cette analyse est traitée dans le noyau. Chaque argument URL est directement accessible . Voir le code généré. | Smews permet d'analyser les arguments URL avant d'appeler le handler doGet, cette analyse est traitée dans le noyau. Chaque argument URL est directement accessible . Voir le code généré. | ||
| + | |||
| + | |||
| + | |||
| + | == 4) Conclusion== | ||
| + | |||
| + | Nous avons réalisé une carte pouvant accueillir le microcontrôleur MBED NXP LPC et un connecteur femelle RJ45 ainsi que tous les blocs électroniques nécessaires à la production du son et à la connexion entre: | ||
| + | |||
| + | -le connecteur femelle RJ45 et la carte MBED | ||
| + | |||
| + | -la carte MBED et les blocs de production du son | ||
| + | |||
| + | Malheureusement nous n’avons pas pu achever le soudage de la carte par manque de temps (et de composants) . | ||
| + | La carte MBED est chargée avec du code permettant à un ordinateur de se connecter via un RJ45 et de faire varier les sorties PWM de la carte MBED. Ces sortie PWM nous auraient permises ultérieurement de commander la carte afin d’obtenir le son désiré. Nous avons testé cette dernière fonction sur des LED. | ||
| + | Ce projet d’étude a été très enrichissant tant du point de vu pédagogique que personnel, en effet il nous a permis de mettre en oeuvre les connaissances acquises en matière de conception assisté par ordinateur. Il nous a également permis de mettre a profit nos connaissances sur les langages web (JQuery, html, javascript ) et le langage C. | ||
Version actuelle datée du 20 juin 2014 à 08:40
Rapport Fichier:RapportEderleChalonoMonotron.pdf
Annexe: Code page html et javascript Fichier:Pageindexhtml.pdf
Annexe: Code CSS Fichier:Teste.txt
Annexe: Code langage C pwm RFLPC Fichier:Hello.txt
Sommaire
I) cahier des charges
1.1)Présentation:
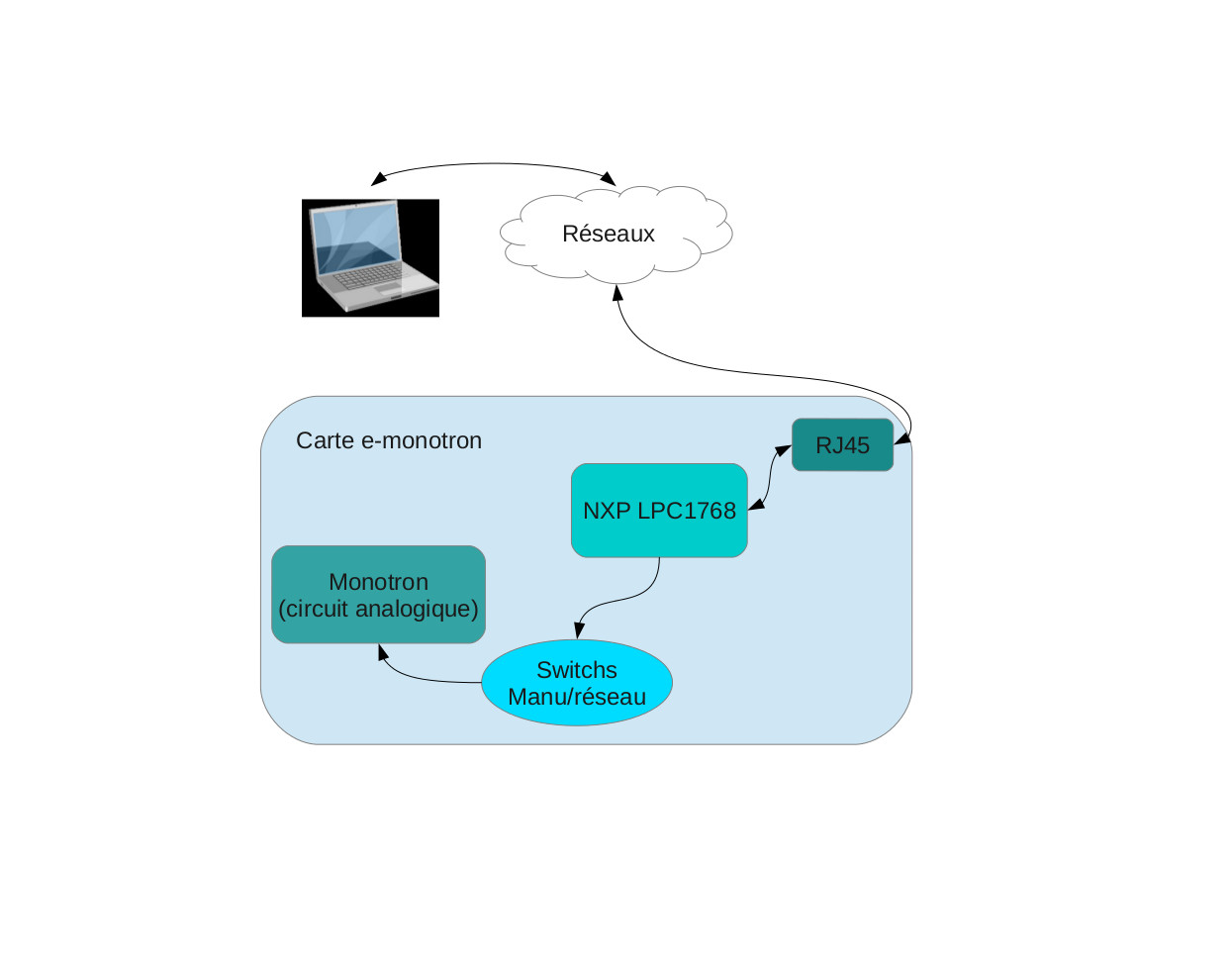
Le but du projet e-Monotron est de construire des mini instruments analogiques et de concevoir une extension pour micro-contrôleur incluant une interface réseau. Le serveur web SMEWS sera installé sur le micro-contrôleur et une page web permettra de contrôler le ou les monotron(s) à distance.
1.2)Travail à réaliser:
Pour réaliser ce projet nous devons dans un premier temps fabriquer les cartes électroniques des différents monotrons (normale,Duo et Delay) modifier le circuit constructeur fourni par le fabriquant Korg afin de manipuler le ou les monotron(s) en mode normal ou fonctionnement réseau. Chaques cartes Monotrons sera composées d'une carte Mbed NXP LPC1768 équipée d'un micro-contrôleur ARM et d'un connecteur femelle RJ45. Le micro-contrôleur permettra de commander le circuit analogique du monotron et d'embarquer le serveur web SMEWS.
1.3)L'intéret du projet:
L'intérêt du projet est de permettre une communication entre un système électronique analogique et une interface web. Il permettra notamment de développer nos connaissances en électronique analogique et en développement de système embarqué. Il permettra également de développer nos connaissances en développement web, programmation de micro-contrôleur et réseau.
II) Liste des tâches à effectuer:
2.1)Partie Logiciel:
1) Lire la documentation constructeur du serveur smews
2) Installer les bibliothèques permettant de développer
3) commander le micro-contrôleur implanté sur la plaquette de développement MBED en C afin de tester les différentes commandes de celui-ci et de comprendre comment implanter le programme.
4)Configuration et activation du serveur web SMEWS sur le micro-contrôleur et première communication avec celui ci (Hello world/page d'acceuil du constructeur)
5) Développement d'une page HTML
6) Installation de la bibliothèque Jquerry et utilisation de celle-ci afin de développer une interface homme-machine permettant de contrôler les monotrons
7) Utilisation de la méthode AJAX afin de faire la communication entre les interfaces Jquerry et le programme du micro-controleur.
8) Développement du programme C du micro-contrôleur permettant la commande des monotrons.
2.2)Partie Matériel
1) Obtenir les schémas des circuits monotron ( normal, duo, delay)
2) Etudier les différentes parties des schémas ( VCO, LFO, Alimentation etc ...)
3) Déterminer les différents éléments permettant de contrôler chaque partie du monotron (gestion du volume, reglage du delay, les notes etc) afin de pouvoir renvoyer ces parties sur les pins du micro-controleur.
4)Déterminer les pins du micro-controleur permettant la commande des différents éléments.
5)Faire le routage des différents monotrons sur un logiciel de type Altium designer et modifier le circuit initial en intégrant des switchs permettant un mode manuel ( circuit constructeur) ou un mode utilisation en réseaux ( circuit renvoyant sur les pins du micro-controleur). Il est donc important de faire la partie 3) et 4) avant de commencer la partie 5)
6)Implanter des connecteurs permettant de brancher directement le mbed NXP LCP 1768 sur la carte monotron
7)Implanter un connecteur RJ45, permettant de communiquer en réseaux, sur la carte monotron
8)Souder les différents composants des circuits
9)Faire une phase de teste des circuits afin de valider le fonctionnement matériel
III-Réalisations:
3.1)Partie éléctronique
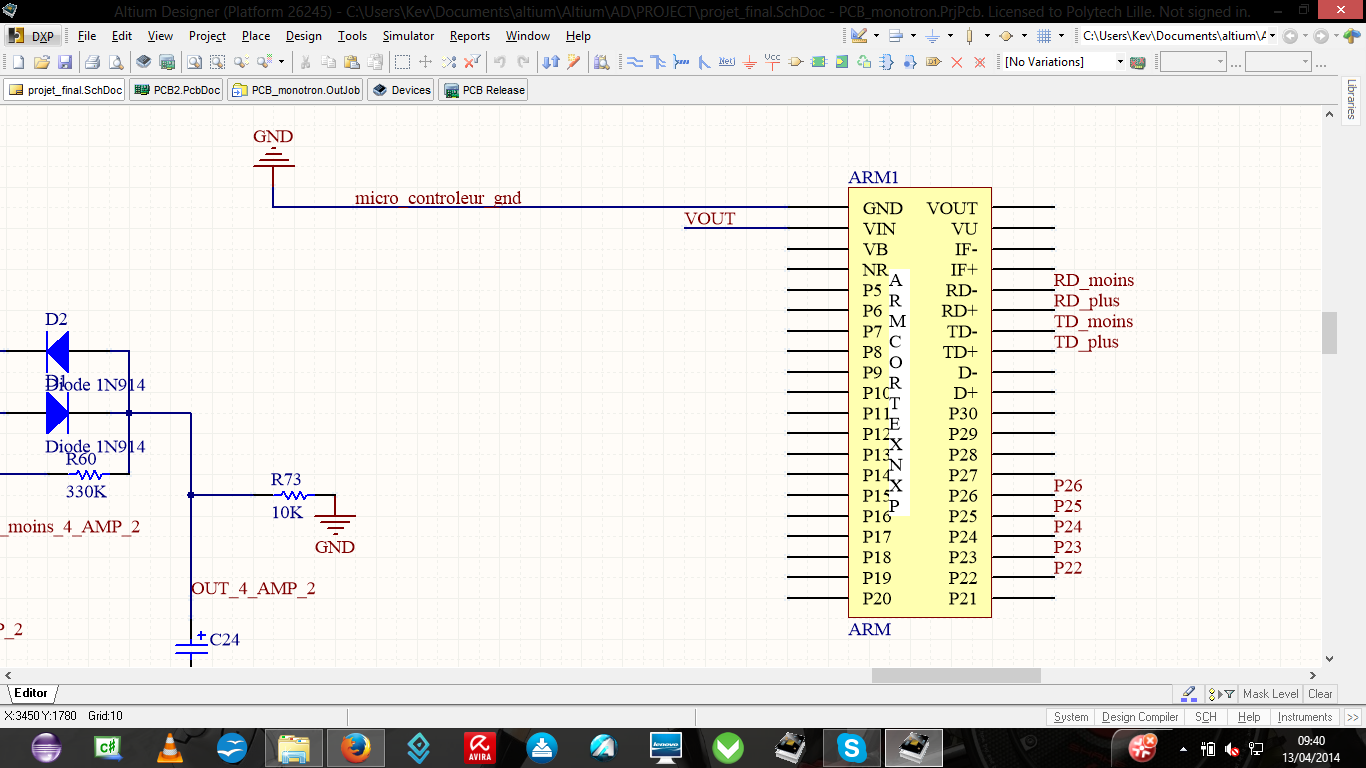
Ajout sur la carte:
Nous avons ajouté sur le monotron original la carte LPC1768:
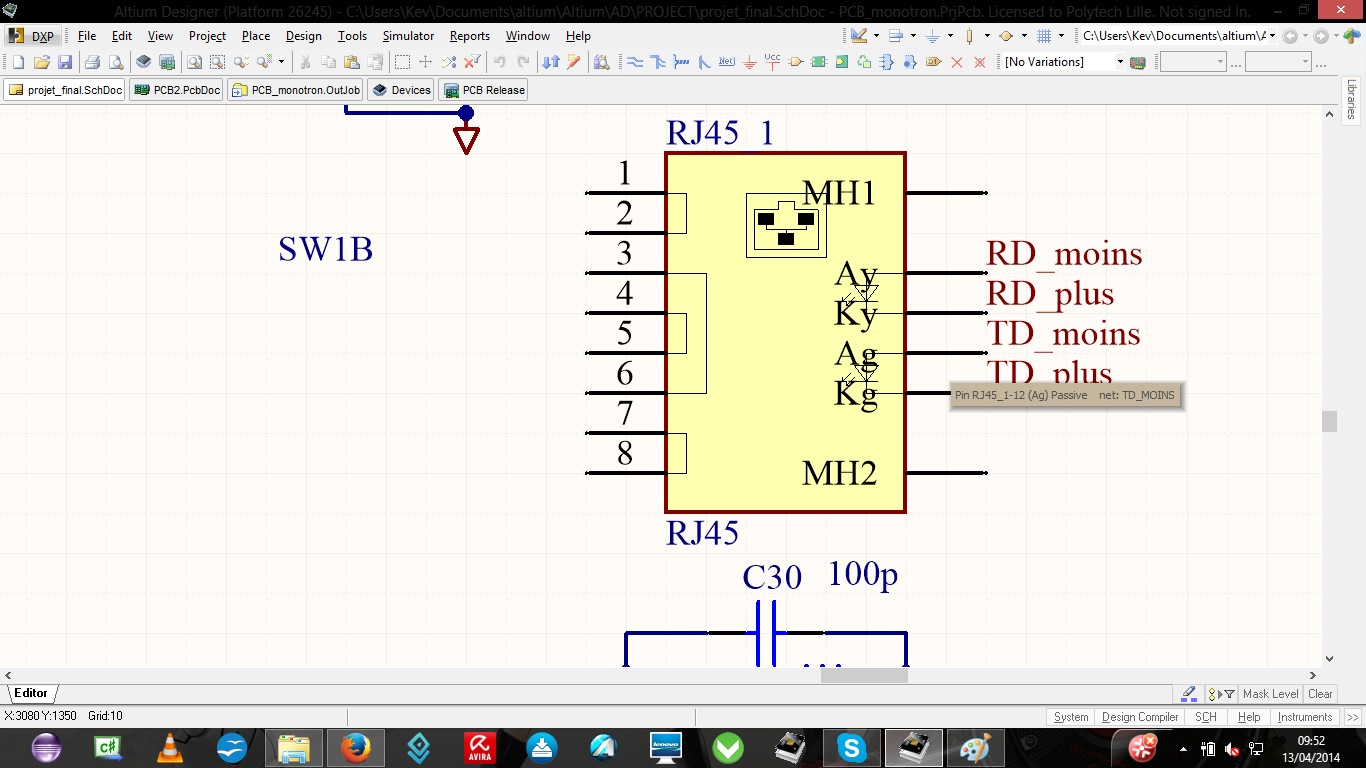
De plus , nous avons ajouté un connecteur RJ45 femelle afin de connecté la carte en réseau.
Remarque: Le routage a était effectué en croisé ( Branchement de la broche Tx sur le Rx et vis versa)
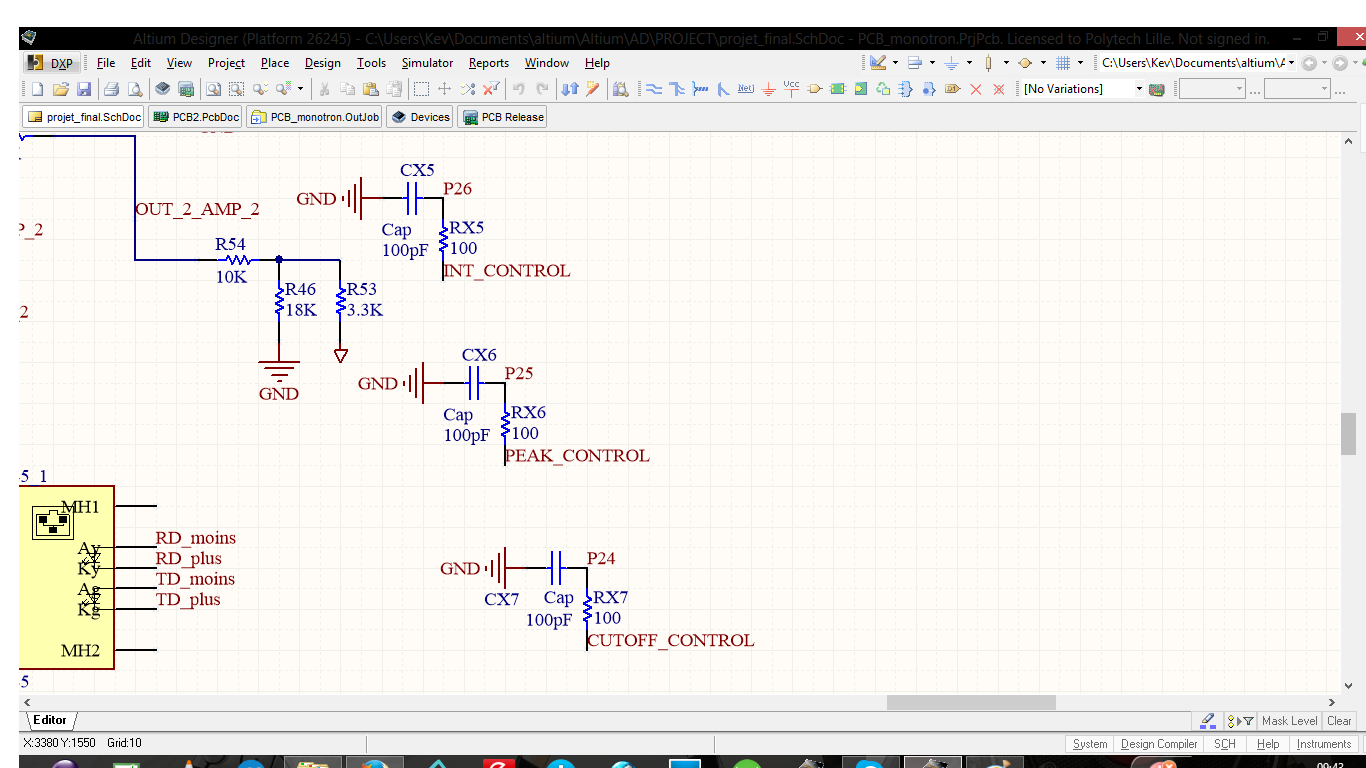
Afin de lisser la tension de sortie des pwm nous avons utilisé des filtre RC. Sachant que la PWM est à une fréquence de 4Khz nous avons determiner la résistance à 220KOhms et la capacité à 180pF.
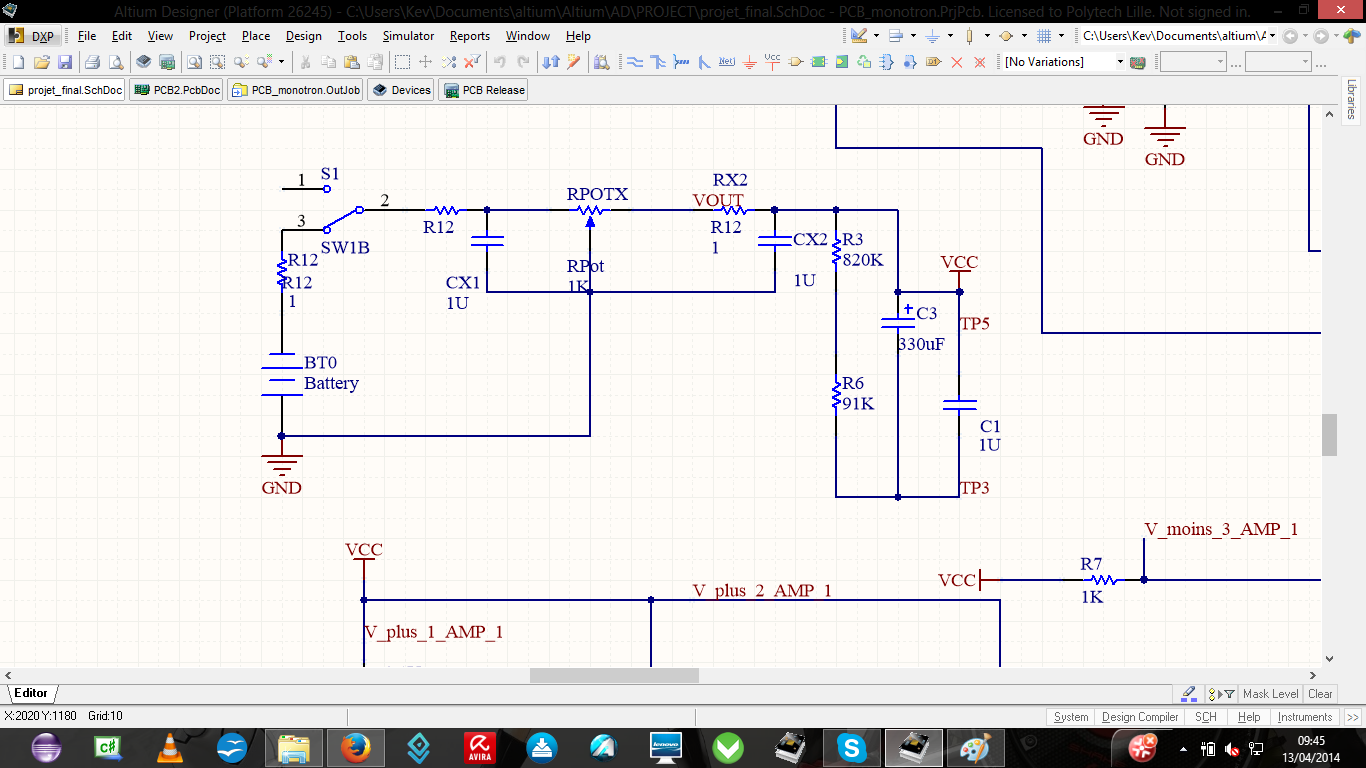
De plus nous avons décidé de remplacer l'alimentation original du Monotron Korg qui utiliser une PWM par un circuit Intégré abaisseur de tension. Donc nous alimenterons le e-monotron par 4 pile de 1.5V pour une tension total de 6V suivie de l'abaisseur de tension qui raménera la tension au 5V désirer en entrée.
Carte en cours de fabrication:
3.2)Partie logiciel
Introduction:
L’objectif de la partie logiciel du projet e-monotron a était de pouvoir contrôler le monotron à distance par le biais d’une interface utilisateur créée sur une page web dynamique. Les outils essentiels permettant cette réalisation ont été l’utilisation du serveur SMEWS, l’utilisation d’une carte de développement MBED NXP LPC1768 qui possède un processeur 32 bit ARM Cortex-M3 et l’utilisation de la librairie RFLPC en langage C permettant de programmer la carte MBED
1er Etape:
La première étape du projet e-monotron a été de développer une page web statique par le biais du langage HTML et du langage CSS pour la mise en page, la mise en forme et d’intégrer cette page sur la carte MBED qui comporte le microcontrôleur ARM ou est implanté le serveur SMEWS.
2em Etape:
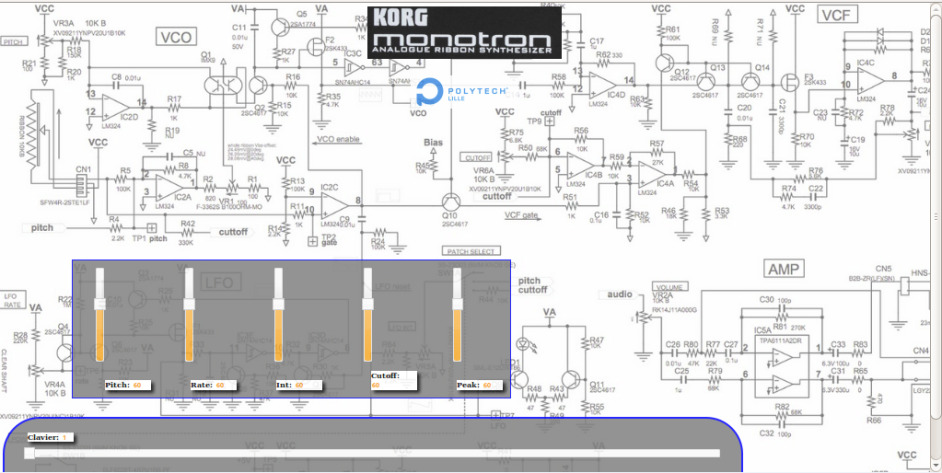
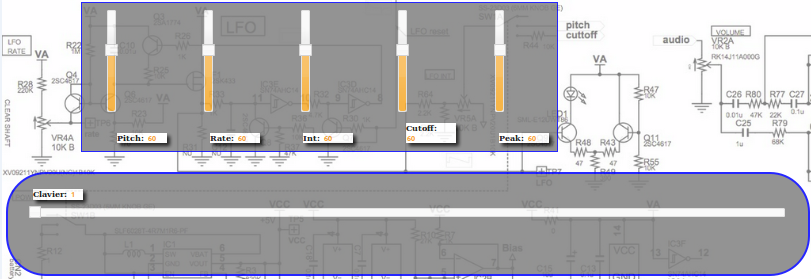
Après avoir créé notre page web, la seconde étape du processus de développement était de développer une interface utilisateur simple qui rappelle les principales fonctionnalités du Monotron, c’est-à-dire le pitch, rate, int, cutoff, peak et le clavier.
Pour réaliser cette étape nous avons décidé d’utiliser jQuery qui est une bibliothèque JavaScript gratuite et très pratique, ayant une syntaxe courte et logique, compatible avec tous les navigateurs courants. De plus nous avions déjà utilisé cette bibliothèque auparavant c’est pour cela que nous avons décidé d’utiliser cette bibliothèque.


3ém Etape: Utilisation de la bibliothèque RFLPC et des pwm
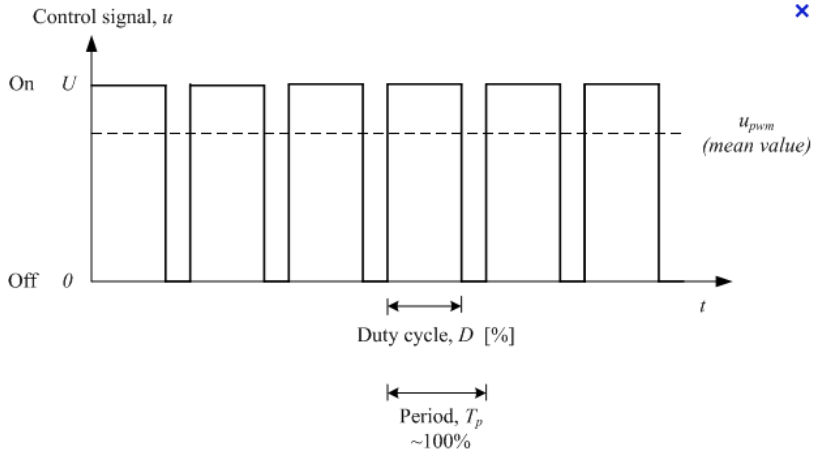
Afin de contrôler le circuit du Monotron par le biais de la carte MBED, nous avons besoin de générer des tensions variables. Pour générer une tension variable par le biais d’un microcontrôleur nous avons deux possibilités, soit utiliser une sortie analogique ou soit générer une PWM (Pulse Width Modulation) sur une broche qui permettra de faire varier la tension la tension moyenne. Sachant que la carte MBED comporte une seul sortie analogique et la possibilité d’utiliser une PWM sur sept broches de la carte. Nous avons décidé de développer six PWM pour les broches 21 à 26 de la carte MBED.
Comme énoncé précédemment nous avons utilisé la librairie RFLPC en langage C pour développer les six pwm et la gestion des entrées/sorties de la carte MBED. On pourra visualiser tout le dévelopment effectué à partir de ces fonctions RFLPC en annexe.
4ém Etape:Une page web dynamique (coté client)
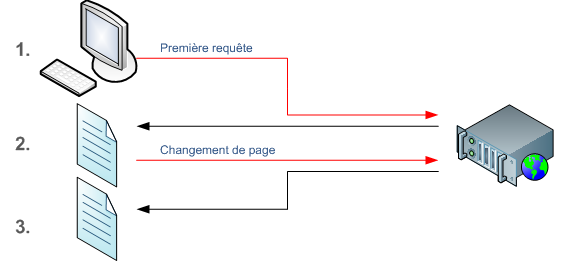
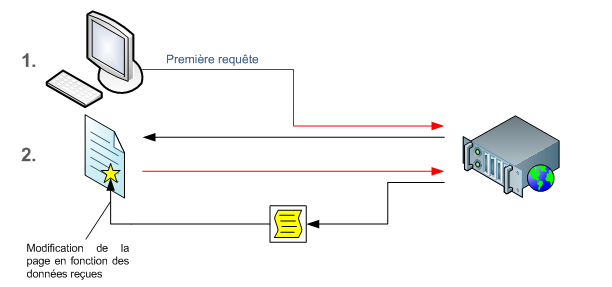
Après avoir développé les PWM sur la partie micro-contrôleur, nous avons à travers cette étape modifié notre page web statique en dynamique, pour obtenir une application web. La différence va résider dans le fait que quand l'utilisateur cliquera sur un slider la page ne se rechargera pas et le navigateur enverra une requête au serveur contenant la valeur du slider.
Quand l’utilisateur utilisera un slider pour commander le monotron, cela enverra une une requête HTTP vers le serveur. Pour ce faire, il faut disposer d'un objet XHR disposant de cette fonctionnalité. Pour instancie déclarer un objet XHR, on procède de la même façon que pour n'importe quel objet JavaScript à savoir avec le mot-clé new : var xhr = new XMLHttpRequest();
Pour envoyer une requête http il faut définir dans un premier temps les modalités d'envoi avec la méthode open,
et on l'enverra ensuite avec la méthode send.xhr.open("GET", "monotron?var1="+pwm1, true);
xhr.send(null);
5ém Etape:Une page web dynamique (coté serveur)
Les applications Web sont prévues par Smews via un ensemble de fonctions handler prédéfinies, par cette ensemble de fonction nous allons utiliser : doGet qui est une fonction utilisée pour générer la réponse HTTP. Cela permet d’associer une fonction C à cette handler. Smews permet d'analyser les arguments URL avant d'appeler le handler doGet, cette analyse est traitée dans le noyau. Chaque argument URL est directement accessible . Voir le code généré.
4) Conclusion
Nous avons réalisé une carte pouvant accueillir le microcontrôleur MBED NXP LPC et un connecteur femelle RJ45 ainsi que tous les blocs électroniques nécessaires à la production du son et à la connexion entre:
-le connecteur femelle RJ45 et la carte MBED
-la carte MBED et les blocs de production du son
Malheureusement nous n’avons pas pu achever le soudage de la carte par manque de temps (et de composants) . La carte MBED est chargée avec du code permettant à un ordinateur de se connecter via un RJ45 et de faire varier les sorties PWM de la carte MBED. Ces sortie PWM nous auraient permises ultérieurement de commander la carte afin d’obtenir le son désiré. Nous avons testé cette dernière fonction sur des LED. Ce projet d’étude a été très enrichissant tant du point de vu pédagogique que personnel, en effet il nous a permis de mettre en oeuvre les connaissances acquises en matière de conception assisté par ordinateur. Il nous a également permis de mettre a profit nos connaissances sur les langages web (JQuery, html, javascript ) et le langage C.