Contrôle d'accéléromètre, 2013/2014, TD2 : Différence entre versions
(→Partie Electronique) |
(→Lecture du port série) |
||
| (43 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 8 : | Ligne 8 : | ||
==Partie Electronique== | ==Partie Electronique== | ||
| − | + | ===1ère séance : Introduction sur Altium=== | |
Lors de notre première séance nous avons commencé par découvrir les nouveaux outils mis à disposition, à l'aide des tutoriels fournis. Nous nous sommes ensuite focalisés sur la compréhension du sujet que nous avons essayer de suivre étape par étape. | Lors de notre première séance nous avons commencé par découvrir les nouveaux outils mis à disposition, à l'aide des tutoriels fournis. Nous nous sommes ensuite focalisés sur la compréhension du sujet que nous avons essayer de suivre étape par étape. | ||
Le travail demandé pourrait etre représenté par ce schéma: | Le travail demandé pourrait etre représenté par ce schéma: | ||
| + | [[Fichier:schema.jpg|1000px|thumb|center]] | ||
| + | |||
| + | On utilise un compteur 5 bits qui permet de régler la largeur des signaux de la PWM. On applique à ce signal un filtre passe bas qui permet de récupérer une valeur moyenne et donc une tension variable en fonction de la largeur des impulsions. On compare ensuite cette valeur avec celle de l'accéléromètre. Lorsque cette valeur est supérieure à celle de l'accéléromètre, le comparateur renvoie 5V et donc un signal logique "1" à la nanoboard. On applique cette entrée au registre 5 bits qui sauvegarde la valeur du compteur et donc la valeur de la tension de l'accéléromètre sur 5 bits. Cette valeur est ensuite envoyée sur le port série. | ||
Nous avons d'abord réalisé le circuit à l'aide du composant PWM déjà fournis par Altium. | Nous avons d'abord réalisé le circuit à l'aide du composant PWM déjà fournis par Altium. | ||
| − | Grâce à divers test sur cet élément nous avons pu déduire une modélisation équivalente, ce qui nous a amené lors de notre deuxième séance à réaliser ce montage:[[Fichier:FPGA1axe.jpg]] | + | Grâce à divers test sur cet élément nous avons pu déduire une modélisation équivalente, ce qui nous a amené lors de notre deuxième séance à réaliser ce montage: |
| + | |||
| + | [[Fichier:FPGA1axe.jpg|1200px|thumb|center]] | ||
| + | |||
Nous avons préféré d'abord travailler sur un seul axe pour faciliter le raisonnement et la recherche d'erreurs. | Nous avons préféré d'abord travailler sur un seul axe pour faciliter le raisonnement et la recherche d'erreurs. | ||
| − | Au cours de la deuxième séance nous avons débuté la confection du filtre passe bas (qui permet de récupérer la valeur moyenne de la PWM), pour cela nous avons choisis d'utiliser une résistance de 100k et un condensateur de 220nF. | + | Pour modéliser le générateur de modulation d’impulsion (PWM), nous avons utilisé 2 générateurs de fréquence ainsi que deux compteurs, nous permettant de compter les impulsions. En comparant les 2 valeurs des compteurs, on peut recréer un signal carré et en changeant les fréquences des 2 générateurs, on arrive à moduler la largeur des impulsions. |
| − | Nous avons aussi rajouté à ce filtre un AOP servant de comparateur entre la valeur moyenne de la PWM et la valeur de la tension de l'accéléromètre. | + | La sortie HA2 nous permet de récupérer cette valeur sur la nanoboard et de l'envoyer sur le filtre passe bas nous permettant d'avoir une tension variable. On a donc branché cette sortie sur une led pour visualiser le fonctionnement. |
| + | Pour simuler le moment où l’accéléromètre dépasse la tension de référence, on a d'abord placé un bouton poussoir à la place de l'entrée HA6 qui nous permettait de mémoriser la valeur de la tension sur 5 bits grâce à un registre puis nous l'avons branché sur 5 leds pour visualiser le résultat. | ||
| + | |||
| + | ===2ème séance : Partie Analogique === | ||
| + | |||
| + | Au cours de la deuxième séance nous avons débuté la confection du filtre passe bas (qui permet de récupérer la valeur moyenne de la PWM), pour cela nous avons choisis d'utiliser une résistance de 100k et un condensateur de 220nF : | ||
| + | [[Fichier:filtre_passe_bas.jpg|500px]] [[Fichier:testpassebas.jpg|500px]] | ||
| + | |||
| + | Voici les résultats qui ont suivi les tests : | ||
| + | |||
| + | [[Fichier:testpassebas2.jpg|500px|upright=3]] [[Fichier:testpassebas3.jpg|500px|upright=3]] | ||
| + | |||
| + | On remarque bien que la tension dépend de la largeur d'impulsion de la PWM. | ||
| + | |||
| + | Nous avons aussi rajouté à ce filtre un AOP servant de comparateur entre la valeur moyenne de la PWM et la valeur de la tension de l'accéléromètre. Nous avons décidé d'alimenter l'AOP de façon à ce que sa tension en sortie soit égale à 5V dès que la tension de l'accéléromètre dépasse celle de la PWM et 0v sinon. | ||
| + | |||
| + | [[Fichier:circuitaop.jpg|600px|thumb|center]] | ||
| + | |||
| + | Pour les tests, nous avons pris une tension variable pour simuler l’accéléromètre et un PWM. Nous avons bien la tension qui passe de 0V à 5V lorsque que l'on change la valeur de la tension variable : | ||
| + | |||
| + | [[Fichier:testaop1.jpg|500px]] [[Fichier:testaop2.jpg|500px]] | ||
| + | |||
| + | ===3ème séance : Mise en commun de la partie Électronique et Analogique=== | ||
Lors de la troisième séance nous avons réalisé le circuit final disposant donc de 2 axes: | Lors de la troisième séance nous avons réalisé le circuit final disposant donc de 2 axes: | ||
| − | [[Fichier:FPGA2axes.jpg]] | + | |
| + | [[Fichier:FPGA2axes.jpg|1200px|thumb|center]] | ||
| + | |||
| + | Nous avons finis par assembler la partie analogique à la partie électronique : | ||
| + | |||
| + | [[Fichier:final.jpg|500px|thumb|center]] | ||
| + | |||
| + | Nous avons ainsi pu récupérer une valeur de l'accéléromètre.Nous n'avions pas prévu que l'accéléromètre détecterait l'accélération de la pesanteur donc la nanoboard récupère une valeur alors que l'accéléromètre est immobile. | ||
| + | Il ne nous restait plus qu'a corriger ce problème dans la partie Altium et de l'assembler avec la partie informatique pour finaliser notre projet. | ||
==Partie Informatique== | ==Partie Informatique== | ||
| − | Le but était de | + | Le but était de réaliser une interface Web 2.0 interactive. L'interface permet de sélectionner un bloc de couleur parmi 6 à l'aide d'une télécommande qui transmet les données reçues d'un accéléromètre. Par un manque de temps pour la réalisation du projet, tous les tests qui seront présentés ont été effectués sur un banc d'essai fourni lors des séances. |
| − | La première séance à été consacrée à la découverte des requêtes Ajax, à la réflexion sur l'architecture globale des programmes, et à la réalisation d'une première interface graphique. La deuxième séance ainsi qu'une séance complémentaire étaient dédiées à la réception de données sur la liaison série. Et pendant la troisième séance nous avons adapté notre interface à | + | La première séance à été consacrée à la découverte des requêtes Ajax, à la réflexion sur l'architecture globale des programmes, et à la réalisation d'une première interface graphique. La deuxième séance ainsi qu'une séance complémentaire étaient dédiées à la réception de données sur la liaison série. Et pendant la troisième séance nous avons adapté notre interface à ces données et embarqué les programmes sur la Foxboard. |
===Architecture globale=== | ===Architecture globale=== | ||
| − | Le tableau suivant | + | Le tableau suivant répertorie tous les fichiers présents sur la Foxboard ainsi que leurs emplacements et leurs fonctionnalités. |
{| class="wikitable centre" width="100%" | {| class="wikitable centre" width="100%" | ||
|+ Organisation de la Foxboard | |+ Organisation de la Foxboard | ||
|- | |- | ||
| − | ! scope=col | | + | ! scope=col | Fichiers |
| − | ! scope=col | | + | ! scope=col | Emplacements (Foxboard) |
| − | ! scope=col | | + | ! scope=col | Rôles |
|- | |- | ||
| width="20%" | | | width="20%" | | ||
| Ligne 97 : | Ligne 133 : | ||
===Interface graphique=== | ===Interface graphique=== | ||
| − | La première étape était de | + | La première étape était de réaliser une interface graphique simple et basique uniquement en langage html. Cette interface permettait de voir les 6 blocs de couleurs, mais sans pouvoir les changer de couleur. Néanmoins, c'était un bon départ pour réfléchir à la mise en place de l'interactivité. Nous avons également ajouter un cadre pour visualiser les valeurs des coordonnées X et Y en temps réel. Voici une illustration de l'interface après cette séance, on voit le cadre vide (car il n'y a pas de lecture de données) et les 6 blocs : |
[[Fichier:V1.png|thumb|center|upright=3|alt=Version initiale|Version initiale fixe]] | [[Fichier:V1.png|thumb|center|upright=3|alt=Version initiale|Version initiale fixe]] | ||
| − | Pendant la deuxième étape, nous avons mis en place la lecture série. Nous avons donc inclus du javascript pour la récupération des données dans le code de l'interface. Les différentes étapes du programme sont les | + | Pendant la deuxième étape, nous avons mis en place la lecture série. Nous avons donc inclus du javascript pour la récupération des données dans le code de l'interface. Les différentes étapes du programme sont les suivantes : |
*Chargement de la page Web (toutes les 1,5 secondes) | *Chargement de la page Web (toutes les 1,5 secondes) | ||
*Envoie d'une requête ajax pour récupérer les valeurs de x et y : <code>$.ajax({url: '/cgi-bin/acc', type: 'post', success: afficher});</code> | *Envoie d'une requête ajax pour récupérer les valeurs de x et y : <code>$.ajax({url: '/cgi-bin/acc', type: 'post', success: afficher});</code> | ||
| Ligne 111 : | Ligne 147 : | ||
Après cette séance l'interface était la même que précédemment, avec en plus une visualisation des valeurs de X et Y en temps réel (toutes les 1,5 secondes). | Après cette séance l'interface était la même que précédemment, avec en plus une visualisation des valeurs de X et Y en temps réel (toutes les 1,5 secondes). | ||
| − | La troisième étape est le traitement des données. Le but est de mettre en place un calcul pour sélectionner un des 6 blocs en utilisant les valeurs de X et Y (comme indiquer dans le cahier des charges). Cette partie a été compliquée à mettre en place car il fallait trouver un moyen | + | La troisième étape est le traitement des données. Le but est de mettre en place un calcul pour sélectionner un des 6 blocs en utilisant les valeurs de X et Y (comme indiquer dans le cahier des charges). Cette partie a été compliquée à mettre en place car il fallait trouver un moyen de distinguer 6 cas différents avec seulement 2 variables. Nous avons par conséquent réalisé de nombreux tests pour voir la réaction des valeurs au mouvement de la télécommande. Les valeurs variaient environ entre 90 et 150. |
| − | |||
| − | |||
Nous avons alors envisagé 2 solutions. | Nous avons alors envisagé 2 solutions. | ||
| − | La première solution était de comparer 2 valeurs consécutives de X et de Y pour savoir si les valeurs avait augmenté ou diminué. Cette solution étant trop compliquée à mettre en place et peu représentative de la position de la télécommande, nous avons | + | La première solution était de comparer 2 valeurs consécutives de X et de Y pour savoir si les valeurs avait augmenté ou diminué. Cette solution étant trop compliquée à mettre en place et peu représentative de la position de la télécommande, nous avons opté pour un autre algorithme. |
| − | Nous avons choisi de séparer les données de la façon suivante, à l'aide d'imbrication de si nous avons | + | Nous avons choisi de séparer les données de la façon suivante, à l'aide d'imbrication de si nous avons dissocié les valeurs de X et Y comme dans le schéma ci-après : |
[[Fichier:planxy.png|thumb|center|upright=3|alt=Répartition des valeurs de X et Y|Répartition des valeurs de X et Y]] | [[Fichier:planxy.png|thumb|center|upright=3|alt=Répartition des valeurs de X et Y|Répartition des valeurs de X et Y]] | ||
| − | + | Après quelques ajustements, nous avons pu obtenir l'interface suivante avec les cases qui se grisaient en fonction de celle sélectionnée. Et avec une remise à zéro régulière pour recolorer les cases qui étaient grisées. | |
| + | |||
| + | [[Fichier:fin.png|thumb|center|upright=3|alt=interface finale|Interface finale]] | ||
===Lecture du port série=== | ===Lecture du port série=== | ||
| − | + | *Initilisation | |
| + | |||
| + | A chaque démarrage de la liaison série on doit initialiser le port série de la façon suivante : | ||
| + | |||
| + | <pre> | ||
| + | stty -F /dev/ttyUSB0 9600 cs8 \ | ||
| + | -hupcl ignbrk -icrnl -ixon -opost -onlcr -isig -icanon \ | ||
| + | -iexten -echo -echoe -echok -echoctl -echoke | ||
| + | |||
| + | sleep 9999d 3</dev/ttyUSB0 & | ||
| + | </pre> | ||
| − | cgi bin | + | Pour que l'initialisation soit faite à chaque allumage de la Foxboard, on copie cette instruction dans le fichier rc.local de la Foxboard. De cette façon le port série est directement initialisé et le programme CGI BIN peut se lancer immédiatement. |
| + | |||
| + | De plus lors de l'utilisation du port série, nous compilerons le CGI avec le fichier serial.c et nous inclurons la bibliothèque serial.h. Cela permet de lire et/ou écrire sur le port série (Ses deux derniers fichiers étant ceux fournis dans le cahier des charges). | ||
| + | |||
| + | *CGI BIN | ||
| + | |||
| + | Pour la réalisation du fichier de type CGI-BIN, nous nous sommes basés sur le fichier fourni en exemple. Globalement le fichier CGI-BIN, appelé accelero.c, se décompose de la façon suivante : | ||
| + | *Définition du port série utilisé : <code> #define PORT_SERIE "/dev/ttyUSB0"</code> | ||
| + | *Ouverture du port série en lecture de données de type unsigned char pour x, y et z | ||
| + | *Lecture de x, y et z | ||
| + | *Fermeture du port série | ||
| + | |||
| + | Une fois le fichier compiler de la façon suivante : | ||
| + | <source>gcc -Wall -o acc serial.c accelero.c </source> | ||
| + | On obtient l’exécutable "acc" que l'on déplace dans le dossier : /usr/lib/cgi-bin | ||
| + | et que l'on utilise dans le javascript de la page html pour récupérer les données. | ||
===Embarquement sur la Foxboard=== | ===Embarquement sur la Foxboard=== | ||
| − | + | Nous avons commencé par connecter la Foxboard et la relier à l'ordinateur via une connexion ethernet au réseau polytech. La configuration nous a permis de retrouver notre interface graphique à l'adresse précisée : http://172.26.79.10/cadre2.html. | |
| − | + | ||
| + | Nous avons ensuite déplacé nos fichiers dans la Foxboard au même endroit où ils étaient stockés sur l'ordinateur. | ||
| + | |||
| + | Notre interface était alors fonctionnelle et utilisable avec la télécommande "banc d'essai". | ||
| + | |||
| + | La dernière étape pour relier la partie électronique, aurait consisté à brancher la liaison série construite en salle d'électronique sur le port série de la Foxboard. On aurait alors pu visualiser la sélection de bloc à distance sur un ordinateur de l'école. | ||
==Conclusion== | ==Conclusion== | ||
| + | '''Partie Électronique''' | ||
| + | Nous sommes presque parvenu à réaliser ce projet. Nous avons réussi à construire le schéma sur Altium ainsi que la conception du filtre passe bas et du comparateur. Nous avons réussi à assembler les deux parties mais suite à quelques problèmes et par manque de temps, les résultats obtenus n'étaient pas concluant. | ||
| + | Ce projet nous a permis d'apprendre à utiliser la nanoboard grace à Altium, de construire un circuit simple mais fonctionnel et d'assembler le tout. Nous avons également appris à créer une tension continue avec un générateur de modulation d'impulsion. | ||
| − | + | '''Partie Informatique''' | |
| − | |||
| + | La partie informatique à été entièrement réalisée, mais c'est une version simple de l'interface. Nous avions également envisager de renvoyer vers des sites internet lorsqu'on sélectionnait une case. Mais comme nous ne disposions que de peu de temps nous avons préféré réaliser correctement une interface simple. | ||
| + | Même si le projet n'a pas pu abouti, il nous a beaucoup appris, et nous a notamment fait découvrir le langage javascript. | ||
Projet réalisé par Alex Julita, Valentin Piat, et Déborah Saunders. | Projet réalisé par Alex Julita, Valentin Piat, et Déborah Saunders. | ||
Version actuelle datée du 13 mai 2014 à 10:14
Dans le cadre des projet IMA3 systèmes communicants, nous avons réalisé le contrôle d'un accéléromètre. Cet article présente le déroulement de notre projet ainsi que les résultats obtenus.
Introduction
Description du projet
Partie Electronique
1ère séance : Introduction sur Altium
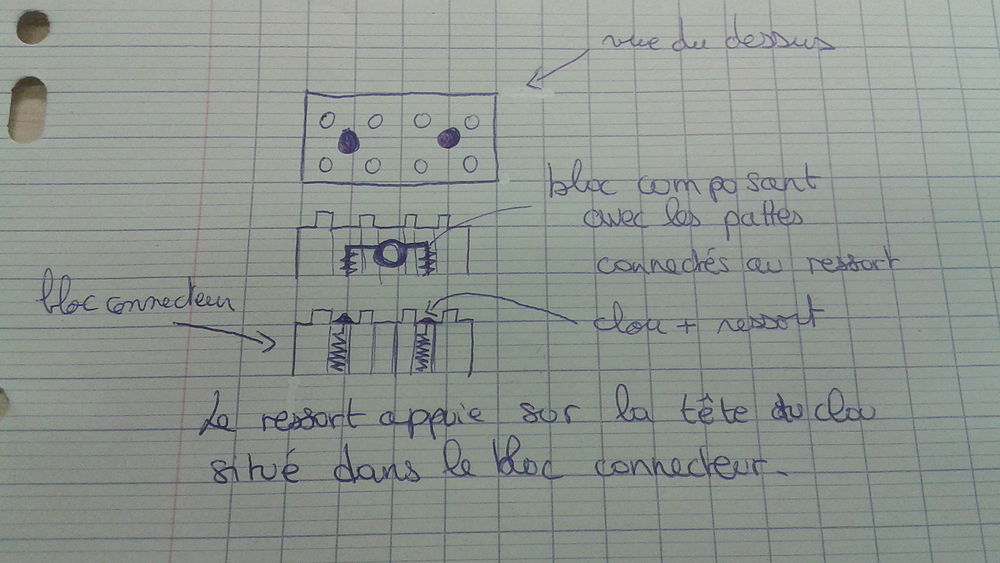
Lors de notre première séance nous avons commencé par découvrir les nouveaux outils mis à disposition, à l'aide des tutoriels fournis. Nous nous sommes ensuite focalisés sur la compréhension du sujet que nous avons essayer de suivre étape par étape. Le travail demandé pourrait etre représenté par ce schéma:
On utilise un compteur 5 bits qui permet de régler la largeur des signaux de la PWM. On applique à ce signal un filtre passe bas qui permet de récupérer une valeur moyenne et donc une tension variable en fonction de la largeur des impulsions. On compare ensuite cette valeur avec celle de l'accéléromètre. Lorsque cette valeur est supérieure à celle de l'accéléromètre, le comparateur renvoie 5V et donc un signal logique "1" à la nanoboard. On applique cette entrée au registre 5 bits qui sauvegarde la valeur du compteur et donc la valeur de la tension de l'accéléromètre sur 5 bits. Cette valeur est ensuite envoyée sur le port série.
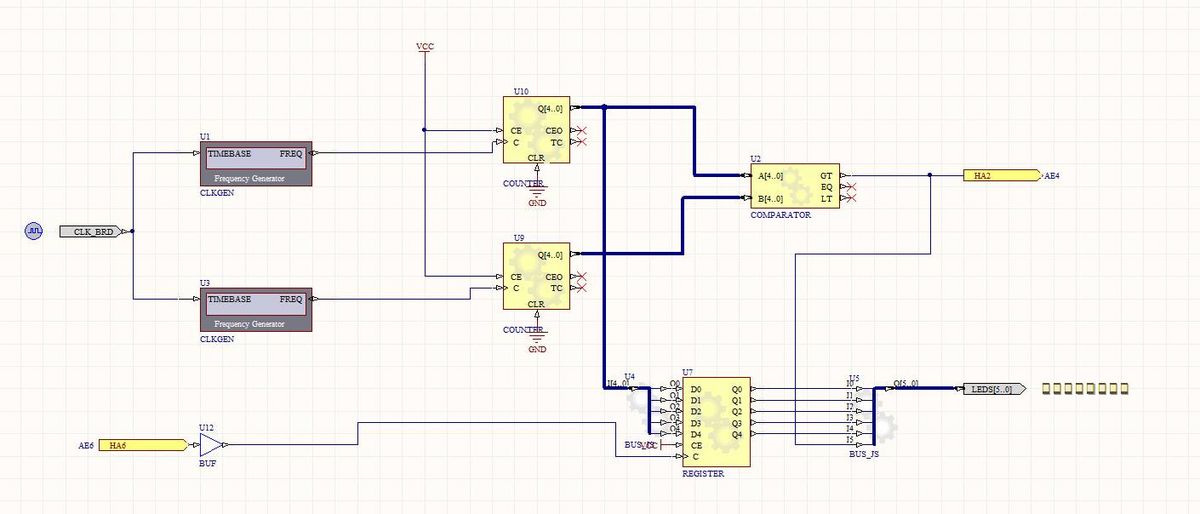
Nous avons d'abord réalisé le circuit à l'aide du composant PWM déjà fournis par Altium. Grâce à divers test sur cet élément nous avons pu déduire une modélisation équivalente, ce qui nous a amené lors de notre deuxième séance à réaliser ce montage:
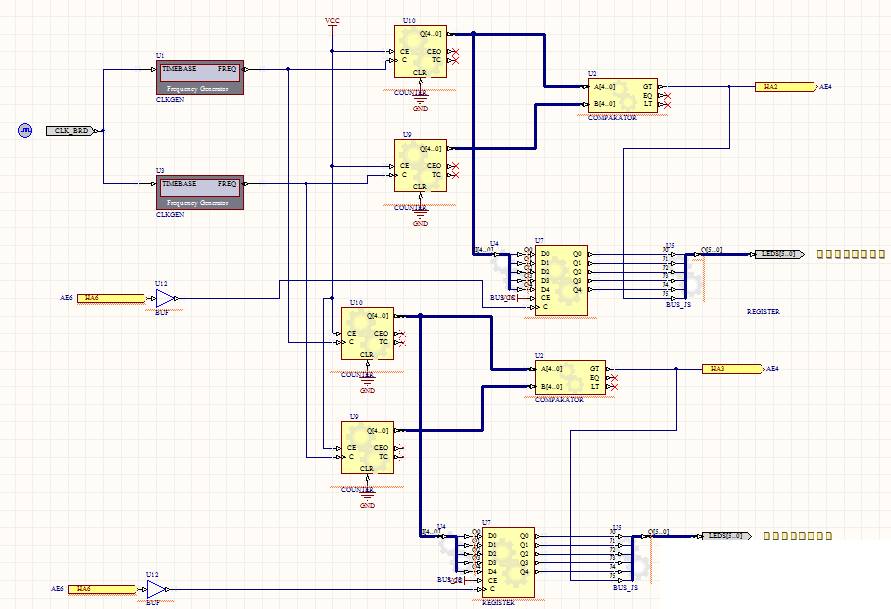
Nous avons préféré d'abord travailler sur un seul axe pour faciliter le raisonnement et la recherche d'erreurs. Pour modéliser le générateur de modulation d’impulsion (PWM), nous avons utilisé 2 générateurs de fréquence ainsi que deux compteurs, nous permettant de compter les impulsions. En comparant les 2 valeurs des compteurs, on peut recréer un signal carré et en changeant les fréquences des 2 générateurs, on arrive à moduler la largeur des impulsions. La sortie HA2 nous permet de récupérer cette valeur sur la nanoboard et de l'envoyer sur le filtre passe bas nous permettant d'avoir une tension variable. On a donc branché cette sortie sur une led pour visualiser le fonctionnement. Pour simuler le moment où l’accéléromètre dépasse la tension de référence, on a d'abord placé un bouton poussoir à la place de l'entrée HA6 qui nous permettait de mémoriser la valeur de la tension sur 5 bits grâce à un registre puis nous l'avons branché sur 5 leds pour visualiser le résultat.
2ème séance : Partie Analogique
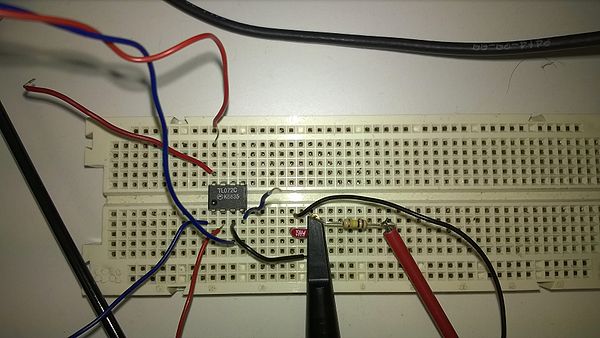
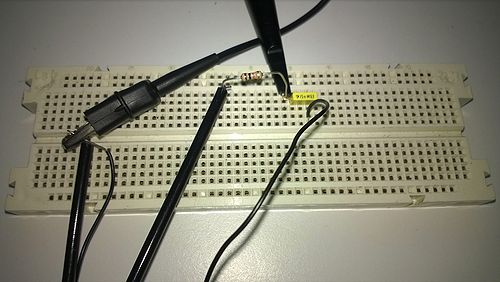
Au cours de la deuxième séance nous avons débuté la confection du filtre passe bas (qui permet de récupérer la valeur moyenne de la PWM), pour cela nous avons choisis d'utiliser une résistance de 100k et un condensateur de 220nF :


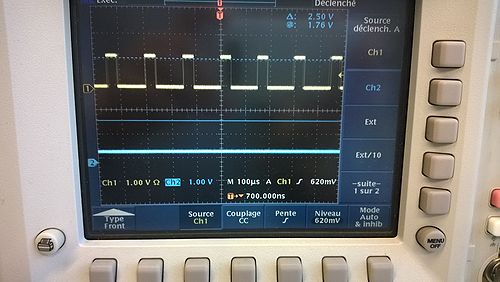
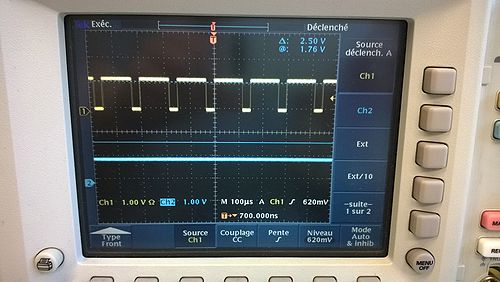
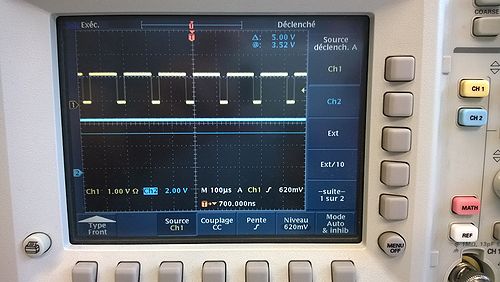
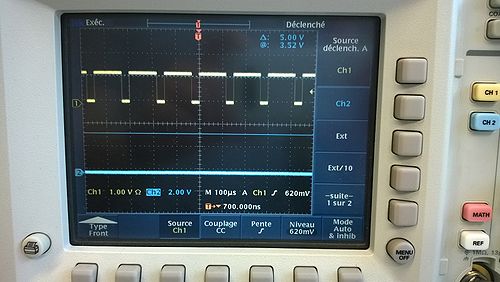
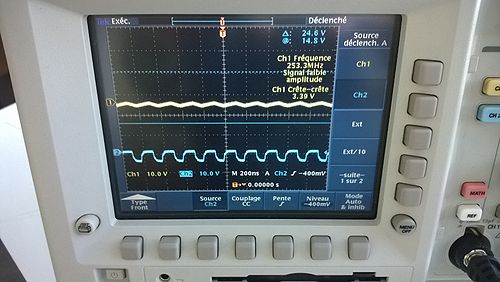
Voici les résultats qui ont suivi les tests :
On remarque bien que la tension dépend de la largeur d'impulsion de la PWM.
Nous avons aussi rajouté à ce filtre un AOP servant de comparateur entre la valeur moyenne de la PWM et la valeur de la tension de l'accéléromètre. Nous avons décidé d'alimenter l'AOP de façon à ce que sa tension en sortie soit égale à 5V dès que la tension de l'accéléromètre dépasse celle de la PWM et 0v sinon.
Pour les tests, nous avons pris une tension variable pour simuler l’accéléromètre et un PWM. Nous avons bien la tension qui passe de 0V à 5V lorsque que l'on change la valeur de la tension variable :
3ème séance : Mise en commun de la partie Électronique et Analogique
Lors de la troisième séance nous avons réalisé le circuit final disposant donc de 2 axes:
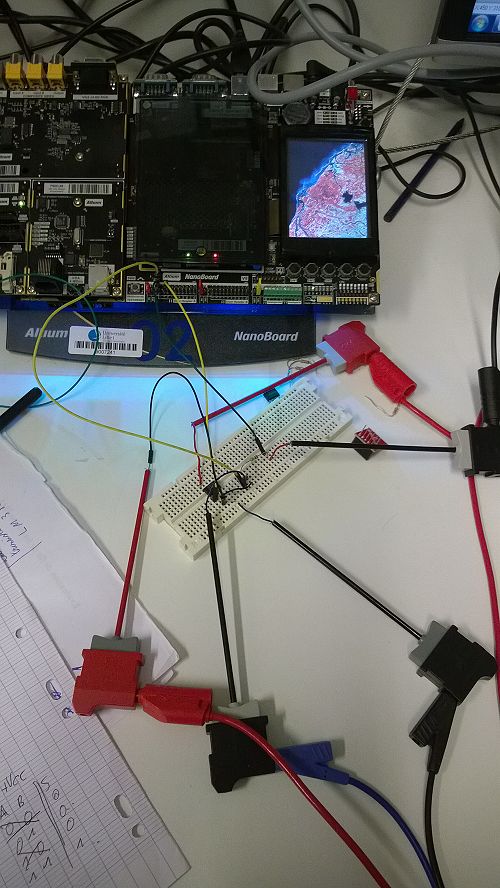
Nous avons finis par assembler la partie analogique à la partie électronique :
Nous avons ainsi pu récupérer une valeur de l'accéléromètre.Nous n'avions pas prévu que l'accéléromètre détecterait l'accélération de la pesanteur donc la nanoboard récupère une valeur alors que l'accéléromètre est immobile. Il ne nous restait plus qu'a corriger ce problème dans la partie Altium et de l'assembler avec la partie informatique pour finaliser notre projet.
Partie Informatique
Le but était de réaliser une interface Web 2.0 interactive. L'interface permet de sélectionner un bloc de couleur parmi 6 à l'aide d'une télécommande qui transmet les données reçues d'un accéléromètre. Par un manque de temps pour la réalisation du projet, tous les tests qui seront présentés ont été effectués sur un banc d'essai fourni lors des séances.
La première séance à été consacrée à la découverte des requêtes Ajax, à la réflexion sur l'architecture globale des programmes, et à la réalisation d'une première interface graphique. La deuxième séance ainsi qu'une séance complémentaire étaient dédiées à la réception de données sur la liaison série. Et pendant la troisième séance nous avons adapté notre interface à ces données et embarqué les programmes sur la Foxboard.
Architecture globale
Le tableau suivant répertorie tous les fichiers présents sur la Foxboard ainsi que leurs emplacements et leurs fonctionnalités.
| Fichiers | Emplacements (Foxboard) | Rôles |
|---|---|---|
|
serial.c |
/root |
Code C pour la lecture du port série (fourni) |
|
serial.h |
/root |
Bibliothèque pour la lecture du port série (fournie) |
|
accelero.c |
/root |
CGI pour la récupération des données sur le port série |
|
acc |
/usr/lib/cgi-bin |
executable cgi pour la lecture du port série |
|
jquery.js |
/var/www |
Bibliothèque jquery (fournie) |
|
cadre2.html |
/var/www |
Interface graphique html (contenant du javascript) |
|
readme.txt |
/root |
Descriptif des programmes contenus par la Foxboard |
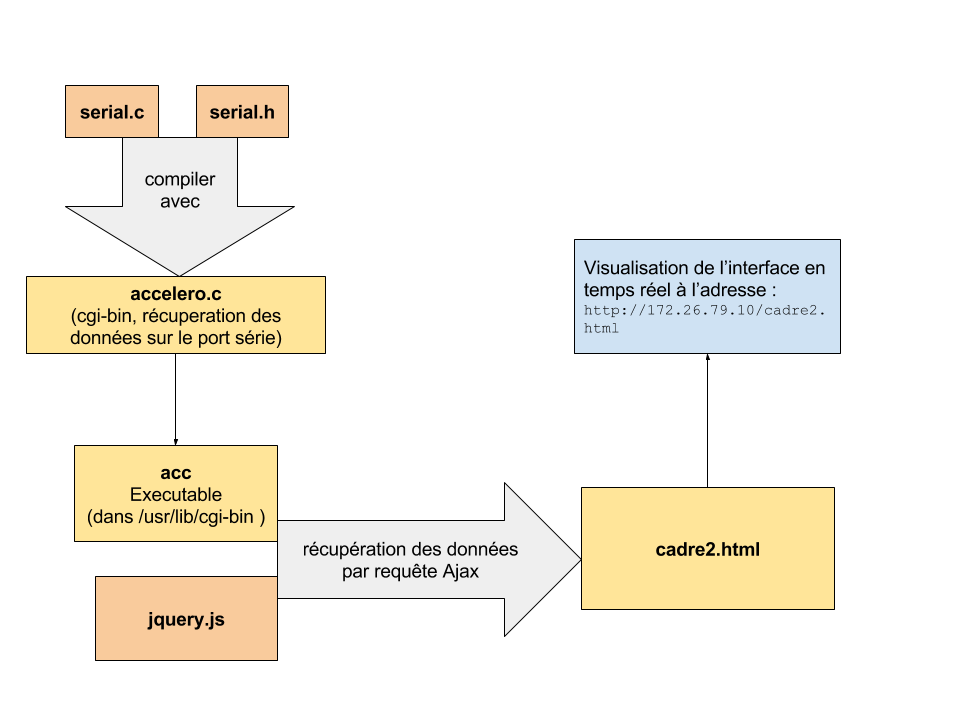
Le schéma suivant présente l'architecture globale des programmes.
Interface graphique
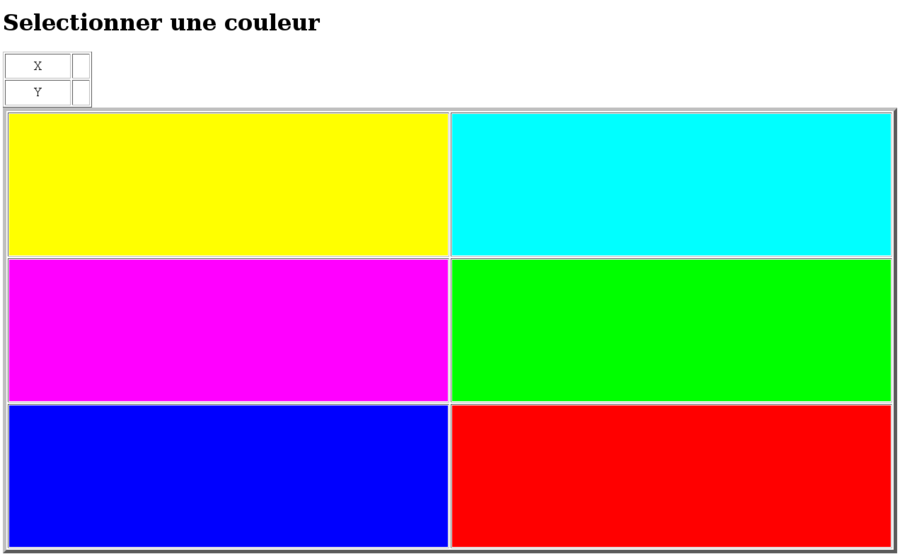
La première étape était de réaliser une interface graphique simple et basique uniquement en langage html. Cette interface permettait de voir les 6 blocs de couleurs, mais sans pouvoir les changer de couleur. Néanmoins, c'était un bon départ pour réfléchir à la mise en place de l'interactivité. Nous avons également ajouter un cadre pour visualiser les valeurs des coordonnées X et Y en temps réel. Voici une illustration de l'interface après cette séance, on voit le cadre vide (car il n'y a pas de lecture de données) et les 6 blocs :
Pendant la deuxième étape, nous avons mis en place la lecture série. Nous avons donc inclus du javascript pour la récupération des données dans le code de l'interface. Les différentes étapes du programme sont les suivantes :
- Chargement de la page Web (toutes les 1,5 secondes)
- Envoie d'une requête ajax pour récupérer les valeurs de x et y :
$.ajax({url: '/cgi-bin/acc', type: 'post', success: afficher}); - Stockage des variables X et Y :
$('#coordx').html(coords[0]);et$('#coordy').html(coords[1]); - Utilisation de l'opérateur div pour afficher X et Y dans le cadre html :
<tr><TD align="center">X</TD><td align="center"><div id="coordx"></div></td></tr> <tr><TD align="center">Y</TD><td align="center"><div id="coordy"></div></td></tr>
Après cette séance l'interface était la même que précédemment, avec en plus une visualisation des valeurs de X et Y en temps réel (toutes les 1,5 secondes).
La troisième étape est le traitement des données. Le but est de mettre en place un calcul pour sélectionner un des 6 blocs en utilisant les valeurs de X et Y (comme indiquer dans le cahier des charges). Cette partie a été compliquée à mettre en place car il fallait trouver un moyen de distinguer 6 cas différents avec seulement 2 variables. Nous avons par conséquent réalisé de nombreux tests pour voir la réaction des valeurs au mouvement de la télécommande. Les valeurs variaient environ entre 90 et 150.
Nous avons alors envisagé 2 solutions.
La première solution était de comparer 2 valeurs consécutives de X et de Y pour savoir si les valeurs avait augmenté ou diminué. Cette solution étant trop compliquée à mettre en place et peu représentative de la position de la télécommande, nous avons opté pour un autre algorithme.
Nous avons choisi de séparer les données de la façon suivante, à l'aide d'imbrication de si nous avons dissocié les valeurs de X et Y comme dans le schéma ci-après :
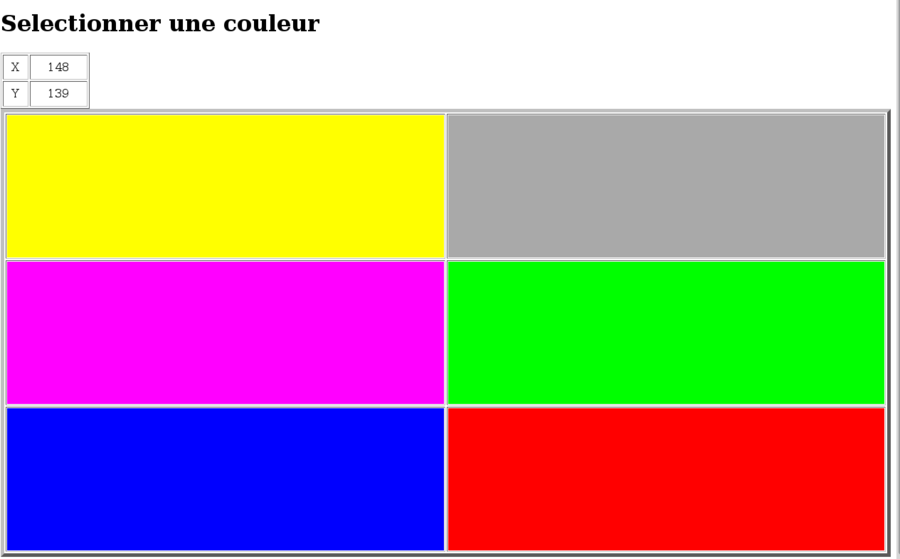
Après quelques ajustements, nous avons pu obtenir l'interface suivante avec les cases qui se grisaient en fonction de celle sélectionnée. Et avec une remise à zéro régulière pour recolorer les cases qui étaient grisées.
Lecture du port série
- Initilisation
A chaque démarrage de la liaison série on doit initialiser le port série de la façon suivante :
stty -F /dev/ttyUSB0 9600 cs8 \ -hupcl ignbrk -icrnl -ixon -opost -onlcr -isig -icanon \ -iexten -echo -echoe -echok -echoctl -echoke sleep 9999d 3</dev/ttyUSB0 &
Pour que l'initialisation soit faite à chaque allumage de la Foxboard, on copie cette instruction dans le fichier rc.local de la Foxboard. De cette façon le port série est directement initialisé et le programme CGI BIN peut se lancer immédiatement.
De plus lors de l'utilisation du port série, nous compilerons le CGI avec le fichier serial.c et nous inclurons la bibliothèque serial.h. Cela permet de lire et/ou écrire sur le port série (Ses deux derniers fichiers étant ceux fournis dans le cahier des charges).
- CGI BIN
Pour la réalisation du fichier de type CGI-BIN, nous nous sommes basés sur le fichier fourni en exemple. Globalement le fichier CGI-BIN, appelé accelero.c, se décompose de la façon suivante :
- Définition du port série utilisé :
#define PORT_SERIE "/dev/ttyUSB0" - Ouverture du port série en lecture de données de type unsigned char pour x, y et z
- Lecture de x, y et z
- Fermeture du port série
Une fois le fichier compiler de la façon suivante : <source>gcc -Wall -o acc serial.c accelero.c </source> On obtient l’exécutable "acc" que l'on déplace dans le dossier : /usr/lib/cgi-bin et que l'on utilise dans le javascript de la page html pour récupérer les données.
Embarquement sur la Foxboard
Nous avons commencé par connecter la Foxboard et la relier à l'ordinateur via une connexion ethernet au réseau polytech. La configuration nous a permis de retrouver notre interface graphique à l'adresse précisée : http://172.26.79.10/cadre2.html.
Nous avons ensuite déplacé nos fichiers dans la Foxboard au même endroit où ils étaient stockés sur l'ordinateur.
Notre interface était alors fonctionnelle et utilisable avec la télécommande "banc d'essai".
La dernière étape pour relier la partie électronique, aurait consisté à brancher la liaison série construite en salle d'électronique sur le port série de la Foxboard. On aurait alors pu visualiser la sélection de bloc à distance sur un ordinateur de l'école.
Conclusion
Partie Électronique Nous sommes presque parvenu à réaliser ce projet. Nous avons réussi à construire le schéma sur Altium ainsi que la conception du filtre passe bas et du comparateur. Nous avons réussi à assembler les deux parties mais suite à quelques problèmes et par manque de temps, les résultats obtenus n'étaient pas concluant. Ce projet nous a permis d'apprendre à utiliser la nanoboard grace à Altium, de construire un circuit simple mais fonctionnel et d'assembler le tout. Nous avons également appris à créer une tension continue avec un générateur de modulation d'impulsion.
Partie Informatique
La partie informatique à été entièrement réalisée, mais c'est une version simple de l'interface. Nous avions également envisager de renvoyer vers des sites internet lorsqu'on sélectionnait une case. Mais comme nous ne disposions que de peu de temps nous avons préféré réaliser correctement une interface simple. Même si le projet n'a pas pu abouti, il nous a beaucoup appris, et nous a notamment fait découvrir le langage javascript.
Projet réalisé par Alex Julita, Valentin Piat, et Déborah Saunders.