Visualisation Open Data : Différence entre versions
(→Avancement du Projet) |
|||
| (71 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-VisualisationDonneesLibres-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
==Cahier des charges== | ==Cahier des charges== | ||
===Présentation générale du projet=== | ===Présentation générale du projet=== | ||
====Contexte==== | ====Contexte==== | ||
| + | |||
| + | Une donnée ouverte est une donnée numérique qui peut être d’origine publique ou privée. L’Open Data (ou « l’ouverture des données » en français) a pour but de rendre les données numériques accessibles à tous, ainsi que de pouvoir les réutiliser librement, sans restriction juridique, financière ou technique. | ||
| + | La SNCF ayant un grand nombre de voyageurs chaque jour (10 millions), l’Open Data lui permet d’optimiser et de valoriser le temps de voyage, de gérer l’affluence dans les trains, ainsi que de s’adapter aux besoins de chaque voyageur. | ||
| + | |||
====Objectif du projet==== | ====Objectif du projet==== | ||
| + | |||
| + | Le but de ce projet est de récupérer les données provenant du site SNCF Open Data et de les afficher. L'objectif sera ensuite d'exploiter des données récupérées à partir du projet IMA5 "Assistance globale pour aide au parking" afin d’aider à la mobilité. | ||
| + | |||
====Description du projet==== | ====Description du projet==== | ||
| + | |||
| + | Ce projet propose de récupérer des données provenant du site de la SNCF. Dans un premier temps, les données pourront être affichées de façon simple, sur un écran avec Arduino et sous forme de couleur (LED RGB), par exemple en choisissant un trajet et en évaluant son retard. Dans un second temps, les données seront utilisées pour améliorer la mobilité en lien avec le projet IMA5 "Assistance globale pour aide au parking". | ||
| + | |||
====Choix techniques : matériel et logiciel==== | ====Choix techniques : matériel et logiciel==== | ||
| + | |||
| + | * Matrice LED [<span style="color: green;">fourni</span>][<span style="color: green;">Récupếré le 18/05/2015</span>] | ||
| + | * Arduino Mega [<span style="color: green;">fourni le 28/1/2015</span>][<span style="color: green;">Récupếré le 18/05/2015</span>] | ||
| + | * Shield Ethernet [<span style="color: green;">fourni</span>][<span style="color: green;">Récupếré le 18/05/2015</span>] | ||
| + | * LED RGB [<span style="color: green;">fournie le 28/1/2015</span>][<span style="color: green;">Récupếré le 18/05/2015</span>] | ||
| + | * Shield NFC [<span style="color: green;">fourni le 4/2/2015</span>][<span style="color: green;">Récupếré le 18/05/2015</span>] | ||
| + | * Arduino Uno [<span style="color: green;">Récupếré le 18/05/2015</span>] | ||
| + | * Ecran LCD Nokia [<span style="color: green;">Récupếré le 18/05/2015</span>] | ||
| + | |||
===Etapes du projet=== | ===Etapes du projet=== | ||
| + | |||
| + | * Récupération des horaires théoriques et en temps réel via le site SNCF Open Data et infolignes.com | ||
| + | ** Création d'une base de données | ||
| + | ** Code php permettant de récupérer les données réelles pour une gare dans la base de données | ||
| + | ** Code sql pour insérer les données théoriques (numéros et noms des gares) dans la base de données | ||
| + | |||
| + | * Afficher les données (faire clignoter la LED RGB + affichage de l'horaire ) | ||
| + | ** Ecrire dans un fichier texte les données souhaitées à l'aide d'un script php | ||
| + | ** Code C permettant de récupérer les données du fichier texte et de les exploiter | ||
| + | ** Code C pour la liaison série avec l'arduino afin d'allumer la LED RGB | ||
| + | ** Puis enfin permettre l'affichage de l'horaire sélectionné sur la matrice de LED | ||
| + | |||
| + | * Choix du trajet et de la gare par l'utilisateur | ||
| + | ** Création d'un site web permettant à l'usager de faire son choix de gare et trajet à l'aide d'un formulaire | ||
| + | ** Récupération des données saisies par l'utilisateur via un script php | ||
| + | ** Exploitation de ces informations dans le code php qui permet d'entrer les données réelles dans la base de données | ||
| + | |||
| + | * A venir : un schéma explicatif qui reprend ces trois étapes | ||
| + | |||
| + | * Communication entre l'arduino et le réseau local | ||
| + | ** Utilisation du shield ethernet | ||
| + | ** Création d'un script C afin de configurer le shield ethernet à l'aide de la librairie ethernet | ||
| + | |||
| + | * Mettre en relation les données de l'application du parking intelligent du projet IMA5 | ||
==Avancement du Projet== | ==Avancement du Projet== | ||
| − | ===Semaine 1=== | + | ===Semaine 1 (26/01/15)=== |
| − | ... | + | * Discussion avec les enseignants afin de définir le cahier des charges |
| + | * Prise de rendez-vous avec les étudiants IMA5 | ||
| + | * Réflexion autour des différentes étapes du projet | ||
| + | |||
| + | ===Semaine 2 (2/02/15)=== | ||
| + | * Réflexion autour de la base de données | ||
| + | * Création de la base de données de nom ProjetOpenData sous MySQL | ||
| + | * Implémentation des tables "Villes" et "Gare" qui serviront respectivement : | ||
| + | ** La table "Villes" à entrer toutes les gares contenues sur le site : https://ressources.data.sncf.com/explore/dataset/sncf-ter-gtfs/?tab=metas | ||
| + | ** La table "Gares" à entrer toutes les informations concernant la gare choisie par l'utilisateur à l'aide du site : http://infolignes.com, pour ensuite afficher l'horaire et le retard de la destination voulue | ||
| + | |||
| + | ===Semaine 3 (9/02/15)=== | ||
| + | * Familiarisation avec le langage PHP | ||
| + | |||
| + | * Récupération des données réelles du site infolignes.com pour la gare de Lille Flandres à l'aide du code suivant : | ||
| + | <?php | ||
| + | // Creation d'un DOMDocument <br> | ||
| + | $doc = new DOMDocument; | ||
| + | $file = "url de la page"; <br> | ||
| + | // Recuperation du code HTML de la page web <br> | ||
| + | @$doc->loadHTMLFile($file); <br> | ||
| + | // Si pas de problemes a la recuperation <br> | ||
| + | if ($doc != false){ <br> | ||
| + | // Creation d'un tableau pour recuperer les donnees contenues entre les balises <td> <br> | ||
| + | $tableElements = $doc->getElementsByTagName('td'); <br> | ||
| + | $nbElements = $tableElements->length; <br> | ||
| + | // Affichage des donnees du tableau <br> | ||
| + | for ($i = 0; $i <$nbElements; $i++){ <br> | ||
| + | echo $tableElements->item($i)->nodeValue . 'br'; <br> | ||
| + | } <br> | ||
| + | } <br> | ||
| + | ?> | ||
| + | |||
| + | * Ce que nous avons obtenu pour les trois premières destinations : | ||
| + | 16h00 <br> | ||
| + | gare de Calais Ville <br> | ||
| + | 844827 <br> | ||
| + | TRAIN TER <br> | ||
| + | A l'heure Cliquer ici pour plus d'information >> <br> | ||
| + | 16h02 <br> | ||
| + | gare de Amiens <br> | ||
| + | 843912 <br> | ||
| + | TRAIN TER <br> | ||
| + | A l'heure Cliquer ici pour plus d'information >> <br> | ||
| + | 16h02 <br> | ||
| + | gare de Béthune <br> | ||
| + | 842425 <br> | ||
| + | TRAIN TER <br> | ||
| + | A l'heure Cliquer ici pour plus d'information >> | ||
| + | |||
| + | * Le but est maintenant d'insérer ces données dans la table "Gare" de la base de données, à l'aide d'un script php | ||
| + | |||
| + | ===Semaine 4 (16/02/15)=== | ||
| + | * Idée pour faire le lien entre les données récupérées dans la table "Gare" et le script en C : on écrit ces données dans un fichier texte appelé "destination.txt" à l'aide du php, puis on les utilise en C avec l'ouverture de ce fichier en lecture | ||
| + | |||
| + | * On récupère seulement les deux champs nous intéressant : l'horaire de départ et le retard, dans cet ordre et séparés par un espace | ||
| + | |||
| + | * Code en C permettant d'allumer la LED RGB (se base sur celui du tp sur l'ordonnancement) : | ||
| + | |||
| + | // Permet de mettre les trois premières broches du port B en sortie <br> | ||
| + | void init_led(void){ <br> | ||
| + | DDRB = 0x07; <br> | ||
| + | } <br> | ||
| + | int main(void){ <br> | ||
| + | init_led(); <br> | ||
| + | while(1){ <br> | ||
| + | // Ouverture du fichier en lecture <br> | ||
| + | FILE* fd = fopen("destination.txt", "r"); <br> | ||
| + | if (fd != NULL){ <br> | ||
| + | int c = ' '; <br> | ||
| + | while (!feof(fd) && c != ','){c = fgetc(fd);} // Si on a pas atteint la fin du fichier ou la virgule séparatrice <br> | ||
| + | if (!feof(fd)){ <br> | ||
| + | c= fgetc(fd); // On n'a pas atteint la fin du fichier donc on récupère le "caractère" après la virgule qui est le retard <br> | ||
| + | if (c == 0){PORTB = 0x02;} // Pas de retard => vert <br> | ||
| + | else if (c < 10){PORTB = 0x06;} // Retard de moins de 10 minutes => orange donc couleurs rouge et vert (à tester)<br> | ||
| + | else{PORTB = 0x04;} // Retard de plus de 10 minutes => rouge <br> | ||
| + | _delay_ms(200); <br> | ||
| + | } <br> | ||
| + | fclose(fd); <br> | ||
| + | } <br> | ||
| + | } <br> | ||
| + | return 0; <br> | ||
| + | } <br> | ||
| + | |||
| + | Le code ci-dessus n'est pas définitif et à tester avec l'arduino | ||
| + | |||
| + | ===Semaine 5 (23/02/15)=== | ||
| + | * Remplissage de la table "Villes" de la base de données à l'aide des fichiers texte (format gtfs) récupérés sur le site : https://data.sncf.com/ | ||
| + | ** Le fichier nous intéressant se nomme stops.txt et se présente sous la forme suivante : stop_id,stop_name,stop_desc,stop_lat,stop_lon,zone_id,stop_url,location_type,parent_station | ||
| + | ** Par exemple, nous obtenons : StopArea:OCE87471003,"gare de Rennes",,48.10351528,-1.67232664,,,1, pour la gare de Rennes | ||
| + | ** Le fichier étant important (plus de 9000 lignes) et la syntaxe changeant vers la 4000ème ligne (StopPoint:OCETrain TER-87471003,"gare de Rennes",,48.10351528,-1.67232664,,,0,StopArea:OCE87471003), nous avons décidé de ne garder que les 4865 premières lignes du fichier pour éviter les doublons | ||
| + | ** Les données que nous souhaitons récupérer dans ce fichier sont le code de la station commençant par OCE avec une série de 8 chiffres, ainsi que le nom de la gare | ||
| + | ** Pour ce faire, nous avons écrit le programme suivant en sql afin d'entrer ces données dans la table : | ||
| + | |||
| + | LOAD DATA LOCAL INFILE 'stops2.txt' -- On charge les données à partir du fichier "stops2.txt" | ||
| + | INTO TABLE Villes -- Dans la table Villes | ||
| + | FIELDS TERMINATED BY ',' -- Les données que nous souhaitons sont séparées par une virgule, donc dès que l'on rencontre une virgule on change de colonne | ||
| + | LINES STARTING BY 'StopArea:' TERMINATED BY ',,' -- On commence à entrer les données dès qu'on observe un ':' et on change de ligne à chaque ',,' | ||
| + | (id, nom); | ||
| + | |||
| + | * Montage réalisé avec la LED RGB et l'arduino | ||
| + | |||
| + | ===Semaine 6 (9/03/15)=== | ||
| + | Suite à une discussion avec l'un des encadrants du projet, nous avons décidé de ne pas poursuivre ce qui a déjà été effectué pour se concentrer sur la partie embarquée du projet. Toutefois, ce qui a été fait durant les cinq premières semaines ne sera pas perdu car nous pourrons nous en inspirer même si le code sera maintenant entièrement écrit en C. | ||
| + | Les données SNCF seront récupérées via un script C et affichées sur un écran LCD. L'utilisateur pourra à l'aide d'un joystick (ou d'un écran tactile) sélectionner les informations dont il a besoin. | ||
| + | |||
| + | Durant cette semaine, nous avons trouvé une bibliothèque en C++ : ColorLCDShield.cpp qui permet d'afficher des données sur l'écran fourni. Nous avons ensuite testé un code exemple qui, lorsque l'on appuyait sur un bouton poussoir, changeait la couleur de l'écran. | ||
| + | |||
| + | ===Semaine 7 (16/03/15)=== | ||
| + | * Découverte d'une bibliothèque C permettant de contrôler l'écran Color LCD Shield : lcd.c | ||
| + | * Nouvel écran remplaçant l'ancien : TFT LCD Shield tactile | ||
| + | * Recherche d'une bibliothèque correspondant à cet écran afin de le contrôler : Adafruit_TFTLCD.cpp | ||
| + | * Commencement de l'adaptation de cette bibliothèque en C | ||
| + | |||
| + | ===Semaine 8 (23/03/15)=== | ||
| + | * Difficultés à "traduire" les bibliothèques C++ en C | ||
| + | * Par conséquent, M. Redon s'est chargé de la traduction | ||
| + | |||
| + | ===Semaine 9 (30/03/15)=== | ||
| + | * Nouveaux objectifs demandés par les encadrants du projet : | ||
| + | <br> | ||
| + | * Pour Elise : | ||
| + | ** Programme C pour récupérer les gares sur le site de la SNCF via HTTP et stockage sur la carte SD | ||
| + | ** Compteur du nombre de gares déjà stockées à afficher sur le TFT | ||
| + | ** En fin de récupération le joystick doit permettre de faire défiler le nombre de gares commençant par chaque lettre de l'alphabet | ||
| + | ** Programme C permettant de choisir une gare via le joystick : on commence par choisir la lettre de l'alphabet puis la gare elle même (parmi celles dont le nom commence par cette lettre) | ||
| + | ** Un accès HTTP doit alors être réalisé pour obtenir les trains à l'arrivée dans cette gare | ||
| + | ** Une fois le train choisi, il est surveillé jusqu'à son arrivée (code de couleur sur le TFT suivant qu'il y a du retard ou pas). | ||
| + | <br> | ||
| + | * Pour Beatriz : | ||
| + | ** Réalisation d'une carte propre pour remplacer le shield bricolé : | ||
| + | *** Conception du schéma de la carte et routage de ce dernier | ||
| + | *** Validation, gravure et soudure des connecteurs puis test | ||
| + | |||
| + | ===Semaine 10 (6/04/15)=== | ||
| + | * Suite aux demandes des encadrants et vu le peu de temps restant, nous avons décidé plusieurs choix : | ||
| + | ** Utilisation de l'IDE à la place du C | ||
| + | ** Choix de l'utilisation du tactile au lieu du joystick | ||
| + | ** Utilisation des bibliothèques en C++ | ||
| + | ** Choix de réaliser une machine d'états afin d'afficher les différents écrans | ||
| + | |||
| + | * Ce qui a été fait cette semaine : | ||
| + | ** Tests avec les différentes bibliothèques utilisées (SD, tactile, ethernet...) | ||
| + | ** Création d'un serveur apache afin de stocker les données récupérées du site Open Data SNCF | ||
| + | |||
| + | ===Semaine 11 (13/04/15)=== | ||
| + | * Utilisation du code PHP réalisé au début de projet pour récupérer les informations sur le site infolignes.com | ||
| + | * Requête HTTP pour accéder au serveur web afin de récupérer les données réelles du site infolignes.com sur l'arduino | ||
| + | * Réalisation de l'affichage | ||
| + | * Utilisation du tactile | ||
| + | * Réalisation du premier écran | ||
| + | * Réalisation du second écran | ||
| + | [[Fichier:20150513 101609 HDR.jpg |center|vignette|upright=1.25]] | ||
| + | [[Fichier:20150513 101741.jpg |center|vignette|upright=1.25]] | ||
| + | |||
| + | ===Semaine 12 (20/04/15)=== | ||
| + | * Voyage en Allemagne pour l'Open German | ||
| + | |||
| + | ===Semaine 13 (vacances de Pâques)=== | ||
| + | * Réalisation des trois derniers écrans pour l'application | ||
| + | [[Fichier:20150513 101850 HDR.jpg |center|vignette|upright=1.25]] | ||
| + | [[Fichier:20150513 101923 HDR.jpg |center|vignette|upright=1.25]] | ||
| + | [[Fichier:20150513 102007 HDR.jpg |center|vignette|upright=1.25]] | ||
== Fichiers Rendus == | == Fichiers Rendus == | ||
| + | [[Fichier:Rapport_Projet_Odriozola_Tissot.pdf]] | ||
| + | <br> | ||
| + | [[Fichier:CodesSources.zip]] | ||
Version actuelle datée du 15 juin 2015 à 08:22
Sommaire
- 1 Cahier des charges
- 2 Avancement du Projet
- 2.1 Semaine 1 (26/01/15)
- 2.2 Semaine 2 (2/02/15)
- 2.3 Semaine 3 (9/02/15)
- 2.4 Semaine 4 (16/02/15)
- 2.5 Semaine 5 (23/02/15)
- 2.6 Semaine 6 (9/03/15)
- 2.7 Semaine 7 (16/03/15)
- 2.8 Semaine 8 (23/03/15)
- 2.9 Semaine 9 (30/03/15)
- 2.10 Semaine 10 (6/04/15)
- 2.11 Semaine 11 (13/04/15)
- 2.12 Semaine 12 (20/04/15)
- 2.13 Semaine 13 (vacances de Pâques)
- 3 Fichiers Rendus
Cahier des charges
Présentation générale du projet
Contexte
Une donnée ouverte est une donnée numérique qui peut être d’origine publique ou privée. L’Open Data (ou « l’ouverture des données » en français) a pour but de rendre les données numériques accessibles à tous, ainsi que de pouvoir les réutiliser librement, sans restriction juridique, financière ou technique. La SNCF ayant un grand nombre de voyageurs chaque jour (10 millions), l’Open Data lui permet d’optimiser et de valoriser le temps de voyage, de gérer l’affluence dans les trains, ainsi que de s’adapter aux besoins de chaque voyageur.
Objectif du projet
Le but de ce projet est de récupérer les données provenant du site SNCF Open Data et de les afficher. L'objectif sera ensuite d'exploiter des données récupérées à partir du projet IMA5 "Assistance globale pour aide au parking" afin d’aider à la mobilité.
Description du projet
Ce projet propose de récupérer des données provenant du site de la SNCF. Dans un premier temps, les données pourront être affichées de façon simple, sur un écran avec Arduino et sous forme de couleur (LED RGB), par exemple en choisissant un trajet et en évaluant son retard. Dans un second temps, les données seront utilisées pour améliorer la mobilité en lien avec le projet IMA5 "Assistance globale pour aide au parking".
Choix techniques : matériel et logiciel
- Matrice LED [fourni][Récupếré le 18/05/2015]
- Arduino Mega [fourni le 28/1/2015][Récupếré le 18/05/2015]
- Shield Ethernet [fourni][Récupếré le 18/05/2015]
- LED RGB [fournie le 28/1/2015][Récupếré le 18/05/2015]
- Shield NFC [fourni le 4/2/2015][Récupếré le 18/05/2015]
- Arduino Uno [Récupếré le 18/05/2015]
- Ecran LCD Nokia [Récupếré le 18/05/2015]
Etapes du projet
- Récupération des horaires théoriques et en temps réel via le site SNCF Open Data et infolignes.com
- Création d'une base de données
- Code php permettant de récupérer les données réelles pour une gare dans la base de données
- Code sql pour insérer les données théoriques (numéros et noms des gares) dans la base de données
- Afficher les données (faire clignoter la LED RGB + affichage de l'horaire )
- Ecrire dans un fichier texte les données souhaitées à l'aide d'un script php
- Code C permettant de récupérer les données du fichier texte et de les exploiter
- Code C pour la liaison série avec l'arduino afin d'allumer la LED RGB
- Puis enfin permettre l'affichage de l'horaire sélectionné sur la matrice de LED
- Choix du trajet et de la gare par l'utilisateur
- Création d'un site web permettant à l'usager de faire son choix de gare et trajet à l'aide d'un formulaire
- Récupération des données saisies par l'utilisateur via un script php
- Exploitation de ces informations dans le code php qui permet d'entrer les données réelles dans la base de données
- A venir : un schéma explicatif qui reprend ces trois étapes
- Communication entre l'arduino et le réseau local
- Utilisation du shield ethernet
- Création d'un script C afin de configurer le shield ethernet à l'aide de la librairie ethernet
- Mettre en relation les données de l'application du parking intelligent du projet IMA5
Avancement du Projet
Semaine 1 (26/01/15)
- Discussion avec les enseignants afin de définir le cahier des charges
- Prise de rendez-vous avec les étudiants IMA5
- Réflexion autour des différentes étapes du projet
Semaine 2 (2/02/15)
- Réflexion autour de la base de données
- Création de la base de données de nom ProjetOpenData sous MySQL
- Implémentation des tables "Villes" et "Gare" qui serviront respectivement :
- La table "Villes" à entrer toutes les gares contenues sur le site : https://ressources.data.sncf.com/explore/dataset/sncf-ter-gtfs/?tab=metas
- La table "Gares" à entrer toutes les informations concernant la gare choisie par l'utilisateur à l'aide du site : http://infolignes.com, pour ensuite afficher l'horaire et le retard de la destination voulue
Semaine 3 (9/02/15)
- Familiarisation avec le langage PHP
- Récupération des données réelles du site infolignes.com pour la gare de Lille Flandres à l'aide du code suivant :
<?php // Creation d'un DOMDocument
$doc = new DOMDocument; $file = "url de la page";
// Recuperation du code HTML de la page web
@$doc->loadHTMLFile($file);
// Si pas de problemes a la recuperation
if ($doc != false){
// Creation d'un tableau pour recuperer les donnees contenues entre les balises <td>
$tableElements = $doc->getElementsByTagName('td');
$nbElements = $tableElements->length;
// Affichage des donnees du tableau
for ($i = 0; $i <$nbElements; $i++){
echo $tableElements->item($i)->nodeValue . 'br';
}
}
?>
- Ce que nous avons obtenu pour les trois premières destinations :
16h00
gare de Calais Ville
844827
TRAIN TER
A l'heure Cliquer ici pour plus d'information >>
16h02
gare de Amiens
843912
TRAIN TER
A l'heure Cliquer ici pour plus d'information >>
16h02
gare de Béthune
842425
TRAIN TER
A l'heure Cliquer ici pour plus d'information >>
- Le but est maintenant d'insérer ces données dans la table "Gare" de la base de données, à l'aide d'un script php
Semaine 4 (16/02/15)
- Idée pour faire le lien entre les données récupérées dans la table "Gare" et le script en C : on écrit ces données dans un fichier texte appelé "destination.txt" à l'aide du php, puis on les utilise en C avec l'ouverture de ce fichier en lecture
- On récupère seulement les deux champs nous intéressant : l'horaire de départ et le retard, dans cet ordre et séparés par un espace
- Code en C permettant d'allumer la LED RGB (se base sur celui du tp sur l'ordonnancement) :
// Permet de mettre les trois premières broches du port B en sortie
void init_led(void){
DDRB = 0x07;
}
int main(void){
init_led();
while(1){
// Ouverture du fichier en lecture
FILE* fd = fopen("destination.txt", "r");
if (fd != NULL){
int c = ' ';
while (!feof(fd) && c != ','){c = fgetc(fd);} // Si on a pas atteint la fin du fichier ou la virgule séparatrice
if (!feof(fd)){
c= fgetc(fd); // On n'a pas atteint la fin du fichier donc on récupère le "caractère" après la virgule qui est le retard
if (c == 0){PORTB = 0x02;} // Pas de retard => vert
else if (c < 10){PORTB = 0x06;} // Retard de moins de 10 minutes => orange donc couleurs rouge et vert (à tester)
else{PORTB = 0x04;} // Retard de plus de 10 minutes => rouge
_delay_ms(200);
}
fclose(fd);
}
}
return 0;
}
Le code ci-dessus n'est pas définitif et à tester avec l'arduino
Semaine 5 (23/02/15)
- Remplissage de la table "Villes" de la base de données à l'aide des fichiers texte (format gtfs) récupérés sur le site : https://data.sncf.com/
- Le fichier nous intéressant se nomme stops.txt et se présente sous la forme suivante : stop_id,stop_name,stop_desc,stop_lat,stop_lon,zone_id,stop_url,location_type,parent_station
- Par exemple, nous obtenons : StopArea:OCE87471003,"gare de Rennes",,48.10351528,-1.67232664,,,1, pour la gare de Rennes
- Le fichier étant important (plus de 9000 lignes) et la syntaxe changeant vers la 4000ème ligne (StopPoint:OCETrain TER-87471003,"gare de Rennes",,48.10351528,-1.67232664,,,0,StopArea:OCE87471003), nous avons décidé de ne garder que les 4865 premières lignes du fichier pour éviter les doublons
- Les données que nous souhaitons récupérer dans ce fichier sont le code de la station commençant par OCE avec une série de 8 chiffres, ainsi que le nom de la gare
- Pour ce faire, nous avons écrit le programme suivant en sql afin d'entrer ces données dans la table :
LOAD DATA LOCAL INFILE 'stops2.txt' -- On charge les données à partir du fichier "stops2.txt" INTO TABLE Villes -- Dans la table Villes FIELDS TERMINATED BY ',' -- Les données que nous souhaitons sont séparées par une virgule, donc dès que l'on rencontre une virgule on change de colonne LINES STARTING BY 'StopArea:' TERMINATED BY ',,' -- On commence à entrer les données dès qu'on observe un ':' et on change de ligne à chaque ',,' (id, nom);
- Montage réalisé avec la LED RGB et l'arduino
Semaine 6 (9/03/15)
Suite à une discussion avec l'un des encadrants du projet, nous avons décidé de ne pas poursuivre ce qui a déjà été effectué pour se concentrer sur la partie embarquée du projet. Toutefois, ce qui a été fait durant les cinq premières semaines ne sera pas perdu car nous pourrons nous en inspirer même si le code sera maintenant entièrement écrit en C. Les données SNCF seront récupérées via un script C et affichées sur un écran LCD. L'utilisateur pourra à l'aide d'un joystick (ou d'un écran tactile) sélectionner les informations dont il a besoin.
Durant cette semaine, nous avons trouvé une bibliothèque en C++ : ColorLCDShield.cpp qui permet d'afficher des données sur l'écran fourni. Nous avons ensuite testé un code exemple qui, lorsque l'on appuyait sur un bouton poussoir, changeait la couleur de l'écran.
Semaine 7 (16/03/15)
- Découverte d'une bibliothèque C permettant de contrôler l'écran Color LCD Shield : lcd.c
- Nouvel écran remplaçant l'ancien : TFT LCD Shield tactile
- Recherche d'une bibliothèque correspondant à cet écran afin de le contrôler : Adafruit_TFTLCD.cpp
- Commencement de l'adaptation de cette bibliothèque en C
Semaine 8 (23/03/15)
- Difficultés à "traduire" les bibliothèques C++ en C
- Par conséquent, M. Redon s'est chargé de la traduction
Semaine 9 (30/03/15)
- Nouveaux objectifs demandés par les encadrants du projet :
- Pour Elise :
- Programme C pour récupérer les gares sur le site de la SNCF via HTTP et stockage sur la carte SD
- Compteur du nombre de gares déjà stockées à afficher sur le TFT
- En fin de récupération le joystick doit permettre de faire défiler le nombre de gares commençant par chaque lettre de l'alphabet
- Programme C permettant de choisir une gare via le joystick : on commence par choisir la lettre de l'alphabet puis la gare elle même (parmi celles dont le nom commence par cette lettre)
- Un accès HTTP doit alors être réalisé pour obtenir les trains à l'arrivée dans cette gare
- Une fois le train choisi, il est surveillé jusqu'à son arrivée (code de couleur sur le TFT suivant qu'il y a du retard ou pas).
- Pour Beatriz :
- Réalisation d'une carte propre pour remplacer le shield bricolé :
- Conception du schéma de la carte et routage de ce dernier
- Validation, gravure et soudure des connecteurs puis test
- Réalisation d'une carte propre pour remplacer le shield bricolé :
Semaine 10 (6/04/15)
- Suite aux demandes des encadrants et vu le peu de temps restant, nous avons décidé plusieurs choix :
- Utilisation de l'IDE à la place du C
- Choix de l'utilisation du tactile au lieu du joystick
- Utilisation des bibliothèques en C++
- Choix de réaliser une machine d'états afin d'afficher les différents écrans
- Ce qui a été fait cette semaine :
- Tests avec les différentes bibliothèques utilisées (SD, tactile, ethernet...)
- Création d'un serveur apache afin de stocker les données récupérées du site Open Data SNCF
Semaine 11 (13/04/15)
- Utilisation du code PHP réalisé au début de projet pour récupérer les informations sur le site infolignes.com
- Requête HTTP pour accéder au serveur web afin de récupérer les données réelles du site infolignes.com sur l'arduino
- Réalisation de l'affichage
- Utilisation du tactile
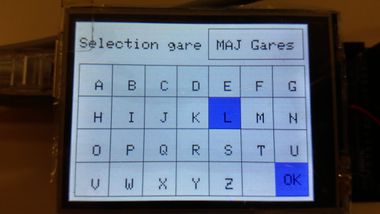
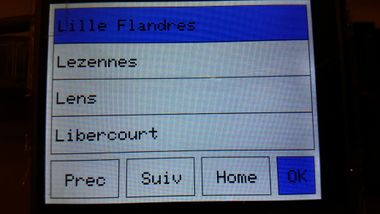
- Réalisation du premier écran
- Réalisation du second écran
Semaine 12 (20/04/15)
- Voyage en Allemagne pour l'Open German
Semaine 13 (vacances de Pâques)
- Réalisation des trois derniers écrans pour l'application
Fichiers Rendus
Fichier:Rapport Projet Odriozola Tissot.pdf
Fichier:CodesSources.zip