Contrôle d'accéléromètre, 2014/2015, TD1 : Différence entre versions
(Page créée avec « = Introduction = = Partie électronique = == Première séance == Lors de cette séance, nous avons commencé par nous familiariser avec le sujet et les outils mis à dispo... ») |
(→Conclusion) |
||
| (35 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
= Introduction = | = Introduction = | ||
| − | + | Ce projet de IMA3 intitulé "contrôle d'accéléromètre" a été réalisé par Sylvain Verdonck, Guillaume Villemont et Victor Charnet. L'objectif de ce projet est de récupérer et traiter les données envoyées par un accéléromètre afin de pouvoir l'utiliser comme "télécommande" pour sélectionner des carrés sur un écran. La partie électronique consiste à utiliser la nanoboard et un montage électronique simple pour récupérer et traiter les données de l'accéléromètre. La partie informatique quant à elle, doit récupérer les données transmises par la partie électronique et créer une interaction avec une page HTML, le tout lancé depuis une foxboard gérant les connexions avec le serveur. | |
= Partie électronique = | = Partie électronique = | ||
| Ligne 8 : | Ligne 8 : | ||
Nous avons donc suivi le tutoriel Altium qui consiste en la réalisation d'un compteur 4 bits. Ce compteur ne nous a pas posé de réels problèmes, et nous a permis de comprendre les liens entre l'interface Altium et la nanoboard. | Nous avons donc suivi le tutoriel Altium qui consiste en la réalisation d'un compteur 4 bits. Ce compteur ne nous a pas posé de réels problèmes, et nous a permis de comprendre les liens entre l'interface Altium et la nanoboard. | ||
| + | == Deuxième séance == | ||
| + | Nous avons commencé cette séance par la réflexion sur le fonctionnement du projet pour la partie électronique. Il en est rapidement découlé plusieurs conclusions : | ||
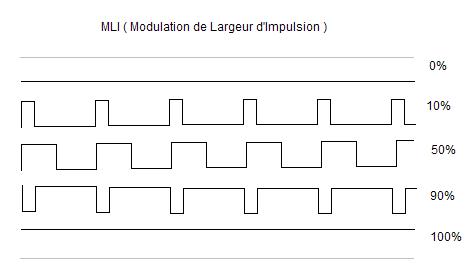
| + | D'abord, nous avions besoin d'une conversion analogique numérique. En effet, notre signal de sortie d'accéléromètre est sous la forme d'une tension continue, et pour mettre ces données en lien avec l'application web, il nous faut un signal numérique correspondant. Pour ce faire, nous utilisons une PWM (Pulse Width Modulation, ou Modulation de Largeur d'Impulsions). Qui correspond à un signal créneau de période constante mais de rapport cyclique croissant comme sur ce schéma : | ||
| + | [[Fichier:MLI0.jpg|500px|center]] | ||
| + | |||
| + | Ce signal, une fois traité pour qu'il se présente comme une rampe croissante (soit une intégration), nous permettra par comparaison avec la sortie de l'accéléromètre de fournir une valeur numérique exploitable. Comme montré ci-dessous, lorsque la valeur du compteur dépasse la valeur de la sortie de l'accéléromètre, la sortie du comparateur passera au 1 logique. Lorsque ce 1 logique sera reçu, la valeur actuelle du compteur gérant la largeur d'impulsion sera enregistrée et envoyé à l'application web. | ||
| + | [[Fichier:ComparateurPWM.PNG|500px|center]] | ||
| + | |||
| + | [[Fichier:Global.PNG|center]] | ||
| + | |||
| + | |||
| + | === Altium === | ||
| + | |||
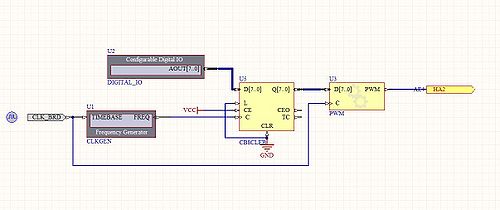
| + | Il existe sous Altium un bloc PWM à qui il faut envoyer un mot de n bit correspondant à la largeur d'impulsion désirée (par rapport à un maximum). Nous avons donc initialement utilisé ce bloc. Nous avons réutilisé le compteur de la première séance que nous avons adapté pour qu'il délivre un mot de 8 bits au lieu des 4 bits initiaux. C'est un bloc compteur simple, qui nous donne la possibilité de choisir la fréquence d'incrémentation (par rapport à l'horloge de la nanoboard). Les sorties L, CE et CLR sont réglées de façon à ce que le compteur démarre immédiatement et fonctionne en continu. Nous avons aussi la possibilité de fixer une valeur initiale. La sortie est directement envoyée en sortie sur la nanoboard. Après traitement, cette sortie sera comparée à la sortie de l'accéléromètre. Pour l'instant nous utilisons un analyseur logique pour vérifier son bon fonctionnement. | ||
| + | |||
| + | [[Fichier:PWM2015.jpg|500px|thumb|center]] | ||
| + | |||
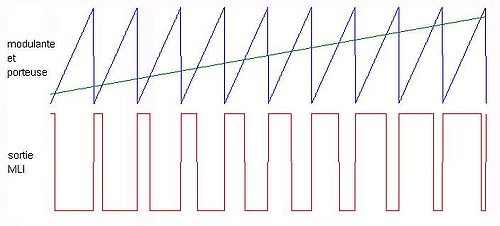
| + | Maintenant que nous avons vérifier le bon fonctionnement, nous laissons tomber le bloc PWM pour le construire nous-même. Cette construction est simple, puisqu'elle consiste en un compteur supplémentaire et un comparateur. Le deuxième compteur est réglé sur une fréquence différente du premier, et c'est cette différence qui permet la variation du rapport cyclique. En effet comme le montre le schéma ci-dessous, tandis que le premier compteur (en vert) va vers sa valeur maximale, le deuxième (en bleu) fait plusieurs cycles de comptage. Le comparateur sort 1 lorsque le compteur lent a une valeur plus grande que le compteur rapide. Ce qui nous donne un signal PWM de période correspondante à la période du compteur rapide. | ||
| + | |||
| + | [[Fichier:MLI.jpg|500px|center]] | ||
| + | |||
| + | [[Fichier:PWM_Manu.PNG|500px|thumb|center]] | ||
| + | |||
| + | Ce système fonctionnant parfaitement, nous entamons la partie analogique. A savoir le traitement du signal PWM et la comparaison avec la sortie de l'accéléromètre. | ||
| + | |||
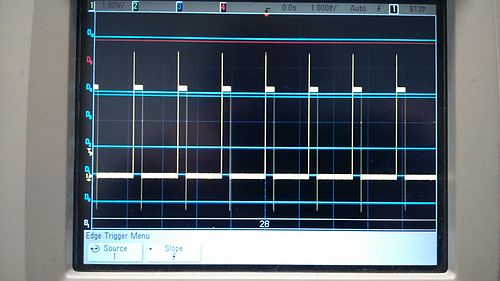
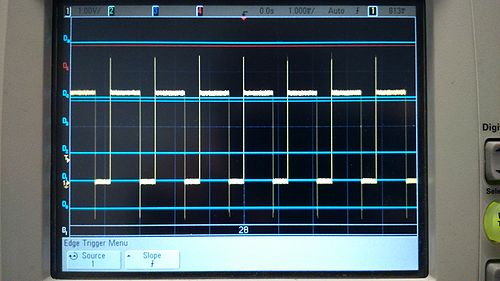
| + | Ci-joint, le signal de la PWM pour deux valeur du compteur différentes. | ||
| + | |||
| + | [[Fichier:PWM1SC3A2017.jpg|500px|thumb|center]] | ||
| + | [[Fichier:PWM2SC3A2017.jpg|500px|thumb|center]] | ||
| + | |||
| + | === Analogique === | ||
| + | |||
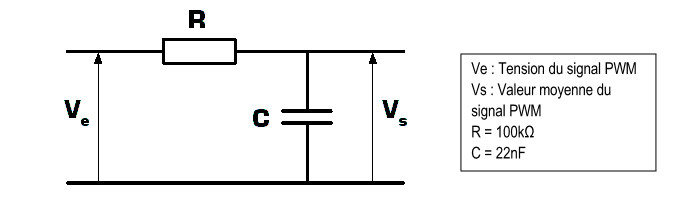
| + | Nous utilisons un filtre passe-bas passif (circuit RC) en fonction intégrateur afin de récupérer la valeur de moyenne du signal PWM. Nous souhaitons que sa fréquence de coupure soit à 100Hz (valeur arbitraire permettant de filtrer les harmoniques). Néanmoins, pour que le filtre fonctionne en intégrateur, il faut que la constante de temps RC soit supérieure à la période du signal PWM. Il faudra donc choisir la fréquence du PWM comme étant supérieure à 1/RC, soit fPWM>668Hz. Les valeurs choisies des composants sont R = 68kΩ et C=22nF, ce qui nous donne une fréquence de coupure d'environ 106 Hz. | ||
| + | |||
| + | [[Fichier:PasseBas.PNG|500px|center]] | ||
| + | |||
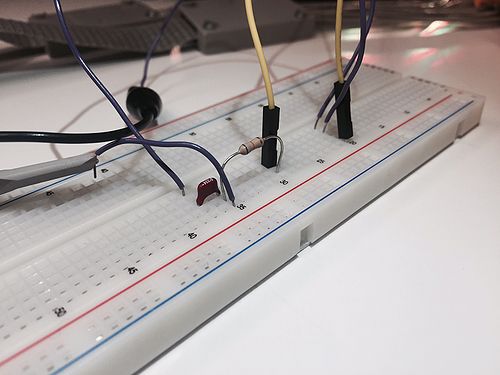
| + | Réalisation du montage : | ||
| + | |||
| + | [[Fichier:PBSC3A2017.jpg|500px|thumb|center]] | ||
| + | |||
| + | Le signal de rampe récupéré à la sortie du passe-bas est le suivant : | ||
| + | |||
| + | [[Fichier:RAMPESC3A2017.jpg|500px|thumb|center]] | ||
| + | |||
| + | == Troisième séance == | ||
| + | |||
| + | Cette séance est censément la dernière dont nous disposons pour notre projet, nous avons donc tenté d'en faire le maximum en minimisant notre considération pour les détails qui à terme poseraient problèmes. Notamment, nous obtenons au terme de la séance un convertisseur A-N avec un taux de rafraîchissement de 2 secondes, ce qui est considérablement mais pas problématique actuellement. La correction à apporter sera un dimensionnement du passe-bas. | ||
| + | |||
| + | === Altium === | ||
| + | |||
| + | Au terme de la dernière séance, il ne restait que la récupération de l'information issue du programme à modéliser. Pour cela, nous avons utilisé un registre prenant en entrée de donnée la valeur du compteur le plus lent (puisque c'est celui dont les valeurs s'échelonnent sur toute la durée de la conversion). Nous avons ensuite configuré le registre pour qu'il enregistre la valeur du compteur à l'instant où la conversion est terminée (à savoir quand le comparateur décrit en partie analogique renvoie un 1 logique). Le registre donne donc en sortie une valeur du compteur correspondant à la valeur analogique issue de l'accéléromètre. Nous avons branché ces sorties sur les sorties de la nanoboard pour lire ces valeurs sur l'analyseur logique. A terme ces sorties iront à un port série qui sera relié au programme Foxboard. | ||
| + | |||
| + | [[Fichier:Fin+Horloge.PNG|500px|thumb|center]] | ||
| + | |||
| + | === Analogique === | ||
| + | |||
| + | Lors de cette séance nous avons réalisé le montage permettant de comparer le signal de rampe (issu du passe-bas réalisé lors de la séance 2) avec le signal de sortie du l'accéléromètre. | ||
| + | Dans un premier temps nous avons vérifié que le montage fonctionnait correctement en utilisant une tension continue issue d'un générateur à la place de l'accéléromètre. les résultats étant concluants, nous avons donc branché l'accéléromètre. | ||
| + | |||
| + | Réalisation du montage : | ||
| + | |||
| + | [[Fichier:COMPASC3A2017.jpg|500px|thumb|center]] | ||
| + | |||
| + | Néanmoins, après tests, nous nous sommes aperçus que les mots de 8 bits récupérés variaient peu par rapport aux variations que nous faisions subir à l'accéléromètre. Nous avons donc réfléchis à une solution et l'avons mise en place lors d'une séance supplémentaire. | ||
| + | |||
| + | === Conclusion de la séance === | ||
| + | |||
| + | Nous n'avons pas pu aller au bout de ce que nous voulions faire, mais le projet tient jusqu'ici ses promesses. Avec plus de temps nous aurions sûrement pu le mener à terme. | ||
| + | |||
| + | Il nous faudrait calibrer le passe-bas de façon à obtenir un taux de rafraîchissement de l'ordre des capacités du port série. Il nous faut également arrangement la sortie du PWM de façon à ce que ses caractéristiques correspondent au signal de sortie de l'accéléromètre (c'est à dire entre 1,5 et 3 V). De façon à améliorer la précision du système et éviter l'utilisation d'informations inutiles. | ||
| + | Enfin, il faut mettre en place le port série. | ||
| + | |||
| + | == Séance supplémentaire == | ||
| + | |||
| + | Lors de la troisième séance, nous avons réalisés que si le mot de 8 bits en sortie ne variait pas significativement, c'est car le signal de rampe était beaucoup trop grand par rapport à la plage de variation de la tension issue de l'accéléromètre. Après mesures, nous avons trouvé que le signal de rampe variait de 0 à 3,3V alors que le signal de l'accéléromètre varie entre 1.6 et 2.7V. | ||
| + | Nous avons donc décidés de réduire l'amplitude du signal de rampe pour que son amplitude de variation soit semblable à celle de l'accéléromètre (soit un delta de 1.1V) à l'aide d'un potentiomètre. Nous avons également utilisé un montage additionneur avec un AOP afin de rajouter un offset (de 1.6V) au signal de rampe afin que celui-ci colle à la variation de l'accéléromètre. | ||
| + | |||
| + | Le montage réalisé est le suivant : | ||
| + | |||
| + | [[Fichier:MASC3A2017.png||center]] | ||
| + | |||
| + | Vs étant le signal de rampe réduit en amplitude avec l'offset appliqué. | ||
| + | |||
| + | Le montage a été réalisé : | ||
| + | |||
| + | [[Fichier:MFSC3A2017.jpg|500px|thumb|center]] | ||
| + | |||
| + | Et le signal de rampe finale obtenu était celui-ci : | ||
| + | |||
| + | [[Fichier:RAMPERSC3A2017.jpg|500px|thumb|center]] | ||
| + | |||
| + | On constate que le signal obtenu est fortement bruité. Une séance supplémentaire aurait été la bienvenue afin de pouvoir régler ce problème. Nous pensons que la présence de ce bruit est liée au choix des composants. | ||
| + | |||
| + | Néanmoins, nous avons tout de même observé l'évolution du mot de 8bits envoyé par le système avec plusieurs variations de l'accéléromètre. | ||
| + | |||
| + | [[Fichier:MOTSC3A2017.jpg|500px|thumb|center]] | ||
= Partie informatique = | = Partie informatique = | ||
| Ligne 18 : | Ligne 114 : | ||
Par la suite, nous avons abordé la réalisation d'une page html qui sera l'interface web de notre projet. Nous avons affiché 6 carrés de couleurs sur deux colonnes. A terme, ces carrés s'encadreront de noir si l'accéléromètre penche dans la direction correspondante. | Par la suite, nous avons abordé la réalisation d'une page html qui sera l'interface web de notre projet. Nous avons affiché 6 carrés de couleurs sur deux colonnes. A terme, ces carrés s'encadreront de noir si l'accéléromètre penche dans la direction correspondante. | ||
Une difficulté s'est présentée ici puisque nous sommes novices en web. Nous avons donc pioché sur internet les bouts de codes nécessaires que nous avons ensuite adaptés à nos besoins. | Une difficulté s'est présentée ici puisque nous sommes novices en web. Nous avons donc pioché sur internet les bouts de codes nécessaires que nous avons ensuite adaptés à nos besoins. | ||
| + | |||
| + | Nous avons donc 4 fichiers : | ||
| + | -Ex.c : programme qui gère la reception des données. | ||
| + | -accelerometre.html : page html contenant le tableau de case de couleur. | ||
| + | -serial.c : librairie utilisée lors de la compilation de websocket.c | ||
| + | -websocket.c : programme qui gère la connexion au serveur et transmet les données a la page html. | ||
Un point important qu'il faudra résoudre à la prochaine séance sera la communication entre l'interface web et l’accéléromètre via le programme C. | Un point important qu'il faudra résoudre à la prochaine séance sera la communication entre l'interface web et l’accéléromètre via le programme C. | ||
| + | |||
| + | == Deuxième séance == | ||
| + | |||
| + | Lors de cette séance nous avons réussi à envoyer les données transmises par l’accéléromètre sur la | ||
| + | page web. Pour se faire, nous avons modifié le fichier websocket.c avec le programme Ex.c qui | ||
| + | traitait les données reçues et est devenu par la même inutile. On obtient ainsi la partie d'envoi de données : | ||
| + | [[Fichier:Codex.jpg|center]] | ||
| + | Et la partie html qui recoit : | ||
| + | [[Fichier:websocket.jpg|center]] | ||
| + | La page web reçoit alors les données sous forme de chaîne de caractère, mais ne les traite pas et | ||
| + | reste inchangée. | ||
| + | La compilation et le lancement du serveur s'effectuent ainsi : | ||
| + | gcc websocket.c serial.c -o websocket -lwebsockets | ||
| + | ./websocket | ||
| + | |||
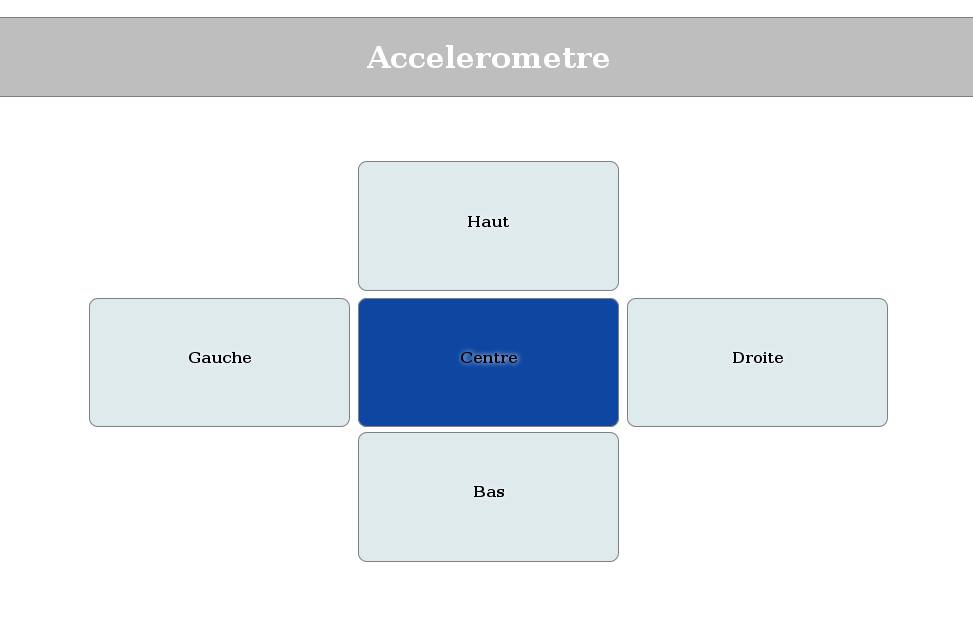
| + | Nous avons aussi créé l'interface HTML de l'application web. Nous avons changé la disposition des cases qui ne nous semblait pas intuitive. Nous avons désormais 5 cases (cf image ci-après) qui passerons de la couleur bleu clair, par défaut, à bleu foncé, lorsque sélectionnée. Le changement de couleur se fera par modification du paramètre background-color du CSS. | ||
| + | La case sélectionnée deviendra bleu foncé comme celle du centre. | ||
| + | [[Fichier:Présentation.jpg|center]] | ||
| + | Il nous reste à traiter les informations (séparer chaque composante de la chaîne de caractère reçu, | ||
| + | créer la fonction qui modifiera le css suivant ces valeurs). | ||
| + | |||
| + | == Troisième Séance == | ||
| + | |||
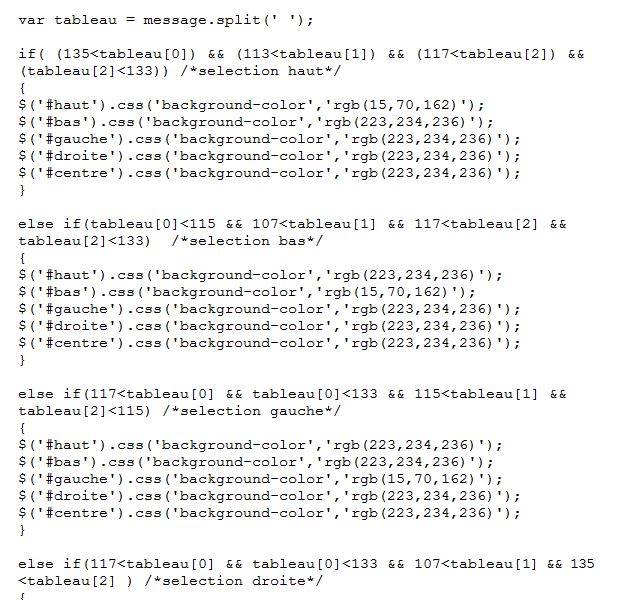
| + | Lors de cette séance nous avons géré le traitement des données par la page html. Nous avons trouvé la commande javascript de modification du css. Nous avons aussi utilisé la fonction "split" pour ranger la valeur de chacune des coordonnées dans un tableau. Un relevé des valeurs prises dans chacune des positions nous a permis d'établir des conditions if/elseif pour sélectionner les cases adéquates. | ||
| + | |||
| + | [[Fichier:javascript.jpg|center]] | ||
| + | |||
| + | Une erreur dans le programme websocket.c nous a grandement retardé. En effet le serveur semblait ne se connecter qu'une fois sur deux. Le problème venait d'un manque d'espace alloué au données transmises au serveur. Ce problème ne fut résolu que lors de la séance supplémentaire. | ||
| + | |||
| + | == Séance Supplémentaire == | ||
| + | |||
| + | Cette séance nous a permis de peaufiner les détails d'affichage et corriger les erreurs du code C. Nous avons finalement réussi à modifier la page html grâce à l'accéléromètre. La sélection demeure instable, bien que les conditions soient faite sur les trois coordonnées pour chaque cases. Il faut un mouvement franc pour ne pas rester en oscillation entre deux cases. | ||
| + | Une fois l'application opérationnelle nous avons suivi le tutoriel pour configurer la Foxboard et y mettre tous nos fichiers. La partie fastidieuse fut le téléchargement des librairies présente sur l'ordinateur. Une fois fini, nous avons compilé et rebooté la Foxboard. La connexion au serveur se fait bien dès le démarrage cependant l'accéléromètre ne modifie pas la page html. Les données ne semblent en effet pas parvenir jusqu'au serveur. | ||
| + | |||
| + | L'application se trouve sur la Foxboard n°7 et l'adresse du serveur : http://172.26.79.15/Foxboard/accelerometre.html | ||
= Conclusion = | = Conclusion = | ||
| + | |||
| + | Ce projet nous a permis de nous tester autant au niveau de l'autonomie de travail que sur les compétences techniques. Il a posé des problèmes inédits que nous avons pris plaisir à essayer de résoudre. Ce fut une expérience très enrichissante. | ||
| + | |||
| + | Nous sommes cependant déçus de ne pas avoir réussi à mener le projet totalement à son terme. Nous avons en effet perdu du temps lors de la première séance, trop peu conscients des contraintes réelles. Temps que nous avons par la suite rattrapé grâce à plusieurs séances supplémentaires autant en électronique qu'en informatique. Nous avons cependant buté sur certains problèmes durant de longues heures, retardant à nouveau la réalisation du projet. | ||
| + | |||
| + | Finalement, nous avons avancé au point de nous estimer capables, simplement par quelques heures de travail supplémentaires, de mener le projet à terme : les difficultés techniques étant pour la plupart surmontées. Nous n'aurons malheureusement pas l'occasion de le faire. | ||
Version actuelle datée du 19 mars 2015 à 18:14
Introduction
Ce projet de IMA3 intitulé "contrôle d'accéléromètre" a été réalisé par Sylvain Verdonck, Guillaume Villemont et Victor Charnet. L'objectif de ce projet est de récupérer et traiter les données envoyées par un accéléromètre afin de pouvoir l'utiliser comme "télécommande" pour sélectionner des carrés sur un écran. La partie électronique consiste à utiliser la nanoboard et un montage électronique simple pour récupérer et traiter les données de l'accéléromètre. La partie informatique quant à elle, doit récupérer les données transmises par la partie électronique et créer une interaction avec une page HTML, le tout lancé depuis une foxboard gérant les connexions avec le serveur.
Partie électronique
Première séance
Lors de cette séance, nous avons commencé par nous familiariser avec le sujet et les outils mis à disposition.
Nous avons donc suivi le tutoriel Altium qui consiste en la réalisation d'un compteur 4 bits. Ce compteur ne nous a pas posé de réels problèmes, et nous a permis de comprendre les liens entre l'interface Altium et la nanoboard.
Deuxième séance
Nous avons commencé cette séance par la réflexion sur le fonctionnement du projet pour la partie électronique. Il en est rapidement découlé plusieurs conclusions : D'abord, nous avions besoin d'une conversion analogique numérique. En effet, notre signal de sortie d'accéléromètre est sous la forme d'une tension continue, et pour mettre ces données en lien avec l'application web, il nous faut un signal numérique correspondant. Pour ce faire, nous utilisons une PWM (Pulse Width Modulation, ou Modulation de Largeur d'Impulsions). Qui correspond à un signal créneau de période constante mais de rapport cyclique croissant comme sur ce schéma :
Ce signal, une fois traité pour qu'il se présente comme une rampe croissante (soit une intégration), nous permettra par comparaison avec la sortie de l'accéléromètre de fournir une valeur numérique exploitable. Comme montré ci-dessous, lorsque la valeur du compteur dépasse la valeur de la sortie de l'accéléromètre, la sortie du comparateur passera au 1 logique. Lorsque ce 1 logique sera reçu, la valeur actuelle du compteur gérant la largeur d'impulsion sera enregistrée et envoyé à l'application web.
Altium
Il existe sous Altium un bloc PWM à qui il faut envoyer un mot de n bit correspondant à la largeur d'impulsion désirée (par rapport à un maximum). Nous avons donc initialement utilisé ce bloc. Nous avons réutilisé le compteur de la première séance que nous avons adapté pour qu'il délivre un mot de 8 bits au lieu des 4 bits initiaux. C'est un bloc compteur simple, qui nous donne la possibilité de choisir la fréquence d'incrémentation (par rapport à l'horloge de la nanoboard). Les sorties L, CE et CLR sont réglées de façon à ce que le compteur démarre immédiatement et fonctionne en continu. Nous avons aussi la possibilité de fixer une valeur initiale. La sortie est directement envoyée en sortie sur la nanoboard. Après traitement, cette sortie sera comparée à la sortie de l'accéléromètre. Pour l'instant nous utilisons un analyseur logique pour vérifier son bon fonctionnement.
Maintenant que nous avons vérifier le bon fonctionnement, nous laissons tomber le bloc PWM pour le construire nous-même. Cette construction est simple, puisqu'elle consiste en un compteur supplémentaire et un comparateur. Le deuxième compteur est réglé sur une fréquence différente du premier, et c'est cette différence qui permet la variation du rapport cyclique. En effet comme le montre le schéma ci-dessous, tandis que le premier compteur (en vert) va vers sa valeur maximale, le deuxième (en bleu) fait plusieurs cycles de comptage. Le comparateur sort 1 lorsque le compteur lent a une valeur plus grande que le compteur rapide. Ce qui nous donne un signal PWM de période correspondante à la période du compteur rapide.
Ce système fonctionnant parfaitement, nous entamons la partie analogique. A savoir le traitement du signal PWM et la comparaison avec la sortie de l'accéléromètre.
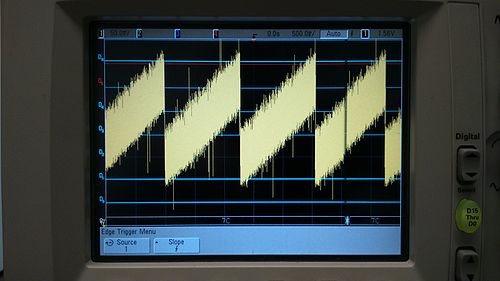
Ci-joint, le signal de la PWM pour deux valeur du compteur différentes.
Analogique
Nous utilisons un filtre passe-bas passif (circuit RC) en fonction intégrateur afin de récupérer la valeur de moyenne du signal PWM. Nous souhaitons que sa fréquence de coupure soit à 100Hz (valeur arbitraire permettant de filtrer les harmoniques). Néanmoins, pour que le filtre fonctionne en intégrateur, il faut que la constante de temps RC soit supérieure à la période du signal PWM. Il faudra donc choisir la fréquence du PWM comme étant supérieure à 1/RC, soit fPWM>668Hz. Les valeurs choisies des composants sont R = 68kΩ et C=22nF, ce qui nous donne une fréquence de coupure d'environ 106 Hz.
Réalisation du montage :
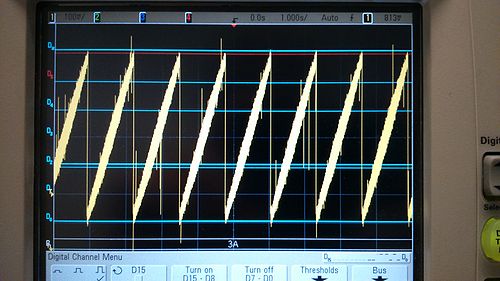
Le signal de rampe récupéré à la sortie du passe-bas est le suivant :
Troisième séance
Cette séance est censément la dernière dont nous disposons pour notre projet, nous avons donc tenté d'en faire le maximum en minimisant notre considération pour les détails qui à terme poseraient problèmes. Notamment, nous obtenons au terme de la séance un convertisseur A-N avec un taux de rafraîchissement de 2 secondes, ce qui est considérablement mais pas problématique actuellement. La correction à apporter sera un dimensionnement du passe-bas.
Altium
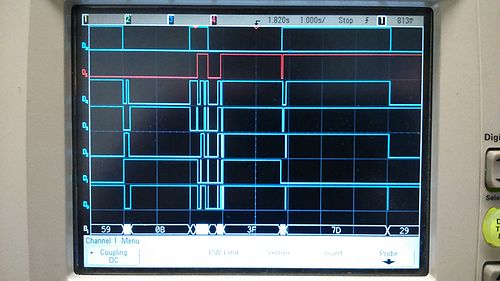
Au terme de la dernière séance, il ne restait que la récupération de l'information issue du programme à modéliser. Pour cela, nous avons utilisé un registre prenant en entrée de donnée la valeur du compteur le plus lent (puisque c'est celui dont les valeurs s'échelonnent sur toute la durée de la conversion). Nous avons ensuite configuré le registre pour qu'il enregistre la valeur du compteur à l'instant où la conversion est terminée (à savoir quand le comparateur décrit en partie analogique renvoie un 1 logique). Le registre donne donc en sortie une valeur du compteur correspondant à la valeur analogique issue de l'accéléromètre. Nous avons branché ces sorties sur les sorties de la nanoboard pour lire ces valeurs sur l'analyseur logique. A terme ces sorties iront à un port série qui sera relié au programme Foxboard.
Analogique
Lors de cette séance nous avons réalisé le montage permettant de comparer le signal de rampe (issu du passe-bas réalisé lors de la séance 2) avec le signal de sortie du l'accéléromètre. Dans un premier temps nous avons vérifié que le montage fonctionnait correctement en utilisant une tension continue issue d'un générateur à la place de l'accéléromètre. les résultats étant concluants, nous avons donc branché l'accéléromètre.
Réalisation du montage :
Néanmoins, après tests, nous nous sommes aperçus que les mots de 8 bits récupérés variaient peu par rapport aux variations que nous faisions subir à l'accéléromètre. Nous avons donc réfléchis à une solution et l'avons mise en place lors d'une séance supplémentaire.
Conclusion de la séance
Nous n'avons pas pu aller au bout de ce que nous voulions faire, mais le projet tient jusqu'ici ses promesses. Avec plus de temps nous aurions sûrement pu le mener à terme.
Il nous faudrait calibrer le passe-bas de façon à obtenir un taux de rafraîchissement de l'ordre des capacités du port série. Il nous faut également arrangement la sortie du PWM de façon à ce que ses caractéristiques correspondent au signal de sortie de l'accéléromètre (c'est à dire entre 1,5 et 3 V). De façon à améliorer la précision du système et éviter l'utilisation d'informations inutiles. Enfin, il faut mettre en place le port série.
Séance supplémentaire
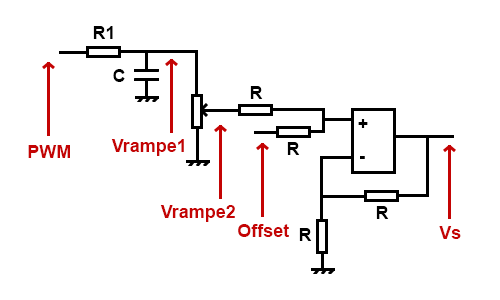
Lors de la troisième séance, nous avons réalisés que si le mot de 8 bits en sortie ne variait pas significativement, c'est car le signal de rampe était beaucoup trop grand par rapport à la plage de variation de la tension issue de l'accéléromètre. Après mesures, nous avons trouvé que le signal de rampe variait de 0 à 3,3V alors que le signal de l'accéléromètre varie entre 1.6 et 2.7V. Nous avons donc décidés de réduire l'amplitude du signal de rampe pour que son amplitude de variation soit semblable à celle de l'accéléromètre (soit un delta de 1.1V) à l'aide d'un potentiomètre. Nous avons également utilisé un montage additionneur avec un AOP afin de rajouter un offset (de 1.6V) au signal de rampe afin que celui-ci colle à la variation de l'accéléromètre.
Le montage réalisé est le suivant :
Vs étant le signal de rampe réduit en amplitude avec l'offset appliqué.
Le montage a été réalisé :
Et le signal de rampe finale obtenu était celui-ci :
On constate que le signal obtenu est fortement bruité. Une séance supplémentaire aurait été la bienvenue afin de pouvoir régler ce problème. Nous pensons que la présence de ce bruit est liée au choix des composants.
Néanmoins, nous avons tout de même observé l'évolution du mot de 8bits envoyé par le système avec plusieurs variations de l'accéléromètre.
Partie informatique
Première séance
Après nous être familiarisé avec les outils électroniques, nous avons décidé de nous concentrer sur la partie informatique du projet.
Nous avons à notre disposition un accéléromètre monté sur une télécommande, envoyant ses données sur un port USB de l'ordinateur. Grâce au programme C fourni en exemple, que nous avons été obligé de légèrement modifier notamment pour sélectionner le port USB correspondant, nous avons rapidement saisi le fonctionnement de l'accéléromètre. En quelques mots, il attend la réception d'un signal (ici un octet nul), et envoie en retours 4 octets fournissant respectivement l'accélération horizontale, verticale, en profondeur et l'état des 2 boutons. Ces résultats sont donnés en hexadécimal sur l'ordinateur.
Par la suite, nous avons abordé la réalisation d'une page html qui sera l'interface web de notre projet. Nous avons affiché 6 carrés de couleurs sur deux colonnes. A terme, ces carrés s'encadreront de noir si l'accéléromètre penche dans la direction correspondante. Une difficulté s'est présentée ici puisque nous sommes novices en web. Nous avons donc pioché sur internet les bouts de codes nécessaires que nous avons ensuite adaptés à nos besoins.
Nous avons donc 4 fichiers :
-Ex.c : programme qui gère la reception des données. -accelerometre.html : page html contenant le tableau de case de couleur. -serial.c : librairie utilisée lors de la compilation de websocket.c -websocket.c : programme qui gère la connexion au serveur et transmet les données a la page html.
Un point important qu'il faudra résoudre à la prochaine séance sera la communication entre l'interface web et l’accéléromètre via le programme C.
Deuxième séance
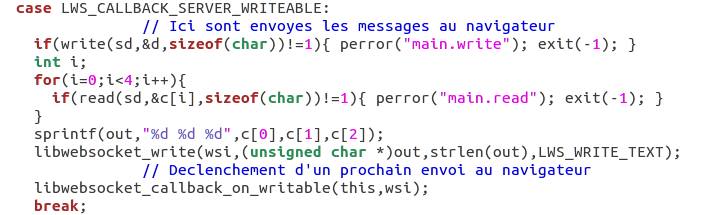
Lors de cette séance nous avons réussi à envoyer les données transmises par l’accéléromètre sur la page web. Pour se faire, nous avons modifié le fichier websocket.c avec le programme Ex.c qui traitait les données reçues et est devenu par la même inutile. On obtient ainsi la partie d'envoi de données :
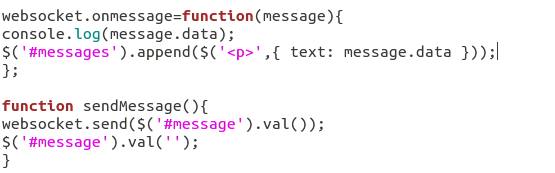
Et la partie html qui recoit :
La page web reçoit alors les données sous forme de chaîne de caractère, mais ne les traite pas et reste inchangée. La compilation et le lancement du serveur s'effectuent ainsi : gcc websocket.c serial.c -o websocket -lwebsockets ./websocket
Nous avons aussi créé l'interface HTML de l'application web. Nous avons changé la disposition des cases qui ne nous semblait pas intuitive. Nous avons désormais 5 cases (cf image ci-après) qui passerons de la couleur bleu clair, par défaut, à bleu foncé, lorsque sélectionnée. Le changement de couleur se fera par modification du paramètre background-color du CSS. La case sélectionnée deviendra bleu foncé comme celle du centre.
Il nous reste à traiter les informations (séparer chaque composante de la chaîne de caractère reçu, créer la fonction qui modifiera le css suivant ces valeurs).
Troisième Séance
Lors de cette séance nous avons géré le traitement des données par la page html. Nous avons trouvé la commande javascript de modification du css. Nous avons aussi utilisé la fonction "split" pour ranger la valeur de chacune des coordonnées dans un tableau. Un relevé des valeurs prises dans chacune des positions nous a permis d'établir des conditions if/elseif pour sélectionner les cases adéquates.
Une erreur dans le programme websocket.c nous a grandement retardé. En effet le serveur semblait ne se connecter qu'une fois sur deux. Le problème venait d'un manque d'espace alloué au données transmises au serveur. Ce problème ne fut résolu que lors de la séance supplémentaire.
Séance Supplémentaire
Cette séance nous a permis de peaufiner les détails d'affichage et corriger les erreurs du code C. Nous avons finalement réussi à modifier la page html grâce à l'accéléromètre. La sélection demeure instable, bien que les conditions soient faite sur les trois coordonnées pour chaque cases. Il faut un mouvement franc pour ne pas rester en oscillation entre deux cases. Une fois l'application opérationnelle nous avons suivi le tutoriel pour configurer la Foxboard et y mettre tous nos fichiers. La partie fastidieuse fut le téléchargement des librairies présente sur l'ordinateur. Une fois fini, nous avons compilé et rebooté la Foxboard. La connexion au serveur se fait bien dès le démarrage cependant l'accéléromètre ne modifie pas la page html. Les données ne semblent en effet pas parvenir jusqu'au serveur.
L'application se trouve sur la Foxboard n°7 et l'adresse du serveur : http://172.26.79.15/Foxboard/accelerometre.html
Conclusion
Ce projet nous a permis de nous tester autant au niveau de l'autonomie de travail que sur les compétences techniques. Il a posé des problèmes inédits que nous avons pris plaisir à essayer de résoudre. Ce fut une expérience très enrichissante.
Nous sommes cependant déçus de ne pas avoir réussi à mener le projet totalement à son terme. Nous avons en effet perdu du temps lors de la première séance, trop peu conscients des contraintes réelles. Temps que nous avons par la suite rattrapé grâce à plusieurs séances supplémentaires autant en électronique qu'en informatique. Nous avons cependant buté sur certains problèmes durant de longues heures, retardant à nouveau la réalisation du projet.
Finalement, nous avons avancé au point de nous estimer capables, simplement par quelques heures de travail supplémentaires, de mener le projet à terme : les difficultés techniques étant pour la plupart surmontées. Nous n'aurons malheureusement pas l'occasion de le faire.