Communication série, 2011/2012, TD1 : Différence entre versions
(→Evaluation informatique et électronique) |
|||
| (11 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | == Evaluation informatique et électronique == | ||
| + | |||
| + | === Gestion de projet / rédaction Wiki === | ||
| + | |||
| + | Pas de test global. | ||
| + | |||
| + | * Informatique : La rédaction est minimale mais correcte pour la partie informatique, on note aussi quelques coquilles | ||
| + | Le plus facile des sous-système mais réalisation laborieuse. Note 75%. | ||
| + | * Electronique : la rédaction avec des schémas commenté est une bonne idée. Dommage que les explications des sous-systèmes soit si lapidaire. Note 90%. | ||
| + | |||
| + | === Test fonctionnels === | ||
| + | |||
| + | * Sous-système informatique : Fonctionnel mais minimal, beaucoup d'aide. Note 75%. | ||
| + | * Sous-système électronique : Non fonctionnel, mais du travail effectué. Dommage de ne pas avoir utilisé des fonctions logiques plus évoluées ... Note 70%. | ||
| + | |||
| + | === Qualité de la réalisation === | ||
| + | |||
| + | * Procédure rédigée sur le Wiki : Un <tt>readme</tt> correct sur la FoxBoard (note 75%). | ||
| + | * Pages HTML et Javascript : Page HTML correcte, beaucoup d'aide (note 66%). | ||
| + | * Scripts PHP ou programmes C : Scripts PHP corrects, beaucoup d'aide (note 66%). | ||
| + | * Installation sur FoxBoard : Incomplète, le démon ne démarre pas à l'initialisation (note 66%). | ||
| + | |||
| + | * Implémentation compliquée (pas d'utilisation de fonctions logiques "complexes") donc difficile à mettre au point. L'aide apportée n'est pas non plus efficace de ce fait (note 60 %). | ||
| + | * Les tests les plus intéressants en terme de détection et de corrections d'erreur (avec analyseur logique) n'ont pas été réalisés ou non documentés (note 60 %). | ||
| + | |||
| + | === Bilan === | ||
| + | |||
| + | Note finale : 70% (14/20). | ||
| + | |||
| + | == Rapports des élèves == | ||
| + | |||
Partie électronique: | Partie électronique: | ||
| Ligne 5 : | Ligne 36 : | ||
On a en entrée un signal sur 8 bits en parallèle.<br> | On a en entrée un signal sur 8 bits en parallèle.<br> | ||
On a une liaison série qui est toujours à 1, tant qu'on ne transmet pas de données.<br> | On a une liaison série qui est toujours à 1, tant qu'on ne transmet pas de données.<br> | ||
| − | A l'appui sur un bouton, on met le signal en série et on | + | A l'appui sur un bouton, on met le signal en série et on l’envoie sur la liaison.<br> |
Le signal est réceptionné et remit en parallèle.<br> | Le signal est réceptionné et remit en parallèle.<br> | ||
| + | |||
'''Mercredi 28 Mars 2012:''' | '''Mercredi 28 Mars 2012:''' | ||
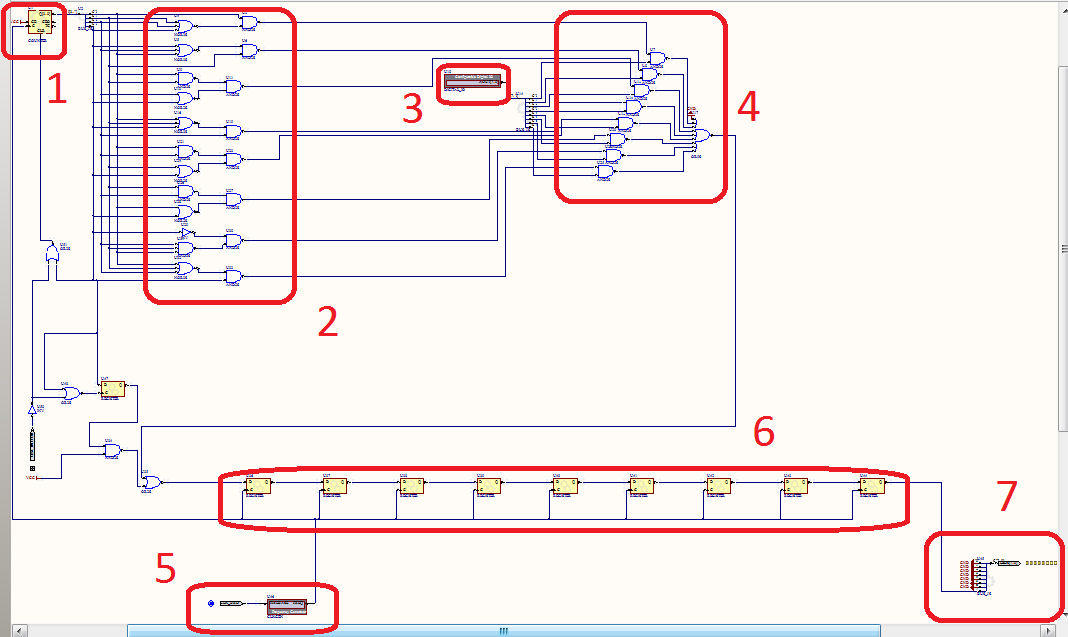
| − | Schéma d'émission : [[Fichier:schema_emission.png]] | + | Schéma d'émission : [[Fichier:schema_emission.png]]<br> |
| + | 1: compteur 4 bit<br> | ||
| + | 2: permet de savoir où le compteur en est<br> | ||
| + | 3: entrée (les 8 bits à transmettre)<br> | ||
| + | 4: la sortie du compteur détermine quel bit envoyer<br> | ||
| + | 5: horloge<br> | ||
| + | 6: 9 bascules D (8 pour le message + 1 pour le bit de start)<br> | ||
| + | 7: led en sortie pour nous montrer ce qu'on affiche<br> | ||
| + | |||
| + | |||
| + | Schéma d'émission (zoom) : [[Fichier:schema-emission-reduit.png]]<br> | ||
| + | (rouge)<br> | ||
| + | 1: fil indique que le compteur est entre 8 et 15<br> | ||
| + | 2: bouton d'envoi<br> | ||
| + | 3: signal à 1 car le signal doit être à 1 si on n’envoie rien<br> | ||
| + | 4: les bits à envoyer arrivent par là<br> | ||
| + | |||
| + | (vert)<br> | ||
| + | 1: reset du compteur lorsqu'on arrive à 8 ou lorsqu'on appuie sur le bouton<br> | ||
| + | 2: bascule D passe à 1 si on compte jusqu'à et 1 lorsqu'on appuit sur le bouton<br> | ||
| + | 3: on envoie toujours 1 sauf si on a appuyé sur le bouton<br> | ||
| + | 4: on envoie 1 ou les bits à envoyer<br> | ||
| + | |||
| + | |||
| + | Sur la nanoboard, la LED est allumée tout le temps. Sauf quand on appuie sur le bouton et on le relâche, au bout de 8 temps d'horloge la LED clignote suivant les entrées qu'on lui a mise (mais au moins une fois pour le bit de start à 0). Et après 9 temps la LED reste allumée. | ||
| + | |||
| + | |||
| + | '''Mercredi 4 Avril 2012:''' | ||
| + | |||
| + | On essaye de faire la partie réception. Lors du test on se rend compte d'un problème au niveau de l'envoi. | ||
| + | Suite à une discussion avec le professeur, apparemment notre schéma est trop compliqué. On aurait dût utiliser un registre à décalage. Faute de temps on modifie seulement le schéma au niveau de la bascule D qui gère l'envoi des bits ou du 1 en continu (la bascule n°2 en vert dans le schéma de la semaine dernière. | ||
| + | On fait un troisième schéma pour relier le schéma d'envoi et le schéma de réception. | ||
| + | |||
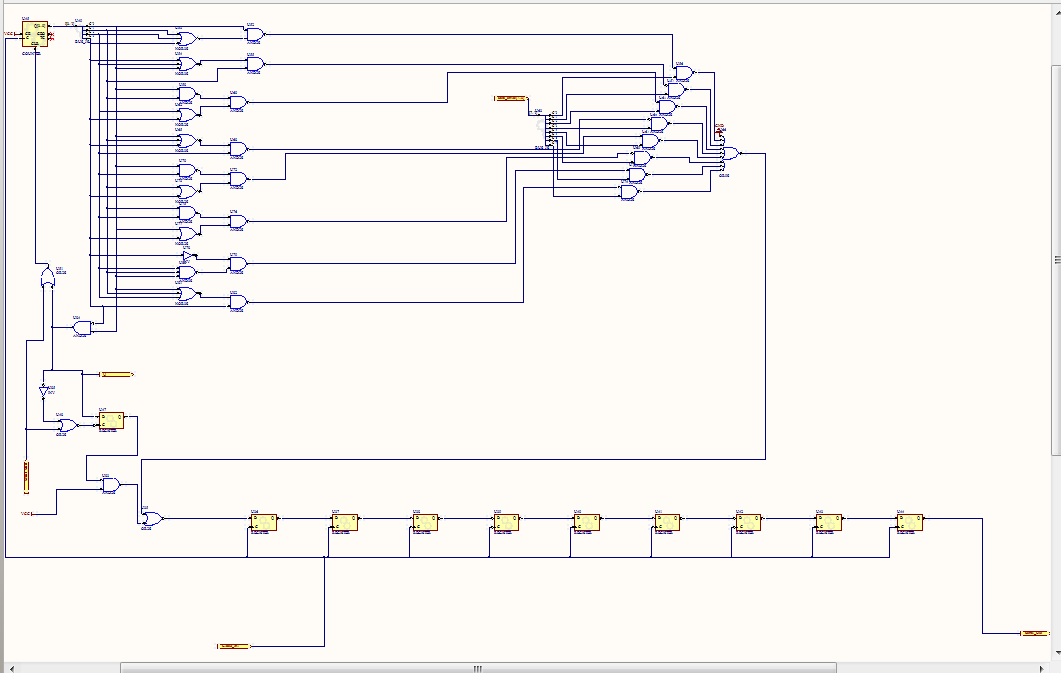
| + | nouveau schéma d'émission: [[Fichier:Schema emission2.png]] | ||
| + | |||
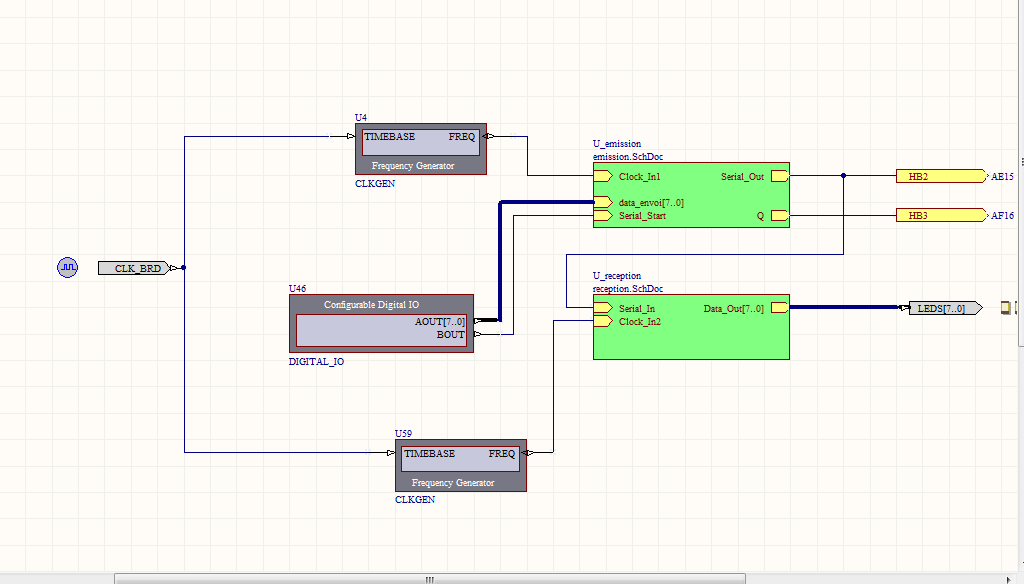
| + | schéma de connexion: [[Fichier:Schema global.png]] | ||
| + | |||
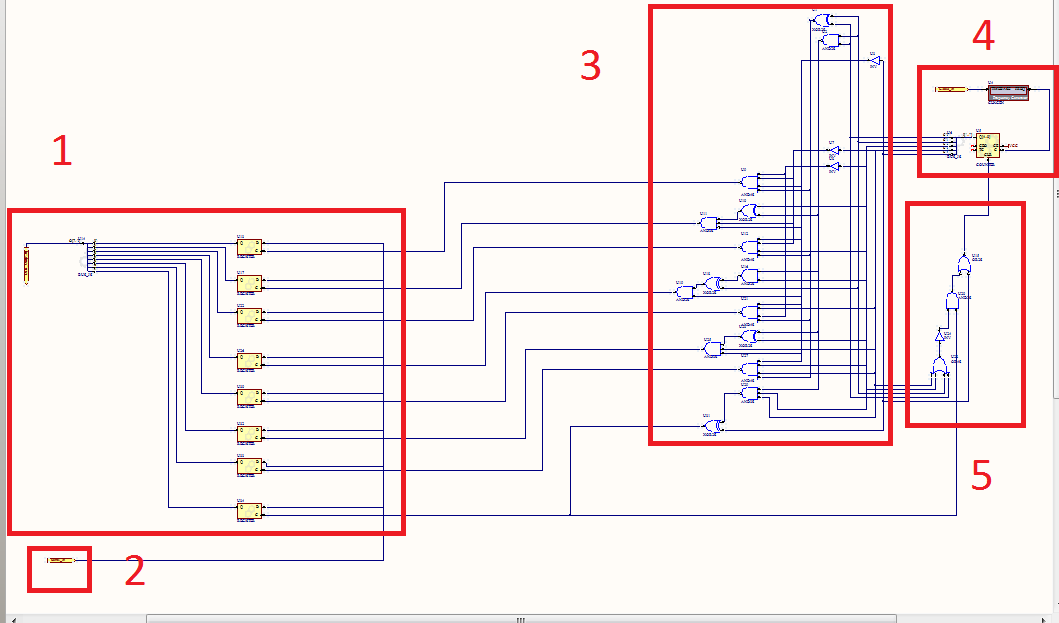
| + | schéma de réception: [[Fichier:Schema reception.png]] | ||
| + | |||
| + | 1: leds d'affichage du message reçu<br> | ||
| + | 2: liason série<br> | ||
| + | 3: le compteur permet de choisir ou envoyer les bits reçus<br> | ||
| + | 4: horloge fonctionnant deux fois plus vite que l'horloge d'envoi et compteur 5 bits car on décale d'un demi temps d'horloge d'envoit, ainsi on enregistre le signal au milieu de la réception du bit.<br> | ||
| + | 5: reset de l'horloge l'orsqu'on arrive à 16<br> | ||
| − | + | Finalement on arrive à envoyer un signal correct. Mais pas correctement car le signal reste à 0 si on reste appuyer sur le bouton d'envoi. La réception semble de pas fonctionner correctement. | |
| − | |||
Partie informatique: | Partie informatique: | ||
| Ligne 20 : | Ligne 94 : | ||
On veut créer une site web où l'on entre des caractères, qui sont envoyé en parallèle vers une liaison série puis ils nous reviennent en parallèle. | On veut créer une site web où l'on entre des caractères, qui sont envoyé en parallèle vers une liaison série puis ils nous reviennent en parallèle. | ||
| − | Premierement, il faut rediger une page en html comprenant un champ 'émission' qui servira pour ecrire les caracteres que l'on veut envoyer via un port série. Deuxiement, il faut inclure dans la page web un champ 'réception' qui collectera les les differents caracteres envoyés depuis le champ 'émision'. | + | Premierement, il faut rediger une page en html comprenant un champ 'émission' qui servira pour ecrire les caracteres que l'on veut envoyer via un port série. Deuxiement, il faut inclure dans la page web un champ 'réception' qui collectera les les differents caracteres envoyés depuis le champ ''''émision'''. |
Nous devrons alors utiliser un formulaire pour cela. D'ou l'utilisation du PHP pour pouvoir rendre notre page web dynamique. Tout ceci represente schematisation du port serie sur via application web. | Nous devrons alors utiliser un formulaire pour cela. D'ou l'utilisation du PHP pour pouvoir rendre notre page web dynamique. Tout ceci represente schematisation du port serie sur via application web. | ||
'''Mercredi 4 Avril 2012:''' | '''Mercredi 4 Avril 2012:''' | ||
| − | Pour pouvoir lire les caracteres qui seront entrés via le clavier, nous allons creer un fichier ''lecture.php'' se trouvant a l'adresse | + | Pour pouvoir lire les caracteres qui seront entrés via le clavier, nous allons creer un fichier '''lecture.php''' se trouvant a l'adresse '''/var/www/serie''' il est inspiré du programme PHP donné en exemple qui utilise le démon. Le démon qui, ici, est un fichier '''serie.c''' devra etre compilé puis exécuté avant de pouvoir rendre l'application web opérationnelle. Nous disposons aussi d'un fichier '''écriture.ph''' qui sera lié à un fichier principal '''pageWebProjet.htm''', devant récupérer l'octet (les caractères) puis l'écrire dans le champ "écriture" de la page web. Ces deux programmes en PHP sont utilisés par un fichier principal en html qui fera appel à des fonctions en javascript par exemple la fonction '''AJAX REQUEST''' qui appellera les deux fichiers cités précédemment.notons aussi qu'un fichier '''prototype.js''' , bibliothèque permettant de lancer des requêtes HTTP asynchrone (objet Ajax.Request) mais aussi de faciliter la programmation javascript. |
'''Jeudi 5 Avril 2012:''' | '''Jeudi 5 Avril 2012:''' | ||
Version actuelle datée du 22 juin 2012 à 14:51
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Pas de test global.
- Informatique : La rédaction est minimale mais correcte pour la partie informatique, on note aussi quelques coquilles
Le plus facile des sous-système mais réalisation laborieuse. Note 75%.
- Electronique : la rédaction avec des schémas commenté est une bonne idée. Dommage que les explications des sous-systèmes soit si lapidaire. Note 90%.
Test fonctionnels
- Sous-système informatique : Fonctionnel mais minimal, beaucoup d'aide. Note 75%.
- Sous-système électronique : Non fonctionnel, mais du travail effectué. Dommage de ne pas avoir utilisé des fonctions logiques plus évoluées ... Note 70%.
Qualité de la réalisation
- Procédure rédigée sur le Wiki : Un readme correct sur la FoxBoard (note 75%).
- Pages HTML et Javascript : Page HTML correcte, beaucoup d'aide (note 66%).
- Scripts PHP ou programmes C : Scripts PHP corrects, beaucoup d'aide (note 66%).
- Installation sur FoxBoard : Incomplète, le démon ne démarre pas à l'initialisation (note 66%).
- Implémentation compliquée (pas d'utilisation de fonctions logiques "complexes") donc difficile à mettre au point. L'aide apportée n'est pas non plus efficace de ce fait (note 60 %).
- Les tests les plus intéressants en terme de détection et de corrections d'erreur (avec analyseur logique) n'ont pas été réalisés ou non documentés (note 60 %).
Bilan
Note finale : 70% (14/20).
Rapports des élèves
Partie électronique:
Mercredi 21 Mars 2012:
On a en entrée un signal sur 8 bits en parallèle.
On a une liaison série qui est toujours à 1, tant qu'on ne transmet pas de données.
A l'appui sur un bouton, on met le signal en série et on l’envoie sur la liaison.
Le signal est réceptionné et remit en parallèle.
Mercredi 28 Mars 2012:
Schéma d'émission : 
1: compteur 4 bit
2: permet de savoir où le compteur en est
3: entrée (les 8 bits à transmettre)
4: la sortie du compteur détermine quel bit envoyer
5: horloge
6: 9 bascules D (8 pour le message + 1 pour le bit de start)
7: led en sortie pour nous montrer ce qu'on affiche
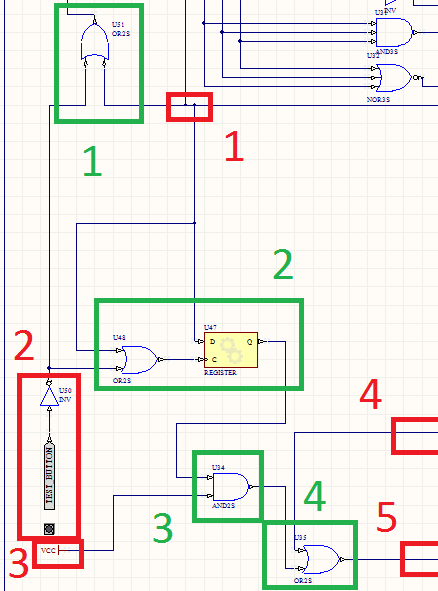
Schéma d'émission (zoom) : 
(rouge)
1: fil indique que le compteur est entre 8 et 15
2: bouton d'envoi
3: signal à 1 car le signal doit être à 1 si on n’envoie rien
4: les bits à envoyer arrivent par là
(vert)
1: reset du compteur lorsqu'on arrive à 8 ou lorsqu'on appuie sur le bouton
2: bascule D passe à 1 si on compte jusqu'à et 1 lorsqu'on appuit sur le bouton
3: on envoie toujours 1 sauf si on a appuyé sur le bouton
4: on envoie 1 ou les bits à envoyer
Sur la nanoboard, la LED est allumée tout le temps. Sauf quand on appuie sur le bouton et on le relâche, au bout de 8 temps d'horloge la LED clignote suivant les entrées qu'on lui a mise (mais au moins une fois pour le bit de start à 0). Et après 9 temps la LED reste allumée.
Mercredi 4 Avril 2012:
On essaye de faire la partie réception. Lors du test on se rend compte d'un problème au niveau de l'envoi. Suite à une discussion avec le professeur, apparemment notre schéma est trop compliqué. On aurait dût utiliser un registre à décalage. Faute de temps on modifie seulement le schéma au niveau de la bascule D qui gère l'envoi des bits ou du 1 en continu (la bascule n°2 en vert dans le schéma de la semaine dernière. On fait un troisième schéma pour relier le schéma d'envoi et le schéma de réception.
1: leds d'affichage du message reçu
2: liason série
3: le compteur permet de choisir ou envoyer les bits reçus
4: horloge fonctionnant deux fois plus vite que l'horloge d'envoi et compteur 5 bits car on décale d'un demi temps d'horloge d'envoit, ainsi on enregistre le signal au milieu de la réception du bit.
5: reset de l'horloge l'orsqu'on arrive à 16
Finalement on arrive à envoyer un signal correct. Mais pas correctement car le signal reste à 0 si on reste appuyer sur le bouton d'envoi. La réception semble de pas fonctionner correctement.
Partie informatique:
On veut créer une site web où l'on entre des caractères, qui sont envoyé en parallèle vers une liaison série puis ils nous reviennent en parallèle.
Premierement, il faut rediger une page en html comprenant un champ 'émission' qui servira pour ecrire les caracteres que l'on veut envoyer via un port série. Deuxiement, il faut inclure dans la page web un champ 'réception' qui collectera les les differents caracteres envoyés depuis le champ 'émision. Nous devrons alors utiliser un formulaire pour cela. D'ou l'utilisation du PHP pour pouvoir rendre notre page web dynamique. Tout ceci represente schematisation du port serie sur via application web.
Mercredi 4 Avril 2012:
Pour pouvoir lire les caracteres qui seront entrés via le clavier, nous allons creer un fichier lecture.php se trouvant a l'adresse /var/www/serie il est inspiré du programme PHP donné en exemple qui utilise le démon. Le démon qui, ici, est un fichier serie.c devra etre compilé puis exécuté avant de pouvoir rendre l'application web opérationnelle. Nous disposons aussi d'un fichier écriture.ph qui sera lié à un fichier principal pageWebProjet.htm, devant récupérer l'octet (les caractères) puis l'écrire dans le champ "écriture" de la page web. Ces deux programmes en PHP sont utilisés par un fichier principal en html qui fera appel à des fonctions en javascript par exemple la fonction AJAX REQUEST qui appellera les deux fichiers cités précédemment.notons aussi qu'un fichier prototype.js , bibliothèque permettant de lancer des requêtes HTTP asynchrone (objet Ajax.Request) mais aussi de faciliter la programmation javascript.
Jeudi 5 Avril 2012:
Le site étant opérationnel, nous devons l'adapter pour la FoxBoard. De ce fait, nous devons nous connecter en SSH vers la foxboard en utilisant l'adresse IP de la machine. Tout d'abord, il faut transferer les fichiers sources à savoir les fichiers php et html ainsi que le demon (serie.c) et la bibliotheque prototype.js en tapant la commande scp source root@172.26.79.10:/var/www/serie/ Un fichier readme.txt est disponible dans le dossier "root" et le repertoire /var/www/serie/