P4 Jukebox multi-pièces : Différence entre versions
m (→Semaine 2 (28/09/2015)) |
|||
| (102 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-JukeboxMultiPieces-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
==Cahier des charges== | ==Cahier des charges== | ||
===Présentation générale du projet=== | ===Présentation générale du projet=== | ||
| Ligne 8 : | Ligne 11 : | ||
Réaliser une plateforme permettant de jouer de la musique dans différentes pièces. | Réaliser une plateforme permettant de jouer de la musique dans différentes pièces. | ||
| + | <br>[[Fichier:P4_Presentation_Modules.png|650px]] | ||
====Description du projet==== | ====Description du projet==== | ||
| Ligne 19 : | Ligne 23 : | ||
====Choix techniques : matériel et logiciel==== | ====Choix techniques : matériel et logiciel==== | ||
| − | + | '''Matériel envisagé :''' | |
| − | |||
| − | Matériel envisagé : | ||
* Plateforme Linux embarqué (Raspberry Pi) | * Plateforme Linux embarqué (Raspberry Pi) | ||
| Ligne 28 : | Ligne 30 : | ||
* [http://www.gotronic.fr/art-paire-d-enceintes-sp3v-13522.htm Haut parleur 8 Ohm] | * [http://www.gotronic.fr/art-paire-d-enceintes-sp3v-13522.htm Haut parleur 8 Ohm] | ||
| − | Logiciels envisagés : | + | * Possibilité d'utiliser également des haut parleurs actifs avec la Raspberry Pi<br><br> |
| + | |||
| + | '''Logiciels envisagés :''' | ||
| + | |||
| + | * Création d'une application pour Android avec Android Studio | ||
| + | * Utilisation des logiciels intégrés pour les autres plateformes (AirPlay, Windows Media player) | ||
| + | |||
| + | <br> | ||
| + | |||
| + | ====Architecture des modules==== | ||
| + | =====Présentation des modules===== | ||
| + | |||
| + | [[Fichier:P4_Sol1.png|320px|thumb|right|Type #1]] | ||
| + | [[Fichier:P4_Sol2.png|320px|thumb|right|Type #2]] | ||
| − | + | Pour clarifier les choses, nous appellerons '''« module »''' le haut-parleur et ses équipements embarqués, la partie applicative pour streamer la musique étant mise de côté.<br> | |
| + | Dans le cadre de ce projet, nous sommes partis sur '''deux types de module distincts''' puisque nous souhaitons proposer au public une '''solution modulaire et non fermée'''. | ||
| + | <br>Dans les deux solutions, nous avons choisi d’ajouter à la Raspberry Pi une carte son USB afin d’améliorer considérablement la qualité sonore que nous envoyons vers le haut-parleur. | ||
| + | |||
| + | =====Type de module 1===== | ||
| + | |||
| + | Le premier module embarque une '''Raspberry Pi avec MusicBox''' pour la réception de la musique ainsi qu’une '''carte son USB'''.<br> | ||
| + | Cette solution permet à l’utilisateur de brancher '''n’importe quel haut-parleur actif''' à la carte son avec un connecteur jack 3.6 mm. Il pourra ainsi '''garder son propre haut-parleur''' s’il le désire. | ||
| + | |||
| + | =====Type de module 2===== | ||
| + | |||
| + | Le second module embarque lui aussi une '''Raspberry Pi avec MusicBox''' ainsi qu’une '''carte son USB'''. | ||
| + | <br>Cependant nous proposons en plus dans celui-ci un '''amplificateur audio''' auquel nous connecterons un '''haut-parleur passif'''.<br> | ||
| + | L’avantage de cette solution est de '''maîtriser la qualité audio du haut-parleur''' pour notre utilisateur et de ne fournir qu’une seule « boite » avec '''solution toute intégrée'''. | ||
| + | |||
| + | <br><br> | ||
| + | Les modules seront connectés à un réseau Wi-Fi domestique sur lequel un smartphone ou un ordinateur envoyant la musique y seront aussi connectés. | ||
| + | <br>[[Fichier:P4_Principe_Chaine_Transmission.png|500px]]<br><br> | ||
===Étapes du projet=== | ===Étapes du projet=== | ||
| Ligne 39 : | Ligne 71 : | ||
* Développement du logiciel de diffusion de l'ordinateur central | * Développement du logiciel de diffusion de l'ordinateur central | ||
* Développement de l'application mobile | * Développement de l'application mobile | ||
| + | |||
| + | === Objectifs à long terme === | ||
| + | |||
| + | =====Une solution DIY pour des coûts maitrisés===== | ||
| + | |||
| + | Un des objectifs importants de ce projet est le coût puisque nous verrons par la suite après établissement d’un état de l’art (Sprint 2) qu’un haut-parleur multi-room dans le commerce se trouve dans une fourchette de prix allant de 100 à 500 euros. Il est donc évident que l’achat d’une enceinte par pièce revient très rapidement assez cher.<br><br> | ||
| + | |||
| + | Notre but sera donc d’obtenir un module ayant un coût maximum de 80 euros pour une solution prête à l’emploi. La modularité du projet permettra à l’utilisateur de mettre le prix qu’il souhaite pour la qualité sonore de son choix (un haut-parleur actif pour le module 1, un couple amplificateur/haut-parleur pour le module 2).<br><br> | ||
| + | |||
| + | Le danger majeur porte sur la qualité audio qui diminue très rapidement quand le coût baisse. La somme de 80 euros est un bon compromis pour notre projet. | ||
| + | Nous avons aussi vu très récemment que la Raspberry Pi Zero à 6 euros d’une puissance suffisante pour notre projet était disponible, contre une trentaine d’euros pour la solution actuelle. Elle a également l’avantage d’être beaucoup plus compacte que le modèle B+.<br> | ||
| + | Cette solution permettra dans le futur de pouvoir faire diminuer le coût total du projet pour une personne voulant le réaliser par la suite.<br><br> | ||
==Suivi de l'avancement du Projet== | ==Suivi de l'avancement du Projet== | ||
| + | |||
| + | '''Planning prévisionnel mis à jour :'''<br><br> | ||
| + | [[Fichier:P4 Gantt.png|1000px]] | ||
| + | |||
===Semaine 1 (21/09/2015)=== | ===Semaine 1 (21/09/2015)=== | ||
| Ligne 67 : | Ligne 115 : | ||
<br> | <br> | ||
| + | ===Fonctionnement par SPRINT=== | ||
| + | [[Fichier:P4_Scrum_logo.jpg|thumb|right|Logo Scrum]] | ||
Nous nous sommes également convenus avec Rodolphe Astori de procéder par '''"sprint"''', c'est à dire d'essayer de réaliser un système fonctionnel le plus rapidement possible, et de faire un point sur notre réalisation au bout de 15 jours. Si au bout de ces 15 jours, le projet prend la direction voulue, on continue dans cette voie, sinon on revoit le cahier des charges. | Nous nous sommes également convenus avec Rodolphe Astori de procéder par '''"sprint"''', c'est à dire d'essayer de réaliser un système fonctionnel le plus rapidement possible, et de faire un point sur notre réalisation au bout de 15 jours. Si au bout de ces 15 jours, le projet prend la direction voulue, on continue dans cette voie, sinon on revoit le cahier des charges. | ||
Il est également essentiel de faire des points très régulièrement (une à deux fois par semaine) pour faire ressortir les éventuelles difficultés rencontrées. <br> | Il est également essentiel de faire des points très régulièrement (une à deux fois par semaine) pour faire ressortir les éventuelles difficultés rencontrées. <br> | ||
| + | <br> | ||
| + | |||
| + | ===Sprint #1 (15/10/2015) <br>Objectif : Envoyer un flux musical vers une enceinte déjà existante=== | ||
| + | |||
| + | ====Préparation==== | ||
| + | |||
| + | A la fin des recherches préliminaires nous avons alors défini les objectifs à atteindre en fin de sprint 1. Il s’agissait d’arriver à streamer une musique depuis un appareil quelconque, vers une Raspberry Pi Connectée à une enceinte.<br><br> | ||
| + | |||
| + | Nous avons alors pris la décision de partir sur une application destinée à fonctionner sur un PC. Nous avons choisi de développer cette application en C++, en utilisant le framework Qt, car il permet la réalisation de programmes graphiques sur toutes les plates formes.<br><br> | ||
| + | |||
| + | On a alors commencé à développer une application en C++ tout en cherchant des méthodes pour arriver à streamer simplement sur la Raspberry Pi. Une des voies envisagée était d’utiliser une librairie VLC intégrable à Qt disponible sur le site vlc-qt.tano.si. L’avantage de passer par VLC pour streamer un flux musical est que c’est un logiciel open source, disponible à la fois sur Windows, Linux, Mac OS et qui s’intègre parfaitement à Qt.<br> | ||
| + | On a également réussi à streamer un flux musical depuis VLC, ainsi que depuis un Mac, en installant SharePort, vers la Raspberry Pi. | ||
| + | |||
| + | ====Réunion==== | ||
| + | [[Fichier:P4_Sprint1.jpg|thumb|right|400px|Stream depuis un Mac]] | ||
| + | A la fin du sprint, on a alors effectué un retour sur ce qu’on avait fait avec nos tuteurs ainsi que Jean-Eude Laurenge. On n’a malheureusement pu faire la démonstration que du stream depuis un Mac.<br> | ||
| + | On a alors rediscuté de l’avancement du projet et des objectifs futurs. En effet, la démonstration n’était pas convaincante, et assez restreinte par rapport au résultat attendu.<br><br> | ||
| + | |||
| + | ====Etat en fin de sprint==== | ||
| + | |||
| + | On a déterminé ensemble qu’il était alors nécessaire pour le sprint 2 de : | ||
| + | *Réaliser une veille technologique complète sur les solutions existantes | ||
| + | *Se concentrer sur l’application mobile dans un premier temps. | ||
| + | En effet, l’intérêt principal de pouvoir streamer de la musique dans plusieurs pièces à la fois est de pouvoir contrôler la musique tout en se déplaçant. L’intérêt de contrôler le flux musical à l’aide d’un PC est donc assez limité. | ||
| + | |||
| + | <br> | ||
| + | |||
| + | ===Sprint #2 (10/11/2015) <br>Objectif : Envoyer deux flux musicaux différents vers deux enceintes déjà existantes=== | ||
| + | ====Préparation==== | ||
| + | =====Veille technologique===== | ||
| + | |||
| + | Dans un premier temps il s’agissait de réaliser une veille technologique décrivant les solutions existantes autant au niveau logiciel et matériel DIY que celles commercialisées par des marques connues. <br> | ||
| + | Il fallait également arriver à streamer de la musique vers au moins deux enceintes en utilisant les solutions trouvées. | ||
| + | |||
| + | <br> | ||
| + | Les solutions commercialisées (sous le nom d'enceintes multiroom) sont les suivantes : | ||
| + | <br> | ||
| + | [[Fichier:P4_veilletechno.png|500px]]<br><br> | ||
| + | |||
| + | =====Pi MusicBox===== | ||
| + | |||
| + | Pour la Raspberry Pi nous avons choisi d’installer un '''OS Linux modifié nommé MusicBox'''. Ce système d’exploitation est prévu pour gérer les flux musicaux. <br> | ||
| + | En effet, il intègre un '''serveur DLNA''', [[Fichier:P4_DLNA_logo.jpg|thumb|right|200px]] la possibilité d’y associer un compte Spotify ou encore de streamer un flux Youtube ou une musique située sur une clé USB branchée à la Raspberry. <br> | ||
| + | Il dispose également d’une interface web qui permet de contrôler facilement tous les flux et son code est entièrement open source. C’est donc la solution idéale pour streamer facilement de la musique depuis un mobile en utilisant le DLNA.<br><br> | ||
| + | |||
| + | Nous affichons directement l'interface de MusicBox depuis un ordinateur connecté au même réseau Wi-Fi :<br> | ||
| + | [[Fichier:P4_MUSICBOX.png|500px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | Le protocole de streaming utilisé par MusicBox est le protocole [https://fr.wikipedia.org/wiki/Universal_Plug_and_Play UPnP] (pour Universal Plug and Play), un des nombreux protocoles de la [https://fr.wikipedia.org/wiki/Digital_Living_Network_Alliance Digital Living Network Alliance].<br> | ||
| + | [[Fichier:P4_BUBBLEUPNP.png|60px|thumb|right|Application Android BubbleUPnP]] | ||
| + | |||
| + | Nous téléchargeons donc une application Android supportant le protocole '''UPnP''' pour tester l'envoi d'un flux audio du téléphone vers "BedRoom1" : [https://play.google.com/store/apps/details?id=com.bubblesoft.android.bubbleupnp&hl=fr BubbleUPnP].<br> | ||
| + | |||
| + | Notre but sera maintenant de créer une application multi-plateformes disposant des mêmes fonctionnalités. | ||
| + | <br><br> | ||
| + | |||
| + | ====Réunion==== | ||
| + | |||
| + | Nous avons pu effectuer une démonstration d’une chaine complète. Nous avons réussi à diffuser deux musiques différentes depuis un même smartphone vers deux enceintes séparées.<br> | ||
| + | [[Fichier:P4_Sprint2.png|700px]] | ||
| + | |||
| + | ====Etat en fin de sprint==== | ||
| + | |||
| + | L’objectif fixé en début de sprint est donc atteint et nous avons pu définir de nouveaux objectifs pour le sprint suivant : | ||
| + | *Réaliser notre propre application et arriver à streamer une musique vers une enceinte | ||
| + | *Réaliser le PCB du circuit d’amplification à base de LM3886<br><br> | ||
| + | |||
| + | ===Sprint #3 (05/01/2016) <br>Objectif : Ampli audio & Réalisation de notre propre application Android=== | ||
| + | |||
| + | ====Préparation==== | ||
| + | =====Application Android===== | ||
| + | |||
| + | Pour le sprint 3 nous nous sommes concentrés sur la réalisation d’une application Android. En effet, comme iOS dispose d’une solution intégrée déjà existante nous avons jugé n’il n’était pas nécessaire de développer une application dédiée.[[Fichier:P4_Android.jpg|200px|thumb|right|Notre application Android]] | ||
| + | <br> | ||
| + | Nous avons choisi de développer notre application en utilisant Android Studio. Cette application est donc réalisée en Java, et nous avons fait en sorte qu’elle soit compatible avec tous les téléphones disposant de la version 4.1 (Jelly Bean) ou plus. Cela permet qu’un maximum d’utilisateurs puisse profiter de l’application tout en la rendant compatible avec les versions récentes. | ||
| + | <br> | ||
| + | Dans un premier temps nous avons créé une activity '''Android''' standard disposant d’un panneau latéral qui nous permettra par la suite de rajouter les fonctions de recherche de serveur DLNA. | ||
| + | Dans un second temps nous avons créé une classe '''Song''' qui contient les variables liées à chaque chanson et les méthodes nécessaires pour pouvoir les manipuler. | ||
| + | <br> | ||
| + | On a ensuite implanté une barre permettant de contrôler la lecture (lecture, pause, chanson suivante…). Les contrôles étant déjà présents dans le service « Media Player » il était seulement nécessaire de rajouter le widget contenant notre barre à l’activité principale puis de lier les boutons aux contrôles. | ||
| + | |||
| + | <br> | ||
| + | Il a ensuite été nécessaire de créer une autre classe contenant les méthodes permettant de manipuler les chansons. Cette classe, nommée '''MusicService''', permet de lier la liste des chansons que l’on a récupérées dans l’'''Activity''' principale au lecteur de média. En effet, le lecteur de média est un service sous Android et est donc indispensable à lier si l’on veut lire un média quelconque. | ||
| + | <br> | ||
| + | Une fois ces étapes faites, nous avons affiché cette liste dans l’activité principale et l’avons trié par ordre alphabétique. On initialise alors le service permettant de lire les médias et on lit l’action de toucher une chanson dans la liste au démarrage de ce service. On a alors une première version du lecteur musical, qui pour l’instant est limitée à la lecture en local.<br><br> | ||
| + | |||
| + | =====Amplificateur Audio===== | ||
| + | |||
| + | Nous avons également réalisé le layout des deux PCB du module 2 : un pour l’amplification à base de LM3886 et un pour le circuit d’alimentation. Afin de dissiper sa chaleur importante lors de l’utilisation de l’amplificateur, nous avons commandé un dissipateur thermique sur lequel nous visserons le LM3886.[[Fichier:P4_Ampli_Schema.jpg|300px|thumb|right|Schema audio à base de LM3886]] | ||
| + | <br> | ||
| + | Nous nous sommes fortement inspirés de l’amplificateur ci-contre où les informations sur le [http://www.schema-electronique.net/2011/12/un-amplificateur-final-hi-fi-de-40-70.html site correspondant] sont très détaillées et nous permettent de comprendre l’importance de beaucoup de composants dans un amplificateur audio. | ||
| + | <br> | ||
| + | Par rapport au circuit d’origine, nous avons ajouté une LED de fonctionnement de l’amplificateur, un switch ON/OFF ainsi qu’un potentiomètre rotatif pour pouvoir agir sur le volume sonore. | ||
| + | <br><br> | ||
| + | Pour l’entrée audio, l’utilisateur trouvera en façade de l’amplificateur une entrée stéréo RCA ainsi qu’une entrée jack 3.6 mm. Pour la sortie, nous avons prévu un bornier standard pour connexion de haut-parleur ainsi qu’une sortie jack femelle 3.6 mm.<br> | ||
| + | [[Fichier:P4_BornierClassic.jpg|170px|Bornier 2.1]] | ||
| + | <br><br> | ||
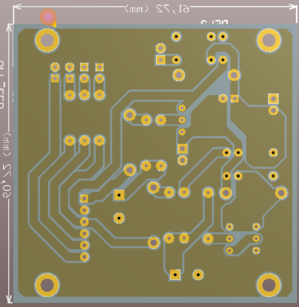
| + | La version quasiment finale du PCB est donc la suivante : | ||
| + | <br><br>[[Fichier:P4_PCB_Ampli.PNG|470px]] | ||
| + | <br><br> | ||
| + | '''Principe de l'Amplificateur Audio''' | ||
| + | <br> | ||
| + | [[Fichier:P4_Ampli_Principe.png|600px]]<br> | ||
| + | |||
| + | <br> | ||
| + | Nous avons commandé | ||
| + | *les derniers connecteurs nécessaires à la réalisation de cette carte (et la carte d'alimentation (carte 2/2))<br> | ||
| + | *un '''dissipateur thermique''' pour dissiper la chaleur du LM3886.<br> | ||
| + | [http://www.audiophonics.fr/fr/kits-modules-diy-radiateurs/radiateur-dissipateur-thermique-anodise-noir-78x47x30mm-p-9299.html Dissipateur thermique 70x40x10(Lxlxh)(mm) ] | ||
| + | |||
| + | ====Etat en fin de sprint==== | ||
| + | |||
| + | Les objectifs de ce sprint n’ont donc pas tout à fait été atteints : | ||
| + | *Le lecteur Android ne permet pour l’instant que de lire localement les musiques | ||
| + | *Le PCB n’a pas encore été tiré | ||
| + | Il est donc nécessaire pour le sprint suivant de corriger au plus vite ces deux points de manière à ce que le projet puisse aboutir. Les objectifs pour le sprint suivant sont donc de faire en sorte d’arriver à streamer un flux musical vers une enceinte avec notre application ainsi que de tirer les PCB, les souder et commencer les tests. | ||
| + | <br><br> | ||
| + | |||
| + | ===Sprint #4 (18/01/2016) <br>Objectif : Envoyer une musique via la chaine de transmission avec notre ampli audio=== | ||
| + | |||
| + | ====Partie Hardware==== | ||
| + | |||
| + | =====Amplificateur===== | ||
| + | |||
| + | La version finale de notre carte d'amplificateur est la suivante : | ||
| + | <br> | ||
| + | [[Fichier:Ampli_2D.png|400px]] [[Fichier:Ampli_Photo.jpg|400px]] | ||
| + | <br> | ||
| + | Un dissipateur a été fixé sur l'amplificateur (composant rectangulaire noir visible en haut de la carte sur la photo).<br> | ||
| + | Nous avons testé la carte avec une alimentation de labo +/-25V. Elle est tout à fait fonctionnelle.<br><br> | ||
| + | |||
| + | =====Alimentation===== | ||
| + | |||
| + | Dans la version finale du projet, l'amplificateur devra être alimenté en +/-25V avec une carte d'alimentation intégrée au module.<br><br> | ||
| + | [[Fichier:Schema-allimentation.jpg|thumb|330px|Schéma de base d'une alimentation]] | ||
| + | |||
| + | Nous nous sommes alors basés sur un schéma classique d'alimentation (pour passer d'un courant alternatif à un courant continu).<br> | ||
| + | Son principe de fonctionnement est le suivant :<br><br> | ||
| + | |||
| + | Le signal fourni par les bobines secondaires du transformateur 220/18V est le suivant :<br> | ||
| + | [[Fichier:Principe_Alim_1.png|400px]]<br> | ||
| + | |||
| + | Après double redressement par le pont de Graetz, on se retrouve avec ce signal :<br> | ||
| + | [[Fichier:Principe_Alim_2.png|400px]]<br> | ||
| + | |||
| + | Après filtrage par les condensateurs, on se retrouve avec un signal élevé et lissé :<br> | ||
| + | [[Fichier:Principe_Alim_3.png|400px]]<br> | ||
| + | |||
| + | La différence entre les tensions maximum et minimum de la tension au borne des condensateurs est appelée tension de "ronflement".<br> | ||
| + | Notre but est donc de diminuer cet écart afin d'obtenir une alimentation la plus stable possible pour notre amplificateur, au risque de détériorer le matériel !<br><br> | ||
| + | |||
| + | On a donc ajouté un filtre CRC, visible sur le schéma suivant (schéma final de notre alimentation) :<br> | ||
| + | [[Fichier:Supply Schematics.png|700px]]<br> | ||
| + | NB : Le composant "KB1" est notre pont de Graetz (pont de diodes).<br><br> | ||
| + | |||
| + | Afin de bien dimensionner les composants, nous avons effectué diverses simulations sous Altium Designer.<br> | ||
| + | On ne se basera que sur les composants de la moitié supérieure (C1, C3, R1, C5 et C7) car les résultats seront les mêmes pour les autres puisqu'il s'agit d'une alimentation symétrique.<br> | ||
| + | * Influence de la valeur capacitive d'entrée du filtre (C1+C3)<br> | ||
| + | [[Fichier:InfluenceCapaEntree.png|400px]]<br> | ||
| + | Plus elle est élevée, plus la tension efficace de sortie sera élevée.<br> | ||
| + | * Influence de la valeur de R1<br> | ||
| + | [[Fichier:InfluenceResistance.png|400px]]<br> | ||
| + | Moins la résistance est élevée, plus la tension de sortie est importante. (Mais on augmente le ripple)<br> | ||
| + | * Influence de la valeur capacitive de sortie du filtre (C5+C7)<br> | ||
| + | [[Fichier:InfluenceCapaSortie.png|400px]]<br> | ||
| + | Plus la capacité de sortie est importante, plus on limite le ripple.<br><br> | ||
| + | |||
| + | =====Boîtier du module===== | ||
| + | |||
| + | Nous avons choisi de réaliser le boîtier du module en bois. En effet, cela nous permet d'utiliser la découpeuse laser du Fabricarium, et le rendu final est très esthétique.<br> | ||
| + | Il nous a suffi de nous rendre sur un site de [http://carrefour-numerique.cite-sciences.fr/fablab/wiki/doku.php?id=projets:generateur_de_boites génération de boîtes]. Une fois le fichier sauvegardé, nous y avons ajouté des trous de manière à y intégrer | ||
| + | * des LEDs diverses [[Fichier:SVG_Boite_P4.png|thumb|350px|SVG de la boite]] | ||
| + | * des boutons | ||
| + | * le bouton principal de volume sonore | ||
| + | * Un haut-parleur passif interne au module | ||
| + | * Un bornier pour y connecter un haut-parleur passif externe (8 ohms/50 Watts maxi) | ||
| + | * Un switch pour passer du haut-parleur externe au haut-parleur interne | ||
| + | * Le connecteur mâle IEC pour l'alimentation de l'amplificateur<br> | ||
| + | [[Fichier:P4_BoiteFinale.jpg|thumb|350px|Boite Finale]] | ||
| + | |||
| + | ainsi qu'un design musical.<br><br> | ||
| + | |||
| + | Toutes les instructions d'utilisation de la découpeuse laser du Fabricarium sont disponibles [http://www.fabricarium.fr/mediawiki-1.23.5/index.php?title=Speedy_400 à cette adresse].<br><br><br><br><br><br><br><br> | ||
| + | |||
| + | =====Circuit ON/OFF===== | ||
| + | |||
| + | La Raspberry Pi étant à l'intérieur de la boîte et une connexion SSH non prévue dans le cahier des charges du projet, il est nécessaire de faire en sorte que celle-ci puisse être éteinte de manière propre.<br> | ||
| + | En effet, l'extinction "brutale" pourrait très facilement corrompre la carte SD présente sur la Raspberry Pi, et ainsi détruire toutes les configurations préalablement effectuées !<br> | ||
| + | Pour "extinction brutale", comprenez | ||
| + | * Débranchement de la prise d'alimentation principale par l'utilisateur | ||
| + | * Coupure de courant | ||
| + | |||
| + | Nous avons donc pensé à un circuit à base de condensateurs et de relais :<br> | ||
| + | [[Fichier:DriverButtons_Schematics_2.png|700px]]<br> | ||
| + | Toute la partie '''non encadrée en rouge''' est le circuit ON/OFF "normal", comprenant les boutons sur lesquels l'utilisateur agira.<br> | ||
| + | La partie '''encadrée en rouge''' est le circuit de sécurité (lors d'une coupure de courant ou lorsque la prise est débranchée sans avoir appuyé sur OFF)<br><br> | ||
| + | |||
| + | '''Explication du circuit ON/OFF "normal" :''' <br> | ||
| + | Ce PCB devra être soudé entre la prise de courant et la RPi (au milieu donc d'un câble USB coupé en 2)<br> | ||
| + | *Quand le relai (REL1) est dans son état inactif (sur 1), le 5V arrivant de la prise de courant va charger le condensateur (C1). | ||
| + | *Quand le condensateur sera assez chargé, il activera les transistors 1 et 2 qui connecteront la bobine du relai (REL1) à la masse. | ||
| + | *Quand on appuiera sur le bouton ON (ON_BUTTON), le relai passera de 1 à 10 (dans son autre état), la RPi sera donc alimentée. Cependant, le condensateur se décharge ! Et donc les transistors seront désactivés et le relai aussi --> La RPi ne sera donc plus alimentée.<br> | ||
| + | Pour éviter cela, on active une sortie de la RPi (Pin 3 de "To GPIO) pour fournir du 3.3V, et donc maintenir le condensateur chargé, donc le relai actif sur la pin 10. La RPi reste donc bien alimentée. | ||
| + | *Pour l'extinction, on ajoute un retour (pin 6 de "To GPIO") qui va envoyer la valeur 1 lorsqu'on presse le bouton OFF (OFF_BUTTON). La LED (OFF_LED) s'allumera pour signaler à l'utilisateur que la RPi est en train de s'éteindre. Un script s'exécutera en même temps interrompant les programmes proprement, puis stoppant le 3.3V. | ||
| + | *Le condensateur se décharge donc, puis au bout d'environ 1 minute (temps réglé en fonction de la valeur du condensateur (C1)), les transistors sont désactivés, le relai (REL1) le sera donc aussi (en position 1), la RPi ne sera plus alimentée. | ||
| + | *On revient au début du cycle, le condensateur va se recharger, il ne restera plus qu'à presser le bouton ON (ON_BUTTON) quand on souhaitera allumer de nouveau la RPi.<br> | ||
| + | |||
| + | '''Explication du circuit de sécurité (encadré en rouge) :''' <br> | ||
| + | * Un boîtier de piles (accessible de l'extérieur) 6V est connecté à ce circuit. Puisque la Raspberry Pi doit être alimentée en 5V, nous avons ajouté un régulateur de tension de 5V. | ||
| + | * La bobine du relai (REL2) en haut du schéma est directement alimentée par le 5V de la prise de courant. Lorsque ce relai (REL2) est alimenté, il est dans l'état 10, non connecté. Dans cette situation, la Raspberry fonctionne correctement avec la source d’alimentation normale et les piles ne sont pas utilisées. | ||
| + | * Si la prise est débranchée ou s'il y a une coupure de courant, le relai (REL2) passera dans l'autre état (état 1) pour laisser les piles alimenter à leur tour la Raspberry Pi. | ||
| + | * Un signal est aussitôt envoyé à la Raspberry Pi (pin 2 de "To GPIO") pour lancer le script d'extinction de celle-ci. | ||
| + | * Lorsque la Raspberry Pi sera éteinte, elle ne fournira plus de courant au condensateur (C2) qui au bout de quelques secondes désactivera le transistor (T3) (tout en haut à droite). Par conséquent, la Raspberry ne sera plus connectée à la masse, ce qui préservera les piles en stoppant leur fourniture de courant inutile.<br><br> | ||
| + | |||
| + | Le PCB associé (réalisé sous Altium) est le suivant : <br> | ||
| + | (Face TOP / Face BOTTOM)<br> | ||
| + | [[Fichier:DriverButtons_3D_TOP.png|300px]] [[Fichier:DriverButtons_3D_BOT.png|299px]]<br><br> | ||
| + | |||
| + | ====Partie Software==== | ||
| + | |||
| + | =====UPnP/DLNA sous Android===== | ||
| + | |||
| + | L'objectif principal est d'arriver à streamer une musique depuis notre propre application Android. Pour cela je projetais d'utiliser la librairie Java Cling développée par un particulier, cependant : | ||
| + | |||
| + | * Très peu de documentation | ||
| + | * Utilise le gestionnaire de projet Maven sous Eclipse (par opposition à Gradle sous Android Studio) | ||
| + | * Nécessite Jetty qui n'est pas disponible pour Android (seul un portage nommé i-Jetty existe) | ||
| + | * Google ne supporte plus le développement d'applications Android sous Eclipse | ||
| + | |||
| + | Cette librairie étant très difficile à mettre en place, j'ai cherché d'autres solutions pouvant exister sous Android (CyberLink4Android...) sans plus de succès. J'ai alors fait appel à benjamin Barbry l'intervenant extérieur en Android qui n'a pas non plus réussi à implémenter Cling sous Android Studio. <br> | ||
| + | |||
| + | Après discussion de la situation avec mes tuteurs il a été décidé qu'il était préférable que je me tourne plutôt vers le développement d'une application pour PC. | ||
| + | |||
| + | =====UPnP/DLNA sur PC===== | ||
| + | |||
| + | Dans un premier temps j'ai fait une recherche des solutions open source existantes : | ||
| + | |||
| + | * [http://serviio.org/ Serviio] un serveur DLNA multiplate-formes | ||
| + | * [http://www.streamwhatyouhear.com/ Stream What You Hear] un logiciel permettant de diffuser tous les sons du PC vers un lecteur DLNA | ||
| + | * [https://kodi.tv/ Kodi] un serveur DLNA multiplate-formes | ||
| + | |||
| + | Cependant il a été jugé intéressant de développer entièrement ma propre application car cela me permet d'avoir un contrôle total sur le code et d'implémenter seulement les fonctions jugées utiles. <br> | ||
| + | |||
| + | J’ai décidé de coder l’application en C# car c’est un langage que je connais bien et qui utilise le framework .NET de Microsoft. Le choix s’est porté sur ce langage principalement car c’est le langage permettant la création d’une interface graphique que je maîtrise le mieux. Par la suite il sera possible d’obtenir une certaine portabilité de l’application sur d’autres systèmes d’exploitation grâce au projet Mono qui est une implémentation open source du framework .NET pour Linux, Mac OS mais aussi Windows. | ||
| + | |||
| + | =====Fonctionnement des protocoles===== | ||
| + | |||
| + | Le problème rencontré lors de l'implémentation des protocoles a principalement été que les documentations étaient soit exhaustives (plus de 1700 pages) soit inexistantes. A l'aide de code trouvé sur internet et de Wireshark j'ai alors réussi à comprendre le fonctionnement de ces protocoles : | ||
| + | |||
| + | * L'UPnP sert à la découverte des appareils (multicast UDP sur le port 1900) ainsi qu'à leur contrôle (SOAP via http) | ||
| + | * Le DLNA (pour la récupération de musique en tout cas) consiste en un GET sur un port choisi | ||
| + | |||
| + | [[Fichier:DLNA.png]] | ||
| + | |||
| + | =====Codage de l'application===== | ||
| + | |||
| + | Pour gagner du temps j’ai décidé d’employer un serveur web portable prêt à l’emploi plutôt que de le coder moi-même. J’ai trouvé deux solutions envisageables : | ||
| + | |||
| + | * [https://www.ritlabs.com/en/products/tinyweb/ TinyWeb] un serveur open source de 53Ko gérant le http et https | ||
| + | * [https://www.cesanta.com/products/mongoose/ Mongoose] un serveur cross plateforme open source de 168Ko codé en C/C++ gérant le http et https | ||
| + | |||
| + | J’ai fini par choisir TinyWeb car il permettait de choisir en ligne de commande le port sur lequel le serveur doit être démarré et il est plus transparent pour l’utilisateur car il n’affiche pas d’icône à son lancement. <br> | ||
| + | |||
| + | J'ai ensuite commencé à coder l'interface. L'objectif était d'avoir une interface simple, claire mais offrant à l'utilisateur toutes les fonctionnalités nécessaires. | ||
| + | |||
| + | [[Fichier:interfaceDLNA.jpg]] | ||
| + | |||
| + | <br> | ||
| + | |||
| + | Lors de la découverte des appareils sur le réseau, mon programme attend une réponse et par conséquent bloque le thread principal responsable de la gestion de l'interface graphique. Pour palier à ce problème là, je lance tout les processus responsables de la gestion du réseau dans un thread séparé. Cela permet de garde une interface graphique fluide, mais aussi de pouvoir détecter les appareils sur le réseau le plus rapidement possible en fond. Ainsi, il est possible de rafraîchir facilement la liste des appareils sur le réseau directement dans la fenêtre de sélection des clients DLNA : | ||
| + | |||
| + | [[Fichier:appareilsDLNA.jpg]] | ||
| + | |||
| + | <br> | ||
| + | |||
| + | Mon application permet ainsi de streamer vers un ou plusieurs lecteurs DLNA à la fois. | ||
| + | |||
| + | =====Objectif futur===== | ||
| + | |||
| + | L'objectif suivant est d'arriver à streamer un flux vers une paire d'enceintes connectées en créant un effet stéréo. Cependant des problèmes peuvent se présenter pour implémenter cette fonctionnalité : | ||
| + | |||
| + | * La mémoire tampon est réglée sur le lecteur DLNA, elle peut donc changer si ils ne sont pas identiques | ||
| + | * La mémoire tampon dépendant du débit et de la qualité de connexion, si l'utilisateur passe par le wifi et que les enceintes sont relativement éloignées ou qu'elle disposent de cartes wifi diférentes, la mémoire tampon mettra plus ou moins de temps à se remplir | ||
| − | + | Comme cette mémoire doit être pleine avant que la musique se lance, la différence de débit peut très facilement provoquer un décalage très désagréable à l'utilisateur. | |
| − | |||
| − | |||
| − | ==== | + | =====Sources et documents===== |
| − | + | Ce projet étant open source et destiné à tout public j'ai hébergé les sources de mon programme sur [https://github.com/Fraise/OmegaUPnP Github] et j'ai rédigé un tutoriel destiné à toute personne voulant mettre en place un client DLNA chez lui et streamer des médias ([[Fichier:Tuto_Enceinte_Connectee.pdf]]).<br> | |
| − | + | Le tutoriel concernant la partie hardware du module pour haut-parleur passif et tous les fichiers associés sont disponibles à [https://www.dropbox.com/sh/q82g95fuuidv219/AABkCG3IuBOGsHTRiJu5u4k_a?dl=0 cette adresse].<br><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version actuelle datée du 24 mars 2016 à 14:02
Sommaire
- 1 Cahier des charges
- 2 Suivi de l'avancement du Projet
- 2.1 Semaine 1 (21/09/2015)
- 2.2 Semaine 2 (28/09/2015)
- 2.3 Fonctionnement par SPRINT
- 2.4 Sprint #1 (15/10/2015) Objectif : Envoyer un flux musical vers une enceinte déjà existante
- 2.5 Sprint #2 (10/11/2015) Objectif : Envoyer deux flux musicaux différents vers deux enceintes déjà existantes
- 2.6 Sprint #3 (05/01/2016) Objectif : Ampli audio & Réalisation de notre propre application Android
- 2.7 Sprint #4 (18/01/2016) Objectif : Envoyer une musique via la chaine de transmission avec notre ampli audio
Cahier des charges
Présentation générale du projet
Contexte
La diffusion de musique dans différentes pièces d'une maison est problématique si l'on veut avoir une source. Il serait possible de tirer des câbles mais cette solution n'est ni esthétique ni pratique (réseau peu reconfigurable).
Objectif du projet
Réaliser une plateforme permettant de jouer de la musique dans différentes pièces.

Description du projet
Pour arriver au bout de ce projet, il conviendra de développer :
- Une enceinte embarquant un amplificateur audio et un système Wifi pour recevoir le flux de données
- Une application sur PC afin de permettre le choix du flux musical à envoyer (chaque enceinte pourra recevoir un flux différent si souhaité) ainsi que le contrôles habituels (volume, corrections, ...)
- Une application sur Smartphone permettant de commander le système
Choix techniques : matériel et logiciel
Matériel envisagé :
- Plateforme Linux embarqué (Raspberry Pi)
- Amplificateur de puissance à base de LM3886 (Coût plus important, meilleure qualité, puissance de sortie plus importante)
- Amplificateur de puissance à base de LM386 (Coût moins important, moins bonne qualité, puissance de sortie plus faible)
- Haut parleur 8 Ohm
- Possibilité d'utiliser également des haut parleurs actifs avec la Raspberry Pi
Logiciels envisagés :
- Création d'une application pour Android avec Android Studio
- Utilisation des logiciels intégrés pour les autres plateformes (AirPlay, Windows Media player)
Architecture des modules
Présentation des modules
Pour clarifier les choses, nous appellerons « module » le haut-parleur et ses équipements embarqués, la partie applicative pour streamer la musique étant mise de côté.
Dans le cadre de ce projet, nous sommes partis sur deux types de module distincts puisque nous souhaitons proposer au public une solution modulaire et non fermée.
Dans les deux solutions, nous avons choisi d’ajouter à la Raspberry Pi une carte son USB afin d’améliorer considérablement la qualité sonore que nous envoyons vers le haut-parleur.
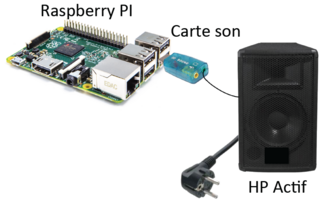
Type de module 1
Le premier module embarque une Raspberry Pi avec MusicBox pour la réception de la musique ainsi qu’une carte son USB.
Cette solution permet à l’utilisateur de brancher n’importe quel haut-parleur actif à la carte son avec un connecteur jack 3.6 mm. Il pourra ainsi garder son propre haut-parleur s’il le désire.
Type de module 2
Le second module embarque lui aussi une Raspberry Pi avec MusicBox ainsi qu’une carte son USB.
Cependant nous proposons en plus dans celui-ci un amplificateur audio auquel nous connecterons un haut-parleur passif.
L’avantage de cette solution est de maîtriser la qualité audio du haut-parleur pour notre utilisateur et de ne fournir qu’une seule « boite » avec solution toute intégrée.
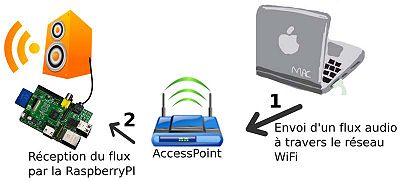
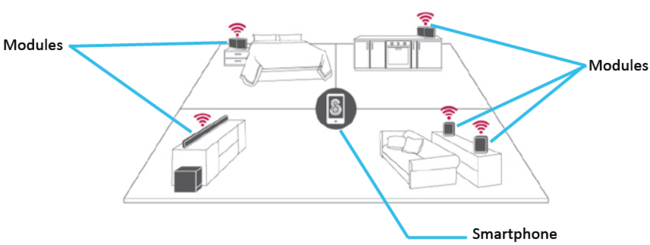
Les modules seront connectés à un réseau Wi-Fi domestique sur lequel un smartphone ou un ordinateur envoyant la musique y seront aussi connectés.

Étapes du projet
- Définition du cadre du projet
- Création du cahier des charges
- Création de l'enceinte connectée (boitier, circuit d'amplification, logiciels de la plateforme Linux embarquée)
- Développement du logiciel de diffusion de l'ordinateur central
- Développement de l'application mobile
Objectifs à long terme
Une solution DIY pour des coûts maitrisés
Un des objectifs importants de ce projet est le coût puisque nous verrons par la suite après établissement d’un état de l’art (Sprint 2) qu’un haut-parleur multi-room dans le commerce se trouve dans une fourchette de prix allant de 100 à 500 euros. Il est donc évident que l’achat d’une enceinte par pièce revient très rapidement assez cher.
Notre but sera donc d’obtenir un module ayant un coût maximum de 80 euros pour une solution prête à l’emploi. La modularité du projet permettra à l’utilisateur de mettre le prix qu’il souhaite pour la qualité sonore de son choix (un haut-parleur actif pour le module 1, un couple amplificateur/haut-parleur pour le module 2).
Le danger majeur porte sur la qualité audio qui diminue très rapidement quand le coût baisse. La somme de 80 euros est un bon compromis pour notre projet.
Nous avons aussi vu très récemment que la Raspberry Pi Zero à 6 euros d’une puissance suffisante pour notre projet était disponible, contre une trentaine d’euros pour la solution actuelle. Elle a également l’avantage d’être beaucoup plus compacte que le modèle B+.
Cette solution permettra dans le futur de pouvoir faire diminuer le coût total du projet pour une personne voulant le réaliser par la suite.
Suivi de l'avancement du Projet
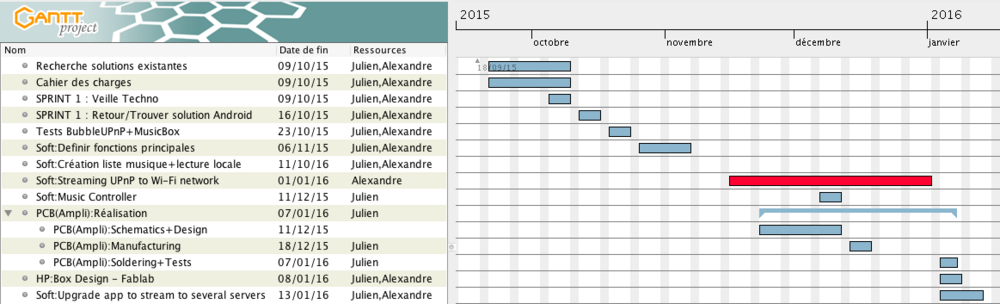
Planning prévisionnel mis à jour :

Semaine 1 (21/09/2015)
Nous avons fait des recherches sur des solutions déjà existantes pour diffuser de la musique dans plusieurs pièces d'une maison. Samsung propose déjà un système permettant de diffuser plusieurs flux différents dans différentes pièces via le réseau wifi du domicile, cependant le prix pour un module d'entrée de gamme est d'environ 150€.
Nous avons également pensé à une première architecture matérielle de notre projet qui consisterait en :
- La Raspberry pi qui recevrait le flux via le réseau wifi
- Une carte son USB pour améliorer la qualité du signal
- Un amplificateur de puissance pour amplifier le signal en sortie de la carte son
- Des enceintes passive pour diffuser la musique
Voici une première version du devis pour un module wifi avec deux enceintes : lien
Semaine 2 (28/09/2015)
Nous avons pu discuter avec Rodolphe Astori et Alexandre Boé ce qui nous a permis de définir plus précisément la teneur du projet. L'objectif principal de ce projet est de développer une solution "low cost" que n'importe quel étudiant pourrait réaliser au Fablab, tout cela pour un faible coût (moins de 100 euros).
En effet, ce type de système déjà existants sur le marché présente un coût très important, allant de 200 euros pour Sonos et Bose jusqu'à 400 euros par haut-parleur.
Les points clés du projet seraient :
- Entièrement réalisable soi-même
- Coût maîtrisé
- Modulable
- Possibilité de pouvoir choisir la gamme de chaque module (amplificateur de meilleur qualité mais plus cher...)
Fonctionnement par SPRINT
Nous nous sommes également convenus avec Rodolphe Astori de procéder par "sprint", c'est à dire d'essayer de réaliser un système fonctionnel le plus rapidement possible, et de faire un point sur notre réalisation au bout de 15 jours. Si au bout de ces 15 jours, le projet prend la direction voulue, on continue dans cette voie, sinon on revoit le cahier des charges.
Il est également essentiel de faire des points très régulièrement (une à deux fois par semaine) pour faire ressortir les éventuelles difficultés rencontrées.
Sprint #1 (15/10/2015)
Objectif : Envoyer un flux musical vers une enceinte déjà existante
Préparation
A la fin des recherches préliminaires nous avons alors défini les objectifs à atteindre en fin de sprint 1. Il s’agissait d’arriver à streamer une musique depuis un appareil quelconque, vers une Raspberry Pi Connectée à une enceinte.
Nous avons alors pris la décision de partir sur une application destinée à fonctionner sur un PC. Nous avons choisi de développer cette application en C++, en utilisant le framework Qt, car il permet la réalisation de programmes graphiques sur toutes les plates formes.
On a alors commencé à développer une application en C++ tout en cherchant des méthodes pour arriver à streamer simplement sur la Raspberry Pi. Une des voies envisagée était d’utiliser une librairie VLC intégrable à Qt disponible sur le site vlc-qt.tano.si. L’avantage de passer par VLC pour streamer un flux musical est que c’est un logiciel open source, disponible à la fois sur Windows, Linux, Mac OS et qui s’intègre parfaitement à Qt.
On a également réussi à streamer un flux musical depuis VLC, ainsi que depuis un Mac, en installant SharePort, vers la Raspberry Pi.
Réunion
A la fin du sprint, on a alors effectué un retour sur ce qu’on avait fait avec nos tuteurs ainsi que Jean-Eude Laurenge. On n’a malheureusement pu faire la démonstration que du stream depuis un Mac.
On a alors rediscuté de l’avancement du projet et des objectifs futurs. En effet, la démonstration n’était pas convaincante, et assez restreinte par rapport au résultat attendu.
Etat en fin de sprint
On a déterminé ensemble qu’il était alors nécessaire pour le sprint 2 de :
- Réaliser une veille technologique complète sur les solutions existantes
- Se concentrer sur l’application mobile dans un premier temps.
En effet, l’intérêt principal de pouvoir streamer de la musique dans plusieurs pièces à la fois est de pouvoir contrôler la musique tout en se déplaçant. L’intérêt de contrôler le flux musical à l’aide d’un PC est donc assez limité.
Sprint #2 (10/11/2015)
Objectif : Envoyer deux flux musicaux différents vers deux enceintes déjà existantes
Préparation
Veille technologique
Dans un premier temps il s’agissait de réaliser une veille technologique décrivant les solutions existantes autant au niveau logiciel et matériel DIY que celles commercialisées par des marques connues.
Il fallait également arriver à streamer de la musique vers au moins deux enceintes en utilisant les solutions trouvées.
Les solutions commercialisées (sous le nom d'enceintes multiroom) sont les suivantes :

Pi MusicBox
Pour la Raspberry Pi nous avons choisi d’installer un OS Linux modifié nommé MusicBox. Ce système d’exploitation est prévu pour gérer les flux musicaux.
Il dispose également d’une interface web qui permet de contrôler facilement tous les flux et son code est entièrement open source. C’est donc la solution idéale pour streamer facilement de la musique depuis un mobile en utilisant le DLNA.
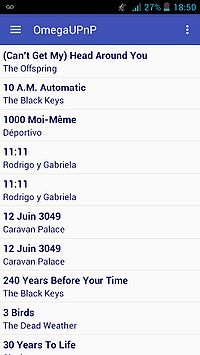
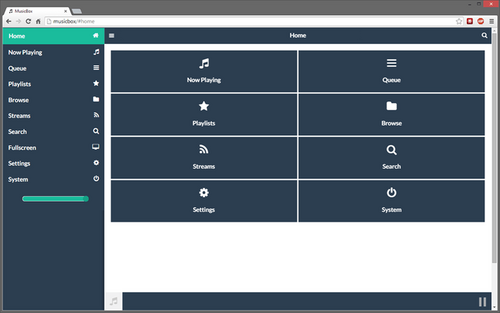
Nous affichons directement l'interface de MusicBox depuis un ordinateur connecté au même réseau Wi-Fi :

Le protocole de streaming utilisé par MusicBox est le protocole UPnP (pour Universal Plug and Play), un des nombreux protocoles de la Digital Living Network Alliance.
Nous téléchargeons donc une application Android supportant le protocole UPnP pour tester l'envoi d'un flux audio du téléphone vers "BedRoom1" : BubbleUPnP.
Notre but sera maintenant de créer une application multi-plateformes disposant des mêmes fonctionnalités.
Réunion
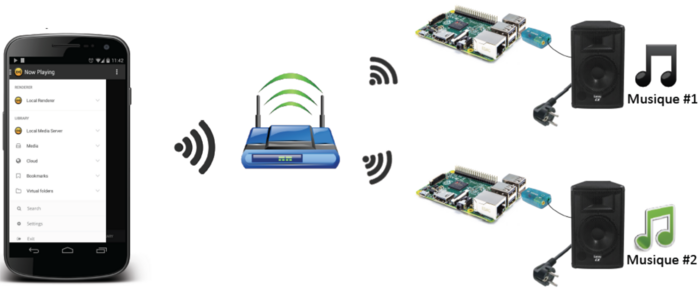
Nous avons pu effectuer une démonstration d’une chaine complète. Nous avons réussi à diffuser deux musiques différentes depuis un même smartphone vers deux enceintes séparées.

Etat en fin de sprint
L’objectif fixé en début de sprint est donc atteint et nous avons pu définir de nouveaux objectifs pour le sprint suivant :
- Réaliser notre propre application et arriver à streamer une musique vers une enceinte
- Réaliser le PCB du circuit d’amplification à base de LM3886
Sprint #3 (05/01/2016)
Objectif : Ampli audio & Réalisation de notre propre application Android
Préparation
Application Android
Pour le sprint 3 nous nous sommes concentrés sur la réalisation d’une application Android. En effet, comme iOS dispose d’une solution intégrée déjà existante nous avons jugé n’il n’était pas nécessaire de développer une application dédiée.
Nous avons choisi de développer notre application en utilisant Android Studio. Cette application est donc réalisée en Java, et nous avons fait en sorte qu’elle soit compatible avec tous les téléphones disposant de la version 4.1 (Jelly Bean) ou plus. Cela permet qu’un maximum d’utilisateurs puisse profiter de l’application tout en la rendant compatible avec les versions récentes.
Dans un premier temps nous avons créé une activity Android standard disposant d’un panneau latéral qui nous permettra par la suite de rajouter les fonctions de recherche de serveur DLNA.
Dans un second temps nous avons créé une classe Song qui contient les variables liées à chaque chanson et les méthodes nécessaires pour pouvoir les manipuler.
On a ensuite implanté une barre permettant de contrôler la lecture (lecture, pause, chanson suivante…). Les contrôles étant déjà présents dans le service « Media Player » il était seulement nécessaire de rajouter le widget contenant notre barre à l’activité principale puis de lier les boutons aux contrôles.
Il a ensuite été nécessaire de créer une autre classe contenant les méthodes permettant de manipuler les chansons. Cette classe, nommée MusicService, permet de lier la liste des chansons que l’on a récupérées dans l’Activity principale au lecteur de média. En effet, le lecteur de média est un service sous Android et est donc indispensable à lier si l’on veut lire un média quelconque.
Une fois ces étapes faites, nous avons affiché cette liste dans l’activité principale et l’avons trié par ordre alphabétique. On initialise alors le service permettant de lire les médias et on lit l’action de toucher une chanson dans la liste au démarrage de ce service. On a alors une première version du lecteur musical, qui pour l’instant est limitée à la lecture en local.
Amplificateur Audio
Nous avons également réalisé le layout des deux PCB du module 2 : un pour l’amplification à base de LM3886 et un pour le circuit d’alimentation. Afin de dissiper sa chaleur importante lors de l’utilisation de l’amplificateur, nous avons commandé un dissipateur thermique sur lequel nous visserons le LM3886.
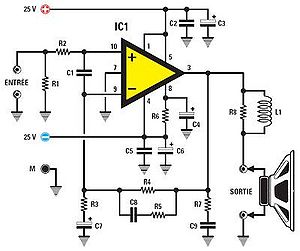
Nous nous sommes fortement inspirés de l’amplificateur ci-contre où les informations sur le site correspondant sont très détaillées et nous permettent de comprendre l’importance de beaucoup de composants dans un amplificateur audio.
Par rapport au circuit d’origine, nous avons ajouté une LED de fonctionnement de l’amplificateur, un switch ON/OFF ainsi qu’un potentiomètre rotatif pour pouvoir agir sur le volume sonore.
Pour l’entrée audio, l’utilisateur trouvera en façade de l’amplificateur une entrée stéréo RCA ainsi qu’une entrée jack 3.6 mm. Pour la sortie, nous avons prévu un bornier standard pour connexion de haut-parleur ainsi qu’une sortie jack femelle 3.6 mm.

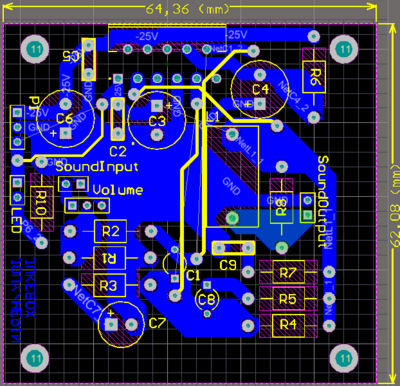
La version quasiment finale du PCB est donc la suivante :

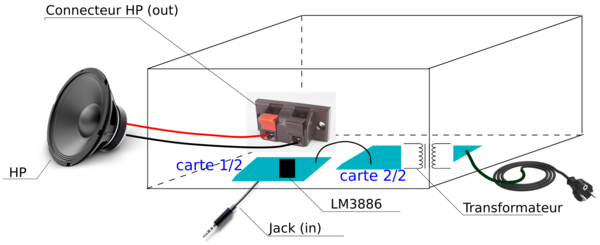
Principe de l'Amplificateur Audio

Nous avons commandé
- les derniers connecteurs nécessaires à la réalisation de cette carte (et la carte d'alimentation (carte 2/2))
- un dissipateur thermique pour dissiper la chaleur du LM3886.
Dissipateur thermique 70x40x10(Lxlxh)(mm)
Etat en fin de sprint
Les objectifs de ce sprint n’ont donc pas tout à fait été atteints :
- Le lecteur Android ne permet pour l’instant que de lire localement les musiques
- Le PCB n’a pas encore été tiré
Il est donc nécessaire pour le sprint suivant de corriger au plus vite ces deux points de manière à ce que le projet puisse aboutir. Les objectifs pour le sprint suivant sont donc de faire en sorte d’arriver à streamer un flux musical vers une enceinte avec notre application ainsi que de tirer les PCB, les souder et commencer les tests.
Sprint #4 (18/01/2016)
Objectif : Envoyer une musique via la chaine de transmission avec notre ampli audio
Partie Hardware
Amplificateur
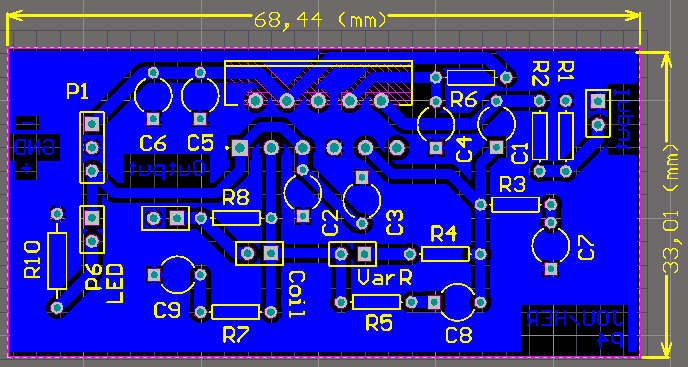
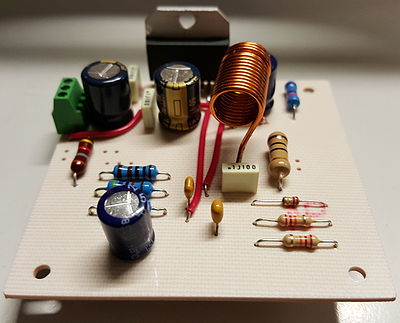
La version finale de notre carte d'amplificateur est la suivante :


Un dissipateur a été fixé sur l'amplificateur (composant rectangulaire noir visible en haut de la carte sur la photo).
Nous avons testé la carte avec une alimentation de labo +/-25V. Elle est tout à fait fonctionnelle.
Alimentation
Dans la version finale du projet, l'amplificateur devra être alimenté en +/-25V avec une carte d'alimentation intégrée au module.
Nous nous sommes alors basés sur un schéma classique d'alimentation (pour passer d'un courant alternatif à un courant continu).
Son principe de fonctionnement est le suivant :
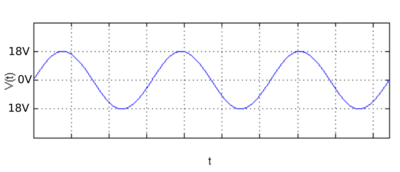
Le signal fourni par les bobines secondaires du transformateur 220/18V est le suivant :

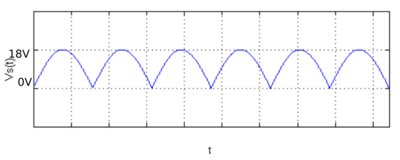
Après double redressement par le pont de Graetz, on se retrouve avec ce signal :

Après filtrage par les condensateurs, on se retrouve avec un signal élevé et lissé :

La différence entre les tensions maximum et minimum de la tension au borne des condensateurs est appelée tension de "ronflement".
Notre but est donc de diminuer cet écart afin d'obtenir une alimentation la plus stable possible pour notre amplificateur, au risque de détériorer le matériel !
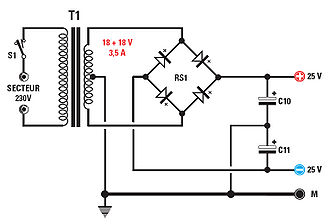
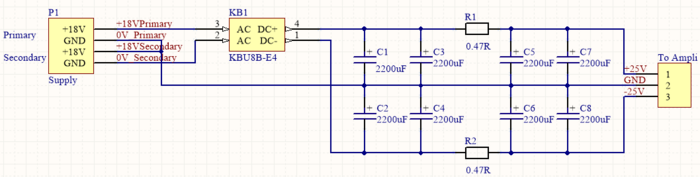
On a donc ajouté un filtre CRC, visible sur le schéma suivant (schéma final de notre alimentation) :

NB : Le composant "KB1" est notre pont de Graetz (pont de diodes).
Afin de bien dimensionner les composants, nous avons effectué diverses simulations sous Altium Designer.
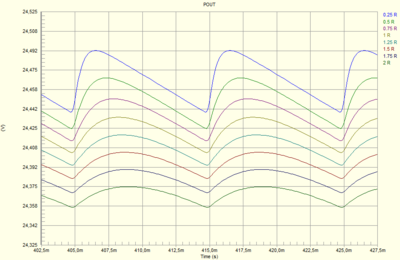
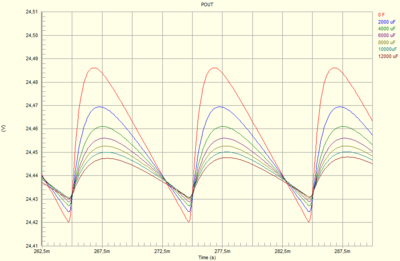
On ne se basera que sur les composants de la moitié supérieure (C1, C3, R1, C5 et C7) car les résultats seront les mêmes pour les autres puisqu'il s'agit d'une alimentation symétrique.
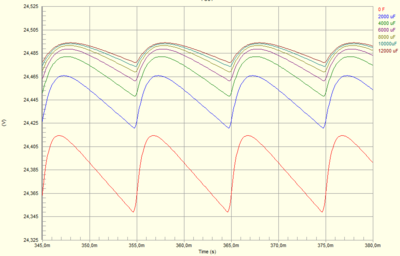
- Influence de la valeur capacitive d'entrée du filtre (C1+C3)

Plus elle est élevée, plus la tension efficace de sortie sera élevée.
- Influence de la valeur de R1

Moins la résistance est élevée, plus la tension de sortie est importante. (Mais on augmente le ripple)
- Influence de la valeur capacitive de sortie du filtre (C5+C7)

Plus la capacité de sortie est importante, plus on limite le ripple.
Boîtier du module
Nous avons choisi de réaliser le boîtier du module en bois. En effet, cela nous permet d'utiliser la découpeuse laser du Fabricarium, et le rendu final est très esthétique.
Il nous a suffi de nous rendre sur un site de génération de boîtes. Une fois le fichier sauvegardé, nous y avons ajouté des trous de manière à y intégrer
- des LEDs diverses
- des boutons
- le bouton principal de volume sonore
- Un haut-parleur passif interne au module
- Un bornier pour y connecter un haut-parleur passif externe (8 ohms/50 Watts maxi)
- Un switch pour passer du haut-parleur externe au haut-parleur interne
- Le connecteur mâle IEC pour l'alimentation de l'amplificateur
ainsi qu'un design musical.
Toutes les instructions d'utilisation de la découpeuse laser du Fabricarium sont disponibles à cette adresse.
Circuit ON/OFF
La Raspberry Pi étant à l'intérieur de la boîte et une connexion SSH non prévue dans le cahier des charges du projet, il est nécessaire de faire en sorte que celle-ci puisse être éteinte de manière propre.
En effet, l'extinction "brutale" pourrait très facilement corrompre la carte SD présente sur la Raspberry Pi, et ainsi détruire toutes les configurations préalablement effectuées !
Pour "extinction brutale", comprenez
- Débranchement de la prise d'alimentation principale par l'utilisateur
- Coupure de courant
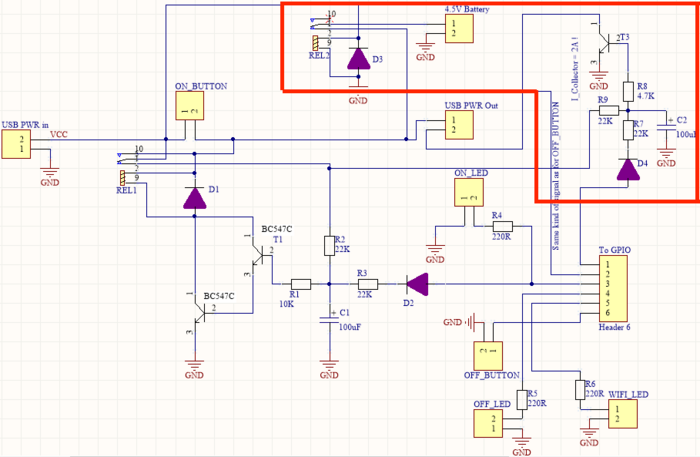
Nous avons donc pensé à un circuit à base de condensateurs et de relais :

Toute la partie non encadrée en rouge est le circuit ON/OFF "normal", comprenant les boutons sur lesquels l'utilisateur agira.
La partie encadrée en rouge est le circuit de sécurité (lors d'une coupure de courant ou lorsque la prise est débranchée sans avoir appuyé sur OFF)
Explication du circuit ON/OFF "normal" :
Ce PCB devra être soudé entre la prise de courant et la RPi (au milieu donc d'un câble USB coupé en 2)
- Quand le relai (REL1) est dans son état inactif (sur 1), le 5V arrivant de la prise de courant va charger le condensateur (C1).
- Quand le condensateur sera assez chargé, il activera les transistors 1 et 2 qui connecteront la bobine du relai (REL1) à la masse.
- Quand on appuiera sur le bouton ON (ON_BUTTON), le relai passera de 1 à 10 (dans son autre état), la RPi sera donc alimentée. Cependant, le condensateur se décharge ! Et donc les transistors seront désactivés et le relai aussi --> La RPi ne sera donc plus alimentée.
Pour éviter cela, on active une sortie de la RPi (Pin 3 de "To GPIO) pour fournir du 3.3V, et donc maintenir le condensateur chargé, donc le relai actif sur la pin 10. La RPi reste donc bien alimentée.
- Pour l'extinction, on ajoute un retour (pin 6 de "To GPIO") qui va envoyer la valeur 1 lorsqu'on presse le bouton OFF (OFF_BUTTON). La LED (OFF_LED) s'allumera pour signaler à l'utilisateur que la RPi est en train de s'éteindre. Un script s'exécutera en même temps interrompant les programmes proprement, puis stoppant le 3.3V.
- Le condensateur se décharge donc, puis au bout d'environ 1 minute (temps réglé en fonction de la valeur du condensateur (C1)), les transistors sont désactivés, le relai (REL1) le sera donc aussi (en position 1), la RPi ne sera plus alimentée.
- On revient au début du cycle, le condensateur va se recharger, il ne restera plus qu'à presser le bouton ON (ON_BUTTON) quand on souhaitera allumer de nouveau la RPi.
Explication du circuit de sécurité (encadré en rouge) :
- Un boîtier de piles (accessible de l'extérieur) 6V est connecté à ce circuit. Puisque la Raspberry Pi doit être alimentée en 5V, nous avons ajouté un régulateur de tension de 5V.
- La bobine du relai (REL2) en haut du schéma est directement alimentée par le 5V de la prise de courant. Lorsque ce relai (REL2) est alimenté, il est dans l'état 10, non connecté. Dans cette situation, la Raspberry fonctionne correctement avec la source d’alimentation normale et les piles ne sont pas utilisées.
- Si la prise est débranchée ou s'il y a une coupure de courant, le relai (REL2) passera dans l'autre état (état 1) pour laisser les piles alimenter à leur tour la Raspberry Pi.
- Un signal est aussitôt envoyé à la Raspberry Pi (pin 2 de "To GPIO") pour lancer le script d'extinction de celle-ci.
- Lorsque la Raspberry Pi sera éteinte, elle ne fournira plus de courant au condensateur (C2) qui au bout de quelques secondes désactivera le transistor (T3) (tout en haut à droite). Par conséquent, la Raspberry ne sera plus connectée à la masse, ce qui préservera les piles en stoppant leur fourniture de courant inutile.
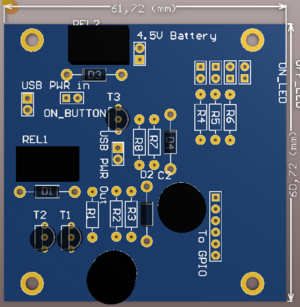
Le PCB associé (réalisé sous Altium) est le suivant :
(Face TOP / Face BOTTOM)


Partie Software
UPnP/DLNA sous Android
L'objectif principal est d'arriver à streamer une musique depuis notre propre application Android. Pour cela je projetais d'utiliser la librairie Java Cling développée par un particulier, cependant :
- Très peu de documentation
- Utilise le gestionnaire de projet Maven sous Eclipse (par opposition à Gradle sous Android Studio)
- Nécessite Jetty qui n'est pas disponible pour Android (seul un portage nommé i-Jetty existe)
- Google ne supporte plus le développement d'applications Android sous Eclipse
Cette librairie étant très difficile à mettre en place, j'ai cherché d'autres solutions pouvant exister sous Android (CyberLink4Android...) sans plus de succès. J'ai alors fait appel à benjamin Barbry l'intervenant extérieur en Android qui n'a pas non plus réussi à implémenter Cling sous Android Studio.
Après discussion de la situation avec mes tuteurs il a été décidé qu'il était préférable que je me tourne plutôt vers le développement d'une application pour PC.
UPnP/DLNA sur PC
Dans un premier temps j'ai fait une recherche des solutions open source existantes :
- Serviio un serveur DLNA multiplate-formes
- Stream What You Hear un logiciel permettant de diffuser tous les sons du PC vers un lecteur DLNA
- Kodi un serveur DLNA multiplate-formes
Cependant il a été jugé intéressant de développer entièrement ma propre application car cela me permet d'avoir un contrôle total sur le code et d'implémenter seulement les fonctions jugées utiles.
J’ai décidé de coder l’application en C# car c’est un langage que je connais bien et qui utilise le framework .NET de Microsoft. Le choix s’est porté sur ce langage principalement car c’est le langage permettant la création d’une interface graphique que je maîtrise le mieux. Par la suite il sera possible d’obtenir une certaine portabilité de l’application sur d’autres systèmes d’exploitation grâce au projet Mono qui est une implémentation open source du framework .NET pour Linux, Mac OS mais aussi Windows.
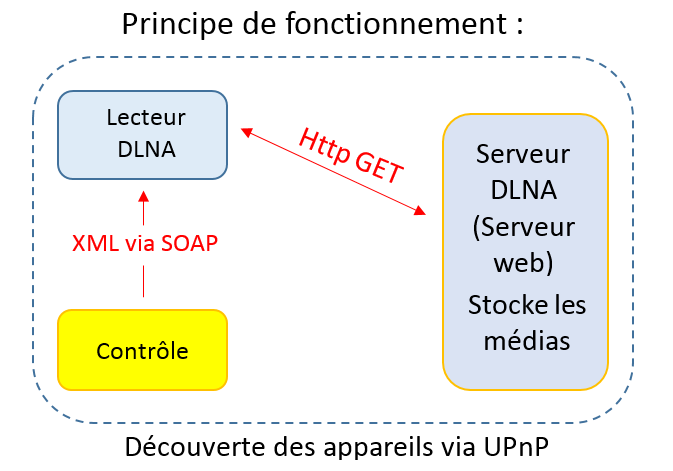
Fonctionnement des protocoles
Le problème rencontré lors de l'implémentation des protocoles a principalement été que les documentations étaient soit exhaustives (plus de 1700 pages) soit inexistantes. A l'aide de code trouvé sur internet et de Wireshark j'ai alors réussi à comprendre le fonctionnement de ces protocoles :
- L'UPnP sert à la découverte des appareils (multicast UDP sur le port 1900) ainsi qu'à leur contrôle (SOAP via http)
- Le DLNA (pour la récupération de musique en tout cas) consiste en un GET sur un port choisi
Codage de l'application
Pour gagner du temps j’ai décidé d’employer un serveur web portable prêt à l’emploi plutôt que de le coder moi-même. J’ai trouvé deux solutions envisageables :
- TinyWeb un serveur open source de 53Ko gérant le http et https
- Mongoose un serveur cross plateforme open source de 168Ko codé en C/C++ gérant le http et https
J’ai fini par choisir TinyWeb car il permettait de choisir en ligne de commande le port sur lequel le serveur doit être démarré et il est plus transparent pour l’utilisateur car il n’affiche pas d’icône à son lancement.
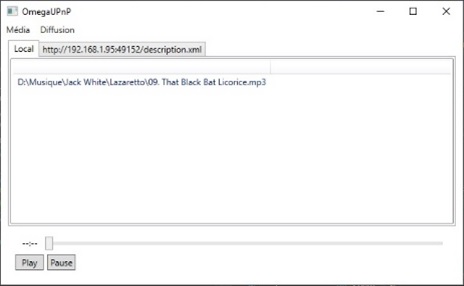
J'ai ensuite commencé à coder l'interface. L'objectif était d'avoir une interface simple, claire mais offrant à l'utilisateur toutes les fonctionnalités nécessaires.
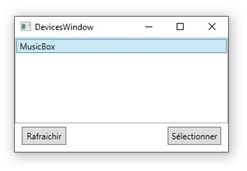
Lors de la découverte des appareils sur le réseau, mon programme attend une réponse et par conséquent bloque le thread principal responsable de la gestion de l'interface graphique. Pour palier à ce problème là, je lance tout les processus responsables de la gestion du réseau dans un thread séparé. Cela permet de garde une interface graphique fluide, mais aussi de pouvoir détecter les appareils sur le réseau le plus rapidement possible en fond. Ainsi, il est possible de rafraîchir facilement la liste des appareils sur le réseau directement dans la fenêtre de sélection des clients DLNA :
Mon application permet ainsi de streamer vers un ou plusieurs lecteurs DLNA à la fois.
Objectif futur
L'objectif suivant est d'arriver à streamer un flux vers une paire d'enceintes connectées en créant un effet stéréo. Cependant des problèmes peuvent se présenter pour implémenter cette fonctionnalité :
- La mémoire tampon est réglée sur le lecteur DLNA, elle peut donc changer si ils ne sont pas identiques
- La mémoire tampon dépendant du débit et de la qualité de connexion, si l'utilisateur passe par le wifi et que les enceintes sont relativement éloignées ou qu'elle disposent de cartes wifi diférentes, la mémoire tampon mettra plus ou moins de temps à se remplir
Comme cette mémoire doit être pleine avant que la musique se lance, la différence de débit peut très facilement provoquer un décalage très désagréable à l'utilisateur.
Sources et documents
Ce projet étant open source et destiné à tout public j'ai hébergé les sources de mon programme sur Github et j'ai rédigé un tutoriel destiné à toute personne voulant mettre en place un client DLNA chez lui et streamer des médias (Fichier:Tuto Enceinte Connectee.pdf).
Le tutoriel concernant la partie hardware du module pour haut-parleur passif et tous les fichiers associés sont disponibles à cette adresse.