Lampe connectée : Différence entre versions
(→Suivi de l'avancement du Projet) |
(→Suivi de l'avancement du Projet) |
||
| (17 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
====Contexte==== | ====Contexte==== | ||
| − | Ce projet sera effectué dans le cadre du module | + | Ce projet sera effectué dans le cadre du module transversal Internet des Objets de 5eme année. |
====Objectif du projet==== | ====Objectif du projet==== | ||
| Ligne 9 : | Ligne 9 : | ||
====Description du projet==== | ====Description du projet==== | ||
| − | Le projet consiste en la conception et la production d'un système de lampes connectées réagissant aux données | + | Le projet consiste en la conception et la production d'un système de lampes connectées réagissant aux données fournies |
| − | par les utilisateurs par l'intermédiaire d'une application mobile. | + | par les utilisateurs par l'intermédiaire d'une application web ou mobile. |
| − | L'idée est la suivante : | + | L'idée est la suivante : chaque utilisateur fournit une appréciation, sur ce qu'il est en train de regarder, |
| − | à un serveur par l'intermédiaire de | + | à un serveur par l'intermédiaire de l'application de son choix. |
Ensuite ce serveur transmet les informations aux lampes qui changent de couleur en fonction des données reçues. | Ensuite ce serveur transmet les informations aux lampes qui changent de couleur en fonction des données reçues. | ||
====Choix techniques : matériel et logiciel==== | ====Choix techniques : matériel et logiciel==== | ||
| + | |||
| + | En ce qui concerne les choix techniques, nous avons décidé de travailler sur l'IDE Arduino. Notre client sera web. Nous utilisons la bibliothèque | ||
| + | Boostrap ce qui permet à notre site d'être responsive. | ||
==Étapes du projet== | ==Étapes du projet== | ||
| Ligne 23 : | Ligne 26 : | ||
<b>Partie 1 : Arduino </b> | <b>Partie 1 : Arduino </b> | ||
| − | |||
| − | |||
| − | |||
| − | Pour réaliser cette partie nous avons | + | Dans cette première partie nous avons décidé de réaliser la partie Arduino. C'est Arduino qui va nous permettre de contrôler l'éclairage de nos LED. |
| + | En effet le serveur aura pour but d'envoyer un chiffre sur le port série qui correspondra à la note moyenne des utilisateurs. Arduino lira sur le port série en attendant cette note. En fonction de cette note, le code aura pour but d'allumer la LED correspondante. Si la présentation est en moyenne satisfaisante la LED verte s'allumera, si elle est moyenne c'est la LED jaune s'allumera et dans le dernier cas la LED rouge s'allumera. | ||
| + | |||
| + | Pour réaliser cette partie nous avons créé un code C qui nous permettra d'écrire le résultat que nous désirons directement sur le port série. Afin que cela soit plus concret ce code C est éxécuté via un script PHP. Ce script sera réutilisé par le serveur quand celui-ci sera mis en place. Ce code écrira soit 1 soit 2 soit 3 sur le port série. | ||
| + | |||
| + | Une fois que le résultat est sur le port série le code Arduino se chargera de le récupérer. Ce résultat est sous forme de caractère. Il sera récupéré puis comparé successivement aux caractères 1, 2, 3. Le code rentrera obligatoirement dans une de ces conditions et dans chacun des cas il réalisera la même chose. | ||
| + | Donc une fois dans l'une de ces conditions le code se chargera d'éteindre la LED précédemment allumée puis allumera celle correspondant au nouvel avis général. | ||
| − | + | [[Fichier:arduinoYMR.JPG]] | |
| − | |||
<b>Partie 2 : Electronique </b> | <b>Partie 2 : Electronique </b> | ||
| − | Dans cette partie nous nous sommes concentrés sur le branchement électronique. En effet puisque notre code Arduino fonctionne il peut contrôler un circuit afin d'allumer la | + | Dans cette partie nous nous sommes concentrés sur le branchement électronique. En effet puisque notre code Arduino fonctionne il peut contrôler un circuit afin d'allumer la LED donnant l'avis des spectateurs par exemple. Notre choix s'est porté sur un circuit électronique simple, car nous n'avions aucune connaissance dans ce domaine. Notre circuit contient donc 3 LED allant de paire avec une résistance afin qu'elles ne grillent pas. Nos LED seront de 3 couleurs différentes : rouge, jaune et vert. La différence des couleurs permet la facilité de compréhension de la part des spectateurs. |
| + | |||
| + | [[Fichier:CircuitYMR.jpg]] | ||
<b>Partie 3 : Programmation </b> | <b>Partie 3 : Programmation </b> | ||
| − | Pour cette dernière partie nous avons désormais la possibilité d'allumer une | + | Pour cette dernière partie nous avons désormais la possibilité d'allumer une LED grâce à Arduino qui va contrôler notre circuit électronique. Mais l'utilisateur ou le spectateur n'a pas encore la possibilité de donner son avis. Pour cela il faut 2 choses : une partie client pour que l'utilisateur donne |
son avis et un serveur qui va collecter ses données et envoyer le résultat final. | son avis et un serveur qui va collecter ses données et envoyer le résultat final. | ||
| + | |||
| + | Ce serveur possèdera une base de données qui contiendra l'avis de l'utilisateur ainsi que son nom que l'on considèrera comme son pseudo. Ceci permettra que si un utilisateur change d'avis celui-ci ne soit pas pris en compte deux fois mais sera actualisé. Le serveur lui traitera les données et fera la moyenne des utilisateurs. C'est lorsque cette moyenne donnera un résultat qui changerait l'avis général, par exemple la moyenne passerait de 1 à 2, que le serveur enverra le nouveau résultat. | ||
| + | |||
| + | Quoiqu'il n'y ait qu'une interface web, et non d'interface Android, le spectateur pourra quand même donner son avis via un mobile de façon simple. En effet notre interface web étant responsive il n'y aura pas de problème d'affichage quel que soit le moniteur utilisé. Dans tous les cas il aura 3 appréciations possibles et celle-ci ainsi que son prénom seront stockés dans la base de données afin que la moyenne soit recalculée. | ||
| + | |||
| + | [[Fichier:Rating.JPG]] | ||
==Suivi de l'avancement du Projet== | ==Suivi de l'avancement du Projet== | ||
===Séance 1 === | ===Séance 1 === | ||
| − | La séance 1 sera | + | La séance 1 sera là pour nous expliquer le projet et faire un choix de sujet. De plus nous avons eu l'occasion de choisir les technologies à utiliser et les moyens d'arriver à notre objectif. |
===Séance 2 === | ===Séance 2 === | ||
| − | La seconde séance nous avons | + | La seconde séance nous avons réfléchi à l'algorithme permettant l'envoi du résultat au serveur. De plus nous avons créé un client HTML ainsi qu'un code C écrivant sur le port série. |
===Séance 3 === | ===Séance 3 === | ||
Version actuelle datée du 21 janvier 2016 à 08:58
Sommaire
Cahier des charges
Présentation générale du projet
Contexte
Ce projet sera effectué dans le cadre du module transversal Internet des Objets de 5eme année.
Objectif du projet
Concevoir et produire un objet connecté.
Description du projet
Le projet consiste en la conception et la production d'un système de lampes connectées réagissant aux données fournies par les utilisateurs par l'intermédiaire d'une application web ou mobile. L'idée est la suivante : chaque utilisateur fournit une appréciation, sur ce qu'il est en train de regarder, à un serveur par l'intermédiaire de l'application de son choix. Ensuite ce serveur transmet les informations aux lampes qui changent de couleur en fonction des données reçues.
Choix techniques : matériel et logiciel
En ce qui concerne les choix techniques, nous avons décidé de travailler sur l'IDE Arduino. Notre client sera web. Nous utilisons la bibliothèque Boostrap ce qui permet à notre site d'être responsive.
Étapes du projet
Nous avons découpé notre projet en 3 parties. Tout d'abord nous nous pencherons sur le code Arduino, permettant l'éclairage des lampes. Ensuite nous verrons le branchement à réaliser. Enfin nous créerons nos interfaces ainsi que le serveur qui permettront aux utilisateurs de donner leur avis sur la présentation.
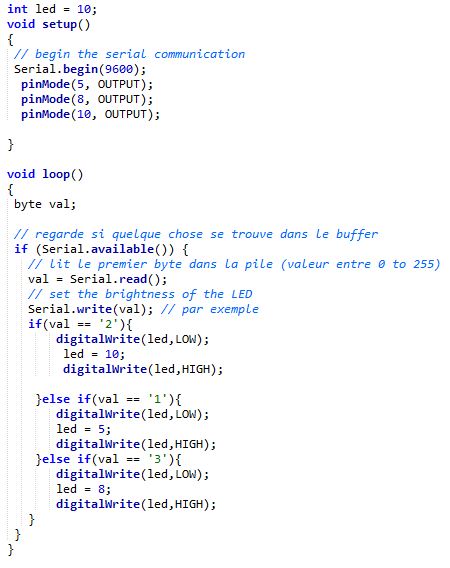
Partie 1 : Arduino
Dans cette première partie nous avons décidé de réaliser la partie Arduino. C'est Arduino qui va nous permettre de contrôler l'éclairage de nos LED. En effet le serveur aura pour but d'envoyer un chiffre sur le port série qui correspondra à la note moyenne des utilisateurs. Arduino lira sur le port série en attendant cette note. En fonction de cette note, le code aura pour but d'allumer la LED correspondante. Si la présentation est en moyenne satisfaisante la LED verte s'allumera, si elle est moyenne c'est la LED jaune s'allumera et dans le dernier cas la LED rouge s'allumera.
Pour réaliser cette partie nous avons créé un code C qui nous permettra d'écrire le résultat que nous désirons directement sur le port série. Afin que cela soit plus concret ce code C est éxécuté via un script PHP. Ce script sera réutilisé par le serveur quand celui-ci sera mis en place. Ce code écrira soit 1 soit 2 soit 3 sur le port série.
Une fois que le résultat est sur le port série le code Arduino se chargera de le récupérer. Ce résultat est sous forme de caractère. Il sera récupéré puis comparé successivement aux caractères 1, 2, 3. Le code rentrera obligatoirement dans une de ces conditions et dans chacun des cas il réalisera la même chose. Donc une fois dans l'une de ces conditions le code se chargera d'éteindre la LED précédemment allumée puis allumera celle correspondant au nouvel avis général.
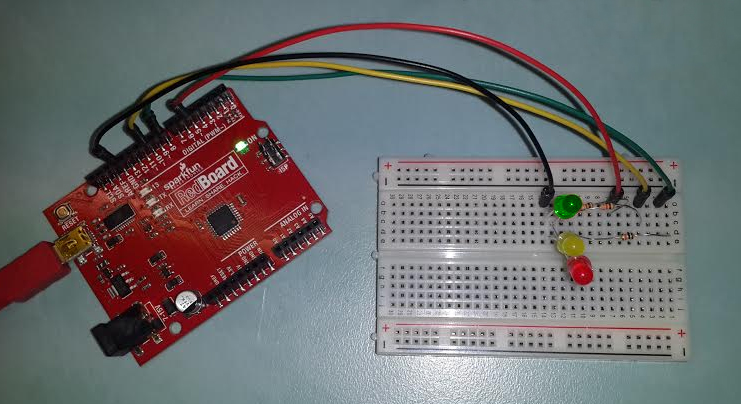
Partie 2 : Electronique
Dans cette partie nous nous sommes concentrés sur le branchement électronique. En effet puisque notre code Arduino fonctionne il peut contrôler un circuit afin d'allumer la LED donnant l'avis des spectateurs par exemple. Notre choix s'est porté sur un circuit électronique simple, car nous n'avions aucune connaissance dans ce domaine. Notre circuit contient donc 3 LED allant de paire avec une résistance afin qu'elles ne grillent pas. Nos LED seront de 3 couleurs différentes : rouge, jaune et vert. La différence des couleurs permet la facilité de compréhension de la part des spectateurs.
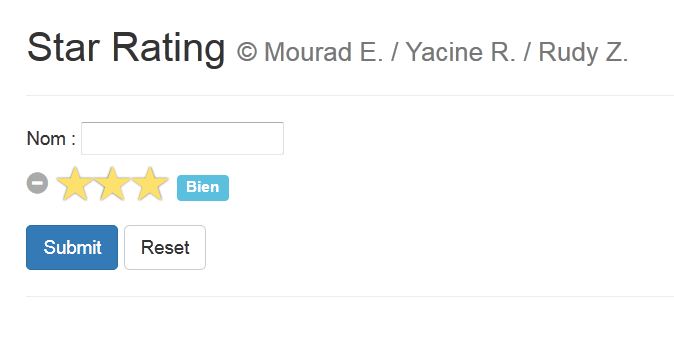
Partie 3 : Programmation
Pour cette dernière partie nous avons désormais la possibilité d'allumer une LED grâce à Arduino qui va contrôler notre circuit électronique. Mais l'utilisateur ou le spectateur n'a pas encore la possibilité de donner son avis. Pour cela il faut 2 choses : une partie client pour que l'utilisateur donne son avis et un serveur qui va collecter ses données et envoyer le résultat final.
Ce serveur possèdera une base de données qui contiendra l'avis de l'utilisateur ainsi que son nom que l'on considèrera comme son pseudo. Ceci permettra que si un utilisateur change d'avis celui-ci ne soit pas pris en compte deux fois mais sera actualisé. Le serveur lui traitera les données et fera la moyenne des utilisateurs. C'est lorsque cette moyenne donnera un résultat qui changerait l'avis général, par exemple la moyenne passerait de 1 à 2, que le serveur enverra le nouveau résultat.
Quoiqu'il n'y ait qu'une interface web, et non d'interface Android, le spectateur pourra quand même donner son avis via un mobile de façon simple. En effet notre interface web étant responsive il n'y aura pas de problème d'affichage quel que soit le moniteur utilisé. Dans tous les cas il aura 3 appréciations possibles et celle-ci ainsi que son prénom seront stockés dans la base de données afin que la moyenne soit recalculée.
Suivi de l'avancement du Projet
Séance 1
La séance 1 sera là pour nous expliquer le projet et faire un choix de sujet. De plus nous avons eu l'occasion de choisir les technologies à utiliser et les moyens d'arriver à notre objectif.
Séance 2
La seconde séance nous avons réfléchi à l'algorithme permettant l'envoi du résultat au serveur. De plus nous avons créé un client HTML ainsi qu'un code C écrivant sur le port série.
Séance 3
Mise en place du script PHP appelant le code C. Création du serveur et de la base de données.
Séance 4
Création du code Arduino lisant et écrivant sur le port série le résultat. Câblage de notre circuit.
Séance 5
Préparation de la présentation. Assemblage de notre projet. Création d'un client Android.