Zone de sécurité pour vélo : Différence entre versions
(→Matériels) |
|||
| (37 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-ZoneSecuriteVelo-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
| + | = Rapport de projet = | ||
| + | |||
| + | Rapport de projet : [[Fichier:P6_2016_CLAVERIE_CHARNET.pdf]] | ||
| + | |||
| + | Vidéos + photo : [https://drive.google.com/folderview?id=0B1EqoOBhfFRHbzlxU3RoU1FiMmM&usp=sharing Drive google] | ||
| + | |||
= Projet « Zone de sécurité pour vélo » = | = Projet « Zone de sécurité pour vélo » = | ||
| Ligne 22 : | Ligne 31 : | ||
= Cahier des charges = | = Cahier des charges = | ||
| + | |||
| + | == Présentation initiale == | ||
Le système doit : | Le système doit : | ||
| Ligne 50 : | Ligne 61 : | ||
| + | == Modélisation du cahier des charges == | ||
| + | |||
| + | === Analyse "bête à cornes" === | ||
| + | |||
| + | [[Fichier:P6_2016_BAC.PNG|400px|center]] | ||
| + | |||
| + | === Diagramme pieuvre === | ||
| + | |||
| + | [[Fichier:P6_2016_pieuvre.PNG|800px|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | '''Fonctions principales :''' | ||
| + | |||
| + | * '''FP1''' : Avertir les automobilistes d'un changement de direction du vélo | ||
| + | |||
| + | * '''FP2''' : Informer le cycliste de la présence d'un automobiliste derrière lui | ||
| + | |||
| + | * '''FP3''' : Informer l'automobiliste des distances de sécurité | ||
| + | |||
| + | * '''FP4''' : Assurer une communication entre le smartphone et le système | ||
| + | |||
| + | |||
| + | '''Fonctions contraintes :''' | ||
| + | |||
| + | * '''FC1''' : Esthétique | ||
| + | |||
| + | * '''FC2''' : Bonne gestion énergétique | ||
| + | |||
| + | * '''FC3''' : Installation de modules supplémentaires simple | ||
| + | |||
| + | * '''FC4''' : Volume réduit | ||
| + | |||
| + | * '''FC5''' : Interface smartphone simple et intuitive | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | === Analyse fonctionnelle === | ||
| + | |||
| + | [[Fichier:P6_2016_AF.PNG|200px|thumb|center|Analyse fonctionnelle du système]] | ||
| + | |||
| + | === Représentation UML === | ||
| + | |||
| + | [[Fichier:P6_2016_UML.PNG|800px|center]] | ||
= Architecture matériel = | = Architecture matériel = | ||
| Ligne 79 : | Ligne 144 : | ||
| 1 | | 1 | ||
| X | | X | ||
| − | | Polytech Lille | + | | Polytech Lille |
| X | | X | ||
| aucun | | aucun | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | Diode Laser ligne | ! scope="row" | Diode Laser ligne | ||
| Ligne 91 : | Ligne 156 : | ||
| 13.50€ | | 13.50€ | ||
| Projection de la ligne | | Projection de la ligne | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | Batterie (accus) | ! scope="row" | Batterie (accus) | ||
| 1 | | 1 | ||
| − | | [http://www.gotronic.fr/art- | + | | [http://www.gotronic.fr/art-accu-modelisme-nimh-7-2v-3ah-19918.htm Accu modélisme NiMh 7,2V 3Ah] |
| GoTronic | | GoTronic | ||
| − | | | + | | 54,90 € |
| Alimentation du dispositif. Rechargé par dynamo. | | Alimentation du dispositif. Rechargé par dynamo. | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | Module USB Bluetooth | ! scope="row" | Module USB Bluetooth | ||
| Ligne 109 : | Ligne 174 : | ||
| 12.02€ | | 12.02€ | ||
| Permet la communication entre le dispositif et un smartphone/tablette | | Permet la communication entre le dispositif et un smartphone/tablette | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | Dynamo | ! scope="row" | Dynamo | ||
| Ligne 118 : | Ligne 183 : | ||
| 6,31€ | | 6,31€ | ||
| aucun | | aucun | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | LED rouge | ! scope="row" | LED rouge | ||
| Ligne 127 : | Ligne 192 : | ||
| X | | X | ||
| Feu stop arrière | | Feu stop arrière | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | LED orange | ! scope="row" | LED orange | ||
| Ligne 136 : | Ligne 201 : | ||
| X | | X | ||
| 2x Clignotants | | 2x Clignotants | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | Webcam (pour Raspberry Pi) | ! scope="row" | Webcam (pour Raspberry Pi) | ||
| Ligne 145 : | Ligne 210 : | ||
| 22.07€ | | 22.07€ | ||
| Détection du véhicule | | Détection du véhicule | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | Capteur de distance (ultrasons) | ! scope="row" | Capteur de distance (ultrasons) | ||
| Ligne 154 : | Ligne 219 : | ||
| 3.90€ | | 3.90€ | ||
| Mesure distance vélo/véhicule | | Mesure distance vélo/véhicule | ||
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
| − | | <span style="color: | + | | <span style="color:green">Oui</span> |
|- | |- | ||
! scope="row" | Téléphone sous Android | ! scope="row" | Téléphone sous Android | ||
| Ligne 163 : | Ligne 228 : | ||
| X | | X | ||
| A synchroniser avec le système | | A synchroniser avec le système | ||
| + | | <span style="color:green">Oui</span> | ||
| + | | <span style="color:green">Oui</span> | ||
| + | |- | ||
| + | ! scope="row" | Vélo | ||
| + | | 1 | ||
| + | | X | ||
| + | | X | ||
| + | | X | ||
| + | | Nécessaire pour les tests | ||
| <span style="color:red">Non</span> | | <span style="color:red">Non</span> | ||
| <span style="color:red">Non</span> | | <span style="color:red">Non</span> | ||
| Ligne 205 : | Ligne 279 : | ||
Réaliser le cahier des charges du système, planning, étude de coûts ? | Réaliser le cahier des charges du système, planning, étude de coûts ? | ||
| + | |||
| + | = Gestion de la communication bluetooth = | ||
| + | |||
| + | Nous avons décidé de commencer la partie informatique sur la gestion de la communication bluetooth entre un smartphone et la Raspberry Pi. | ||
| + | |||
| + | Cela pour deux raisons: c'est un point important du projet et nous avions déjà le matériel nécessaire. | ||
| + | |||
| + | ==== Introduction ==== | ||
| + | |||
| + | Le but est de pouvoir allumer et éteindre des LED via une application android par communication bluetooth. | ||
| + | |||
| + | |||
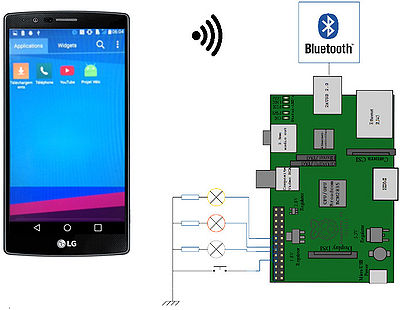
| + | [[Fichier:Architecture1.jpg|400px|center]] | ||
| + | <center><strong>Schéma du dispositif</strong></center> | ||
| + | |||
| + | |||
| + | La première partie fut l'installation des paquets nécessaires sur la Raspberry Pi: | ||
| + | |||
| + | * le paquet ''bluetooth'': pour les assistants de communication bluetooth | ||
| + | |||
| + | * le paquet ''WiringPi'' : pour la gestion des broches GPIO | ||
| + | |||
| + | Après de nombreuses recherches nous avons décidé d'établir une communication série via le bluetooth. Nous avons trouvé le paquet ''sdptool'' qui permet de réaliser avec ''rfcomm'' ce que nous voulions. | ||
| + | |||
| + | ==== Procédure d'appairage ==== | ||
| + | |||
| + | La procédure d'appairage est la suivante: | ||
| + | |||
| + | (dans un terminal de la Raspberry Pi) | ||
| + | |||
| + | <pre> | ||
| + | hciconfig hci0 piscan // permet à la Raspberry Pi d'être détectable par un autre appareil. | ||
| + | </pre> | ||
| + | <pre> | ||
| + | bluetooth-agent 1234 & // permet de faire tourner le processus d'appairage en tâche de fond(dont le code est 1234): une fois kill la communication est arrêté. | ||
| + | </pre> | ||
| + | <pre> | ||
| + | sdptool add --channel=22 SP // permet d'ajouter un port d'écoute ici le 22 | ||
| + | </pre> | ||
| + | <pre> | ||
| + | rfcomm listen /dev/rfcomm0 22 & // permet de créer une communication série sur /dev/rfcomm0 | ||
| + | </pre> | ||
| + | (sur le smartphone) | ||
| + | <pre> Général > Bluetooth > raspberryPi-0 > associer > code '1234'</pre> | ||
| + | |||
| + | => Les deux appareils sont maintenant appairés | ||
| + | |||
| + | ==== Envoi de données ==== | ||
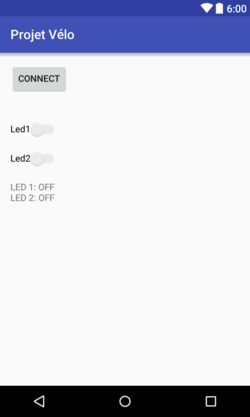
| + | [[Fichier:Screen_application.png|250px|thumb|left|Screenshot de l'application]] | ||
| + | |||
| + | (sur le Smartphone) | ||
| + | |||
| + | Dans un premier temps nous avons effectué nos tests avec une application android simulant un terminal bluetooth ([https://play.google.com/store/apps/details?id=Qwerty.BluetoothTerminal&hl=fr| Bluetooth Terminal]). | ||
| + | |||
| + | On envoi un caractère correspondant à l'état souhaité des LED. | ||
| + | |||
| + | Une fois la communication établie et fonctionnelle, nous nous sommes mis à la création d'une application android. | ||
| + | |||
| + | Comme vous pouvez le voir sur la capture d'écran ci-dessus, l'application est composé de: | ||
| + | |||
| + | * 1x ''Button'' Connect : permettant de connecter l'application et la Raspberry Pi | ||
| + | |||
| + | * 2x ''Switch'' Led1 et Led2 : permettant de contrôler l'état des LED en envoyant la commande correspondante. | ||
| + | |||
| + | * 2x ''TextView'' : pour afficher l'état des LED. | ||
| + | |||
| + | |||
| + | Après de nombreuse recherches sur internet nous avons trouvé une classe java de gestion des sockets en bluetooth appelée [http://nononux.free.fr/index.php?page=elec-brico-bluetooth-android-microcontroleur| BtInterface]. | ||
| + | |||
| + | Cette classe contient 5 méthodes: | ||
| + | <pre> | ||
| + | * public BluetoothDevice getDevice() | ||
| + | Retourne un objet du type 'BluetoothDevice' de la liste des appareils appairés | ||
| + | |||
| + | * public void connect() | ||
| + | Permet d'ouvrir une connection socket avec l'appareil en handler du type 'BluetoothDevice' | ||
| + | |||
| + | * public void close() | ||
| + | Permet de se fermer la connection avec le handler | ||
| + | |||
| + | * public void sendData(String data) | ||
| + | Permet d'envoyer un string via la connexion établie | ||
| + | </pre> | ||
| + | Ainsi qu'une classe de réception dans un Thread: | ||
| + | |||
| + | <pre> | ||
| + | * private class ReceiverThread extends Thread {...} | ||
| + | Lit en boucle le buffer de réception | ||
| + | </pre> | ||
| + | |||
| + | On implémente l'interface View.OnClickListener à la classe MainActivity afin de pouvoir recevoir les interruptions relative à l'appuie d'un Button. | ||
| + | |||
| + | <pre> | ||
| + | public class MainActivity extends Activity implements View.OnClickListener { | ||
| + | |||
| + | /* ... | ||
| + | Déclaration des différents widgets (Button, TextView...) | ||
| + | ... | ||
| + | */ | ||
| + | |||
| + | private Button connect; | ||
| + | private BtInterface bt; | ||
| + | |||
| + | //Dans le constructeur | ||
| + | protected void onCreate(Bundle savedInstanceState) { | ||
| + | super.onCreate(savedInstanceState); | ||
| + | setContentView(R.layout.activity_main); | ||
| + | |||
| + | /* ... | ||
| + | Initialisation des widgets | ||
| + | ... | ||
| + | */ | ||
| + | |||
| + | //Allocation et construction d'une BtInterface | ||
| + | bt = new BtInterface(handlerStatus, handler); | ||
| + | |||
| + | //Initialisation du bouton connect (que l'on récupère du fichier XML) | ||
| + | connect = (Button)findViewById(R.id.connect); | ||
| + | |||
| + | //On lui fixe un Listener -> interruption | ||
| + | connect.setOnClickListener(this); | ||
| + | |||
| + | client = new GoogleApiClient.Builder(this).addApi(AppIndex.API).build(); | ||
| + | } | ||
| + | |||
| + | //Dans la méthode onClick appeler lors d'un Button | ||
| + | public void onClick(View v) { | ||
| + | |||
| + | //On regarde quel bouton à été appuyé | ||
| + | switch(v.getId()) { | ||
| + | |||
| + | //Si c'est le bouton connect | ||
| + | case R.id.connect: | ||
| + | //Alors on appel la méthode connect de la class BtInterface | ||
| + | bt.connect(); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | ==== Réception des données ==== | ||
| + | (sur la Raspberry Pi) | ||
| + | |||
| + | Lecture en boucle dans le fichier /dev/rfcomm0 | ||
| + | |||
| + | <pre> | ||
| + | int main(void) | ||
| + | { | ||
| + | //Déclaration du handler qui est un descripteur de fichier | ||
| + | |||
| + | FILE* bluetoothHandler; | ||
| + | |||
| + | if (wiringPiSetup () == -1) | ||
| + | return 1 ; | ||
| + | |||
| + | init_gpio(); | ||
| + | |||
| + | bluetoothHandler = fopen("/dev/rfcomm0", "a+"); | ||
| + | |||
| + | if(bluetoothHandler != NULL) | ||
| + | lectureBluetooth(bluetoothHandler); | ||
| + | |||
| + | return 0; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | <pre> | ||
| + | void lectureBluetooth(FILE* bluetoothHandler) | ||
| + | { | ||
| + | if (bluetoothHandler != NULL) | ||
| + | { | ||
| + | int caractereActuel; | ||
| + | |||
| + | do | ||
| + | { | ||
| + | caractereActuel = fgetc(bluetoothHandler); // On lit le caractère | ||
| + | |||
| + | switch(caractereActuel){ | ||
| + | |||
| + | case 'a': | ||
| + | //LED 0 éteinte | ||
| + | digitalWrite(LED[0],0); | ||
| + | break; | ||
| + | |||
| + | case 'b': | ||
| + | // LED 0 allumée | ||
| + | digitalWrite(LED[0],1); | ||
| + | break; | ||
| + | |||
| + | /* idem pour les autres cas */ | ||
| + | |||
| + | } | ||
| + | |||
| + | }while(caractereActuel != EOF); | ||
| + | |||
| + | fclose(bluetoothHandler); | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | ==== Automatisation de l'appairage ==== | ||
| + | ==== Problèmes et améliorations possibles ==== | ||
| + | ==== Résultat ==== | ||
| + | |||
| + | [[Fichier:Video_CommunicationBluetooth.mp4|400px|center]] | ||
| + | |||
| + | |||
| + | = Gestion du capteur ultrason = | ||
| + | [[Fichier:Capteur_ultrason.jpg|200px|thumb|right|Capteur ultrason HC-SR04]] | ||
| + | === Introduction === | ||
| + | |||
| + | Le but de ce capteur est de détecter lorsqu'un automobiliste suit le cycliste. | ||
| + | |||
| + | Le capteur ultrason utilisé est le HC-SR04. | ||
| + | |||
| + | Ses caractéristiques techniques sont les suivantes: | ||
| + | |||
| + | – Alimentation : 5v | ||
| + | |||
| + | – Consommation en utilisation : 15 mA | ||
| + | |||
| + | – Gamme de distance : 2 cm à 5 m | ||
| + | |||
| + | – Résolution : 0.3 cm | ||
| + | |||
| + | – Angle de mesure : < 15° | ||
| + | |||
| + | |||
| + | |||
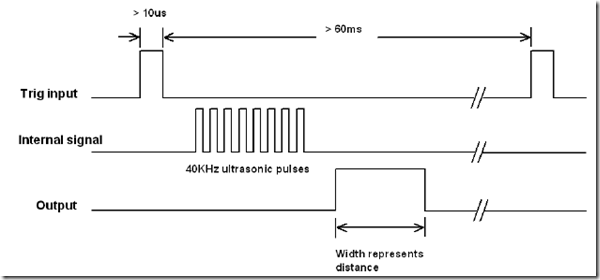
| + | [[Fichier:Ultrason_details.png|600px|center]] | ||
| + | <center><strong>Fonctionnement de ce capteur</strong></center> | ||
| + | |||
| + | Il faut envoyer une impulsion niveau haut sur la broche ‘Trig Input’ pour déclenché la mesure. | ||
| + | |||
| + | En retour la sortie ‘Echo’ va fournir une impulsion + 5v dont la durée est proportionnelle à la distance (si le module détecte un objet). | ||
| + | |||
| + | Afin de pouvoir calculer la distance en cm, on utilisera la formule suivante : | ||
| + | |||
| + | <center>'''distance = (durée de l’impulsion (en µs)) / 58'''</center> | ||
| + | |||
| + | |||
| + | source: http://www.micropik.com/PDF/HCSR04.pdf [datasheet] | ||
| + | |||
| + | === Programme sur la Raspberry Pi === | ||
| + | |||
| + | Le fait que le fonctionnement de la Raspberry Pi n'est pas temps réel peut fausser la mesure. Néanmoins on obtient d'assez bon résultats que l'on peut exploiter pour notre projet. | ||
| + | |||
| + | = Gestion des NeoPixels = | ||
| + | [[Fichier:Néopixel.jpg|400px|thumb|right|NeoPixel Stick]] | ||
| + | === Introduction === | ||
| + | |||
| + | Notre système est composé de 4 Sticks NeoPixel - 8*5050 RGB LED permettant de former les feux stops et les clignotants. | ||
| + | |||
| + | (documentation et datasheet: https://www.adafruit.com/products/1426) | ||
| + | |||
| + | |||
| + | |||
| + | Chaque stick est composé de 8 broches (2*Vcc [5v], D+, D-, 2*Gnd). Les LEDs peuvent être branchées en série en connectant la sortie d'un stick dans l'entrée d'un autre. Il y a une seule broche de data avec un protocole de durée très spécifique. | ||
| + | |||
| + | Normalement ce type de matériel requière un micro-contrôleur temps réel comme Arduino, PIC, etc.. Cependant une librairie utilisant la PWM de la Raspberry Pi permet d'utiliser ces composants. | ||
| + | |||
| + | Cette librairie est codé en Python. | ||
| + | |||
| + | === Programme sur la Raspberry Pi === | ||
Version actuelle datée du 14 juin 2016 à 13:52
Sommaire
Rapport de projet
Rapport de projet : Fichier:P6 2016 CLAVERIE CHARNET.pdf
Vidéos + photo : Drive google
Projet « Zone de sécurité pour vélo »
Objectifs
Réaliser un système permettant d'améliorer la sécurité des cyclistes.
Description
La sécurité des personnes à vélo dépend pour beaucoup des autres utilisateurs et notamment des conducteurs d'engins mécanisés.
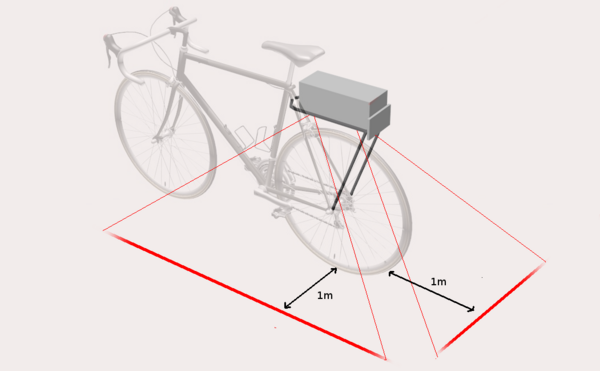
Ce projet propose d'aider les autres conducteurs à respecter une zone de sécurité lorsqu'ils doublent ou suivent un vélo. Pour cela, après détection d'un véhicule qui suit ou double, un rayon laser doit délimiter au sol la zone d'environ 1m autour du cycliste.
Par ailleurs, lorsque le cycliste tourne, un autre laser doit dessiner une flèche au sol.
En combinaison avec par exemple un téléphone muni d'un GPS, il serait intéressant de prévenir du changement de direction lorsque le GPS le signale.
Cahier des charges
Présentation initiale
Le système doit :
- détecter les autres véhicules à proximité (voitures, motos...)
- détecter lorsqu'un véhicule souhaite doubler
- détecter lorsqu'un véhicule nous suit
- affichage d'une ligne via un laser
- affichage d'une flèche en fonction de la direction souhaitée.
- connexion avec un smartphone ou tablette et utilisation de leur GPS.
(ajouts supplémentaires)
- afficher des indications via bluetooth sur smartphone ou tablette pour indiquer lorsque l'on est entrain d'être doublé, ou suivi..
- calcul et affichage de la vitesse (via compte-tours sur la roue)
- allumer des feux stop lorsque l'utilisateur freine ou lorsqu'un véhicule suit de trop près
- détection crevaison
- système d'antivol connecté
Modélisation du cahier des charges
Analyse "bête à cornes"
Diagramme pieuvre
Fonctions principales :
- FP1 : Avertir les automobilistes d'un changement de direction du vélo
- FP2 : Informer le cycliste de la présence d'un automobiliste derrière lui
- FP3 : Informer l'automobiliste des distances de sécurité
- FP4 : Assurer une communication entre le smartphone et le système
Fonctions contraintes :
- FC1 : Esthétique
- FC2 : Bonne gestion énergétique
- FC3 : Installation de modules supplémentaires simple
- FC4 : Volume réduit
- FC5 : Interface smartphone simple et intuitive
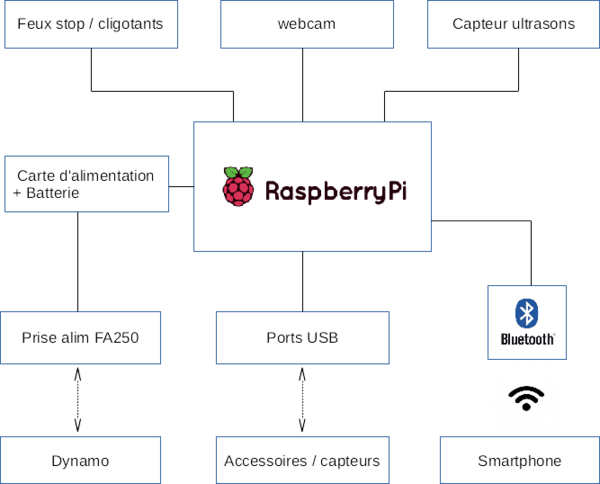
Analyse fonctionnelle
Représentation UML
Architecture matériel
Matériels
| Quantité | Référence | Fournisseur | Prix unitaire | Commentaire | Commandé | Reçu | |
|---|---|---|---|---|---|---|---|
| Raspberry pi 2 | 1 | X | Polytech Lille | X | aucun | Oui | Oui |
| Diode Laser ligne | 3 | LN60-650 <1mW | Apinex | 13.50€ | Projection de la ligne | Oui | Oui |
| Batterie (accus) | 1 | Accu modélisme NiMh 7,2V 3Ah | GoTronic | 54,90 € | Alimentation du dispositif. Rechargé par dynamo. | Oui | Oui |
| Module USB Bluetooth | 1 | Dongle Bluetooth BLED112-V1 | RS | 12.02€ | Permet la communication entre le dispositif et un smartphone/tablette | Oui | Oui |
| Dynamo | 1 | Bicycle Dynamo - 6V 3W | Mouser | 6,31€ | aucun | Oui | Oui |
| LED rouge | 20 | X | Polytech Lille | X | Feu stop arrière | Oui | Oui |
| LED orange | 10 | X | Polytech Lille | X | 2x Clignotants | Oui | Oui |
| Webcam (pour Raspberry Pi) | 1 | Module camera - RasberryPi | RS | 22.07€ | Détection du véhicule | Oui | Oui |
| Capteur de distance (ultrasons) | 1 | Capteur US HC-SR04 | GoTronic | 3.90€ | Mesure distance vélo/véhicule | Oui | Oui |
| Téléphone sous Android | 1 | X | Polytech Lille | X | A synchroniser avec le système | Oui | Oui |
| Vélo | 1 | X | X | X | Nécessaire pour les tests | Non | Non |
Réunion n°1, le 06/11/2015 : Réflexion sur le sujet
Présents : Claverie Martin, Charnet Victor
Lors de cette réunion, concertation sur le sujet, différentes idées et solutions techniques à aborder pour la réalisation. Le choix de l’installation du système à l’arrière a été privilégié ; en type « Porte-bagage ».
S’inspirer du moyen de fixation d’un porte-bagage existant pour l’adapter au système. (Repartir d’un modèle existant, ou alors impression 3D ?).
Utilisation d’une carte Raspery Pi ou Arduino pour le système.
Mise au point sur le déclenchement des lasers :
- Laser arrière si véhicule détecté derrière
- Laser coté si véhicule en train de doubler
Question de l’alimentation, utiliser une batterie. Penser à faire un système facile à recharger. Autonomie ? Dynamo ?
Positionner des matrices de LED sur le système ? Pour affichage du freinage, ou clignotants.
Installation d’un compte-tours sur les roues pour indiquer la vitesse à l’utilisateur. Fixation du téléphone sur le guidon du vélo comme moniteur.
Création d’un application Smartphone (Android ou iOs ?) connectée au système en Bluetooth.
Installation de capteurs à ultrasons sur le système type sonar puis réaliser un mappage de la zone visible (arrière/gauche en priorité) sur l’application smartphone.
Placer un repère sur le GPS quand la connexion Bluetooth avec le système est rompue pour retrouver la localisation du vélo.
Trouver une solution pour afficher les lignes lasers au sol (et la flèche ?) Utilisation d’un système laser + miroir motorisé pour créer un balayage, ou laser trait ou diode laser faible puissance. Exploiter la solution diffraction du faisceau. Problème de la visibilité en plein jour à solutionner.
Système d’antivol connecté ?
Trouver un vélo pour les tests.
Installation d’un capteur de pression pour les pneus ?
Réaliser le cahier des charges du système, planning, étude de coûts ?
Gestion de la communication bluetooth
Nous avons décidé de commencer la partie informatique sur la gestion de la communication bluetooth entre un smartphone et la Raspberry Pi.
Cela pour deux raisons: c'est un point important du projet et nous avions déjà le matériel nécessaire.
Introduction
Le but est de pouvoir allumer et éteindre des LED via une application android par communication bluetooth.
La première partie fut l'installation des paquets nécessaires sur la Raspberry Pi:
- le paquet bluetooth: pour les assistants de communication bluetooth
- le paquet WiringPi : pour la gestion des broches GPIO
Après de nombreuses recherches nous avons décidé d'établir une communication série via le bluetooth. Nous avons trouvé le paquet sdptool qui permet de réaliser avec rfcomm ce que nous voulions.
Procédure d'appairage
La procédure d'appairage est la suivante:
(dans un terminal de la Raspberry Pi)
hciconfig hci0 piscan // permet à la Raspberry Pi d'être détectable par un autre appareil.
bluetooth-agent 1234 & // permet de faire tourner le processus d'appairage en tâche de fond(dont le code est 1234): une fois kill la communication est arrêté.
sdptool add --channel=22 SP // permet d'ajouter un port d'écoute ici le 22
rfcomm listen /dev/rfcomm0 22 & // permet de créer une communication série sur /dev/rfcomm0
(sur le smartphone)
Général > Bluetooth > raspberryPi-0 > associer > code '1234'
=> Les deux appareils sont maintenant appairés
Envoi de données
(sur le Smartphone)
Dans un premier temps nous avons effectué nos tests avec une application android simulant un terminal bluetooth (Bluetooth Terminal).
On envoi un caractère correspondant à l'état souhaité des LED.
Une fois la communication établie et fonctionnelle, nous nous sommes mis à la création d'une application android.
Comme vous pouvez le voir sur la capture d'écran ci-dessus, l'application est composé de:
- 1x Button Connect : permettant de connecter l'application et la Raspberry Pi
- 2x Switch Led1 et Led2 : permettant de contrôler l'état des LED en envoyant la commande correspondante.
- 2x TextView : pour afficher l'état des LED.
Après de nombreuse recherches sur internet nous avons trouvé une classe java de gestion des sockets en bluetooth appelée BtInterface.
Cette classe contient 5 méthodes:
* public BluetoothDevice getDevice() Retourne un objet du type 'BluetoothDevice' de la liste des appareils appairés * public void connect() Permet d'ouvrir une connection socket avec l'appareil en handler du type 'BluetoothDevice' * public void close() Permet de se fermer la connection avec le handler * public void sendData(String data) Permet d'envoyer un string via la connexion établie
Ainsi qu'une classe de réception dans un Thread:
* private class ReceiverThread extends Thread {...}
Lit en boucle le buffer de réception
On implémente l'interface View.OnClickListener à la classe MainActivity afin de pouvoir recevoir les interruptions relative à l'appuie d'un Button.
public class MainActivity extends Activity implements View.OnClickListener {
/* ...
Déclaration des différents widgets (Button, TextView...)
...
*/
private Button connect;
private BtInterface bt;
//Dans le constructeur
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* ...
Initialisation des widgets
...
*/
//Allocation et construction d'une BtInterface
bt = new BtInterface(handlerStatus, handler);
//Initialisation du bouton connect (que l'on récupère du fichier XML)
connect = (Button)findViewById(R.id.connect);
//On lui fixe un Listener -> interruption
connect.setOnClickListener(this);
client = new GoogleApiClient.Builder(this).addApi(AppIndex.API).build();
}
//Dans la méthode onClick appeler lors d'un Button
public void onClick(View v) {
//On regarde quel bouton à été appuyé
switch(v.getId()) {
//Si c'est le bouton connect
case R.id.connect:
//Alors on appel la méthode connect de la class BtInterface
bt.connect();
break;
}
}
Réception des données
(sur la Raspberry Pi)
Lecture en boucle dans le fichier /dev/rfcomm0
int main(void)
{
//Déclaration du handler qui est un descripteur de fichier
FILE* bluetoothHandler;
if (wiringPiSetup () == -1)
return 1 ;
init_gpio();
bluetoothHandler = fopen("/dev/rfcomm0", "a+");
if(bluetoothHandler != NULL)
lectureBluetooth(bluetoothHandler);
return 0;
}
void lectureBluetooth(FILE* bluetoothHandler)
{
if (bluetoothHandler != NULL)
{
int caractereActuel;
do
{
caractereActuel = fgetc(bluetoothHandler); // On lit le caractère
switch(caractereActuel){
case 'a':
//LED 0 éteinte
digitalWrite(LED[0],0);
break;
case 'b':
// LED 0 allumée
digitalWrite(LED[0],1);
break;
/* idem pour les autres cas */
}
}while(caractereActuel != EOF);
fclose(bluetoothHandler);
}
}
Automatisation de l'appairage
Problèmes et améliorations possibles
Résultat
Fichier:Video CommunicationBluetooth.mp4
Gestion du capteur ultrason
Introduction
Le but de ce capteur est de détecter lorsqu'un automobiliste suit le cycliste.
Le capteur ultrason utilisé est le HC-SR04.
Ses caractéristiques techniques sont les suivantes:
– Alimentation : 5v
– Consommation en utilisation : 15 mA
– Gamme de distance : 2 cm à 5 m
– Résolution : 0.3 cm
– Angle de mesure : < 15°
Il faut envoyer une impulsion niveau haut sur la broche ‘Trig Input’ pour déclenché la mesure.
En retour la sortie ‘Echo’ va fournir une impulsion + 5v dont la durée est proportionnelle à la distance (si le module détecte un objet).
Afin de pouvoir calculer la distance en cm, on utilisera la formule suivante :
source: http://www.micropik.com/PDF/HCSR04.pdf [datasheet]
Programme sur la Raspberry Pi
Le fait que le fonctionnement de la Raspberry Pi n'est pas temps réel peut fausser la mesure. Néanmoins on obtient d'assez bon résultats que l'on peut exploiter pour notre projet.
Gestion des NeoPixels
Introduction
Notre système est composé de 4 Sticks NeoPixel - 8*5050 RGB LED permettant de former les feux stops et les clignotants.
(documentation et datasheet: https://www.adafruit.com/products/1426)
Chaque stick est composé de 8 broches (2*Vcc [5v], D+, D-, 2*Gnd). Les LEDs peuvent être branchées en série en connectant la sortie d'un stick dans l'entrée d'un autre. Il y a une seule broche de data avec un protocole de durée très spécifique.
Normalement ce type de matériel requière un micro-contrôleur temps réel comme Arduino, PIC, etc.. Cependant une librairie utilisant la PWM de la Raspberry Pi permet d'utiliser ces composants.
Cette librairie est codé en Python.