Tableau blanc interactif : Différence entre versions
(→6ème semaine) |
|||
| (93 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-TableauInteractif-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
= Cahier des charges = | = Cahier des charges = | ||
| Ligne 31 : | Ligne 34 : | ||
15/1/2016 : Documentation sur la réalisation du projet. | 15/1/2016 : Documentation sur la réalisation du projet. | ||
| − | 12/2/2016 : Analyse des données transmises par la caméra | + | 12/2/2016 : Analyse des données transmises par la caméra. |
| − | 01/ | + | 02/2016 : Commencer la réalisation du programme et la configuration de la Raspberry pi. |
| + | |||
| + | 03/2016 : Commencer les phases de test. | ||
| + | |||
| + | 04/2016 : Adapter les modifications aux résultats des tests. | ||
| + | |||
| + | 01/5/2016 : Test final dans une salle de cours. | ||
= Avancement du projet = | = Avancement du projet = | ||
| + | {|class="wikitable" | ||
| + | ! Travaux !! Avancement !! Commentaires | ||
| + | |- | ||
| + | | Établir le cahier des charges | ||
| + | | <span style="color:green">Fait</span> <br/> | ||
| + | | Nous avons établi cette version du cahier des charges an accord avec nos tuteurs de projet | ||
| + | |- | ||
| + | | Étude du fonctionnement de la manette wiimote | ||
| + | | <span style="color:green">Fait</span> <br/> | ||
| + | | Nous avons plus particulièrement étudié le fonctionnement de la caméra infrarouge de la wiimote. | ||
| + | |- | ||
| + | |Conception du stylet | ||
| + | | <span style="color:green">Fait</span> <br/> | ||
| + | | Montage électrique simple comprenant une pile, un interrupteur et une led IR. | ||
| + | |- | ||
| + | |Conception du logiciel | ||
| + | | <span style="color:green">Fait</span> <br/> | ||
| + | | Première version fonctionnelle au 23/03 : contrôle de la souris avec le stylet. / version fonctionnelle pour les tests au 4/05. | ||
| + | |- | ||
| + | |Configuration Raspberry -Pi | ||
| + | | <span style="color:green">Fait</span> <br/> | ||
| + | | Configuration Bluetooth et Wi-Fi, création d'un point d'accès Wi-Fi | ||
| + | |- | ||
| + | |} | ||
| + | |||
== Matériel à utiliser == | == Matériel à utiliser == | ||
| − | * une caméra infrarouge, nous utilisons la caméra d'une Wiimote 1ère génération | + | * une caméra infrarouge, nous utilisons la caméra d'une Wiimote 1ère génération [<span style="color: green;"> manette fournie le 27/1/2016</span>] [<span style="color: green;">Rendue le 13/05/2016</span>] |
| − | * un adaptateur bluetooth USB | + | * un adaptateur bluetooth USB [<span style="color: green;">fourni le 27/1/2016</span>] [<span style="color: green;">Rendue le 13/05/2016</span>] |
| − | * une raspberry -pi | + | * une raspberry -pi [<span style="color: green;">fournie le 3/2/2016</span>] [<span style="color: green;">Rendue le 13/05/2016</span>] |
| + | |||
| + | * une clé Wi-Fi [<span style="color: green;">fournie le 23/3/2015</span>] [<span style="color: green;">Rendue le 13/05/2016</span>] | ||
* un vidéo-projecteur | * un vidéo-projecteur | ||
| Ligne 49 : | Ligne 85 : | ||
* pour le stylet : | * pour le stylet : | ||
| − | ::_une diode infrarouge | + | ::_une diode infrarouge [<span style="color: green;">fournie le 27/1/2016</span>] [<span style="color: green;">Rendue le 13/05/2016</span>] |
| − | ::_un bouton marche/arrêt | + | ::_un bouton marche/arrêt [<span style="color: green;">fourni le 10/2/2016</span>] [<span style="color: green;">Rendue le 13/05/2016</span>] |
| − | ::_une pile | + | ::_une pile 1.5V |
== 1ère Semaine == | == 1ère Semaine == | ||
Nous avons commencé à prendre en main la liaison Bluetooth entre l'ordinateur et la Wiimote. | Nous avons commencé à prendre en main la liaison Bluetooth entre l'ordinateur et la Wiimote. | ||
| − | Nous avons ensuite testé les fonctionnalités de la Wiimote et notamment sa caméra infrarouge, ce qui nous a permis de définir | + | Nous avons ensuite testé les fonctionnalités de la Wiimote et notamment sa caméra infrarouge, ce qui nous a permis de définir ses caractéristiques: |
| − | Type de caméra : caméra Wiimote -> distance de 3m du tableau donc environ au même endroit que le rétroprojecteur. ( | + | Type de caméra : caméra Wiimote -> distance de 3m du tableau donc environ au même endroit que le rétroprojecteur. ( 30° vertical, 40° horizontal).[<span style="color: green">Fournie 27/01/2016</span>] |
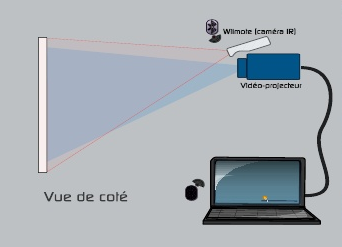
[[Fichier:Schéma1.PNG|400px|thumb|left|Vue de dessus]] | [[Fichier:Schéma1.PNG|400px|thumb|left|Vue de dessus]] | ||
[[Fichier:Schéma2.PNG|400px|thumb|center]] | [[Fichier:Schéma2.PNG|400px|thumb|center]] | ||
| + | |||
| + | |||
| + | Cependant, nous avons aussi rencontré le problème de la version de la Wiimote, en effet, nous avions eu une manette "Wii Motion Plus", or ce type n'est pas adapté au logiciel que nous avons utilisé pour définir les paramètres évoqués précédemment. | ||
== 2ème Semaine == | == 2ème Semaine == | ||
| − | Après avoir récupéré une manette classique, nous avons pu tester son fonctionnement. Il nous a donc été possible de mieux comprendre | + | Après avoir récupéré une manette classique, nous avons pu tester son fonctionnement. Il nous a donc été possible de mieux le comprendre. |
Nous avons aussi déterminé le squelette de notre projet au niveau informatique de manière plus précise. Nous allons devoir créer un programme en Java qui nous servira pour récupérer les données venant de la Wiimote mais aussi pour traiter ces données sur l'ordinateur. | Nous avons aussi déterminé le squelette de notre projet au niveau informatique de manière plus précise. Nous allons devoir créer un programme en Java qui nous servira pour récupérer les données venant de la Wiimote mais aussi pour traiter ces données sur l'ordinateur. | ||
| Ligne 74 : | Ligne 113 : | ||
* programmer le logiciel qui nous permettra d'utiliser les données sorties de la Wiimote. | * programmer le logiciel qui nous permettra d'utiliser les données sorties de la Wiimote. | ||
| − | Nous allons utiliser la librairie java '' | + | Nous allons utiliser la librairie java ''WiiRemoteJ'' pour réaliser notre programme. |
| − | Nous | + | Il nous faudra aussi une libraire Bluetooth afin d'assurer la communication entre la manette et l'ordinateur. |
| + | Nous devons donc nous concentrer sur la compréhension de la librairie de la manette et chercher les autres librairies utiles. | ||
== 3ème Semaine == | == 3ème Semaine == | ||
| Ligne 89 : | Ligne 129 : | ||
Une fois les modifications effectuées, il faudra modifier le fichier d'origine. | Une fois les modifications effectuées, il faudra modifier le fichier d'origine. | ||
| − | De plus, nous avons décidé d'utiliser une raspberry pour centraliser notre programme et le rendre accessible à d'autres ordinateurs présents dans la salle, il suffira simplement de se connecter en Wi-fi | + | De plus, nous avons décidé d'utiliser une raspberry pour centraliser notre programme et le rendre accessible à d'autres ordinateurs présents dans la salle, il suffira simplement de se connecter en Wi-fi sur la Raspberry. |
Cette semaine, nous avons avancé dans le codage de ce qui sera notre logiciel, nous avons aussi fait le plan de la structure qui soutiendra la manette. | Cette semaine, nous avons avancé dans le codage de ce qui sera notre logiciel, nous avons aussi fait le plan de la structure qui soutiendra la manette. | ||
| Ligne 100 : | Ligne 140 : | ||
Nous avons continuer de coder l'application en spécifiant certaines fonctions et en simplifiant certaines classes afin de n'utiliser que les méthodes intéressantes pour nous. De ce fait, nous avons été confronté à différents problèmes dus à la bibliothèque Java spécialisée pour la programmation de la wiimote, notamment la gestion de la manette en elle-même: l'activation et la désactivation des fonctionnalités infrarouge, le comportement de la manette elle-même est aussi compliqué. | Nous avons continuer de coder l'application en spécifiant certaines fonctions et en simplifiant certaines classes afin de n'utiliser que les méthodes intéressantes pour nous. De ce fait, nous avons été confronté à différents problèmes dus à la bibliothèque Java spécialisée pour la programmation de la wiimote, notamment la gestion de la manette en elle-même: l'activation et la désactivation des fonctionnalités infrarouge, le comportement de la manette elle-même est aussi compliqué. | ||
| − | Nous avons aussi achevé la modélisation du support de la manette que l'on fixera sur le vidéo-projecteur. | + | Nous avons aussi achevé la modélisation du support de la manette que l'on fixera sur le vidéo-projecteur. |
| + | |||
| + | [[Fichier:support_wiimote.PNG|center|thumb|400px]] | ||
| + | |||
Pour la semaine suivante, il nous reste donc à continuer le code qui reste la partie la plus compliquée du projet ainsi que celle qui demande le plus de travail. | Pour la semaine suivante, il nous reste donc à continuer le code qui reste la partie la plus compliquée du projet ainsi que celle qui demande le plus de travail. | ||
| Ligne 108 : | Ligne 151 : | ||
Le programme nous occupe à moitié sur chaque séance, ainsi seulement un de nous deux peut se consacrer à la confection des du stylet. | Le programme nous occupe à moitié sur chaque séance, ainsi seulement un de nous deux peut se consacrer à la confection des du stylet. | ||
| − | Nous avions eu l'idée d'utiliser un feutre de tableau comme structure mais au vu du résultat, nous avons décidé d'essayer avec un stabilo afin d'améliorer la prise en main et l'esthétique | + | En plus du traitement des données envoyées par la manette, il faut aussi gérer chaque évènement, ainsi nous avons décidé de créer un évènement qui correspondra au click gauche d'une souris qui nous permettra de sélectionner des icônes ou autres. |
| + | |||
| + | Pour le click droit, nous avons eu l'idée d'utiliser une temporisation, ainsi il faudra rester appuyé plus longtemps sans bouger que pour le click gauche. Nous avons aussi pensé qu'il serait préférable de ne pas toujours l'activer car nous pensons avoir un seul bouton et tel que nous le prévoyons, il pourrait être compliqué de l'utiliser pour les deux clicks, ainsi il faudra aller dans un menu de préférences qui nous permettra d'utiliser ou non le click droit. | ||
| + | |||
| + | |||
| + | Pour le stylet, nous avions eu l'idée d'utiliser un feutre de tableau comme structure mais au vu du résultat, nous avons décidé d'essayer avec un stabilo afin d'améliorer la prise en main et l'esthétique | ||
Il nous reste encore à configurer la Raspberry afin qu'elle récupère des données par Bluetooth et puisse les transmettre par Wi-fi à différents récepteurs. | Il nous reste encore à configurer la Raspberry afin qu'elle récupère des données par Bluetooth et puisse les transmettre par Wi-fi à différents récepteurs. | ||
Il nous faudra aussi imprimer notre support. | Il nous faudra aussi imprimer notre support. | ||
| − | |||
==6ème semaine== | ==6ème semaine== | ||
| − | Jusqu'à présent, nous avons | + | Jusqu'à présent, nous avons accentué notre travail sur le développement de l'application. Suite aux remarques que nous avons reçues, nous avons décidé de développer un programme nous permettant de tester la présence de la manette par détection infra rouge. |
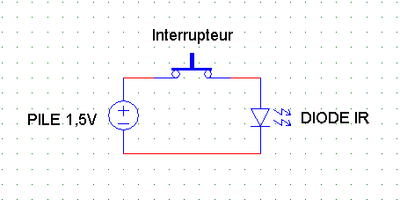
Pour cela, il nous faut biensûr réaliser le programme mais aussi réaliser le stylet ou au moins le circuit permettant d'alimenter la led. | Pour cela, il nous faut biensûr réaliser le programme mais aussi réaliser le stylet ou au moins le circuit permettant d'alimenter la led. | ||
| − | + | [[Fichier:schéma_proj.png|400px|thumb|center]] | |
| + | |||
| + | Nous avons donc dû ouvrir un feutre qui sera notre structure. Nous avons ensuite reçu une led infra-rouge, un bouton poussoir et une pile 1,5V. Il ne reste donc qu'à réaliser le circuit et à l'enfermer dans notre feutre.Nous rajoutons à ces éléments une spire de contact pour piles préalablement coupée en deux et un bouchon de stylo. | ||
| + | |||
| + | [[Fichier:IMAG0094.jpg|400px|thumb|center]] | ||
| + | [[Fichier:IMAG0095.jpg|400px|thumb|left]] [[Fichier:IMAG0096.jpg|400px|thumb|right]] | ||
| + | |||
| + | |||
| + | Le bouchon de stylo permettra à la pile d'être maintenue dans le stylet afin d'éviter les faux-contact et les risques d'ouverture involontaire du stylet. Il a été nécessaire de couper certaines parties du stylo afin que celui ne gêne pas le placement du bouton-poussoir. Nous gardons volontairement la tige du bouchon afin de pouvoir le tirer plus facilement lors d'un changement de pile. | ||
| + | [[Fichier:IMAG0097.jpg|200px|thumb|left]] | ||
| + | [[Fichier:IMAG0098.jpg|200px|thumb|right]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Avant de souder nous vérifions sur quelles pattes du bouton-poussoir il faut se brancher afin d'obtenir le fonctionnement voulu. On constate sur la première image qu'en position haute l'interrupteur est ouvert et sur la deuxième image, lorsqu'on appuie sur le bouton, en position basse l'interrupteur est fermé. Pour le test de la position basse il faut bien évidemment faire attention à ne pas toucher les différentes pattes de l'interrupteur sans quoi le test n'a aucun intérêt. | ||
| + | |||
| + | [[Fichier:Blanc.PNG|450px|center]] | ||
| + | |||
| + | |||
| + | |||
| + | == 7ème semaine == | ||
| + | |||
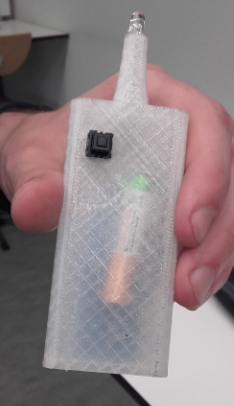
| + | Lors de cette semaine, d'un côté, nous avons finalisé la conception du stylet, nous l'avons aussi testé. | ||
| + | [[Fichier:StabiloIR.jpg|400px|thumb|center]] | ||
| + | Ici la vidéo du test : [[Fichier:TestTBWII.mp4]] | ||
| + | |||
| + | D'un autre côté, nous avons finalisé une première version fonctionnelle du logiciel final que nous avons également testé. | ||
| + | Nous avons ainsi pu utiliser le stylet comme une souris sur le tableau. | ||
| + | |||
| + | Après ces premiers tests concluants, il nous faut maintenant perfectionner le logiciel : il y a en effet des problèmes avec la calibration de la wiimote: le point inférieur droit se valide trop vite et nous ne pouvons pas contrôler le stylet comme nous le souhaiterions. | ||
| + | |||
| + | A ce jour, notre version de tableau blanc interactif nous permet de modifier la structure de l'écran affiché mais pas son contenu. | ||
| + | |||
| + | Le programme des semaines à venir est donc de se concentrer sur le logiciel que l'on doit perfectionner. | ||
| + | |||
| + | == 8ème semaine == | ||
| + | |||
| + | Lors de cette semaine, après avoir réalisé notre premier test concluant lors de la semaine 7, nous avons continué le développement du logiciel en essayant d'ajouter une sorte de menu qui nous permettrait de modifier notre fichier (une sorte de logiciel paint). | ||
| + | Pour se faire, il faudra modifier la classe qui gère l'affichage du logiciel. | ||
| + | Nous avons pensé qu'il faudrait ajouter un bouton d'écriture à main levée, ainsi qu'une gomme ou un retour en arrière afin de pouvoir effacer. | ||
| − | Nous avons donc | + | Nous avons aussi commencé à configurer la Raspberry -pi comme nous l'avions initialement imaginé. |
| + | Il nous faut configurer le bluetooth ainsi que le WI-FI. | ||
| + | |||
| + | == 9ème semaine == | ||
| + | |||
| + | Lors de cette semaine, nous nous sommes consacrés à la configuration de la Raspberry -pi ainsi qu'à l'amélioration du logiciel développé. | ||
| + | Concernant la partie logiciel, nous avons rencontré des problèmes dus justement à ces modifications car modifier l'interface graphique s'avère plus compliquée que prévu puisque ces changements modifient le résultat précédemment obtenu, ce qui génère des erreurs. | ||
| + | La suite de ce développement consistera donc à résoudre ces problèmes afin de pouvoir améliorer notre programme. | ||
| + | |||
| + | Concernant la Raspberry-pi nous avons décidé de la relier directement en ethernet sur le réseau pour ensuite la configurer en point d'accès afin de pouvoir diffuser sur les différents ordinateurs des étudiants. | ||
| + | |||
| + | == 10ème semaine == | ||
| + | |||
| + | Lors des vacances, nous avons continué de travailler sur l'amélioration du programme, cependant, il y a certaines erreurs que nous ne parvenons pas à éliminer. Il nous faut donc modifier d'autres classes de notre programme afin de gérer certaines exceptions. | ||
| + | Cela avance lentement également avec la configuration de la Raspberry-pi, certains problèmes subsistent sans en voir la solution. | ||
| + | |||
| + | Nous avons également décidé d'imprimer les différentes pièces servant au maintien de la manette wii. Nous commençons également la conception d'un autre stylet qui sera imprimer au Fablab car la solution du stabylo que nous avions choisie en premier lieu s'avère trop étroit et donc peu propre. | ||
| + | |||
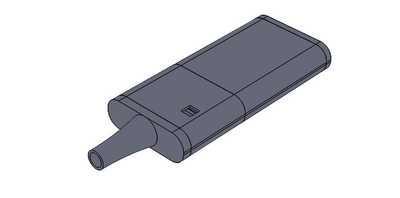
| + | Voici la nouvelle version du stylet que nous cherchons à imprimer : | ||
| + | |||
| + | [[Fichier:Stylet.png|400px|thumb|center]] | ||
| + | |||
| + | == 11ème semaine == | ||
| + | |||
| + | Lors de cette semaine, nous avons continué d'avancer dans la configuration de la Raspberry ainsi que dans le logiciel. | ||
| + | |||
| + | En ce qui concerne le programme, nous avons décidé d'utiliser deux programmes différents car ajouter du code dans le code déjà existant s'avère plus compliqué que prévu. Comme énoncé précédemment, nous avons essayer de créer une version du logiciel ''Paint'' qui nous permettrait non pas de modifier une page blanche mais plutôt l'écran affiché. | ||
| + | Nous avons donc réussi à créer une version de ce logiciel en Java mais nous ne parvenons pas à l'adapter à notre cas. | ||
| + | De plus nous ne parvenons pas à enlever cette page blanche afin de ne laisser apparaître que l'écran et les outils utiles à l'annotation. | ||
| + | |||
| + | [[Fichier: jpaint.png|650px|center|thumb|JPAINT]] | ||
| + | |||
| + | Nous avons également réussi à configurer la raspberry-pi en point d'accès wifi et sommes en train de configurer les options de connexions ssh. Ceci permettra aux étudiants de se connecter en ssh sur la raspberry-pi sur laquelle nous aurons installé le logiciel afin qu'ils puissent d'eux-mêmes afficher leurs diapositives ou les modifier. | ||
| + | L'impression du stylet ayant échoué il nous faut reprendre un rendez-vous pour relancer l'impression 3D. | ||
| + | |||
| + | == 12ème semaine == | ||
| + | |||
| + | Lors de cette semaine, nous avons continué le développement du programme censé nous permettre d'écrire sur l'écran en cours. | ||
| + | Comme déjà énoncé précédemment, nous avons pris comme base le logiciel Paint qui ne fut pas trop compliqué à réaliser, du moins pour les fonctionnalités principales. | ||
| + | Cependant, une fois cela fait, nous ne parvenons pas à "remplacer" la page blanche de démarrage du programme par l'écran de l'ordinateur en cours (par exemple un fichier PDF). | ||
| + | Il nous reste donc environ une semaine pour essayer de résoudre ce problème. | ||
| + | |||
| + | Nous avons également effectué des tests afin de vérifier que le logiciel se lançait bien sur différentes machines, afin de voir si les bibliothèques nécessaires étaient déjà installées. | ||
| + | La connexion en ssh sur la raspberry-pi a également été configurée afin que les étudiants puissent accéder à la raspberry facilement. | ||
| + | |||
| + | L'adresse ip de la rapsberry-pi étant attribuée en 192.168.100.1 la commande ssh est : | ||
| + | |||
| + | [[Fichier:Commande_ssh.png]] | ||
| + | |||
| + | Si vous souhaitez déposer un dossier sur la Raspberry-pi afin qu'il soit projeté au tableau il suffit de taper la commande scp dont voici un exemple : | ||
| + | |||
| + | [[Fichier:commande_scp.png]] | ||
| + | |||
| + | Et inversement pour récupérer un fichier de la Raspberry-pi vers votre ordinateur. | ||
| + | |||
| + | ==13ème semaine == | ||
| + | |||
| + | Nous avons enfin obtenu tous les éléments de notre projet. Nous avons donc pu réaliser les tests complets et tourner la vidéo de présentation. | ||
| + | [[Fichier : Stylet.PNG|160px|thumb|Stylet version 2.0|left]] | ||
| + | [[Fichier : Structure+manette.PNG|380px|thumb|center]] | ||
| + | |||
| + | |||
| + | Nous avons également commencé les répétitions pour la soutenance du vendredi 13 mai. | ||
| + | |||
| + | = Conclusion = | ||
| + | |||
| + | Au terme des 13 semaines durant lesquelles nous avons travaillé sur ce projet, nous n'avons pas réussi à atteindre les objectifs que nous avons fixés. Cependant nous pouvons considérer que le projet est un succès car même si tous les objectifs n'ont pas été réalisés, nous avons réussi à fournir un programme permettant de manipuler l'écran d'ordinateur directement au tableau. La partie interaction avec l'environnement n'a malheureusement pas vraiment pu aboutir comme nous le souhaitions même si là encore nous avons réussi à trouver une autre solution permettant d'utiliser notre projet. | ||
| + | |||
| + | Ce projet nous a permis de développer les connaissances acquises dans l'année notamment la programmation en JAVA qui a été l'outil principal de notre projet mais aussi la configuration d'une RaspberryPi. | ||
| + | |||
| + | Ce projet a aussi été une occasion de se mettre dans les conditions de travail en entreprise avec notamment un cahier des charges à établir et un échéancier à respecter. Cela nous a aussi permis de prendre conscience de nos faiblesses dans ce domaine notamment l'interaction avec le client que nous n'avions pas vraiment prise en compte, cela nous a donc aussi permis de nous améliorer dans ce domaine. | ||
= Fichiers rendus = | = Fichiers rendus = | ||
| + | |||
| + | == Rapport == | ||
| + | |||
| + | Le rapport est disponible ici : [[Fichier:Rapport_Mazier_Lentieul.pdf]] | ||
| + | |||
| + | == Code == | ||
| + | |||
| + | Le lien du code que nous avons fait est : https://archives.plil.fr/rlentieu/IMA4_S8_P9/ | ||
| + | |||
| + | |||
| + | Voici l'ensemble des fichiers qui ont permis la construction du stylet à l'imprimante 3D : | ||
| + | |||
| + | [[Fichier:Stylet solidworks.zip]] | ||
= Bibliographie = | = Bibliographie = | ||
| Ligne 135 : | Ligne 318 : | ||
http://www.classesnumeriques.net/wp-content/uploads/2011/10/Fiche_technique_TBI_wii.pdf | http://www.classesnumeriques.net/wp-content/uploads/2011/10/Fiche_technique_TBI_wii.pdf | ||
| + | |||
| + | http://hardware-libre.fr/2014/02/raspberry-pi-creer-un-point-dacces-wifi/ | ||
Version actuelle datée du 14 juin 2016 à 08:34
Cahier des charges
Présentation du projet
Contexte
Le tableau noir à craies a été pendant longtemps le seul moyen d'enseignement, de démonstration à un public. Puis le tableau blanc a commencé à le remplacer mais le système reste le même. Aujourd'hui, PowerPoint ainsi que d'autres logiciels de présentation permettent un gain de temps considérable mais il y a un problème car on ne peut pas modifier un fichier PowerPoint comme un texte écrit sur un tableau. Il faut donc réunir les deux...
Préparation du projet :
Réunion avec Mr Boé le 23/11/2015 afin de définir plus précisément les attentes par rapport à notre projet. Résultat de cette réunion: nous avons pu comprendre que notre projet est assez ouvert, voir assez vague ce qui nous permet de l'adapter à nos préférences et ainsi nous avons pu développer un premier cahier des charges.
Objectif
Le but de ce projet est de développer un tableau intéractif qui permettra dans un premier temps de modifier ce qui y est projeté grâce à un vidéo-projecteur. Ainsi, on pourra directement annoter, corriger, supprimer ou ajouter à ce qui est projeté. Nous allons donc devoir créer un stylet qui nous permettra de faire toutes ces actions mais aussi un dispositif intéractif qui sauvegardera les modifications.
Dans un second temps, notre tableau devra être capable de prendre en compte les modifications faites par un autre périphérique. Il faudra donc tenir compte des modifications liées au réseau sur lequel est relié l'ordinateur.
(Nous sommes pour l'instant en réflexion pour savoir si nous nous orientons vers un TBI (tableau blanc interactif) ou vers un DMI (dispositif mobile interactif). Bien que la technologie est similaire, de nombreux aspects diffèrent sur ces deux dispositifs : le principal est que le TBI est composé d'un vidéo-projecteur fixe tandis que le DMI porte sur un vidéo-projecteur mobile (sur batterie et donc il faudrait prendre en compte l'autonomie du dispositif).)
L'affichage se fera donc à l'aide d'un des vidéo-projecteurs équipant actuellement les salles de cours qui sera relié en filaire à l'ordinateur principal ainsi que par réseau wifi aux autres périphériques présents à proximité.
La reconnaissance spatiale du stylet se fera à l'aide d'une diode infrarouge présente sur le stylet ainsi que d'une caméra infrarouge englobant le tableau.
Calendrier prévisionnel
2/11/2015 : Présentation et choix du sujet.
3/12/2015 : Première version du cahier des charges.
15/1/2016 : Documentation sur la réalisation du projet.
12/2/2016 : Analyse des données transmises par la caméra.
02/2016 : Commencer la réalisation du programme et la configuration de la Raspberry pi.
03/2016 : Commencer les phases de test.
04/2016 : Adapter les modifications aux résultats des tests.
01/5/2016 : Test final dans une salle de cours.
Avancement du projet
| Travaux | Avancement | Commentaires |
|---|---|---|
| Établir le cahier des charges | Fait |
Nous avons établi cette version du cahier des charges an accord avec nos tuteurs de projet |
| Étude du fonctionnement de la manette wiimote | Fait |
Nous avons plus particulièrement étudié le fonctionnement de la caméra infrarouge de la wiimote. |
| Conception du stylet | Fait |
Montage électrique simple comprenant une pile, un interrupteur et une led IR. |
| Conception du logiciel | Fait |
Première version fonctionnelle au 23/03 : contrôle de la souris avec le stylet. / version fonctionnelle pour les tests au 4/05. |
| Configuration Raspberry -Pi | Fait |
Configuration Bluetooth et Wi-Fi, création d'un point d'accès Wi-Fi |
Matériel à utiliser
- une caméra infrarouge, nous utilisons la caméra d'une Wiimote 1ère génération [ manette fournie le 27/1/2016] [Rendue le 13/05/2016]
- un adaptateur bluetooth USB [fourni le 27/1/2016] [Rendue le 13/05/2016]
- une raspberry -pi [fournie le 3/2/2016] [Rendue le 13/05/2016]
- une clé Wi-Fi [fournie le 23/3/2015] [Rendue le 13/05/2016]
- un vidéo-projecteur
- un tableau/écran blanc
- pour le stylet :
- _une diode infrarouge [fournie le 27/1/2016] [Rendue le 13/05/2016]
- _un bouton marche/arrêt [fourni le 10/2/2016] [Rendue le 13/05/2016]
- _une pile 1.5V
1ère Semaine
Nous avons commencé à prendre en main la liaison Bluetooth entre l'ordinateur et la Wiimote. Nous avons ensuite testé les fonctionnalités de la Wiimote et notamment sa caméra infrarouge, ce qui nous a permis de définir ses caractéristiques:
Type de caméra : caméra Wiimote -> distance de 3m du tableau donc environ au même endroit que le rétroprojecteur. ( 30° vertical, 40° horizontal).[Fournie 27/01/2016]
Cependant, nous avons aussi rencontré le problème de la version de la Wiimote, en effet, nous avions eu une manette "Wii Motion Plus", or ce type n'est pas adapté au logiciel que nous avons utilisé pour définir les paramètres évoqués précédemment.
2ème Semaine
Après avoir récupéré une manette classique, nous avons pu tester son fonctionnement. Il nous a donc été possible de mieux le comprendre. Nous avons aussi déterminé le squelette de notre projet au niveau informatique de manière plus précise. Nous allons devoir créer un programme en Java qui nous servira pour récupérer les données venant de la Wiimote mais aussi pour traiter ces données sur l'ordinateur.
Nous avons donc alors décidé de séparer le travail en 2 grandes parties:
- concevoir le stylet, le support et configurer la Raspberry
- programmer le logiciel qui nous permettra d'utiliser les données sorties de la Wiimote.
Nous allons utiliser la librairie java WiiRemoteJ pour réaliser notre programme. Il nous faudra aussi une libraire Bluetooth afin d'assurer la communication entre la manette et l'ordinateur. Nous devons donc nous concentrer sur la compréhension de la librairie de la manette et chercher les autres librairies utiles.
3ème Semaine
Après concertation, nous avons de décider d'utiliser le bouton poussoir du stylet comme l'activateur de la saisie de la caméra. En effet, ce sera lorsque ce bouton sera enclenché que la Led infrarouge s'allumera et donc que la modification du fichier projeté pourra commencer. Pour cela, il faudra scanner en permanence la zone définie au préalable dans notre programme jusqu'à trouver la source en question.
Une fois que la led aura été détectée, il faudra suivre tous ses mouvements. De plus si elle venait à s'éteindre, il faudrait relancer un scan du tableau jusqu'à retrouver la led.
Une fois la led détectée, la caméra infrarouge suivra ses mouvements puis enverra ces données par Bluetooth vers la Raspberry qui contiendra notre programme.
Une fois les modifications effectuées, il faudra modifier le fichier d'origine.
De plus, nous avons décidé d'utiliser une raspberry pour centraliser notre programme et le rendre accessible à d'autres ordinateurs présents dans la salle, il suffira simplement de se connecter en Wi-fi sur la Raspberry.
Cette semaine, nous avons avancé dans le codage de ce qui sera notre logiciel, nous avons aussi fait le plan de la structure qui soutiendra la manette. Enfin, nous avons commencé la confection du stylet.
Pendant les vacances, nous prévoyons de continuer de programmer le logiciel ainsi que de continuer la confection du stylet.
4ème Semaine
Nous avons continuer de coder l'application en spécifiant certaines fonctions et en simplifiant certaines classes afin de n'utiliser que les méthodes intéressantes pour nous. De ce fait, nous avons été confronté à différents problèmes dus à la bibliothèque Java spécialisée pour la programmation de la wiimote, notamment la gestion de la manette en elle-même: l'activation et la désactivation des fonctionnalités infrarouge, le comportement de la manette elle-même est aussi compliqué.
Nous avons aussi achevé la modélisation du support de la manette que l'on fixera sur le vidéo-projecteur.
Pour la semaine suivante, il nous reste donc à continuer le code qui reste la partie la plus compliquée du projet ainsi que celle qui demande le plus de travail.
Il nous faudra aussi commencer la réalisation du stylet.
5ème Semaine
Le programme nous occupe à moitié sur chaque séance, ainsi seulement un de nous deux peut se consacrer à la confection des du stylet. En plus du traitement des données envoyées par la manette, il faut aussi gérer chaque évènement, ainsi nous avons décidé de créer un évènement qui correspondra au click gauche d'une souris qui nous permettra de sélectionner des icônes ou autres.
Pour le click droit, nous avons eu l'idée d'utiliser une temporisation, ainsi il faudra rester appuyé plus longtemps sans bouger que pour le click gauche. Nous avons aussi pensé qu'il serait préférable de ne pas toujours l'activer car nous pensons avoir un seul bouton et tel que nous le prévoyons, il pourrait être compliqué de l'utiliser pour les deux clicks, ainsi il faudra aller dans un menu de préférences qui nous permettra d'utiliser ou non le click droit.
Pour le stylet, nous avions eu l'idée d'utiliser un feutre de tableau comme structure mais au vu du résultat, nous avons décidé d'essayer avec un stabilo afin d'améliorer la prise en main et l'esthétique
Il nous reste encore à configurer la Raspberry afin qu'elle récupère des données par Bluetooth et puisse les transmettre par Wi-fi à différents récepteurs.
Il nous faudra aussi imprimer notre support.
6ème semaine
Jusqu'à présent, nous avons accentué notre travail sur le développement de l'application. Suite aux remarques que nous avons reçues, nous avons décidé de développer un programme nous permettant de tester la présence de la manette par détection infra rouge.
Pour cela, il nous faut biensûr réaliser le programme mais aussi réaliser le stylet ou au moins le circuit permettant d'alimenter la led.
Nous avons donc dû ouvrir un feutre qui sera notre structure. Nous avons ensuite reçu une led infra-rouge, un bouton poussoir et une pile 1,5V. Il ne reste donc qu'à réaliser le circuit et à l'enfermer dans notre feutre.Nous rajoutons à ces éléments une spire de contact pour piles préalablement coupée en deux et un bouchon de stylo.
Le bouchon de stylo permettra à la pile d'être maintenue dans le stylet afin d'éviter les faux-contact et les risques d'ouverture involontaire du stylet. Il a été nécessaire de couper certaines parties du stylo afin que celui ne gêne pas le placement du bouton-poussoir. Nous gardons volontairement la tige du bouchon afin de pouvoir le tirer plus facilement lors d'un changement de pile.
Avant de souder nous vérifions sur quelles pattes du bouton-poussoir il faut se brancher afin d'obtenir le fonctionnement voulu. On constate sur la première image qu'en position haute l'interrupteur est ouvert et sur la deuxième image, lorsqu'on appuie sur le bouton, en position basse l'interrupteur est fermé. Pour le test de la position basse il faut bien évidemment faire attention à ne pas toucher les différentes pattes de l'interrupteur sans quoi le test n'a aucun intérêt.
7ème semaine
Lors de cette semaine, d'un côté, nous avons finalisé la conception du stylet, nous l'avons aussi testé.
Ici la vidéo du test : Fichier:TestTBWII.mp4
D'un autre côté, nous avons finalisé une première version fonctionnelle du logiciel final que nous avons également testé. Nous avons ainsi pu utiliser le stylet comme une souris sur le tableau.
Après ces premiers tests concluants, il nous faut maintenant perfectionner le logiciel : il y a en effet des problèmes avec la calibration de la wiimote: le point inférieur droit se valide trop vite et nous ne pouvons pas contrôler le stylet comme nous le souhaiterions.
A ce jour, notre version de tableau blanc interactif nous permet de modifier la structure de l'écran affiché mais pas son contenu.
Le programme des semaines à venir est donc de se concentrer sur le logiciel que l'on doit perfectionner.
8ème semaine
Lors de cette semaine, après avoir réalisé notre premier test concluant lors de la semaine 7, nous avons continué le développement du logiciel en essayant d'ajouter une sorte de menu qui nous permettrait de modifier notre fichier (une sorte de logiciel paint). Pour se faire, il faudra modifier la classe qui gère l'affichage du logiciel. Nous avons pensé qu'il faudrait ajouter un bouton d'écriture à main levée, ainsi qu'une gomme ou un retour en arrière afin de pouvoir effacer.
Nous avons aussi commencé à configurer la Raspberry -pi comme nous l'avions initialement imaginé. Il nous faut configurer le bluetooth ainsi que le WI-FI.
9ème semaine
Lors de cette semaine, nous nous sommes consacrés à la configuration de la Raspberry -pi ainsi qu'à l'amélioration du logiciel développé. Concernant la partie logiciel, nous avons rencontré des problèmes dus justement à ces modifications car modifier l'interface graphique s'avère plus compliquée que prévu puisque ces changements modifient le résultat précédemment obtenu, ce qui génère des erreurs. La suite de ce développement consistera donc à résoudre ces problèmes afin de pouvoir améliorer notre programme.
Concernant la Raspberry-pi nous avons décidé de la relier directement en ethernet sur le réseau pour ensuite la configurer en point d'accès afin de pouvoir diffuser sur les différents ordinateurs des étudiants.
10ème semaine
Lors des vacances, nous avons continué de travailler sur l'amélioration du programme, cependant, il y a certaines erreurs que nous ne parvenons pas à éliminer. Il nous faut donc modifier d'autres classes de notre programme afin de gérer certaines exceptions. Cela avance lentement également avec la configuration de la Raspberry-pi, certains problèmes subsistent sans en voir la solution.
Nous avons également décidé d'imprimer les différentes pièces servant au maintien de la manette wii. Nous commençons également la conception d'un autre stylet qui sera imprimer au Fablab car la solution du stabylo que nous avions choisie en premier lieu s'avère trop étroit et donc peu propre.
Voici la nouvelle version du stylet que nous cherchons à imprimer :
11ème semaine
Lors de cette semaine, nous avons continué d'avancer dans la configuration de la Raspberry ainsi que dans le logiciel.
En ce qui concerne le programme, nous avons décidé d'utiliser deux programmes différents car ajouter du code dans le code déjà existant s'avère plus compliqué que prévu. Comme énoncé précédemment, nous avons essayer de créer une version du logiciel Paint qui nous permettrait non pas de modifier une page blanche mais plutôt l'écran affiché. Nous avons donc réussi à créer une version de ce logiciel en Java mais nous ne parvenons pas à l'adapter à notre cas. De plus nous ne parvenons pas à enlever cette page blanche afin de ne laisser apparaître que l'écran et les outils utiles à l'annotation.
Nous avons également réussi à configurer la raspberry-pi en point d'accès wifi et sommes en train de configurer les options de connexions ssh. Ceci permettra aux étudiants de se connecter en ssh sur la raspberry-pi sur laquelle nous aurons installé le logiciel afin qu'ils puissent d'eux-mêmes afficher leurs diapositives ou les modifier. L'impression du stylet ayant échoué il nous faut reprendre un rendez-vous pour relancer l'impression 3D.
12ème semaine
Lors de cette semaine, nous avons continué le développement du programme censé nous permettre d'écrire sur l'écran en cours. Comme déjà énoncé précédemment, nous avons pris comme base le logiciel Paint qui ne fut pas trop compliqué à réaliser, du moins pour les fonctionnalités principales. Cependant, une fois cela fait, nous ne parvenons pas à "remplacer" la page blanche de démarrage du programme par l'écran de l'ordinateur en cours (par exemple un fichier PDF). Il nous reste donc environ une semaine pour essayer de résoudre ce problème.
Nous avons également effectué des tests afin de vérifier que le logiciel se lançait bien sur différentes machines, afin de voir si les bibliothèques nécessaires étaient déjà installées. La connexion en ssh sur la raspberry-pi a également été configurée afin que les étudiants puissent accéder à la raspberry facilement.
L'adresse ip de la rapsberry-pi étant attribuée en 192.168.100.1 la commande ssh est :
Si vous souhaitez déposer un dossier sur la Raspberry-pi afin qu'il soit projeté au tableau il suffit de taper la commande scp dont voici un exemple :
Et inversement pour récupérer un fichier de la Raspberry-pi vers votre ordinateur.
13ème semaine
Nous avons enfin obtenu tous les éléments de notre projet. Nous avons donc pu réaliser les tests complets et tourner la vidéo de présentation.
Nous avons également commencé les répétitions pour la soutenance du vendredi 13 mai.
Conclusion
Au terme des 13 semaines durant lesquelles nous avons travaillé sur ce projet, nous n'avons pas réussi à atteindre les objectifs que nous avons fixés. Cependant nous pouvons considérer que le projet est un succès car même si tous les objectifs n'ont pas été réalisés, nous avons réussi à fournir un programme permettant de manipuler l'écran d'ordinateur directement au tableau. La partie interaction avec l'environnement n'a malheureusement pas vraiment pu aboutir comme nous le souhaitions même si là encore nous avons réussi à trouver une autre solution permettant d'utiliser notre projet.
Ce projet nous a permis de développer les connaissances acquises dans l'année notamment la programmation en JAVA qui a été l'outil principal de notre projet mais aussi la configuration d'une RaspberryPi.
Ce projet a aussi été une occasion de se mettre dans les conditions de travail en entreprise avec notamment un cahier des charges à établir et un échéancier à respecter. Cela nous a aussi permis de prendre conscience de nos faiblesses dans ce domaine notamment l'interaction avec le client que nous n'avions pas vraiment prise en compte, cela nous a donc aussi permis de nous améliorer dans ce domaine.
Fichiers rendus
Rapport
Le rapport est disponible ici : Fichier:Rapport Mazier Lentieul.pdf
Code
Le lien du code que nous avons fait est : https://archives.plil.fr/rlentieu/IMA4_S8_P9/
Voici l'ensemble des fichiers qui ont permis la construction du stylet à l'imprimante 3D :
Bibliographie
https://www.youtube.com/watch?v=5IDeFj6ksLs
http://college-kamere.nc/tbiwii
http://www.speechi.net/fr/index.php/home/tableau-interactif/camera-interactive-speechi/
http://www.classesnumeriques.net/wp-content/uploads/2011/10/Fiche_technique_TBI_wii.pdf
http://hardware-libre.fr/2014/02/raspberry-pi-creer-un-point-dacces-wifi/