Veilleuse enfant connectée : Différence entre versions
(→Semaine 1) |
|||
| (41 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-VeilleuseConnectee-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
==Cahier des charges== | ==Cahier des charges== | ||
| Ligne 50 : | Ligne 53 : | ||
Dans un premier temps, nous avons eu besoin d'installer les paquets "hostapd" et "dnsmasq" qui serviront à l'établissement du point d'accès. Une fois ces deux logiciels installés, nous avons configuré l'interface ''wlan0'' dans le fichier ''/etc/network/interfaces'' comme suit : | Dans un premier temps, nous avons eu besoin d'installer les paquets "hostapd" et "dnsmasq" qui serviront à l'établissement du point d'accès. Une fois ces deux logiciels installés, nous avons configuré l'interface ''wlan0'' dans le fichier ''/etc/network/interfaces'' comme suit : | ||
| − | [[Fichier: | + | [[Fichier:Interfaces_veilleuse.png | center | ''le fichier interfaces après modification'' ]] |
Nous avons donc choisi que l'adresse statique de la Rapsberry serait ''192.168.100.1''. Une fois un de nos appareils connecté en wifi dessus, il suffira juste de se connecter à cette adresse pour accéder à l'application web. | Nous avons donc choisi que l'adresse statique de la Rapsberry serait ''192.168.100.1''. Une fois un de nos appareils connecté en wifi dessus, il suffira juste de se connecter à cette adresse pour accéder à l'application web. | ||
| Ligne 84 : | Ligne 87 : | ||
Il ne nous restait plus qu'à créer un serveur local sur la raspberry par le biais de ''apache2'' comme nous l'avons fait en TP. Notre application web serait ensuite implantée dans le dossier ''/var/www'' de la raspberry. Nous avions commencé à regarder en prévention l'interface de notre application, nous avons donc testé le bon fonctionnement de notre serveur en nous y connectant depuis un appareil distant (ordinateur ou smartphone) avec la page de garde de notre application en ''index.html'', et le résultat fut plutôt concluant pour cette fin de première séance. | Il ne nous restait plus qu'à créer un serveur local sur la raspberry par le biais de ''apache2'' comme nous l'avons fait en TP. Notre application web serait ensuite implantée dans le dossier ''/var/www'' de la raspberry. Nous avions commencé à regarder en prévention l'interface de notre application, nous avons donc testé le bon fonctionnement de notre serveur en nous y connectant depuis un appareil distant (ordinateur ou smartphone) avec la page de garde de notre application en ''index.html'', et le résultat fut plutôt concluant pour cette fin de première séance. | ||
| − | [[Fichier: | + | [[Fichier:Menu_veilleuse.png | 1000px | thumb | center]] |
===Semaine 2=== | ===Semaine 2=== | ||
| + | |||
| + | Durant cette deuxième semaine, nous avons commencé à nous pencher sur les fonctionnalités de notre future veilleuse. Nous avons donc commencé par celle qui nous a semblé la plus simple, l'upload d'images depuis un appareil distant vers la raspberry, afin que cette image soit ensuite projetée par le pico projecteur. | ||
| + | |||
| + | Nous avons donc créer un dossier ''images'' dans notre le dossier qui gère notre serveur (''/var/www'') afin d'y mettre tous les fichiers html, php, css qui mettront en forme cette fonctionnalité. | ||
| + | |||
| + | En premier lieu, il fallait créer un formulaire html qui permettrait à l'utilisateur d'aller parcourir ses fichiers afin de sélectionner l'image souhaitée. Nous avons donc opté pour le code suivant : | ||
| + | |||
| + | [[Fichier:Uploadhtml.png | center]] | ||
| + | |||
| + | Que nous avons lié avec le fichier ''upload_img2.php'' suivant, qui traitera l'image et l'enregistrera dans le dossier ''/var/www/images/uploads'' de la raspberry : | ||
| + | |||
| + | [[Fichier:Uploadimgphp.png | center]] | ||
| + | |||
| + | NB : Pour que ce script fonctionne, il nous a fallut changer les droits sur les dossiers ''/images'' et ''/uploads'' car à la base nous n'avions pas les autorisations nécessaires pour écrire à l'intérieur. Il nous a suffit d'éxecuter les commandes suivantes dans le terminal : | ||
| + | |||
| + | sudo chmod a+rwx /var/www/images | ||
| + | sudo chmod a+rwx /var/www/images/uploads | ||
| + | |||
| + | la commande ''shell_exec'' à la fin de notre script permet d'afficher sur la sortie vidéo de la raspberry l'image que nous venons de lui envoyer, par le biais du logiciel fim (Framebuffer imageviewer IMproved). L'option ''-a'' permet d'effectuer une mise à l'échelle automatique sur l'image. Voici une photo montrant la projection d'une image téléchargée depuis un de nos smartphones : | ||
| + | |||
| + | [[Fichier:projecteur.jpg | 300px | thumb | center]] | ||
| + | |||
===Semaine 3=== | ===Semaine 3=== | ||
| + | |||
| + | Pour cette troisième semaine, nous avions prévu de commencer la fonctionnalité de streaming vidéo depuis la raspberry sur nos appareils distants. Cependant, les solutions que nous étudions ne semblait pas fonctionner comme elles l'auraient du. | ||
| + | |||
| + | Nous avions pensé à utiliser un paquet téléchargeable sur la raspberry qui aurait permis de streamer des images à intervalles rapides et régulier, qui seraient apparues sur la raspberry comme une seule et même image (la nouvelle photographie écrasait l'ancienne et était envoyée sur une certaine page web où nous aurions pu les visualiser). Mais nous avons rencontré des problèmes avec le paquet, et n'avançant pas nous avons préféré avancer sur d'autres fonctionnalités en attendant. Ayant également rencontré des problèmes quant aux dimensions de notre modèle qui étaient trop grandes pour les imprimantes 3D du Fabricarium, elles ont été revues durant cette séance tandis qu'un de nous s'occupait de l'envoi de berceuses à la raspberry. | ||
| + | |||
| + | Pour l'upload des berçeuses, nous avons procédé de manière analogue à l'upload des images. C'est à dire un formulaire HTML et une page php qui traitera se fichier de façon à l'envoyer à la raspberry. | ||
| + | |||
| + | Le formulaire html est exactement le même que celui de l'upload d'images, cependant la page php nécessite quelques modifications. Lors de la vérification de l'extension, les formats comparés ne seront plus des formats images, mais des formats audios comme le mp3, le wmv, etc. | ||
| + | |||
| + | Voici le fichier ''upload_music.php'' : | ||
| + | |||
| + | [[Fichier:Uploadmusphp.png | center]] | ||
| + | |||
| + | A partir de là, nous avons rencontré plusieurs problèmes. | ||
| + | En effet la page php nous renvoyait le message d'erreur ''le fichier est introuvable''. D'où la déduction que le fichier n'était enfaite pas uploadé sur la raspberry. Des recherches sur ce problème sont donc à prévoir pour la semaine d'après. | ||
| + | |||
===Semaine 4=== | ===Semaine 4=== | ||
| + | |||
| + | |||
| + | Ayant revus les dimensions des pièces de notre modèle la semaine passée, nous avons commencé à nous lancer dans leurs impressions cette semaine. Nous avons débuté par la pièces qui servira à maintenir la raspberry en place dans la veilleuse. | ||
| + | |||
| + | [[Fichier:Boitier_rasp1.jpg | 300px | center | thumb ]] | ||
| + | |||
| + | [[Fichier:Boitier_rasp2.jpg | 300px | center | thumb ]] | ||
| + | |||
| + | |||
| + | Nous pensons lancer l'impression du socle la semaine prochaine. Voici une photo de ce à quoi il devrait ressembler : | ||
| + | |||
| + | [[Fichier:Socle_sleepi.png | 300 px | center | thumb]] | ||
| + | |||
| + | A coté de ça, après nous être penchés sur les problèmes qui pourraient mener au fait qu'un fichier ne sois pas uploadé (par rapport à notre upload de berceuse ), nous avons découvert deux possibles raisons : | ||
| + | |||
| + | Une évidente était que la taille d'upload maximale autorisée dans le php.ini est par défaut fixée à 2 Mo. Ce qui reste insuffisant pour un fichier musical qui fait généralement 5 Mo. Nous avons donc modifié le fichier ''php.ini'' et changé cette limite pour 10 Mo. | ||
| + | |||
| + | Une autre, moins évidente, est que nous nous sommes rendus compte que le ''$FILES['music']['tmp_name']'' était vide. Nous n'avons pas encore compris pourquoi. | ||
| + | |||
| + | Nous nous sommes donc tourné vers l'aspect lecture de l'audio sur la raspberry. Et nous avons trouvé un outil qui permet de lire de la musique avec ou sans interface graphique, dans un terminal. Cet outil s'appel ''MOC'' pour ''Music On Console''. | ||
| + | |||
| + | Pour l'utiliser à partir du terminal ( sans interface graphique donc, ce qui nous intéresse) il suffit : | ||
| + | |||
| + | -de démarrer le serveur musical à l'aide de la commande ''mocp -S'' | ||
| + | -d'ajouter le dossier qui contient nos berceuses pas le biais de la commande ''mocp -a <chemin du dossier>'' | ||
| + | -de lancer la lecture à partir du premier morceau de la playlist créée auparavant avec la commande ''mocp -p''. | ||
| + | |||
| + | Lorsque l'on souhaite ensuite stopper la lecture, un simple ''mocp -s'' arrêtera le lecteur. | ||
| + | |||
===Semaine 5=== | ===Semaine 5=== | ||
| + | |||
| + | Pour cette semaine, nous avons enfin trouvé une solution au streaming vidéo sur la raspberry. Nous cherchions une solution simple et pas trop coûteuse en ressource. | ||
| + | Nous sommes finalement arrivés à l'utilisation du programme "webcam" qui est un outil simplifié des outils comme "motion" et "mjpg-streamer". En effet, "webcam" ne fait qu'enregistrer une image dans un registre défini et remplace l'image sous le même nom à intervalles réguliers. Le programme lit le fichier webcam.conf que nous avons mis dans le dossier /etc qui correspond à son fichier de configuration : | ||
| + | |||
| + | le voici | ||
| + | [[Fichier:webcam.conf.png | center]] | ||
| + | |||
| + | Ensuite, nous avons créé une petite page html qui affiche les images prisent par "webcam" le plus rapidement possible donc nous avons fait en sorte qu'elle se rafraîchisse instantanément : | ||
| + | |||
| + | Voilà à quoi cela ressemble | ||
| + | [[Fichier:stream.png | center]] | ||
| + | |||
| + | Il nous reste encore à améliorer la page html en automatisant le lancement et la fermeture de "webcam" .Nous sommes pour l'instant obligés d'utiliser la commande "webcam /etc/webcam.conf" pour lancer et "fg webcam" pour fermer "webcam". | ||
| + | |||
===Semaine 6=== | ===Semaine 6=== | ||
| + | |||
| + | L'impression de notre socle est enfin terminée. Voici ce à quoi il ressemble : | ||
| + | |||
| + | [[Fichier:socle_imp.jpg|300px|thumb|center]] | ||
| + | |||
| + | Nous lancerons l'impression de l'intérieur et du haut du socle dans les prochaines semaines. | ||
| + | |||
| + | Pour finaliser la gestion des berceuses, le php d'upload a fini par fonctionner. Les fichiers audio sont donc téléchargés vers le dossier ''uploads'' lui même dans le dossier ''berceuse''. | ||
| + | |||
| + | Pour gérer la lecture des pistes sur la raspberry nous avons fonctionné comme suit: | ||
| + | |||
| + | -L'utilisateur a le choix entre télécharger une nouvelle musique, ou en sélectionner une qui a déjà été importée auparavant. | ||
| + | -S'il choisit d'en importer une nouvelle, il devra la télécharger, puis revenir au menu principale afin de la retrouver dans les chansons importées (Puisqu'elle sera maintenant dans ce dossier). | ||
| + | -Lorsqu'il cliquera sur une des chansons, le nom de la chanson sélectionnée sera passé en paramètre (nommé ''dir'') à une nouvelle page php spécifique à la lecture sur la raspberry. | ||
| + | -A l'arrivée sur cette page, le serveur de musique sera lancé, puis la playlist sera nettoyée, le morceau sera ensuite ajouté à la playlist vide, et sera lu. | ||
| + | |||
| + | Voici un aperçu du code nécessaire à cette manipulation : | ||
| + | |||
| + | |||
| + | --lecture.php-- | ||
| + | <?php | ||
| + | $dir=$_GET[dir]; | ||
| + | shell_exec('sudo mocp -S'); //lance le serveur de musique | ||
| + | shell_exec('sudo mocp -c'); //clean de la playlist | ||
| + | shell_exec('sudo mocp -a ./'.dir); //ajout de la chanson à la nouvelle playlist | ||
| + | shell_exec('sudo mocp -p'); // début de la lecture | ||
| + | ?> | ||
| + | |||
| + | [img selection et remplacer code php par original] | ||
| + | |||
| + | Après plusieurs tests avec des écouteurs, la musique sélectionnée est bien diffusée sur la raspberry. | ||
| + | |||
| + | Pour finir, l'utilisateur pourra choisir directement dans le menu principal d'arrêter la musique, par le biais d'un php qui lancera un ''shell_exec("sudo mocp -s");'', et pourra également supprimer les musiques s'il le souhaite. | ||
| + | |||
===Semaine 7=== | ===Semaine 7=== | ||
| + | |||
| + | Cette semaine nous nous sommes penchés sur la mise en place du mini microphone électret qui fera office de décibelmètre. | ||
| + | Le problème le plus important est que le microphone retourne des données analogique alors que les ports GPIO de la raspberry sont numériques. | ||
| + | Nous avions d'abord essayé de brancher le microphone comme expliqué sur la datasheet et de mettre l'output directement sur une Pin GPIO. Mais les valeurs affichées étaient 0 ou 1. | ||
| + | |||
| + | [[Fichier:ABM_715_RC.jpg|600px|thumb|center]] | ||
| + | |||
| + | Après discussion avec Mr Flamen, il nous a conseillé de réaliser un circuit amplificateur-comparateur grâce à un AOP. En effet, pour notre utilisation du microphone, il est plus simple de récupérer 0V ou 5V en fonction d'un seuil choisit au préalable (nous voulons juste savoir si le bébé pleure ou pas). | ||
| + | |||
| + | Mr Flamen nous a donc donné un LM358 qui est un AOP rail-to-rail contenant deux AOP ce qui nous permet de l'alimenter directement avec la Raspberry entre 5V et le Ground .Et d'utiliser un AOP pour l'amplification et un autre pour la comparaison entre la tension entrante et la tension seuil. | ||
| + | |||
| + | [[Fichier:lm358.jpg|600px|thumb|center]] | ||
| + | |||
| + | Il nous reste à faire le circuit et à le simuler avant de commencer les tests. | ||
| + | |||
===Semaine 8=== | ===Semaine 8=== | ||
| + | Nous avons réalisé la simulation du montage AOP grâce au logiciel PSim. | ||
| + | Voici le montage : | ||
| + | |||
| + | [[Fichier:montage_AOP.jpg|600px|thumb|center]] | ||
| + | |||
| + | Les résultats de la simulation sont ceux que nous avions espéré (Voir ci-dessous): | ||
| + | |||
| + | [[Fichier:simulation_AOP.jpg|600px|thumb|center]] | ||
| + | |||
| + | On peut voir en vert la tension seuil que l'on a fixé à 2.5 Volts. En rouge la tension de sortie du premier AOP(amplificateur) et dont les variations sont dû à celles de la résistance du microphone (Le microphone a été simulé avec une résistance variable). Et enfin en bleu, la sortie du deuxième AOP(comparateur) qui passe de 0 à 5 Volts lorsque la tension d'entrée passe au-dessus de la tension seuil. | ||
| + | |||
| + | Nous avons rassemblé les composants et commencerons le montage et les tests réels la semaine prochaine. | ||
| + | |||
===Semaine 9=== | ===Semaine 9=== | ||
| + | |||
| + | nous avons réalisé le montage que nous avions testé avec PSim : | ||
| + | |||
| + | [[Fichier: Montage_réel_AOP.jpg |250px|thumb|center]] | ||
| + | |||
| + | Cependant nous ne trouvons pas de résultats concluants. La tension de sortie ne franchie pas la tension seuil lorsque nous émettons un bruit fort à proximité du microphone. | ||
| + | Nous laissons cette partie en attente pour l'instant. | ||
| + | |||
===Semaine 10=== | ===Semaine 10=== | ||
| + | |||
| + | Nous avons commencé à crée un programme permettant d'allumer les lampes de la veilleuse via notre index.html. | ||
| + | Pour cela, nous avons crée deux liens ("allumage" et "extinction") accessibles depuis notre index.html. Ils redirigent vers un fichier php (light_on.php ou light_off.php) et celui-ci exécute un script python qui commande un GPIO de la raspberry. Le GPIO est mis en position ''LOW'' ou ''HIGH'' en fonction du php utilisé. | ||
| + | |||
| + | Après quelques tests, nous avons réussi à allumer une LED sur commande depuis notre smartphone. Cependant, il semblait y avoir un souci au niveau du GPIO. En effet, lorsqu'il était à l'état ''HIGH'' et que nous souhaitions éteindre la LED, un message d'erreur s'affichait sur le terminal. Nous avons ensuite compris que le programme python qui s'éxecutait pour maintenir la LED allumée devait être tué de manière à pouvoir modifier la valeur de sortie du GPIO qui ne pouvait en fait pas être modifiée lorsqu'il était monopolisé. | ||
| + | |||
| + | Nous avons donc cherché un moyen de repérer parmis les processus actifs, ceux qui sont liés à un processus python. Pour cela, nous avons découvert la commande ''pgrep <cible>'' ( équivalente à un ''ps -aux | grep <cible>'') qui permet non seulement de cibler des processus mais aussi de retourner la valeur de leur PID. Cette commande sera très pratique dans notre cas car pour tuer un processus, il faut connaitre son PID. | ||
| + | |||
| + | Le code d'allumage de la LED étant fonctionnel, il ne nous restait plus qu'à ré-écrire celui de l'extinction. Il nous a seulement suffit de rajouter en début du script php ces deux lignes : | ||
| + | |||
| + | $pid=shell_exec('pgrep python'); //$pid récupère la valeur du pid du processus python actif | ||
| + | shell_exec('kill '.$pid); //On peut ensuite le ''killer'' sans soucis | ||
| + | [... reste du code d'extinction ...] | ||
| + | |||
| + | A partir de ce moment, l'allumage et l'extinction marchaient parfaitement. [video] | ||
| + | |||
| + | Une fois ce problème résolu, nous nous sommes replongé vers le problème de l'automatisation de la webcam, qui occupait beaucoup de mémoire CPU. La commande ""pgrep"" nous servira parfaitement pour cettle application. | ||
| + | |||
| + | Concernant la structure de notre veilleuse, nous avons continué à rencontrer des problèmes au niveau des impressions qu'il nous restait. Nous pensons donc tenter une autre alternative, et faire, pourquoi pas, une structure en bois à l'aide de la découpeuse laser du Fabricarium. | ||
| + | |||
===Semaine 11=== | ===Semaine 11=== | ||
| + | |||
| + | Le programme pour cette semaine était de faire les découpes de nos pièces au Fabricarium, et de finaliser l'automatisation de notre application, notamment la partie webcam. | ||
| + | |||
| + | Les précédentes semaines, la webcam se lancait à l'aide de commande que nous rentrions directement dans le terminal de la Raspberry. Le but ici est de lancer l'acquisition des images directement lorsque l'on choisit la fonctionnalité ''VideoBabyPhone'' de notre application, et de terminer le processus ''webcam'' lorsqu'on choisit de retourner à l'accueil. | ||
| + | |||
| + | Pour cela, nous avons intégré des lignes dans notre fichier ''php'' qui gère la prise de photo et l'affichage, lancé lorsqu'on choisit justement l'option de visionnage de la webcam. | ||
| + | |||
| + | La ligne que nous avons rajouté au début du code est la suivante : | ||
| + | |||
| + | shell_exec('sudo webcam /etc/webcam.conf'); | ||
| + | |||
| + | Et ça marche, la webcam se lance bien automatiquement à l'ouverture de la page de visionnage. | ||
| + | |||
| + | Concernant maintenant la terminaison du processus, nous avons du changer notre ''index.html'', la racine de l'application. Le but serait que lorsqu'on recharge la page d'accueil, la raspberry cherche le processus ''webcam'' et le termine (raisonnement analogue à l'extinction de la lumière). | ||
| + | |||
| + | Nous avons donc modifié le fichier ''index.html'' en fichier php. Et nous avons introduit les lignes suivantes : | ||
| + | |||
| + | $pid_webcam = shell_exec('sudo pgrep webcam'); | ||
| + | shell_exec('sudo kill '.$pid_webcam); | ||
| + | |||
| + | A partir de là, et après un bref test, la webcam se lance bien au chargement de la page d'affichage, et se coupe comme il faut au retour à l'accueil. | ||
| + | |||
| + | |||
| + | Concernant la structure, le pièces ont été découpées avec succès et nous avons, enfin, un squelette de veilleuse que nous pouvons exploiter pour faire des tests concrets. On peut voir cette structure sur la photo suivante : | ||
| + | |||
| + | [[Fichier:structure_bois1.jpg|500px|thumb|center]] | ||
| + | |||
| + | On remarquera des trous pour laisser passer les cables dont nous aurons besoin, ainsi que des fentes qui serviront à maintenir le pico-projecteur bien en place. | ||
| + | |||
===Semaine 12=== | ===Semaine 12=== | ||
| + | |||
| + | Pour cette dernière semaine ,nous avons assemblé la veilleuse dans sa totalité, dans le but de filmer notre vidéo, et également afin de confirmer que nos dimensions étaient bonnes, et qu'elles permettaient la parfaite implentation de tous les composants que nous utilisons. On peut maintenant voir le rendu sur cette photo : | ||
| + | |||
| + | [[Fichier:veilleuse_fin.jpg|500px|thumb|center]] | ||
| + | |||
| + | Malheureusement, nous n'avons pas pu imprimer la partie supérieure de notre système, mais cela reste toujours mieux pour une démonstration de laisser le haut découvert, car il faut en effet accéder au bouton d'allumage du pico-projecteur pour démarrer le système. | ||
| + | |||
| + | Nous avons également rencontré un nouveau problème au niveau de la fonctionnalité d'allumage des lampes. Nous nous sommes en effet procurés des petites lampes de rechange pour des lampes torches, alimentées en 3,6V et 75mA. Pour tester si ces lampes pouvaient fonctionner avec notre raspberry, nous avons connecté le pin 3,3V de la raspberry sur la cathode de l'ampoule, et le GND sur l'anode . Le courant passe et l'ampoule s'allume parfaitement, pas trop forte, idéale pour une application de veilleuse. Cependant, lorsque nous avons essayé de connecter cette ampoule sur les pins commandés par notre application, rien ne s'est passé. Après quelques recherches, nous avons déduit que cette fonctionnalité ne pourrait pas se faire de cette manière, car l'ampérage disponible sur les pins GPIO, hors pins 3,3v et 5v (délivrant ~50mA) est trop faible (de l'ordre de 5mA). Il n'y a donc pas assez de courant pour allumer les petites ampoules. | ||
| + | |||
| + | Avec un peu plus de temps, nous pensions opter pour un transistor en mode interrupteur. Ce dernier aurait délivré ou non les 3,3V et 50mA aux ampoules afin de les allumer ou les éteindre, après demande depuis l'application. | ||
==Fichiers rendus== | ==Fichiers rendus== | ||
| + | |||
| + | Rapport de projet : [[Fichier:P32-Veilleuse_enfant_connectée.pdf]] | ||
Version actuelle datée du 14 juin 2016 à 08:12
Cahier des charges
objectifs et description du projet
Notre projet a pour but de réaliser un prototype de veilleuse pour enfant connectée. La veilleuse devra proposer tout d'abord un éclairage tamisé de manière à permettre à l'enfant de s'endormir, comme le proposent les veilleuses pour enfants classiques. Le qualificatif "connectée" prend ici son sens dans la mesure où la veilleuse devra permettre la projection d'une image au plafond, image qui sera choisie par les parents sur leurs smartphones, tablettes ou ordinateurs, envoyée sur le cloud, et récupérée par la veilleuse, connectée à internet, pour qu'elle puisse l'afficher. Les parents auront également la possibilité de régler les horaires de fonctionnement de la veilleuse, directement depuis leurs canapés.
Nous pensons également inclure, si le temps nous le permet et au vues du matériel qui nous est disponible, une fonction vidéo-baby-phone, de façon à ce que les parents puissent surveiller leur enfant à tous moments avec une image et du son à l'appui. L'implantation d'un capteur de température est également envisageable pour pouvoir gérer le confort de l'enfant et si celui-ci est perturbé, une berceuse pourra éventuellement être jouée dans un petit haut parleur.
Nous espérons ensuite pouvoir gérer tout cela avec une application web ou pour smartphone que nous aurons développé. Nous avons également pour ambition de designer et réaliser nous même l'enveloppe extérieur de notre veilleuse. Sur le châssis pourrait par exemple être posé un abat jour orné de motifs (étoiles, etc.). Nous posterons bientôt un rendu de ce à quoi nous pensons la faire ressembler, nous verrons par la suite si ce design est possible.
Matériel à utiliser
Pour mener à bien ce projet, nous aurons à notre disposition:
- une Raspberry pi 2 model b
- un module caméra spécifique à la raspberry
- un petit microphone
- des LEDs à faible intensité pour la lumière tamisée
- un dongle wifi pour pouvoir connecter la Raspberry au smartphone (ou autre) et donc à internet
- un petit haut-parleur
- un capteur de température
Nous avons échangé quelques mails avec notre tuteur Mr Thomas Vantroys pour ce qui était du pico-projecteur qui permettra de diffuser les images au plafond. Nous avions trouvé de notre coté un Phillips PPX4150, mais nous avons du partir sur un ASUS S1 car la commande devait se faire assez rapidement.
Aperçu de la veilleuse
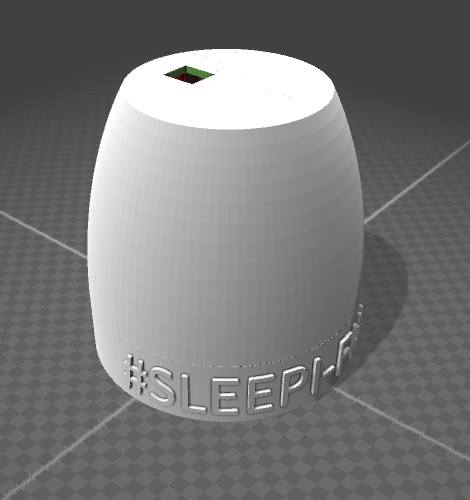
Après modélisation 3D sur le programme 3D-Builder, nous sommes arrivés au rendu suivant pour notre prototype.
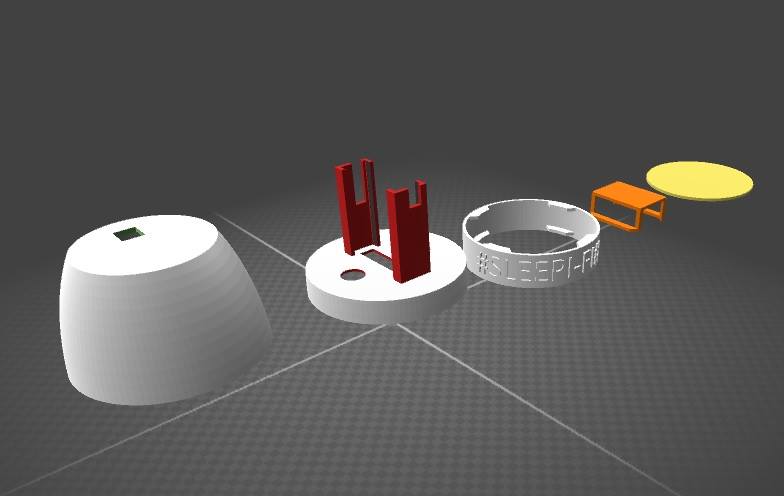
Sur la vue éclatée suivante, nous pouvons voir les différents pièces que nous aurons à imprimer.
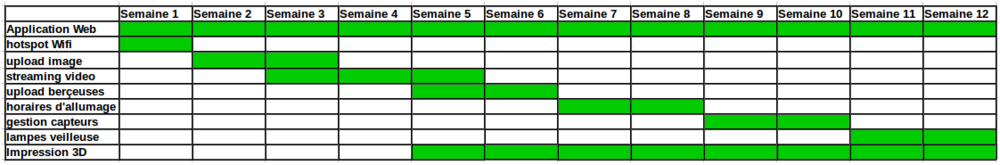
Calendrier prévisionnel
Au fil du projet
Semaine 1
Pour cette première semaine, nous avons commencé par nous demander par quel moyen nous pourrions faire communiquer notre smartphone ou notre ordinateur avec la raspberry (veilleuse).
Nous en sommes vite venu à la solution suivante : transformer la raspberry équipée de son dongle wifi "wi-pi" en point d'accès. Ainsi nous pourrons nous connecter en wifi dessus, et une fois le serveur de l'application web installé sur la raspberry, nous pourrons nous connecter à l'adresse IP de celui-ci, et donc accéder à l'application qui gèrera les fonctionnalités de notre veilleuse.
Après avoir vérifié que notre dongle "wi-pi" était configurable en hotspot wifi, nous avons commencé la configuration.
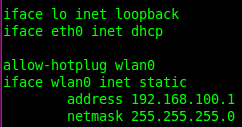
Dans un premier temps, nous avons eu besoin d'installer les paquets "hostapd" et "dnsmasq" qui serviront à l'établissement du point d'accès. Une fois ces deux logiciels installés, nous avons configuré l'interface wlan0 dans le fichier /etc/network/interfaces comme suit :
Nous avons donc choisi que l'adresse statique de la Rapsberry serait 192.168.100.1. Une fois un de nos appareils connecté en wifi dessus, il suffira juste de se connecter à cette adresse pour accéder à l'application web.
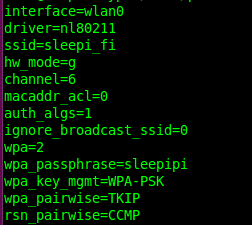
Dans un second temps, nous avons du configurer les caractéristiques de notre hotspot (SSID et mot de passe) dans le fichier /etc/hostpad/hostapd.conf. Nous aovns choisi de donner à notre hotspot le nom Sleepi-Fi et le mot de passe sleepipi. Voilà le fichier hostapd.conf une fois modifié :
Nous avons ensuite décommenté la ligne DAEMON_CONF dans le fichier /etc/default/hostapd et nous y avons ajouté le chemin vers la configuration de la façon suivante :
Il a ensuite fallut modifier le fichier de configuration de dnsmasq : /etc/dnsmasq.conf en ajoutant à la fin du fichier les trois lignes suivantes :
interface=wlan0 except-interface=eth0 dhcp-range=192.168.100.2,192.168.100.150,255.255.255.0,12h
Une fois tout cela réalisé, il nous reste à redémarrer hostpad et dnsmasq en tapant les commandes suivantes dans le terminal :
/etc/init.d/hostapd restart /etc/init.d/dnsmasq restart
Puis nous les avons autorisés à se redémarrer à chaque allumage de la raspberry via les commandes suivantes :
update-rc.d hostapd enable update-rc.d dnsmasq enable
A partir de ce moment là, la connection à la raspberry en tant que hotspot wifi était fonctionnelle !
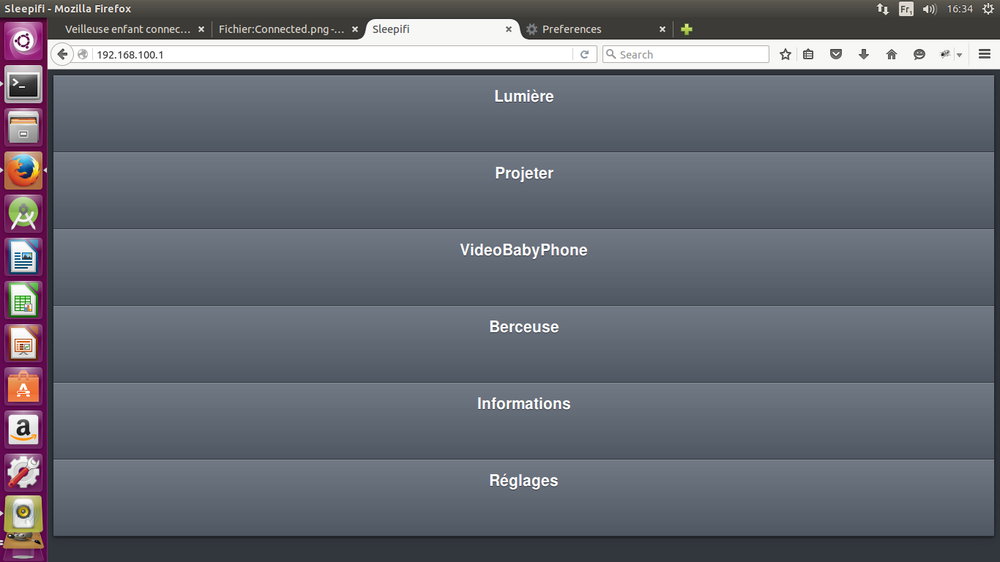
Il ne nous restait plus qu'à créer un serveur local sur la raspberry par le biais de apache2 comme nous l'avons fait en TP. Notre application web serait ensuite implantée dans le dossier /var/www de la raspberry. Nous avions commencé à regarder en prévention l'interface de notre application, nous avons donc testé le bon fonctionnement de notre serveur en nous y connectant depuis un appareil distant (ordinateur ou smartphone) avec la page de garde de notre application en index.html, et le résultat fut plutôt concluant pour cette fin de première séance.
Semaine 2
Durant cette deuxième semaine, nous avons commencé à nous pencher sur les fonctionnalités de notre future veilleuse. Nous avons donc commencé par celle qui nous a semblé la plus simple, l'upload d'images depuis un appareil distant vers la raspberry, afin que cette image soit ensuite projetée par le pico projecteur.
Nous avons donc créer un dossier images dans notre le dossier qui gère notre serveur (/var/www) afin d'y mettre tous les fichiers html, php, css qui mettront en forme cette fonctionnalité.
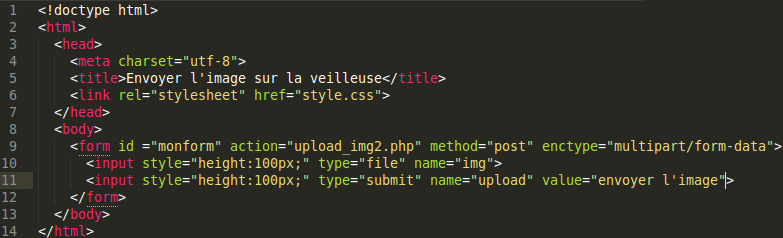
En premier lieu, il fallait créer un formulaire html qui permettrait à l'utilisateur d'aller parcourir ses fichiers afin de sélectionner l'image souhaitée. Nous avons donc opté pour le code suivant :
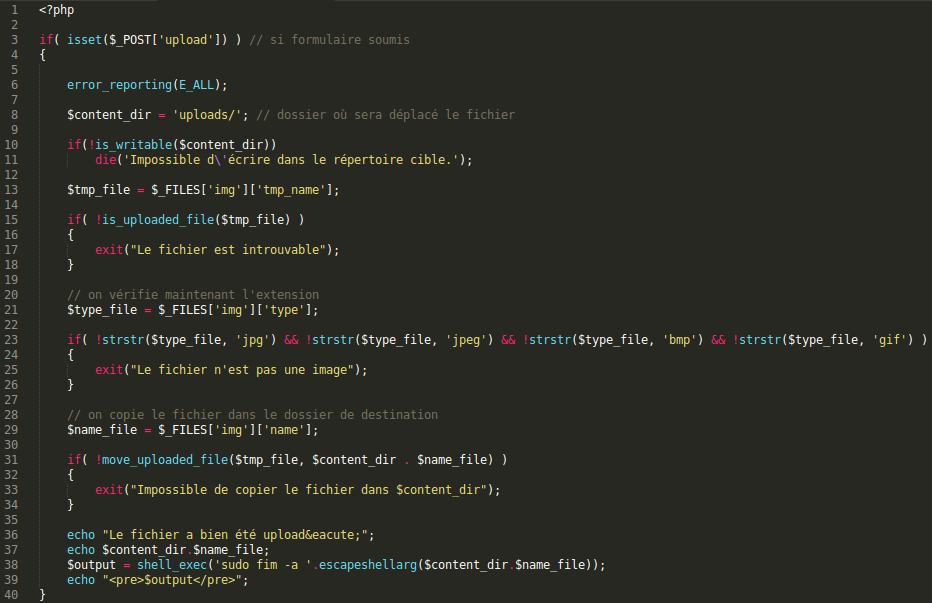
Que nous avons lié avec le fichier upload_img2.php suivant, qui traitera l'image et l'enregistrera dans le dossier /var/www/images/uploads de la raspberry :
NB : Pour que ce script fonctionne, il nous a fallut changer les droits sur les dossiers /images et /uploads car à la base nous n'avions pas les autorisations nécessaires pour écrire à l'intérieur. Il nous a suffit d'éxecuter les commandes suivantes dans le terminal :
sudo chmod a+rwx /var/www/images sudo chmod a+rwx /var/www/images/uploads
la commande shell_exec à la fin de notre script permet d'afficher sur la sortie vidéo de la raspberry l'image que nous venons de lui envoyer, par le biais du logiciel fim (Framebuffer imageviewer IMproved). L'option -a permet d'effectuer une mise à l'échelle automatique sur l'image. Voici une photo montrant la projection d'une image téléchargée depuis un de nos smartphones :
Semaine 3
Pour cette troisième semaine, nous avions prévu de commencer la fonctionnalité de streaming vidéo depuis la raspberry sur nos appareils distants. Cependant, les solutions que nous étudions ne semblait pas fonctionner comme elles l'auraient du.
Nous avions pensé à utiliser un paquet téléchargeable sur la raspberry qui aurait permis de streamer des images à intervalles rapides et régulier, qui seraient apparues sur la raspberry comme une seule et même image (la nouvelle photographie écrasait l'ancienne et était envoyée sur une certaine page web où nous aurions pu les visualiser). Mais nous avons rencontré des problèmes avec le paquet, et n'avançant pas nous avons préféré avancer sur d'autres fonctionnalités en attendant. Ayant également rencontré des problèmes quant aux dimensions de notre modèle qui étaient trop grandes pour les imprimantes 3D du Fabricarium, elles ont été revues durant cette séance tandis qu'un de nous s'occupait de l'envoi de berceuses à la raspberry.
Pour l'upload des berçeuses, nous avons procédé de manière analogue à l'upload des images. C'est à dire un formulaire HTML et une page php qui traitera se fichier de façon à l'envoyer à la raspberry.
Le formulaire html est exactement le même que celui de l'upload d'images, cependant la page php nécessite quelques modifications. Lors de la vérification de l'extension, les formats comparés ne seront plus des formats images, mais des formats audios comme le mp3, le wmv, etc.
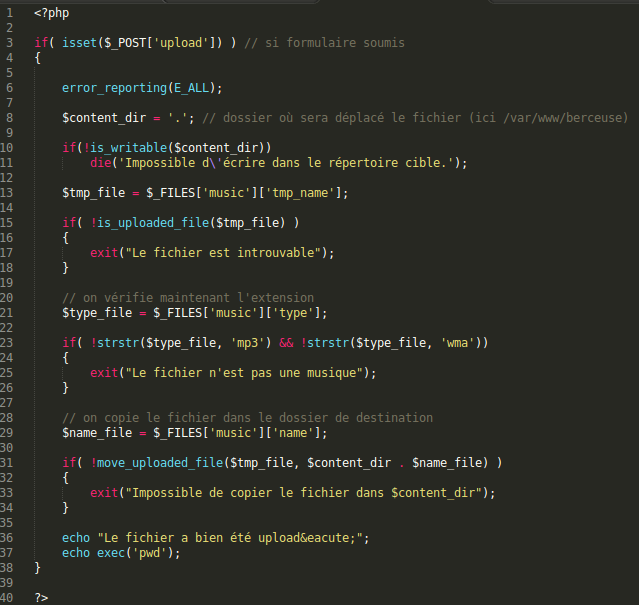
Voici le fichier upload_music.php :
A partir de là, nous avons rencontré plusieurs problèmes. En effet la page php nous renvoyait le message d'erreur le fichier est introuvable. D'où la déduction que le fichier n'était enfaite pas uploadé sur la raspberry. Des recherches sur ce problème sont donc à prévoir pour la semaine d'après.
Semaine 4
Ayant revus les dimensions des pièces de notre modèle la semaine passée, nous avons commencé à nous lancer dans leurs impressions cette semaine. Nous avons débuté par la pièces qui servira à maintenir la raspberry en place dans la veilleuse.
Nous pensons lancer l'impression du socle la semaine prochaine. Voici une photo de ce à quoi il devrait ressembler :
A coté de ça, après nous être penchés sur les problèmes qui pourraient mener au fait qu'un fichier ne sois pas uploadé (par rapport à notre upload de berceuse ), nous avons découvert deux possibles raisons :
Une évidente était que la taille d'upload maximale autorisée dans le php.ini est par défaut fixée à 2 Mo. Ce qui reste insuffisant pour un fichier musical qui fait généralement 5 Mo. Nous avons donc modifié le fichier php.ini et changé cette limite pour 10 Mo.
Une autre, moins évidente, est que nous nous sommes rendus compte que le $FILES['music']['tmp_name'] était vide. Nous n'avons pas encore compris pourquoi.
Nous nous sommes donc tourné vers l'aspect lecture de l'audio sur la raspberry. Et nous avons trouvé un outil qui permet de lire de la musique avec ou sans interface graphique, dans un terminal. Cet outil s'appel MOC pour Music On Console.
Pour l'utiliser à partir du terminal ( sans interface graphique donc, ce qui nous intéresse) il suffit :
-de démarrer le serveur musical à l'aide de la commande mocp -S -d'ajouter le dossier qui contient nos berceuses pas le biais de la commande mocp -a <chemin du dossier> -de lancer la lecture à partir du premier morceau de la playlist créée auparavant avec la commande mocp -p.
Lorsque l'on souhaite ensuite stopper la lecture, un simple mocp -s arrêtera le lecteur.
Semaine 5
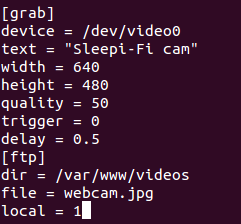
Pour cette semaine, nous avons enfin trouvé une solution au streaming vidéo sur la raspberry. Nous cherchions une solution simple et pas trop coûteuse en ressource. Nous sommes finalement arrivés à l'utilisation du programme "webcam" qui est un outil simplifié des outils comme "motion" et "mjpg-streamer". En effet, "webcam" ne fait qu'enregistrer une image dans un registre défini et remplace l'image sous le même nom à intervalles réguliers. Le programme lit le fichier webcam.conf que nous avons mis dans le dossier /etc qui correspond à son fichier de configuration :
le voici
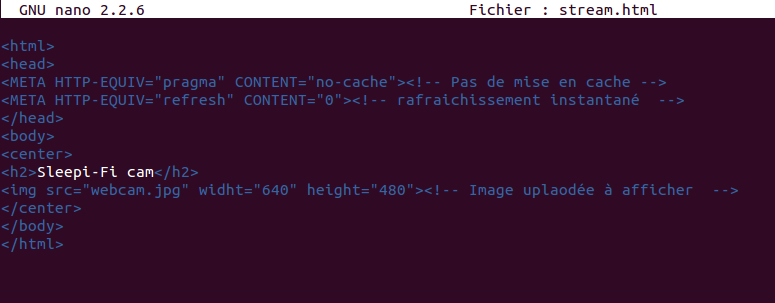
Ensuite, nous avons créé une petite page html qui affiche les images prisent par "webcam" le plus rapidement possible donc nous avons fait en sorte qu'elle se rafraîchisse instantanément :
Voilà à quoi cela ressemble
Il nous reste encore à améliorer la page html en automatisant le lancement et la fermeture de "webcam" .Nous sommes pour l'instant obligés d'utiliser la commande "webcam /etc/webcam.conf" pour lancer et "fg webcam" pour fermer "webcam".
Semaine 6
L'impression de notre socle est enfin terminée. Voici ce à quoi il ressemble :
Nous lancerons l'impression de l'intérieur et du haut du socle dans les prochaines semaines.
Pour finaliser la gestion des berceuses, le php d'upload a fini par fonctionner. Les fichiers audio sont donc téléchargés vers le dossier uploads lui même dans le dossier berceuse.
Pour gérer la lecture des pistes sur la raspberry nous avons fonctionné comme suit:
-L'utilisateur a le choix entre télécharger une nouvelle musique, ou en sélectionner une qui a déjà été importée auparavant. -S'il choisit d'en importer une nouvelle, il devra la télécharger, puis revenir au menu principale afin de la retrouver dans les chansons importées (Puisqu'elle sera maintenant dans ce dossier). -Lorsqu'il cliquera sur une des chansons, le nom de la chanson sélectionnée sera passé en paramètre (nommé dir) à une nouvelle page php spécifique à la lecture sur la raspberry. -A l'arrivée sur cette page, le serveur de musique sera lancé, puis la playlist sera nettoyée, le morceau sera ensuite ajouté à la playlist vide, et sera lu.
Voici un aperçu du code nécessaire à cette manipulation :
--lecture.php--
<?php
$dir=$_GET[dir];
shell_exec('sudo mocp -S'); //lance le serveur de musique
shell_exec('sudo mocp -c'); //clean de la playlist
shell_exec('sudo mocp -a ./'.dir); //ajout de la chanson à la nouvelle playlist
shell_exec('sudo mocp -p'); // début de la lecture
?>
[img selection et remplacer code php par original]
Après plusieurs tests avec des écouteurs, la musique sélectionnée est bien diffusée sur la raspberry.
Pour finir, l'utilisateur pourra choisir directement dans le menu principal d'arrêter la musique, par le biais d'un php qui lancera un shell_exec("sudo mocp -s");, et pourra également supprimer les musiques s'il le souhaite.
Semaine 7
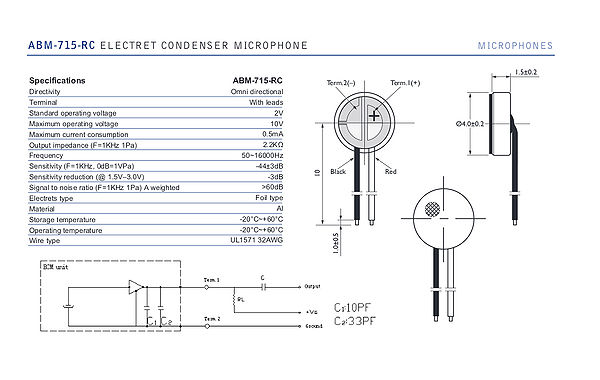
Cette semaine nous nous sommes penchés sur la mise en place du mini microphone électret qui fera office de décibelmètre. Le problème le plus important est que le microphone retourne des données analogique alors que les ports GPIO de la raspberry sont numériques. Nous avions d'abord essayé de brancher le microphone comme expliqué sur la datasheet et de mettre l'output directement sur une Pin GPIO. Mais les valeurs affichées étaient 0 ou 1.
Après discussion avec Mr Flamen, il nous a conseillé de réaliser un circuit amplificateur-comparateur grâce à un AOP. En effet, pour notre utilisation du microphone, il est plus simple de récupérer 0V ou 5V en fonction d'un seuil choisit au préalable (nous voulons juste savoir si le bébé pleure ou pas).
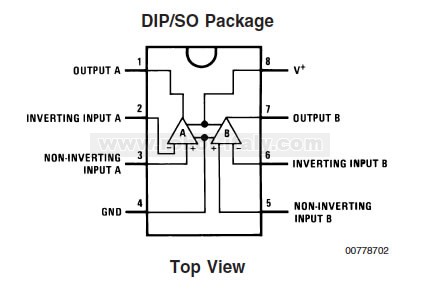
Mr Flamen nous a donc donné un LM358 qui est un AOP rail-to-rail contenant deux AOP ce qui nous permet de l'alimenter directement avec la Raspberry entre 5V et le Ground .Et d'utiliser un AOP pour l'amplification et un autre pour la comparaison entre la tension entrante et la tension seuil.
Il nous reste à faire le circuit et à le simuler avant de commencer les tests.
Semaine 8
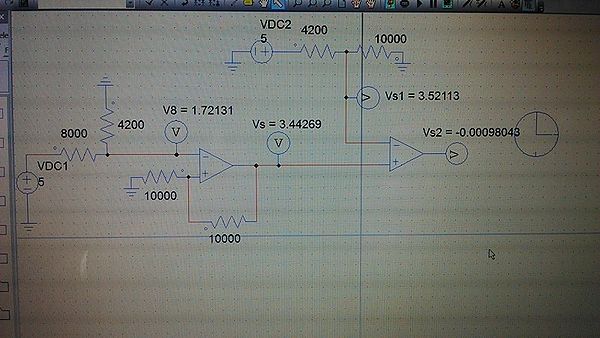
Nous avons réalisé la simulation du montage AOP grâce au logiciel PSim. Voici le montage :
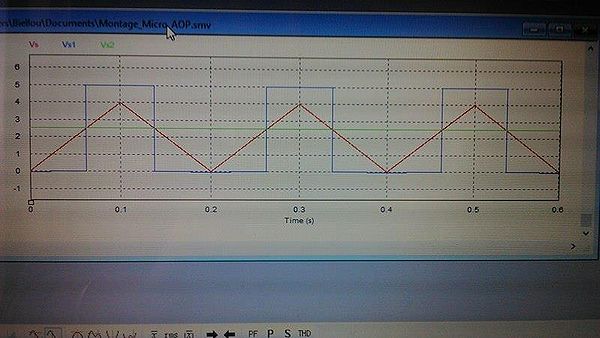
Les résultats de la simulation sont ceux que nous avions espéré (Voir ci-dessous):
On peut voir en vert la tension seuil que l'on a fixé à 2.5 Volts. En rouge la tension de sortie du premier AOP(amplificateur) et dont les variations sont dû à celles de la résistance du microphone (Le microphone a été simulé avec une résistance variable). Et enfin en bleu, la sortie du deuxième AOP(comparateur) qui passe de 0 à 5 Volts lorsque la tension d'entrée passe au-dessus de la tension seuil.
Nous avons rassemblé les composants et commencerons le montage et les tests réels la semaine prochaine.
Semaine 9
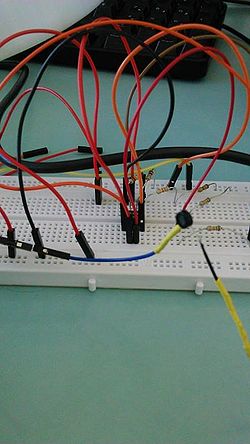
nous avons réalisé le montage que nous avions testé avec PSim :
Cependant nous ne trouvons pas de résultats concluants. La tension de sortie ne franchie pas la tension seuil lorsque nous émettons un bruit fort à proximité du microphone. Nous laissons cette partie en attente pour l'instant.
Semaine 10
Nous avons commencé à crée un programme permettant d'allumer les lampes de la veilleuse via notre index.html. Pour cela, nous avons crée deux liens ("allumage" et "extinction") accessibles depuis notre index.html. Ils redirigent vers un fichier php (light_on.php ou light_off.php) et celui-ci exécute un script python qui commande un GPIO de la raspberry. Le GPIO est mis en position LOW ou HIGH en fonction du php utilisé.
Après quelques tests, nous avons réussi à allumer une LED sur commande depuis notre smartphone. Cependant, il semblait y avoir un souci au niveau du GPIO. En effet, lorsqu'il était à l'état HIGH et que nous souhaitions éteindre la LED, un message d'erreur s'affichait sur le terminal. Nous avons ensuite compris que le programme python qui s'éxecutait pour maintenir la LED allumée devait être tué de manière à pouvoir modifier la valeur de sortie du GPIO qui ne pouvait en fait pas être modifiée lorsqu'il était monopolisé.
Nous avons donc cherché un moyen de repérer parmis les processus actifs, ceux qui sont liés à un processus python. Pour cela, nous avons découvert la commande pgrep <cible> ( équivalente à un ps -aux | grep <cible>) qui permet non seulement de cibler des processus mais aussi de retourner la valeur de leur PID. Cette commande sera très pratique dans notre cas car pour tuer un processus, il faut connaitre son PID.
Le code d'allumage de la LED étant fonctionnel, il ne nous restait plus qu'à ré-écrire celui de l'extinction. Il nous a seulement suffit de rajouter en début du script php ces deux lignes :
$pid=shell_exec('pgrep python'); //$pid récupère la valeur du pid du processus python actif
shell_exec('kill '.$pid); //On peut ensuite le killer sans soucis
[... reste du code d'extinction ...]
A partir de ce moment, l'allumage et l'extinction marchaient parfaitement. [video]
Une fois ce problème résolu, nous nous sommes replongé vers le problème de l'automatisation de la webcam, qui occupait beaucoup de mémoire CPU. La commande ""pgrep"" nous servira parfaitement pour cettle application.
Concernant la structure de notre veilleuse, nous avons continué à rencontrer des problèmes au niveau des impressions qu'il nous restait. Nous pensons donc tenter une autre alternative, et faire, pourquoi pas, une structure en bois à l'aide de la découpeuse laser du Fabricarium.
Semaine 11
Le programme pour cette semaine était de faire les découpes de nos pièces au Fabricarium, et de finaliser l'automatisation de notre application, notamment la partie webcam.
Les précédentes semaines, la webcam se lancait à l'aide de commande que nous rentrions directement dans le terminal de la Raspberry. Le but ici est de lancer l'acquisition des images directement lorsque l'on choisit la fonctionnalité VideoBabyPhone de notre application, et de terminer le processus webcam lorsqu'on choisit de retourner à l'accueil.
Pour cela, nous avons intégré des lignes dans notre fichier php qui gère la prise de photo et l'affichage, lancé lorsqu'on choisit justement l'option de visionnage de la webcam.
La ligne que nous avons rajouté au début du code est la suivante :
shell_exec('sudo webcam /etc/webcam.conf');
Et ça marche, la webcam se lance bien automatiquement à l'ouverture de la page de visionnage.
Concernant maintenant la terminaison du processus, nous avons du changer notre index.html, la racine de l'application. Le but serait que lorsqu'on recharge la page d'accueil, la raspberry cherche le processus webcam et le termine (raisonnement analogue à l'extinction de la lumière).
Nous avons donc modifié le fichier index.html en fichier php. Et nous avons introduit les lignes suivantes :
$pid_webcam = shell_exec('sudo pgrep webcam');
shell_exec('sudo kill '.$pid_webcam);
A partir de là, et après un bref test, la webcam se lance bien au chargement de la page d'affichage, et se coupe comme il faut au retour à l'accueil.
Concernant la structure, le pièces ont été découpées avec succès et nous avons, enfin, un squelette de veilleuse que nous pouvons exploiter pour faire des tests concrets. On peut voir cette structure sur la photo suivante :
On remarquera des trous pour laisser passer les cables dont nous aurons besoin, ainsi que des fentes qui serviront à maintenir le pico-projecteur bien en place.
Semaine 12
Pour cette dernière semaine ,nous avons assemblé la veilleuse dans sa totalité, dans le but de filmer notre vidéo, et également afin de confirmer que nos dimensions étaient bonnes, et qu'elles permettaient la parfaite implentation de tous les composants que nous utilisons. On peut maintenant voir le rendu sur cette photo :
Malheureusement, nous n'avons pas pu imprimer la partie supérieure de notre système, mais cela reste toujours mieux pour une démonstration de laisser le haut découvert, car il faut en effet accéder au bouton d'allumage du pico-projecteur pour démarrer le système.
Nous avons également rencontré un nouveau problème au niveau de la fonctionnalité d'allumage des lampes. Nous nous sommes en effet procurés des petites lampes de rechange pour des lampes torches, alimentées en 3,6V et 75mA. Pour tester si ces lampes pouvaient fonctionner avec notre raspberry, nous avons connecté le pin 3,3V de la raspberry sur la cathode de l'ampoule, et le GND sur l'anode . Le courant passe et l'ampoule s'allume parfaitement, pas trop forte, idéale pour une application de veilleuse. Cependant, lorsque nous avons essayé de connecter cette ampoule sur les pins commandés par notre application, rien ne s'est passé. Après quelques recherches, nous avons déduit que cette fonctionnalité ne pourrait pas se faire de cette manière, car l'ampérage disponible sur les pins GPIO, hors pins 3,3v et 5v (délivrant ~50mA) est trop faible (de l'ordre de 5mA). Il n'y a donc pas assez de courant pour allumer les petites ampoules.
Avec un peu plus de temps, nous pensions opter pour un transistor en mode interrupteur. Ce dernier aurait délivré ou non les 3,3V et 50mA aux ampoules afin de les allumer ou les éteindre, après demande depuis l'application.
Fichiers rendus
Rapport de projet : Fichier:P32-Veilleuse enfant connectée.pdf