Interface de communication entre robots : Différence entre versions
(→Architecture rosbridge) |
|||
| (23 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-InterfaceWebROS-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
=Cahier des charges= | =Cahier des charges= | ||
==Présentation générale du projet== | ==Présentation générale du projet== | ||
| Ligne 97 : | Ligne 100 : | ||
| | | | ||
|- | |- | ||
| − | ! scope="row" | | + | ! scope="row" | Connexions multiples |
| | | | ||
| | | | ||
| Ligne 107 : | Ligne 110 : | ||
| style="height:60px; background-color:#00FF00;" | | | style="height:60px; background-color:#00FF00;" | | ||
| style="height:60px; background-color:#00FF00;" | | | style="height:60px; background-color:#00FF00;" | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Travail d'ergonomie | ||
| + | | | ||
| + | | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Informations prioritaires | ||
| + | | | ||
| | | | ||
| | | | ||
| | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Contrôle d'un Robotino | ||
| + | | | ||
| | | | ||
| | | | ||
| | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | style="height:60px; background-color:#00FF00;" | | ||
|} | |} | ||
| Ligne 131 : | Ligne 185 : | ||
et formater les données à destination de ROS. | et formater les données à destination de ROS. | ||
| − | + | ==Interface minimale== | |
Une première interface minimale hmtl/js permet de présenter un cadre similaire à un chat avec connexion par ip, | Une première interface minimale hmtl/js permet de présenter un cadre similaire à un chat avec connexion par ip, | ||
| Ligne 143 : | Ligne 197 : | ||
si il s'agit d'un envoi d'ordre ou de développer l'objet retour quand il s'agit de récupérer des informations. | si il s'agit d'un envoi d'ordre ou de développer l'objet retour quand il s'agit de récupérer des informations. | ||
| − | + | L'interface ROS développée le plus récemment: ros-control-center est bien plus ergonomique que celle présentée ici mais chaque formulaire dont je vous ai parler précédemment a été sauvegarder en mémoire : il n'y a pas de générateur. Quand il n'y a pas le formulaire correspondant, vous êtes priés de remplir le message au format JSON, cela n'a plus rien d'une véritable interface. La généricité de cette interface est sans doute un de ses plus gros atout. | |
| − | + | ==Interface avancé== | |
| − | Ci-dessous mise en page stylisée avec l'autocomplétion. | + | |
| + | Pour réaliser des manipulations avancé dans la page, JQuery est intégré en parallèle des feuilles de style css. | ||
| + | Une première versions des onglets est implémenté avec un code proposé par [http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css JQuery]. | ||
| + | Ci-dessous mise en page stylisée avec l'autocomplétion et les onglets. | ||
[[Fichier:cssAutocompletion.png|500px]] | [[Fichier:cssAutocompletion.png|500px]] | ||
| Ligne 157 : | Ligne 214 : | ||
[[Fichier:cssFormulaire.png|700px]] | [[Fichier:cssFormulaire.png|700px]] | ||
| + | |||
| + | L'architecture visuelle de l'interface ainsi que les informations affichées ne sont pas arbitraires. Les membres de l'équipe ont aidés à les définir. | ||
==Contrôle d'une simulation de robot : turtlesim== | ==Contrôle d'une simulation de robot : turtlesim== | ||
| Ligne 168 : | Ligne 227 : | ||
===Connexion websocket simple=== | ===Connexion websocket simple=== | ||
| + | |||
La réalisation d'une connexion websocket se réalise assez facilement dans un réseau local, | La réalisation d'une connexion websocket se réalise assez facilement dans un réseau local, | ||
| − | en n'oubliant pas de | + | en n'oubliant pas de passer les adresses IP en exception (vis à vis du proxy) pour le navigateur. |
| + | On utilise directement le nœud rosbridge_server avec un "launch file" pour le websocket. | ||
| + | |||
| + | ===Connexion websocket sécurisée (SSL)=== | ||
| + | |||
| + | On crée des certificats via la commande openssl (cf sources: connexion sécurisée). | ||
| + | Ceux-ci sont utilisés par rosbridge_server (argument ssl:=true) et modification des fichiers de certification par défaut dans le launch file. | ||
| + | Par la suite le launch file ouvre directement deux port : un sécurisé et un non sécurisé. Et coté web, une case à coché permet de sélectionné le mode de connexion. Il faut cependant toujours mettre le port. | ||
| + | |||
| + | |||
| + | On n'oublie pas d'importer les certificats dans le navigateur web et de l'accepter en allant sur la page <nowiki>"https://ip:port"</nowiki>. | ||
| + | |||
| + | ==Gestion de plusieurs robots== | ||
| + | |||
| + | Il existe peu d'interfaces disponible pour ROS et encore moins qui propose la connexion simultanée de plusieurs robots sur la même page. | ||
| + | La conception de Roslibjs fonctionne sur une variable globale pour la page servant à communiquer avec un serveur ROS. Le fait même de vouloir se connecter avec plusieurs robots rend ce système caduc et plus limitant qu'autre chose. | ||
| + | |||
| + | Pour passer outre, la variable de base est dupliquée à chaque connexion de robot ayant une adresse IP différente. | ||
| + | |||
| + | ===Sauvegarde d'onglets=== | ||
| + | |||
| + | Afin de pouvoir gérer plusieurs robots il est nécessaire d'avoir un contrôle plus fin sur les onglets donc les onglets sont remplacer par une version maison à partir de JQuery et de feuilles css. Et pour éviter de les recréer, un [http://www.alsacreations.com/article/lire/1402-web-storage-localstorage-sessionstorage.html système de sauvegarde local] est mis en place. | ||
| + | |||
| + | |||
| + | ==Flux d'informations continues== | ||
| + | |||
| + | Chaque robot connecté ayant son propre onglets, il est impossible de présenter tout les consoles en même temps c'est pourquoi les onglets côté gauche précédemment créés sont mit à profit ici pour gérer un flux d'informations continues afin de garder un œil sur les informations vitales de chacun des robots. | ||
| + | |||
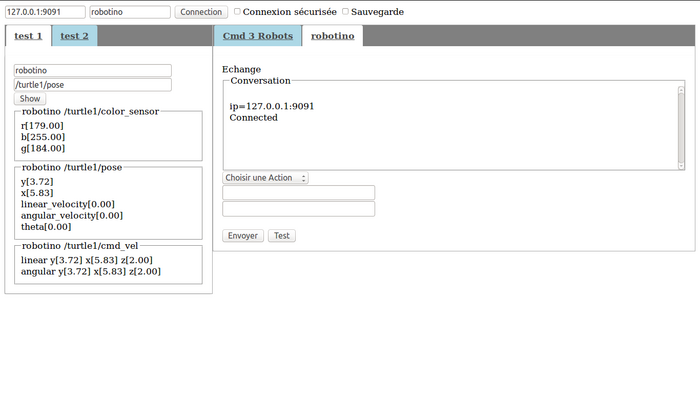
| + | [[Fichier: Interface affichage permanent.png|700px|Flux d'information]] | ||
| + | |||
| + | Dans l'image ci-dessus nous sommes connectés à la fois au Robotino et au simulateur présenté précédemment en présentant dans l'onglet à gauche quelques informations en continu. | ||
| + | |||
| + | |||
| + | ==Connexion à Robotino== | ||
| + | |||
| + | La possibilité de se connecter à un véritable robot est l'essence même du projet alors voici quelques extraits côté client (interface) et coté serveur (robot) de la connexion à un Robotino avec un ordre de déplacement: | ||
| + | |||
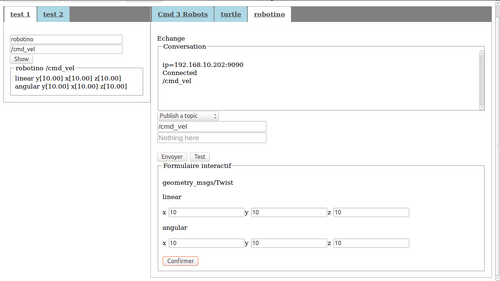
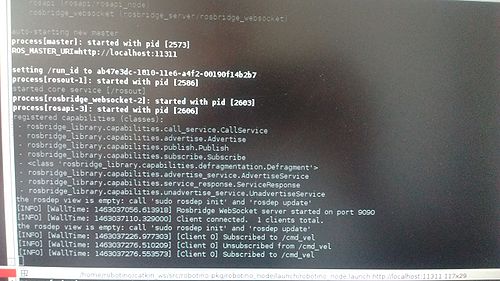
| + | [[Fichier:robotino3(cmd_vel).png|500px|Contrôle d'un robot]] [[Fichier:terminal_robotino.jpg|500px|Interface connecté au robot]] | ||
=Sources= | =Sources= | ||
==Architecture Ros== | ==Architecture Ros== | ||
http://wiki.ros.org | http://wiki.ros.org | ||
| − | http://wiki.ros.org/rosbridge_suite | + | |
| − | http://wiki.ros.org/roslibjs | + | http://wiki.ros.org/rosbridge_suite https://github.com/RobotWebTools/rosbridge_suite |
| − | https://github.com/RobotWebTools/ | + | |
| + | http://wiki.ros.org/roslibjs https://github.com/RobotWebTools/roslibjs | ||
==Connexion sécurisée== | ==Connexion sécurisée== | ||
http://www.linux-france.org/prj/edu/archinet/systeme/ch24s03.html | http://www.linux-france.org/prj/edu/archinet/systeme/ch24s03.html | ||
| + | |||
| + | ==JQuery et css== | ||
| + | https://openclassrooms.com/courses/jquery-dynamisez-vos-pages-plus-simplement | ||
| + | |||
| + | https://openclassrooms.com/courses/un-site-web-dynamique-avec-jquery | ||
| + | |||
| + | http://inspirationalpixels.com/tutorials/creating-tabs-with-html-css-and-jquery | ||
| + | |||
| + | =Fichiers rendus= | ||
| + | [[Fichier:Rapport IMA4 2015-2016 P37 Payelle Vianney.pdf]] | ||
Version actuelle datée du 14 juin 2016 à 08:48
Sommaire
- 1 Cahier des charges
- 2 Avancement du projet : Page github
- 3 Sources
- 4 Fichiers rendus
Cahier des charges
Présentation générale du projet
La Robocup Logistic League est une compétition internationale de robotique où s'opposent deux équipes,
dans une simulation d'usine de production.
Celles-ci ont pour but de développer des algorithmes pour des Robotinos (Robots Festo d'une dizaine
de kilo équipé de multiples capteurs) afin qu'ils déplacent
les pièces de manière autonome
au sein de l'usine. L'usine et les machines sont partagées par les deux équipes qui ne peuvent
pas communiqué entre elles.
Il y a 3 robots par équipes, et un "serveur" principal qui donne les ordres de production.
Le but des équipes est de produire au maximum,
tout en respectant les ordres imposés.
Usuellement l'équipe utilise le protocole de communication sans fil ssh avec les robotinos, il s'agit,
cette année, d'utiliser une interface "maison" pour regrouper et simplifier les communications.
Contexte
Actuellement, sous ROS, pour démarrer un robot ceux sont une grosse quinzaine de programmes
avec leurs paramètres qui sont lancés un à un.
De plus il est impossible de suivre chaque
programme durant un match.
Cependant il est crucial de pouvoir suivre le comportement des robots,
durant l'épreuve,
afin de pouvoir dénicher les problèmes liés au terrain.
De plus en cas de défaillance il est
nécessaire de pouvoir intervenir rapidement et lancer les programmes adéquats.
Objectifs
Dans ce cadre l'interface doit présenter de manière claire et concise les processus sur chaque robot,
avec éventuellement un traitement (affichage graphique ou autre).
Elle doit aussi simplifier l'accès aux commandes du robots:
programmes, actions, services et paramétrages disponibles avec une précision sur les éléments attendu.
Récupération des éléments du type "rostopic list", "rostopic info" ou "rosmsg show".
Présentation sous forme de fenêtre, simple à comprendre et intuitive.
Cryptage de la communication entre les robots et l'interface.
Flexibilité et ajout de module possible (commande au clavier ou lien avec d'autre outils disponibles).
Description
Choix techniques
Étant donné que le projet tourne sous ROS, j'ai choisi d'utiliser un module réseau déja existant pour ROS: ros_bridge_suite.
Ce package crée un serveur websocket sur le système où il est lancer et convertit les informations ROS en json.
Son homologue pour le traitement web est roslibjs, une bibliothèque javascript qui permet de créé des objets lisibles pour ROS.
Étapes du projet
Calendrier prévisionnel
| 1ère semaine | 2ème semaine | 3ème semaine | 4ème semaine | 5ème semaine | 6ème semaine | 7ème semaine | 8ème semaine | 9ème semaine | 10ème semaine | 11ème semaine | 12ème semaine | 13ème semaine | 14ème semaine | 15ème semaine | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Proof Of Concept (Basic ROS) | |||||||||||||||
| Connexion sécurisée à un robot | |||||||||||||||
| Connexions multiples | |||||||||||||||
| Travail d'ergonomie | |||||||||||||||
| Informations prioritaires | |||||||||||||||
| Contrôle d'un Robotino |
Avancement du projet : Page github
Proof Of Concept (Basic ROS)
Le fonctionnement de ROS est basé sur 5 principaux piliers: les nœuds, les topics, les services, les paramètres et les actions.
Il s'agit ici d'utiliser la libraire roslibjs connectée en local avec un web-socket sur ROS pour développer les fondations de l'interface vis à vis des 5 piliers cité précédemment.
L'organisation Robotwebtools fournis au travers de son Github un package open source destiné à ROS: la rosbridge suite, qui permet de créer un web-socket sur un système où tourne ROS qui permet la conversion et le transfert des informations ROS <=> JSON.
Du coté client, ils fournissent la librairie Javascript roslibjs qui permet d'interpréter les informations et formater les données à destination de ROS.
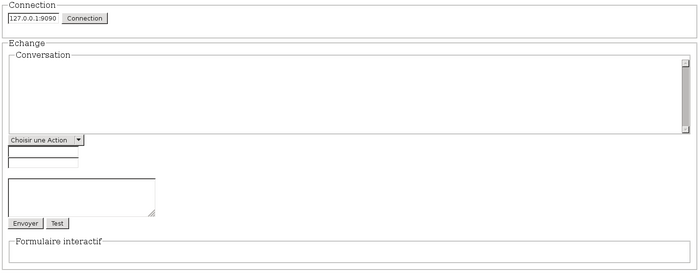
Interface minimale
Une première interface minimale hmtl/js permet de présenter un cadre similaire à un chat avec connexion par ip, choix d'action, fenêtre de retour, et formulaire adapté (interactif).
Une liste déroulante permet de sélectionner le type d'élément concerner par la requête: service, topic, paramètre. En fonction du choix, les éléments disponibles sur le serveur sont récupérer est stockés pour générer une complétion automatique. Le programme est capable à partir de l'objet attendu dans la demande de générer le formulaire qui va avec (formulaire interactif) si il s'agit d'un envoi d'ordre ou de développer l'objet retour quand il s'agit de récupérer des informations.
L'interface ROS développée le plus récemment: ros-control-center est bien plus ergonomique que celle présentée ici mais chaque formulaire dont je vous ai parler précédemment a été sauvegarder en mémoire : il n'y a pas de générateur. Quand il n'y a pas le formulaire correspondant, vous êtes priés de remplir le message au format JSON, cela n'a plus rien d'une véritable interface. La généricité de cette interface est sans doute un de ses plus gros atout.
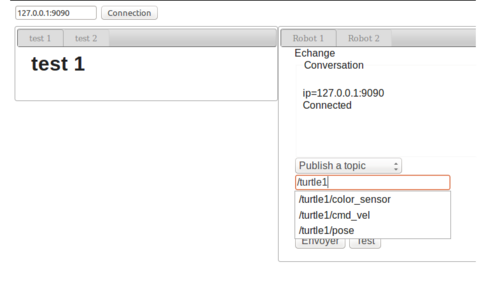
Interface avancé
Pour réaliser des manipulations avancé dans la page, JQuery est intégré en parallèle des feuilles de style css. Une première versions des onglets est implémenté avec un code proposé par JQuery. Ci-dessous mise en page stylisée avec l'autocomplétion et les onglets.
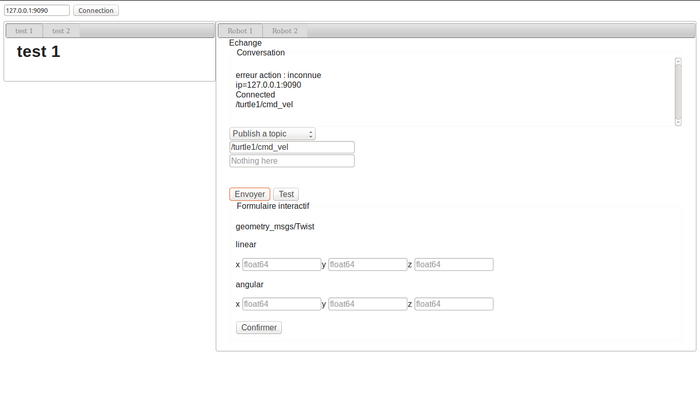
Et ci-dessous le formulaire interactif généré par le choix de l'action. Pour arriver à cela des fonctions analysent les objets en provenance de Ros via Roslibjs et parcourt l'arbre de l'objet en question. Pour chaque feuille rencontrée, il génère un input sauf en cas d'exception: pas d'arguments. L'input récupère le type demandé et une autre fonction rempli un objet à partir du formulaire pour transmettre l'information.
L'architecture visuelle de l'interface ainsi que les informations affichées ne sont pas arbitraires. Les membres de l'équipe ont aidés à les définir.
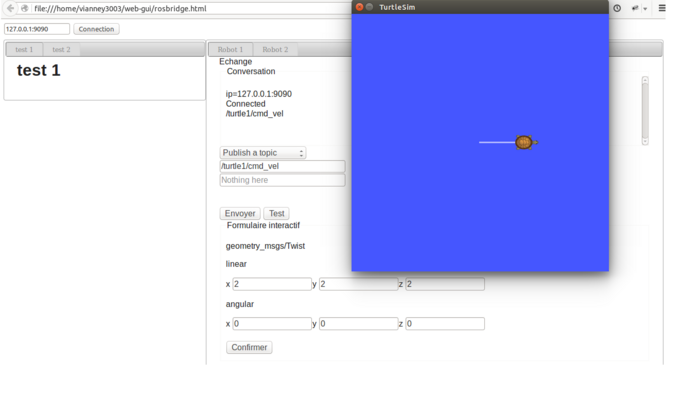
Contrôle d'une simulation de robot : turtlesim
Pour les tutoriels Ros, un programme simple avec une tortue permet de s'initier aux bases de Ros. Dans le cadres du projet on l'utilise pour vérifier le fonctionnement du système.
Connexion websocket
Connexion websocket simple
La réalisation d'une connexion websocket se réalise assez facilement dans un réseau local, en n'oubliant pas de passer les adresses IP en exception (vis à vis du proxy) pour le navigateur. On utilise directement le nœud rosbridge_server avec un "launch file" pour le websocket.
Connexion websocket sécurisée (SSL)
On crée des certificats via la commande openssl (cf sources: connexion sécurisée). Ceux-ci sont utilisés par rosbridge_server (argument ssl:=true) et modification des fichiers de certification par défaut dans le launch file. Par la suite le launch file ouvre directement deux port : un sécurisé et un non sécurisé. Et coté web, une case à coché permet de sélectionné le mode de connexion. Il faut cependant toujours mettre le port.
On n'oublie pas d'importer les certificats dans le navigateur web et de l'accepter en allant sur la page "https://ip:port".
Gestion de plusieurs robots
Il existe peu d'interfaces disponible pour ROS et encore moins qui propose la connexion simultanée de plusieurs robots sur la même page. La conception de Roslibjs fonctionne sur une variable globale pour la page servant à communiquer avec un serveur ROS. Le fait même de vouloir se connecter avec plusieurs robots rend ce système caduc et plus limitant qu'autre chose.
Pour passer outre, la variable de base est dupliquée à chaque connexion de robot ayant une adresse IP différente.
Sauvegarde d'onglets
Afin de pouvoir gérer plusieurs robots il est nécessaire d'avoir un contrôle plus fin sur les onglets donc les onglets sont remplacer par une version maison à partir de JQuery et de feuilles css. Et pour éviter de les recréer, un système de sauvegarde local est mis en place.
Flux d'informations continues
Chaque robot connecté ayant son propre onglets, il est impossible de présenter tout les consoles en même temps c'est pourquoi les onglets côté gauche précédemment créés sont mit à profit ici pour gérer un flux d'informations continues afin de garder un œil sur les informations vitales de chacun des robots.
Dans l'image ci-dessus nous sommes connectés à la fois au Robotino et au simulateur présenté précédemment en présentant dans l'onglet à gauche quelques informations en continu.
Connexion à Robotino
La possibilité de se connecter à un véritable robot est l'essence même du projet alors voici quelques extraits côté client (interface) et coté serveur (robot) de la connexion à un Robotino avec un ordre de déplacement:
Sources
Architecture Ros
http://wiki.ros.org/rosbridge_suite https://github.com/RobotWebTools/rosbridge_suite
http://wiki.ros.org/roslibjs https://github.com/RobotWebTools/roslibjs
Connexion sécurisée
http://www.linux-france.org/prj/edu/archinet/systeme/ch24s03.html
JQuery et css
https://openclassrooms.com/courses/jquery-dynamisez-vos-pages-plus-simplement
https://openclassrooms.com/courses/un-site-web-dynamique-avec-jquery
http://inspirationalpixels.com/tutorials/creating-tabs-with-html-css-and-jquery