Matelas connecté : Différence entre versions
(→Sixième semaine [09/03/2016]) |
|||
| (7 révisions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-MatelasConnecte-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
==Cahier des charges== | ==Cahier des charges== | ||
| Ligne 212 : | Ligne 215 : | ||
* http://informationlatestnews.blogspot.fr/2016/04/a-mattress-for-detecting-infidelities.html | * http://informationlatestnews.blogspot.fr/2016/04/a-mattress-for-detecting-infidelities.html | ||
* http://www.theverge.com/2016/3/23/11289686/balluga-smart-bed | * http://www.theverge.com/2016/3/23/11289686/balluga-smart-bed | ||
| + | |||
| + | ==Fichiers rendus== | ||
| + | |||
| + | Les codes de l'application Android sont disponibles ici : [[Fichier:Application_matelas_connecte.zip]] | ||
| + | |||
| + | Le code de la RFduino est disponible ici : [[Fichier:RFduino_matelas_connecte.zip]] | ||
| + | |||
| + | Le rapport du projet est disponible ici : [[Fichier:Projet_matelas_connecte.pdf]] | ||
Version actuelle datée du 14 juin 2016 à 08:05
Sommaire
- 1 Cahier des charges
- 2 Évolution du projet
- 2.1 Première semaine [27/01/2016]
- 2.2 Deuxième semaine [03/02/2016]
- 2.3 Troisième semaine [10/02/2016]
- 2.4 Quatrième semaine [24/02/2016]
- 2.5 Cinquième semaine [02/03/2016]
- 2.6 Sixième semaine [09/03/2016]
- 2.7 Septième semaine [16/03/2016]
- 2.8 Huitième semaine [23/03/2016]
- 2.9 Neuvième semaine [30/03/2016]
- 2.10 Dixième semaine [20/04/2016]
- 2.11 Onzième semaine [27/04/2016]
- 2.12 Douzième séance [04/05/2016]
- 2.13 Treizième séance [11/05/2016]
- 3 Liens
- 4 Fichiers rendus
Cahier des charges
Présentation générale du projet
Objectif du projet
Réaliser un démonstrateur de matelas connecté.
Description du projet
Ce projet propose la conception et réalisation d’un prototype de matelas dont la fermeté peut être choisie par le dormeur. Deux solutions sont envisagées : soit la fermeté du matelas est choisie globalement, soit elle évolue en fonction du poids du dormeur.
En utilisant les nouvelles technologies et des matériaux spéciaux il est possible de contrôler à distance (matelas connecté) la fermeté du matelas.
La conception de ce nouveau matelas devra prendre en compte les contraintes de fabrication du matelas ainsi que les contraintes d’autonomie de la solution. Il conviendra de :
- définir le cahier des charges en fonction des spécifications du fabricant de matelas,
- concevoir et réaliser un prototype,
- intégrer ce prototype dans un matelas.
Ce projet est mené en collaboration avec une entreprise locale "Matelas no stress" située à Tourcoing.
Élaboration du cahier des charges
Nous ne savions pas si nous pouvions contacter directement le fabricant pour discuter avec lui du cahier des charges. Nous avons donc contacté M.Boé, un de nos encadrants de projet, pour préciser le sujet. Sur le sujet, il est indiqué : "La conception de ce nouveau matelas devra prendre en compte les contraintes de fabrication du matelas ainsi que les contraintes d’autonomie de la solution". Nous lui avons donc demandé quelles sont ces contraintes car ce sont elles qui définiront notre cahier des charges. Dans le sujet, il est également demandé "d'utiliser les nouvelles technologies et des matériaux spéciaux". Nous ne savions pas si le choix des matériaux était déjà fait ou si cela faisait partie de notre travail. Enfin, nous lui avons demandé s'il fallait prendre contact directement avec le fabricant.
Dans sa réponse, M.Boé nous a dit qu'il contacterait le fabricant pour préciser les modalités. A l'heure actuelle, nous attendons donc le retour du fabricant. Pour ce qui concerne notre question sur le choix des matériaux, il semble qu'il ne soit pas déjà défini et qu'une partie du sujet consiste à réaliser des recherches bibliographiques sur les matériaux qui pourraient convenir à notre cahier des charges.
Voici donc le cahier des charges tel que nous pouvons le définir à ce stade :
- la fermeté du matelas doit pouvoir être contrôlé à distance
- la fermeté du matelas doit évoluer en fonction du poids de la personne ou être définie de manière globale (bonus : possibilité de choisir le mode)
Choix techniques : matériel et logiciel
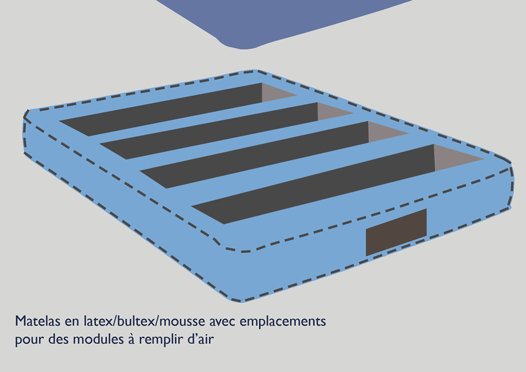
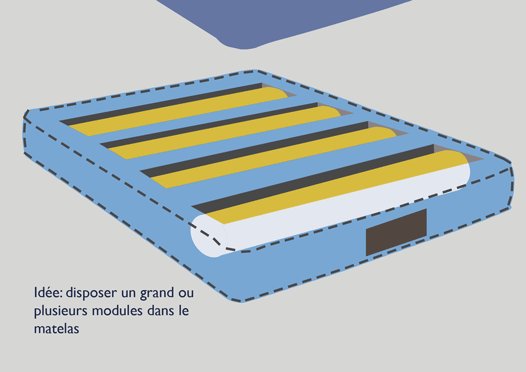
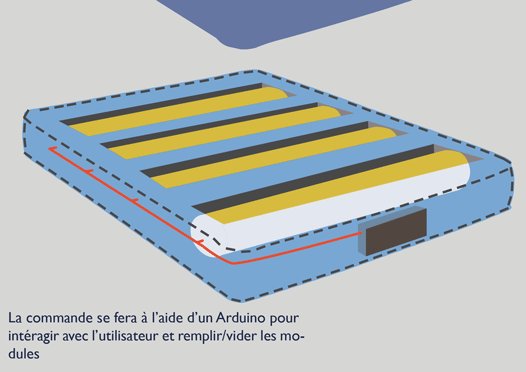
Ces choix ne sont pas encore faits. Toutefois, pour le contrôle à distance, nous envisageons pour le moment deux solutions : contrôle par télécommande ou par application via un smartphone. Pour changer la fermeté du matelas, notre première idée est de modifier la pression à l'intérieur du matelas (et donc la fermeté) grâce à un mécanisme qui permet d'introduire ou d'enlever de l'air dans le matelas.
Matériel de commande:
- carte Arduino
- tablette (éventuellement)
Calendrier prévisionnel
Avant le début du projet et/ou au tout début, nous devrons réaliser des recherches bibliographiques pour savoir quels matériaux pourraient répondre à nos contraintes. Après notre échange avec M.Boé, nous avons prévu de rencontrer le fabricant pour préciser ses attentes. Pour cette rencontre, nous tenterons de mettre au point une animation (ou tout autre type de support) pour montrer au fabricant notre vision du projet.
Évolution du projet
Première semaine [27/01/2016]
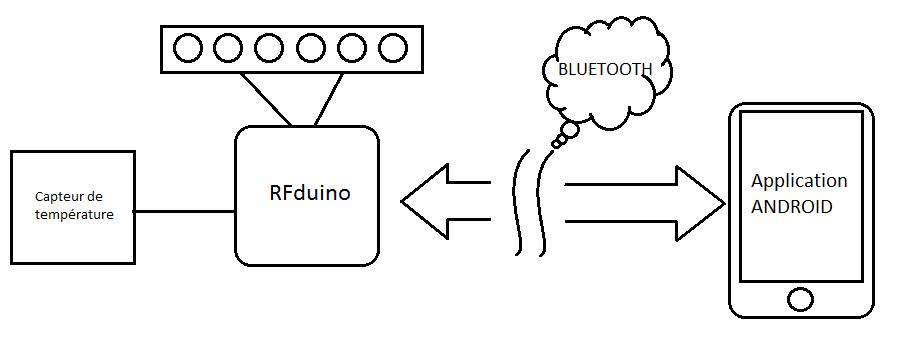
M.Boé a pu rencontrer l'industriel pour préciser le sujet. Après discussion, nous nous sommes fixés un premier objectif qui est de réaliser un premier prototype rapidement afin de montrer à l'industriel un certain savoir-faire : le but étant qu'ensuite, il puisse mieux exprimer ses besoins. Ce premier prototype doit permettre, via une application Android qui communiquera par Bluetooth avec une RFduino, de contrôler des LEDs et de récupérer la valeur de la température mesurée grâce au capteur.
Deuxième semaine [03/02/2016]
Nous avons commencé par nous renseigner sur la façon dont nous pouvions développer notre application Android. Nous avons téléchargé les outils nécessaires (en particulier Android Studio) pour développer l'application. Nous avons alors développer une première application qui nous permettait de communiquer entre deux appareils Android.
Nous avons eu la RFduino en fin de séance et nous avons alors pu faire nos tests. Malheureusement, la connexion entre l'appareil Android et la RFduino ne fonctionnait pas. Après quelques recherches, nous nous sommes rendus compte que nous utilisions l'instance BluetoothServerSocket pour établir la connexion. Or cette instance ne permet pas la connexion via BLE : nous avons alors utilisé l'instance GATT. Après cette rectification, nous pouvions nous connecter à la RFduino et lui envoyer des messages.
Troisième semaine [10/02/2016]
Maintenant que la communication entre notre application Android et la RFduino est établie, nous pouvons mettre en place les fonctions du premier prototype à savoir :
- afficher la température sur l'application grâce au capteur de température
- contrôler le ruban de 4 Néopixels (changer sa couleur)
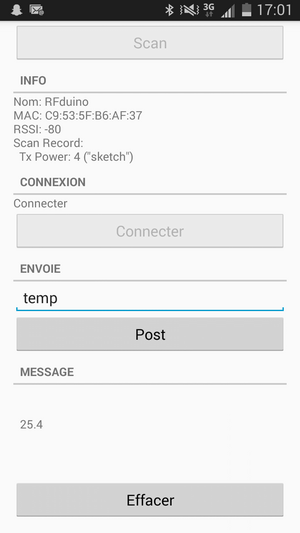
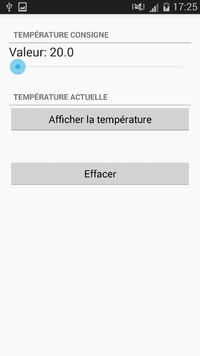
Nous sommes parvenus à mettre en place ces deux fonctions. Ainsi, pour récupérer la température, nous utilisons le capteur de température DS18B20 1-Wire. Les librairies DallasTemperature.h et OneWire.h contiennent des fonctions qui permettent de récupérer la température grâce à ce capteur. Ainsi, lorsque nous envoyons le mot "temp" à la RFduino depuis l'application (en Bluetooth), alors nous récupérons la température sur l'application comme le montre la figure ci-dessous :
Ensuite, pour contrôler la couleur du ruban de Neopixels, nous utilisons la librairie Adafruit_Neopixel.h qui contient plusieurs fonctions permettant de manipuler les Néopixels. Pour changer la couleur du ruban, il suffit d'envoyer depuis l'application le code RGB de la couleur voulue pour que le ruban adopte cette couleur.
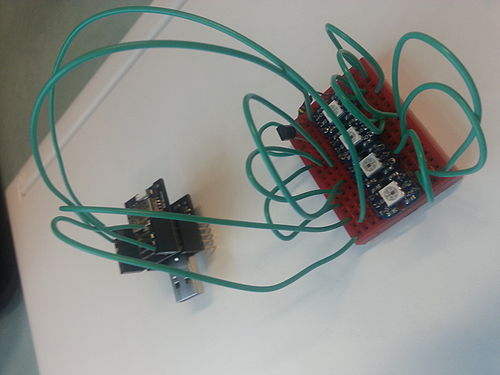
Voici le montage qui permet de réaliser les deux fonctions :
Le premier prototype est donc prêt. Toutefois, nous pouvons y apporter quelques améliorations. Tout d'abord, le prototype ne permet pas de changer la couleur d'un Néopixel indépendamment des autres. De plus, la luminosité du ruban nous semble très forte. Nous avons donc tenter de mettre une résistance en série entre l'alimentation et le premier Néopixel : la luminosité baisse comme on le souhaite, mais les couleurs affichées ne sont pas les bonnes (prédominance de rouge) et les couleurs ne sont pas fixes (effet de scintillement). Nous avons donc contacté nos encadrants pour savoir si l'alimentation du ruban par la RFduino qui délivre 3V était adéquate.
La prochaine étape consiste donc à montrer notre premier prototype à nos encadrants pour pouvoir définir de nouveaux besoins et élaborer un nouveau prototype.
Quatrième semaine [24/02/2016]
Nous avons eu une réponse de notre encadrant a la fin de cette semaine. De ce fait, nous avons continuer d'améliorer notre premier prototype. Nous avons notamment modifier le code RFduino pour permettre de changer la couleur d'un Néopixel à la fois (en respectant la syntaxe 1:FF0000 pour allumer le premier Néopixel en rouge).
Après la séance du mercredi, nous avons eu une réponse de Mr Boé qui nous demandait de réaliser une vidéo afin de montrer le fonctionnement du prototype dans le but de le présenter à l'industriel. Malheureusement, le représentant de l'entreprise ayant des problèmes de santé, nous n'avons pas encore pu convenir d'un rendez-vous. C'est pourquoi notre encadrant nous a demandé de commencer à réfléchir sur la manière de chauffer et refroidir le sur-matelas. Le travail qui nous attend consiste donc en la recherche sur la manière de réaliser ce système.
Cinquième semaine [02/03/2016]
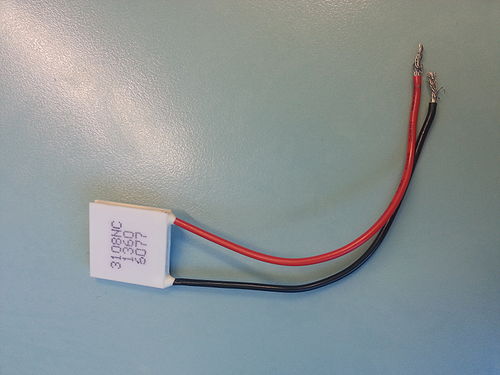
Nous avons fait quelques recherches pour déterminer la manière dont nous pourrions chauffer/refroidir le matelas. Ces recherches nous ont amené à utiliser un élément Peltier qui a la particularité d'avoir une face chauffante et une face refroidissante. De plus, ce composant étant déjà disponible à l'école, nous n'avons pas besoin de passer commande et nous gagnons donc du temps. L'inconvénient est que ce genre d'élément est gourmand en puissance : le composant que nous possédons demande une tension maximale de 3.8V et un courant maximal de 8.5A. Nous avons d'abord essayé d'alimenter le composant avec une alimentation de PC, mais cette alimentation fournissait trop de courant. Nous avons donc utilisé une alimentation disponible dans les salles de TP. Ce test s'est révélé concluant (une face chauffait alors que l'autre refroidissait). La prochaine étape est donc de mettre en place un circuit de commande (nous pensons à utiliser un relais) pour pouvoir alimenter l'élément Peltier seulement quand cela est nécessaire.
En parallèle, nous avons réalisé la vidéo demandée par M.Boé qui nous servira à montrer à l'industriel le fonctionnement de notre premier prototype. La vidéo est très simple, mais elle permet de connaître les possibilités offertes par le premier prototype.
Néanmoins, nous avions toujours le problème de l'intensité des Néopixels, et en visionnant la vidéo, nous nous sommes rendu compte que la distinction des couleur était très difficile. Nous avons donc tenté de changer l'alimentation du ruban de Néopixels par un Arduino Uno qui permet de délivrer 5V, en vain. Le problème venait donc du programme. Après quelques manipulations, nous avons décelé le problème : la bibliothèque utilisée (et donc les fonctions) ne permettait pas de contrôler les Néopixels proprement.
Sixième semaine [09/03/2016]
Une fois le problème de la bibliothèque connu, nous avons repris notre code pour écrire nos propres fonctions, ce qui a résolu le problème. Nous avons alors réalisé à nouveau la vidéo avec la bonne version du code.
Pour la visionner, cliquez sur le lien suivant : Video du 1er prototype
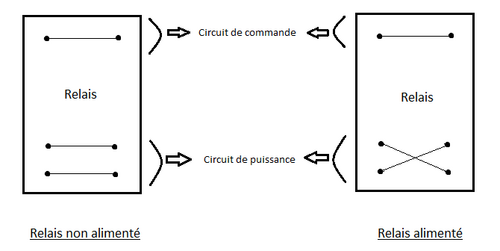
Ensuite, nous nous sommes penchés sur le contrôle de l'alimentation de l'élément Peltier. Pour cela, nous utilisons un relais qui nous permet de découper notre montage en un circuit de commande et un circuit de puissance. Pour tester le relais mis à notre disposition, nous avons simplement testé d'allumer une LED. Il nous a d'abord fallu déterminer quelles broches du relais étaient reliées lorsqu'il n'était pas alimenté et lorsqu'il l'était.
Notre relais demande un courant minimal de 100mA pour fonctionner normalement. Si on alimente le circuit de commande grâce à une alimentation externe, la LED s'allume. Mais si on remplace cette alimentation externe par une des pins de la RFduino, cela ne fonctionne plus. Cela vient du fait que les broches de la RFduino ne délivre pas un courant suffisant pour faire fonctionner le relais. Nous avons alors décidé d'utiliser un transistor NPN pour résoudre ce problème.
Pour tester le montage, nous avons développé un programme très simple sur la RFduino qui permet de changer l'état de l'une de ses broches toutes les 3secondes (ce qui revient à faire clignoter la LED). Grâce à cela, nous avons pu voir que le montage était opérationnel.
Prochaine étape : remplacer la LED par l'élément Peltier et l'asservir en température (donner une température consigne et adapter le comportement de l'élément Peltier en conséquence).
Septième semaine [16/03/2016]
Nous avons remplacer la LED par l'élément Peltier dans le montage précédent. Nous avons alors constaté que l'élément fonctionnait pendant 3 secondes, puis s'arrêtait pendant trois secondes et ainsi de suite (comme précédemment pour la LED). Suite à cela, nous avons développé un petit programme sur la RFduino qui permet de commander l'élément Peltier en température : si la température relevée par le capteur de température est comprise entre la consigne-0.5°C et consigne+0.5°C, alors l'élément Peltier n'est pas alimenté. Sinon il est alimenté pour refroidir ou chauffer l'air ambiant. Pour faire ce test, nous avons positionné l'élément Peltier proche du capteur pour que ce dernier détecte les changements de température.
En parallèle, nous avons retravaillé sur l'application pour la rendre plus facile d'utilisation. Nous avons notamment modifié la façon de se connecter à la RFduino : désormais, un unique bouton permet de réaliser cette fonction (au lieu d'avoir un bouton "Scan" puis "Connexion"). De plus, nous avons ajouté des boutons qui permettent d'illuminer ou d'éteindre plus aisément les Néopixels. Toutefois, nous avons décidé de laisser un champ qui permet d'envoyer le code hexadécimal d'une couleur, pour permettre à l'utilisateur de choisir la couleur de son choix. Enfin, il n'est plus nécessaire d'effacer une ancienne mesure de température avant d'en faire une nouvelle (comme on le voit dans la vidéo du premier prototype). Maintenant, la nouvelle acquisition écrase la précédente automatiquement.
Nous avons contacté nos encadrants pour leur faire part de notre avancement. Une mise au point est prévue lors de la prochaine séance.
Huitième semaine [23/03/2016]
Maintenant que nous parvenons à contrôler le module Peltier via un relais, nous avons intégré cette nouvelle fonctionnalité (c'est-à-dire la régulation en température) dans notre code RFduino déjà existant. La principale difficulté était de ne pas faire dysfonctionner les autres fonctionnalités tout en ajoutant la dernière. Une fois que cette tâche réalisée, l'utilisateur peut, à partir de l'application, allumer les Néopixels, afficher la température (ce qui était déjà possible avant) et, en plus, envoyer une température consigne afin de modifier le comportement de l'élément Peltier en conséquence et de faire tendre la température mesurée grâce au capteur vers cette température consigne.
Cependant, en pratique, nous n'utiliserons pas un élément Peltier pour chauffer/refroidir le matelas. D'abord, parce que cet élément est gourmand en puissance mais aussi parce qu'on ne peut utiliser qu'une de ses faces (la face chauffante doit être refroidie pour ne pas griller le composant), et donc on ne peut que refroidir le matelas. Mais étant donné que notre circuit de puissance et notre circuit de commande sont opérationnels, nous pouvons utiliser n'importe quel autre composant pour remplacer le Peltier.
Nous avons ensuite fait une mise au point avec M Boé. Il en est ressorti qu'on nous ne pouvons plus avancer sur ce projet, étant donné que nous n'avons toujours pas eu de nouvelles de l'industriel et que donc nous ne connaissons pas ses attentes. M Boé nous a alors proposé un nouveau projet en lien avec le précédent. Le but est de de détecter si une personne handicapée n'est pas restée immobile (sur un lit ou sur une chaise) plus d'un certain laps de temps pour éviter des problèmes de nécrose.
Nous avons donc commencé à chercher comment détecter le mouvement d'une personne sur un lit. Nous avons vu qu'un des projets de l'année dernière traitait de ce sujet. Les étudiants avaient utilisé des accéléromètres pour détecter les mouvements de la personne. Cependant, les résultats n'ont pas été très significatifs. Nous sommes donc partis sur une autre solution : l'utilisation de jauges de déformation.
Le but de la prochaine séance est donc de réaliser plusieurs tests afin de savoir si ces jauges peuvent répondre à notre problématique.
Neuvième semaine [30/03/2016]
Pour notre premier modèle, nous avons utilisé deux jauges de contrainte pour détecter le mouvement d'un personne assise sur chaise. Les jauges de déformation, que nous avons utilisé, ont une résistance, hors contrainte, d'environ 24 kOhms. Nous avons alors constater qu'avec une déformation assez légère nous arrivions à une résistance de 50 kOhms. Cette plage nous semblait suffisante pour détecter le mouvement d'une personne. Ensuite, pour récupérer cette variation, nous avons simplement mis en place 2 ponts diviseur de tension. Ainsi, nous avons récupéré la variation de tension numériquement grâce aux CANs de l'Arduino.
Ensuite, le but était de traiter les données reçues et ainsi détecter une variation plus ou moins importante de la tension pour interprété un mouvement de l'usager. Le programme récupérait deux valeurs de tension à intervalle d'une seconde aux bornes de chaque jauge. On a pu alors émettre un signal lorsque ces variations dépassaient un seuil fixé et, sinon, émettre un autre signal quand il n'y avait pas de variation pendant un certain laps de temps (8 secondes pour le test).
Concernant l'application Android, nous avons améliorer certains points pour plus de lisibilité. On a créé deux nouvelles pages dont une pour le contrôle des LEDs et l'autre pour la gestion de la température(pas complètement opérationnelles). Enfin, pour adapter la détection de mouvement à un lit Mr Vantroys nous a fourni un velostat (une surface qui est censée réagir à une pression).
Dixième semaine [20/04/2016]
Lors de cette séance, nous avons travaillés sur les derniers bugs de l'application. En effet, comme nous avons pu le dire, nous avons créer une page différente pour chaque fonctionnalité c'est-à-dire :
- Une page pour la gestion des LEDs
- Une page pour la gestion de la température
La page "gestion des LEDs" était déjà opérationnelle lors de la précédente séance. En revanche, la page "gestion de température" avait un bug : nous ne parvenions plus à recevoir la valeur de la température relevée par le capteur. Nous avons donc corrigé ce bug, en ajoutant la fonction suivante :
private final BroadcastReceiver rfduinoReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
final String action = intent.getAction();
if (RFduinoService.ACTION_DATA_AVAILABLE.equals(action)) {
addData(intent.getByteArrayExtra(RFduinoService.EXTRA_DATA));
}
}
};
Dans la précédente version de l'application, cela fonctionnait bien car nous n'avions qu'une seule activité (une "vue") et que cette fonction était présente. Nous avons également ajouté une jauge pour permettre à l'utilisateur d'envoyer la température souhaitée (plus besoin d'envoyer "consigne=25" par exemple). Cette jauge est bornée entre 10°C et 40°C ce qui est largement suffisant. Ainsi, pour modifier la température, l'utilisateur déplace simplement le curseur, et lorsqu'il le relâche, la valeur est envoyé à la RFduino.
En ce qui concerne la détection de mouvement, nous souhaitons travailler par interruption pour ne pas bloquer périodiquement le programme de la RFduino. Nous avons donc fait quelques recherches sur le fonctionnement de ces interruptions sur RFduino. Nous avons fait un test qui nous permet de déclencher une interruption de manière périodique. Néanmoins, nous ne maîtrisons pas encore bien ce fonctionnement, il nous faudra donc travailler plus sur ce point.
Enfin, nous avons caractérisé le Velostat. Nous avons fait un test sur une petite partie de la surface du Velostat : sans effort sur la surface (donc sans pression), nous relevons une résistance 540 KOhms. Sous forte pression, sa résistance est de 190 Ohms. Nous allons donc utilisé cette variation pour détecter le mouvement de la personne (c'est le même principe que celui que nous avions appliqué avec les jauges de déformations).
Nous avons alors deux options :
- soit nous coupons le Velostat en plusieurs petites surfaces que l'on viendra positionner à différents endroits sur le matelas.
- soit nous gardons la grande surface qui occupera une grande partie du matelas.
Les futurs tests nous permettront de déterminer le meilleur choix.
Onzième semaine [27/04/2016]
Nous avons réalisé les différents tests pour la détection de mouvement. Nous avons décidé de garder le Velostat intact car les résultats obtenus sont amplement suffisants. Nous appliquons le même principe qu'avec les jauges de déformation, à savoir un simple pont diviseur. Ce pont est alimenté en 5V et nous utilisons une résistance de 6,8 KOhms pour le réaliser. Ainsi, nous récupérons des valeurs de tension en sortie du circuit allant de 130 mV à 4,95 V (valeurs approximatives car cela dépend de la pression). Pour détecter le mouvement, nous sommes parvenus à travailler par interruption. Ainsi, périodiquement, nous relevons grâce à la RFduino la valeur de la tension. Si celle-ci a un écart supérieur à 30 par rapport à la valeur précédente, alors il y a un mouvement (nous avons défini ce seuil après quelques tests). Lorsqu'il n'y a pas de mouvement pendant un certain temps défini (ici quelques secondes pour nos tests), alors nous envoyons le mot "alerte" à l'application.
En recevant ce mot, l'application déclenche une notification qui prévient l'utilisateur de l'absence de mouvement de la personne dans le fauteuil. Cette notification apparaît tant que l'utilisateur n'a pas cliqué dessus pour être sur que ce dernier finira par la voir. Lorsque l'utilisateur cliquera sur la notification, il reviendra sur la page où celle-ci a été déclenché, sachant qu'elle peut l'être depuis n'importe quelle page de notre application.
Nous avons donc mis en place la dernière fonctionnalité de notre démonstrateur. Il nous reste maintenant à tourner la vidéo et à préparer notre soutenance.
Douzième séance [04/05/2016]
Nous avons pris rendez-vous avec Laurent Engels pour réaliser la vidéo avec la qualité requise. Nous avons tourné cette vidéo ce jour.
Treizième séance [11/05/2016]
Nous avons profité de cette séance pour finaliser le support numérique de notre soutenance et de préparer cette dernière afin d'être au point pour l'oral.
Liens
- http://informationlatestnews.blogspot.fr/2016/04/a-mattress-for-detecting-infidelities.html
- http://www.theverge.com/2016/3/23/11289686/balluga-smart-bed
Fichiers rendus
Les codes de l'application Android sont disponibles ici : Fichier:Application matelas connecte.zip
Le code de la RFduino est disponible ici : Fichier:RFduino matelas connecte.zip
Le rapport du projet est disponible ici : Fichier:Projet matelas connecte.pdf