Mini-drones : Différence entre versions
(→Communication entre les drones et le serveur:) |
|||
| (3 révisions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-MiniDronesCooperatifs-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
== '''Cahier des charges''' == | == '''Cahier des charges''' == | ||
| Ligne 391 : | Ligne 394 : | ||
Ensuite le drone effectue une rotation si le visage se déplace à gauche ou bien à droite. | Ensuite le drone effectue une rotation si le visage se déplace à gauche ou bien à droite. | ||
CODE | CODE | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Lien du Rapport : | ||
| + | |||
| + | [[Fichier:Rapport_Cuadros_Taffin.pdf]] | ||
| + | |||
| + | Lien de la vidéo : | ||
| + | |||
| + | https://www.wetransfer.com/downloads/1172cef1514a6ad67eab7b1c9607ba2020160516073527/9dad1e46d31be85bb34b90e8e8e8368320160516073527/b14cb3 | ||
Version actuelle datée du 15 juin 2016 à 07:45
Sommaire
Cahier des charges
Encadrant : Xavier Redon
Contexte
La robotique comme l'a prédit Isaac Asimov est présente dans tous les domaines, et à le pouvoir de regrouper la plupart des sciences humaines comme l'informatique et l'électronique, tout en restant un moyen ludo-éducatif. Dans notre cas la société Parrot a développé plusieurs drones, et nous avons la chance à travers ce projet d'en utiliser deux, un roulant et volant.
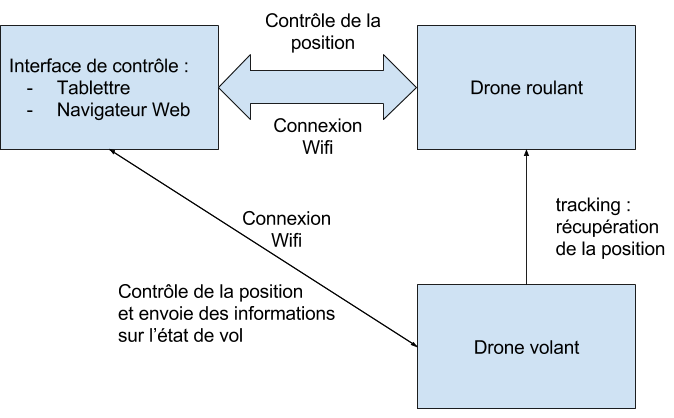
Présentation général du projet
L'objectif de ce projet est de coordonner deux drones.
- Le drone roulant sera piloté à distance
- Le drone volant suivra à une certaine altitude le drone roulant en utilisant une caméra embarquée.
Notre but sera de :
- Contrôler le drone roulant à l’aide d’une interface Web. une interface web intuitive d’utilisation sera utilisé afin de faciliter la prise en main.
- Déplacer le drone volant. Le kit de développement ARDroneSDK nous permettra de le contrôler à distance et de récupérer les informations telles que les images des caméras, l’altitude et son inclinaison
- Apprendre à utiliser le tracking du drone volant avec ARDroneSDK
- Paramétrer les conditions de vol pour le drone volant
- Gérer la communication Wifi entre les drones et l’ordinateur
- Délimiter un espace de travail et de test.
- Synchroniser les drones entre eux
Matériel nécessaire:
Pour mener à bien ce projet, nous aurons besoin :
- Kit de développement ARDroneSDK
- Drones de la société Parrot
Amélioration possible:
- Porter l’application sur tablette ou mobile Android
But du Projet :
le drone volant devra suivre le drone roulant : Pour ce faire, le rollingSpider analyse les images reçues en suivant JumpingSumo de dessus, l'image devra être respectée, c'est à dire que la position de la JumpingSumo devra être identique, si ce n'est pas le cas, la rollingSpider interagira en fonction de la position du drone roulant sur l'image précédente et rectifiera l'image . Nous utiliserons dans ce cas la programmation en OpenCv.
Avancement du Projet :
| Gérer la communication Wifi et Bluetooth entre les drones et l’ordinateur | Fait |
| Contrôler les deux drones à l'aide des programmes déjà existants | Fait |
| Création de page Web | Fait |
| Création du serveur | Fait |
| Communication entre les drones et le serveur | Fait |
| Contrôler la Jumping Sumo à l’aide d’une interface Web à l'aide du serveur | En cours |
| Apprendre à utiliser le tracking du drone volant ( ou roulant | Fait |
| Synchroniser les drones entre eux | En cours |
Repartition du travail :
| du 25 Janvier au 22 Février | Installation du SDK Parrot sur les systèmes Linux et OSX |
| du 22 Février au 29 Février | Test des deux drones et analyse des programmes téléchargés |
| du 29 Février au 7 Mars | Recherche sur l'utilisation d'OpenCV (pour le suivit de la JumpingSumo) et différentes librairies permettant d'obtenir les images et les vidéos prisent par la RollingSpider. |
| du 7 Mars au 20 Mars | Creation d'un site html afin de piloter les drones à l'aide d'une interface.
Réalisation d'un client/serveur. |
| du 20 Mars au 27 Mars | Finalisation du site html afin de piloter les drones à l'aide d'une interface. |
| du 27 Mars au 20 Avril | Finalisation du serveur.
Renseignements concernant l'envoi et la réception d'image à l'aide du Bluetooth Low Energy. |
Utilisation des drones :
Gérer la communication Wifi et Bluetooth entre les drones et l’ordinateur
Pour la JumpingSumo il suffit simplement d'alimenter le drone puis d'activer la wifi sur l'ordinateur. PHOTO
Pour la RollingSpider, la communication se fait par Bluetooth.
PHOTO
Contrôler les deux drones à l'aide des programmes déjà existants :
Tout d’abord, nous nous sommes occupé de l'installation du SDK en suivant le site de Parrot:“http://developer.parrot.com/docs/bebop/?java#how-to-build-the-sdk”.
Build du SDK :
Pour cela, nous avons utilisé un système d’exploitation OSX Yosemite ainsi que Linux.
Après l’utilisation de cette commande, on télécharge tous les autres dépôts en exécutant la commande: repo sync
- Télécharger toutes les sources du SDK en fonction du système d’exploitation utilisé.
- une fois le build.sh créé, on l'exécute.
Si des bibliothèques sont manquantes, il suffit de les télécharger en s’aidant d’Internet pour obtenir les noms exacts.
Une fois toutes ces étapes effectuées, nous pouvons récupérer les programmes des drones concernés dans notre répertoire : “/monrepertoire/out/Unix-base/staging/usr/bin” Une fois les programmes compilés, les drones peuvent être contrôlés à l’aide du clavier.
Configuration du SDK :
Nous avons eu quelques problèmes concernant l’installation du SDK, principalement sur le système d’exploitation Linux. En effet, certaines bibliothèques étaient manquantes et des erreurs survenaient régulièrement. Ensuite, une fois le programme compilé, celui-ci n’arrivait pas à obtenir le chemin de certaines librairies, il suffisait donc de rajouter le chemin suivant : LD_LIBRARY_PATH=/monrepertoire/out/Unix-base/staging/usr/lib:$LD_LIBRARY_PATH
Caractéristiques des drones :
| Caractéristiques | RollingSpider | JumpingSumo | |
|---|---|---|---|
| Portée | Jusqu'à 20 mètres. | Jusqu'à 50 mètres. | |
| Connectivité | Technologie Bluetooth Smart, V4.0 BLE (Bluetooth Low Energy). | Génère son réseau WiFi® (AC) 2.4 ou 5 Ghz. | |
| Stabilité | Un capteur ultrasons,un gyroscope 3 axes et d’un accéléromètre 3 axes. | Centrale inertielle avec un gyroscope et un accéléromètre. | |
| Batterie | Lithium-Polymer et amovible. Autonomie de 8 minutes et recharge complète en 90 minutes. | Lithium-Polymer et amovible. Autonomie de 20 minutes et recharge complète en 90 minutes. | |
| Indicateur | Des LED bicolores indiquent le statut de la Rolling Spider. | Des yeux lumineux indiquent le statut du Jumping Sumo. | |
| Caméra | Une caméra verticale et d’un capteur de pression. | Le flux est retransmis, en streaming, sur l’écran du smartphone ou tablette de pilotage Résolution : 640 x 480 px, 15 images par seconde. | |
| Vitesse | Roule à 2 m/s (7 km/h). |
La rolling spider est complexe à programmer en langage C. Nous avons un problème avec la programmation du Bluetooth, parce que la rolling spider utilise le BLE (Bluetooth Low Energy) et parrot dans sa librairie ARNetwork n’a pas développer sur Linux.
Premier objectif : Récupérer les images et les vidéos de la RollingSpider à l'aide de la librairie : Node.js. Second objectif : Détection d'une forme spécifique sur la JumpingSumo à l'aide d'OpenCV. Une fois la détection effectuer,le drone volant pourra adapter sa position en fonction du déplacement du drone roulant.
Programmation de l'application :
Il faut installer 3 librairies:
-> npm install rolling-spider lien web #### https://github.com/voodootikigod/node-rolling-spider
-> npm install opencv lien web #### https://github.com/peterbraden/node-opencv
-> npm install git+https://github.com/forgeByAcision/node-sumo lien web #### https://github.com/forgeByAcision/node-sumo
La programmation se fait en Node.js (JavaScript). Nous avons dû se tourner vers le JavaScript parce que Parrot n'a pas développer de version BLE dans son API (lib ARNetwork) sur Standalone, nous ne disposons donc pas des protocoles BLE pour la rolling spider mais des développeurs on fait cela sur Node.js et ne voulant pas réinventer la roue (faute de temps) nous allons programmer l'application en Node.js
Il va falloir ajouter une "forme" spéciale afin que notre rolling spider détecte la jumping sumo. Un exemple est disponible en openCV à l'adresse : -> lien web #### https://github.com/peterbraden/node-opencv/blob/master/examples/detect-shapes.js
Mise à jour :
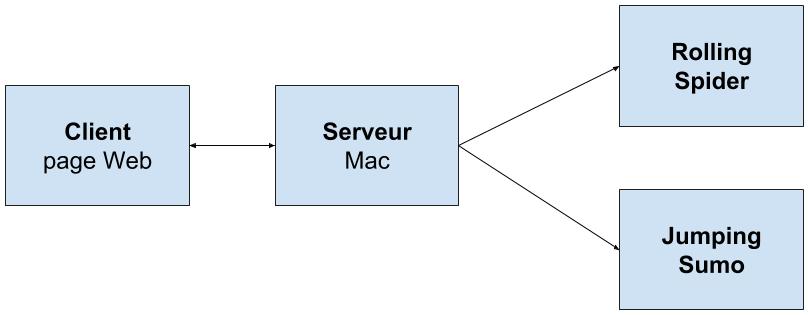
Après plusieurs recherches, La Rolling Spider doit être contrôler par bluetooth, mais lors de la conversion de l'app mode JS par navigateur, la librairie "node_bluetooth_hci_socket" est introuvable. Donc l'idée est de créer un serveur-client entre la page web ( client ) et le Mac ( serveur):
Nous avons pu s'apercevoir que l'obtention de la vidéo ou voir même de la photo à l'aide de la caméra sur la RollingSpider n'était pas possible. En effet, le drone utilise la caméra comme fonction interne pour décoller et n'est donc pas utilisable. L'idée est donc d'utiliser la caméra de la JumpingSumo pour obtenir des informations afin d'avoir la possibilité de suivre la RollingSpider.
Pour cela nous avons la possibilité d'utiliser du langage Node.js pour obtenir les informations provenant de la caméra.
partie programmation :
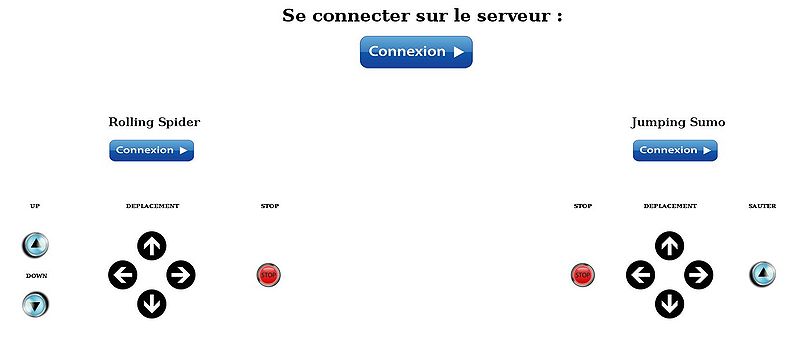
Création de la page web :
Pour cette première version de notre page web, nous avons utilisé le langage HTML et CSS3. Pour le moment, le contrôle des drones restera simple afin d'avoir un aperçu de son utilisation.
UPDATE :
après avoir bien réfléchie nous avons opté pour une interface sobre et claire :
Création du serveur
Communication entre les drones et le serveur:
Pour cela, nous utiliserons Noble qui nous permettra de gérer le BLE ( = bluetooth low energy) et d'établir une connection avec notre rolling spider. L'installation se fait :
npm install noble
Initialisation:
var noble = require('noble');
maintenant que nous avons créé notre gestion du bluetooth il faut scanner le réseau
noble.on('stateChange', function(state) {
if (state === 'poweredOn') {
noble.startScanning();
} else {
noble.stopScanning();
}
});
pour savoir si on a découvert un nouveau appareil il faut utilisé, à la manière des websockets, la fonction "on":
noble.on('discover', function(peripheral) {
console.log('peripheral: ' + peripheral.advertisement.localName);
}
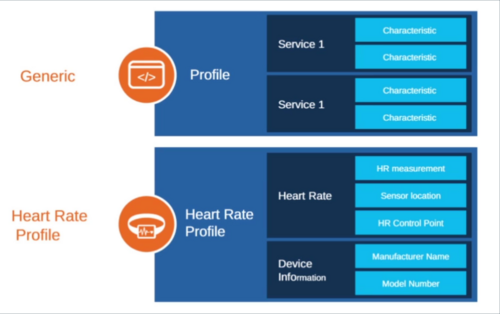
maintenant nous avons tous les moyens de lister les charactéristiques bluetooth low energy de la rolling spider.
Rolling Spider:
Deux méthodes seront présentées :
-> contrôler la Rolling Spider avec nodeJS -> contrôler la Rolling Spider avec Noble et le Javascript, afin de comprendre les paquets envoyé à la Rolling Spider et la communication Bluetooth.
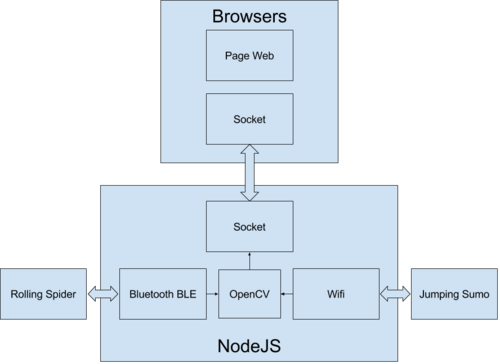
NodeJS + serveur + nodejs + noble:
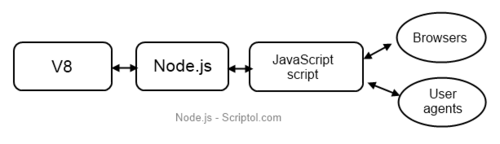
Le nodeJs permet de développer des applications WebSocket (client/serveur) en javascript très facilement. L’avantage est qu’il peut s'exécuter en dehors d’une page web, et grâce à sa gestion des événements cela reste très efficace en partie de plus l’optimisation apporté par Google lors du développement de la machine virtuel V8 augmente sa vitesse d'exécution.
Voici une vue d'ensemble du nodeJS :
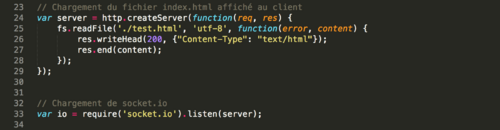
Initialisation du serveur :
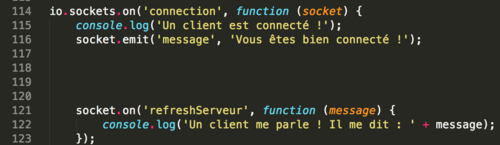
On utilise maintenant des socket.on(message) pour traiter les informations que l'on envoie.
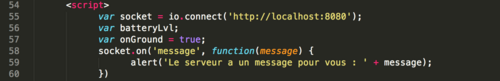
Le client :
Du côté client, dans notre page web, il suffit d’initialiser notre socket à localhost:8080 Afin de communiquer avec le serveur, le client peut envoyer et écrire des messages.
Voici l'architecture de nos applications :
Bluetooth, BLE :
Pourquoi le bluetooth sur la rolling spider ?
Contrairement à la majorité des équipements de nos jours en WIFI, le bluetooth (BLE) comme nous le précise son nom "Low Energy" est utilisé en vue de ça faible consommation d’énergie sur les systèmes embarqués, et possède une bonne comprise entre 10 et 100 mètre (voir les spécifications sur leur site).
Comment est construite la technologie bluetooth :
Afin d'en connaitre je conseil d'aller sur cette page :https://www.bluetooth.com/what-is-bluetooth-technology/bluetooth-technology-basics
OpenCV et nodeJS :
Installation de opencv pour nodejs:
Il faut tout d'abord installer le sdk d'opencv, étant sur mac avec hombrew il suffit de noter
brew install homebrew/science/opencv npm install -g opencv-node ou npm install opencv
il faut faire attention, c'est extrémement long (45min-1h) de compilation et si on a pas installer gcc avec la commande
brew install gcc --force-bottle
cela de ne fonctionne pas (voir les forums). Il ne faut pas oublier de faire mettre à jour homebrew
brew update
Les méthodes de détection d'objet avec opencv - Méthode de Viola et Jones - Fast Approximate Nearest Neighbor Search - Meanshift : http://docs.opencv.org/3.1.0/db/df8/tutorial_py_meanshift.html#gsc.tab=0
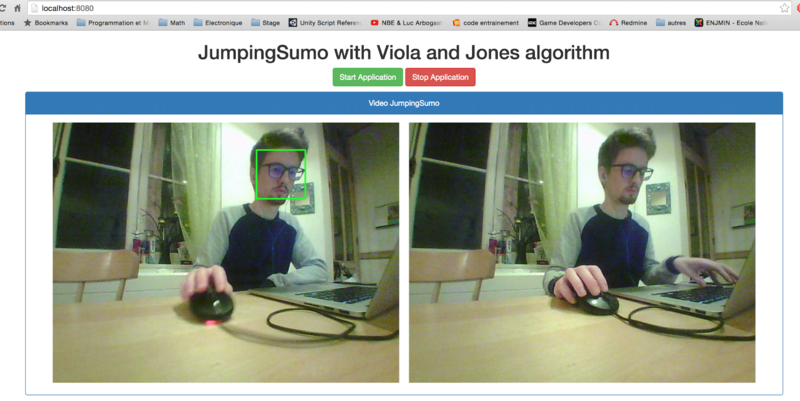
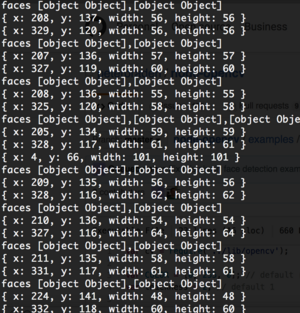
Afin de tester OPENCV nous avons mis en place un programme nous permettant de détecter les visages grâce à la méthode de Viola et Jones, qui consiste à stocker une liste d'image "visage" et d'analyser les points communs entre chacune d'elle pour par la suite lors du traitement d'image détecter des visages de façons efficace. Plus il y a d'échantillon plus on a de chance d être reconnu.
Je note que le temps qu'on télécharge un fichier sur la jumping sumo, on doit tourner à 1-3 FPS maximum, nous essayerons d'améliorer ses performances.
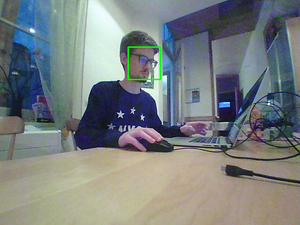
Voici des exemples de nos tests sur, ici une image de nous avec la détection de nos visages que l'on voit sur la console.
Et ENFIN l'affichage d'un rectangle sur l'image, montrant notre tête.
maintenant il ne nous manque plus qu'à utiliser notre web serveur afin d'envoyer l'image sur notre client Web.
Jumping Sumo:
Contrôler la Jumping Sumo à l’aide d’une interface Web à l'aide du serveur
1)Contrôler la jumping sumo par navigateur web
Le contrôle de la jumping sumo se fera à l'aide de la touche I pour aller tout droit, la touche K pour reculer,la touche J pour tourner à gauche et pour finir la touche L pour tourner à droite. Nous utilisons donc ici les fonctions : XXXXXXXX en utilisant on_keydown() afin de stopper le mouvement du drône si nous relâchons notre touche du clavier.
2)Détection de la RollingSpider:
Pour cela, nous pouvons récupérer la distance à l'aide du carré affiché sur nos images récupérées. En effet, nous avons remarqué que pour une distance de 70cm, X=82 et Y=82 et pour une distance de 140cm nous avons X=40 et Y=40. Donc il suffit de faire le calcul suivant :
Distance=((XYref*Distanceref)/XY)*coefficient
Avec:
- Distanceref=70
- XYref=82
- Distance= la distance de la cible en temps réel
- XY=la taille du carré en temps réel
- coefficient= le coefficient choisit pour obtenir la distance de la cible en temps réel ( ici nous prendrons 0.81 ) .
Dans un premier temps, notre objectif est le suivit d'un visage en fonction de la distance à l'aide de la JumpingSumo.
Le drone avance si la distance est supérieur à 70cm et recule si celle-ci est inférieur à 30cm.
CODE
Ensuite le drone effectue une rotation si le visage se déplace à gauche ou bien à droite. CODE
Lien du Rapport :
Fichier:Rapport Cuadros Taffin.pdf
Lien de la vidéo :