Contrôle d'accéléromètre, 2011/2012, TD2 : Différence entre versions
(→Séance 2) |
(→Evaluation informatique et électronique) |
||
| (14 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | = Evaluation informatique et électronique = | |
| − | + | ||
| − | + | == Gestion de projet / rédaction Wiki == | |
| + | |||
| + | Trop nombreuses coquilles (fautes d'accord et de français). | ||
| + | Une vidéo permet d'illustrer le propos même si elle n'est pas très démonstrative. | ||
| + | |||
| + | * Informatique : Rédaction correcte. Note 75%. | ||
| + | * Electronique : Rédaction un peu difficile à suivre et parfois succinctes voire erronnées, mais l'essentiel des informations est là. Note 75%. | ||
| + | |||
| + | Note 75%. | ||
| + | |||
| + | == Test fonctionnels == | ||
| + | |||
| + | * Sous-système : Note 110%. | ||
| + | * Sous-système informatique : Fonctionnel comme montré sur la vidéo. Superbe interface graphique. Note 120%. | ||
| + | * Sous-système électronique : La partie électronique fonctionne sur un axe, dommage de ne pas avoir étendu le schéma aux trois axes. Note 100%. | ||
| + | |||
| + | == Qualité de la réalisation == | ||
| + | |||
| + | * Informatique. Note 95%. | ||
| + | ** procédure de test : Pas de <tt>Readme</tt> sur la FoxBoard. Télécommande testé en mode filaire. L'interface fonctionne parfaitement. Note 90%. | ||
| + | ** pages HTML et Javascript : Jolie page de présentation de l'accélération avec des feuilles de style. Javascript correct. Note 100%. | ||
| + | ** scripts PHP ou programmes C : Programme de récupération des données d'accélération tout à fait correct. Un programme pour la plateforme Arduino. Note 120%. | ||
| + | ** installation sur FoxBoard : Installation correcte mais sans <tt>Readme</tt>, pas de lancement automatique du démon série. Note 75%. | ||
| + | * Electronique. Note 80%. | ||
| + | ** qualité de la réalisation : Réalisation électrique globalement correcte (avec beaucoup d'aide des enseignants). L'ajout d'un trigger pour rendre le signal de retour plus propre aurait été un plus. L’assemblage de la partie analogique et numérique était fonctionnel pour un axe. Note 90%. | ||
| + | ** tests autonomes : Les tests, notamment ceux intermédiaires ne sont pas évoqués alors qu'ils ont été déterminants, dommage. Note 70%. | ||
| + | |||
| + | == Bilan == | ||
| + | |||
| + | Note finale : 90% => 18/20 | ||
= Titre du projet : Sous-système contrôle d'accéléromètre= | = Titre du projet : Sous-système contrôle d'accéléromètre= | ||
| + | == Sujet == | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-Accelerometre2011TD2-iframe.html" /> | ||
Le projet consiste à réaliser un sous-système d'acquisition pour un accéléromètre. | Le projet consiste à réaliser un sous-système d'acquisition pour un accéléromètre. | ||
Un accéléromètre est un capteur analogique qui permet de mesurer les accélérations linéaires suivant les trois axes X, Y et Z d'un corps en mouvement. | Un accéléromètre est un capteur analogique qui permet de mesurer les accélérations linéaires suivant les trois axes X, Y et Z d'un corps en mouvement. | ||
| Ligne 14 : | Ligne 45 : | ||
- La partie informatique: à partir d'une liaison série, elle récupère les valeurs numériques de l'accéléromètre qui sont ensuite traitées par un programme C installé sur la foxBoard. Grâce à la librairie CGI-BIN, une page html effectue constamment des requêtes Ajax pour lire les valeurs de l'accéléromètre et les afficher sur une page web. | - La partie informatique: à partir d'une liaison série, elle récupère les valeurs numériques de l'accéléromètre qui sont ensuite traitées par un programme C installé sur la foxBoard. Grâce à la librairie CGI-BIN, une page html effectue constamment des requêtes Ajax pour lire les valeurs de l'accéléromètre et les afficher sur une page web. | ||
| + | |||
| + | <br style="clear: both;" /> | ||
== I. PARTIE INFORMATIQUE == | == I. PARTIE INFORMATIQUE == | ||
| Ligne 38 : | Ligne 71 : | ||
===Séance 2=== | ===Séance 2=== | ||
| − | + | Au cours de cette séance, nous abordons le deuxième problématique: écrire une page web qui effectue périodiquement des requêtes Ajax pour lire le programme C instaurer sur CGI-BIN et afficher les valeurs de retour sur la page. | |
| + | Pour se faire, deux connaissances sont indispensables: le concept Ajax et l'utilisation de la librairie cgi en C. | ||
| + | |||
| + | Pour utiliser Ajax, nous nous sommes familiariser avec le module prototype.js qui facilite son utilisation. | ||
| + | |||
| + | CGI-BIN est un serveur web où on peut placer des scripts ou des exécutables. Les requêtes Ajax que nous devons faire doivent lire un programme C hébergé sur ce serveur CGI-BIN et retransmettre les valeurs de retour sur la page du site. | ||
| + | |||
| + | Le fichier client.c, que nous avons écris à la séance 1, est alors modifié pour supporter une telle manipulation (inclusion du module cgi en C), après il est compilé (sans oublier d'integrer la librairie -lcgi sur la ligne de commande) puis envoyer dans le dossier /usr/lib/cgi-bin où il peut être lu par une requête ajax venant de /var/www/index.html | ||
| + | |||
| + | Après cette étape, nous parvenons à lire nos premiers résultats sur notre page web, ce qui est une grande satisfaction. | ||
===Séance 3=== | ===Séance 3=== | ||
| + | A cette séance, tous étaient fonctionnel: le site affichait déjà correctement les valeurs de l'accéléromètre. Cependant, nous avions pensé à ajouter une nouvelle fonctionnalité: La visualisation graphique des valeurs de l'accéléromètre. Ainsi, en combinant du HTML et du CSS, nous sommes parvenu à créer un cadrage représentant un graphe dont l'axe des abscisses correspondait aux valeurs des l'accéléromètre suivant l'axe de Y, l'axe des ordonnées correspondait aux valeurs des l'accéléromètre suivant l'axe de Z. Sur le graphe, nous avions un carré qui se déplace suivant les valeurs des abscisses et des ordonnées. Pour illustrer la troisièmes dimension, nous avons choisi de faire varier la dimension du carré (qui bouge dans le graphe). | ||
| + | |||
| + | |||
| + | Le résultat de cet amélioration est qu'on pouvait prendre l'accéléromètre devant son ordinateur en l'orientant vers l'écran, et exercer un mouvement rapide vers l'avant pour observer le carré du graphe aller en profondeur de l'écran. Après on pouvait aussi le faire bouger à gauche, à droite, en haut, en bas en exerçant des mouvements latéraux ou verticaux rapide sur l'accéléromètre. | ||
| + | La partie informatique terminer, le programme avait été installé sur la foxBoard pour combiner plus part la partie informatique et la partie électronique. | ||
==II.PARTIE ELECTRIQUE== | ==II.PARTIE ELECTRIQUE== | ||
| Ligne 73 : | Ligne 120 : | ||
| − | ===Séance 3 | + | ===Séance 3=== |
Le objectif de cette séance est d'assembler la partie électronique et la partie informatique. Avant de faire ça, on a testé par mettre un Digital IO dans Altium pour voir les valeurs de la mémoire. En fait, si la valeur du comparateur est égal à 1, la mémoire va stocker les valeurs de 5 bits. Ensuite, elle va passer les bits en liaison série. | Le objectif de cette séance est d'assembler la partie électronique et la partie informatique. Avant de faire ça, on a testé par mettre un Digital IO dans Altium pour voir les valeurs de la mémoire. En fait, si la valeur du comparateur est égal à 1, la mémoire va stocker les valeurs de 5 bits. Ensuite, elle va passer les bits en liaison série. | ||
Version actuelle datée du 22 juin 2012 à 17:52
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Trop nombreuses coquilles (fautes d'accord et de français). Une vidéo permet d'illustrer le propos même si elle n'est pas très démonstrative.
- Informatique : Rédaction correcte. Note 75%.
- Electronique : Rédaction un peu difficile à suivre et parfois succinctes voire erronnées, mais l'essentiel des informations est là. Note 75%.
Note 75%.
Test fonctionnels
- Sous-système : Note 110%.
- Sous-système informatique : Fonctionnel comme montré sur la vidéo. Superbe interface graphique. Note 120%.
- Sous-système électronique : La partie électronique fonctionne sur un axe, dommage de ne pas avoir étendu le schéma aux trois axes. Note 100%.
Qualité de la réalisation
- Informatique. Note 95%.
- procédure de test : Pas de Readme sur la FoxBoard. Télécommande testé en mode filaire. L'interface fonctionne parfaitement. Note 90%.
- pages HTML et Javascript : Jolie page de présentation de l'accélération avec des feuilles de style. Javascript correct. Note 100%.
- scripts PHP ou programmes C : Programme de récupération des données d'accélération tout à fait correct. Un programme pour la plateforme Arduino. Note 120%.
- installation sur FoxBoard : Installation correcte mais sans Readme, pas de lancement automatique du démon série. Note 75%.
- Electronique. Note 80%.
- qualité de la réalisation : Réalisation électrique globalement correcte (avec beaucoup d'aide des enseignants). L'ajout d'un trigger pour rendre le signal de retour plus propre aurait été un plus. L’assemblage de la partie analogique et numérique était fonctionnel pour un axe. Note 90%.
- tests autonomes : Les tests, notamment ceux intermédiaires ne sont pas évoqués alors qu'ils ont été déterminants, dommage. Note 70%.
Bilan
Note finale : 90% => 18/20
Titre du projet : Sous-système contrôle d'accéléromètre
Sujet
Le projet consiste à réaliser un sous-système d'acquisition pour un accéléromètre. Un accéléromètre est un capteur analogique qui permet de mesurer les accélérations linéaires suivant les trois axes X, Y et Z d'un corps en mouvement. Dans le cadre de ce projet, il est demandé de convertir les valeurs analogiques d'un accéléromètre,qui nous sera donné, en valeurs numériques pour permettre à un utilisateur de suivre les accélérations des trois axes de l'accéléromètre via une interface Web.
Pour se faire, le projet est divisé en deux parties :
- La partie électronique: elle convertie les valeurs analogies du capteur de l'accéléromètre en valeurs numériques. Il rend alors disponible ces derniers sur un port série.
- La partie informatique: à partir d'une liaison série, elle récupère les valeurs numériques de l'accéléromètre qui sont ensuite traitées par un programme C installé sur la foxBoard. Grâce à la librairie CGI-BIN, une page html effectue constamment des requêtes Ajax pour lire les valeurs de l'accéléromètre et les afficher sur une page web.
I. PARTIE INFORMATIQUE
Le projet est réalisé dans 3 séances de 4h:
Séance 1
L'objectif principal au cours de cette séance était de se familiariser avec le système et les outils à utiliser pour mener à bien le projet. Etant donné que la partie électronique n'était pas encore faite, nous avions reçu une table avec un accéléromètre fixé à une télécommande en balsa et géré par un micro-contrôleur LilyPad. Les données acquises pouvaient alors être lues via une liaison série sans fil (protocole ZigBee). La première chose faite était de récupérer les programmes de teste pour communiquer en liaison série.
Le première programme est celui de la gestion du port série[1], nous l'appellerons demon.c dans la suite de ce rapport. Avant d'utiliser le port série, ce programme doit être opérationnel. Dans le cas contraire, aucune communication peut être faite sur le port série.
Le deuxième programme est un exemple d'utilisation du port série[2] en lecture et en écriture, nous l'appellerons client.c dans la suite de ce rapporte.
Après avoir compris comment communiquer avec un port série à partir d'un programme C, il fallait adapter le programme client.c à notre problématique. Nous avons commencé par modifier le port utiliser par le demon.c, donc on est passé au port /dev/ttyUSB0. Nous avions aussi modifié le client.c pour recevoir une seule valeur envoyée par le micro-contrôleur LilyPad.
Après avoir réussi cette opération, comme il nous était demandé d'afficher trois valeurs d'accéléromètre sur les trois axes; nous avions modifié le programme Arduino du micro-contrôleur pour envoyer trois valeurs sur le port série à la demande et ré-modifier client.c. A cette étape, il fallait alors taper un chiffre différent de 0 dans le terminal pour demander et recevoir 3 valeurs du micro-contrôleur. Le programme est en boucle infinie.
Séance 2
Au cours de cette séance, nous abordons le deuxième problématique: écrire une page web qui effectue périodiquement des requêtes Ajax pour lire le programme C instaurer sur CGI-BIN et afficher les valeurs de retour sur la page. Pour se faire, deux connaissances sont indispensables: le concept Ajax et l'utilisation de la librairie cgi en C.
Pour utiliser Ajax, nous nous sommes familiariser avec le module prototype.js qui facilite son utilisation.
CGI-BIN est un serveur web où on peut placer des scripts ou des exécutables. Les requêtes Ajax que nous devons faire doivent lire un programme C hébergé sur ce serveur CGI-BIN et retransmettre les valeurs de retour sur la page du site.
Le fichier client.c, que nous avons écris à la séance 1, est alors modifié pour supporter une telle manipulation (inclusion du module cgi en C), après il est compilé (sans oublier d'integrer la librairie -lcgi sur la ligne de commande) puis envoyer dans le dossier /usr/lib/cgi-bin où il peut être lu par une requête ajax venant de /var/www/index.html
Après cette étape, nous parvenons à lire nos premiers résultats sur notre page web, ce qui est une grande satisfaction.
Séance 3
A cette séance, tous étaient fonctionnel: le site affichait déjà correctement les valeurs de l'accéléromètre. Cependant, nous avions pensé à ajouter une nouvelle fonctionnalité: La visualisation graphique des valeurs de l'accéléromètre. Ainsi, en combinant du HTML et du CSS, nous sommes parvenu à créer un cadrage représentant un graphe dont l'axe des abscisses correspondait aux valeurs des l'accéléromètre suivant l'axe de Y, l'axe des ordonnées correspondait aux valeurs des l'accéléromètre suivant l'axe de Z. Sur le graphe, nous avions un carré qui se déplace suivant les valeurs des abscisses et des ordonnées. Pour illustrer la troisièmes dimension, nous avons choisi de faire varier la dimension du carré (qui bouge dans le graphe).
Le résultat de cet amélioration est qu'on pouvait prendre l'accéléromètre devant son ordinateur en l'orientant vers l'écran, et exercer un mouvement rapide vers l'avant pour observer le carré du graphe aller en profondeur de l'écran. Après on pouvait aussi le faire bouger à gauche, à droite, en haut, en bas en exerçant des mouvements latéraux ou verticaux rapide sur l'accéléromètre.
La partie informatique terminer, le programme avait été installé sur la foxBoard pour combiner plus part la partie informatique et la partie électronique.
II.PARTIE ELECTRIQUE
Séance 1
Le but de notre sujet est de réaliser un convertisseur analogique numérique. On a utilisé un modulateur de largeur d’impulsion PWM. L’objectif est de créer un signal logique 0 ou 1 avec un fréquence constante mais un rapport cyclique variable.
L’accélération d’un axe est codé sur 5 bits, donc on a choisi un compteur de 1 à 32 ( 2^5=32) pour réaliser la PWM. ( Par exemple, 16 représente un rapport cyclique 0.5 ) L'horloge de PWM est 32 fois que celle de compteur, parce que pour chaque chiffre donné par compteur(1/32 de la période de compteur ), le composant de PWM doit le régler dans une période de l'horloge ( l'horloge de PWM).
Après la PWM, il faut ajouter un filtrage passe bas ( circuit RC ) qui nous permet d’obtenir la valeur moyenne du signal logique avec un rapport cyclique variable. Cette valeur correspondent à la valeur moyenne du rapport cyclique. Globalement, en sortie du filtrage, on va obtenir un signal triangulaire.
Ensuite, il faut ajouter un comparateur qui compare ce signal avec la valeur d’accélération d’un axe. Si la valeur moyenne da la PWM est supérieur à la valeur mesurée, le comparateur envoi 1 ( 5V ), sinon, il envoi 0 ( 0V ). Donc, en sortie du comparateur, on obtient un signal carré qui passe entre 0 et 1. Comme le principe de conversion de chaque axe est le même, on va travailler sur un axe.
Séance 2
Pendant cette sérance, on a câblé le câblage de la PWM. On teste la sortie du schéma de la PWM sur la nanobord et vérifie son fonctionnement avec un oscilloscope. On voit que la sortie est un signal triangulaire. Ensuite, on réalise un filtrage passe bas ( RC ). On a choisi une fréquence 1k. Par la formule R*C=1/(2*f*3.14), on trouve les valeurs de R et C, avec R=16k, C=10nf.
Puis, on a utilisé un amplificateur qui réalise la fonction d’un comparateur. Et on renvoi la sortie à un bascule D qui réalise la fonction comme une mémoire, quand la sortie monte à 1, la mémoire va stocker la donné du compteur, et puis elle attend la prochaine front montant.
Pour capter l’accélération des axes, on a utilisé un capteur ADXL3xx. Et on a choisi le bascule TL072C pour l’amplificateur.
Pour alimenter ADXL3xx, et câbler TL072C, on a cherché des information sur internet.
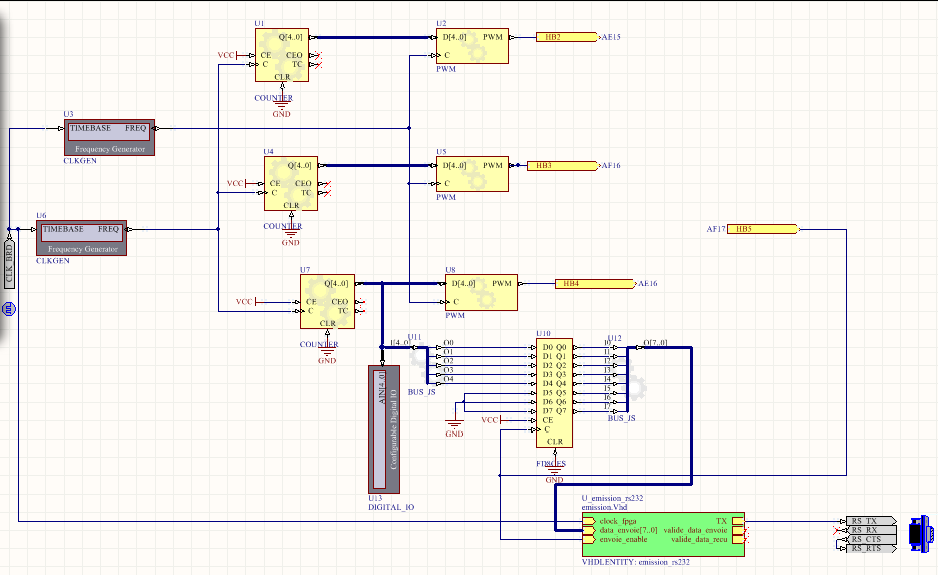
Séance 3
Le objectif de cette séance est d'assembler la partie électronique et la partie informatique. Avant de faire ça, on a testé par mettre un Digital IO dans Altium pour voir les valeurs de la mémoire. En fait, si la valeur du comparateur est égal à 1, la mémoire va stocker les valeurs de 5 bits. Ensuite, elle va passer les bits en liaison série.