IMA4 2016/2017 P37 : Différence entre versions
(→Feuille d'heures) |
|||
| (19 révisions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-GamelleConnectee-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"/> | ||
== '''Cahier des charges''' == | == '''Cahier des charges''' == | ||
| Ligne 174 : | Ligne 177 : | ||
|- | |- | ||
| Définition cahier des charges | | Définition cahier des charges | ||
| − | | | + | | 3H00 |
| | | | ||
| | | | ||
| Ligne 185 : | Ligne 188 : | ||
| | | | ||
| | | | ||
| − | | | + | |3H00 |
|- | |- | ||
| Réalisation de l'état de l'art | | Réalisation de l'état de l'art | ||
| | | | ||
| − | | | + | |6H00 |
| | | | ||
| | | | ||
| Ligne 199 : | Ligne 202 : | ||
| | | | ||
| | | | ||
| − | | | + | |6H00 |
|- | |- | ||
|Échange quant aux technologies et au système mécanique à choisir | |Échange quant aux technologies et au système mécanique à choisir | ||
| | | | ||
| − | | | + | |4H00 |
| | | | ||
| | | | ||
| Ligne 213 : | Ligne 216 : | ||
| | | | ||
| | | | ||
| − | | | + | |4H00 |
|- | |- | ||
| Établissement de la liste et de la répartition des tâches | | Établissement de la liste et de la répartition des tâches | ||
| | | | ||
| − | | | + | |2H00 |
| | | | ||
| | | | ||
| Ligne 227 : | Ligne 230 : | ||
| | | | ||
| | | | ||
| − | | | + | |2H00 |
|- | |- | ||
| Recherches quant aux échelles de dosage (Quelles quantités de nourriture consomment les chats en fonction de leur poids ?) | | Recherches quant aux échelles de dosage (Quelles quantités de nourriture consomment les chats en fonction de leur poids ?) | ||
| Ligne 245 : | Ligne 248 : | ||
| Établissement de la liste de matériel et établissement des besoins (meilleur rapport besoin/prix étudié) | | Établissement de la liste de matériel et établissement des besoins (meilleur rapport besoin/prix étudié) | ||
| | | | ||
| − | | | + | |5H00 |
| | | | ||
| | | | ||
| Ligne 255 : | Ligne 258 : | ||
| | | | ||
| | | | ||
| − | | | + | |5H00 |
|- | |- | ||
| Modèle 3D de l'hélice | | Modèle 3D de l'hélice | ||
| Ligne 306 : | Ligne 309 : | ||
|4H00 | |4H00 | ||
|8H00 | |8H00 | ||
| − | | | + | |4H00 |
| | | | ||
| | | | ||
| | | | ||
| | | | ||
| − | | | + | |16H00 |
|- | |- | ||
| Tests de lecture et écriture sur la carte SD | | Tests de lecture et écriture sur la carte SD | ||
| Ligne 321 : | Ligne 324 : | ||
|6H00 | |6H00 | ||
|6H00 | |6H00 | ||
| − | | | + | |4H00 |
| | | | ||
| | | | ||
| | | | ||
| − | | | + | |16H00 |
|- | |- | ||
| Étude du servomoteur et réalisation d'un programme le contrôlant en C | | Étude du servomoteur et réalisation d'un programme le contrôlant en C | ||
| Ligne 390 : | Ligne 393 : | ||
| | | | ||
| | | | ||
| − | | | + | |3H00 |
|10H00 | |10H00 | ||
| | | | ||
| | | | ||
| | | | ||
| − | | | + | |13H00 |
|- | |- | ||
| Création du réseau établi entre le système et l'application android (problème avec le point d'accès) | | Création du réseau établi entre le système et l'application android (problème avec le point d'accès) | ||
| Ligne 405 : | Ligne 408 : | ||
| | | | ||
| | | | ||
| − | | | + | |4H00 |
|8H00 | |8H00 | ||
|8H00 | |8H00 | ||
| − | | | + | |4H00 |
| − | | | + | |24H00 |
|- | |- | ||
| Assemblage et finition de la partie mécanique | | Assemblage et finition de la partie mécanique | ||
| Ligne 436 : | Ligne 439 : | ||
| | | | ||
| | | | ||
| − | | | + | |3H00 |
| − | | | + | |3H00 |
|- | |- | ||
| Création de la base de donnée de l'application android et du singleton | | Création de la base de donnée de l'application android et du singleton | ||
| Ligne 450 : | Ligne 453 : | ||
| | | | ||
| | | | ||
| − | | | + | |10H00 |
| − | | | + | |10H00 |
|- | |- | ||
| − | | Liaison ESP8266 et Arduino (Software Serial) | + | | Liaison ESP8266 et Arduino (Software Serial) + High shifter |
| | | | ||
| | | | ||
| Ligne 464 : | Ligne 467 : | ||
| | | | ||
| | | | ||
| − | | | + | |8H00 |
| − | | | + | |8H00 |
|- | |- | ||
| Application mobile : la page des configurations | | Application mobile : la page des configurations | ||
| Ligne 478 : | Ligne 481 : | ||
| | | | ||
| | | | ||
| − | | | + | |10H00 |
| − | | | + | |10H00 |
|- | |- | ||
| Application mobile : la page des études statistiques | | Application mobile : la page des études statistiques | ||
| Ligne 492 : | Ligne 495 : | ||
| | | | ||
| | | | ||
| − | | | + | |8H00 |
| − | | | + | |8H00 |
|- | |- | ||
| Étude du capteur ultrason et réalisation d'un programme le contrôlant en C | | Étude du capteur ultrason et réalisation d'un programme le contrôlant en C | ||
| Ligne 508 : | Ligne 511 : | ||
| | | | ||
|4H00 | |4H00 | ||
| + | |- | ||
| + | | TOTAL | ||
| + | |3H00 | ||
| + | |17H00 | ||
| + | |10H00 | ||
| + | |8H00 | ||
| + | |14H00 | ||
| + | |14H00 | ||
| + | |13H00 | ||
| + | |21H00 | ||
| + | |12H00 | ||
| + | |16H00 | ||
| + | |49H00 | ||
| + | |177H | ||
|} | |} | ||
| Ligne 525 : | Ligne 542 : | ||
===Semaine 2=== | ===Semaine 2=== | ||
| − | *Lors de cette deuxième semaine, plusieurs tâches ont été réalisées. Tout d’abord, un début de modélisation du système a été effectué sous Solidworks. Pour ce faire, nous avons dû décider de combien de grammes de croquettes à la fois nous pouvons réapprovisionner la gamelle. Ainsi, nous avons effectué des recherches quant à la consommation de nourriture journalière d’un chat. Étant donné qu’un chien consomme davantage de croquettes qu’un chat, nous nous basons sur la consommation de ce dernier, quitte à donner plusieurs doses si l’animal est un chien. Voici un tableau sur lequel nous allons nous baser : | + | *Lors de cette deuxième semaine, plusieurs tâches ont été réalisées. Tout d’abord, un début de modélisation du système a été effectué sous ''Solidworks''. Pour ce faire, nous avons dû décider de combien de grammes de croquettes à la fois nous pouvons réapprovisionner la gamelle. Ainsi, nous avons effectué des recherches quant à la consommation de nourriture journalière d’un chat. Étant donné qu’un chien consomme davantage de croquettes qu’un chat, nous nous basons sur la consommation de ce dernier, quitte à donner plusieurs doses si l’animal est un chien. Voici un tableau sur lequel nous allons nous baser : |
{| class="wikitable centre" width="80%" | {| class="wikitable centre" width="80%" | ||
| Ligne 572 : | Ligne 589 : | ||
Nous utilisons une LED IR SFH 4554 pour l’émission et une pour la réception. Pour des raisons de simplicité de fonctionnement, l'allumage des LEDs ne sera pas piloté. Elles seront continuellement allumées (aucune information n'est à transmettre). | Nous utilisons une LED IR SFH 4554 pour l’émission et une pour la réception. Pour des raisons de simplicité de fonctionnement, l'allumage des LEDs ne sera pas piloté. Elles seront continuellement allumées (aucune information n'est à transmettre). | ||
| − | À la réception, nous utilisons une photodiode en pull-down avec une résistance pour contrôler l'intensité dans cette dernière. Nous relions ce montage à un arduino pour vérifier jusqu'à quelle portée nous détectons le signal de la | + | À la réception, nous utilisons une photodiode en ''pull-down'' avec une résistance pour contrôler l'intensité dans cette dernière. Nous relions ce montage à un arduino pour vérifier jusqu'à quelle portée nous détectons le signal de la LED émettrice. Grâce à cela, nous serons à même de définir les emplacements des émetteurs/récepteurs dans la gamelle et dans le réservoir ainsi que la taille de ces derniers. Voici le schéma de principe : |
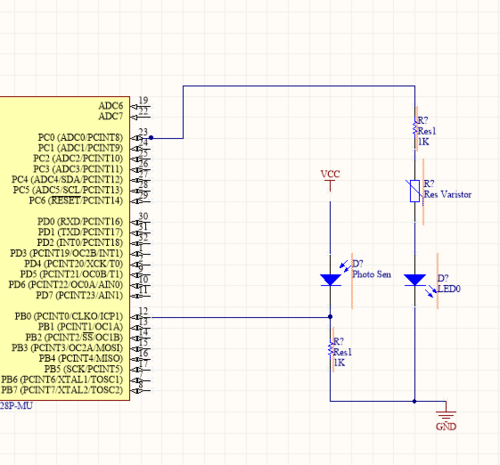
[[Image:Schema_diode_phototransistor.png|vignette|center|500px|Schéma de principe.]]. | [[Image:Schema_diode_phototransistor.png|vignette|center|500px|Schéma de principe.]]. | ||
| Ligne 596 : | Ligne 613 : | ||
Avec ces données, nous obtenons une portée maximale de 22 cm. | Avec ces données, nous obtenons une portée maximale de 22 cm. | ||
| − | L'intérêt de connaître cette portée est que nous allons pouvoir adapter la taille du réservoir et de la gamelle | + | L'intérêt de connaître cette portée est que nous allons pouvoir adapter la taille du réservoir et de la gamelle afin de rendre notre dispositif réalisable. À titre de rappel, nous utilisons ce système afin de savoir si la gamelle est vide (Ce système fonctionnant en tout ou rien) et également afin de connaître le niveau approximatif des croquettes dans le réservoir. |
*Enfin, pour travailler, nous avons à notre disposition deux arduino : un arduino ''uno'' et un arduino ''méga''. L’utilisation du module wifi ESP8266 nous impose de travailler avec un arduino ''méga''. Cependant, les tests tels que pour le système LED infrarouge-phototransistor peuvent être réalisés indépendamment sur l’arduino ''uno''. Ainsi, nous pouvons travailler à deux en parallèle sur des arduino différents. Cependant, il a fallu réadapter le makefile permettant de flasher l’arduino à un arduino ''méga'' car celui que nous possédions ne fonctionnait que pour un arduino ''uno''. (Un « -D » étant nécessaire dans la ligne de commande pour flasher l’arduino dans le cas d’un ''méga'', qui ne l’était pas pour l’arduino ''uno''.) | *Enfin, pour travailler, nous avons à notre disposition deux arduino : un arduino ''uno'' et un arduino ''méga''. L’utilisation du module wifi ESP8266 nous impose de travailler avec un arduino ''méga''. Cependant, les tests tels que pour le système LED infrarouge-phototransistor peuvent être réalisés indépendamment sur l’arduino ''uno''. Ainsi, nous pouvons travailler à deux en parallèle sur des arduino différents. Cependant, il a fallu réadapter le makefile permettant de flasher l’arduino à un arduino ''méga'' car celui que nous possédions ne fonctionnait que pour un arduino ''uno''. (Un « -D » étant nécessaire dans la ligne de commande pour flasher l’arduino dans le cas d’un ''méga'', qui ne l’était pas pour l’arduino ''uno''.) | ||
| Ligne 614 : | Ligne 631 : | ||
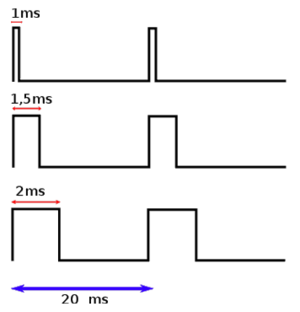
[[Image:PWM explications.png|center|300px]]. | [[Image:PWM explications.png|center|300px]]. | ||
| − | La difficulté a été de programmer ce servomoteur en passant par le langage C. En effet, arduino IDE, il est plus aisé de le faire puisqu’il existe une bibliothèque servo.h permettant de programmer des servomoteurs facilement. En C, il a fallu se pencher sur le fonctionnement et le contrôle d’une PWM grâce aux différents registres de l’arduino. | + | La difficulté a été de programmer ce servomoteur en passant par le langage C. En effet, avec arduino IDE, il est plus aisé de le faire puisqu’il existe une bibliothèque servo.h permettant de programmer des servomoteurs facilement. En C, il a fallu se pencher sur le fonctionnement et le contrôle d’une PWM grâce aux différents registres de l’arduino. |
Dans un premier temps, il faut configurer les registres TCCR1A et TCCR1B afin d’activer la PWM en mode non-inversé et à fréquence élevée. | Dans un premier temps, il faut configurer les registres TCCR1A et TCCR1B afin d’activer la PWM en mode non-inversé et à fréquence élevée. | ||
| Ligne 640 : | Ligne 657 : | ||
SC02 = 1 CS01 = 0 CS00 = 1 => clk (entrée/sortie) /1024 | SC02 = 1 CS01 = 0 CS00 = 1 => clk (entrée/sortie) /1024 | ||
| − | Pour connaître ces résultats, les tableaux descriptifs sont disponibles dans la datasheet de l'arduino méga, | + | Pour connaître ces résultats, les tableaux descriptifs sont disponibles dans la datasheet de l'arduino méga, accessible dans les références à la fin du wiki. |
| − | Dans un deuxième temps, en modifiant directement le registre OCR0A, nous envoyons | + | Dans un deuxième temps, en modifiant directement le registre OCR0A, nous envoyons une commande au servomoteur. La durée en état « haut » est ainsi proportionnelle à la consigne saisie dans OCR0A. |
Le servomoteur tourne bien différemment en fonction de la valeur saisie dans OCR0A. Maintenant, il reste à comprendre comment contrôler de manière précise le servomoteur et sa position en fonction de la consigne. | Le servomoteur tourne bien différemment en fonction de la valeur saisie dans OCR0A. Maintenant, il reste à comprendre comment contrôler de manière précise le servomoteur et sa position en fonction de la consigne. | ||
| Ligne 655 : | Ligne 672 : | ||
[[Image:US data.png|center|550px]]. | [[Image:US data.png|center|550px]]. | ||
| − | Le fonctionnement du système est simple et | + | Le fonctionnement du système est simple et il suffit d'envoyer un message de 10µs minimum avec une écart de 60 ms minimum pour recevoir une réponse du capteur. |
Le capteur renvoi un signal qui a un temps proportionnel à sa distance par rapport à l’obstacle. | Le capteur renvoi un signal qui a un temps proportionnel à sa distance par rapport à l’obstacle. | ||
===== Expérimentation ===== | ===== Expérimentation ===== | ||
| − | Nous rajoutons des | + | Nous rajoutons des LEDs afin d’avoir une indication lorsqu’un signal est envoyé. La valeur reçue est visualisée à l’aide de l’outil minicom, la valeur étant envoyée sur le port série. Nous remarquons que le système fonctionne même si des imperfections de mesure subsistent (dues notamment au programme). La précision du système suffit néanmoins à détecter le chat devant la gamelle. |
===== Problème lié à l'étude ===== | ===== Problème lié à l'étude ===== | ||
| Ligne 739 : | Ligne 756 : | ||
void loop() { | void loop() { | ||
} </pre> | } </pre> | ||
| − | |||
| − | |||
| − | |||
Nous remarquons que nous écrivons facilement sur la carte SD grâce à la bibliothèque disponible. En ajoutant quelques boutons et en modifiant légèrement le code, nous arrivons à sauvegarder la durée de maintien du bouton ainsi que la fréquence d’actionnement. | Nous remarquons que nous écrivons facilement sur la carte SD grâce à la bibliothèque disponible. En ajoutant quelques boutons et en modifiant légèrement le code, nous arrivons à sauvegarder la durée de maintien du bouton ainsi que la fréquence d’actionnement. | ||
| Ligne 887 : | Ligne 901 : | ||
[[Fichier:BDD_lulu.png|center|700px]] | [[Fichier:BDD_lulu.png|center|700px]] | ||
| + | |||
| + | '''La base de données et Singleton''' | ||
| + | |||
| + | Notre base de donnée étant créée et fonctionnelle, nous avions besoin de l’avoir à disposition n’importe où dans l’application. Or, passer un objet d’une page à une autre est simple pour des objets peu complexes. Cependant, il était plus difficile de passer notre base de données avec les méthodes traditionnelles utilisées auparavant. Nous avons donc utilisé un singleton. Le singleton est une instance unique d’une classe. Cela permet à la fois de récupérer facilement cette instance partout dans l’application mais cela permet également de converser une unicité de cette dernière, ce qui est important pour une base de données. Ainsi, nous avons modifié les classes décrites précédemment afin d’implémenter le singleton. | ||
| + | |||
| + | Deux variables ont été ajoutées à la classe joursBDD : | ||
| + | |||
| + | <pre>private static Context context;</pre> | ||
| + | <pre>private static JoursBDDSingleton mJoursBDDSingleton; //instance unique</pre> | ||
| + | |||
| + | Deux méthodes sont également concernées dans ce changement : | ||
| + | <pre>//Méthode de restauration de contexte | ||
| + | public JoursBDD(Context context) | ||
| + | { | ||
| + | this.context = context; | ||
| + | //creation de la base de donnees | ||
| + | maBaseSQLite = new MaBaseSQLite(context, NOM_BDD, null, VERSION_BDD); | ||
| + | } | ||
| + | |||
| + | //Methode de recuperation de l'instance de la BDD | ||
| + | public static synchronized JoursBD getInstance(Context context){ | ||
| + | //Création de la base de données et de sa table | ||
| + | if(mJoursBDD==null) { | ||
| + | //CreateJoursBDD(context); | ||
| + | mJoursBDD = new JoursBDD(context); | ||
| + | } | ||
| + | return mJoursBDD; | ||
| + | } </pre> | ||
| + | |||
| + | Ainsi, juste un réalisant une récupération de l’instance grâce à l’appel de la méthode getInstance : JoursBDD.getInstance(this); , il est aisé de le faire dans une nouvelle activité. | ||
| + | |||
| + | '''Le traitement des données''' | ||
| + | |||
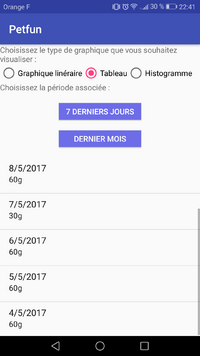
| + | Une partie « statistiques » a été ajoutée à l’application mobile. Elle a pour but l’étude de l’alimentation de l’animal grâce à l’utilisation de graphiques et de tableaux. Afin de rendre la chose plus visuelle, l’utilisateur peut sélectionner soit un histogramme, soit un graphique linéaire, soit un tableau de données grâce à des radio boutons. Ensuite, l’utilisateur sélectionne soit les 7 derniers jours soit le dernier mois via un simple bouton. | ||
| + | Voici un aperçu de la première page : | ||
| + | |||
| + | [[Fichier:statistiques_tableau_petfun.png|center|200px]] | ||
| + | |||
| + | |||
| + | *Présentation rapide de achartengine : | ||
| + | Afin de réaliser l’affichage de graphiques, nous avons utilisé une bibliothèque appelée ''achartengine''. Cette bibliothèque permet la personnalisation de graphiques et l’affichage sous forme d’histogramme ou encore de graphiques linéaires des données. Cette bibliothèque facilite la dynamisation de l’activité. Nous restant peu de temps dans le projet, nous avons décidé d’exploiter cette ressource afin de réaliser une page propre et personnalisée. Nous pouvons utiliser cette bibliothèque en l’ajoutant dans les fichiers ''gradle'' du projet. | ||
| + | |||
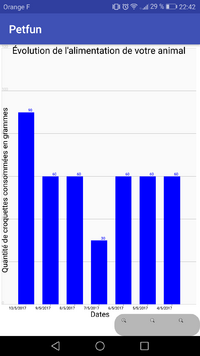
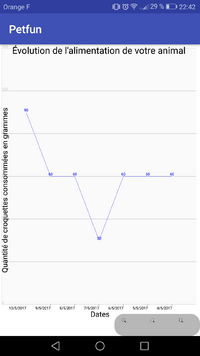
| + | Voici les graphiques que nous affichons : | ||
| + | |||
| + | [[Fichier:Graphiques stats petfun1.png|200px]] [[Fichier:Graphiques stats petfun2.png|200px]] | ||
| + | |||
| + | *Limites et améliorations : | ||
| + | L’idée d’avoir créée un bouton permettant d’afficher un graphique de la dernière semaine avait pour but une amélioration par la suite. En effet, l’objectif est de pouvoir, une fois le graphique affiché, passer d’une semaine à une autre. De même pour les mois, nous souhaiterions pouvoir, à partir du dernier mois, afficher les précédents en ''slidant'' le graphique ou en appuyant sur une touche. | ||
| + | |||
| + | '''Configuration des paramètres''' | ||
| + | |||
| + | *Introduction | ||
| + | |||
| + | Une page de permettant de configurer les paramètres de l'application a été ajoutée à l’application mobile. Elle a pour but d’enregistrer les heures de repas de l'animal, le poids contenu dans la gamelle, le nom de l’animal ou encore sa photographie. Le poids contenu dans la gamelle doit être notifié car cette dernière est ajustable grâce à des rails présents sur la gamelle et ajustables. Ainsi, l’utilisateur peut doser la quantité qu’il souhaite. Il devra alors le notifier dans l’application afin que le traitement des données en tienne compte. | ||
| + | |||
| + | *Présentation | ||
| + | |||
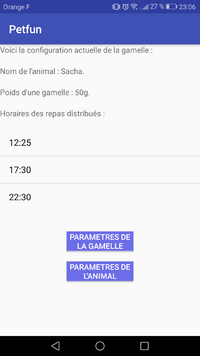
| + | Dans l’activité de contrôle ''automatique'', il s’agit en fait de configurer des paramètres. Sur cette page, les paramètres actuels de la gamelle sont affichés à l’écran. L’utilisateur peut dès lors, via des boutons, sélectionner deux activités : une pour changer les paramètres propres à la gamelle et l’autre pour changer ceux propres à l’animal. | ||
| + | |||
| + | *Paramètres de la gamelle | ||
| + | |||
| + | Dans les paramètres de la gamelle, deux choses sont configurables : les heures de repas de l’animal et la quantité de croquettes ajustée sur la gamelle. Afin de rentrer les heures de repas, le widget ''TimePicker'' a été utilisé et configuré en format 24 heures. L’appui de la touche « AJOUT HEURE » permet l’ajout de l’heure saisi sur le ''TimePicker'' dans les paramètres de l’application. De plus, afin de saisir le poids de la gamelle, un simple ''EditText'' permet de le faire. Si l’utilisateur ne saisi pas un nombre, un message s’affiche à l’écran le prévenant du problème de format. | ||
| + | |||
| + | L’appui de la touche « VALIDER CONFIGURATION » permet la sauvegarde de la saisie et le retour à la première activité. | ||
| + | |||
| + | L’appui de la touche « SUPPRIMER CONFIGURATION » permet la suppression des heures de repas enregistrées dans l’application. | ||
| + | |||
| + | *Paramètres de l’animal | ||
| + | |||
| + | Dans les paramètres de l’animal, le nom ainsi que la photographie de ce dernier peuvent être ajoutés. Le nom est simplement enregistré grâce à un ''EditText''. L’avatar peut être cherché par l’utilisateur dans ses fichiers de téléphone. (Des permissions spécifiques sont nécessaires). L'avatar s'affiche alors en première page de l'application. | ||
| + | |||
| + | Maintenant, la question d’enregistrer tous ses paramètres s’est posée. En effet, une fois l’application fermée, tous les objets et toutes les variables créées dans l’application sont désallouées. Les paramètres rentrés par l’utilisateur sont alors perdus. | ||
| + | |||
| + | Pour cela, nous avons fait le choix de modifier les préférences de l’application. Ces préférences renseignent des paires clé-valeur de données. | ||
| + | |||
| + | *SharePreferences | ||
| + | |||
| + | Nous devons créer un objet ''SharePreferences'' via la méthode ''getSharedPreferences'' en lui attribuant un nom unique et en privatisant son accès. | ||
| + | |||
| + | <pre> final SharedPreferences prefs = getSharedPreferences("Configuration", Context.MODE_PRIVATE); </pre> | ||
| + | |||
| + | Dès lors, nous pouvons restaurer cet objet dans n’importe quelle activité, exactement comme un ''Singleton''. | ||
| + | Pour créer ou modifier des préférences, nous devons appeler la méthode ''edit()'' de l’objet ''SharedPreferences''. Une fois la valeur modifiée, il est impératif de faire appel à la méthode ''apply()'' ou ''commit()'' de l’objet afin de sauvegarder les changements apportés. | ||
| + | |||
| + | <pre>final SharedPreferences.Editor editor = prefs.edit();</pre> | ||
| + | |||
| + | Ainsi, les horaires sont stockées avec une clé de la forme « horairek », k représentant la numérotation des différentes heures saisies par l’utilisateur. Une variable « Taille » fait également partie des préférences afin de pouvoir savoir à tout moment le nombre de repas programmés par l’utilisateur. Le nom de l’animal est stocké avec la clé « Name » et le poids avec la clé « Poids ». Il est alors aisé de retrouvé les valeurs correspondantes dans les préférences et de pouvoir les supprimer de manière spécifique si nécessaire. | ||
| + | |||
| + | Voici donc ce que cela peut nous donner : | ||
| + | |||
| + | [[Fichier:Petfun config1.png|200px]] [[Fichier:Petfun config2.png|200px]] [[Fichier:Petfun config4.png|200px]] [[Fichier:Petfun config3.png|200px]] | ||
| + | |||
| + | '''Contrôle du servomoteur via l'application''' | ||
| + | |||
| + | La solution que nous avons choisi est de relier un GPIO de l’ESP8266 à un PIN digital de l’arduino. Ainsi, étant capables d’allumer une LED par appui d’une touche sur l’application mobile, nous serions capables de faire changer l’état d’un PIN de l’arduino et ainsi en fonction de cela, faire tourner le moteur. | ||
| + | En mettant en place cette méthode, nous nous sommes rendu compte que le PIN de l’arduino ne réagissait pas à du 3.3V, envoyé par le module wifi. Nous avons donc mis en place un ''high shifter'' à l’aide d’un transistor afin de faire passer la tension d’entrée de 3.3V à 5V. Sur le schéma, R1 = R2 = 10 kΩ. R3 = 100 kΩ. La tension Output mesurée est de [[Fichier:FormulePetfun.png|100px]]. | ||
| + | |||
| + | Voici le schéma : | ||
| + | |||
| + | [[Fichier:HighShifterPetfunPetfun.jpg|center|250px]] | ||
| + | |||
| + | Voici la photographie du câblage : | ||
| + | |||
| + | [[Fichier:Cablage petfun.jpg|center|450px]] | ||
| + | |||
| + | '''Aperçu final de la partie mécanique''' | ||
| + | |||
| + | [[Fichier:Croquette.png|center|200px]] | ||
== Fichiers Rendus == | == Fichiers Rendus == | ||
| − | [[Fichier:Rapport_P37_damiens_dorian.pdf ]] | + | Rapport : [[Fichier:Rapport_P37_damiens_dorian.pdf ]] |
| + | |||
| + | Programmes : [[Fichier:Programmes PETFUN.zip]] | ||
== Références == | == Références == | ||
Version actuelle datée du 15 juin 2017 à 16:32
Sommaire
Cahier des charges
Présentation générale du projet
L’objectif de ce projet est de fabriquer une gamelle pour animaux connectée. Pour ce faire, trois grands axes sont à dégager : une partie informatique, électronique et mécanique.
Partie mécanique
Structure du système
- Le réservoir. Deux systèmes peuvent être réalisés :
- Un système de trappes pour le distributeur : deux trappes l’une en dessous de l’autre.
- Un système de vis sans fin qui permettrait d’alimenter la gamelle.
- La gamelle. Deux méthodes sont possibles :
- Mesure du poids en prenant une balance déjà existante et en récupérant et en traitant les sorties.
- Passer par un système d’estimation de volumes. Dans la gamelle, il y aurait des capteurs permettant de connaître la quantité en volume présente dans la gamelle.
Globalement, ces systèmes sont susceptibles de changer suivant l'état de l'art qui sera réalisé par la suite.
Partie électronique
- Alimentation. Deux systèmes sont envisagés pour l’alimentation : Un système nomade avec une batterie pour permettre d’avoir une gamelle déplaçable ou un système fixe alimenté par le secteur ou en usb.
- Batterie : Nous avons besoin d’une batterie qui peut garder l’énergie suffisamment longtemps pour éviter de devoir recharger la gamelle trop souvent. Une durée de vie d’une semaine est envisagée au minimum.
- Secteur
- Interface Homme/machine
- Capteurs
- Des LEDs couplées à un phototransistor pourraient permettre de connaître la présence ou l’absence de croquettes dans la gamelle.
- Ultrason pour connaître la présence ou non de l'animal devant la gamelle
- Autres.
- Indicateurs : Des indicateurs peuvent être implantés sur le système physique : des LEDS indicatrices de l’état de batterie (si l'alimentation nomade est privilégiée) ou de l’état du réservoir (plein ou vide) sont envisagés.
- Capteurs
Partie informatique
- Unité de contrôle
- Utilisation d’un arduino avec un module wifi dans le but de réaliser une communication externe via une application mobile Androïd par exemple.
- Utilisation d’un raspberry avec création d’un serveur Apache pour permettre de communiquer avec l’utilisateur.
- Utilisation d'un module communiquant autre que les deux cités précédemment.
- En bonus :
- Création d’un système de contrôle à distance en mettant en place une caméra afin que l’utilisateur puisse avoir des images à distance, ou simplement une caméra série afin d'obtenir des images de contrôle. Ce système n’aura pas besoin d’être temps réel. Il pourra être implémenté grâce au serveur apache de la raspberry, si l’utilisation de celle-ci est retenue.
- Des actionneurs pour permettre à l’utilisateur interagir avec son chat à distance (Buzzer, laser, son, …).
Choix techniques : matériel et logiciel
Tout d'abord, nous avons réalisé l'état de l'art des gamelles connectées déjà réalisées et commercialisées. Voici le lien PDF permettant d’accéder à ce fichier.
Finalement, nos choix techniques sont les suivants :
- Matériel
- Mécanique
- Un système d’hélice contrôlée par un moteur permettant de déverser des croquettes en quantités connues. (Un schéma du système sera réalisé rapidement).
- Électronique
- Un adaptateur capable de générer une tension de 5V à partir du réseau.
- Des LEDs infrarouges couplées à des photodiodes afin de contrôler l'état de la gamelle et du réservoir.
- Un servomoteur 360° afin de faire tourner le système d'hélice et permettant ainsi de déverser une dose de croquettes dans la gamelle.
- Des LEDs permettant de visualiser l'état du système (alimentation du circuit, réservoir vide,...) et les résistances qui vont de pair.
- Un capteur Ultrason afin de pouvoir vérifier la présence ou non d'un animal devant la gamelle.
- Informatique
- Un arduino Méga car l'arduino Uno sera limité lorsque nous communiquerons entre le module wifi et l'application mobile.
- Un module Wifi ESP8266.
- Une carte shield SD afin de stocker toutes les variables de l'utilisateur et de son chat.
- Un module horloge temps réel (RTC) afin de pouvoir programmer en fonction de l'heure qu'il est si le choix de l'utilisateur porte sur le réapprovisionnement de la gamelle de cette manière là.
- Mécanique
En solution de secours :
- Un rapsberry
- Une balance à modifier manuellement
- Logiciel
- Solidworks afin de pouvoir concevoir les différentes parties du système mécanique.
- Les logiciels de programmation (Sublime, vim, emacs, gcc...)
- Autres
- Utilisation des machines mises à disposition des étudiants au Fablab : découpeuse laser et imprimante 3D pour la conception de prototypes.
Tableau
| Composant | Quantité requise | Disponible (M. Redon) ? | À commander | Commentaires |
|---|---|---|---|---|
| Émetteur et récepteur infrarouge/photodiode | Entre 6 et 7 au minimum | Une partie | Oui | 1 LED infrarouge et 1 photodiode ont été empruntés |
| Adaptateur PS512S | 1 | Non | Oui | Lien Gotronic : [1] |
| Shield carte SD | 1 | Oui | Non | Nous avons eu une carte shield Ethernet - SD ainsi que la carte SD. |
| Module horloge temps réel (RTC) | 1 | Non | Oui | Lien Gotronic : [2] |
| Capteur Ultrason | 1 | Oui | Non | Emprunté |
| LEDs | minimum 3 | Oui | Non | Plusieurs empruntées |
| Résistances | Une vingtaine | Oui (C205) | Non | Plusieurs empruntées |
| Arduino méga | 1 | Oui | Non | Un arduino méga et un arduino uno (pour les tests) ont été empruntés |
| ESP8266 | 1 | Oui | Non | La version 012 a été empruntée |
| Servomoteur 360 | 1 | Oui | Non | Emprunté |
| Solution de secours : Rapsberry | 1 | Oui | Non | Pas encore emprunté, solution de secours |
| Solution de secours : Balance | 1 | Non | Non | Pas encore emprunté, solution de secours |
Calendrier prévisionnel
Liste des tâches à effectuer
- Étude et réalisation d'un système à base de LEDs infrarouges et de photodiodes afin de pouvoir estimer si la gamelle est vide ou pleine. De même pour le réservoir.
- Circuit d'émission : LED Infrarouge
- Circuit de réception : Photodiode
- Étude des emplacements stratégiques dans la gamelle et le réservoir
- Réalisation d'un prototype de gamelle
- Conception 3D de l'hélice sur laquelle le servomoteur va venir se greffer
- Conception 3D de la gamelle complète
- Découpage/impression de prototypes
- Étude de l'ESP8266
- Tests d'écriture et de lecture sur la carte SD depuis l'arduino
- Étude du module d'horloge temps réel (RTC)
- Contrôle des différents capteurs en incluant le servomoteur
- Création de l'application mobile
- Mise en relation des différentes parties informatiques du système
Calendrier
Feuille d'heures
| Tâche | Prélude | Heures S1 | Heures S2 | Heures S3 | Heures S4 | Heures S5 | Heures S6 | Heures S7 | Heures S8 | Heures S9 | Heures S10 et + | Total |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Définition cahier des charges | 3H00 | 3H00 | ||||||||||
| Réalisation de l'état de l'art | 6H00 | 6H00 | ||||||||||
| Échange quant aux technologies et au système mécanique à choisir | 4H00 | 4H00 | ||||||||||
| Établissement de la liste et de la répartition des tâches | 2H00 | 2H00 | ||||||||||
| Recherches quant aux échelles de dosage (Quelles quantités de nourriture consomment les chats en fonction de leur poids ?) | 1H30 | 1H30 | ||||||||||
| Établissement de la liste de matériel et établissement des besoins (meilleur rapport besoin/prix étudié) | 5H00 | 5H00 | ||||||||||
| Modèle 3D de l'hélice | 3H00 | 3H00 | ||||||||||
| Modèle 3D du réservoir | 1H30 | 1H30 | ||||||||||
| Étude des LEDs Infrarouge et des photodiodes | 4H00 | 4H00 | ||||||||||
| Tests sur le module wifi ESP8266 | 4H00 | 8H00 | 4H00 | 16H00 | ||||||||
| Tests de lecture et écriture sur la carte SD | 6H00 | 6H00 | 4H00 | 16H00 | ||||||||
| Étude du servomoteur et réalisation d'un programme le contrôlant en C | 4H00 | 4H00 | ||||||||||
| Prototype de l'hélice et du réservoir | 6H00 | 6H00 | ||||||||||
| Achat de planches pour la réalisation des prototypes de la gamelle en bois | 4H00 | 4H00 | ||||||||||
| Étude du capteur Infrarouge et réalisation d'un programme le contrôlant en C | 3H00 | 3H00 | ||||||||||
| Prise en main d'androïd studio et réalisation d'une ébauche d'application mobile pour notre gamelle connectée | 3H00 | 10H00 | 13H00 | |||||||||
| Création du réseau établi entre le système et l'application android (problème avec le point d'accès) | 4H00 | 8H00 | 8H00 | 4H00 | 24H00 | |||||||
| Assemblage et finition de la partie mécanique | 4H00 | 8H00 | 6H00 | 18H00 | ||||||||
| Tests sur le module temps réel | 3H00 | 3H00 | ||||||||||
| Création de la base de donnée de l'application android et du singleton | 10H00 | 10H00 | ||||||||||
| Liaison ESP8266 et Arduino (Software Serial) + High shifter | 8H00 | 8H00 | ||||||||||
| Application mobile : la page des configurations | 10H00 | 10H00 | ||||||||||
| Application mobile : la page des études statistiques | 8H00 | 8H00 | ||||||||||
| Étude du capteur ultrason et réalisation d'un programme le contrôlant en C | 4H00 | 4H00 | ||||||||||
| TOTAL | 3H00 | 17H00 | 10H00 | 8H00 | 14H00 | 14H00 | 13H00 | 21H00 | 12H00 | 16H00 | 49H00 | 177H |
Avancement du Projet
Préambule
L’internet des objets (IoT) représente l’extension d’internet à des choses et à des lieux du monde physique (wikipédia). Les objets connectés en l’occurrence sont aujourd’hui un enjeu important. De plus en plus d’objets initialement banals se voient être connectés afin d’en améliorer l’utilisation. Lors de ce projet, nous nous intéressons aux animaux domestiques. Lorsque nous nous absentons, nous n’avons aucun contrôle sur ce qui se passe à la maison. Ainsi, nous ne pouvons pas savoir si notre animal mange ou se porte bien. De plus, nous n’avons aucun retour sur ce que notre chien ou chat notamment a consommé. Est-ce qu’il se nourrit bien ? À quelle fréquence ? Dès lors, il est impensable de s’absenter sur le long terme ou un week-end sans faire intervenir un tiers pour nourrir notre cher animal. Nous pouvons également penser à des animaux qui seraient dangereusement en surpoids. Nous voudrions surveiller leur alimentation mais cela demande une surveillance constante qui n’est pas forcément envisageable. L’objectif de ce projet est de répondre à ces questions et besoins. Et si nous connections une gamelle à une application ?
.Semaine 1
L’objectif de la première semaine a été tout d’abord de lister les différentes tâches à réaliser tout au long du projet. Cette liste sera bien sûr modifiable en fonctions des difficultés ou contraintes rencontrées au cours du projet. Cette liste a été rajoutée à la suite du cahier des charges. Ensuite, un état de l’art a été réalisé. Nous avons ainsi pu clairement définir le schéma de principe de notre gamelle et le mécanisme de réapprovisionnement choisi. Voici de nouveau le lien vers notre état de l'art : Fichier:Etat de l art.pdf
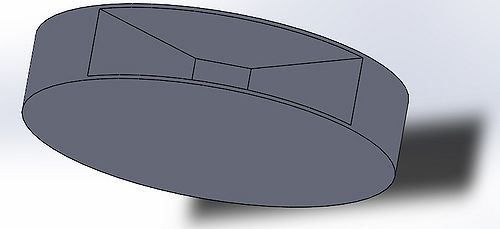
Faisons un point rapide sur ces choix. Un système d’ « hélice » est privilégié afin de réapprovisionner la gamelle. Il s’agit en fait d’un cylindre plat qui sera placé en sortie du réservoir. Le réservoir sera moins large en sortie vers la gamelle qu’à son sommet, en entrée des croquettes. Cela permettra aux croquettes de s’introduire facilement dans notre système d’ « hélice ». Ce cylindre serait troué de part et d’autre afin de pouvoir contenir une certaine dose de croquettes. Ainsi, nous pouvons réapprovisionner la gamelle en fonction de ce dosage. Enfin, nous nous sommes attardés sur l’organisation et la répartition de ces tâches afin de pouvoir détailler une liste de matériel. Cette dernière a été ajoutée au wiki à la suite de la liste des tâches.
Semaine 2
- Lors de cette deuxième semaine, plusieurs tâches ont été réalisées. Tout d’abord, un début de modélisation du système a été effectué sous Solidworks. Pour ce faire, nous avons dû décider de combien de grammes de croquettes à la fois nous pouvons réapprovisionner la gamelle. Ainsi, nous avons effectué des recherches quant à la consommation de nourriture journalière d’un chat. Étant donné qu’un chien consomme davantage de croquettes qu’un chat, nous nous basons sur la consommation de ce dernier, quitte à donner plusieurs doses si l’animal est un chien. Voici un tableau sur lequel nous allons nous baser :
| Poids du chat adulte | 1-3 kg | 4 kg | 5 kg | 6 kg |
|---|---|---|---|---|
| Quantités journalières (en grammes) | 15-50g | 50-65g | 65-70g | 70-90g |
| Quantités journalières (avec un bol doseur de 300 mL) | x 0.1 - 0.3 | x 0.3 - 0.4 | x 0.4 | x 0.4 - 0.6 |
Ce tableau marche pour les croquettes Ultra premium direct en particulier.
Grâce à ce tableau, nous pensons que réapprovisionner la gamelle par dose de 15g est approprié. Or,![]() .
.
Maintenant, il est nécessaire de calculer le rayon de l’hélice permettant au système de doser 15g à la fois.
Nous voulons pouvoir doser 15g : ![]() .
.
Posons n = 4 car nous souhaitons avec 2 doseurs, un de chaque côté de l’hélice : ![]() .
.
Prenons à présent h = 4 cm ; h étant la largeur de l’ouverture conduisant à la gamelle. Nous avons alors :
.Voici une image de l'hélice modélisée en conséquent :
.- D’un autre côté, des tests ont été réalisés en ce qui concerne le dispositif LED infrarouge-phototransistor.
Présentation de l'expérimentation :
Nous utilisons une LED IR SFH 4554 pour l’émission et une pour la réception. Pour des raisons de simplicité de fonctionnement, l'allumage des LEDs ne sera pas piloté. Elles seront continuellement allumées (aucune information n'est à transmettre).
À la réception, nous utilisons une photodiode en pull-down avec une résistance pour contrôler l'intensité dans cette dernière. Nous relions ce montage à un arduino pour vérifier jusqu'à quelle portée nous détectons le signal de la LED émettrice. Grâce à cela, nous serons à même de définir les emplacements des émetteurs/récepteurs dans la gamelle et dans le réservoir ainsi que la taille de ces derniers. Voici le schéma de principe :
.Test rapide de la portée :
Calcul des résistances :
Réception : une résistance de 4.7 kΩ est placée.
Émission : nous alimentons la LED en 5 V. Elle possède un courant  pour 20 mA et supporte 100 mA continue. À 100 mA,
pour 20 mA et supporte 100 mA continue. À 100 mA,  . Pour être certains d'avoir la meilleure portée possible, nous nous rapprochons des 100 mA. Ainsi, pour le dimensionnement de R nous obtenons :
. Pour être certains d'avoir la meilleure portée possible, nous nous rapprochons des 100 mA. Ainsi, pour le dimensionnement de R nous obtenons :
1. A.N. :  ;
;  ;
; 
R = 36Ω. Soit, en normalisant, R = 47Ω.
Avec ces données, nous obtenons une portée maximale de 30 cm.
2. Nous faisons un autre test avec une intensité plus basse :
A.N. :  ;
;  ;
;  R = 380Ω. Soit, en normalisant, R = 330Ω.
Avec ces données, nous obtenons une portée maximale de 22 cm.
R = 380Ω. Soit, en normalisant, R = 330Ω.
Avec ces données, nous obtenons une portée maximale de 22 cm.
L'intérêt de connaître cette portée est que nous allons pouvoir adapter la taille du réservoir et de la gamelle afin de rendre notre dispositif réalisable. À titre de rappel, nous utilisons ce système afin de savoir si la gamelle est vide (Ce système fonctionnant en tout ou rien) et également afin de connaître le niveau approximatif des croquettes dans le réservoir.
- Enfin, pour travailler, nous avons à notre disposition deux arduino : un arduino uno et un arduino méga. L’utilisation du module wifi ESP8266 nous impose de travailler avec un arduino méga. Cependant, les tests tels que pour le système LED infrarouge-phototransistor peuvent être réalisés indépendamment sur l’arduino uno. Ainsi, nous pouvons travailler à deux en parallèle sur des arduino différents. Cependant, il a fallu réadapter le makefile permettant de flasher l’arduino à un arduino méga car celui que nous possédions ne fonctionnait que pour un arduino uno. (Un « -D » étant nécessaire dans la ligne de commande pour flasher l’arduino dans le cas d’un méga, qui ne l’était pas pour l’arduino uno.)
Semaine 3
Lors de cette troisième semaine, nous réalisé des tests sur les deux arduinos.
Le servomoteur et sa PWM
Tout d’abord, le premier test porte sur le servomoteur prévu pour faire tourner le système d’hélice et réapprovisionner la gamelle.
Le servomoteur que nous utilisons est un servomoteur à courant continue. Il a l’avantage de pouvoir être contrôlé en vitesse et de pouvoir tourner à plus de 180°.
Pour alimenter un servomoteur, il faut brancher ses trois connectiques sur l’alimentation 5V de l’arduino, sur la masse et sur une broche PWM.
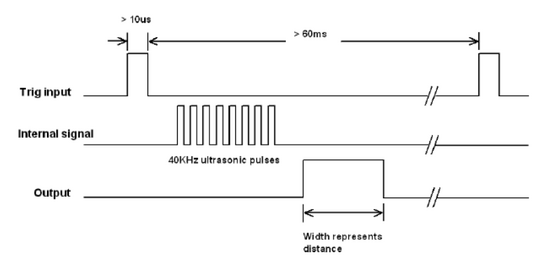
En effet, la consigne envoyée à un servomoteur est de type PWM (Pulse Width Modulation). Ce signal permet de faire varier la durée en état « haut » du signal grâce à la consigne que nous lui donnons. Voici un schéma montrant quelques exemples de modifications de la durée d’un état « haut » :
.La difficulté a été de programmer ce servomoteur en passant par le langage C. En effet, avec arduino IDE, il est plus aisé de le faire puisqu’il existe une bibliothèque servo.h permettant de programmer des servomoteurs facilement. En C, il a fallu se pencher sur le fonctionnement et le contrôle d’une PWM grâce aux différents registres de l’arduino.
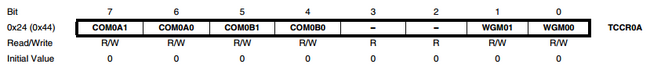
Dans un premier temps, il faut configurer les registres TCCR1A et TCCR1B afin d’activer la PWM en mode non-inversé et à fréquence élevée.
Enfin, il faut activer la PIN5 du port B en sortie (Pin PWM).
Rentrons un peu plus dans le détail quant à la configuration des deux registres TCCR1A et TCCR1B. TCCR0A = 1000 0001 = 0x81 et TCCR0B = 0000 0101 = 0x05
. .TCCR0A :
COM0A1 = 1 COM0A0 = 0 => non-inverting mode
COM0B1 = 0 COM0B0 = 0 => mode standard
WGM01 = 0 WGM00 = 1 => PWM mode
TCCR0B :
FOC0A = 0 FOC0B = 0 => car PWM mode
WGM02 = 0 => PWM mode
SC02 = 1 CS01 = 0 CS00 = 1 => clk (entrée/sortie) /1024
Pour connaître ces résultats, les tableaux descriptifs sont disponibles dans la datasheet de l'arduino méga, accessible dans les références à la fin du wiki.
Dans un deuxième temps, en modifiant directement le registre OCR0A, nous envoyons une commande au servomoteur. La durée en état « haut » est ainsi proportionnelle à la consigne saisie dans OCR0A.
Le servomoteur tourne bien différemment en fonction de la valeur saisie dans OCR0A. Maintenant, il reste à comprendre comment contrôler de manière précise le servomoteur et sa position en fonction de la consigne.
Le capteur ultrason
Présentation
Nous pensons utiliser le module HC-SR04 couplé à un arduino pour détecter la présence de l’animal devant la gamelle. Cela servira à ne pas prendre en considération le contenu de la gamelle pour savoir si elle est vide ou non lorsque l’animal se nourrit. Ou encore, cela aidera afin de pouvoir réaliser un suivi à savoir : à quel moment le chat a-t-il été manger ?
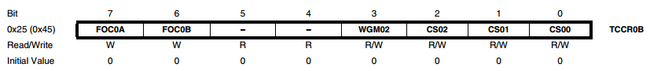
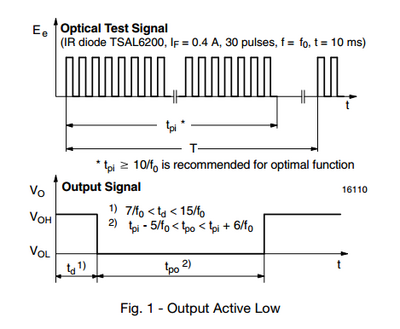
En lisant la documentation technique du HC -SR04, nous en tirons ceci :
.Le fonctionnement du système est simple et il suffit d'envoyer un message de 10µs minimum avec une écart de 60 ms minimum pour recevoir une réponse du capteur.
Le capteur renvoi un signal qui a un temps proportionnel à sa distance par rapport à l’obstacle.
Expérimentation
Nous rajoutons des LEDs afin d’avoir une indication lorsqu’un signal est envoyé. La valeur reçue est visualisée à l’aide de l’outil minicom, la valeur étant envoyée sur le port série. Nous remarquons que le système fonctionne même si des imperfections de mesure subsistent (dues notamment au programme). La précision du système suffit néanmoins à détecter le chat devant la gamelle.
Problème lié à l'étude
Le module utilise une fréquence de 40khz. Suite à des vérifications, les chats et les chiens entendent des sons pouvant aller jusqu'à 60khz. Une recherche a été effectuée sur les barrières repoussant les chiens et les chats. Malgré le peu de documentation technique que nous avons trouvé, nous remarquons que les fréquences utilisées sont de l'ordre de 25 khz. Ces fréquences sont bien loin des 40khz de notre système. Cependant, une petite expérimentation a été réalisée sur un chat de 6 ans à l’aide d’une application smartphone générant des ultrasons. Il s’avère que le chat est dérangé par ces fréquences, le chat s'en va au bout de 10 minutes d’expérience.
Conclusion
Même si le module HC-SR04 est très simple d’utilisation, nous ne pouvons continuer à nous en servir pour notre projet de gamelle connectée.
Autre alternative
- Tapis de jauge de contrainte → couvre une surface trop petite
- Détecteur de présence infrarouge → convient pour des objets de taille supérieure à 15 cm
Notre choix se porte donc sur le capteur infrarouge, que nous programmerons dans une séance ultérieure.
Semaine 4
La semaine a été en grande partie consacrée à la réalisation d’un prototype pour le système d’hélice et le réservoir. Tout d’abord, nous avons dû faire plusieurs aller-retour au magasin afin d’acheter des planches pour la réalisation des différents prototypes. La première planche qui a été acheté était une medium, matériel qui n’est plus accepté dans la découpeuse laser puisqu’elle encrasse le filtre et la lentille de l’appareil. Nous avons donc du aller acheter les bonnes planches. De plus, il a fallu réserver des créneaux au fabricarium et apprendre à se servir de la découpeuse laser. Le prototype final n’est pas encore assemblé puisque nous réfléchissons à un système de « pied à coulisse » afin de pouvoir choisir le dosage unitaire que peut servir l’hélice.
Semaine 5 et semaine 6
Création d’un programme contrôlant la lecture et l’écriture sur la carte SD
- Présentation
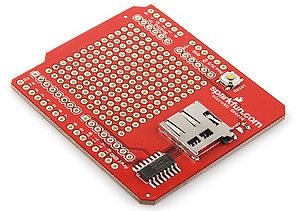
Pour rendre notre projet innovant par rapport aux autres gamelles connectées proposées sur le marché, nous avons décidé de faire un suivi lié à l'alimentation du chat. Par exemple, nous souhaitons savoir à quels moments de la journée l’animal va manger, pendant combien de temps, en quelles quantités etc… Pour cela, nous devons stocker ces différentes données. Pour ce faire, nous utiliserons le shield SD/ethernet suivant :
- Code arduino shield Sd/ethernet
Pour commencer, l’expérimentation du shield a été effectuée à l’aide d’arduino IDE afin de réaliser un prototype rapide et tester si le shield est efficace et permet de répondre à nos besoins.
Nous nous basons sur l'exemple proposé par arduino IDE suivant :
#include <SPI.h>
#include <SD.h>
File myFile;
void setup() {
// Open serial communications and wait for port to open:
Serial.begin(9600);
while (!Serial) {
; // wait for serial port to connect. Needed for native USB port only
}
Serial.print("Initializing SD card...");
if (!SD.begin(4)) {
Serial.println("initialization failed!");
return;
}
Serial.println("initialization done.");
myFile = SD.open("test.txt", FILE_WRITE);
if (myFile) {
Serial.print("Writing to test.txt...");
myFile.println("testing 1, 2, 3.");
myFile.close();
Serial.println("done.");
} else {
Serial.println("error opening test.txt");
}
myFile = SD.open("test.txt");
if (myFile) {
Serial.println("test.txt:");
while (myFile.available()) {
Serial.write(myFile.read());
}
myFile.close();
} else {
Serial.println("error opening test.txt");
}
}
void loop() {
}
Nous remarquons que nous écrivons facilement sur la carte SD grâce à la bibliothèque disponible. En ajoutant quelques boutons et en modifiant légèrement le code, nous arrivons à sauvegarder la durée de maintien du bouton ainsi que la fréquence d’actionnement.
- Code C Shield SD/ethernet
Une fois le prototype fait et fonctionnel, nous décidons d’écrire le code en C. Pour cela, nous utilisons en particulier deux bibliothèques fournies par Monsieur REDON : Sd2Card et spi. Après de multiples tentatives, nous arrivons toujours à l'erreur suivante : “SD_CARD_ERROR_CMD0”. Cette dernière est liée à un timeout qui persiste malgré la modification de paramètres dépendants.
- Changement de matériel
Monsieur REDON nous a fourni un nouveau shield uniquement SD cette fois-ci pour tester si le problème est matériel. En voici la photographie :
- Code C Shield SD
En recompilant le code sur le nouveau shield, nous remarquons qu'il n'y a pu d'erreur liée à l'initialisation de la carte SD. Suite à des expérimentations liées à la prise en main du code exemple donné, nous arrivons maintenant à écrire une information dans un bloc est à relire cette information plus tard.
Voici un extrait lu depuis l’utilitaire minicom lors de la lecture de la carte SD :
status de la carte sd = 1 status=0 erreur=0 type=3 taille=7744512 Lecture statut=0 bloc[0]=1 bloc[1]=0 bloc[2]=aa bloc[3]=bb bloc[4]=cc bloc[5]=0 statut=0 bloc[0]=dd bloc[1]=ee bloc[2]=ff bloc[3]=0 bloc[4]=0 bloc[5]=0
Le shield fonctionne comme désiré et nous pourrons ainsi enregistrer des informations afin de les traiter plus tard.
Configuration du module WiFi ESP8266
- Présentation
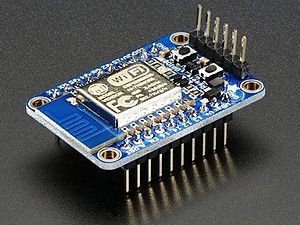
L’ESP8266 est un circuit intégré à un microcontrôleur qui fait office de module WiFi. Il possède un total de 9 GPIO (3.3V) ce qui lui permet d’être utilisé indépendamment, sans même se connecter à un autre microcontrôleur. La datasheet de ce composant est disponible dans la rubrique « Datasheet » en bas de page. Pour notre projet, l’utilisation seule de ce module ne suffisait pas. C’est pourquoi, nous le connectons à un arduino afin de pouvoir profiter des différentes entrées/sorties de ce microcontrôleur. Voici une photographie du composant en question :
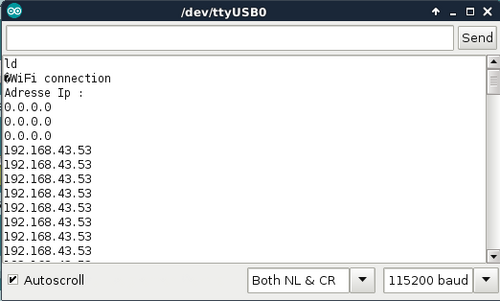
L'adresse IP de notre ESP8266 s'obtient en connectant notre composant à un réseau local. Ainsi, nous savons que cette adresse est la suivante : 192.168.43.53 .
- Programmation du module WiFi en C
De nombreux problèmes ont été rencontrés pour configurer l’ESP8266 en C. Le programme devant être directement chargé sur ce dernier, de nombreuses erreurs en ont résulté. Après de nombreuses heures passées à essayer de régler ces problèmes, nous avons discuté de cela avec l’un de nos encadrant, M. REDON, qui nous a autorisé à programmer le module WiFi directement sur arduino IDE, puisqu’une bibliothèque existante rend la tâche moins ardue. De ce fait, l’avantage de l’ESP8266 est que nous chargeons un programme directement sur ce dernier. Ainsi, nous pouvons programmer le reste de notre projet en C, en compilant et téléversant le fichier sur l’arduino sans perturber le fonctionnement du module WiFi.
- Programmation du module WiFi sur arduino IDE
Tout d’abord, lors de l’installation d’arduino IDE, il faut veiller à ce que la version soit suffisamment récente pour pouvoir y télécharger des « boards ». En effet, il faut, grâce à un lien disponible sur le site d’arduino, ajouter l’ESP8266 en tant que board dans le logiciel afin que le composant puisse être reconnu afin de téléverser un programme. Ensuite, l’ESP doit être connectée en USB sur à l’ordinateur afin qu’elle soit visible sur son port propre (USB0 en l’occurrence). Ainsi, lors du téléversement du fichier, il faut sélectionner ce port dans la liste de ceux disponible. (Beaucoup de soucis ont été rencontrés à ce propos, l’ESP n’étant pas toujours visible comme étant disponible sur arduino IDE). Enfin, un test basique a été réalisé qui consiste à faire clignoter une LED connectée à un GPIO de l’ESP et à se connecter à un réseau WiFi. L’avantage de programmer en arduino IDE est que, par un simple « #include <ESP8266WiFi.h> », nous ajoutons la bibliothèque propre à notre module WiFi. La fonction WiFi.begin permet alors de se connecter facilement à un réseau local en passant en paramètres le nom du réseau sans fil (SSID) ainsi que son mot de passe.
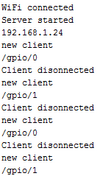
Voici une visualisation des informations envoyées sur l'interface série :
- Réseau
La question de la connexion réseau entre le module WiFi et l’application mobile, que nous allons bientôt réaliser, se pose. Nous avons travaillé également sur cette partie lors de la semaine 6. Cependant, nous expliciterons cette partie un peu plus tard afin d’aborder en même temps la partie réseau du côté de l’application mobile.
Semaine 7
Capteur Infrarouge IRS05A
- Présentation
Dans la partie liée au suivi de l'alimentation, nous avons besoin d'un détecteur de présence afin de savoir si le chat est en train de se nourrir ou pas. Pour cela, nous avions testé le module HC-SR04, expérimentation qui n'avait pas aboutie due au fait que le chat entende les ultrasons. Nous avons choisi en remplacement le module irs05a. En voici une photographie :
- Programme C
En étudiant la datasheet du composant, nous trouvons ceci :
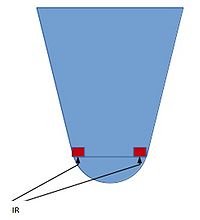
Pour l'expérimentation, nous avons juste besoin de commander l'entrée enable et de placer une LED à la sortie output afin de visualiser si le module détecte ou non un objet. Suite à cette expérimentation, nous avons pu définir la zone de détection du module. Voici un schéma explicatif :
Grâce à ce schéma, nous avons pu faire un choix matériel quant à celui de l’emplacement de nos deux capteurs de présence. Ils seront disposés comme suit :
Application mobile
- Présentation
L’objectif de cette semaine a été en partie de se familiariser avec l’environnement de développement intégré (IDE) d’Android Studio. Sous Android, il est commun de passer par cette plateforme afin de programmer différentes applications mobiles. Cela se code en java.
- Application pour la gamelle connectée
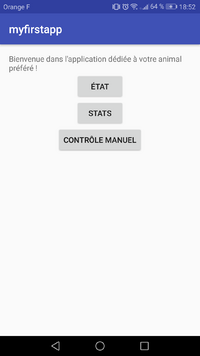
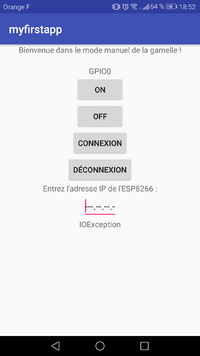
Tout d’abord, le domaine des applications mobiles est très complexe. De plus, la documentation technique de java est également très fournie. Cela a rendu la tâche de réaliser une application android basique très longue. Finalement, nous voulons créer une application mobile permettant de visualiser les statistiques de son animal, de contrôler la gamelle manuellement ou de programmer des modes pour l’alimenter. Pour le moment, le squelette général a été créé, permettant d’afficher de nouvelles fenêtres à chaque choix de « mode ». Voici des screenshots de l’application actuelle :
- Réseau
Ensuite, nous avons voulu aller plus loin dans la fenêtre consacrée au réapprovisionnement manuel. En effet, nous souhaitons réaliser un test simple qui consiste à allumer une LED connectée à un GPIO de l’ESP8266 par simple appui d’un bouton depuis l’application mobile. Le problème qui s’est alors posé a été celui de créer un lien serveur/client entre le module WiFi et l’application mobile. L’idée serait alors de créer un serveur TCP sur arduino IDE qui se chargerait sur l’ESP8266 et de créer, à l’aide de sockets en java, un client sur l’application mobile. Le serveur TCP a été réalisé sur l’arduino mais n’a pas encore pu être testé. La réalisation du client sur l’application mobile est l’objet de la semaine 8, les tests seront alors réalisés et explicités à ce moment là.
Semaine 8 et 9
Application mobile, partie réseau
- Présentation
Le serveur TCP réalisé sous arduino IDE directement sur le module WiFi a été testé à l’aide de la commande nc. En effet, nous avons utilisé un terminal téléchargé sur le téléphone afin de connecter le module WiFi et le téléphone sur le même réseau. En envoyant les requêtes directement via la commande nc, nous sommes capables d’allumer et d’éteindre la LED connectée au GPIO de l’ESP8266. Maintenant, il faut réaliser la même chose mais côté application mobile.
La partie concernant la création du socket et l’envoi de données à l’esp8266 nous a pris beaucoup de temps. En effet, le problème ne venait pas de notre code mais simplement du fait que la version android du téléphone utilisé comme point d’accès internet empêchait l’application de connecter la socket à l’adresse IP du module WiFi. Après avoir configuré un routeur et connecté le module WiFi et le téléphone dessus, nous étions capable d’envoyer des requêtes au module WiFi afin qu’il allume une LED notamment.
- Principe
Il est préférable de réaliser la partie réseau d’une application mobile via un thread afin de rendre l’application la plus fluide possible. Par exemple, l’appui du bouton ON permet de modifier une chaine de caractère et lance le thread d’envoi. Dans ce thread, l’application connecte la socket au module WiFI à l’aide de son adresse IP et du port de communication spécifié dans le programme du serveur TCP sur arduino IDE. Ensuite, la socket se charge d’envoyer la chaine de caractère à l’esp8266. Cela se fait par l’utilisation de l’objet DataOutputStream et de sa méthode writeBytes qui permet l’envoi simple d’une chaine de caractère.
Pour la réception des données, il s’agit du même principe mais nous utilisons l’objet DataInputStream.
Voici un aperçu de ce qui est visualisable sur l'interface série de l'arduino IDE, les requêtes sont bien envoyées :
Semaine 10 et +
La base de données sur l'application android
- Présentation
Nous sauvegardons déjà les données directement sur la gamelle grâce à la carte SD. Cependant, il nous a semblé nécessaire de garder en mémoire les statistiques de notre animal de compagnie directement sur l’application. Après avoir lu le livre « L’art du développement Android » de Grant Allen, prêté notre enseignant, deux possibilités nous sont apparues. La première était de manipuler des fichiers qui seraient générés par l’application afin de garder en mémoire ce que nous souhaitons. La seconde était de créer une base de données locale grâce à la base de données installée sur Android, SQLite.
- Présentation rapide de SQLite
SQLite utilise un dialecte de SQL afin de réaliser des requêtes de manipulations de données. Les « SELECT », « INSERT », « REMOVE », peuvent ainsi être utilisées. SQLite est particulièrement approprié pour l’utilisation android car son utilisation ne repose pas sur un modèle client-serveur (comme mysql ou PostgreSQL que nous connaissons). Ainsi, l’intégralité de la base de données est stockée dans un fichier unique.
- Base de données
La base de données que nous avons implémentée permet de répertorier tous les jours enregistrés par la gamelle afin de pouvoir réaliser des traitements statistiques derrière. La date a été stockée en chaine de caractère car le constructeur de la forme Date(int year, int month, int day) est obsolète pour la version de l’API que nous utilisions. Le deuxième constructeur est de la forme Date(long Date) et il faut fournir à cette méthode un nombre de millisecondes qu’elle va convertir au format Date de Java. Cela nous semblait peu pratique.
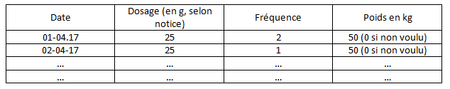
Voici un petit tableau illustrant ce que nous souhaitons stocker dans la base de données :
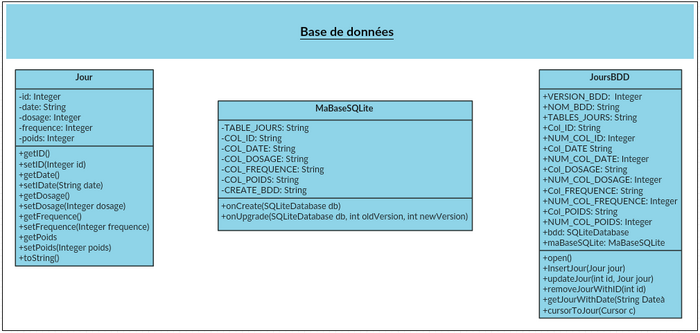
Trois classes ont été crées : Jour.java, JoursBDD.java et MaBaseSQLite.java.
Voici un schéma UML résumant ces trois classes :
La base de données et Singleton
Notre base de donnée étant créée et fonctionnelle, nous avions besoin de l’avoir à disposition n’importe où dans l’application. Or, passer un objet d’une page à une autre est simple pour des objets peu complexes. Cependant, il était plus difficile de passer notre base de données avec les méthodes traditionnelles utilisées auparavant. Nous avons donc utilisé un singleton. Le singleton est une instance unique d’une classe. Cela permet à la fois de récupérer facilement cette instance partout dans l’application mais cela permet également de converser une unicité de cette dernière, ce qui est important pour une base de données. Ainsi, nous avons modifié les classes décrites précédemment afin d’implémenter le singleton.
Deux variables ont été ajoutées à la classe joursBDD :
private static Context context;
private static JoursBDDSingleton mJoursBDDSingleton; //instance unique
Deux méthodes sont également concernées dans ce changement :
//Méthode de restauration de contexte
public JoursBDD(Context context)
{
this.context = context;
//creation de la base de donnees
maBaseSQLite = new MaBaseSQLite(context, NOM_BDD, null, VERSION_BDD);
}
//Methode de recuperation de l'instance de la BDD
public static synchronized JoursBD getInstance(Context context){
//Création de la base de données et de sa table
if(mJoursBDD==null) {
//CreateJoursBDD(context);
mJoursBDD = new JoursBDD(context);
}
return mJoursBDD;
}
Ainsi, juste un réalisant une récupération de l’instance grâce à l’appel de la méthode getInstance : JoursBDD.getInstance(this); , il est aisé de le faire dans une nouvelle activité.
Le traitement des données
Une partie « statistiques » a été ajoutée à l’application mobile. Elle a pour but l’étude de l’alimentation de l’animal grâce à l’utilisation de graphiques et de tableaux. Afin de rendre la chose plus visuelle, l’utilisateur peut sélectionner soit un histogramme, soit un graphique linéaire, soit un tableau de données grâce à des radio boutons. Ensuite, l’utilisateur sélectionne soit les 7 derniers jours soit le dernier mois via un simple bouton. Voici un aperçu de la première page :
- Présentation rapide de achartengine :
Afin de réaliser l’affichage de graphiques, nous avons utilisé une bibliothèque appelée achartengine. Cette bibliothèque permet la personnalisation de graphiques et l’affichage sous forme d’histogramme ou encore de graphiques linéaires des données. Cette bibliothèque facilite la dynamisation de l’activité. Nous restant peu de temps dans le projet, nous avons décidé d’exploiter cette ressource afin de réaliser une page propre et personnalisée. Nous pouvons utiliser cette bibliothèque en l’ajoutant dans les fichiers gradle du projet.
Voici les graphiques que nous affichons :
- Limites et améliorations :
L’idée d’avoir créée un bouton permettant d’afficher un graphique de la dernière semaine avait pour but une amélioration par la suite. En effet, l’objectif est de pouvoir, une fois le graphique affiché, passer d’une semaine à une autre. De même pour les mois, nous souhaiterions pouvoir, à partir du dernier mois, afficher les précédents en slidant le graphique ou en appuyant sur une touche.
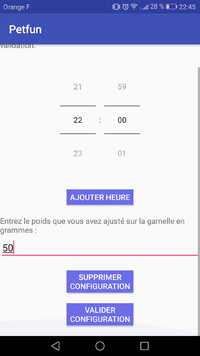
Configuration des paramètres
- Introduction
Une page de permettant de configurer les paramètres de l'application a été ajoutée à l’application mobile. Elle a pour but d’enregistrer les heures de repas de l'animal, le poids contenu dans la gamelle, le nom de l’animal ou encore sa photographie. Le poids contenu dans la gamelle doit être notifié car cette dernière est ajustable grâce à des rails présents sur la gamelle et ajustables. Ainsi, l’utilisateur peut doser la quantité qu’il souhaite. Il devra alors le notifier dans l’application afin que le traitement des données en tienne compte.
- Présentation
Dans l’activité de contrôle automatique, il s’agit en fait de configurer des paramètres. Sur cette page, les paramètres actuels de la gamelle sont affichés à l’écran. L’utilisateur peut dès lors, via des boutons, sélectionner deux activités : une pour changer les paramètres propres à la gamelle et l’autre pour changer ceux propres à l’animal.
- Paramètres de la gamelle
Dans les paramètres de la gamelle, deux choses sont configurables : les heures de repas de l’animal et la quantité de croquettes ajustée sur la gamelle. Afin de rentrer les heures de repas, le widget TimePicker a été utilisé et configuré en format 24 heures. L’appui de la touche « AJOUT HEURE » permet l’ajout de l’heure saisi sur le TimePicker dans les paramètres de l’application. De plus, afin de saisir le poids de la gamelle, un simple EditText permet de le faire. Si l’utilisateur ne saisi pas un nombre, un message s’affiche à l’écran le prévenant du problème de format.
L’appui de la touche « VALIDER CONFIGURATION » permet la sauvegarde de la saisie et le retour à la première activité.
L’appui de la touche « SUPPRIMER CONFIGURATION » permet la suppression des heures de repas enregistrées dans l’application.
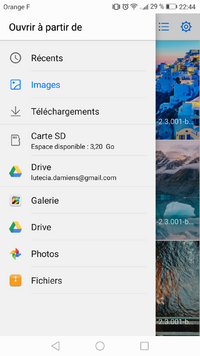
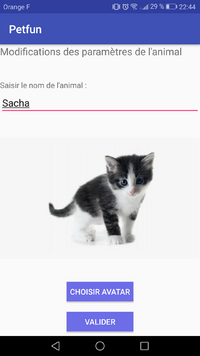
- Paramètres de l’animal
Dans les paramètres de l’animal, le nom ainsi que la photographie de ce dernier peuvent être ajoutés. Le nom est simplement enregistré grâce à un EditText. L’avatar peut être cherché par l’utilisateur dans ses fichiers de téléphone. (Des permissions spécifiques sont nécessaires). L'avatar s'affiche alors en première page de l'application.
Maintenant, la question d’enregistrer tous ses paramètres s’est posée. En effet, une fois l’application fermée, tous les objets et toutes les variables créées dans l’application sont désallouées. Les paramètres rentrés par l’utilisateur sont alors perdus.
Pour cela, nous avons fait le choix de modifier les préférences de l’application. Ces préférences renseignent des paires clé-valeur de données.
- SharePreferences
Nous devons créer un objet SharePreferences via la méthode getSharedPreferences en lui attribuant un nom unique et en privatisant son accès.
final SharedPreferences prefs = getSharedPreferences("Configuration", Context.MODE_PRIVATE);
Dès lors, nous pouvons restaurer cet objet dans n’importe quelle activité, exactement comme un Singleton. Pour créer ou modifier des préférences, nous devons appeler la méthode edit() de l’objet SharedPreferences. Une fois la valeur modifiée, il est impératif de faire appel à la méthode apply() ou commit() de l’objet afin de sauvegarder les changements apportés.
final SharedPreferences.Editor editor = prefs.edit();
Ainsi, les horaires sont stockées avec une clé de la forme « horairek », k représentant la numérotation des différentes heures saisies par l’utilisateur. Une variable « Taille » fait également partie des préférences afin de pouvoir savoir à tout moment le nombre de repas programmés par l’utilisateur. Le nom de l’animal est stocké avec la clé « Name » et le poids avec la clé « Poids ». Il est alors aisé de retrouvé les valeurs correspondantes dans les préférences et de pouvoir les supprimer de manière spécifique si nécessaire.
Voici donc ce que cela peut nous donner :
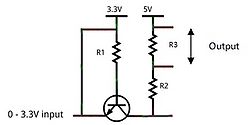
Contrôle du servomoteur via l'application
La solution que nous avons choisi est de relier un GPIO de l’ESP8266 à un PIN digital de l’arduino. Ainsi, étant capables d’allumer une LED par appui d’une touche sur l’application mobile, nous serions capables de faire changer l’état d’un PIN de l’arduino et ainsi en fonction de cela, faire tourner le moteur.
En mettant en place cette méthode, nous nous sommes rendu compte que le PIN de l’arduino ne réagissait pas à du 3.3V, envoyé par le module wifi. Nous avons donc mis en place un high shifter à l’aide d’un transistor afin de faire passer la tension d’entrée de 3.3V à 5V. Sur le schéma, R1 = R2 = 10 kΩ. R3 = 100 kΩ. La tension Output mesurée est de ![]() .
.
Voici le schéma :
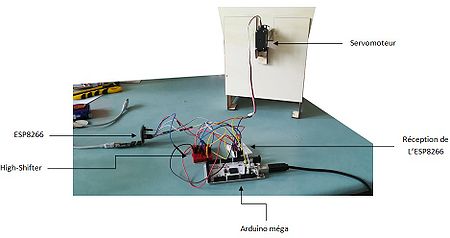
Voici la photographie du câblage :
Aperçu final de la partie mécanique
Fichiers Rendus
Rapport : Fichier:Rapport P37 damiens dorian.pdf
Programmes : Fichier:Programmes PETFUN.zip
Références
Datasheet
ESP8266 Adafruit breakout : https://cdn-learn.adafruit.com/downloads/pdf/adafruit-huzzah-esp8266-breakout.pdf
Arduino méga 2560 : http://www.atmel.com/Images/Atmel-2549-8-bit-AVR-Microcontroller-ATmega640-1280-1281-2560-2561_datasheet.pdf
L'ultrason HC-SR04 : http://www.gotronic.fr/pj2-hc-sr04-utilisation-avec-picaxe-1343.pdf
Le capteur de présence Infrarouge IRS05A : https://www.pololu.com/file/0J615/tssp77038.pdf