P5 IOT 2018 : Différence entre versions
(→Présentation générale du projet) |
(→Carte extension) |
||
| (51 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 8 : | Ligne 8 : | ||
== Description du projet == | == Description du projet == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[Fichier: | + | [[Fichier:IoT2019_PapLight_affiche.jpg | 720px| center |]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Contexte === | === Contexte === | ||
| Ligne 33 : | Ligne 23 : | ||
=== Objectif du projet === | === Objectif du projet === | ||
| − | <p align="justify"></p> | + | <p align="justify">L'objectif de ce projet était d'imaginer, modéliser et créer un objet connecté. Cet objet devait avoir une réelle utilité. Tout cela devait être fait en 24 h reparties en 6 séance sur deux semaines. Nous avons choisi de réaliser un nœud papillon composé de leds et connecté à une application mobile. Ce nœud serait personnalisable avec la possibilité de choisir différents motifs parmi une liste sur l'application mobile, ainsi que leurs couleurs. Ainsi, avec votre PapLight, une infinité de style s'offre à vous. Des plus sobres au plus voyants, vous pouvez contrôler et le changer votre style à volonté en deux ou trois clics sur votre smartphone.</p> |
| − | < | + | <p align="justify">Disco ou année 80, ne choisissez plus en magasin. Avec PapLight, contrôlez votre style du bout des doigts.</p> |
| − | < | ||
<BR \> | <BR \> | ||
=== Cahier des charges === | === Cahier des charges === | ||
| − | <p align="justify"></p | + | <p align="justify">Avec le PapLight, nous avons pour objectif de vous proposer un nœud papillon composé de presque 50 leds sous sa première version afin d'avoir un beau rendu. De plus, ce nœud papillon serait connecté en bluetooth sur votre smartphone pour le contrôler et le modifier selon votre volonté. Ainsi, une fois connecté en bluetooth aux nœud papillon vous aurez la possibilité de choisir le motif que vous souhaitez, ainsi que sa couleur.</p> |
| − | |||
| − | |||
<BR \> | <BR \> | ||
== Choix techniques : matériel et logiciel == | == Choix techniques : matériel et logiciel == | ||
| − | <p align="justify"></p> | + | * <p align="justify">Côté Hardware nous avons : </p> |
| − | + | ** 6*TLC5947 | |
| − | + | ** 48* [https://fr.farnell.com/avago-technologies/asmb-mtb1-0a3a2/led-rgb-plcc4-surface-noire/dp/2401106 LED RGB ASMB-MTB1-0A3A2] | |
| + | ** 1* Atmega 328P | ||
| + | ** 1* Qwartz FA238 | ||
| + | ** 1* module Bluetooth MDBT40 | ||
| + | ** 1* régulateur de tension 5V/3.3V LM M17 MP33 (SOT223) | ||
| + | ** 3* diodes SSS3P5-M3/84A | ||
| + | ** 1 smartphone Android | ||
| + | |||
<BR \> | <BR \> | ||
| + | |||
| + | * <p align="justify">Côté logiciel nous avons choisi d'utiliser l'application développée par Google App Inventor. Elle nous a permis de gagner du temps car elle simplifie le développement des applications sous Android et le rend accessible même pour les novices et ceux qui ne sont pas familiers avec les langages de programmation avec son interface graphique. </p> | ||
| + | |||
| + | [[Fichier:PapLight2_AppInv.jpg | 320px| center]] | ||
== Étapes du projet == | == Étapes du projet == | ||
| − | + | * Étape 1 : trouver le projet | |
| − | + | * Étape 2 : voir la faisabilité | |
| − | + | * Étape 3 : lister le matériel nécéssaire à la réalisation du projet | |
| − | + | * Étape 4 : commande du | |
| + | * Étape 5 : création de la carte électronique sou eagle | ||
| + | * Étape 6 : programmation du nœud papillon | ||
| + | * Étape 7 : programmation de l'application mobile | ||
<BR \> | <BR \> | ||
| Ligne 62 : | Ligne 63 : | ||
| − | |||
== Design de l'objet == | == Design de l'objet == | ||
| + | |||
| + | <p align="justify">Pour notre PapiLight, nous avons choisi d'imprimer une carte électronique directement en forme de nœud papillon réalisé sous ulistrator. Ce choix nous a permis de définir avec précision au préalable la position de tous nos composants. Ainsi, nous avons pu placer les leds sur la face avant du PapLight et les autres composant électronique sur la face arrière. De plus, pour faute de place, nous avons choisi de placer le module Bluetooth sur une carte d'extension qui pourrait être caché sous le col de la chemise.</p> | ||
| + | <BR \> | ||
| + | <BR \> | ||
| + | |||
| + | [[Fichier:PapLight3_formefinal.jpg | 320px| center |]] | ||
| + | |||
== Création de la carte électronique == | == Création de la carte électronique == | ||
| + | |||
| + | |||
| + | <p align="justify">Concernant les cartes électroniques, nous avons donc choisi de créer une carte suivant la forme du nœud sur laquelle se trouvera les 50 LEDs sur une face et les contrôleurs sur l'autre face, tandis qu'une autre carte hébergera le module Bluetooth et le régulateur de tension pour ce dernier. L'alimentation 5V continu nécessaire au bon fonctionnement de notre projet sera ainsi branchée sur cette seconde carte qui nous laisse davantage de libertés que la première.</p> | ||
| + | |||
| + | |||
| + | === Carte extension === | ||
| + | |||
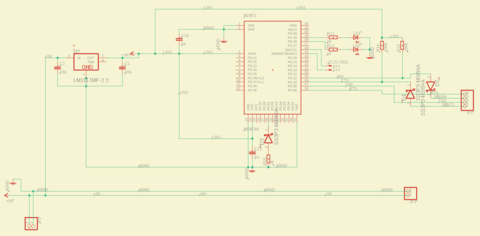
| + | <p align="justify">Tout d'abord, nous allons parler de la seconde carte. En effet, de part l'absence de contrainte sur cette carte, celle-ci a été nettement plus simple à concevoir.</p> | ||
| + | |||
| + | [[Fichier:IoT2019_PapLight_carte-extension_schematic.png | 480px | center | ]] | ||
| + | |||
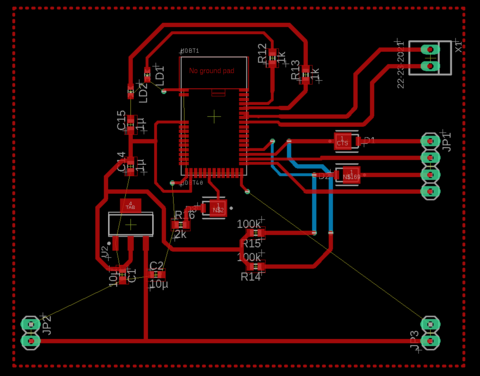
| + | [[Fichier:IoT2019_PapLight_carte-extension_board.png | 480px | center | ]] | ||
| + | |||
| + | === Carte principale === | ||
| + | |||
| + | <p align="justify">La carte principale, elle, a été plus difficile à concevoir et seule la moitié droite du nœud est presque finie. La difficulté de la conception de cette carte repose sur le fait de placer les 48 LEDs RGB sur une surface inférieure à 7.5*4.5 cm² et de les relier aux connecteurs des différents contrôleurs qui sont sur l'autre surface.</p> | ||
| + | |||
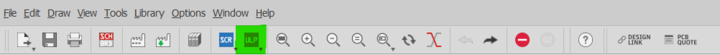
| + | <p align="justify">Au cours de ce projet, il nous a donc d'abord fallu importer un fichier au format bitmap (.bmp) afin de s'en servir comme contour de carte. Pour cela, il nous faut utiliser une des différentes fonctions d'importation de fichier que nous pouvons retrouver en cliquant sur le bouton 'ULP'.</p> | ||
| + | |||
| + | [[Fichier:IoT2019_Paplight_ULP-bouton-importation-forme-sous-eagle.png | 720px | thumb | center | Le bouton ULP permet de sélectionner une fonction afin d'importer une forme pour la carte électronique, par exemple]] | ||
| + | |||
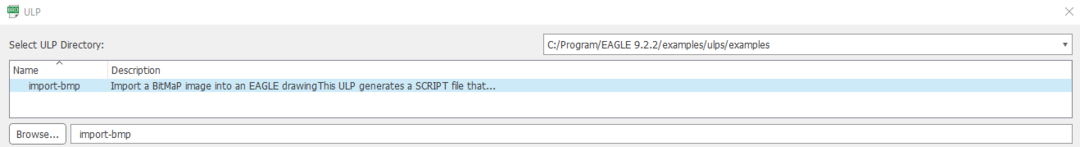
| + | [[Fichier:IoT2019_Paplight_fonction-imoprtation-image.png | thumb | 1080px | center | La fonction 'import-bmp' permet à l'utilisateur d'importer un fichier au format bitmap ]] | ||
| + | |||
| + | <p align="justify">Il nous faut ensuite sélectionner les réglages tels que la couleur sur laquelle doit se baser la forme ou encore l'échelle de taille correspondant au fichier. Nous pouvons ensuite visualiser la forme et placer nos composants à l'intérieur avant de les router.</p> | ||
| + | |||
| + | [[Fichier:IoT2019_Paplight_forme-importee-sur-eagle.png | 320px | thumb | center | Visualisation de la forme sur le PCB]] | ||
| + | |||
| + | <p align="justify">Nous réalisons donc le schematic de notre carte constitué des LEDs et de leur contrôleurs, du microprocesseur et des autres composants. Il est ensuite nécessaire de les placer sur la carte établie au sein du nœud importé plus tôt. Comme dit auparavant, la difficulté résulte donc de l'espace limité au sein de ce nœud et il est donc indispensable de placer au plus près des contrôleurs les différentes LEDs en les orientant aussi de manière à éviter le plus de vias possible entre la partie bot et la partie top de la carte. </p> | ||
| + | |||
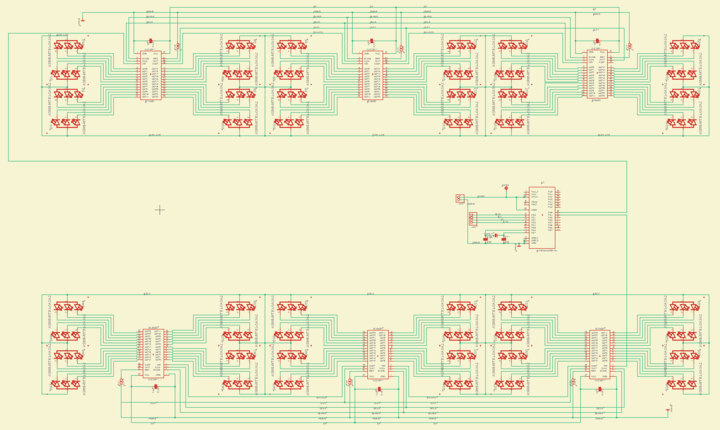
| + | [[Fichier:IoT2019_PapLight_main_schema.png | 720px | center |]] | ||
| + | |||
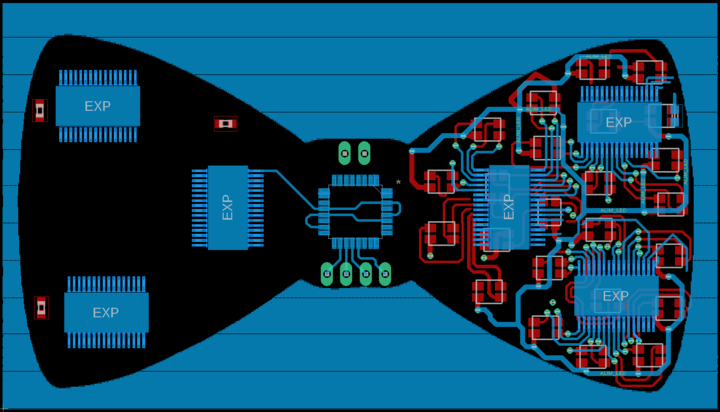
| + | [[Fichier:IoT2019_PapLight_main_board.png | 720px | center |]] | ||
| + | |||
| + | |||
| + | <p align="justify">Nous avons donc pu router la moitié droite du nœud papillon au cours de ce projet à quelques LEDs près et nous devrions donc pouvoir essayer par la suite un programme après impression et soudure des composants sur la carte. </p> | ||
| + | |||
| + | |||
| + | <BR \> | ||
| + | <BR \> | ||
| + | <BR \> | ||
| + | |||
== Programmation du noeud papillon == | == Programmation du noeud papillon == | ||
== Programmation de l'application mobile == | == Programmation de l'application mobile == | ||
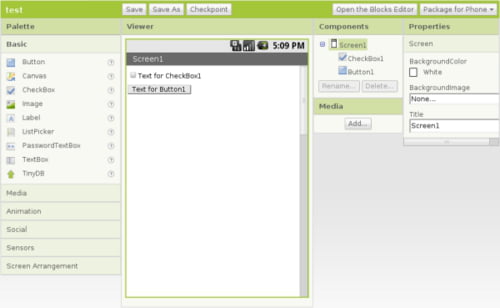
| + | <p align="justify">Pour programmer l'application mobile, nous avons choisi d'utiliser App Inventor. App Inventor permet à chacun de créer sa propre application sur Smartphone android. Son fonctionnement est simple. L'utilisateur emboîte des composants visuels, associés à des blocks de codes pour paramétrer l'application.</p> | ||
| + | <BR \> | ||
| + | |||
| + | [[Fichier:PapLight_AppInv1.jpg | 520px| center]] | ||
| + | |||
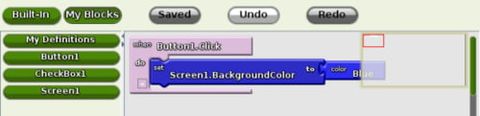
| + | <p align="justify">Il est possible d'assembler des fonctionnalités simples comme pour un puzzle : boutons, zones de textes, images, sons, géolocalisation, sélection de contact ou de numéro de téléphone, accès à une mini base de données, scanneur de code-barres ect.<p/> | ||
| + | <BR \> | ||
| + | [[Fichier:PapLight_AppInv2.jpg | 480px| center]] | ||
==Séance 1== | ==Séance 1== | ||
| Ligne 90 : | Ligne 146 : | ||
= Fichiers Rendus = | = Fichiers Rendus = | ||
| + | |||
| + | === Cartes électroniques === | ||
| + | |||
| + | ==== Carte principale ==== | ||
| + | [[Fichier:IoT2019_PapLight_carte-principale.zip]] | ||
| + | |||
| + | ==== Carte secondaire ==== | ||
| + | [[Fichier:IoT2019_PapLight_carte-secondaire.zip]] | ||
= Bibliographie = | = Bibliographie = | ||
| − | == Module Bluetooth == | + | == Composants électroniques == |
| + | |||
| + | === Module Bluetooth === | ||
[https://www.seeedstudio.com/MDBT40-ANT-P256V3-nRF51422-based-BLE-Module-p-2507.html Site fournisseur de notre module Bluetooth] | [https://www.seeedstudio.com/MDBT40-ANT-P256V3-nRF51422-based-BLE-Module-p-2507.html Site fournisseur de notre module Bluetooth] | ||
| + | |||
| + | |||
| + | === Régulateur de tension 5-3.3 V === | ||
| + | [https://octopart.com/lm1117mp-3.3-texas+instruments-24812449 Site avec liens commerciaux, documentation et librairies pour la CAO] | ||
| + | |||
| + | |||
| + | === LEDs RGB === | ||
| + | * [https://fr.farnell.com/avago-technologies/asmb-mtb1-0a3a2/led-rgb-plcc4-surface-noire/dp/2401106 Lien d'achat] | ||
| + | * [http://www.farnell.com/datasheets/2111106.pdf?_ga=2.114606791.1148764771.1547121729-1969629952.1546967250 Documentation] | ||
| + | |||
| + | |||
| + | <BR \> | ||
| + | <BR \> | ||
| + | |||
| + | == Tutoriels == | ||
| + | |||
| + | === Utilisation des contrôleurs de LEDs === | ||
| + | [https://projets-ima.plil.fr/mediawiki/index.php/IMA4_2017/2018_P18 Wiki projet IMA4 utilisant ces contrôleurs de LEDs] | ||
| + | |||
| + | === Utilisation du module Bluetooth === | ||
| + | [https://projets-ima.plil.fr/mediawiki/index.php/IMA4_2017/2018_P15 Wiki projet IMA4 utilisant le module Bluetooth] | ||
Version actuelle datée du 21 janvier 2019 à 19:22
Sommaire
Présentation générale du projet
Description du projet
Contexte
Le nœud papillon est un élément indispensable en soirée. Dans la société d'aujourd'hui, il est signe de classe et de distinction. Néanmoins, depuis des décennies, une grande partie de la population a les moyens de s'en offrir. Ainsi, de nos jours, on peut se retrouver avec des personnes dans une même soirée avec le même nœud papillon. Même couleurs, même forme, même texture ou encore même motif. On dit STOP.
Objectif du projet
L'objectif de ce projet était d'imaginer, modéliser et créer un objet connecté. Cet objet devait avoir une réelle utilité. Tout cela devait être fait en 24 h reparties en 6 séance sur deux semaines. Nous avons choisi de réaliser un nœud papillon composé de leds et connecté à une application mobile. Ce nœud serait personnalisable avec la possibilité de choisir différents motifs parmi une liste sur l'application mobile, ainsi que leurs couleurs. Ainsi, avec votre PapLight, une infinité de style s'offre à vous. Des plus sobres au plus voyants, vous pouvez contrôler et le changer votre style à volonté en deux ou trois clics sur votre smartphone.
Disco ou année 80, ne choisissez plus en magasin. Avec PapLight, contrôlez votre style du bout des doigts.
Cahier des charges
Avec le PapLight, nous avons pour objectif de vous proposer un nœud papillon composé de presque 50 leds sous sa première version afin d'avoir un beau rendu. De plus, ce nœud papillon serait connecté en bluetooth sur votre smartphone pour le contrôler et le modifier selon votre volonté. Ainsi, une fois connecté en bluetooth aux nœud papillon vous aurez la possibilité de choisir le motif que vous souhaitez, ainsi que sa couleur.
Choix techniques : matériel et logiciel
-
Côté Hardware nous avons :
- 6*TLC5947
- 48* LED RGB ASMB-MTB1-0A3A2
- 1* Atmega 328P
- 1* Qwartz FA238
- 1* module Bluetooth MDBT40
- 1* régulateur de tension 5V/3.3V LM M17 MP33 (SOT223)
- 3* diodes SSS3P5-M3/84A
- 1 smartphone Android
-
Côté logiciel nous avons choisi d'utiliser l'application développée par Google App Inventor. Elle nous a permis de gagner du temps car elle simplifie le développement des applications sous Android et le rend accessible même pour les novices et ceux qui ne sont pas familiers avec les langages de programmation avec son interface graphique.
Étapes du projet
- Étape 1 : trouver le projet
- Étape 2 : voir la faisabilité
- Étape 3 : lister le matériel nécéssaire à la réalisation du projet
- Étape 4 : commande du
- Étape 5 : création de la carte électronique sou eagle
- Étape 6 : programmation du nœud papillon
- Étape 7 : programmation de l'application mobile
Suivi de l'avancement du Projet
Design de l'objet
Pour notre PapiLight, nous avons choisi d'imprimer une carte électronique directement en forme de nœud papillon réalisé sous ulistrator. Ce choix nous a permis de définir avec précision au préalable la position de tous nos composants. Ainsi, nous avons pu placer les leds sur la face avant du PapLight et les autres composant électronique sur la face arrière. De plus, pour faute de place, nous avons choisi de placer le module Bluetooth sur une carte d'extension qui pourrait être caché sous le col de la chemise.
Création de la carte électronique
Concernant les cartes électroniques, nous avons donc choisi de créer une carte suivant la forme du nœud sur laquelle se trouvera les 50 LEDs sur une face et les contrôleurs sur l'autre face, tandis qu'une autre carte hébergera le module Bluetooth et le régulateur de tension pour ce dernier. L'alimentation 5V continu nécessaire au bon fonctionnement de notre projet sera ainsi branchée sur cette seconde carte qui nous laisse davantage de libertés que la première.
Carte extension
Tout d'abord, nous allons parler de la seconde carte. En effet, de part l'absence de contrainte sur cette carte, celle-ci a été nettement plus simple à concevoir.
Carte principale
La carte principale, elle, a été plus difficile à concevoir et seule la moitié droite du nœud est presque finie. La difficulté de la conception de cette carte repose sur le fait de placer les 48 LEDs RGB sur une surface inférieure à 7.5*4.5 cm² et de les relier aux connecteurs des différents contrôleurs qui sont sur l'autre surface.
Au cours de ce projet, il nous a donc d'abord fallu importer un fichier au format bitmap (.bmp) afin de s'en servir comme contour de carte. Pour cela, il nous faut utiliser une des différentes fonctions d'importation de fichier que nous pouvons retrouver en cliquant sur le bouton 'ULP'.
Il nous faut ensuite sélectionner les réglages tels que la couleur sur laquelle doit se baser la forme ou encore l'échelle de taille correspondant au fichier. Nous pouvons ensuite visualiser la forme et placer nos composants à l'intérieur avant de les router.
Nous réalisons donc le schematic de notre carte constitué des LEDs et de leur contrôleurs, du microprocesseur et des autres composants. Il est ensuite nécessaire de les placer sur la carte établie au sein du nœud importé plus tôt. Comme dit auparavant, la difficulté résulte donc de l'espace limité au sein de ce nœud et il est donc indispensable de placer au plus près des contrôleurs les différentes LEDs en les orientant aussi de manière à éviter le plus de vias possible entre la partie bot et la partie top de la carte.
Nous avons donc pu router la moitié droite du nœud papillon au cours de ce projet à quelques LEDs près et nous devrions donc pouvoir essayer par la suite un programme après impression et soudure des composants sur la carte.
Programmation du noeud papillon
Programmation de l'application mobile
Pour programmer l'application mobile, nous avons choisi d'utiliser App Inventor. App Inventor permet à chacun de créer sa propre application sur Smartphone android. Son fonctionnement est simple. L'utilisateur emboîte des composants visuels, associés à des blocks de codes pour paramétrer l'application.
Il est possible d'assembler des fonctionnalités simples comme pour un puzzle : boutons, zones de textes, images, sons, géolocalisation, sélection de contact ou de numéro de téléphone, accès à une mini base de données, scanneur de code-barres ect.<p/>
Séance 1
• Choix du sujet
• Redaction du cahier des charges du projet
• Etude de la faisabilité
• Choix du matériel à utiliser
Séance 2
• Rédaction de la liste du matériel
• Récupération des schémas électroniques pour concevoir la carte
Séance 3
• Continuation du design de la carte électronique
• Conception de la forme de la carte et importation sur Eagle de cette forme
Séance 4
Séance 5
Fichiers Rendus
Cartes électroniques
Carte principale
Fichier:IoT2019 PapLight carte-principale.zip
Carte secondaire
Fichier:IoT2019 PapLight carte-secondaire.zip
Bibliographie
Composants électroniques
Module Bluetooth
Site fournisseur de notre module Bluetooth
Régulateur de tension 5-3.3 V
Site avec liens commerciaux, documentation et librairies pour la CAO
LEDs RGB
Tutoriels
Utilisation des contrôleurs de LEDs
Wiki projet IMA4 utilisant ces contrôleurs de LEDs