Chariot RFID : Différence entre versions
(→Bibliographie) |
(→Bibliographie) |
||
| (60 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
= Présentation = | = Présentation = | ||
| − | == Objectif | + | == Objectif == |
| − | Réaliser un chariot RFID permettant d' | + | Réaliser une application pour un chariot RFID permettant d'afficher sur le smartphone du client la liste des produits présents dans le chariot. |
| − | == Description | + | == Description == |
Dans le cadre d’une collaboration Recherche-Industrie, l'IRCICA a contribué au développement d’un projet consistant au DEveloppement de CARTon Electronique (DECARTE). Le projet a permis d’imprimer directement sur le carton d’emballage d’un produit une étiquette RFID (Radio Frequency Identification Device). Un premier démonstrateur intitulé le « caddie intelligent » a été mis au point en développant une interface de communication entre l’étiquette RFID et le consommateur utilisant un PC. Ce dernier peut ainsi disposer d’informations très précises et personnalisées sur la composition du produit (allergènes, taux de sucres, graisses… ou son prix). En fonction de son propre profil et de son budget, le consommateur accepte ou refuse un produit en s’épargnant ainsi la fastidieuse lecture des emballages actuels. | Dans le cadre d’une collaboration Recherche-Industrie, l'IRCICA a contribué au développement d’un projet consistant au DEveloppement de CARTon Electronique (DECARTE). Le projet a permis d’imprimer directement sur le carton d’emballage d’un produit une étiquette RFID (Radio Frequency Identification Device). Un premier démonstrateur intitulé le « caddie intelligent » a été mis au point en développant une interface de communication entre l’étiquette RFID et le consommateur utilisant un PC. Ce dernier peut ainsi disposer d’informations très précises et personnalisées sur la composition du produit (allergènes, taux de sucres, graisses… ou son prix). En fonction de son propre profil et de son budget, le consommateur accepte ou refuse un produit en s’épargnant ainsi la fastidieuse lecture des emballages actuels. | ||
| Ligne 13 : | Ligne 13 : | ||
L’objectif de ce projet est de poursuivre et d’améliorer le concept en déployant le logiciel sur son propre mobile. La première étape consiste à installer sur le chariot l'antenne RFID et le module de gestion RFID. Ce dernier communique via Ethernet. Il faut mettre en place un pont ethernet/WiFi afin que le chariot puisse se connecter directement sur l'infrastructure WiFi du magasin. La deuxième étape consiste pour le client à lancer l'application et à identifier le chariot via un QR Code ou un tag NFC. L'application sera réalisé sous Android. Elle permettra de connaître le contenu exact du chariot en interrogeant directement ce dernier. | L’objectif de ce projet est de poursuivre et d’améliorer le concept en déployant le logiciel sur son propre mobile. La première étape consiste à installer sur le chariot l'antenne RFID et le module de gestion RFID. Ce dernier communique via Ethernet. Il faut mettre en place un pont ethernet/WiFi afin que le chariot puisse se connecter directement sur l'infrastructure WiFi du magasin. La deuxième étape consiste pour le client à lancer l'application et à identifier le chariot via un QR Code ou un tag NFC. L'application sera réalisé sous Android. Elle permettra de connaître le contenu exact du chariot en interrogeant directement ce dernier. | ||
| − | == | + | == Matériel requis == |
| − | + | * Lecteur RFID [http://www.impinj.com/Speedway_Revolution_UHF_RFID_Reader.aspx Speedway Revolution Reader] | |
| + | * Dongle USB Wifi [http://www.wifi-highpower.com/cartes-wifi-usb/10-awus036h-carte-wifi-usb-alfa-network-1000-mw-et-antenne-5-dbi.html Alfa AWUS036H] | ||
| + | * Routeur Wifi Linksys WRT54GL | ||
| − | = | + | = Le Projet = |
| − | === | + | == Planning == |
| + | |||
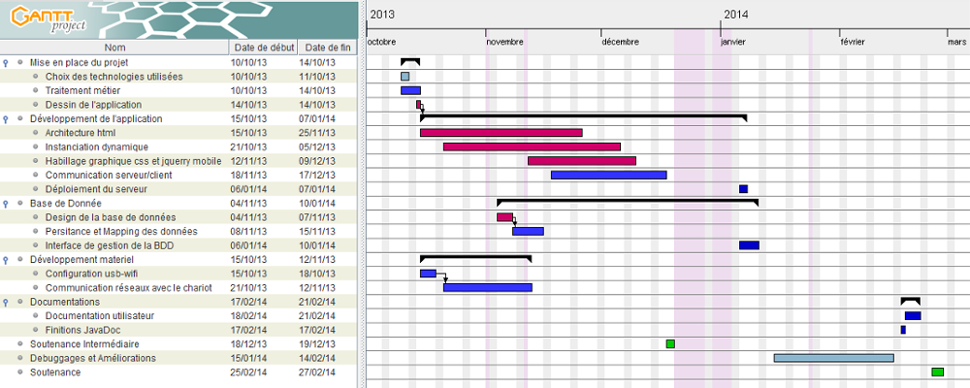
| + | Ces plannings sont des supports pour organiser le projet. Les couleurs représentent les 2 membres du binômes. Certaines tâches seront effectuées en parallèles. | ||
| + | |||
| + | [[Fichier:BGX_Gantt.png]] | ||
| + | |||
| + | == Mise en place du projet == | ||
| + | ===Choix des technologies utilisées === | ||
| + | |||
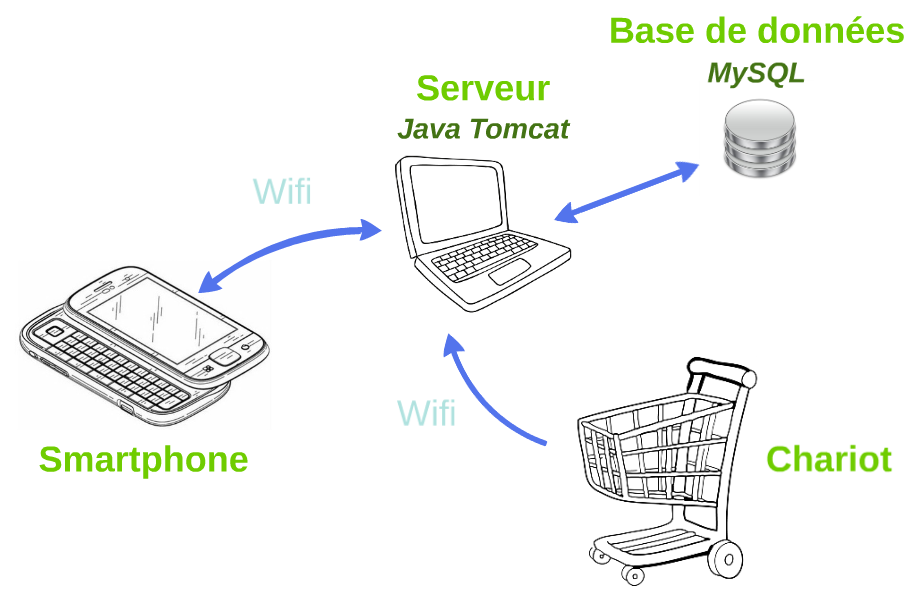
| + | Sur une application tel que le chariot RFID, il est primordial de prendre en compte l'aspect énergétique des systèmes autonomes. Nous avons donc déporté un maximum des fonctionnalités de traitement sur un serveur. Celui ci agit principalement comme relais entre le chariot et le smartphone. Le choix des différentes technologies est venue logiquement une fois l'architecture fixée. On peut notamment relever : | ||
| + | * une communication wifi entre le chariot et le réseau (serveur) | ||
| + | * une communication wifi entre le serveur et le smartphone | ||
| + | * une application java sur le serveur, pour interpréter les tags RFID lus par le chariot | ||
| + | * une base de donnée MySQL sur le serveur, pour stoker les produits correspondants aux différents tags | ||
| + | * une interface basée sur HTML5, CCS3 et jQuery mobile, pour un traitement coté client adaptable aux différentes plateformes existantes (smartphone, tablette, android, iOS, windowsphone, etc) et communiquant avec le serveur via JSON (AJAX) | ||
| + | |||
| + | [[Fichier:BGX_Architecture.png]] | ||
| + | |||
| + | === Dessin de l'application === | ||
| + | |||
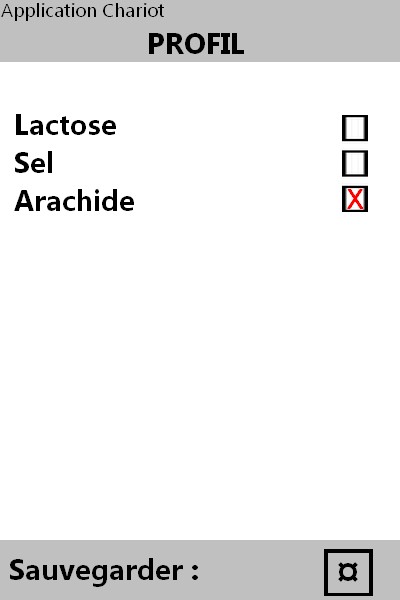
| + | Voilà ce à quoi ressemblera l'application élémentaire. | ||
| + | Il y aura 2 pages. La première listera les articles présents dans le panier avec leurs prix, les articles suspects seront en rouge. Un bouton permettra d'accéder à la seconde page pour paramétrer son profil. | ||
| + | |||
| + | |||
| + | [[Fichier:page_accueil.jpg]] - [[Fichier:page_profil.jpg]] | ||
| + | |||
| + | ==Développement de l'application== | ||
| + | |||
| + | === Architecture html === | ||
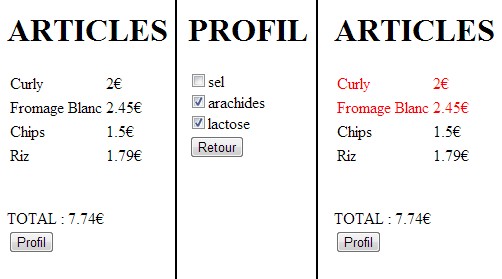
| + | Avant de relier le serveur à l'application ou avant de procéder à l'habillage graphique, il faut s'assurer d'avoir une base de travail propre. Actuellement, l'application est sommaire mais permet l'affichage d'une liste d'articles, le prix total du panier et la mise en évidence des produits qui peuvent poser problème. | ||
| + | |||
| + | Voici un aperçu des pages "Articles" et "profil" fonctionnelles : | ||
| + | |||
| + | |||
| + | [[Fichier:avant_après.jpg]] | ||
| + | |||
| + | === Habillage estétique === | ||
| + | |||
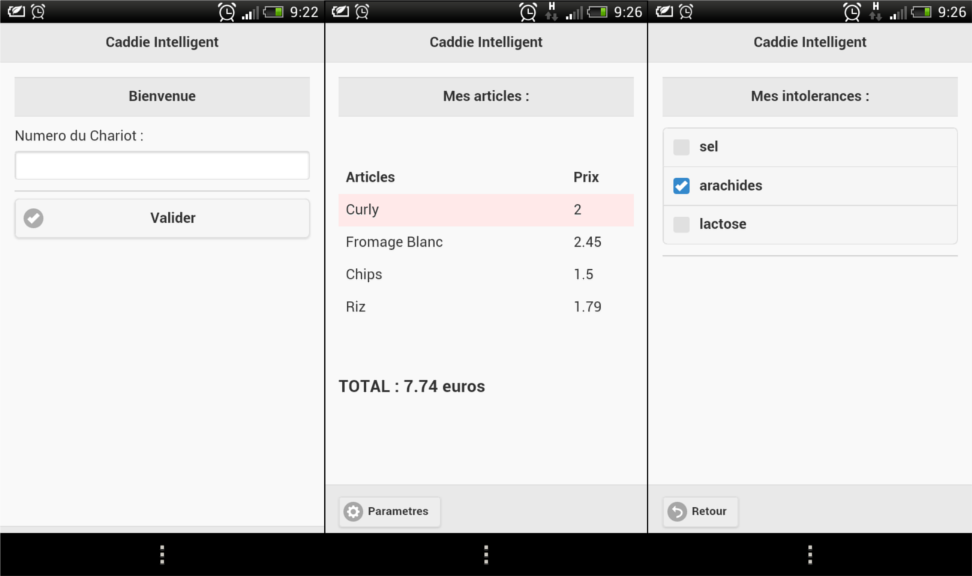
| + | Nous avons ensuite réalisé l'habillage graphique de l'application à l'aide de jQuery mobile. Voici le rendu final. | ||
| + | |||
| + | [[Fichier:BGX_App_finale.png]] | ||
| + | |||
| + | == Développement du serveur == | ||
| + | |||
| + | === Design de la base de donnée === | ||
| + | |||
| + | La base de donnée utilisée lors de l'application initiale était réalisée à l'aide d'un fichier texte, et présentait des fonctionnalités limitées. On ne pouvait par exemple donner qu'un seul ingrédient allergène par produit. De plus, ce type de modèle de donnée n'était pas non plus adapté à de grosse quantité de données. Nous avons donc mis en place un serveur MySQL avec notre propre base de donnée. Sa création à été effectuée conformément au schéma suivant. | ||
| + | |||
| + | [[Fichier:BDD.png]] | ||
| + | |||
| + | Cette modélisation, bien que simple, permet notamment une relation n-n entre les Produits et les Ingrédients, ce qui n'était pas géré jusqu'à lors. | ||
| + | |||
| + | === Persistance et mapping des données === | ||
| + | |||
| + | La mise en relation avec la base de donnée s'effectue à l'aide de la librairie DbUtils d'Apache. Elle a la particularité de présenter une implémentation peu complexe vis à vis d'autres interface de persistance. Il suffit ensuite de jouer les requêtes voulues directement depuis les classes java. L’inconvénient de cette librairie est qu'il est obligatoire d'effectuer la correspondance entre les tables SQL et les objets java correspondant via un mapping manuel. Cela reste cependant raisonnable puisqu'il n'y a qu'un nombre très limité d'objets. | ||
| + | |||
| + | Nous avons développé notre propre manager pour l'implémentation de la librairie DbUtils. Celui ci est sous forme d'une énumération utilisée en singleton, afin de garder une connexion unique à la base de données, et ce quel que soit le nombre de requêtes jouées. | ||
| + | Pour la correspondance entre objets et tables, chaque objet à persister ou à récupérer de la base possède son propre manager DAO (Data Acces Object), utilisant lui même la connexion du manager de librairie. | ||
| + | |||
| + | == Développement Matériel == | ||
| + | |||
| + | === Configuration du module USB - WiFi === | ||
| + | |||
| + | Le module USB wifi fonctionne avec une Chipset Realtek 8187L. Le lecteur RFID dont nous disposons possède déjà les drivers de cette carte intégrés en natif, il suffit donc de configurer le lecteur RFID pour utiliser son interface wlan par défaut. On utilise pour ca un terminal série. | ||
| + | |||
| + | [[fichier:BGX_Configuration_WIFI.jpg]] | ||
| + | |||
| + | La configuration en elle même s'effectue sans problèmes majeurs, cependant le seul réseau wifi disponible au labo est "eduroam". Ce réseau est légèrement différent d'un réseau wifi classique, au sens où il nécessite en plus du SSID un login et un mot de passe. La configuration de base du lecteur ne permettant pas d'être configuré pour se connecter à un tel réseau, nous avons dû trouver une solution rapide, pour être utilisée au moins dans les conditions du labo. Nous avons donc dans un premier temps effectué quelques test avec un hotspot wifi créé à partir du logiciel Connectify, principalement pour vérifier l’établissement de la connexion entre le reader et le serveur. Nous avons ensuite opté pour une solution durable en configurant un réseau à l'aide d'un routeur wifi. | ||
| + | |||
| + | === Problèmes liés au module USB === | ||
| + | |||
| + | L'utilisation des modules USB spécifiques présente cependant un problème. Ces appareils sont sensé fonctionner correctement puisqu'ils ont étés testés et conseillés par l'équipe Impinj qui a développé le reader RFID. Cependant en pratique on observe des perturbation dans la connexion. La liaison avec le reader est effective mais se coupe par intermittence. | ||
| + | |||
| + | [[Fichier:BGX_Ping_Reader.png]] | ||
| + | |||
| + | Après avoir chercher et demander des informations à l'équipe d'Impinj, nous sommes arrivés à la conclusion qu'il était préférable de changer le type de connexion pour un relais via une borne wifi, sans vraiment savoir pourquoi la solution utilisant le dongle USB ne fonctionnait pas. Une borne wifi est alors embarquée dans le chariot et est connectée directement sur le port RJ45 du reader. Cette solution est cependant plus coûteuse en place, mais également en énergie car il faut alors alimenter la borne wifi à part. | ||
| + | |||
| + | === Communication Chariot - Serveur === | ||
| + | |||
| + | Une fois dans le même réseau, il convenait de faire suivre les données lues par le reader vers le serveur. Nous avons pour cela utilisé LLRP, une bibliothèque dédiée aux applications RFID. Un article sur le site d'Impinj nous à permis d’implémenter l'interface LLRPEndpoint afin d'établir un listener spécifique (ROSpec) permettant le début du transfert de données et son suivi en temps réel. | ||
| + | Le pilotage de ce listener s'effectue à l'aide d'une interface web de type servlet, et le suivi des tags à lieu dans la console java. La communication est établie à ce stade, mais nous pensons néanmoins que l'interface web sera amenée à disparaître pour être intégrée de façon cachée dans l'application mobile (lors de son démarrage et du flash du QRcode chariot par exemple). | ||
| + | |||
| + | Finalement le démarrage du lecteur RFID s'effectue directement depuis la première page de l'application mobile. Cela présente notamment l'avantage de ne pas trop solliciter le reader lorsqu'il n'est pas utile, et donc d'économiser sa batterie. Elle fait appel à la même servlet que pour le lancement web, mais on peut désormais la lancée au moment où en à effectivement besoin. | ||
| + | |||
| + | La première page se présente donc comme suit. | ||
| + | |||
| + | [[Fichier:BGX_App_Premiere_Page.png]] | ||
| + | |||
| + | == Pour aller plus loin == | ||
| + | |||
| + | === Gestion de la base de donnée === | ||
| + | |||
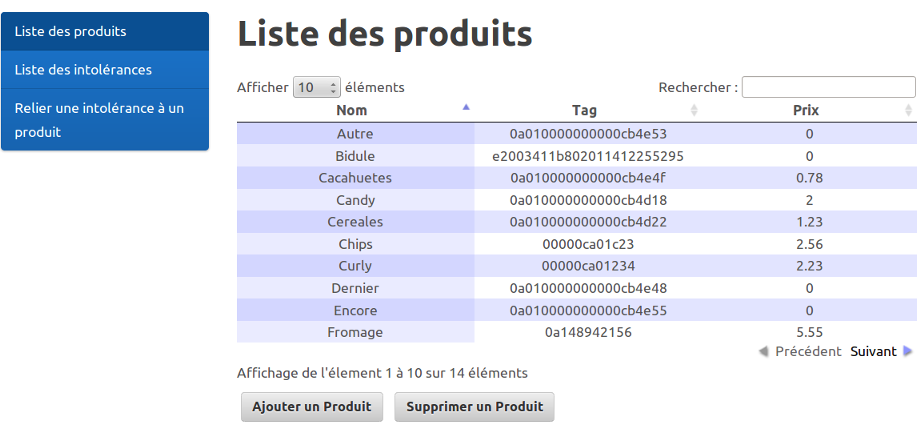
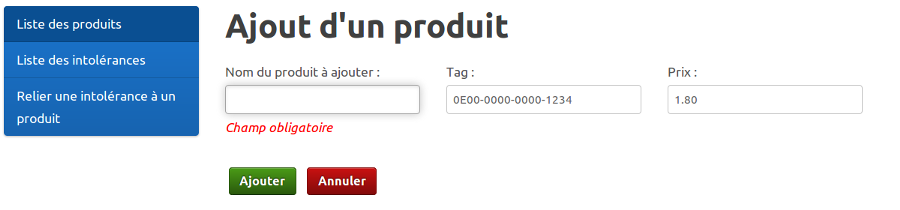
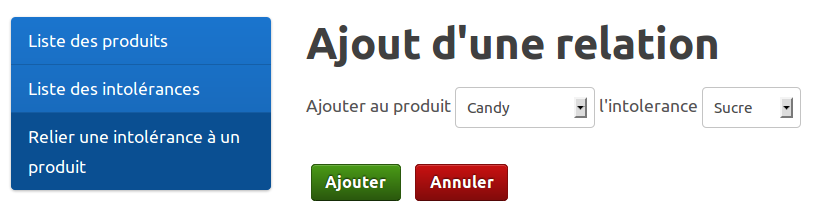
| + | L’administration du serveur et de sa base de donnée n'est pas forcement une chose intuitive. Cependant, cette tâche pourra être confiée à des personnes n'ayant aucunes connaissances spécifiques en MySQL. Dans cet optique, nous avons donc développé une interface simple d'utilisation et dynamique afin de gérer la base de donnée. | ||
| + | Deux pages internet permettent ainsi de consulter, d'ajouter et de supprimer des produits et des ingrédients. Une troisième gère elle les relations entre les deux, sans avoir à se soucier des correspondances entre les différents ids. | ||
| + | |||
| + | L'outil est développé en html5 et utilise l'api de connexion à la base de donnée développée précédemment en java. Certaines fonctionnalités on cependant due être ajoutées afin d'avoir de plus grandes possibilités de requêtes SQL. L'ensemble de l'outil à été habillé graphiquement à l'aide de INK (Interface Kit), un framework CSS3 open source, pour un meilleur rendu visuel. | ||
| + | |||
| + | [[Fichier:BGX_GestionBDD_Liste_Produit.png]] | ||
| + | |||
| + | [[Fichier:BGX_GestionBDD_Ajout_Produit.png]] | ||
| + | |||
| + | [[Fichier:BGX_GestionBDD_Relation.png]] | ||
| + | |||
| + | === Interface de supervision serveur === | ||
| + | |||
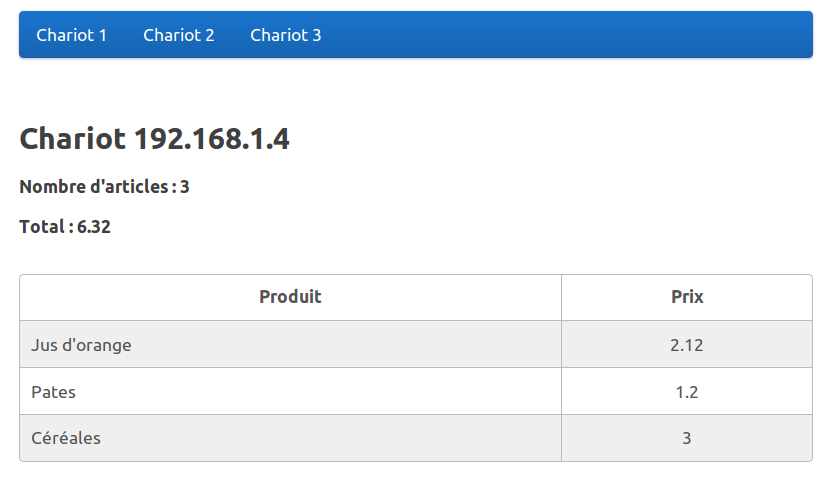
| + | Au fur et à mesure de l'avancée du projet, l'équipe de l'Ircica nous soumettait de nouvelles demandes de fonctionnalités. La salle utilisée pour la démonstration du chariot RFID est équipée d'un grand écran permettant de visualiser ce qui se passe coté serveur. Dans ce sens, l'équipe Decarte nous a donc demandé de développer une interface de supervision coté serveur sur laquelle nous pourrions visualiser le contenu des différents chariots connectés, le tout sous un aspect relativement joli afin de ne pas paraître barbare devant les yeux des spectateurs lors d'une démonstration. | ||
| + | Le thème développé précédemment pour l'interface de gestion de la base de donnée sous INK (Interface Kit) plaisant à l'équipe, nous sommes donc partis sur la même base afin de présenter notre interface de supervision. | ||
| + | |||
| + | [[Fichier:BGX_Supervision.png]] | ||
| + | |||
| + | = Résultats = | ||
| + | |||
| + | Pour télécharger l'application : [https://build.phonegap.com/apps/656480/share CaddieIntelligent] | ||
= Bibliographie = | = Bibliographie = | ||
| − | * [http:// | + | * [http://blog.valtech.fr/2011/04/18/passez-vos-applications-html5-sur-android HTML5 vers Android] |
* [http://learn.impinj.com/articles/en_US/RFID/Connecting-to-Speedway-Revolution-Reader-Using-WiFi-USB-Adapter Tuto configuration du recepteur rfid en wifi] | * [http://learn.impinj.com/articles/en_US/RFID/Connecting-to-Speedway-Revolution-Reader-Using-WiFi-USB-Adapter Tuto configuration du recepteur rfid en wifi] | ||
| + | * [http://www.easytutoriel.com/creer-reseau-sans-fil-local-lan-sans-routeur-adhoc Créer un réseau AdHoc ] | ||
| + | |||
| + | * [http://wiki.rifidi.net/index.php?title=LLRP_Reader Wiki du protocole de communication LLRP] | ||
| + | * [http://learn.impinj.com/articles/en_US/RFID/Creating-RFID-Applications-with-Java/ HelloWorld de la librairie LLRP LTK] | ||
| + | |||
| + | * [http://ink.sapo.pt INK Interface Kit] | ||
Version actuelle datée du 26 février 2014 à 09:41
Céline BURTAIRE - Robin GOUENARD
Sommaire
Présentation
Objectif
Réaliser une application pour un chariot RFID permettant d'afficher sur le smartphone du client la liste des produits présents dans le chariot.
Description
Dans le cadre d’une collaboration Recherche-Industrie, l'IRCICA a contribué au développement d’un projet consistant au DEveloppement de CARTon Electronique (DECARTE). Le projet a permis d’imprimer directement sur le carton d’emballage d’un produit une étiquette RFID (Radio Frequency Identification Device). Un premier démonstrateur intitulé le « caddie intelligent » a été mis au point en développant une interface de communication entre l’étiquette RFID et le consommateur utilisant un PC. Ce dernier peut ainsi disposer d’informations très précises et personnalisées sur la composition du produit (allergènes, taux de sucres, graisses… ou son prix). En fonction de son propre profil et de son budget, le consommateur accepte ou refuse un produit en s’épargnant ainsi la fastidieuse lecture des emballages actuels.
L’objectif de ce projet est de poursuivre et d’améliorer le concept en déployant le logiciel sur son propre mobile. La première étape consiste à installer sur le chariot l'antenne RFID et le module de gestion RFID. Ce dernier communique via Ethernet. Il faut mettre en place un pont ethernet/WiFi afin que le chariot puisse se connecter directement sur l'infrastructure WiFi du magasin. La deuxième étape consiste pour le client à lancer l'application et à identifier le chariot via un QR Code ou un tag NFC. L'application sera réalisé sous Android. Elle permettra de connaître le contenu exact du chariot en interrogeant directement ce dernier.
Matériel requis
- Lecteur RFID Speedway Revolution Reader
- Dongle USB Wifi Alfa AWUS036H
- Routeur Wifi Linksys WRT54GL
Le Projet
Planning
Ces plannings sont des supports pour organiser le projet. Les couleurs représentent les 2 membres du binômes. Certaines tâches seront effectuées en parallèles.
Mise en place du projet
Choix des technologies utilisées
Sur une application tel que le chariot RFID, il est primordial de prendre en compte l'aspect énergétique des systèmes autonomes. Nous avons donc déporté un maximum des fonctionnalités de traitement sur un serveur. Celui ci agit principalement comme relais entre le chariot et le smartphone. Le choix des différentes technologies est venue logiquement une fois l'architecture fixée. On peut notamment relever :
- une communication wifi entre le chariot et le réseau (serveur)
- une communication wifi entre le serveur et le smartphone
- une application java sur le serveur, pour interpréter les tags RFID lus par le chariot
- une base de donnée MySQL sur le serveur, pour stoker les produits correspondants aux différents tags
- une interface basée sur HTML5, CCS3 et jQuery mobile, pour un traitement coté client adaptable aux différentes plateformes existantes (smartphone, tablette, android, iOS, windowsphone, etc) et communiquant avec le serveur via JSON (AJAX)
Dessin de l'application
Voilà ce à quoi ressemblera l'application élémentaire. Il y aura 2 pages. La première listera les articles présents dans le panier avec leurs prix, les articles suspects seront en rouge. Un bouton permettra d'accéder à la seconde page pour paramétrer son profil.
Développement de l'application
Architecture html
Avant de relier le serveur à l'application ou avant de procéder à l'habillage graphique, il faut s'assurer d'avoir une base de travail propre. Actuellement, l'application est sommaire mais permet l'affichage d'une liste d'articles, le prix total du panier et la mise en évidence des produits qui peuvent poser problème.
Voici un aperçu des pages "Articles" et "profil" fonctionnelles :
Habillage estétique
Nous avons ensuite réalisé l'habillage graphique de l'application à l'aide de jQuery mobile. Voici le rendu final.
Développement du serveur
Design de la base de donnée
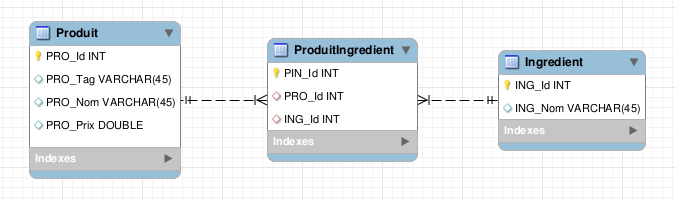
La base de donnée utilisée lors de l'application initiale était réalisée à l'aide d'un fichier texte, et présentait des fonctionnalités limitées. On ne pouvait par exemple donner qu'un seul ingrédient allergène par produit. De plus, ce type de modèle de donnée n'était pas non plus adapté à de grosse quantité de données. Nous avons donc mis en place un serveur MySQL avec notre propre base de donnée. Sa création à été effectuée conformément au schéma suivant.
Cette modélisation, bien que simple, permet notamment une relation n-n entre les Produits et les Ingrédients, ce qui n'était pas géré jusqu'à lors.
Persistance et mapping des données
La mise en relation avec la base de donnée s'effectue à l'aide de la librairie DbUtils d'Apache. Elle a la particularité de présenter une implémentation peu complexe vis à vis d'autres interface de persistance. Il suffit ensuite de jouer les requêtes voulues directement depuis les classes java. L’inconvénient de cette librairie est qu'il est obligatoire d'effectuer la correspondance entre les tables SQL et les objets java correspondant via un mapping manuel. Cela reste cependant raisonnable puisqu'il n'y a qu'un nombre très limité d'objets.
Nous avons développé notre propre manager pour l'implémentation de la librairie DbUtils. Celui ci est sous forme d'une énumération utilisée en singleton, afin de garder une connexion unique à la base de données, et ce quel que soit le nombre de requêtes jouées. Pour la correspondance entre objets et tables, chaque objet à persister ou à récupérer de la base possède son propre manager DAO (Data Acces Object), utilisant lui même la connexion du manager de librairie.
Développement Matériel
Configuration du module USB - WiFi
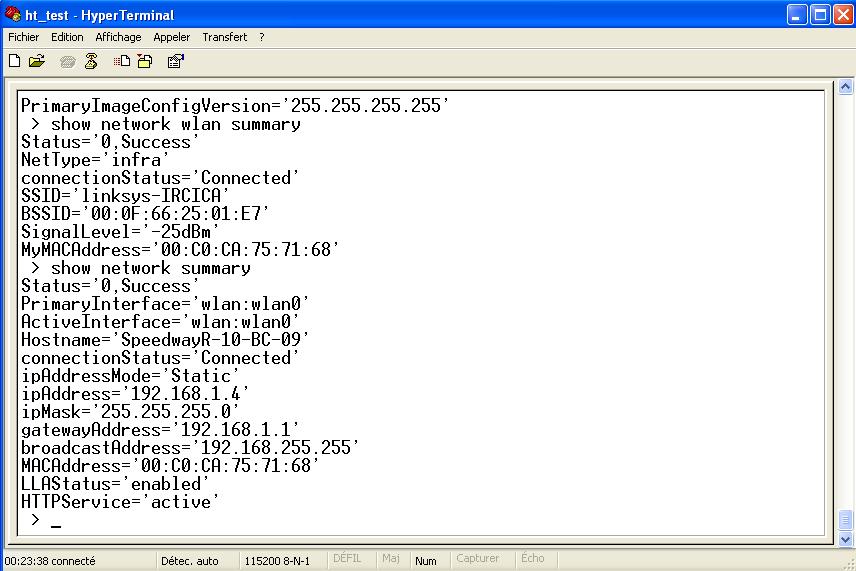
Le module USB wifi fonctionne avec une Chipset Realtek 8187L. Le lecteur RFID dont nous disposons possède déjà les drivers de cette carte intégrés en natif, il suffit donc de configurer le lecteur RFID pour utiliser son interface wlan par défaut. On utilise pour ca un terminal série.
La configuration en elle même s'effectue sans problèmes majeurs, cependant le seul réseau wifi disponible au labo est "eduroam". Ce réseau est légèrement différent d'un réseau wifi classique, au sens où il nécessite en plus du SSID un login et un mot de passe. La configuration de base du lecteur ne permettant pas d'être configuré pour se connecter à un tel réseau, nous avons dû trouver une solution rapide, pour être utilisée au moins dans les conditions du labo. Nous avons donc dans un premier temps effectué quelques test avec un hotspot wifi créé à partir du logiciel Connectify, principalement pour vérifier l’établissement de la connexion entre le reader et le serveur. Nous avons ensuite opté pour une solution durable en configurant un réseau à l'aide d'un routeur wifi.
Problèmes liés au module USB
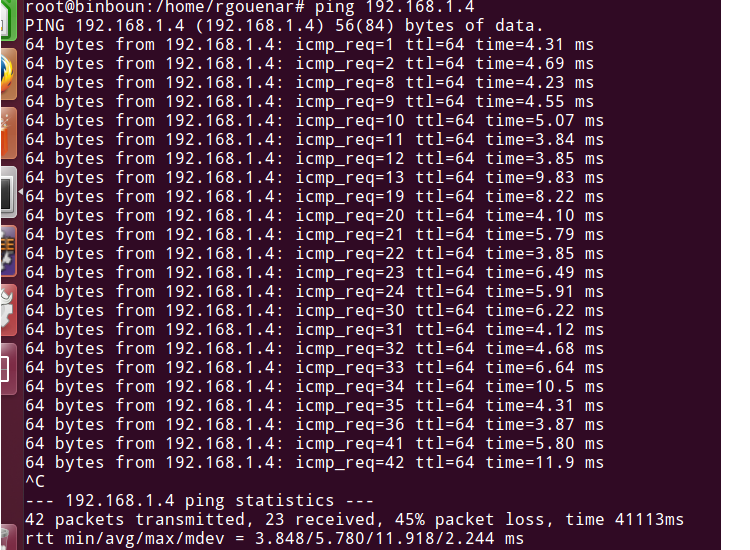
L'utilisation des modules USB spécifiques présente cependant un problème. Ces appareils sont sensé fonctionner correctement puisqu'ils ont étés testés et conseillés par l'équipe Impinj qui a développé le reader RFID. Cependant en pratique on observe des perturbation dans la connexion. La liaison avec le reader est effective mais se coupe par intermittence.
Après avoir chercher et demander des informations à l'équipe d'Impinj, nous sommes arrivés à la conclusion qu'il était préférable de changer le type de connexion pour un relais via une borne wifi, sans vraiment savoir pourquoi la solution utilisant le dongle USB ne fonctionnait pas. Une borne wifi est alors embarquée dans le chariot et est connectée directement sur le port RJ45 du reader. Cette solution est cependant plus coûteuse en place, mais également en énergie car il faut alors alimenter la borne wifi à part.
Communication Chariot - Serveur
Une fois dans le même réseau, il convenait de faire suivre les données lues par le reader vers le serveur. Nous avons pour cela utilisé LLRP, une bibliothèque dédiée aux applications RFID. Un article sur le site d'Impinj nous à permis d’implémenter l'interface LLRPEndpoint afin d'établir un listener spécifique (ROSpec) permettant le début du transfert de données et son suivi en temps réel. Le pilotage de ce listener s'effectue à l'aide d'une interface web de type servlet, et le suivi des tags à lieu dans la console java. La communication est établie à ce stade, mais nous pensons néanmoins que l'interface web sera amenée à disparaître pour être intégrée de façon cachée dans l'application mobile (lors de son démarrage et du flash du QRcode chariot par exemple).
Finalement le démarrage du lecteur RFID s'effectue directement depuis la première page de l'application mobile. Cela présente notamment l'avantage de ne pas trop solliciter le reader lorsqu'il n'est pas utile, et donc d'économiser sa batterie. Elle fait appel à la même servlet que pour le lancement web, mais on peut désormais la lancée au moment où en à effectivement besoin.
La première page se présente donc comme suit.
Pour aller plus loin
Gestion de la base de donnée
L’administration du serveur et de sa base de donnée n'est pas forcement une chose intuitive. Cependant, cette tâche pourra être confiée à des personnes n'ayant aucunes connaissances spécifiques en MySQL. Dans cet optique, nous avons donc développé une interface simple d'utilisation et dynamique afin de gérer la base de donnée. Deux pages internet permettent ainsi de consulter, d'ajouter et de supprimer des produits et des ingrédients. Une troisième gère elle les relations entre les deux, sans avoir à se soucier des correspondances entre les différents ids.
L'outil est développé en html5 et utilise l'api de connexion à la base de donnée développée précédemment en java. Certaines fonctionnalités on cependant due être ajoutées afin d'avoir de plus grandes possibilités de requêtes SQL. L'ensemble de l'outil à été habillé graphiquement à l'aide de INK (Interface Kit), un framework CSS3 open source, pour un meilleur rendu visuel.
Interface de supervision serveur
Au fur et à mesure de l'avancée du projet, l'équipe de l'Ircica nous soumettait de nouvelles demandes de fonctionnalités. La salle utilisée pour la démonstration du chariot RFID est équipée d'un grand écran permettant de visualiser ce qui se passe coté serveur. Dans ce sens, l'équipe Decarte nous a donc demandé de développer une interface de supervision coté serveur sur laquelle nous pourrions visualiser le contenu des différents chariots connectés, le tout sous un aspect relativement joli afin de ne pas paraître barbare devant les yeux des spectateurs lors d'une démonstration. Le thème développé précédemment pour l'interface de gestion de la base de donnée sous INK (Interface Kit) plaisant à l'équipe, nous sommes donc partis sur la même base afin de présenter notre interface de supervision.
Résultats
Pour télécharger l'application : CaddieIntelligent