Plan DAO en réalité augmentée : Différence entre versions
(→Rendu) |
|||
| (109 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
Adel ALJANE - Célia AMEGAVIE | Adel ALJANE - Célia AMEGAVIE | ||
| − | = | + | == Introduction == |
Dans le cadre de notre formation en IMA (informatique micro-électronique et automatique) nous somme amené à réaliser un Projet de fin d'étude (PFE) afin de mettre en pratique les compétences acquissent pendant nos trois ans d'études. | Dans le cadre de notre formation en IMA (informatique micro-électronique et automatique) nous somme amené à réaliser un Projet de fin d'étude (PFE) afin de mettre en pratique les compétences acquissent pendant nos trois ans d'études. | ||
| − | Notre projet ce fait en collaboration avec | + | Notre projet ce fait en collaboration avec une entreprise. |
| − | |||
| − | |||
| − | == Description | + | == Contexte == |
| + | Le réseau est un ensemble d’entreprises de la grande distribution spécialisées dans les articles de sport et de loisir. Il se définit comme créateur de produits sportifs et commerçant local et en ligne. | ||
| + | Afin de pouvoir répondre aux besoins de leurs clients en fonction des saisons, les magasins implantent leurs rayons quatre fois par an .Les rayons en magasin sont faits selon un plan appelé DAO. | ||
| + | Traditionnellement, l’agencement et l’implantation des rayons se fait selon une procédure où les services centraux préconise une certaine organisation des rayons qui sera effectuer par les magasins et en particulier les vendeurs en se basant sur des fichiers pdf à imprimer. | ||
| + | |||
| + | |||
| + | == Objectif == | ||
| + | Le but initial de ce projet est de réaliser un prototype, permettant aux vendeurs des magasins de vérifier l’implantation des rayons du magasin à travers une application mobile et en utilisant le concept de la réalité augmentée. | ||
| + | Les discussions et les réunions de projet avec le responsable de projet ainsi que avec notre encadrant de projet M. Laurent Grisoni ont permis d’élargir les réflexions pour proposer une solution innovante. | ||
| + | |||
| + | |||
| + | == Description - 1er Prototype == | ||
| + | Ce prototype est une application Android | ||
| + | Spécification : Développer un prototype d’une application Android permettant d’aider les vendeurs à organiser les rayons. | ||
| + | L’application comporte : | ||
| + | *Une page d’accueil | ||
| + | *Un mécanisme d’authentification | ||
| + | *Sélection d’un rayon ainsi qu’une partie de rayon à organiser. | ||
| + | *Une procédure d’aide à l’organisation avec double affichage: | ||
| + | |||
| + | ->Une liste de matériel nécessaire | ||
| + | |||
| + | ->Un affichage en réalité augmentée | ||
| + | |||
| + | ->Validation d’une partie de rayon | ||
=== Choix techniques : matériel requis === | === Choix techniques : matériel requis === | ||
| Ligne 15 : | Ligne 37 : | ||
==== Semaine 37 ==== | ==== Semaine 37 ==== | ||
| − | Choix du sujet et prise de contact avec | + | Choix du sujet et prise de contact avec l'entreprise et le tuteur école M. Laurent Grisoni. |
==== Semaine 38 ==== | ==== Semaine 38 ==== | ||
| − | Réunion de lancement du projet chez | + | Réunion de lancement du projet chez l'entreprise : Mercredi 18 Septembre 2013 16h30 - 18h00. |
La réunion a pour objectif de présenter le contexte du sujet et spécifier le besoin de l'entreprise. | La réunion a pour objectif de présenter le contexte du sujet et spécifier le besoin de l'entreprise. | ||
| Ligne 26 : | Ligne 48 : | ||
Début de 1ere phase du projet : Spécification et éclaircissement des besoins. | Début de 1ere phase du projet : Spécification et éclaircissement des besoins. | ||
| − | Discussion avec le | + | |
| + | Discussion avec le responsable projet entreprise sur les sujets suivants : | ||
| + | |||
| + | [[Utilisation de l'application]] | ||
| + | *compréhensible | ||
| + | *rapide et intuitif | ||
| + | |||
| + | [[Présentation du projet]] | ||
| + | *Proposition de rencontre avec des vendeurs pour mieux comprendre leurs besoins. | ||
| + | *Planification d'une présentation du projet devant des anciens directeurs de magasin et des vendeurs. | ||
| + | |||
| + | [[Contrainte]] | ||
| + | Utiliser un smartphone plutôt qu'une tablette car c'est plus pratique et moins encombrant pour un vendeur. | ||
| + | |||
| + | [[Donnée d'entrée]] | ||
| + | Comme nous réalisons un prototype, nous n'avons pas a gérer l'automatisation de l'application. Nous devons juste fournir un prototype qui permettra une démonstration avant la phase d'industrialisation. | ||
==== Semaine 40 ==== | ==== Semaine 40 ==== | ||
| − | + | Durant cette phase du projet, nous sommes en train d'effectuer une recherche bibliographique sur les technologies existantes de la réalité augmentée sur mobile Android. | |
| − | + | ||
| + | *Framework/Api réalité augmentée | ||
| + | |||
| + | Layar → enregistrement dans la bdd layor ( - - ) | ||
| + | |||
| + | Magnitude : http://www.magnitudehq.com/ (open source) ( ? ? ?) | ||
| + | |||
| + | API Wikitude (+) | ||
| + | |||
| + | SDK Qualcomm (inconnu) ( - - - ) | ||
| + | |||
| + | Mixare (inconnu) ( - - - ) | ||
| + | |||
| + | *Librairies : | ||
| + | |||
| + | ARToolKit → C++ → code native dans code java (++) | ||
| + | |||
| + | https://www.artoolworks.com/support/library/ARToolKit_for_Android_Development | ||
| + | |||
| + | http://code.google.com/p/andar/wiki/HowToBuildApplicationsBasedOnAndAR | ||
| + | |||
| + | Opencv + OSG (+) | ||
| + | |||
| + | * Autres solutions : | ||
| + | Total Immersion (entreprise) | ||
| + | |||
| + | D’fusion STudio (multiplatforme) (++) | ||
====Semaine 41==== | ====Semaine 41==== | ||
| + | Durant cette semaine, nous avons commencé à développer une maquette de projet sous Pencil Project pour la présenter au responsable de projet entreprise. | ||
| + | |||
Discussion sur l'avancement du projet. | Discussion sur l'avancement du projet. | ||
====Semaine 42 -43==== | ====Semaine 42 -43==== | ||
| − | Début | + | Installation des outils de développement Android nécessaires: |
| + | *Eclipse l’IDE (Environnement de développement intégré) | ||
| + | *Installation du JDK de java (Kit de développement java) | ||
| + | *Le SDK d’Android (Kit de développement) | ||
| + | *Plug-in ADT (Outils de développement Android) | ||
| + | |||
| + | Début de développement de l'application Android sous Eclipse | ||
| + | |||
| + | Nous accordons une importance aux points suivants : | ||
| + | *Mode de navigation par défilement horizontal | ||
| + | *Prise en charge de la caméra | ||
| + | *De la réalité augmentée en 3D ou une simple superposition avec possibilité de manipulation (Zoom, déplacement). | ||
| + | |||
| + | -> Nous n'avons pas pour le moment des modèles des rayons en 3D. | ||
====Semaine 45 ==== | ====Semaine 45 ==== | ||
| − | Réunion avec le responsable entreprise pour lui montrer l'avancement de l'application | + | [[Fichier:Cap.png|200px|thumb|right|captures d'écran de l'application]] |
| + | Réunion avec le responsable entreprise pour lui montrer l'avancement de l'application: | ||
| + | Suivi de l'avancement des recommandations avec la réunion précédente. | ||
| + | -> On a montré l'avancement du développement: | ||
| + | *Interface utilisateur | ||
| + | |||
| + | -Service connexion. | ||
| + | |||
| + | -Mode de navigation. | ||
| + | |||
| + | *Contenu | ||
| − | ===Semaine 46 === | + | -Liste des rayons. |
| + | |||
| + | -Mètres linéaires visibles et cliquables. | ||
| + | |||
| + | -Procédure par défilement (4 pages). | ||
| + | |||
| + | -Page d'aide. | ||
| + | |||
| + | - Technique de présentation de la réalité augmentée (Un simple superposition est effectué) | ||
| + | |||
| + | ====Semaine 46 ==== | ||
Poursuite du développement android et préparation de la réunion du 21 Novembre avec le responsable école Mr Grisoni et Mr Larrea | Poursuite du développement android et préparation de la réunion du 21 Novembre avec le responsable école Mr Grisoni et Mr Larrea | ||
| − | ===Semaine 47=== | + | ====Semaine 47==== |
| − | Pendant la réunion, le cahier des charges a été redéfini. | + | Pendant la réunion, le cahier des charges a été redéfini. Nous abandonnant le 1er prototype d'application Android car elle ne correspond plus aux réalités métier des vendeurs. |
| + | |||
| + | == Nouvel Objectif== | ||
| + | Le contexte est toujours le même. | ||
| + | Le nouvel objectif est de développer une application permettant de vérifier si l'implantation du rayon est correcte. | ||
| + | L'entreprise possède déjà des raquettes rfid permettant de récupérer les informations des produits grâce à leurs étiquettes. Ces raquettes sont utilisé pour faire l'inventaire. | ||
| + | Nous devons développer un prototype qui serait relié à ces raquettes et qui permettrait de détecter la position de l'article scanner. | ||
| + | |||
| + | == Description - 2eme Prototype == | ||
| + | |||
| + | Nous avons décidé d'utiliser une kinect qui détectera l'emplacement du vendeur lorsqu'il scanne le produit. Une fois sa position localisé on peut trouver l'emplacement de sa main et ainsi savoir quel article il scanne. En regroupant cette information avec les informations produit que nous donne la raquette et le plan d'implantation, nous pourrons savoir si le produit scanné est au bon endroit. | ||
| + | |||
| + | === Choix techniques : matériel requis === | ||
| + | |||
| + | * Kinect | ||
| + | |||
| + | * Raquette Rfid | ||
| + | |||
| + | {| | ||
| + | | [[Fichier:Index.jpg|200px|thumb|left|kinect]] | ||
| + | | [[Fichier:Raquette.png|200px|thumb|left|Raquette RFID]] | ||
| + | |} | ||
| + | |||
| + | === Déroulement du Projet === | ||
| + | |||
| + | ==== Semaine 48-49 ==== | ||
| + | |||
| + | [[Fichier:Schemadao.png|350px|thumb|right|L’architecture du système]] | ||
| + | |||
| + | Nous avons travailler sur les nouvelles spécifications sont : | ||
| + | |||
| + | * Adapter un système d'identification des produits par RFID | ||
| + | |||
| + | C'est une raquette produite par Oxylane désignée initialement à l'inventaire des produits par communication RFID avec les tags RFID passifs implantés sur tous les produits et en adaptant une application android existante. | ||
| + | |||
| + | * Concevoir un système de localisation du produit par rapport au rayon | ||
| + | |||
| + | Ce système est basé sur une Kinect fixé à côté du rayon permettant une analyse de l’espace rayon et en effet, détecter d'une manière globale la position de la raquette d'identification sur le rayon. | ||
| + | |||
| + | * Intégrer une comparaison entre le rayon théorique et le rayon implanté : | ||
| + | |||
| + | ->Produit mal positionné | ||
| + | |||
| + | ->Produit à la bonne position | ||
| + | |||
| + | * Un système de communication entre toutes les parties sera mis en place. | ||
| + | |||
| + | === Semaine 49 === | ||
| + | * Les outils nécessaires pour développer une application avec Kinect | ||
| + | |||
| + | Finalement, nous avons choisi d'utiliser Microsoft kinect SDK. | ||
| + | |||
| + | [[Fichier:Sdk.png]] | ||
| + | |||
| + | Le capteur Kinect envoie vers le système un ensemble de trois flux.La communication entre le capteur et l’application se fait via une librairie NUI (Natural User Interfaces). | ||
| + | |||
| + | ==== Semaine 50 ==== | ||
| + | |||
| + | Nous avons effectué une étude approfondie de la kinect. | ||
| + | |||
| + | Le capteur Kinect envoie vers le système un ensemble de trois flux : | ||
| + | |||
| + | * Le flux image | ||
| + | |||
| + | * Le flux de profondeur | ||
| + | |||
| + | * Le flux audio | ||
| + | |||
| + | Nous commençons à développer notre application avec les outils suivants : | ||
| + | |||
| + | * Visual studio | ||
| + | |||
| + | * Microsoft kinect sdk | ||
| + | |||
| + | * MySql Connect/NET | ||
| + | |||
| + | === Semaine 1 === | ||
| + | Répartition des tâches pour accélérer l'avancement du projet. | ||
| + | |||
| + | === Semaine 2 === | ||
| + | * Partie 1 : Système de localisation | ||
| + | |||
| + | Expérimentation d'une première approche basée sur le principe de suivre le déplacement d’un objet à l’aide d’une caméra en utilisant le flux rgb, le flux de profondeur et la librairie opencv. | ||
| + | |||
| + | * Partie 2 : Système d'identification | ||
| + | |||
| + | Expérimentation d’utilisation de la raquette sur un vrai rayon en utilisation d'un smartphone pour comprendre les modifications à effectuer. | ||
| + | |||
| + | Récupération de la code source de l'application Android développé par l’équipe d'Oyxlane. | ||
| + | |||
| + | === Semaine 3 === | ||
| + | * Partie 1 : Système de localisation | ||
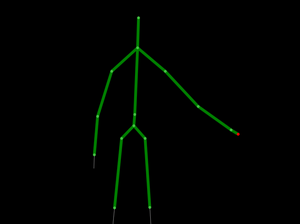
| + | Utilisation de la fonctionnalité de tracking des squelettes de la kinect, en effet elle est capable de détecter la présence d’humains en face du capteur. | ||
| + | [[Fichier:Squelette.png]] | ||
| + | |||
| + | Contrairement à la première approche, celle-ci a l’avantage d’être extrêmement fiable en terme de reconnaissance. | ||
| + | |||
| + | * Partie 2 : Système d'identification | ||
| + | |||
| + | Première modification consiste à avoir accès a identifiant epc d'un produit lors du scan. | ||
| + | |||
| + | * Réunion avec le responsable de projet entreprise pour confirmer le cahier des charges et être sûre que l’application développé est un prototype. | ||
| + | |||
| + | === Semaine 4 === | ||
| + | * Partie 1 : Système de localisation | ||
| + | |||
| + | Réalisation du suivi de squelette | ||
| + | |||
| + | - Initialisation du capteur | ||
| + | |||
| + | - Synchronisation sur un évènement | ||
| + | |||
| + | - Récupération des données d’un squelette | ||
| + | |||
| + | [[Fichier:Position.png]] | ||
| + | |||
| + | |||
| + | * Partie 2 : Système d'identification | ||
| + | Mise en place d'un planning pour travailler sur la raquette. En effet il est impossible d'emprunter la raquette, il est donc obligatoire d'aller à B'twin village pour y avoir accès. | ||
| + | |||
| + | === Semaine 5 === | ||
| + | * Partie 1 : Système de localisation | ||
| + | |||
| + | Les premiers résultats de reconnaissance nous montrent le tracking d'un utilisateur | ||
| + | |||
| + | [[Fichier:Reconnaissance.png|300px]] | ||
| + | |||
| + | |||
| + | * Partie 2 : Système d'identification | ||
| + | |||
| + | - Modification de la fonction « Manage » afin de récupérer les informations produit | ||
| + | |||
| + | - Unicité de traitement sur un article | ||
| + | |||
| + | === Semaine 6 === | ||
| + | [[Fichier:Sensible.png|250px|thumb|right|La sensibilité du capteur]] | ||
| + | * Partie 1 : Système de localisation | ||
| + | |||
| + | Nous avons réalisé : | ||
| + | |||
| + | * Localisation de la main de l’utilisateur | ||
| + | |||
| + | * On récupère la position du joint main droite | ||
| + | |||
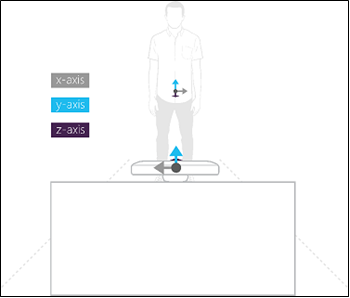
| + | * vérification sur la sensibilité du capteur en fonction de la distance en se basant sur la documentation comme l'indique la figure suivante : | ||
| + | |||
| + | |||
| + | *Partie 2: | ||
| + | Test des modifications sur un émulateur de téléphone | ||
| + | |||
| + | === Semaine 7 === | ||
| + | * Partie 3 : Communication et comparaison | ||
| + | |||
| + | Nous avons créé une mini base de données mysql pour permettre de dialoguer entre les deux parties | ||
| + | |||
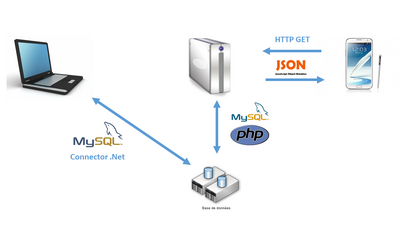
| + | L'architecture du systéme de communication est le suivant : | ||
| + | |||
| + | |||
| + | [[Fichier:Bd.png|400px]] | ||
| + | |||
| + | Mise en place de communication avec la base de données en requête Http Get et récupération en JSON | ||
| + | |||
| + | Voici les informations récupéré: | ||
| + | |||
| + | {"success":1,"data":[{"z":"0","y":"0"}]} | ||
| + | |||
| + | |||
| + | * Partie 1 : Système de localisation | ||
| + | Les réalisations de cette semaine dans cette partie sont : | ||
| + | |||
| + | - Mise à jour de la base de données par la création d'une classe de gestion base de données et un processus léger de mise à jour de la base | ||
| + | |||
| + | - gestion des erreurs liés à la base de données | ||
| + | |||
| + | - nous avons défini 9 zones test de localisation des produits | ||
| + | |||
| + | voici quelques exemples : | ||
| + | |||
| + | {| | ||
| + | | [[Fichier:Zone.png|200px|thumb|left|zone 1]] | ||
| + | | [[Fichier:Zone cinq.png|200px|thumb|left|zone 5]] | ||
| + | | [[Fichier:Zone neuf.png |200px|thumb|left|zone 9]] | ||
| + | |} | ||
| + | |||
| + | |||
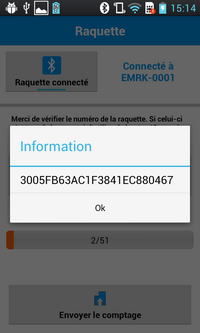
| + | * Partie 2: Test sur un téléphone de la récupération des identifiants | ||
| + | Voici le résultat | ||
| + | |||
| + | [[Fichier:Identification.png|200px]] | ||
| + | |||
| + | === Semaine 8 === | ||
| + | * intégration entre les parties : | ||
| + | |||
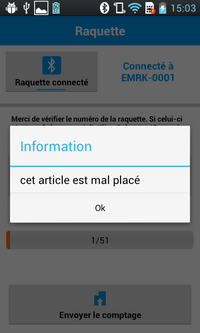
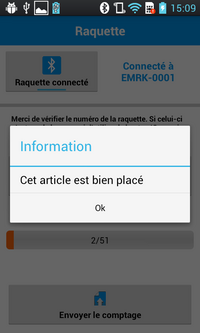
| + | - Tests d'intégration entre les parties | ||
| + | |||
| + | Après avoir intégré les différentes parties, nous pouvons savoir si un article est bien ou mal placé. | ||
| + | Voici le résultat: | ||
| + | |||
| + | [[Fichier:mal_place.png|200px]] [[Fichier:bien_place.png|200px]] | ||
| + | |||
| + | === Semaine 9 === | ||
| + | |||
| + | - Rédaction de rapport de projet | ||
| + | |||
| + | - Démonstration d'usage | ||
| + | |||
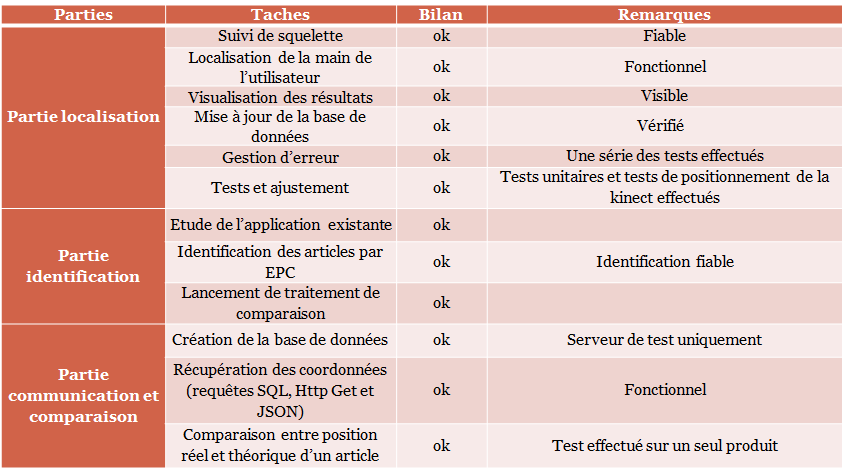
| + | == Bilan == | ||
| + | === Atteinte de l’objectif === | ||
| + | Les résultats obtenues ont abouti à obtenir un prototype fonctionnel à 90% permettant de projeter le principe de vérification des rayons à l’aide d’une raquette rfid, d’une kinect et un smartphone. | ||
| + | |||
| + | [[Fichier:Bilan.png]] | ||
| + | |||
| + | === Perspective === | ||
| + | Les perspectives et les suites possibles pour ce projet sont très prometteuses car il permet d’exposer une première preuve de concept d’usage sans obligation d'implantation immédiate. | ||
| + | Cela permet aux ingénieurs d’Oxylane d’évoluer le système pour l'intégrer dans la réalité de terrain. | ||
| − | |||
| − | |||
| − | |||
| − | == | + | === Rendu === |
| − | * | + | * Rapport final :[[Fichier: Rapport pfe aaljane amegavie.pdf]] |
| − | |||
| − | + | * Application localisation :[[Fichier: Applicationkinect.zip]] | |
| − | |||
| − | + | * Application Android : [[Fichier: Mobistore-android.zip]] | |
| − | |||
Version actuelle datée du 27 février 2014 à 14:06
Adel ALJANE - Célia AMEGAVIE
Sommaire
Introduction
Dans le cadre de notre formation en IMA (informatique micro-électronique et automatique) nous somme amené à réaliser un Projet de fin d'étude (PFE) afin de mettre en pratique les compétences acquissent pendant nos trois ans d'études. Notre projet ce fait en collaboration avec une entreprise.
Contexte
Le réseau est un ensemble d’entreprises de la grande distribution spécialisées dans les articles de sport et de loisir. Il se définit comme créateur de produits sportifs et commerçant local et en ligne. Afin de pouvoir répondre aux besoins de leurs clients en fonction des saisons, les magasins implantent leurs rayons quatre fois par an .Les rayons en magasin sont faits selon un plan appelé DAO. Traditionnellement, l’agencement et l’implantation des rayons se fait selon une procédure où les services centraux préconise une certaine organisation des rayons qui sera effectuer par les magasins et en particulier les vendeurs en se basant sur des fichiers pdf à imprimer.
Objectif
Le but initial de ce projet est de réaliser un prototype, permettant aux vendeurs des magasins de vérifier l’implantation des rayons du magasin à travers une application mobile et en utilisant le concept de la réalité augmentée. Les discussions et les réunions de projet avec le responsable de projet ainsi que avec notre encadrant de projet M. Laurent Grisoni ont permis d’élargir les réflexions pour proposer une solution innovante.
Description - 1er Prototype
Ce prototype est une application Android Spécification : Développer un prototype d’une application Android permettant d’aider les vendeurs à organiser les rayons. L’application comporte :
- Une page d’accueil
- Un mécanisme d’authentification
- Sélection d’un rayon ainsi qu’une partie de rayon à organiser.
- Une procédure d’aide à l’organisation avec double affichage:
->Une liste de matériel nécessaire
->Un affichage en réalité augmentée
->Validation d’une partie de rayon
Choix techniques : matériel requis
Un smartphone android
Déroulement du Projet
Semaine 37
Choix du sujet et prise de contact avec l'entreprise et le tuteur école M. Laurent Grisoni.
Semaine 38
Réunion de lancement du projet chez l'entreprise : Mercredi 18 Septembre 2013 16h30 - 18h00.
La réunion a pour objectif de présenter le contexte du sujet et spécifier le besoin de l'entreprise.
Semaine 39
Début de 1ere phase du projet : Spécification et éclaircissement des besoins.
Discussion avec le responsable projet entreprise sur les sujets suivants :
- compréhensible
- rapide et intuitif
- Proposition de rencontre avec des vendeurs pour mieux comprendre leurs besoins.
- Planification d'une présentation du projet devant des anciens directeurs de magasin et des vendeurs.
Contrainte Utiliser un smartphone plutôt qu'une tablette car c'est plus pratique et moins encombrant pour un vendeur.
Donnée d'entrée Comme nous réalisons un prototype, nous n'avons pas a gérer l'automatisation de l'application. Nous devons juste fournir un prototype qui permettra une démonstration avant la phase d'industrialisation.
Semaine 40
Durant cette phase du projet, nous sommes en train d'effectuer une recherche bibliographique sur les technologies existantes de la réalité augmentée sur mobile Android.
- Framework/Api réalité augmentée
Layar → enregistrement dans la bdd layor ( - - )
Magnitude : http://www.magnitudehq.com/ (open source) ( ? ? ?)
API Wikitude (+)
SDK Qualcomm (inconnu) ( - - - )
Mixare (inconnu) ( - - - )
- Librairies :
ARToolKit → C++ → code native dans code java (++)
https://www.artoolworks.com/support/library/ARToolKit_for_Android_Development
http://code.google.com/p/andar/wiki/HowToBuildApplicationsBasedOnAndAR
Opencv + OSG (+)
- Autres solutions :
Total Immersion (entreprise)
D’fusion STudio (multiplatforme) (++)
Semaine 41
Durant cette semaine, nous avons commencé à développer une maquette de projet sous Pencil Project pour la présenter au responsable de projet entreprise.
Discussion sur l'avancement du projet.
Semaine 42 -43
Installation des outils de développement Android nécessaires:
- Eclipse l’IDE (Environnement de développement intégré)
- Installation du JDK de java (Kit de développement java)
- Le SDK d’Android (Kit de développement)
- Plug-in ADT (Outils de développement Android)
Début de développement de l'application Android sous Eclipse
Nous accordons une importance aux points suivants :
- Mode de navigation par défilement horizontal
- Prise en charge de la caméra
- De la réalité augmentée en 3D ou une simple superposition avec possibilité de manipulation (Zoom, déplacement).
-> Nous n'avons pas pour le moment des modèles des rayons en 3D.
Semaine 45
Réunion avec le responsable entreprise pour lui montrer l'avancement de l'application: Suivi de l'avancement des recommandations avec la réunion précédente. -> On a montré l'avancement du développement:
- Interface utilisateur
-Service connexion.
-Mode de navigation.
- Contenu
-Liste des rayons.
-Mètres linéaires visibles et cliquables.
-Procédure par défilement (4 pages).
-Page d'aide.
- Technique de présentation de la réalité augmentée (Un simple superposition est effectué)
Semaine 46
Poursuite du développement android et préparation de la réunion du 21 Novembre avec le responsable école Mr Grisoni et Mr Larrea
Semaine 47
Pendant la réunion, le cahier des charges a été redéfini. Nous abandonnant le 1er prototype d'application Android car elle ne correspond plus aux réalités métier des vendeurs.
Nouvel Objectif
Le contexte est toujours le même. Le nouvel objectif est de développer une application permettant de vérifier si l'implantation du rayon est correcte. L'entreprise possède déjà des raquettes rfid permettant de récupérer les informations des produits grâce à leurs étiquettes. Ces raquettes sont utilisé pour faire l'inventaire. Nous devons développer un prototype qui serait relié à ces raquettes et qui permettrait de détecter la position de l'article scanner.
Description - 2eme Prototype
Nous avons décidé d'utiliser une kinect qui détectera l'emplacement du vendeur lorsqu'il scanne le produit. Une fois sa position localisé on peut trouver l'emplacement de sa main et ainsi savoir quel article il scanne. En regroupant cette information avec les informations produit que nous donne la raquette et le plan d'implantation, nous pourrons savoir si le produit scanné est au bon endroit.
Choix techniques : matériel requis
- Kinect
- Raquette Rfid
Déroulement du Projet
Semaine 48-49
Nous avons travailler sur les nouvelles spécifications sont :
- Adapter un système d'identification des produits par RFID
C'est une raquette produite par Oxylane désignée initialement à l'inventaire des produits par communication RFID avec les tags RFID passifs implantés sur tous les produits et en adaptant une application android existante.
- Concevoir un système de localisation du produit par rapport au rayon
Ce système est basé sur une Kinect fixé à côté du rayon permettant une analyse de l’espace rayon et en effet, détecter d'une manière globale la position de la raquette d'identification sur le rayon.
- Intégrer une comparaison entre le rayon théorique et le rayon implanté :
->Produit mal positionné
->Produit à la bonne position
- Un système de communication entre toutes les parties sera mis en place.
Semaine 49
- Les outils nécessaires pour développer une application avec Kinect
Finalement, nous avons choisi d'utiliser Microsoft kinect SDK.
Le capteur Kinect envoie vers le système un ensemble de trois flux.La communication entre le capteur et l’application se fait via une librairie NUI (Natural User Interfaces).
Semaine 50
Nous avons effectué une étude approfondie de la kinect.
Le capteur Kinect envoie vers le système un ensemble de trois flux :
- Le flux image
- Le flux de profondeur
- Le flux audio
Nous commençons à développer notre application avec les outils suivants :
- Visual studio
- Microsoft kinect sdk
- MySql Connect/NET
Semaine 1
Répartition des tâches pour accélérer l'avancement du projet.
Semaine 2
- Partie 1 : Système de localisation
Expérimentation d'une première approche basée sur le principe de suivre le déplacement d’un objet à l’aide d’une caméra en utilisant le flux rgb, le flux de profondeur et la librairie opencv.
- Partie 2 : Système d'identification
Expérimentation d’utilisation de la raquette sur un vrai rayon en utilisation d'un smartphone pour comprendre les modifications à effectuer.
Récupération de la code source de l'application Android développé par l’équipe d'Oyxlane.
Semaine 3
- Partie 1 : Système de localisation
Utilisation de la fonctionnalité de tracking des squelettes de la kinect, en effet elle est capable de détecter la présence d’humains en face du capteur.

Contrairement à la première approche, celle-ci a l’avantage d’être extrêmement fiable en terme de reconnaissance.
- Partie 2 : Système d'identification
Première modification consiste à avoir accès a identifiant epc d'un produit lors du scan.
- Réunion avec le responsable de projet entreprise pour confirmer le cahier des charges et être sûre que l’application développé est un prototype.
Semaine 4
- Partie 1 : Système de localisation
Réalisation du suivi de squelette
- Initialisation du capteur
- Synchronisation sur un évènement
- Récupération des données d’un squelette
- Partie 2 : Système d'identification
Mise en place d'un planning pour travailler sur la raquette. En effet il est impossible d'emprunter la raquette, il est donc obligatoire d'aller à B'twin village pour y avoir accès.
Semaine 5
- Partie 1 : Système de localisation
Les premiers résultats de reconnaissance nous montrent le tracking d'un utilisateur
- Partie 2 : Système d'identification
- Modification de la fonction « Manage » afin de récupérer les informations produit
- Unicité de traitement sur un article
Semaine 6
- Partie 1 : Système de localisation
Nous avons réalisé :
- Localisation de la main de l’utilisateur
- On récupère la position du joint main droite
- vérification sur la sensibilité du capteur en fonction de la distance en se basant sur la documentation comme l'indique la figure suivante :
- Partie 2:
Test des modifications sur un émulateur de téléphone
Semaine 7
- Partie 3 : Communication et comparaison
Nous avons créé une mini base de données mysql pour permettre de dialoguer entre les deux parties
L'architecture du systéme de communication est le suivant :
Mise en place de communication avec la base de données en requête Http Get et récupération en JSON
Voici les informations récupéré:
{"success":1,"data":[{"z":"0","y":"0"}]}
- Partie 1 : Système de localisation
Les réalisations de cette semaine dans cette partie sont :
- Mise à jour de la base de données par la création d'une classe de gestion base de données et un processus léger de mise à jour de la base
- gestion des erreurs liés à la base de données
- nous avons défini 9 zones test de localisation des produits
voici quelques exemples :
- Partie 2: Test sur un téléphone de la récupération des identifiants
Voici le résultat
Semaine 8
- intégration entre les parties :
- Tests d'intégration entre les parties
Après avoir intégré les différentes parties, nous pouvons savoir si un article est bien ou mal placé. Voici le résultat:
Semaine 9
- Rédaction de rapport de projet
- Démonstration d'usage
Bilan
Atteinte de l’objectif
Les résultats obtenues ont abouti à obtenir un prototype fonctionnel à 90% permettant de projeter le principe de vérification des rayons à l’aide d’une raquette rfid, d’une kinect et un smartphone.
Perspective
Les perspectives et les suites possibles pour ce projet sont très prometteuses car il permet d’exposer une première preuve de concept d’usage sans obligation d'implantation immédiate. Cela permet aux ingénieurs d’Oxylane d’évoluer le système pour l'intégrer dans la réalité de terrain.
Rendu
- Rapport final :Fichier:Rapport pfe aaljane amegavie.pdf
- Application localisation :Fichier:Applicationkinect.zip
- Application Android : Fichier:Mobistore-android.zip