Contrôle d'accéléromètre, 2013/2014, TD2 : Différence entre versions
m (→Architecture globale) |
(→Partie Informatique) |
||
| Ligne 40 : | Ligne 40 : | ||
/root | /root | ||
| width="60%" | | | width="60%" | | ||
| − | Bibliothèque pour la lecture du port série ( | + | Bibliothèque pour la lecture du port série (fournie) |
|- | |- | ||
| width="20%" | | | width="20%" | | ||
| Ligne 61 : | Ligne 61 : | ||
/var/www | /var/www | ||
| width="60%" | | | width="60%" | | ||
| − | Bibliothèque jquery ( | + | Bibliothèque jquery (fournie) |
|- | |- | ||
| width="20%" | | | width="20%" | | ||
| Ligne 85 : | Ligne 85 : | ||
===Interface graphique=== | ===Interface graphique=== | ||
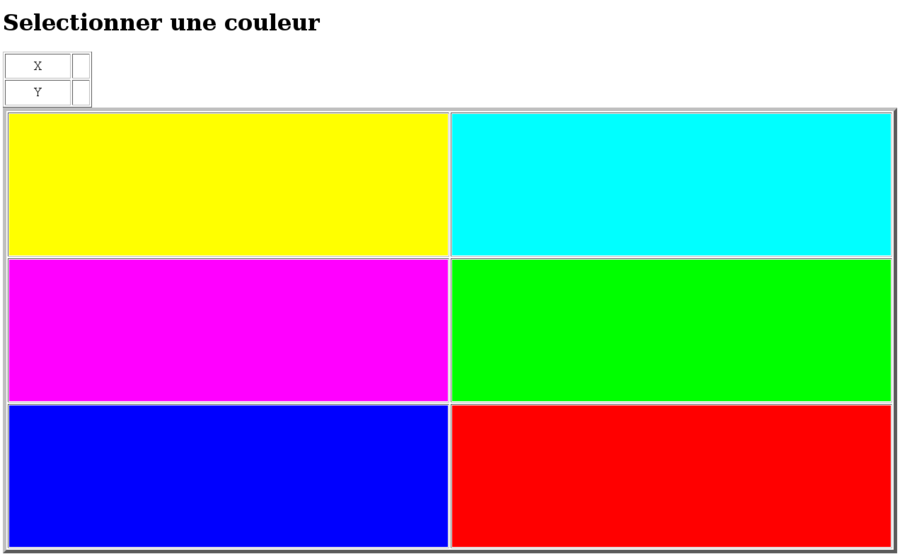
| − | Lors de la première séance, nous avons réalisé une interface graphique simple et basique uniquement en langage html. Cette interface permettait de voir les 6 blocs de couleurs, mais sans pouvoir les changer de couleur. Néanmoins, c'était un bon départ pour réfléchir à la mise en place de l'interactivité. Nous avons également ajouter un cadre pour visualiser les valeurs des coordonnées X et Y en temps réel. | + | Lors de la première séance, nous avons réalisé une interface graphique simple et basique uniquement en langage html. Cette interface permettait de voir les 6 blocs de couleurs, mais sans pouvoir les changer de couleur. Néanmoins, c'était un bon départ pour réfléchir à la mise en place de l'interactivité. Nous avons également ajouter un cadre pour visualiser les valeurs des coordonnées X et Y en temps réel. Voici une illustration de l'interface après cette séance, on voit le cadre vide (car il n'y a pas de lecture de données)et les 6 blocs : |
| − | + | [[Fichier:V1.png|thumb|center|upright=3|alt=Version initiale|Version initiale fixe]] | |
| + | |||
| + | Pendant la deuxième séance, nous avons mis en place la lecture série. | ||
===Lecture du port série=== | ===Lecture du port série=== | ||
| Ligne 99 : | Ligne 101 : | ||
Config | Config | ||
Utilisation | Utilisation | ||
| − | |||
==Conclusion== | ==Conclusion== | ||
Version du 30 avril 2014 à 09:07
Dans le cadre des projet IMA3 systèmes communicants, nous avons réalisé le contrôle d'un accéléromètre. Cet article présente le déroulement de notre projet ainsi que les résultats obtenus.
Sommaire
Introduction
Description du projet
Partie Electronique
Schémas explications
Partie Informatique
Le but était de réalisé une interface Web 2.0 interactive. L'interface permet de sélectionner un bloc de couleur parmi 6 à l'aide d'une télécommande qui transmet les données reçues d'un accéléromètre. Par un manque de temps pour la réalisation du projets, tous les test qui seront présenter ont été effectués sur un banc d'essai fourni lors des séances.
La première séance à été consacrée à la découverte des requêtes Ajax, à la réflexion sur l'architecture globale des programmes, et à la réalisation d'une première interface graphique. La deuxième séance ainsi qu'une séance complémentaire étaient dédiées à la réception de données sur la liaison série. Et pendant la troisième séance nous avons adapté notre interface à ses données et embarqué les programmes sur la Foxboard.
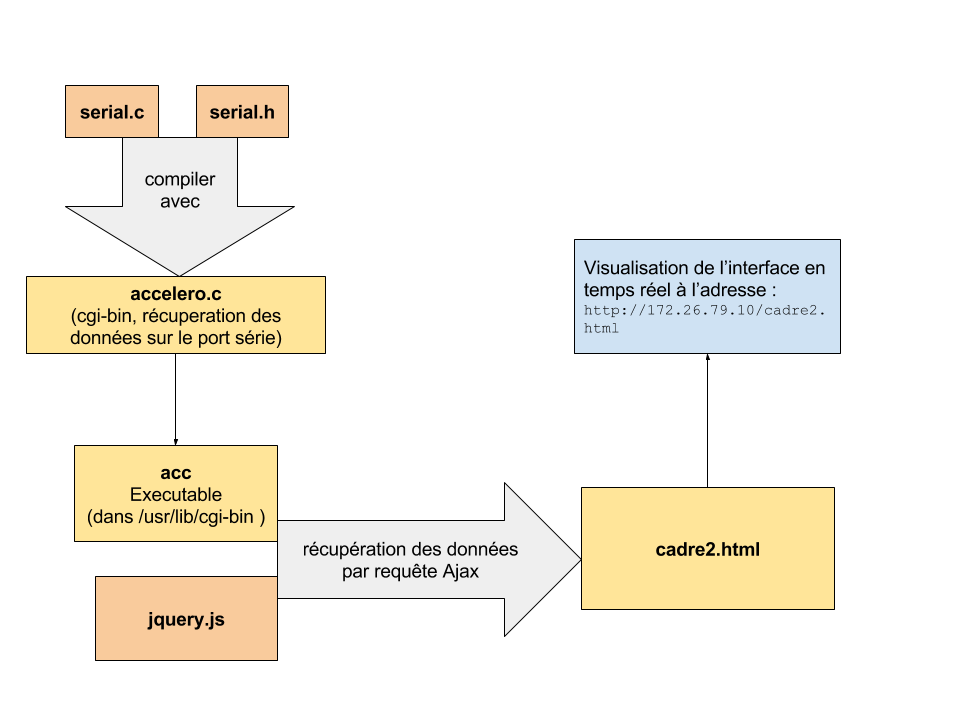
Architecture globale
Le tableau suivant donne tous les fichiers présents sur la Foxboard ainsi que leurs emplacements et leurs fonctionnalités.
| Fichier | Emplacement (Foxboard) | Rôle |
|---|---|---|
|
serial.c |
/root |
Code C pour la lecture du port série (fourni) |
|
serial.h |
/root |
Bibliothèque pour la lecture du port série (fournie) |
|
accelero.c |
/root |
CGI pour la récupération des données sur le port série |
|
acc |
/usr/lib/cgi-bin |
executable cgi pour la lecture du port série |
|
jquery.js |
/var/www |
Bibliothèque jquery (fournie) |
|
cadre2.html |
/var/www |
Interface graphique html (contenant du javascript) |
|
readme.txt |
/root |
Descriptif des programmes contenus par la Foxboard |
Le schéma suivant présente l'architecture globale des programmes.
Interface graphique
Lors de la première séance, nous avons réalisé une interface graphique simple et basique uniquement en langage html. Cette interface permettait de voir les 6 blocs de couleurs, mais sans pouvoir les changer de couleur. Néanmoins, c'était un bon départ pour réfléchir à la mise en place de l'interactivité. Nous avons également ajouter un cadre pour visualiser les valeurs des coordonnées X et Y en temps réel. Voici une illustration de l'interface après cette séance, on voit le cadre vide (car il n'y a pas de lecture de données)et les 6 blocs :
Pendant la deuxième séance, nous avons mis en place la lecture série.
Lecture du port série
init
cgi bin
Embarquement sur la Foxboard
Config Utilisation
Conclusion
Assemblage
Projet réalisé par Alex Julita, Valentin Piat, et Déborah Saunders.