Contrôle d'accéléromètre, 2013/2014, TD2 : Différence entre versions
(→Interface graphique) |
(→Interface graphique) |
||
| Ligne 85 : | Ligne 85 : | ||
===Interface graphique=== | ===Interface graphique=== | ||
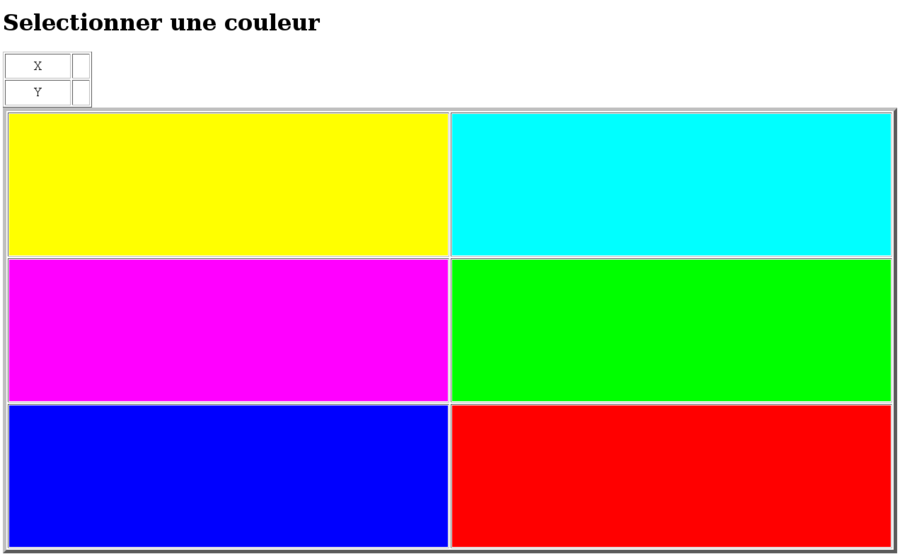
| − | + | La première étape était de réalisé une interface graphique simple et basique uniquement en langage html. Cette interface permettait de voir les 6 blocs de couleurs, mais sans pouvoir les changer de couleur. Néanmoins, c'était un bon départ pour réfléchir à la mise en place de l'interactivité. Nous avons également ajouter un cadre pour visualiser les valeurs des coordonnées X et Y en temps réel. Voici une illustration de l'interface après cette séance, on voit le cadre vide (car il n'y a pas de lecture de données)et les 6 blocs : | |
[[Fichier:V1.png|thumb|center|upright=3|alt=Version initiale|Version initiale fixe]] | [[Fichier:V1.png|thumb|center|upright=3|alt=Version initiale|Version initiale fixe]] | ||
| − | Pendant la deuxième | + | Pendant la deuxième étape, nous avons mis en place la lecture série. Nous avons donc inclus du javascript pour la récupération des données dans le code de l'interface. Les différentes étapes du programme sont les suivants : |
*Chargement de la page Web (toutes les 1,5 secondes) | *Chargement de la page Web (toutes les 1,5 secondes) | ||
*Envoie d'une requête ajax pour récupérer les valeurs de x et y : <code>$.ajax({url: '/cgi-bin/acc', type: 'post', success: afficher});</code> | *Envoie d'une requête ajax pour récupérer les valeurs de x et y : <code>$.ajax({url: '/cgi-bin/acc', type: 'post', success: afficher});</code> | ||
| Ligne 96 : | Ligne 96 : | ||
<pre><tr><TD align="center">X</TD><td align="center"><div id="coordx"></div></td></tr> | <pre><tr><TD align="center">X</TD><td align="center"><div id="coordx"></div></td></tr> | ||
<tr><TD align="center">Y</TD><td align="center"><div id="coordy"></div></td></tr></pre> | <tr><TD align="center">Y</TD><td align="center"><div id="coordy"></div></td></tr></pre> | ||
| + | |||
| + | Après cette séance l'interface était la même que précédemment, avec en plus une visualisation des valeurs de X et Y en temps réel (toutes les 1,5 secondes). | ||
| + | |||
| + | La troisième étape est le traitement des données. Le but est de mettre en place un calcul pour sélectionner un des 6 blocs en utilisant les valeurs de X et Y (comme indiquer dans le cahier des charges). Cette partie a été compliquée à mettre en place car il fallait trouver un moyen de de distinguer 6 cas différents avec seulement 2 variables. | ||
| + | |||
| + | /!\ les tests | ||
| + | |||
| + | Nous avons alors envisagé 2 solutions. | ||
| + | |||
| + | La première solution était de comparer 2 valeurs consécutives de X et de Y pour savoir si les valeurs avait augmenté ou diminué. Cette solution étant trop compliquée à mettre en place et peu représentative de la position de la télécommande, nous avons opter pour un autre algorithme. | ||
| + | |||
| + | Nous avons choisi de séparer les données de la façon suivante, à l'aide d'imbrication de si nous avons dissocier les valeurs de X et Y comme dans le schéma ci-après : | ||
===Lecture du port série=== | ===Lecture du port série=== | ||
Version du 30 avril 2014 à 09:47
Dans le cadre des projet IMA3 systèmes communicants, nous avons réalisé le contrôle d'un accéléromètre. Cet article présente le déroulement de notre projet ainsi que les résultats obtenus.
Sommaire
Introduction
Description du projet
Partie Electronique
Schémas explications
Partie Informatique
Le but était de réalisé une interface Web 2.0 interactive. L'interface permet de sélectionner un bloc de couleur parmi 6 à l'aide d'une télécommande qui transmet les données reçues d'un accéléromètre. Par un manque de temps pour la réalisation du projets, tous les test qui seront présenter ont été effectués sur un banc d'essai fourni lors des séances.
La première séance à été consacrée à la découverte des requêtes Ajax, à la réflexion sur l'architecture globale des programmes, et à la réalisation d'une première interface graphique. La deuxième séance ainsi qu'une séance complémentaire étaient dédiées à la réception de données sur la liaison série. Et pendant la troisième séance nous avons adapté notre interface à ses données et embarqué les programmes sur la Foxboard.
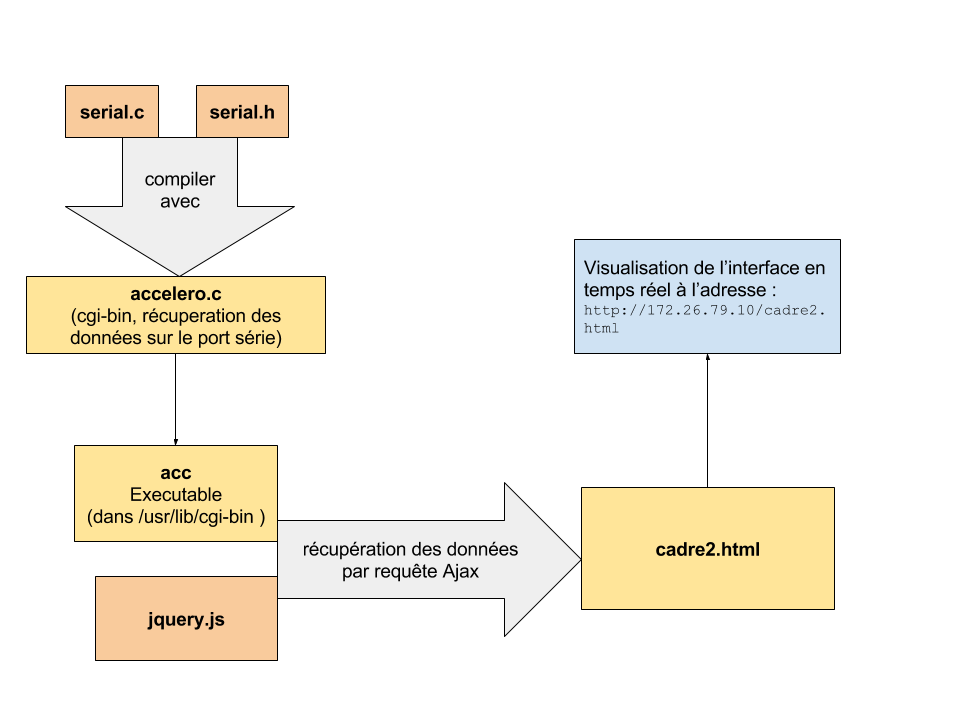
Architecture globale
Le tableau suivant donne tous les fichiers présents sur la Foxboard ainsi que leurs emplacements et leurs fonctionnalités.
| Fichier | Emplacement (Foxboard) | Rôle |
|---|---|---|
|
serial.c |
/root |
Code C pour la lecture du port série (fourni) |
|
serial.h |
/root |
Bibliothèque pour la lecture du port série (fournie) |
|
accelero.c |
/root |
CGI pour la récupération des données sur le port série |
|
acc |
/usr/lib/cgi-bin |
executable cgi pour la lecture du port série |
|
jquery.js |
/var/www |
Bibliothèque jquery (fournie) |
|
cadre2.html |
/var/www |
Interface graphique html (contenant du javascript) |
|
readme.txt |
/root |
Descriptif des programmes contenus par la Foxboard |
Le schéma suivant présente l'architecture globale des programmes.
Interface graphique
La première étape était de réalisé une interface graphique simple et basique uniquement en langage html. Cette interface permettait de voir les 6 blocs de couleurs, mais sans pouvoir les changer de couleur. Néanmoins, c'était un bon départ pour réfléchir à la mise en place de l'interactivité. Nous avons également ajouter un cadre pour visualiser les valeurs des coordonnées X et Y en temps réel. Voici une illustration de l'interface après cette séance, on voit le cadre vide (car il n'y a pas de lecture de données)et les 6 blocs :
Pendant la deuxième étape, nous avons mis en place la lecture série. Nous avons donc inclus du javascript pour la récupération des données dans le code de l'interface. Les différentes étapes du programme sont les suivants :
- Chargement de la page Web (toutes les 1,5 secondes)
- Envoie d'une requête ajax pour récupérer les valeurs de x et y :
$.ajax({url: '/cgi-bin/acc', type: 'post', success: afficher}); - Stockage des variables X et Y :
$('#coordx').html(coords[0]);et$('#coordy').html(coords[1]); - Utilisation de l'opérateur div pour afficher X et Y dans le cadre html :
<tr><TD align="center">X</TD><td align="center"><div id="coordx"></div></td></tr> <tr><TD align="center">Y</TD><td align="center"><div id="coordy"></div></td></tr>
Après cette séance l'interface était la même que précédemment, avec en plus une visualisation des valeurs de X et Y en temps réel (toutes les 1,5 secondes).
La troisième étape est le traitement des données. Le but est de mettre en place un calcul pour sélectionner un des 6 blocs en utilisant les valeurs de X et Y (comme indiquer dans le cahier des charges). Cette partie a été compliquée à mettre en place car il fallait trouver un moyen de de distinguer 6 cas différents avec seulement 2 variables.
/!\ les tests
Nous avons alors envisagé 2 solutions.
La première solution était de comparer 2 valeurs consécutives de X et de Y pour savoir si les valeurs avait augmenté ou diminué. Cette solution étant trop compliquée à mettre en place et peu représentative de la position de la télécommande, nous avons opter pour un autre algorithme.
Nous avons choisi de séparer les données de la façon suivante, à l'aide d'imbrication de si nous avons dissocier les valeurs de X et Y comme dans le schéma ci-après :
Lecture du port série
init
cgi bin
Embarquement sur la Foxboard
Config Utilisation
Conclusion
Assemblage
Projet réalisé par Alex Julita, Valentin Piat, et Déborah Saunders.