Contrôle d'accéléromètre, 2011/2012, TD3 : Différence entre versions
(→Partie informatique) |
(→Partie Informatique) |
||
| Ligne 77 : | Ligne 77 : | ||
==== Partie Informatique ==== | ==== Partie Informatique ==== | ||
| − | + | * Objectifs de la séances : | |
| − | + | ** Finir l'interface | |
| + | ** Réalisé le programme de récupération de donnée | ||
| − | |||
| + | Nous avons donc commencé la séance par la création du programme permettant de récupérer les données de l'accéléromètre avant de les afficher dans le navigateur. | ||
| + | Pour cela nous avons pris exemple sur les programmes mis à disposition sur le site. Comme notre projet ne nécessite pas d'envoyer les des données avec les port série nous avons juste à programmé la partie "réception". | ||
| + | Le programme fonctionne donc en récupérant les données de initialisant la connexion avec le port série (socket lecture, il faut aussi que le programme demon soit lancé en parallèlement pour que ça fonctionne), il lit ensuite les donnée reçu en intervalles réguliers et si la donnée reçu est différente de la précédent alors le programme l'affiche. | ||
| + | Ce programme est compilé puis rangé dans le dossier /usr/lib/CGI-BIN/ | ||
| + | |||
| + | |||
| + | Ensuite grâce à la commande Ajax : "new Ajax.Request('fct',{method: 'get',parameters, onSuccess: afficher}", nous récuperons la valeur afficher par le programme puis nous l'envoyons à la fonction javascript afficher qui s'occupe simplement de changer la value du champ de texte par la donnée récupérer pour que celle-ci s'affiche à l'écran. | ||
| + | |||
| + | |||
| + | Les objectifs de cette séance ont été réalisés, nous avons même pu teste l'interface sur l'ordinateur, en lançant le démon d'un coté puis en apuyant sur le bouton Mise en route les valeurs de l'accéléromètre s'afficher bien à l'écran le programme fonctionne donc (après que l'ont ai justement ajouté un intervalle dans fct.c, avant cela le programme ne renvoyé pas de valeur). Pour la prochaine séance il restera donc à installé tout cela sur le FoxBoard. | ||
=== '''Séance 3''' === | === '''Séance 3''' === | ||
Version du 27 mai 2012 à 16:06
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Rédaction correcte mais pas très détaillée et incomplète concernant l'informatique. Rien sur la gestion de projet (pas d'objectifs systématiques, rien sur la répartition du travail). Note 60% (à revoir si le Wiki est complété).
Test fonctionnels
- Sous-système : Sous-système testé du coté informatique. Pas de test FoxBoard / NanoBoard à ma connaissance. Interface primitive qui n'ajoute rien au groupe précédent. Note 75%.
- Système :
Qualité de la réalisation
- Informatique :
- procédure de test : Pas de README sur la FoxBoard.
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard : Démon lancé au démarrage.
- Electronique :
- qualité de la réalisation :
- tests autonomes :
Bilan
Tous les points principaux ont un poids équivalent (sauf "système" qui est un bonus).
Note finale :
Projet accéléromètre
Objectif du projet : Réaliser un sous-système d'acquisition pour accéléromètre. Ainsi, ce sous-système doit être capable de mesurer la vitesse suivant trois axes et de les afficher à l'aide d'une interface Web. La partie informatique de ce projet consistera à traiter les données et les afficher. Celle électronique cherchera à faire la conversion analogique-numérique des signaux des 3 axes.
Séance 1
Partie électronique
Objectif: Analyse du projet, première approche d'Altium 05.
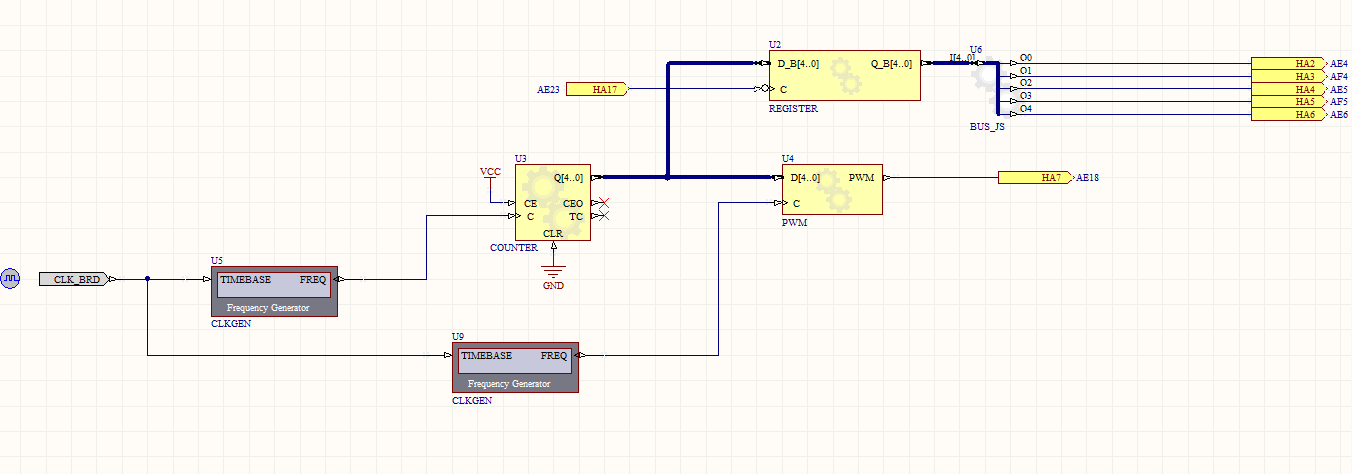
Après une brève prise en main du logiciel, nous avons commencé à placer les premiers composants qui permettront de réaliser la partie électronique. Pour réaliser un CAN, nous choisissons d'utiliser une MLI (ou PWM), avec 5 bits de commande. Ainsi, nous pourrons obtenir un signal logique à rapport cyclique variable grâce à un compteur. Cette valeur sera ensuite comparée à l'un des trois axes. La partie MLI se fait à l'aide d'Althium 5.
Partie informatique
- Objectifs de la séance :
- Compréhension du sujet
- Prise de connaissance des nouveaux langages (Ajax et javascript).
- Création de l'interface HTML
Le but de la partie informatique est donc de créé une interface html qui récupère les données d'un axe de l’accéléromètre pour ensuite l'afficher sur la page du navigateur.
La page html en question est composé d'un champ de texte dans lequel les données de l'accéléromètre seront affichées, pour l'instant la fonction de récupération des données n'a pas encore été réalisée mais nous avons pu tester la fonction javascript "setTimeout" qui appellera l’exécution du programme C. Cette fonction se déclenche lorsque l'on appuie sur le bouton "Mise en route" présent sur la page, elle nécessite aussi la bibliothèque javascript prototype.js qui a été télécharger et inclue dans le fichier htlm.
Nous prévoyons donc d'utiliser fichiers pour la partie informatique :
- un fichier index.php pour l'interface.
- un fichier fct.c, le programme permettant de récupérer les données de l'accéléromètre (puis compilé).
- un fichier demon.c, le programme qui initialise le port série nécessaire pour la liaison avec l'accéléromètre (puis compilé).
Pour cette séance les objectifs ont été remplis même si je n'ai pas pu tester les fonction Ajax (pas de programme de test pour l'instant).
Séance 2
Partie électronique
Objectif: Terminer la partie FPGA. Simuler sur la nanoboard avec un analyseur logique.
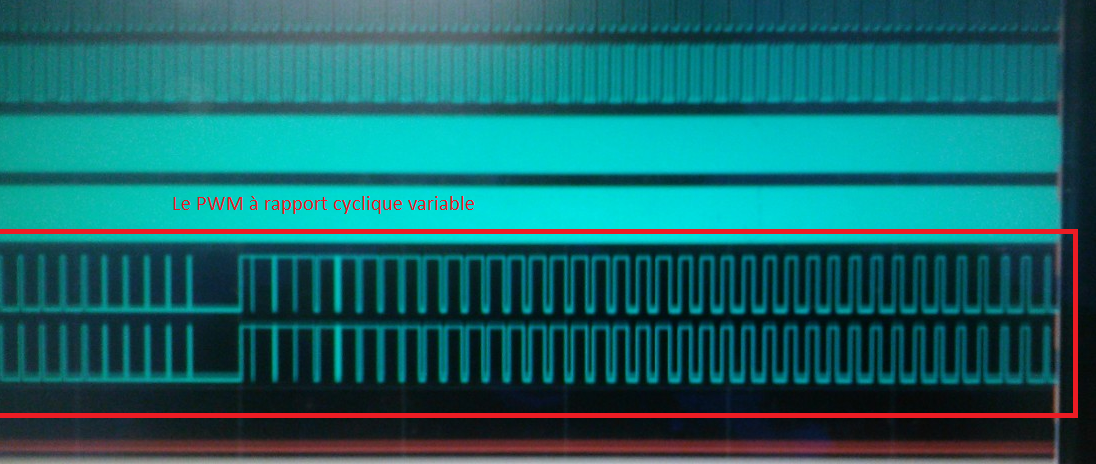
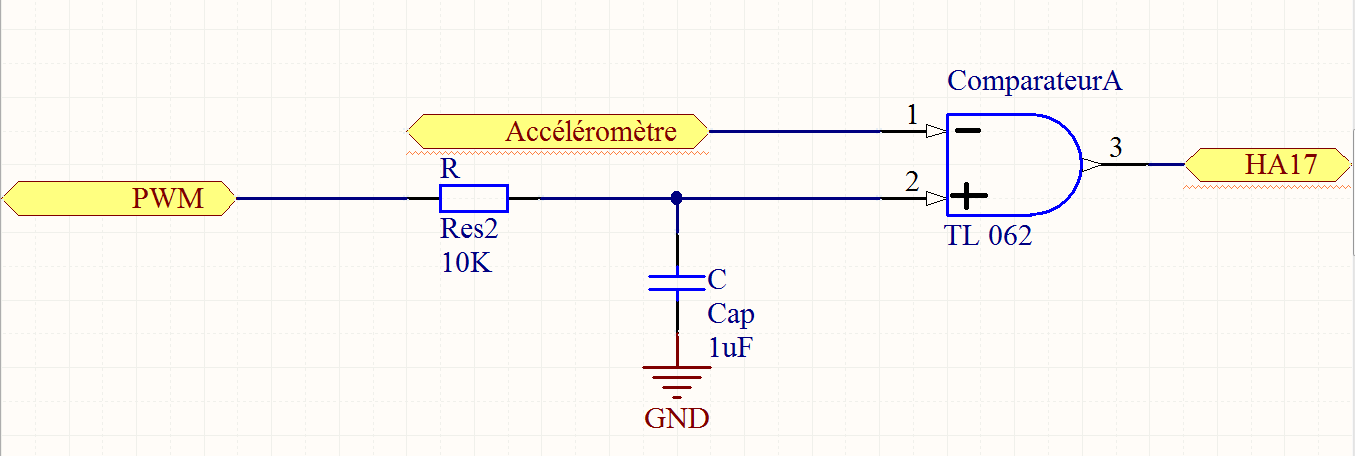
A la séance précédente, nous avions commencé la partie sur Althium 5. Cette partie terminée, nous avons effectué les simulations afin de vérifier le bon fonctionnement du schéma (voir ci dessous). Avec l'analyseur numérique, nous avons vérifié les signaux de sorties (la valeur du PWM et du compteur). Il nous reste maintenant la partie analogique, à savoir, le PWM suivi d'un filtre RC et d'un comparateur (servant à comparer les valeurs des tensions des trois axes de l'accéléromètre). Le filtre passe bas nous servira à donner une moyenne de la tension.
Partie Informatique
- Objectifs de la séances :
- Finir l'interface
- Réalisé le programme de récupération de donnée
Nous avons donc commencé la séance par la création du programme permettant de récupérer les données de l'accéléromètre avant de les afficher dans le navigateur.
Pour cela nous avons pris exemple sur les programmes mis à disposition sur le site. Comme notre projet ne nécessite pas d'envoyer les des données avec les port série nous avons juste à programmé la partie "réception".
Le programme fonctionne donc en récupérant les données de initialisant la connexion avec le port série (socket lecture, il faut aussi que le programme demon soit lancé en parallèlement pour que ça fonctionne), il lit ensuite les donnée reçu en intervalles réguliers et si la donnée reçu est différente de la précédent alors le programme l'affiche.
Ce programme est compilé puis rangé dans le dossier /usr/lib/CGI-BIN/
Ensuite grâce à la commande Ajax : "new Ajax.Request('fct',{method: 'get',parameters, onSuccess: afficher}", nous récuperons la valeur afficher par le programme puis nous l'envoyons à la fonction javascript afficher qui s'occupe simplement de changer la value du champ de texte par la donnée récupérer pour que celle-ci s'affiche à l'écran.
Les objectifs de cette séance ont été réalisés, nous avons même pu teste l'interface sur l'ordinateur, en lançant le démon d'un coté puis en apuyant sur le bouton Mise en route les valeurs de l'accéléromètre s'afficher bien à l'écran le programme fonctionne donc (après que l'ont ai justement ajouté un intervalle dans fct.c, avant cela le programme ne renvoyé pas de valeur). Pour la prochaine séance il restera donc à installé tout cela sur le FoxBoard.
Séance 3
Partie électronique
Lors de cette séance, nous avons perfectionné notre FPGA. En effet, l'horloge du compteur et du PWM ne doit pas être la même, contrairement au schéma de la séance précédente (fréquence du PWM doit être 2^5 fois supérieur au compteur). Nous avons choisi 1kHz pour l'horloge du compteur, et 50kHz pour celle du PWM. Nous observons bien un rapport cyclique de plus en plus faible. Après cette légère modification, nous avons commencé la partie analogique, c'est à dire le filtre passe-bas qui donne la moyenne du signal. Pour ce faire, nous avons choisi un simple circuit RC (avec des valeurs des composants encore perfectibles) afin d'optimiser le filtre. Pour le comparateur, il s'agit d'un AOP TL 062 qui délivre 0/5V si le signal filtré est supérieur à la tension d'un axe de l'accéléromètre. Ce signal est renvoyé au FPGA qui active la bascule D et ainsi envoie la valeur du compteur.