IMA4 2016/2017 P11 : Différence entre versions
(→Gestion de compte personnel pour chaque utilisateur) |
(→Gestion de compte personnel pour chaque utilisateur) |
||
| Ligne 200 : | Ligne 200 : | ||
Une fois le développement de la partie login et enregistrement fini, nous avons installé un serveur sur un de nos PC afin de tester le bon fonctionnement de l'API (la connexion été locale). Les résultats sont le suivant: | Une fois le développement de la partie login et enregistrement fini, nous avons installé un serveur sur un de nos PC afin de tester le bon fonctionnement de l'API (la connexion été locale). Les résultats sont le suivant: | ||
| − | [[Fichier:LoginAPI.jpg|200px | + | [[Fichier:LoginAPI.jpg|200px]][[Fichier:RegisterAPI.jpg|200px|center]][[Fichier:PersoAPI.jpg|200px]] |
Version du 8 février 2017 à 13:05
Sommaire
Cahier des charges
Présentation générale du projet
Le projet d'amélioration de l'accueil des enfants hospitalisés proposé par le SSR Marc Sautelet consiste à mettre à disposition des patients une tablette leur permettant de se divertir et de découvrir de façon ludique l'environnement dans lequel ils évoluent.
Contexte
Le SSR Marc Sautelet propose des soins rééducatifs dans différents domaines (orthophonie, ergothérapie, kinésithérapie, orthoptie etc...). Grâce à son personnel aux professions variées, le centre accueille de nombreux enfants. Dans une optique d'amélioration d'accueil des patients, ce projet à vu le jour et nous a été confié dans le cadre de notre "projet académique de 4e année". A partir de nos connaissances en programmation, nous allons réaliser une application Android offrant la possibilité aux patients de découvrir l'environnement dans lequel ils se trouvent, les différentes spécialités et quelques jeux ludiques. Un tel outil pourra également rassurer ses utilisateurs sur leurs soins et ainsi faciliter leur séjour.
Une rencontre avec les encadrants externes aura lieu à la mi-janvier afin que nous puissions cibler au mieux leurs attentes et ainsi satisfaire les personnes hospitalisées.
Objectif du projet
L'objectif du projet est de fournir un application Android façonnée autour d'un squelette faisant appel à différentes autres sous-applications comme des jeux libres ou des points culture au sujet du SSR Marc Sautelet. Nous souhaiterions y ajouter une partie graphique afin de proposer un rendu attractif prêt à mettre en place sur les différentes tablettes que possède le centre.
Description du projet
Nous souhaiterions réaliser un parcours à l'intérieur du centre où des balises ou codes QR seraient disposés afin qu'à partir d'un SCAN les utilisateurs de notre application puisse se voir proposer une activité comme un jeu ou un point culture sur la salle dans laquelle il se trouve. Il est également possible d'allier les deux et de réaliser des mini-jeux autour des corps de métier présents au SSR. L'application pourrait proposer un mode mini-jeux et un mode parcours. Les mini-jeux étant parfait pour les salles d'attentes et le parcours pour l’interaction avec l'environnement.
Précisons que des éléments pourraient changer suite à la rencontre avec les professionnels du centre.
Choix techniques : matériel et logiciel
Le matériel pour ce type de développement est restreint. Nous avons uniquement besoin d’ordinateurs et de tablettes fonctionnant sous Android. Pour ce qui est du choix du logiciel, nous utiliserons "Android Studio" qui est à ce jour le plus répandu pour développer sur ce type de plateforme. De plus ce logiciel est libre et n'engendre par conséquent aucun coût.
Liste des tâches à effectuer
- Prise en main du logiciel "Android Studio".
- Établir le squelette de notre application conformément à la demande des professionnels du SSR Marc Sautelet.
- Coder le squelette qui entrera en interaction avec d'autres sous-applications.
- Réaliser un ou plusieurs mini-jeux.
- Utiliser et mettre en forme plusieurs mini-jeux issus de l'open-source.
- Mettre en place un système de reconnaissance de code (QR ou code barre) permettant aux utilisateurs de l'application d'interagir avec le centre.
- Si le temps nous le permet : travailler sur les graphismes de l'application.
- Importer si le centre le souhaite, l'application sur Android ou directement sur toutes les tablettes.
Calendrier prévisionnel
mi-janvier : rencontre au centre Marc Sautelet
2h : prise en main du logiciel "Android Studio"
10h à 15h : codage du squelette
10h : travail sur les différentes sous applications
10h : création de notre propre sous-application
10h : Gestion du code (QR ou autre) par l'application
////: travail sur la mise en forme et les graphiques de l'application
Calendrier
Feuille d'heures
| Tâche | Prélude | Heures S1 | Heures S2 | Heures S3 | Heures S4 | Heures S5 | Heures S6 | Heures S7 | Heures S8 | Heures S9 | Heures S10 | Total |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Définition cahier des charges | 0 |
Première rencontre (20 Janvier 2017)
Formulation des besoins
Notre rencontre avec M. Mouchou nous a permis d'en savoir plus à propos des besoins du SSR Marc Sautelet.
L'application doit convenir à un public allant de 3 ans à 18 ans. Pour répondre à cette demande, nous souhaitons développer 3 modes de services :
- 3 à 6 ans
- 7 à 13 ans
- 14 à 18 ans
Les explications concernant les métiers seront plus ou moins expliquées en détails et les mini-jeux insérés dans l'application seront adaptés.
Le SSR souhaite soit mettre en place un HUB ou les personnes pourront utiliser une tablette ou deux, mises à disposition dans un point fixe. (Tablettes) Autre possibilité : Mettre en place un application sur Android que les familles pourront télécharger et exploiter dans tout l'hôpital. (Smartphones et tablettes)
Nous devons aussi penser aux éventuelles mises à jour de notre application et donc travailler sur sa structure afin de faciliter les modifications qu'elles soient opérées par nous ou par d'autres personnes.
En plus des différents mini-jeux implantés, nous souhaitons utiliser un système de code QR qui lorsqu'un code sera flashé (en plusieurs points de l'hôpital et différents services) donnera des informations sur le métier et sur les pratiques du professionnel.
Une partie de notre application consistera donc à remettre en forme un de leur ancien projet qui visait à éduquer les patients aux différentes pratiques du SSR via des flash de code QR. ! Seule l'idée doit ici être reprise et non pas le code !
PROPOSITION D'UNE MAQUETTE DE L'APPLICATION : 17 février 2017
Première semaine (23 - 27 Janvier 2017) E305
Nous avions préliminairement configuré Android Studio avant les séances de projet. Pour faciliter l'échange du code ainsi le partage des tâche en binôme, nous avons créé un dépôt GIT sur GITHUB à l'adresse suivante :
https://github.com/robincvlr/SSRMarcSautelet
Le logiciel Android Studio dispose de fonctionnalités nous permettant de commit, push et pull directement un un clic sur le dépôt GIT. Cela nous permettra de conserver plusieurs versions de notre code et ainsi de faciliter son traitement. L'objectif étant aussi de fournir une application qui pourra être mise à jour simplement.
Travail sur la structure de l'application et du code
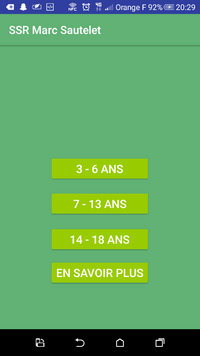
L'application sera composée dans un premier temps d'un menu proposant 4 modes de fonctionnement :
- 3 à 6 ans
- 7 à 13 ans
- 14 à 18 ans
- en savoir plus
Pour les trois parties à sélection d'âge, nous avons pensé à greffer quelques mini-jeux adaptés aux personnes mais aussi un mode aventure qui permettra aux utilisateurs de flasher des codes QR qui les renverront vers des informations sur le SSR. Nous souhaitons pour cela utiliser des codes QR locaux fonctionnant sans le biais d'internet. Les mini-jeux issus d'open-sources seront greffés aux sous menus avec le mode aventure. Cette structure sera déclinée aux 3 tranches d'âge.
Pour le mode en savoir plus, nous souhaitons donner des informations sur la position du centre en y mettant un Google Maps mais aussi les coordonnées du centre et une brève description. Le tout doit tenir sur une page.
La première chose à prendre en compte pour construire cette application est la dépendance des différentes pages de l'application ici appelées "classes". Le langage utilisé pour codé est un mélange de Javascript et de langage Android.
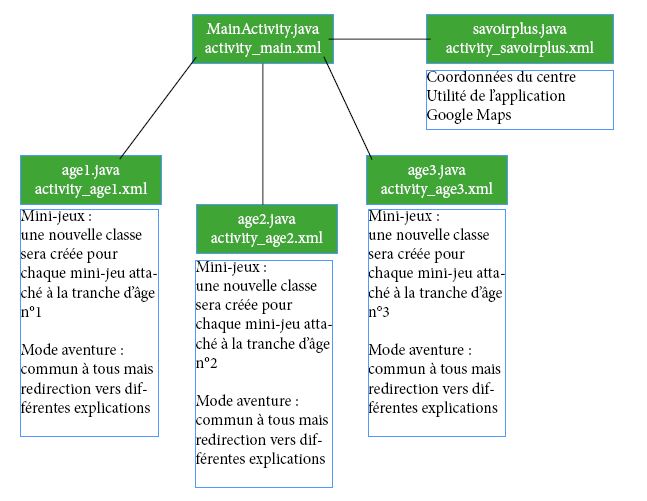
La première page, MainActivity.java est composée d'un menu permettant d'accéder à plusieurs sous-applications :
Les informations au sujet du centre Marc Sautelet seront disponibles à la fois dans le mode aventure mais aussi librement à partir de boutons placés sur un plan.
Voici un schéma de principe que nous souhaitons suivre pour développer l'application :
Deuxième semaine (30 Janvier - 3 Février 2017) E305
Après s'être réunis, les professionnels du SSR Marc Sautelet on reformulés leurs idées. Dans ces idées, nous avons trié ce qui était selon nous réalisable ou non par des élèves de notre niveau mais aussi sur le plan matériel.
L'application devra démarrer par la création d'un compte avec pour données :
- un ID - l'âge du patient - un mot de passe
Ces données seront hébergées sur une base de données.
Les patients pourront personnaliser leur avatar et visualiser leur profil.
Il pourront en fonction de leur planning journalier, visualiser le profil des autres patients partageant ce créneau avec eux. Par exemple Kinésithérapie à 15h : 3 autres patients -> voir profils
Le reste de l'application ne subit pas de changement particulier et possède toujours un mode aventure consistant à flasher des codes QR ouvrant des pages web informatives, des mini-jeux implantés etc...
L’enjeu sera principalement de travailler sur la sécurité des comptes mais aussi sur l'hébergement de l'application sur un serveur.
Nous allons également voir si les emplois du temps des patients sont mis sous forme de base de données afin de pouvoir l'exploiter.
Le lecteur de code QR
Cette semaine, nous travaillons sur l'implantation du code QR et sur la création de la base de données s'appliquant aux LOGIN des patients. Concernant le code QR, après la réalisation de recherche, nous avons pris connaissance d'une librairie appelée ZXING permettant de lire et récupérer les données d'un code. Il s'agit ensuite de lancer le scan à partir de l'appareil photo de l'objet. En appuyant sur un bouton, nous lançons un SCAN et redirigeons le scan_content vers l'ouverture d'une nouvelle page WEB sur le navigateur par défaut de l'appareil.
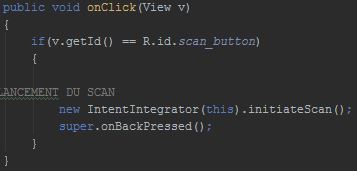
Ouverture du SCAN par appui sur bouton :
Le super.backOnPressed nous permet de quitter le scan proprement sans crasher l'application. Avant cela, l'application se fermait lors d'un retour ce qui était gênant pour les utilisateurs.
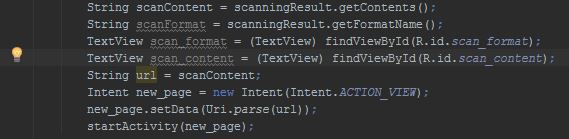
Ensuite, nous devons récupérer les données provenant des résultats du flash :
Le "scan_content" est récupéré. Il faut maintenant réaliser une action, ou "intent" à partir de ce code. Nous souhaitons ouvrir une nouvelle page WEB à partir de ce code. Ainsi, nous démarrons une nouvelle activité (ouverture d'une page) à partir du scan_content.
Le centre Marc Sautelet dispose déjà des codes QR redirigeant vers des informations sur les soins. Nous pouvons donc ré-exploiter leur travail.
Gestion de compte personnel pour chaque utilisateur
Afin de bien gérer l'accueil des personnes lors de leur l'arrivée à l’hôpital, on va devoir créer un espace perso pour chaque enfant d'après son âge. Pour cela nous avons décidé de créer une base de données pour stocker toutes les informations nécessaires dont on aura besoin pour le bon fonctionnement de l'application.
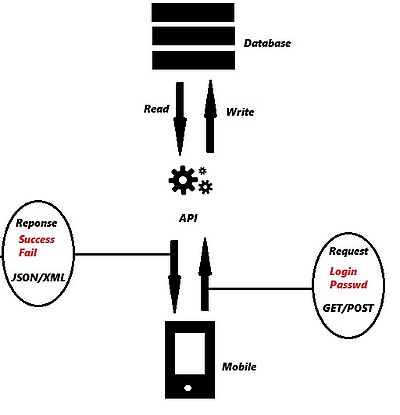
Les outils utilisés pour réaliser l’enregistrement et la connexion d'un enfant sont: PHP, MySQL et SQLite. Avec l'outil SQLite on a créé une base de données temporaire sur Android. Cette base de données va nous aider à gérer les enfants selon leur âge, elle est effacée quand la personne se déconnecte de son espace personnel. Le schéma de principe est le suivant:
L'API sert à répondre aux requêtes des clients, interagir avec la base de données et enfin envoyer une réponse aux clients. En résumée l'API va devoir faire:
- Accepter les requêtes par la méthode GET/POST - Interagir avec la base de données par insertion/recherche - Envoyer des informations aux clients en format JSON
- Test de la l'API
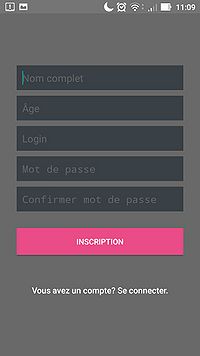
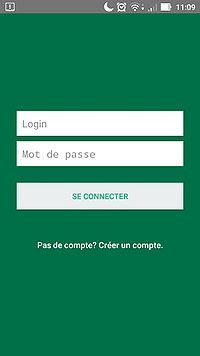
Une fois le développement de la partie login et enregistrement fini, nous avons installé un serveur sur un de nos PC afin de tester le bon fonctionnement de l'API (la connexion été locale). Les résultats sont le suivant:


Tout étant fonctionnel, on va pouvoir, la semaine prochaine, ajouter le lecteur QR ainsi que des jeux sur l'espace personnel de chaque utilisateur, pour les testes suivant.