Communication série, 2012/2013, TD3 : Différence entre versions
(→Rapports des élèves) |
(→Rapports des élèves) |
||
| Ligne 61 : | Ligne 61 : | ||
11/04/2013 | 11/04/2013 | ||
Partie électronique | Partie électronique | ||
| − | [[Fichier:Rx2 | + | [[Fichier:Rx2.png]] |
Version du 1 mai 2013 à 12:35
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique :
- Electronique :
Note .
Test fonctionnels
- Sous-système.
- Sous-système informatique :
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note .
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
28/03/2013 Partie électronique :
Nous avons simulé la partie réception de la communication, c'est-à-dire reconstituer à partir d'une trame de 10 bits reçue en série (1 bit de start, 8 bits de données, 1 bit de stop) l'octet de données sur un bus de 8 bits en parallèle. Nous avons utilisé un registre à décalage SIPO (Serial In Parallel Out) pour la conversion série Parallèle et avons simulé sur la nanoboard (bouton de test pour simuler les données envoyées en série et les 8 leds pour visualiser ces mêmes données en parallèle, le test marchait). Il nous reste maintenant à détecter les bits de start et stop ainsi qu'à décaler l'horloge, pour pouvoir démarrer et arrêter la conversion série/parallèle à temps. Une fois cette partie terminée, nous ferons d'une manière analogue la partie transmission à l'aide d'un registre qui réalisera la conversion parallèle/série cette fois.
Partie informatique:
Nous avons étudiée des exemples données et le logiciel qui sert à transmettre des informations en série:"Minicom". Nous avons compris le principe d'envoyer et recevoir une chaîne de caractère. Après avoir discuté avec le prof,noue avons séparée les fonctionnements d'interface web en 3 parties:web principale,fonction d'envoyer et fonction de recevoir. En fin,nous avons commencé à écrire le ficher.html pour le portail web en s'inspirant des exemples. Il nous reste la réalisation d'envoyer et de recevoir un message en utilisant les fonctions de PHP et javascrip. La partie la plus difficile est renouveler la page de recevoir pendant un constant de temps.
04/04/2013
Partie informatique:
Nous avons récrit des fonctions chez nous. Pendant cette séance, nous avons discuté avec le prof et fait des modifications. Nous avons rencontré des problèmes en raison de l'utilisation des fonctions que nous ne connaissions pas. En cherchant des informations sur Internet, nous avons réglé des problèmes. Au niveau du reçu, nous avons adapté la fonction "stream_set_blocking" et "time" dans l'énoncé. Enfin, nous avons testé ce que nous avons écrit par le biais d'une périphérique et cela marche très bien.
11/04/2013
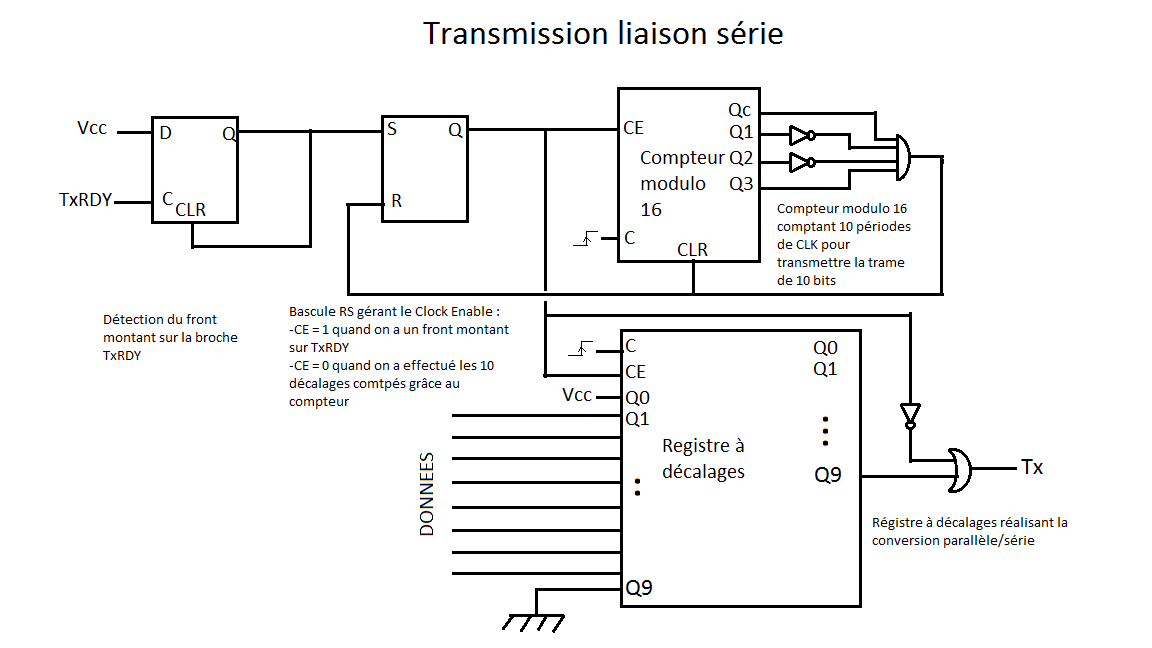
Partie électronique
Fichier:Rx2.png
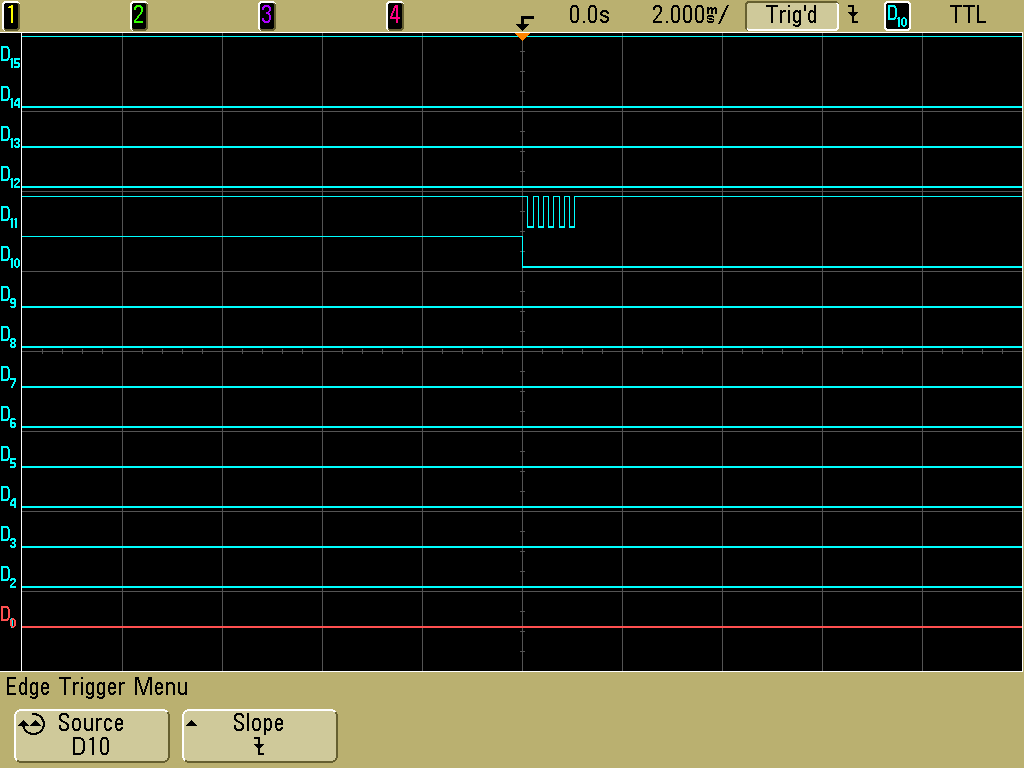
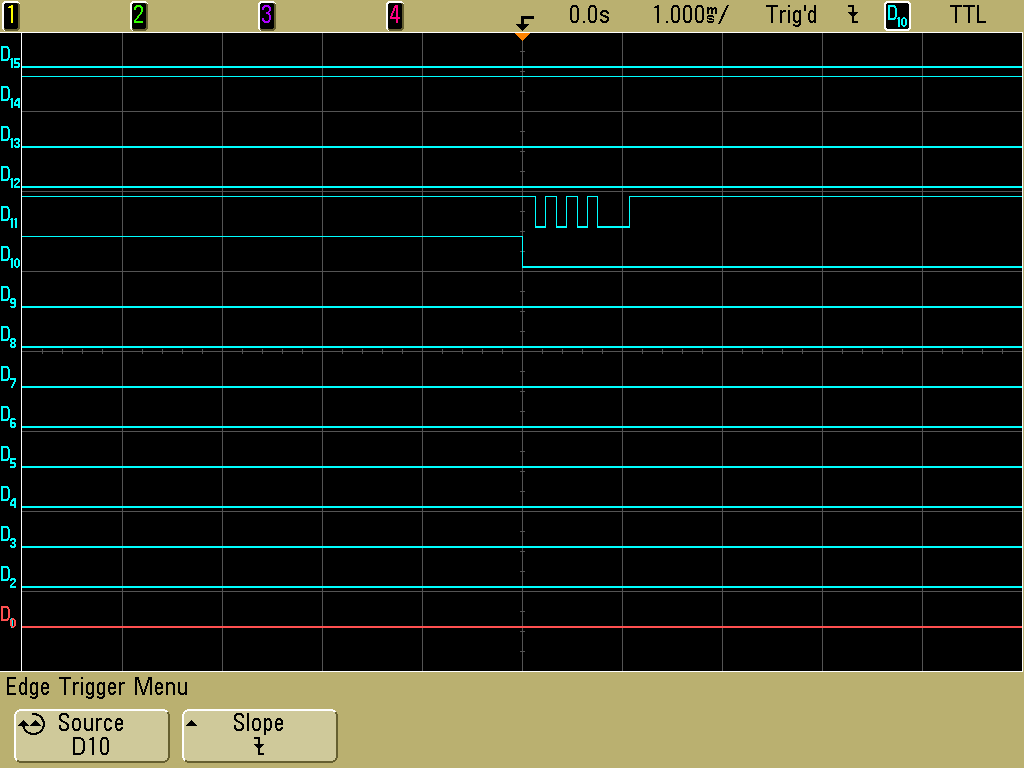
Test de la partie transmission qui fonctionne. Les screens ci dessous montrent des trames émises sur appui d'un bouton poussoir (TxRdy).



Partie informatique: Nous avons travaillée sur foxboard dans cette séance. D'abord nous avons changé la configuration IP qui sert à communiquer l'ordinateur que nous utilise. Les commandes qui réalisent cette application sont: auto eth0 iface eth0 inet static
address 172.26.79.16(numéro de notre poste) netmask 255.255.240.0 gateway 172.26.79.254 dns-nameservers 193.48.57.34
Ensuite,nous avons récupéré les différentes paquetages nécessaires. Le dernier d'étape est de configurer le serveur web dans Foxboard. Pour implémenter toutes les choses que nous avons réalisées,nous avons transféré les fichers à Foxboard.
scp nomduficher root@172.26.79.16:var/www
Et puis,nous avons connecté à Foxbord pour tester l'interface.
172.26.79.16/web.html
Dans le but de diminuer le temps d'attente pour le message reçu,nous avons modifié la fonction recevoir.php en ajoutant une variable boolen. Il sert à activer directement la fonction d'affichage. A la fin, nous avons fait la démonstration de notre partie.