Contrôle d'accéléromètre, 2012/2013, TD3 : Différence entre versions
(→Qualité de la réalisation) |
(→Test fonctionnels) |
||
| Ligne 15 : | Ligne 15 : | ||
* Sous-système. | * Sous-système. | ||
** Sous-système informatique : Fonctionnel, embarqué dans la Foxboard, pas d'interconnexion avec la plateforme Altium. Note 100%. | ** Sous-système informatique : Fonctionnel, embarqué dans la Foxboard, pas d'interconnexion avec la plateforme Altium. Note 100%. | ||
| − | ** Sous-système électronique : Peu de tests ont été réalisés, aucune réalisation existante concernant la partie analogique (Note : | + | ** Sous-système électronique : Peu de tests ont été réalisés, aucune réalisation existante concernant la partie analogique (Note :60%) |
=== Qualité de la réalisation === | === Qualité de la réalisation === | ||
Version du 10 juin 2013 à 13:23
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique : Bonne explication sur la gestion de projet. Rapport rédigé et précis. Pas mal de coquilles. Aucune illustration. Très bonne vidéo de présentation et de démonstration de la partie informatique. Note 90%.
- Electronique : Des coquilles dans le rapport, présence d’un synoptique et description de celui-ci, pas de chronogrammes. Peu de résultats durant les 2 premières séances de projet (Note :70%)
Test fonctionnels
- Sous-système.
- Sous-système informatique : Fonctionnel, embarqué dans la Foxboard, pas d'interconnexion avec la plateforme Altium. Note 100%.
- Sous-système électronique : Peu de tests ont été réalisés, aucune réalisation existante concernant la partie analogique (Note :60%)
Qualité de la réalisation
- Informatique : Note 80%.
- procédure de test : Pas de fichier ReadMe, rien dans le Wiki. Démonstration aperçue lors de la prise de vue. Test par l'enseignant concluant. Note 80%.
- pages HTML et Javascript : Page Web minimale. Du code mort. Une fonction Javascript de modification de couleur de carré non indenté. Note 75%.
- scripts PHP ou programmes C : Un script cgi-bin de récupération des accélérations sur les 3 axes et de traitement de ces valeurs. Brouillon mais correct. Note 85%.
- installation sur FoxBoard : OK mis a part que la configuration du port série n'est pas effectué au lancement du système. Note 80%.
- Electronique : Note 60% .
- qualité de la réalisation : Réalisation incorrecte : La PWM ne peut fonctionner car le bus d’entrée de la PWM permettant de fixer la valeur du rapport cyclique est inexistant. Le schéma final (partie numérique) est incompréhensible (Note : 50%).
- tests autonomes : Utilisation analyseur logique (Note :70%)
Bilan
Note finale :
Rapports des élèves
Compte-rendu 1è séance
Lors de cette première séance, nous avons tout d'abord pris connaissance du sujet puis nous sommes partagés en deux groupes : Geoffrey et Ismaïl se sont donc consacrés à la partie électronique et Mélanie et Simon la partie informatique. Nous pouvions alors entamé le projet :
La première partie de notre travail a consisté à créer la page web contenant les carrés qui devront changer de couleur lorsque la télécommande les pointera. Pour cela, nous avons commencé à écrire le fichier HTML, ainsi que le fichier CSS.... Nous avons ensuite consulté la documentation en ligne sur jQuery et Ajax afin de pouvoir s'en servir notamment grâce aux exemples fournis sur rex.plil.fr. Finalement, nous nous sommes partagés le travail en deux parties afin de pouvoir avancer en parallèle : D'un coté Simon sur la présentation de la page web et ses mises à jour avec ajax, et de l'autre Mélanie sur la réception des données de l'accéléromètre ainsi que le traitement de ces dernières (création du CGI-BIN et paramétrage de la liaison série).
Au cours de cette première séance, on commence par bien lire le sujet pour essayer de l'assimiler au maximum. On parcourt également le tutoriel mis à notre disposition pour une bonne prise en main d'Altium et de ses éléments FPGA. Suite à cette première étape, on peut établir le schéma récapitulatif suivant pour notre projet:

Comme on peut le constater au niveau de ce schéma, notre projet consiste a récupérer les données des trois axes de l'accéléromètre sous forme de tension, de convertir ces données en valeurs numériques puis de les afficher sur notre site web. Ici, on va donc principalement focaliser sur la conversion analogique-numérique. Afin de réaliser au mieux cette opération, la partie électronique a été divisée en deux sous-parties:
- Partie FPGA: La PWM que l'on va réaliser va nous permettre de générer un signal de fréquence constante (signal carré) mais avec un rapport cyclique variable.
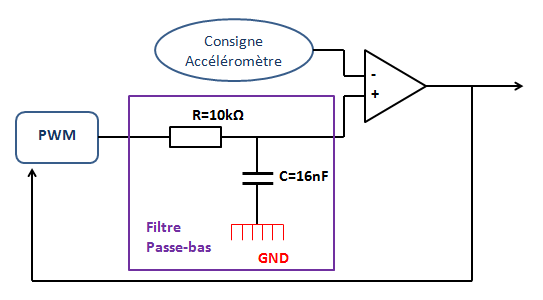
- Partie Analogique: Le filtre passe bas (filtre RC) va nous donner la valeur moyenne du signal qui correspond a la valeur moyenne du rapport cylique (signal en dents de scie). Ensuite cette valeur est comparée avec la valeur d'un des axes de l'accéléromètre. Ainsi, si valeur_PWM>valeur_axe alors on obtient un signal logique de 1 (5V), sinon on obtient un 0 (0V).
Après avoir compris ce qui nous était demandé, on commence par aborder la partie FPGA et on s'atèle à la création d'une première PWM qu'on implémentera trois fois dans notre circuit pour combler les 3 axes de l'accéléromètre. Un test de notre première ébauche sera effectué en fin de cette première séance.
Compte-rendu de la 2nde séance
Après nous être consulté pour connaître l'avancement du projet, nos deux groupes ont pu continuer leurs oeuvres.
Durant cette séance, chacun de nous a écrit le fichier dont il avait la charge :
Simon a fini la page HTML et a écrit la requête Ajax permettant de récupérer les données de l'accéléromètre grâce au cgi-bin. Cette requête fut d'abord la fonction .ajax() de jQuery, mais la fonction .get() fut plus simple à mettre en oeuvre (c'est tout simplement une requête ajax dont le type "get" a déjà été spécifié). Après avoir vérifié que l'argument "id" récupéré par .get() était bien l'indice du carré à allumer, il fallait executer cette requête régulièrement. La fonction javascript setinterval() remplit cette fonctionnalité. La partie un peu plus ardue fut de trouver comment changer la couleur des carrés facilement Il fallu d'abord qu'il appréhende les fonctions utile de jQuery. Une première solution fut d'ajouter un id HTML spécial, qui désignerais le carré de couleur dans le fichier CSS. Mais cette solution ne fut pas fructueuse et peu propre : il fallait ajouter des balises div à chaque carré, ce qui n'est pas très pratique. Après avoir fouillé la documentation disponible sur internet et grâce à des exemples, la fonction .css de jQuery fut utilisée : elle permet directement de changer une propriété css d'un élément donné.
Mélanie quant à elle s'est occupé de rédiger le CGI-BIN, qui gère les informations reçues sur le port série envoyées par l'accéléromètre, et selon celles-ci, renvoie l'indice du carré concerné. Pour cela, elle s'est beaucoup aidé des fichiers fournis sur rex.plil.fr et l'a adapté pour recevoir 4 octets, elle a alors testé la réception des informations envoyées par l'accéléromètre et a déterminé quelle donnée correspondait à l'axe x, y ou z le dernier octet représentant les boutons de la télécommande. Elle a ensuite créé la fonction renvoyant l'indice du carré à coloré selon les données sur les axes x et y. Elle a alors rencontré des problèmes notamment à cause de la configuration des ports qui provoquait un changement de port dés lors qu'on débranchait puis rebranchait la télécommande (USB0 puis USB1, etc ...). Il fallait simplement tué les serieconfig.
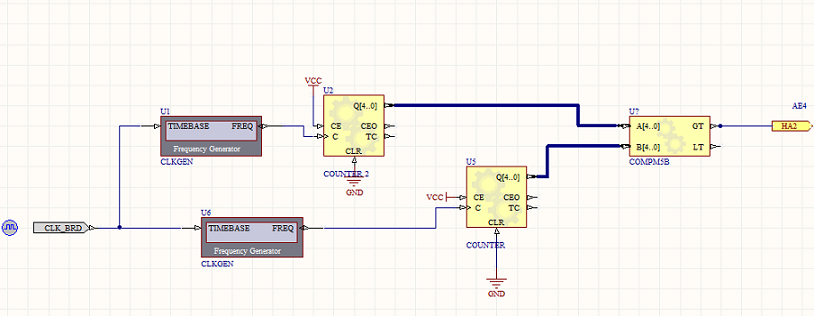
Pendant cette séance et suite aux tests réalisés lors de la séance précédente, on remarquera que notre PWM n'est pas fonctionnelle. On entreprend alors quelques modifications jusqu'à obtenir le résultat escompté. Après quelques difficultés éprouvées à réaliser un montage qui répond à nos attentes, on obtient le montage suivant:

D'après les tests effectués sur la Nanoboard, nous avons bien pu observer un signal carré avec un rapport cyclique variable. Mais on a remarqué qu'un problème persistait au niveau du compteur. En effet, l'arret de ce dernier n'opérait pas.
Compte-rendu de la 3è séance
La 3ème séance fut l'occasion de tenter de finir les 2 parties
Après maintes déboires avec l'accéléromètres (fils d'alimentation coupés, ordre d'envois des données modifié, etc.), nous avons pu continuer nos deux parties.
La partie Ajax/HTML étant pratiquement terminée, Simon configura la foxboard grâce aux indication du wiki et via une liaison SSH (une fois l'adresse IP de la machine spécifié). Il dû installer différentes librairies (cgilib, etc.), puis transférer les fichiers du projet dans le /var/www/ de la foxboard.
Mélanie a finit d'écrire le cgibin, et a réglé des problèmes de configuration du port, nous avons alors pu mettre notre travail en commun ce qui a plutôt bien fonctionné mis à part la coloration des carrées qui ne s'enlevait pas une fois le carrée sélectionné. Nous avons alors dû trouver une solution, qui n'était en fait autre qu'un mauvais indice dans une boucle.
Pour cette 3éme et dernière séance, on commence par faire le point sur l'avancée de notre projet. On revoie ensuite les configurations des éléments de notre PWM. Ce faisant, on doit bien avoir nos compteurs qui comptent jusqu'a 32 car on utilise un mot de commande de 5 bits (2^5=32). On peut ainsi prévoir qu'à 16, on aura un rapport cyclique de 1/2. De ce fait, on choisit une fréquence pour la PWM 32 fois supérieure a la fréquence de l'horloge compteur.
Un fois que cette PWM est correctement configurée, on l'a duplique deux fois et on intègre ces copies à notre montage pour qu'il puisse traiter les trois axes de notre accéléromètre. Mais dans un premier temps, on prévoit un test du système pour un axe avant de l'étendre aux deux autres. Donc On ajoute également une bascule D pour réaliser la fonction de mémorisation (qu'on peut tester avec le digital IO) et on n'oublie pas de poser correctement les ports d'entrées/sorties de nos PWM pour pouvoir tester notre partie FPGA avec le reste du montage.
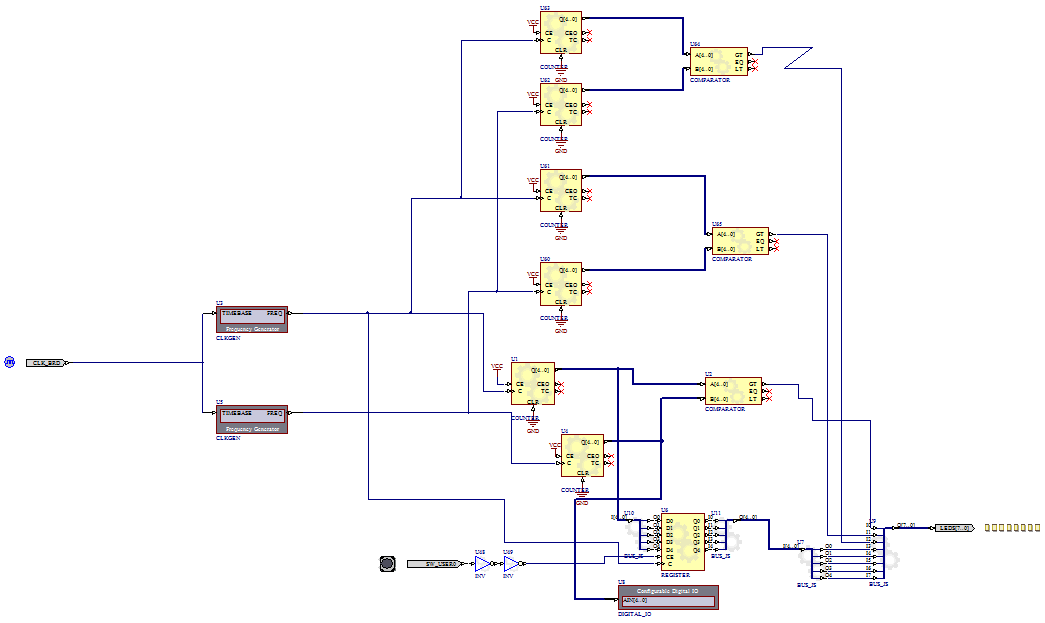
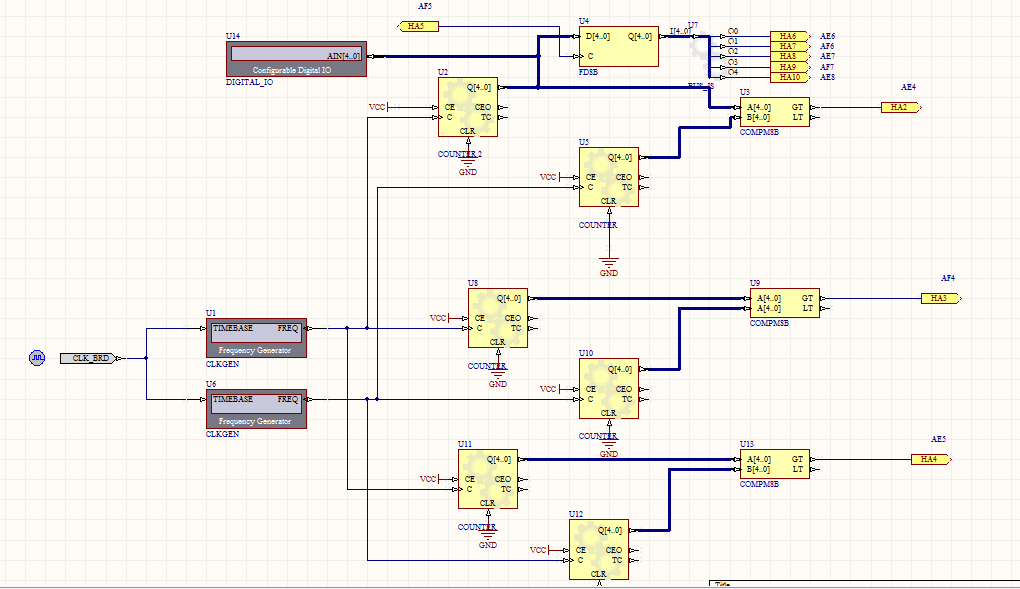
Au final, on obtient le montage suivant pour cette partie:

Concernant la partie analogique, on réalise donc un filtre passe-bas à l'aide d'un circuit RC. On choisit une fréquence de coupure de 1KHz pour notre filtre et on prend des valeurs adéquates pour R et C ( f(coupure)=1/(2*Pi*R*C) ). Et pour terminer, on utilisera un AOP pour réaliser la comparaison, ce qui nous donne le résultat suivant:
Malheureusement nous n'avons pas eu le temps de tester notre réalisation finale avec les parties FPGA et analogique, mais toujours est il que celle ci nous semble plutôt correcte concernant ces deux parties, la compilation de notre circuit ayant été réalisée avec succès.
Conclusion
Cette partie ne fut pas sans embûches. Après une première phase d’interrogation sur les technologies utilisées, que nous n'avions jamais ou très peu utlisées pour certaines (javascript, jQuery, Ajax, CGI-BIN), nous pensions que le projet allait être fini relativement rapidement. Ce ne fut pas le cas, notamment à cause d’étourderies multiples dans le code (incompréhension totale d'une erreur, difficulté d'intégration sur la foxboard, ...), et dans les connexions avec l'accéléromètre, mais ce fut très intéressant d'appliquer nos connaissances de programmation sur un exemple concret. et quel plaisir de voir que tout marche enfin à la fin (après une séance supplémentaire après les vacances).
Pour résumer cette partie du projet, on peut dire que l'on a eu certaines difficultés au début concernant la prise en main et la compréhension du sujet et des taches à accomplir, ce qui nous a quelques peu retardés. Mais au final, nous avons pu y remédier et nous avons quand même réussi à réaliser une partie FPGA qui répond au cahier des charges et qui compile correctement même si nous n'avons pas pu la tester.
Au final, ce projet fut l'occasion idéale pour nous de découvrir de nouvelles facettes du logiciel Altium ainsi que le fonctionnement d'une Nanoboard. Ce fut donc une expérience enrichissante ou l'on a pu évoluer en toute autonomie, en appliquant aussi nos connaissances acquises au cours de l'année.
A venir : une vidéo récapitulative et des captures d'écran