Communication série, 2011/2012, TD1 : Différence entre versions
| Ligne 1 : | Ligne 1 : | ||
| + | == Evaluation informatique == | ||
| + | |||
| + | === Gestion de projet / rédaction Wiki === | ||
| + | |||
| + | === Test fonctionnels === | ||
| + | |||
| + | * Sous-système : | ||
| + | * Système : | ||
| + | |||
| + | === Qualité de la réalisation === | ||
| + | |||
| + | * Procédure rédigée sur le Wiki : | ||
| + | * Pages HTML et Javascript : | ||
| + | * Scripts PHP ou programmes C : | ||
| + | * Installation sur FoxBoard : | ||
| + | |||
| + | === Bilan === | ||
| + | |||
| + | Tous les points ont un poids équivalent (sauf "système" qui est un bonus). | ||
| + | |||
| + | Note finale : 25%. | ||
| + | |||
| + | == Rapports des élèves == | ||
| + | |||
Partie électronique: | Partie électronique: | ||
Version du 18 avril 2012 à 12:16
Sommaire
Evaluation informatique
Gestion de projet / rédaction Wiki
Test fonctionnels
- Sous-système :
- Système :
Qualité de la réalisation
- Procédure rédigée sur le Wiki :
- Pages HTML et Javascript :
- Scripts PHP ou programmes C :
- Installation sur FoxBoard :
Bilan
Tous les points ont un poids équivalent (sauf "système" qui est un bonus).
Note finale : 25%.
Rapports des élèves
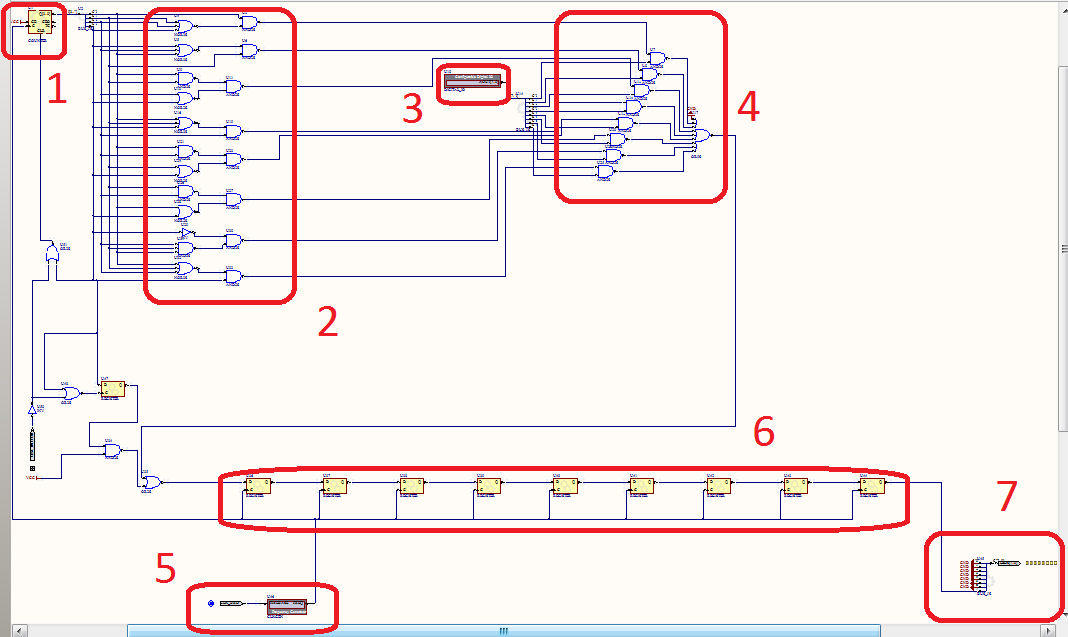
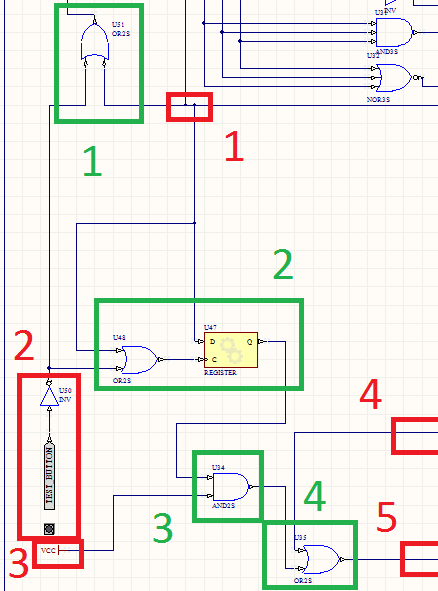
Partie électronique:
Mercredi 21 Mars 2012:
On a en entrée un signal sur 8 bits en parallèle.
On a une liaison série qui est toujours à 1, tant qu'on ne transmet pas de données.
A l'appui sur un bouton, on met le signal en série et on l'envoit sur la liaison.
Le signal est réceptionné et remit en parallèle.
Mercredi 28 Mars 2012:
Sur la nanoboard, la LED est allumée tout le temps. Sauf quand on appui sur le bouton et on le relache, au bout de 8 temps d'horlogela LED clignote suivant les entrées qu'on lui à mise (mais au moins une fois pour le bit de start). Et après 9 temps la LED reste allumée.
Partie informatique:
On veut créer une site web où l'on entre des caractères, qui sont envoyé en parallèle vers une liaison série puis ils nous reviennent en parallèle.
Premierement, il faut rediger une page en html comprenant un champ 'émission' qui servira pour ecrire les caracteres que l'on veut envoyer via un port série. Deuxiement, il faut inclure dans la page web un champ 'réception' qui collectera les les differents caracteres envoyés depuis le champ 'émision. Nous devrons alors utiliser un formulaire pour cela. D'ou l'utilisation du PHP pour pouvoir rendre notre page web dynamique. Tout ceci represente schematisation du port serie sur via application web.
Mercredi 4 Avril 2012:
Pour pouvoir lire les caracteres qui seront entrés via le clavier, nous allons creer un fichier lecture.php se trouvant a l'adresse /var/www/serie il est inspiré du programme PHP donné en exemple qui utilise le démon. Le démon qui, ici, est un fichier serie.c devra etre compilé puis exécuté avant de pouvoir rendre l'application web opérationnelle. Nous disposons aussi d'un fichier écriture.ph qui sera lié à un fichier principal pageWebProjet.htm, devant récupérer l'octet (les caractères) puis l'écrire dans le champ "écriture" de la page web. Ces deux programmes en PHP sont utilisés par un fichier principal en html qui fera appel à des fonctions en javascript par exemple la fonction AJAX REQUEST qui appellera les deux fichiers cités précédemment.notons aussi qu'un fichier prototype.js , bibliothèque permettant de lancer des requêtes HTTP asynchrone (objet Ajax.Request) mais aussi de faciliter la programmation javascript.
Jeudi 5 Avril 2012:
Le site étant opérationnel, nous devons l'adapter pour la FoxBoard. De ce fait, nous devons nous connecter en SSH vers la foxboard en utilisant l'adresse IP de la machine. Tout d'abord, il faut transferer les fichiers sources à savoir les fichiers php et html ainsi que le demon (serie.c) et la bibliotheque prototype.js en tapant la commande scp source root@172.26.79.10:/var/www/serie/ Un fichier readme.txt est disponible dans le dossier "root" et le repertoire /var/www/serie/