P18 Meuble intelligent : Différence entre versions
(→Semaine 8 (46)) |
(→Semaine 10 (48)) |
||
| Ligne 225 : | Ligne 225 : | ||
** Présentation des résultats du sondage | ** Présentation des résultats du sondage | ||
** Conception éléments par éléments de la table | ** Conception éléments par éléments de la table | ||
| + | [[Fichier:P18_R1.png|300px]] | ||
| + | [[Fichier:P18_R1.png|300px]] | ||
| + | [[Fichier:P18_R1.png|300px]] | ||
** Prise en compte dans la conception des personnes à mobilité réduite | ** Prise en compte dans la conception des personnes à mobilité réduite | ||
** Recherche de solutions technique pour la conception de la table | ** Recherche de solutions technique pour la conception de la table | ||
Version du 2 décembre 2015 à 13:49
Sommaire
- 1 Cahier des charges
- 2 Suivi de l'avancement du Projet
- 2.1 Semaine 1 (39)
- 2.2 Semaine 2 (40)
- 2.3 Semaine 3 (41)
- 2.4 Semaine 4 (42)
- 2.5 Semaine 5 (43)
- 2.6 Semaine 6 (44)
- 2.7 Semaine 7 (45)
- 2.8 Semaine 8 (46)
- 2.9 Semaine 9 (47)
- 2.10 Semaine 10 (48)
- 2.11 Semaine 11 (49)
- 2.12 Semaine 12 (07/12/2015)
- 2.13 Semaine 13 (14/12/2015)
- 2.14 Semaine 14 (04/01/2016)
- 2.15 Semaine 15 (11/01/2016)
- 2.16 Semaine 16 (18/01/2016)
- 2.17 Semaine 17 (25/01/2016)
- 2.18 Semaine 18 (01/02/2016)
- 2.19 Semaine 19 (08/02/2016)
- 2.20 Semaine 20 (15/02/2016)
- 2.21 Semaine 21 (22/02/2016)
- 3 Fichiers Rendus
Cahier des charges
Présentation générale du projet
Contexte
Les meubles sont un terrain d'expérimentation très intéressant pour les nouvelles technologies. Ils sont également de plus en plus présents dans le monde du consommateur pour faciliter les interactions. { on les retrouve par exemples dans les grandes surfaces, dans les chaînes de restauration rapide et de plus en plus dans les bar }
Description du projet
On propose ici de réaliser une table interactive. Cette table comportera une dalle tactile (retour du client), un écran de PC (informations vers le client) et des caméras (détection / reconnaissance d'objets). Il conviendra de créer cette table physiquement. Par ailleurs, il faudra développer les parties logicielles permettant l'utilisation simple de la table et sa connexion avec l'extérieur. Une application envisagée est la réalisation d'une table connectée dans un bar.
Choix techniques : matériel et logiciel
Matériel :
- Dalle tactile PQLab Multitouch G3 Basic
Fichier:PQ labs modele 3D.zip
- Écran de télévision Samsung de 40"
- Nouvelle dalle qui est capacitive de chez 3M : 3M™ Multi-Touch System PCT2000PX (98-0003-4164-8)
Fichier:P18 3M.pdf Fichier:P18 ES-France.PDF
- Dalle tactile 32" iiyama ProLite TF3237MSC [fourni le 16/11/2015]
- PC Dell precision T1700 [fourni le 23/11/2015]
- Caméra Logitech C920 [fourni le 23/11/2015]
- Tablette tactile Samsung Galaxy tab 3 lite (SM-T113)[fourni le 09/11/2015]
- Matière première pour réalisation de la table (Verre, bois, ...) [non fourni]
- LED d'ambiance Adafruit flora RGB [non fourni]
Logiciel :
- Navigateur web ( développement pour Firefox)
Étapes du projet
- Concevoir, modéliser et réaliser le meuble.
- Réaliser une interface homme machine a l'aide du langage HTML5
- Mettre en place un système de détection d'objet a l'aide de cameras
- Faire des tests réguliers avec différents utilisateurs qui ont une sensibilité différente a la technologie.
- Réaliser une alimentation électrique du système sécurisé par rapport a l'eau (mise en place d'un disjoncteur intégré)
- Réalisation d'un plateau connecté sous Android pour recevoir les commandes de consommables.
- Mise en place d'un réseau sans fil de type Wi-fi
- Création d'un serveur et d'une interface de contrôle des commandes.
- Mise en place d'une base de donnée pour gérer client, consommable, ravitaillement, ...
- Réalisation d'une application Android pour le bar
Planning prévisionnel
- 3-4 Novembre : Test grandeur nature d'une première version au bar de l’école lors d'un afterwork.
- Test de la première interface Web
- Demande d’avis utilisateurs (technique, idée …)
- Table très simple et robuste pour annoncer le projet et faire les premiers tests, probablement un support sécurisé pour assembler la télé et l’écran afin de pouvoir poser l’ensemble sur une table du bar.
- 8-9 Décembre : Second test du projet avec les retours utilisateurs.
- Test plus complet avec une interface plus complète et avec prise en compte des retours du premier test
- Table fabrication maison, proche du design final
- 5-6 janvier : Troisième test quasi final
- Test de l’application finale avant les dernières modifications grâce aux différents retours
- Table finale réalisée par Polytech d’après les plans que l’on aura fourni
- Un dernier test avant la soutenance en février (date à déterminer)
- Test final afin de vérifier que l’ensemble est fonctionnel et au plus proche de toutes les remarques récoltées durant les différents tests.
En fonction de l’avancement du projet et des dates d’ouverture du bar, on ajoutera peut être un test de plus.
Suivi de l'avancement du Projet
Semaine 1 (39)
- Réunion avec Mr Vantroys et Mr Boé afin de détailler le projet :
- discussion autour de la dalle tactile :
- capacitive ou non (à vérifier)
- drivers fournis sont pour Windows ou MacOS, il existe cependant des drivers linux a priori
- discussion autour de l’OS sous lequel tournera l’application :
- nous retenons un système Linux Debian
- Android pour une application client, plateau connecté … (à voir)
- matériel à notre disposition :
- la dalle n’a pas d’écran, nous allons donc utiliser une télévision Samsung de 40”
- La table finale sera réalisée par Polytech d’après les plans fournis
- Les caméras seront intégrées pour la reconnaissance d’objet (utilisation conseillé des Tag car bibliothèques existantes et modulables)
- discussion autour de l’IHM :
- Solution de l’HTML5 retenue
- discussion autour de la dalle tactile :
- Réception et test de la dalle tactile sous Windows afin de tester son fonctionnement et sa réactivité.
Semaine 2 (40)
- Test afin de déterminer si la dalle est capacitive ou non :
Dépose du verre de la dalle afin de vérifier son fonctionnement sans ce support de base.
Le but étant de pouvoir intégrer par la suite une vitre en verre plus résistante.
=> Le fonctionnement de la dalle n'est pas altéré sans son support. (Test effectué sur une table)
=> Premiers devis demandés auprès de plusieurs entreprises
- Test de la dalle sous Linux :
Ubuntu et Debian : Installation des paquets nécessaires sous Debian. Problèmes rencontrés : problème d'installation d'adobe air sous Debian nécessaire à la calibration de la dalle. Et qui s’installe nativement avec les drivers.
- Manipulation :
install :
dpkg --add-architecture i386 apt-get update
{A vérifier mais la suite est inutile }
apt-get install libc6:i386 libstdc++6:i386 libgtk2.0-0:i386 libnss3:i386 libxml2:i386 libxt6:i386 libxslt1.1:i386 apt-get install ia32-libs apt-get install gnome-keyring
exec :
Adobe\ AIR\ Application\ Installer /opt/pqlabs/platform/MultiTouchPlatform.air
recup adobe :
wget http://airdownload.adobe.com/air/lin/download/latest/AdobeAIRInstaller.bin chmod +x AdobeAIRInstaller.bin
- Répartition du travail :
Benjamin : Interface Web
Kevin : Modèle solidworks
Semaine 3 (41)
- Modélisation dalle terminée
- Simplification de l’installation du driver de la dalle tactile : En vue d’une mise en place d’un script pour installer le support de la dalle tactile, une simplification des commandes a été faite.
su dpkg --add-architecture i386 apt-get update apt-get install libc6:i386 libstdc++6:i386 libgtk2.0-0:i386 libnss3:i386 libxml2:i386 libxt6:i386 libxslt1.1:i386 wget http://multitouch.com/download/mt_driver_kit_linux.tar.bz2 tar xjvf mt_driver_kit_linux.tar.bz2 ./driverkit/install.sh Adobe\ AIR\ Application\ Installer /opt/pqlabs/platform/MultiTouchPlatform.air
- Réalisation du template de base pour le site.
- M. Vantroys a soulevé un point important lors d’une réunion de projet. La dalle tactile fonctionne-t-elle toujours avec un verre de bière posé sur la table. Après plusieurs tests, il en résulte que ce n’est pas possible. Conséquence : nous ne pouvons utiliser la dalle tactile fournie et somme à la recherche d’une autre dalle capacitive ou résistive de taille suffisante.
Semaine 4 (42)
- Réalisation d’un devis pour une dalle tactile capacitive chez Equipement – Scientifique
- Analyse des documents technique de la nouvelle dalle tactile pour vérifier le matériel nécessaire à acheter.
- Création de la page du questionnaire sur le retour utilisateur ou les souhaits.
- Conception des mises en plan de la dalle PQ labs
Semaine 5 (43)
- Modèle 3D de la dalle PQ labs disponible
- Réalisation de devis auprès de plusieurs entreprises.
- Réalisation d’une liste de matériel pour la création de rallonges entre la dalle tactile et la carte contrôleur. Mais suite à l’abandon de la solution, elle n’est plus utile.
- Discutions avec Mr Vantroys pour le modèle de dalle et d’écran à choisir, de la technologie de détection des consommations et du design général.
- Idées :
- utiliser un pattern avec des supports tactiles de sous verre pour détecter le consommable et sa position -> Idée abandonnée suite au nombre limité de pattern.
- Mettre la caméra au-dessus de la table -> idée gardée en réalisant une arche provenant d’un côté.
- Intégrer des tablettes tactiles pour permettre la lecture d’informations sur le consommable commandé. Cela permet de laisser l’écran central libre pour toutes autres interactions -> Solution à consolider mais propos intéressants.
- Mise en place de leds RGB commandables par BLE et contrôlables par le site pour gérer l’ambiance de la table.
- Réalisation de la base de données.
- Avancement du design général et des pages.
Semaine 6 (44)
- Mise en place de la BDD
- Avancement du design général et des pages.
Semaine 7 (45)
- Choix finaux des composants pour la table : dalle tactile avec LCD intégré, utilisation des led et choix des composants pour le PC.
- Création du modèle 3D pour la nouvelle dalle tactile
- Fin du design global de la page d'accueil
Semaine 8 (46)
- Réception des tablettes tactiles
- Création de son modèle 3D pour intégration sur le plateau
- Avancement du site sur divers parties
Semaine 9 (47)
- Réception de la dalle tactile + test sous Windows 8
- Remarques :
- multitouche multipoint est fonctionnel
- Des modifications des règles de design du site sont à modifier pour s'adapter au mieux (css)
- Contraintes supplémentaire : Poids très important de la dalle (20kg)
- Modification du modèle 3D de la dalle pour correspondre au mieux à la réalité
- Création de patrons en cartons de tous les éléments devant être inclus sur la table pour les réunions futures.
- Réunion.
Nous avons réalisé une réunion avec les personnes suivantes : Thomas Vantroys, Rodolphe Astori, Alexandre Boé, Kevin Colautti et Benjamin Lefort.
Le but étant de faire abstraction du travail réalisé nous avons dû présenter le projet de zéro et définir les priorités des choses à réaliser

- Priorité :
- Table de démonstration fonctionnelle
- Programme informatique complet
- Détection des objets sur la table
- Communication avec les tablettes
- Priorité :
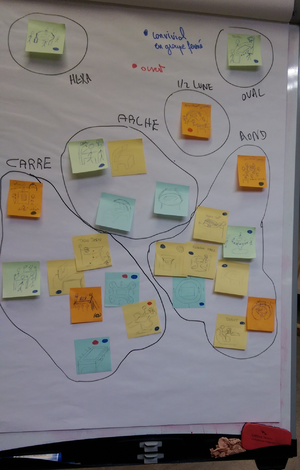
Nous avons ensuite designer chacun 5 modèles ou moins de table :

Avec ce pelle mêle d'image nous les avons regroupé par forme générale, ensuite par convivialité et finalement par ouverture vers les autres personnes.
De plus, les formes nous paressant inconcevables ont été éliminées.

- A la suite de cette réunion, et pour définir la forme finale, nous avons réalisé un sondage avec les questions suivantes :
* Forme
- A Carré avec une arche
- B En forme de fleur/ drone
- C Ronde
* Utilisation que souhaitent faire les gens de la table
- Résultats sportifs
- Dessiner
- Mahjong (jeux)
- Vidéo en ligne (YouTube, Dailymotion)
- Partage de photo
- Discussions entre table (Chat, IRC, …)
- Informations sur le produit consommé
- Autre :
* Seriez-vous intéressé par un compte comprenant des informations personnelles et une ardoise
- Oui
- Non
Semaine 10 (48)
- Résultat du sondage.
- 80 réponses en 4 jours
- Résultat :
- Nouvelle réunion pour finaliser le design de la table
- Présentation des résultats du sondage
- Conception éléments par éléments de la table
- Prise en compte dans la conception des personnes à mobilité réduite
- Recherche de solutions technique pour la conception de la table
- Idées émises
- Coté en biseau pour intégrer les tablettes à un angle de 45° - Mettre les tablettes sur un axe pour les incliner à des angles de 0°, 45° et 90° - Pied en forme de triangle/ Trapèze dont un plein (fermé) pour y intégrer le pc - Plateau démontable pour faciliter le déplacement - Ajouter des led et changer la couleur en fonction de la réservation de la table - Réaliser un système permettant de changer la hauteur du plateau (vis sans fin, ...) - Pouvoir intégrer le pied plein dans le vide pour réduire la place lors du transport - Créer un compte Facebook pour le projet et suivre l'avancement en temps réel.
- Ordre de priorité :
- Plateau
- Pied de la table
- Pied de caméra
- Hauteur réglable
Semaine 11 (49)
- point avancement :
- Réaliser présentation pour le 17 et compte-rendu pour le 15
- Présentation - Contexte du projet - Cahier des charges - Planning - Explications technique - Présentation du travail réalisé - Réalisation d’un planning pour la suite
- Design de la table : OK – Fini
- Définir les plans avec le menuiser : NOK – D’accord pour réaliser la table, il ne manque que quelque détails pour avoir des plan avec lesquels il peut travailler
- Design support caméra : NOK– pas de solutions définie à l’heure actuelle
- Détection de QR code et positions : NOK
- Intégration des détections de produits sur l’IHM : NOK– stratégie à définir (tablette ou dalle)
- Contrôle des led d’ambiance : NOK– Partie électronique non fournie
- Contrôle des tablettes depuis le pc : OK
- Réalisation IHM coté client : NOK – Ajustements à réaliser, finir l’affichage des commandes
- Réaliser la partie bar / serveurs de l’application : NOK
- Faire fonctionner la dalle tactile avec le pc : OK – Utilisation de Debian/gnome
- Tests pour l'utilisation des tablettes :
- Recherche pour communiquer via l'USB
- Solution retenue : commande ADB
- Nous arrivons à lancer une page Web via cette commande
adb shell am start -a android.intent.action.VIEW -d http://bar.alwaysdata.net
- Préparation des tablettes pour cette utilisation
Démarrage et configuration de base pour les tablettes
Débloquer le mode développeur
Rootage de la tablette qui peut s'avérer utile par la suite