Compteur de tour de piste : Différence entre versions
(→Étapes du projet) |
(→Étapes du projet) |
||
| Ligne 32 : | Ligne 32 : | ||
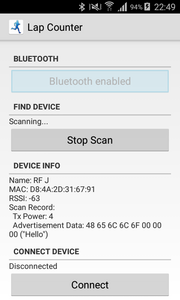
Dans cette deuxième partie nous allons établir la communication entre le RFDuino et un smartphone par Bluetooth Low Energy. Le RFDuino envoie les données à chaque incrémentation d'un tour de piste. L'application mobile va tout d'abord se connecter au RFDuino, recevoir les données et les stocker directement dans un fichier. Pour chaque entraînement un fichier sera crée avec comme données la date de l’entraînement, le nombre de tours et le temps mis pour chaque tour. | Dans cette deuxième partie nous allons établir la communication entre le RFDuino et un smartphone par Bluetooth Low Energy. Le RFDuino envoie les données à chaque incrémentation d'un tour de piste. L'application mobile va tout d'abord se connecter au RFDuino, recevoir les données et les stocker directement dans un fichier. Pour chaque entraînement un fichier sera crée avec comme données la date de l’entraînement, le nombre de tours et le temps mis pour chaque tour. | ||
| − | [[Fichier:connexionBLE. | + | [[Fichier:connexionBLE.png|center|thumb|180px|Connexion par BLE entre le téléphone et le RFDuino]] |
<b>Partie 3 : Envoie des données sur le web et affichage sous forme de graphe</b> | <b>Partie 3 : Envoie des données sur le web et affichage sous forme de graphe</b> | ||
| Ligne 38 : | Ligne 38 : | ||
Finalement lorsque l'utilisateur sera connecté à internet avec son smartphone, il pourra à tout moment envoyer les entraînements et les stocker sur un serveur web. Avant d'envoyer les données l'utilisateur pourra tout de même afficher sous forme de graphe un entraînement enregistré sur le smartphone. | Finalement lorsque l'utilisateur sera connecté à internet avec son smartphone, il pourra à tout moment envoyer les entraînements et les stocker sur un serveur web. Avant d'envoyer les données l'utilisateur pourra tout de même afficher sous forme de graphe un entraînement enregistré sur le smartphone. | ||
| − | [[Fichier:trainingGraphic. | + | [[Fichier:trainingGraphic.pgn|center|thumb|180px|Affichage graphe]] |
==Suivi de l'avancement du Projet== | ==Suivi de l'avancement du Projet== | ||
Version du 21 janvier 2016 à 08:53
Sommaire
Cahier des charges
Présentation générale du projet
Contexte
Lors d'une séance d’entraînement sur une piste d'athlétisme il est parfois difficile de compter le nombre de tour de piste effectué tout en réalisant les entraînements. Dans le cadre du module transversal l'Internet des Objets, nous avons choisi de réaliser un compteur de tour de piste connecté.
Objectif du projet
L'objectif du projet est de concevoir un compteur de piste connecté qui serait un objet attaché à la main du coureur comprenant des boutons poussoir et un afficheur. Plusieurs fonctions correspondraient aux boutons: démarrer l'entraînement, arrêter, mettre en pause, incrémenter le nombre de tour. L'afficheur va pouvoir indiquer des informations tels que le nombre de tours effectués et la durée totale.
Description du projet
Le compteur de tour de piste serait connecté par Bluetooth Low Energy à une application mobile sur lesquels seront envoyés les données de l’entraînement en cours. Ce compteur devra gérer la gestion d'énergie (mode veille). Les entraînements enregistrés sur le smartphone pourront être visualisé: nombre de tours, temps mis à chaque tour, et à l'aide de graphe l'on pourrait voir sa performance durant l’entraînement. L'utilisateur pourra à tout moment envoyer les données enregistrées sur un serveur lorsqu'il sera connecté à internet par wifi ou 3G/4G. Sur le serveur les données seront stockées dans une base de données et à l'aide d'une interface web il sera possible d'accéder à l'historique de tous ses entraînements.
Choix techniques : matériel et logiciel
- Microprocesseur RFDuino RFD22301 comprenant un module BLE
- Afficheur OLED Adafruit 128X32
- Boutons poussoirs
- IDE Arduino pour faciliter le développement et du prototypage rapide dans le cadre de ce mini-projet
- Android Studio pour développer l'application mobile
Étapes du projet
Partie 1 : Envoie des données du RFDuino
La première partie portera sur le RFDuino qui va indiquer sur l'afficheur OLED le nombre de tour de piste effectué et calculer la durée pour chaque tour. A l'aide des boutons poussoirs l'on démarre une session d’entraînement, on peut incrémenter le nombre de tour et enfin arrêter l’entraînement.
Partie 2 : Application mobile pour communiquer avec le RFDuino
Dans cette deuxième partie nous allons établir la communication entre le RFDuino et un smartphone par Bluetooth Low Energy. Le RFDuino envoie les données à chaque incrémentation d'un tour de piste. L'application mobile va tout d'abord se connecter au RFDuino, recevoir les données et les stocker directement dans un fichier. Pour chaque entraînement un fichier sera crée avec comme données la date de l’entraînement, le nombre de tours et le temps mis pour chaque tour.
Partie 3 : Envoie des données sur le web et affichage sous forme de graphe
Finalement lorsque l'utilisateur sera connecté à internet avec son smartphone, il pourra à tout moment envoyer les entraînements et les stocker sur un serveur web. Avant d'envoyer les données l'utilisateur pourra tout de même afficher sous forme de graphe un entraînement enregistré sur le smartphone.
Suivi de l'avancement du Projet
Séance 1
Durant cette séance nous avons établi le cahier des charges et récupéré les différents composants pour notre système. Recherche documentaire sur l'utilisation du RFDuino et ses librairies.
Séance 2
Code RFDuino permettant d'envoyer par BLE une chaîne de caractère simple : "10". L'on teste avec l'application BLE Scanner présente sur le PlayStore nous arrivons à nous connecter au RFDuino et recevoir les données qu'il envoie.
Nous avons commencer à développer l'application smartphone en se basant sur l'exemple RFDuinoTest sur Github https://github.com/lann/RFDuinoTest qui permet de se connecter au RFDuino depuis un portable Android.
Séance 3
Notre application enregistre à présent les données envoyés du RFDuino dans un fichier dont le nom est la date du début de l'entraînement. On visualise les fichiers enregistrés et rangés selon la date. Lorsqu'on clique sur un entraînement un menu contextuelle s'affiche qui demande si l'on veut visualiser l'entrainement, l'envoyer au serveur, ou annuler.
Séance 4
Séance 5
Fichier / Codes
- Code Partie Android Fichier:LapCounter.zip
- Code Arduino et serveur MySQL : https://archives.plil.fr/msekar/LapTracker