Gestion afficheurs, 2011/2012, TD2 : Différence entre versions
(→Gestion de projet / rédaction Wiki) |
|||
| Ligne 3 : | Ligne 3 : | ||
=== Gestion de projet / rédaction Wiki === | === Gestion de projet / rédaction Wiki === | ||
| − | Note . | + | Des éléments de gestion de projet. Rédaction correcte mais bien trop courte. |
| + | Note 60%. | ||
=== Test fonctionnels === | === Test fonctionnels === | ||
Version du 18 juin 2012 à 14:59
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Des éléments de gestion de projet. Rédaction correcte mais bien trop courte. Note 60%.
Test fonctionnels
- Sous-système :
- Système :
Qualité de la réalisation
- Informatique. Note %.
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note %.
- qualité de la réalisation :
- tests autonomes :
Bilan
Tous les points principaux ont un poids équivalent (sauf "système" qui est un bonus).
Note finale :
Présentation
Il nous est demandé de réaliser un circuit de décodage pour les afficheurs 7 segments de la carte Spartan3 reliée à la NanoBoard et aussi de concevoir une interface Web permettant de faire défiler un message alpha-numérique sur ces afficheurs et de contrôler la vitesse d'affichage. Le projet est constitué de deux parties: une partie informatique contenant les fichiers .c qui vont permettre d'envoyer un message défilant sur les afficheurs gérés par la carte NanoBoard et une partie électronique permettant d'afficher quatre octets présents en entrée sur les quatre afficheurs sept segments.
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°
Informatique
But
Le but de cette partie est de concevoir une interface web à partir de laquelle on implémente nos fichiers .c permettant d'envoyer un message défilant sur les afficheurs gérés par la carte NanoBoard et de contrôler la vitesse d'affichage des caractères.
Séance 1
Lors de cette séance nous avons procédé au choix du sujet, discuté sur l'organisation et la répartition des tâches.Juntao Fei se chargeant de la partie informatique et Ibrahima Sory Bangoura de la partie Électronique.
Après cette étape,nous avons tout d'abord commencé à chercher à comprendre le fichier demon "affiche.c" qui nous a été fourni par le professeur.Après quelques modifications nous avons réussi à afficher seulement 4 chiffres sur la foxboard.
Séance 2
Nous avons essayé de progresser sur le programme pendant cette deuxième séance.A partir du tableau des codes d'ascii des caractères trouvé sur internet, nous avons finalement réussi à afficher et à faire défiler les lettres et les chiffres sur la foxboard.
Séance 3
L'objectif dans cette séance est de réussir à contrôler la vitesse d'affichage des caractères sur la foxboard et de créer une interface web. En effet, nous avons écrit une fonction permettant de contrôler la vitesse d'affichage et le programme marche parfaitement sur la commande terminal mais malheureusement nous n'avons pas réussi à le faire marcher sur l'interface web.Nous pensons que l'erreur provient de l'implémentation du programme c dans le code source de l'interface web.
Séance 4
Lors de cette séance supplémentaire, nous avons cherché à corriger l'erreur et procéder au test en fusionnant les deux parties mais en vain.
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°
Électronique
But
Le but de cette partie est de concevoir un circuit électronique qui va permettre d'afficher quatre octets présents en entrée sur les quatre afficheurs sept segments. Les données seront une représentation direct (bit à bit) de l'état de chacune des LEDs des afficheurs (sept segments et le point).
Séance 1
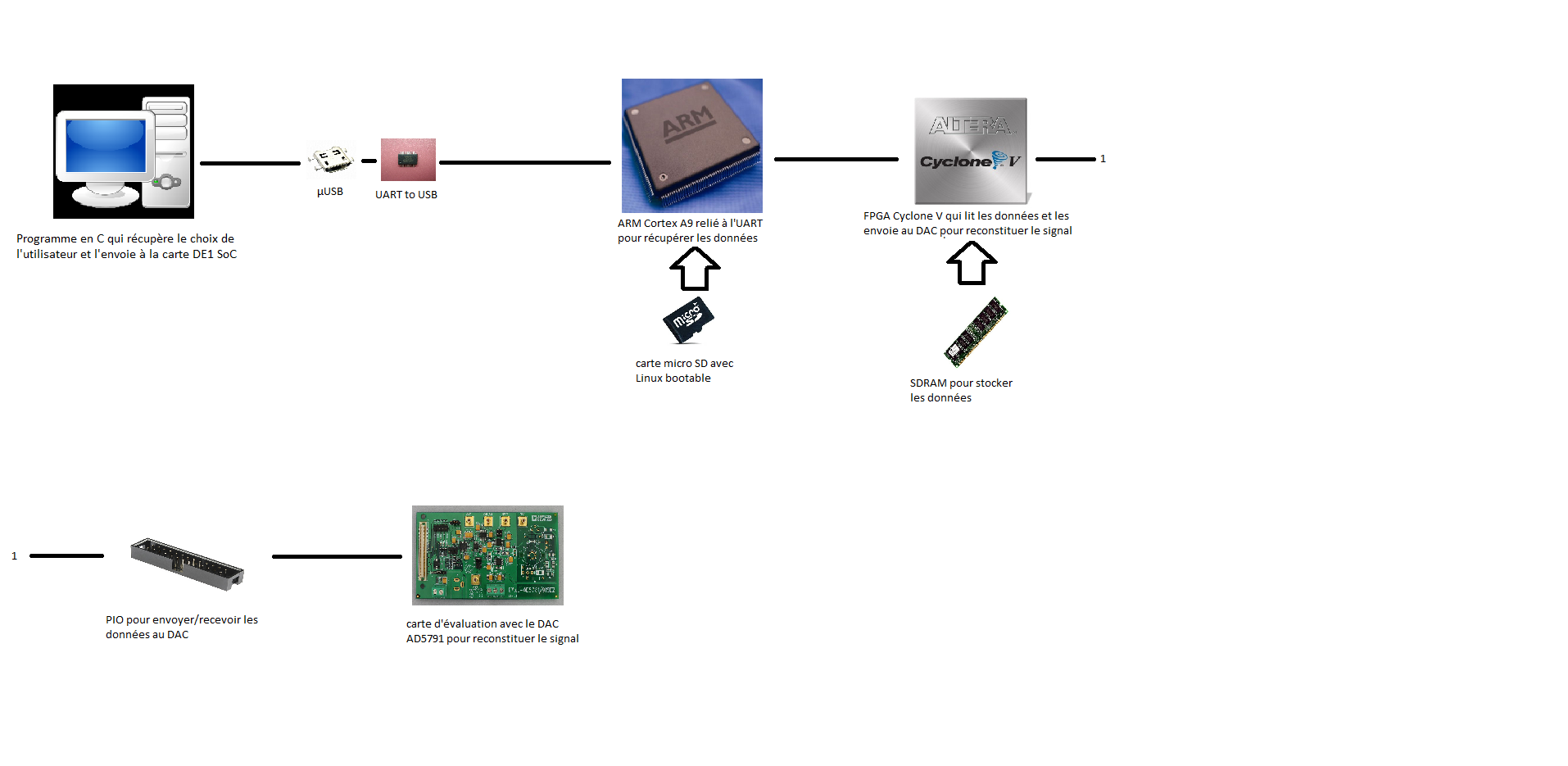
Lors de cette séance nous avons tout d'abord commencé par faire un schéma représentatif du circuit que voici

En effet, les données arrivent en série via le port série qui seront mémorisées dans les registres à l'aide d'un démultiplexeur.Ensuite,à partir d'un multiplexeur, les données seront affichées suivant la valeur du registre de sélection des afficheurs.
Séance 2
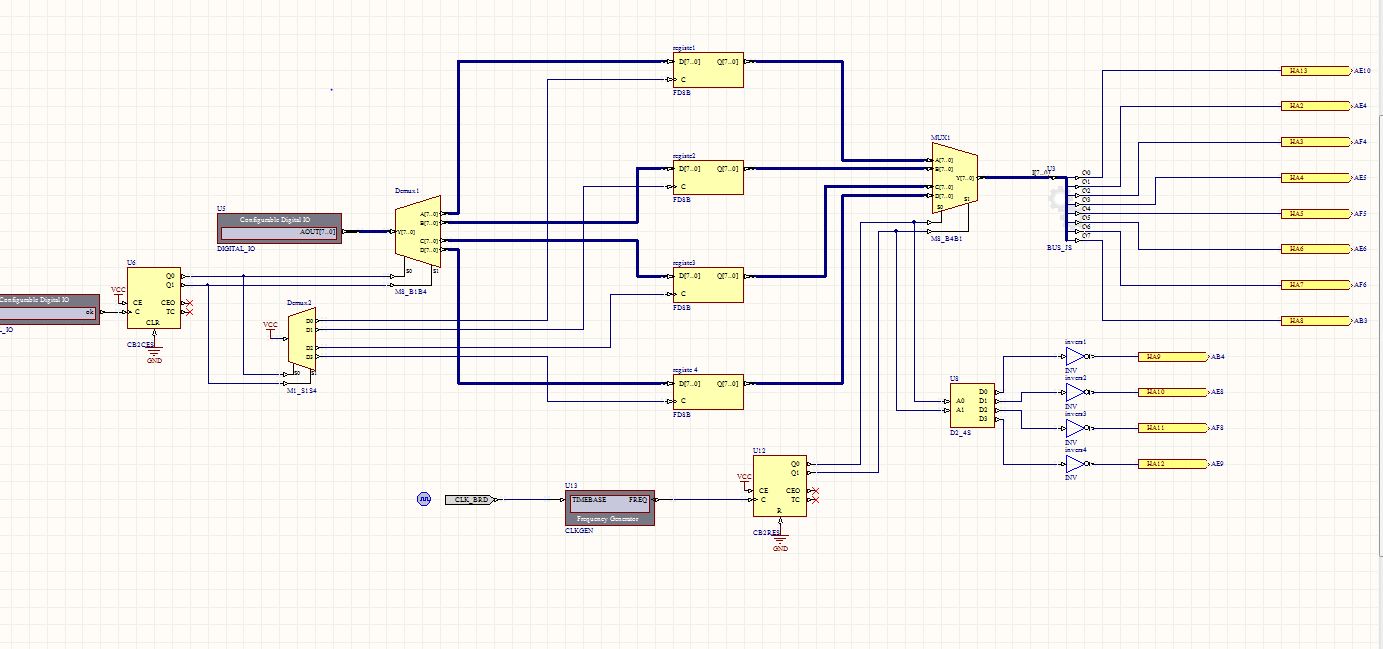
Durant cette séance, nous avons essayé de concevoir le schéma du circuit à partir d'Altium designer summer 09.le montage réalisé est le suivant:

Séance 3
Cette séance était consacrée à tester le montage du circuit sur la nanoboard.le test a été concluant après quelques essais
Séance 4
nous avons travaillé sur la partie informatique en essayant de corriger l'erreur.
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°
Conclusion
Ce projet système communicant nous a permis de mettre en application nos connaissances en informatique, en logique et en électronique enseignées en cours et surtout de nous initier à l'électronique numérique.