|
|
| Ligne 101 : |
Ligne 101 : |
| | |- | | |- |
| | |Réalisation de la maquette du site | | |Réalisation de la maquette du site |
| | + | | |
| | + | | |
| | + | |4 |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | |- |
| | + | |Approche du html/php |
| | + | | |
| | + | | |
| | + | |4 |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | | |
| | + | |Codage du site internet |
| | | | | | |
| | | | | | |
Version du 29 mars 2017 à 15:39
Cahier des charges
Présentation générale du projet
Contexte et description
Ce projet consiste en la création d'une application mobile permettant le suivi de prise de médicaments. Les utilisateurs de cette application bénéficieront de fiches conseils (lors d'une erreur de prise, de vomissements, etc) ainsi que de rappels afin de ne pas oublier leurs médicaments. Ils pourront enregistrer leurs prises mais aussi toutes notes qu'ils jugeraient utiles.
L'enregistrement des prises et des remarques a pour but de faciliter l'accès à ces informations par un personnel médical (avec l'accord du patient). Ce sont des informations importantes puisqu'elles peuvent, à titre d'exemple, permettre de mieux comprendre certains résultats d'analyses. Disponible en plusieurs langues, une telle application peut faciliter la transmission de ces informations dans le cas de patients étrangers non francophones ou de patients âgés par exemple.
Objectifs
Voici un listing des tâches que devra être capable d'effectuer l'application :
- Choix de la langue : au minimum le français et l'anglais seront disponibles.
- Accès à des conseils, sans doute sous forme de fiches.
- Enregistrement d'un traitement :
- médicaments associés ;
- doses / quantités ;
- durée prévue du traitement ;
- horaires prévues des prises.
- Système de notifications aux horaires prévues pour les prises :
- notification affichée sur l'écran de l'appareil, peut-être une alarme sonore / vibrante associée ;
- suite à ce rappel : possibilité d'enregistrer l'heure de la prise ainsi que d'éventuelles notes.
- Possibilité d'enregistrer des prises hors traitement, avec le même principe d'enregistrement d'heures ou de remarques.
- Affichage anti-chronologique de toutes les prises effectuées ainsi des remarques notées.
Choix techniques (matériel et logiciel)
L'application sera développée sous Android grâce à l'environnement de développement Android Studio. Elle pourra être testée sur différents smartphones fonctionnant sous Android.
Nos seuls besoins en terme de matériel sont donc un accès à deux ordinateurs munis de l'environnement Android Studio ainsi que deux appareils différents fonctionnant sous Android (afin de tester notre application pour différents formats et versions d'Android). (Nous préférerions en avoir 2 afin de pouvoir travailler à deux de front, en nous répartissant les tâches.)
Afin de toucher le plus large public possible, nous prévoyons de pouvoir tourner sur les versions "Jelly Bean" et celles ultérieures. Cela nous permettrait de toucher près de 97% des utilisateurs d'Android (source officielle récente).
Les fiches conseils seront stockées sur un serveur avec un accès sécurisé.
Liste des tâches à effectuer
- Prise en main d'Android Studio.
- Développement de l'application sous Android Studio.
- Création d'un serveur sécurisé, stockage des fiches conseils.
Feuille d'heures
| Tâche |
Prélude |
Heures S1 |
Heures S2 |
Heures S3 |
Heures S4 |
Heures S5 |
Heures S6 |
Heures S7 |
Heures S8 |
Heures S9 |
Heures S10 |
Total
|
| Définition cahier des charges
|
8
|
2
|
|
|
|
|
|
|
|
|
|
|
| Rendez vous avec nos tuteurs pour le cahier des charges
|
0
|
0
|
2
|
|
|
|
|
|
|
|
|
|
| Partie application mobile
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
| Partie site internet
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
| Réalisation de la maquette du site
|
|
|
4
|
|
|
|
|
|
|
|
|
|
| Approche du html/php
|
|
|
4
|
|
|
|
|
|
|
|
|
|
Codage du site internet
|
|
|
4
|
|
|
|
|
|
|
|
|
|
Avancement du Projet
Semaine 1
Organisation de la réunion préparatoire
Lors de cette première séance, nous avons envisagé les différentes vues utilisées dans l'application tout en relevant diverses questions à poser à nos tuteurs.
Dans le cahier des charges, il était spécifié d'avoir plusieurs langues disponibles pour l'application, on ne sait pas encore si on va utiliser un menu de sélection ou si le choix de la langue sera automatique en fonction de la langue du téléphone. Dans le cas de la sélection par le menu, la vue concernant le choix des langues sera constituée de X boutons (X étant le nombre de langues) avec un retour menu lors du choix.
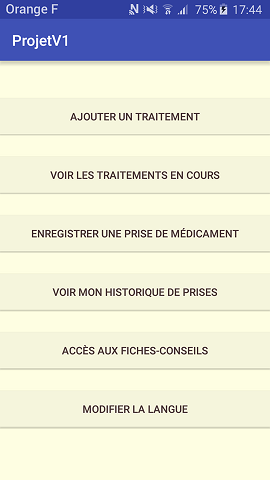
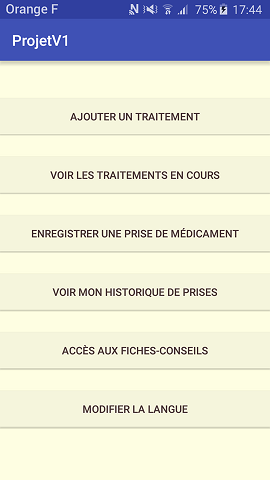
Selon le premier cas, le menu principal de l'application sera composé de 4 à 5 boutons:
- Ajouter un traitement
- Voir les traitements en cours
- Enregistrer une prise de médicaments
- Voir mon historique de prise
- (Fiches informatives) // Éventuellement en fonction du reste des vues
- Choix de la langue
Dans un deuxième temps, on a travaillé sur les liaisons entre les différentes vues. Lorsque l'on clique sur le bouton "Enregistrer une prise de médicaments", on arrive sur une seconde vue.
Apparence de la vue concernant le menu principal et de la vue lors du clic sur le bouton "Enregistrer une prise de médicaments":


Semaine 2
Compte rendu de la réunion préparatoire
La réunion s'est déroulée le mercredi 1 Février à 15h00 au CHR de Lille, différentes parties du projet ont été étudiées, on peut ajouter les caractéristiques suivantes au cahier des charges :
- l'application doit être facile de compréhension : intuitive et très visuelle afin d'être compréhensible au maximum même par les personnes non francophones ou anglophones
- Une fonction de rappel des prises doit être utilisée
- Les traitements ajoutés peuvent être modifiés
- Le patient doit avoir la possibilité d'inscrire diverses informations comme un vomissement ; en retour, l'application doit prendre en compte l'heure des dernières prises afin d'indiquer s'il est nécessaire ou non de renouveler ces prises
- Enregistrer les oublis de prise
- Une intégration des rendez-vous médicaux dans un calendrier
- Le médecin doit avoir accès à un site internet permettant l'ajouter des fiches médicales pour les médicaments
Un aperçu de l'application sera à rendre aux alentours du 15 Février afin d'évaluer si les intentions de développement correspondent avec le rendu final souhaité.
Travail sur le site internet
- Une interface de connexion doit être utilisée pour sécuriser l’accès aux différentes fiches (via des identifiants donnés au préalable pour limiter l'inscription).
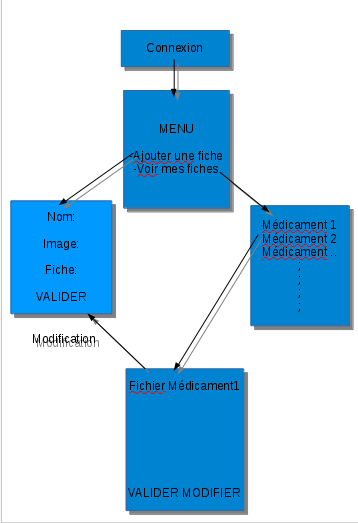
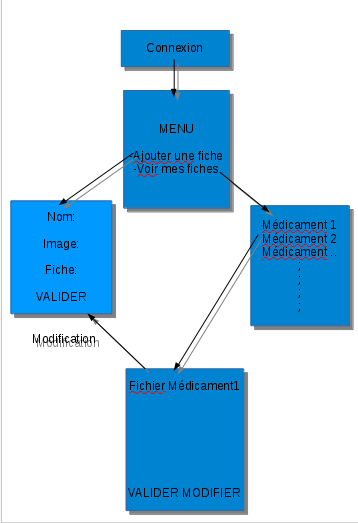
Le schéma d'utilisation du site sera la suivant :

Semaine 3
Maintenant que le cahier des charges est complet et mieux cerné par notre binôme, on a pu se diviser le travail : l'un travaille sur les vues de l'application mobile et l'autre travaille sur la partie site internet.
Lors de cette semaine, l'application a été réadaptée au cahier des charges, en effet on a enlevé la plupart des textes pour les remplacer par des images afin de faciliter l'utilisation pour un patient non francophone. On a remplacé la plupart des boutons d'origine par des images.
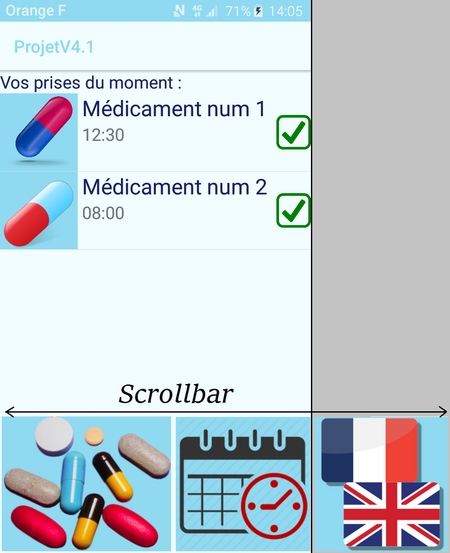
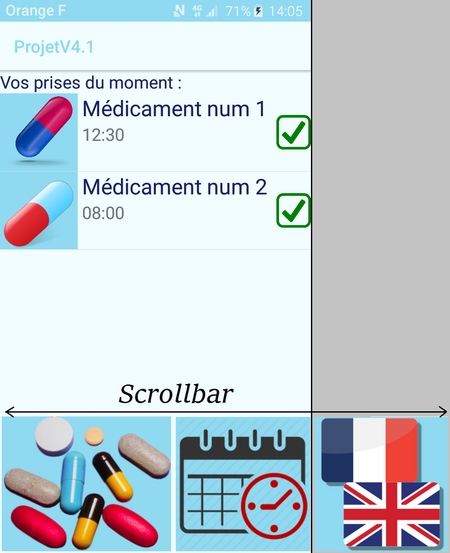
Maintenant que nous maitrisons mieux l'agencement des vues en Android, nous nous intéressons plus aux fonctionnalités de l'application. L'application permet maintenant d'afficher les différentes prises que doit prendre le patient dans sa journée. En voici le visuel :

Le site internet est utilisé par le médecin pour ajouter des fiches pour les médicaments, le site se veut sobre et facile d'utilisation, pour le moment les vues sont réalisées et on peut passer d'une vue à l'autre.
Dans le cadre du site internet, un système de login / mot de passe a été mis en place pour restreindre l’accès uniquement aux médecins. Cependant, nous ne savons pas si les identifiants seront donnés au préalable pour les médecins, ou si nous allons utilisé un système d'inscription.
Semaine 4
Cette semaine, on a travaillé sur l'utilisation de l'application et du site afin de créer une vidéo d'utilisation pour un premier contrôle de nos tuteurs.
Un premier jet de la fiche médicale a été réalisée.
Concernant l'application, nous avons abordé la gestion d'une base de données interne (SQLite) qui nous permettra d'enregistrer les prises de manière pérenne ; en effet, nos précédentes versions n'enregistraient pas les changements une fois l'application fermée.
Semaine 5
Semaine 6
Semaine 7
Partie site internet
Nous étions partis pour gérer les fiches médicales à partir d'une base de données, cependant le nombre de médicament utilisé n'étant pas élevé, nous allons enregistrer les fiches médicales sur des fichiers textes.
A partir d'une interface Web, on peut ajouter une fiche médicale , on y inscrit le nom du médicament, le nom générique (molécule) et les posologies concernant le médicament.
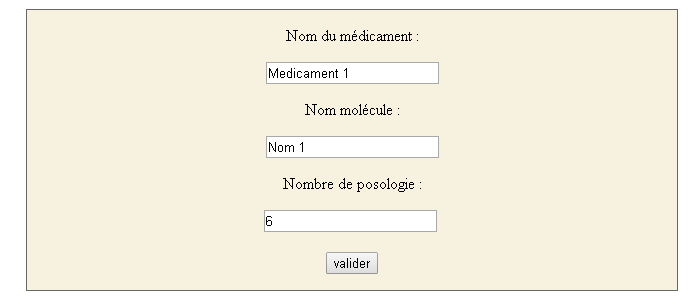
Dans un premier temps, le menu est le suivant :
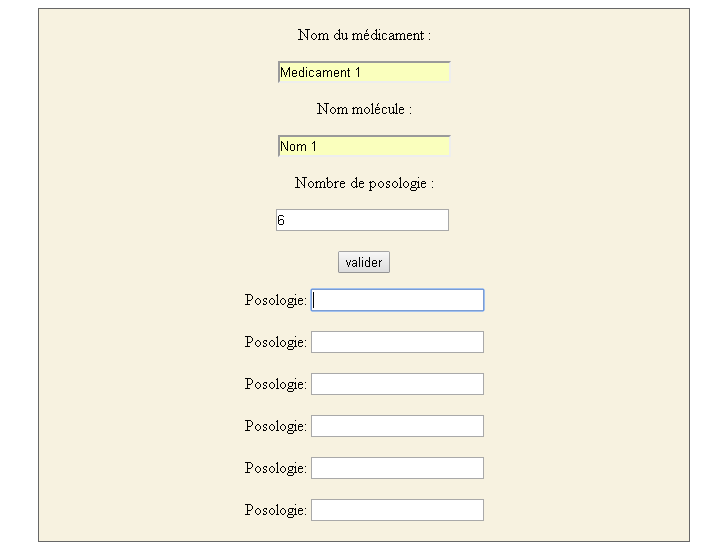
Pour ce médicament 1, de nom générique nom 1, nous décidons qu'il y a 6 posologies, dans ce cas 6 zones de texte apparaissent afin d'y noter les posologies, et nous obtenons donc au final le menu suivant où l'on peut remplir tous les champs
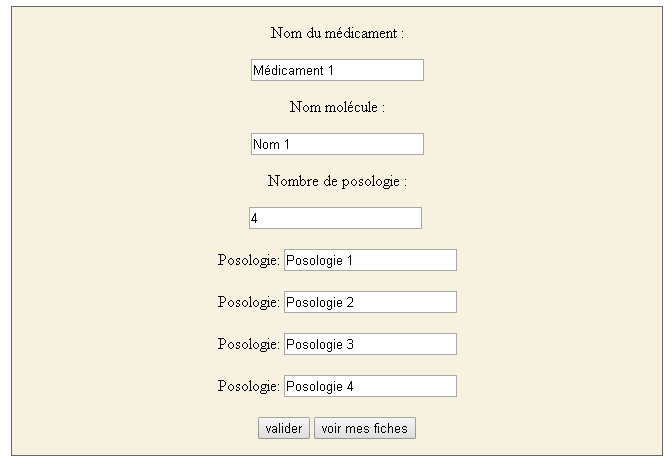
Le menu final est le suivant :
Semaine 8
Partie site internet
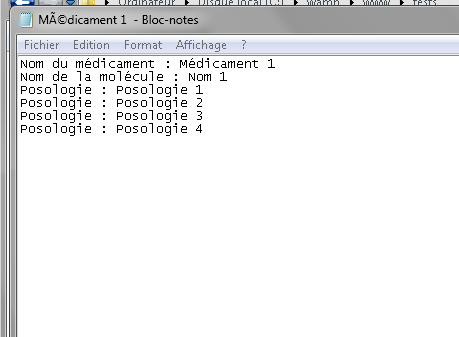
Le but de cette interface web est de créer un fichier texte contenant la fiche médicale, nous obtenons la page avec la mise en page suivante :
La fiche est créée lorsque l'on appuie sur le bouton valider.
Pour lister les fiches médicales que l'on possède dans notre dossier de fiches, je parcours le répertoire courant afin de récupérer les fichiers, je filtre les fichiers pour ne récupérer que les fichiers textes correspondant aux fiches médicales.
Sur l'interface web, la liste de fiches médicales est composée de lien afin d'accéder directement à la fiches de chaque médicament. La fiche a été réalisée auparavant, ici un exemple de liste de fichiers. Il serait préférable d'enlever l'extension '.txt' des fichiers, nous sommes à la recherche de ce moyen.
Fichiers Rendus