Interaction musée : Différence entre versions
(→Transfert et partage des données) |
|||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/pimasc/include/video-InteractionMusee-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"> | ||
== Présentation du projet == | == Présentation du projet == | ||
Version actuelle datée du 29 mai 2013 à 09:13
Sommaire
- 1 Présentation du projet
- 2 Matériel utilisé :
- 3 Système global, partage des tâches
- 4 Premières semaines
- 5 Semaine du 25/02/2013
- 6 Semaine du 04/03/2013
- 7 Semaine du 11/03/2013
- 8 Semaine du 18/03/2013
- 9 Semaine du 25/03/2013
- 10 Semaine du 01/04/2013
- 11 Semaine du 08/04/2013
- 12 Derniers jours
- 13 Conclusion
- 14 Rapport
Présentation du projet
Notre projet consiste à réaliser un système d'interaction pour le musée des beaux-arts de Tourcoing. Ceci a pour but de rendre la visite du musée plus agréable pour le visiteur, et de le rendre moins passif en le faisant participer.
Le système consiste à poser aux visiteurs des questions, en leur demandant de faire un choix parmi plusieurs réponses proposées. Ces questions viseront à définir ce qui, pour l'utilisateur, rapproche le plus deux tableaux.
Les réponses proposées pourront être par exemple l'auteur, la date de création, le lieu, les couleurs... Les différents choix seront définis par le musée. L'utilisateur pourra ensuite voir les pourcentages de réponses pour chaque possibilité. Ces données seront transmises (par wifi par exemple) à un PC qui pourra les partager sur Facebook.
Matériel utilisé :
Arduino Uno : https://www.sparkfun.com/products/9950
Module WiFly Shield : https://www.sparkfun.com/products/9954
Matrice de LEDs : https://www.sparkfun.com/products/760
Ecran LCD : https://www.sparkfun.com/products/10150
Borne Wifi Cisco : http://www.cisco.com/en/US/prod/collateral/wireless/ps5678/ps10092/datasheet_c78-502797.html
Tapis de dance pour Xbox : http://www.alibaba.com/product-gs/324989793/USB_dancing_mat_Inodorous.html
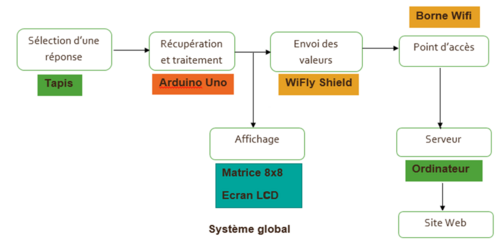
Système global, partage des tâches
Nous avons partagé le travail à effectuer en deux parties :
L'affichage et le traitement des réponses,
Le transfert et le partage des données avec le PC et les réseaux sociaux.
Premières semaines
Cela n'a pas été évident de commencer le projet. Nous avons du rencontrer dans un premier temps Mr Peter, puis Mr Ventroys, pour avoir une idée de ce qui nous était demandé. Cependant pour des problèmes d'emploi du temps, cela ne s'est pas fait avant plusieurs semaines. Nous avons donc parlé avec les deux professeurs pour savoir ce qu'il fallait faire et avec quel matériel. Puis nous avons commencé en faisant quelques tests avec l'Arduino, ainsi que des soudures, pour pouvoir utiliser un joystick notamment. Nous nous sommes alors séparés à partir de ce moment, pour travailler chacun sur une partie du projet.
Semaine du 25/02/2013
Affichage et traitement des réponses
Nous avons fait des recherches sur internet, pour comprendre comment faire fonctionner la matrice de LEDs. Nous avons alors trouvé un programme permettant d'afficher des phrases (lettre par lettre) sur la matrice. Une fois ce programme compris, nous avons pu l'exploiter pour gérer l'affichage de la matrice à notre façon. Nous avons donc conçu un programme permettant d'utiliser la matrice de LEDs pour la représentation d'un bargraphe représentant quatre variables l'une par rapport à l'autre, chacune d'une couleur différente, les valeurs des variables pouvant être modifiées grâce au joystick.
Transfert et partage des données
Afin d'envoyer nos données au PC, nous allons utiliser le module Wifly de l'Arduino.
Téléchargement du "WiFly Serial Library" http://sourceforge.net/projects/arduinowifly/files/
Téléchargement des librairies suivantes: NewSoftSerial, Streaming, Time et PString
http://arduino.cc/en/Reference/Libraries
Copie des Librairies dans le bon répertoire /usr/share/arduino/libraries.
Les bibliothèques installées, on a essayé de tester certains programmes mais en vain. En effet, on a des erreurs de compilations et on était obligés de modifier certaines bibliothèques pour ne plus observer les erreurs de compilations. Cependant, on n'a pas les résultats attendus. Il faudra faire plus de recherche sur Internet afin de trouver des exemples d'applications utilisant le WiFly Shield et voir plus en détails son fonctionnement.
Semaine du 04/03/2013
Affichage et traitement des réponses
Pendant cette semaine, nous avons fait des recherches sur le fonctionnement de l'écran LCD. Là encore nous avons trouvé plusieurs programmes nous servant d'exemples. Nous avons donc essayé d'intégrer un programme exploitant l'écran dans le programme déjà existant qui permettait d'utiliser la matrice de LEDs comme barregraphe. Cette intégration n'a tout d'abord pas fonctionné.
Transfert et partage des données
Pour cette semaine, nous avons continuer à tester certains exemples des bibliothèques mais en vain. Dès lors, on s'est posé la question suivante à savoir comment communique l'Arduino et le module WiFly Shield ? Par Spi ou UART? Est ce que la configuration du WiFly Shield est bonne pour pouvoir faire les tests? il est pourtant écrit sur le datasheet du WiFly Shield que pour configurer le module, vous devez envoyer $$$ sur le port série et ce dernier doit nous répondre CMD qui signifie qu'on est en mode commande. Malgré plusieurs essais, cela ne fonctionne pas. Alors une seule question pour cette fin de semaine se pose: le pourquoi?
Semaine du 11/03/2013
Affichage et traitement des réponses
Pendant cette semaine, nous avons réussi à gérer à la fois la matrice de LEDs et l'écran LCD avec l'Arduino. Il y avait pour cela un problème de registres SPI à résoudre. En effet, la configuration n'est pas la même pour faire fonctionner la matrice ou l'écran. Nous avons alors pu essayer d'afficher les bonnes valeurs sur l'écran. Soit pour chacune des 4 variables de comptage en entrée son pourcentage par rapport à la somme des quatre variables, et son nombre de votes par rapport au nombre total de votes. Le problème le plus gênant qui est survenu est le fait que, l'Arduino n'étant pas optimisé pour des gros calculs, il a fallu faire attention aux types de variables. En effet, les calculs ne renvoyaient pas les résultats attendus au début, et il a fallu en comprendre la raison.
Transfert et partage des données
La semaine dernière, nous avions un problème pour configurer le module WiFly quand on envoie la commande $$$ sur le port série et on n'obtenait pas de réponse de la part du module WiFly. Il se trouve que le module WiFly Shield répond via le port SPI et donc au lieu de faire une lecture sur le port série, il faut faire une lecture sur le port spi. Ainsi, on a fait un programme permettant d'afficher sur le monitor la réponse du module quand on lui envoie une commande via le port série. Dès lors, nous pouvons commencer la configuration du module. Cependant une question se pose: quelles configurations faut-il passer au module pour le projet. Pour répondre à cette question, il faut se demander qu'est ce qu'on a besoin, qu'est ce qu'on attend du WiFly Shield.
Semaine du 18/03/2013
Affichage et traitement des réponses
Pendant cette semaine, nous avons réussi à faire un affichage périodique de toutes les valeurs voulues sur l'écran, et ceci pour les quatre entrées l'une après l'autre. Le programme a aussi été optimisé.
Transfert et partage des données
Beaucoup de questions étaient sans réponse la semaine dernière notamment sur la configuration du WiFly et son utilisation. On a les réponses à toutes ces questions et on a défini le système global. En effet, le module WiFly nous permet d'envoyer les données ( valeurs des réponses ) sur un serveur puis de les partager sur les réseaux sociaux. On utilisera donc une borne Wifi Cisco pour le point d'accès. De ce fait, il fait un point d'accès qui nous servira de liaison entre le module et le serveur. En ce qui concerne le serveur, on utilisera un ordinateur local en l’occurrence le ZABETH14. De même, un site web en php sera créé afin de stocker, d'afficher et enfin de partager les données sur les réseaux sociaux. Ainsi, il faudra configurer l'ensemble pour qu'ils soient dans le même sous-réseaux et comme l'adresse IP du PC est fixé, nous allons configurer les autres de sorte à ce qu'ils aient tous le même masque de sous-réseaux.
Semaine du 25/03/2013
Affichage et traitement des réponses
Pendant cette semaine, suite à une visite de Mr Peter, le programme a été modifié, afin d’alléger l'affichage sur l'écran LCD. Pour chaque réponse, il ne s'affiche plus que le numéro de réponse et son pourcentage de validations par rapport au nombre total de réponses.
Transfert et partage des données
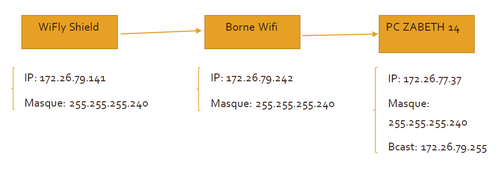
Pour cette semaine, on a entamé la configuration de nos différents matériels intervenant sur cette partie en l'occurrence la borne Wifi et le module WiFly de tel sorte à ce qu'ils soient dans le même sous-réseaux comme suit:

La configuration de la borne Wifi s'est faite grâce à minicom en filaire. Elle est donc configurée avec l'adresse IP 172.26.79.242 et comme ssid projet_musee. Elle est ouverte et donc ne demande pas de clé WPA pour s'y connecter. En ce qui concerne le module WiFly, il a été configuré grâce au programme Arduino qu'on avait créé et qui nous permet de faire le dialogue entre le WiFly et l'Arduino Uno en utilisant le monitor de l'Arduino. Ainsi, on a pu mettre la bonne adresse IP et le bon masque:
- set ip address 172.26.79.141
- set wlan auth 0 pas d’authentification et donc pas de demande de clé
- set wlan ssid projet_musee
- set ip netmask 255.255.255.240
- set ip protocol 0 utilisation du protocole UDP
On a fait les ping entre nos différents composants et tout s'est bien passé. Ainsi, on peut dire qu'ils arrivent à dialoguer ensemble.
Semaine du 01/04/2013
Affichage et traitement des réponses
Des améliorations ont encore été apportées au programme, permettant d'éliminer certains bugs, comme l'allumage parfois inattendu d'une LED quelconque en rouge. Cette erreur se produit toujours parfois, mais beaucoup moins souvent qu'avant.
Transfert et partage des données
Tous nos composants dans le même sous réseau, on a réussi à envoyé via le module WiFly en mode commande une requête URL avec comme paramètre une seule valeur qu'on sauvegarde dans un ficher data qu'on a créé ainsi qu'un fichier save.php qui réceptionne la requête. On vérifie la réception de la nouvelle valeur sur un terminal en affichant le contenu de data (cat data). Les commandes à passer dans le module WiFly sont:
- set ip address 172.26.77.37 addresse du serveur (ZABETH 14)
- set ip remote 80 port pour le serveur
- set com remote GET$/wifly/save.php ?val=X requête URL
- set sys auto 3 optionnel pour envoyer tous les 3 secondes
- set option format 1 envoi automatique dès l’ouverture(open)
- set ip proto 18 UDP+tcp
- open
Ainsi, on arrive à envoyer une requête URL en tapant manuellement, ce qui ne correspond pas aux attentes du projet. Donc, pour la semaine prochaine, on essaiera d'envoyer une requête URL en appuyant juste sur un bouton digitale quand on veut ce qui rendra le système autonome. De même, on pourra modifier facilement le programme pour que l'envoi se fasse toutes les 10 minutes par exemple.
Semaine du 08/04/2013
Affichage et traitement des réponses
C'est pendant cette semaine que nous avons reçu le tapis de danse que nous attendions, pour servir d'entrée au système. Jusqu'ici les entrées étaient simulées à l'aide d'un joystick. Nous avons donc commencé à nous renseigner sur l'utilisation de ce tapis. C'est par contre pendant les vacances qu'a été créé un programme permettant de détecter les appuis sur les boutons du tapis. Par contre ce programme ne s'exécute que depuis le terminal de l'ordinateur.
Transfert et partage des données
Le but principal de cette semaine était de créer un programme permettant de faire l'envoi de données avec un simple appui sur un bouton digitale en premier lieu. On a d'abord cherché à écrire un programme utilisant des println successifs comme quand on envoyait avec le monitor d'Arduino et on attendait la réponse du module pour continuer la suite du programme. La réponse la plus simple que AOK. Cependant, cela ne pouvait marcher car il y'a un problème de concordance, de timing sur les commandes et les réponses reçues et le module pouvait aussi répondre par des suite de mots très longs et cela ne peut pas être gérés par la fonction permettant d'attendre la réponse souhaitée pour continuer. De ce fait, cette solution n'est pas la bonne alors on a cherché un peu plus avec la bibliothèque disponible ainsi que sur internet une autre solution. Il s'est avéré que l'on avait des exemples simples et qu'il fallait comprendre et modifier à notre guise en utilisant des fonctions déjà faites dans la bibliothèque du Wifi.h. Ainsi, on a pu faire l'envoi d'une seule donnée quand on appuie sur le bouton digital. Le but des prochaines semaines est de faire l'envoi des quatre données simultanément et de les afficher dans notre site Web.
Derniers jours
Affichage et traitement des réponses
Dans nos dernières heures de travail sur le projet, nous avons essayé de relier le tapis à l'Arduino, par l'intermédiaire d'une Foxboard, mais ce travail n'a pas eu le temps d'être mené à bout.
Transfert et partage des données
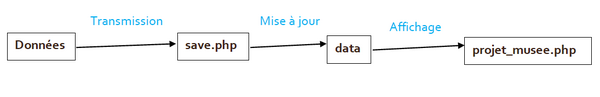
Pour cette semaine et ces derniers jours, on a fait le programme permettant d'envoyer nos quatre valeurs à save.php , les sauvegarder dans data puis d'afficher data dans projet_musee.php. On a aussi créé dans le site le bouton j'aime de Facebook ainsi que le lien de partage. A chaque réception de nouvelles données, les anciennes sont automatiquement supprimées.
 Ainsi, cette partie est terminée et pour les jours qui restent, nous allons nous concentrer sur la mise en commun des deux parties de ce projet.
Ainsi, cette partie est terminée et pour les jours qui restent, nous allons nous concentrer sur la mise en commun des deux parties de ce projet.
Assemblage des deux Parties
Nous avons aussi essayé de rassembler les codes des deux parties en un seul code. Cependant nous avons eu des problèmes, à première vue liés aux Cheap Select des modules WiFly et de la matrice de LEDs. Nous avons essayé de nombreuses configurations de connexions de ces périphériques, mais toujours en vain. Apparemment, le même problème serait déjà apparu quelques années auparavant lors d'un projet, et sans trouver de solution. Cela pousse à se demander si il existe vraiment une solution.
Conclusion
Le temps attribué au projet étant écoule, nous pouvons dire que notre participation à ce projet était intéressante, nous permettant d'approfondir nos connaissances et notre expérience en programmation ainsi qu'en gestion de projet. Cependant, si nous avions eu plus de temps nous aurions pu aller beaucoup plus loin dans ce projet. Après avoir finalisé l'ensemble du projet, nous aurions par exemple pu avoir un contact direct avec le client, et même éventuellement installer le projet chez le client, ce qui lui aurait ajouté un grand intérêt pour nous.