Gestion afficheurs, 2012/2013, TD3 : Différence entre versions
(→Qualité de la réalisation) |
(→Evaluation informatique et électronique) |
||
| Ligne 9 : | Ligne 9 : | ||
* Informatique : Rapport sur le Wiki correct, manque d'illustration ou photos. Pas de coquilles. Un peu court. Une vidéo présentant le résultat de la partie informatique. Note 90%. | * Informatique : Rapport sur le Wiki correct, manque d'illustration ou photos. Pas de coquilles. Un peu court. Une vidéo présentant le résultat de la partie informatique. Note 90%. | ||
| − | * Electronique : Rapport peu détaillé, explication du schéma électrique inexistante dans le | + | * Electronique : Rapport peu détaillé, explication du schéma électrique inexistante dans le Wiki. Note : 75%. |
| − | Note . | + | Note : 85%. |
=== Test fonctionnels === | === Test fonctionnels === | ||
| − | * Sous-système. | + | * Sous-système. Note : 95%. |
** Sous-système informatique : Fonctionne parfaitement sur la FoxBoard, interface Web avec possibilité de changement du message et contrôle de la vitesse de défilement. Pas d'interconnexion avec la plateforme Altium. Note 100%. | ** Sous-système informatique : Fonctionne parfaitement sur la FoxBoard, interface Web avec possibilité de changement du message et contrôle de la vitesse de défilement. Pas d'interconnexion avec la plateforme Altium. Note 100%. | ||
| − | ** Sous-système électronique : la partie électronique est opérationnelle. Des tests ont été effectués mais aucun résultat (photos, chronogrammes,…) n’est présenté dans le wiki. | + | ** Sous-système électronique : la partie électronique est opérationnelle. Des tests ont été effectués mais aucun résultat (photos, chronogrammes,…) n’est présenté dans le wiki. Note : 90%. |
=== Qualité de la réalisation === | === Qualité de la réalisation === | ||
| Ligne 32 : | Ligne 32 : | ||
=== Bilan === | === Bilan === | ||
| − | Note finale : | + | Note finale : 87.5% => 17.5/20 |
== Rapports des élèves == | == Rapports des élèves == | ||
Version actuelle datée du 26 juin 2013 à 11:05
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique : Rapport sur le Wiki correct, manque d'illustration ou photos. Pas de coquilles. Un peu court. Une vidéo présentant le résultat de la partie informatique. Note 90%.
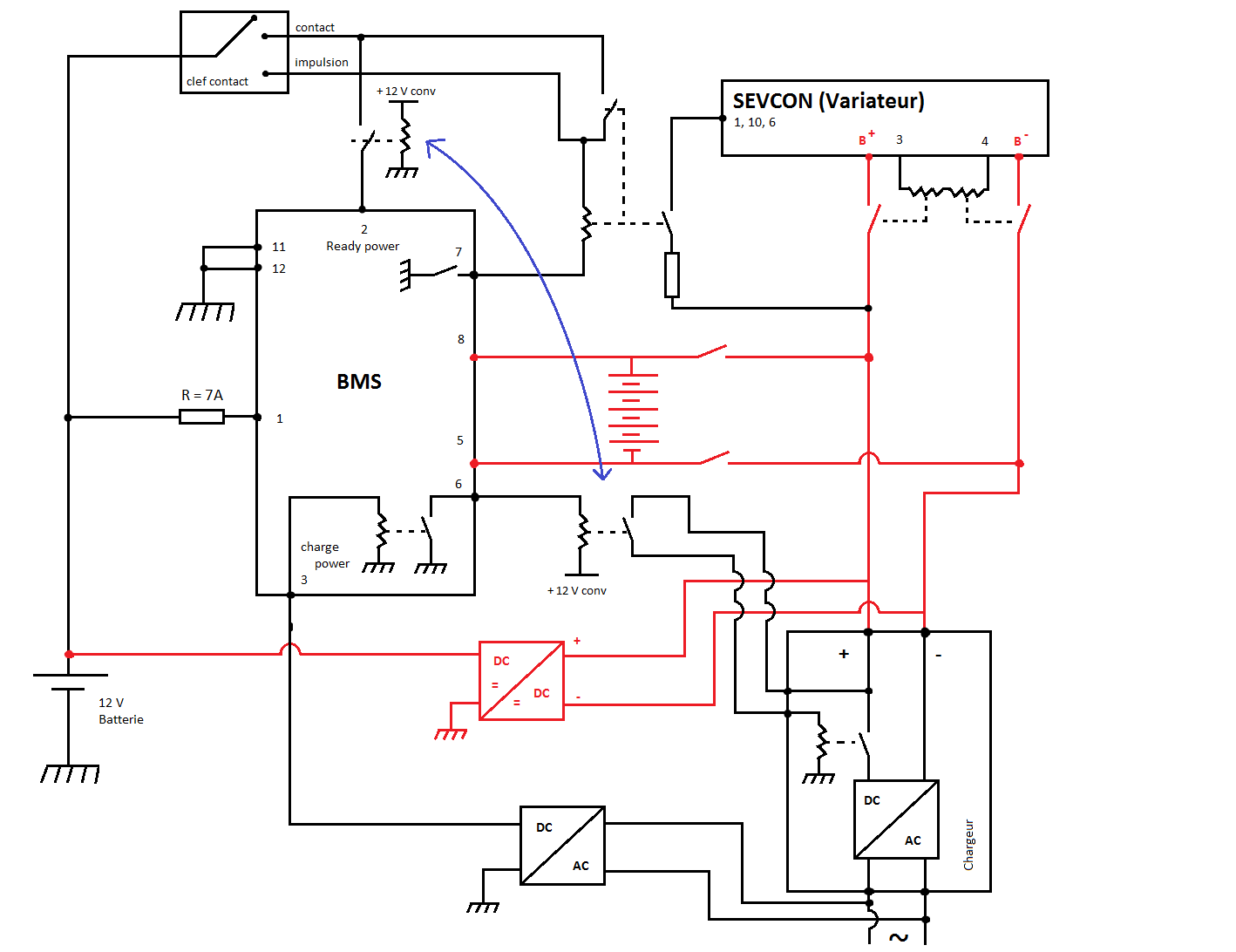
- Electronique : Rapport peu détaillé, explication du schéma électrique inexistante dans le Wiki. Note : 75%.
Note : 85%.
Test fonctionnels
- Sous-système. Note : 95%.
- Sous-système informatique : Fonctionne parfaitement sur la FoxBoard, interface Web avec possibilité de changement du message et contrôle de la vitesse de défilement. Pas d'interconnexion avec la plateforme Altium. Note 100%.
- Sous-système électronique : la partie électronique est opérationnelle. Des tests ont été effectués mais aucun résultat (photos, chronogrammes,…) n’est présenté dans le wiki. Note : 90%.
Qualité de la réalisation
- Informatique : Note 90% (tient compte de l'effet monome).
- procédure de test : Pas de fichier de description sur la FoxBoard. Test par l'étudiante OK. Test par l'enseignant OK, démarrage automatique des programmes. Note 100%.
- pages HTML et Javascript : Page minimale mais fonctionnelle. Code javascript suffisant. Note 80%.
- scripts PHP ou programmes C : Deux petits scripts PHP. Programme C très propre. Un peu minimal (police 16 segments uniquement pour les minuscules) mais les signaux sont gérés. Lecture du message dans un fichier, methode un peu complexe. Note 100%.
- installation sur FoxBoard : Installation complète. Pas de ReadMe. Note 80%.
- Electronique : Note 75%.
- qualité de la réalisation : Conception correcte cependant des erreurs dans le montage (relativement simple) --> désynchronisation entre le système mémorisant les données et l’adressage du démultiplexeur (Note : 75%)
- tests autonomes : Utilisation analyseur logique mais aucun chronogramme présent (Note: 75%)
Bilan
Note finale : 87.5% => 17.5/20
Rapports des élèves
Rapport pour la séance du 28/03/2013
Partie Electronique:
Lors de cette première séance de projet, nous avons effectué deux tâches. Tout d'abord, nous avons appris à nous servir du logiciel Altium grâce à un tutoriel PDF fourni par Mr WICHMANN. Nous avons testé les fonctionnalités du logiciel à l'aide d'un exemple fourni par ce tutoriel. Enfin, nous avons commencé à mettre en place le schéma électronique et à définir les composants dont nous aurons besoin; parmi eux, des multiplexeurs et démultiplexeurs, des bascules D servant de fonctions mémoires. Nous avons également réfléchi aux connexions que nous devrons utiliser (mise en place des bus de données, des liaisons séries, etc.). Et nous avons finalement créer un premier schéma validé par Mr WICHMANN qui pourrait représenter notre montage. Celui-ci est bien entendu un premier jet à perfectionner. Durant cette première séance, les principales difficultés rencontrées furent la prise en main d'Altium, car ce fut la première fois que nous utilisions ce logiciel pour cette fonctionnalité. Il a fallu ensuite bien comprendre le système à réaliser pour définir nos objectifs et les techniques à mettre en oeuvre.
Partie Informatique:
En ce qui concerne la partie informatique, il a fallut tout d'abord comprendre tous les annexes et exemples proposés pour la partie des afficheurs 7 segments, puis essayer de faire un schéma des étapes nécessaires à la conception du programme. Ensuite, nous avons testé l'affichage sur le banc Arduino afin de nous assurer de son bon fonctionnement, nous avons également testé chacun des segments afin de trouver la correspondance entre les bits d'un octet représentant un caractère et les segments des afficheurs. Ce n'est qu'après que nous avons entamé la réalisation du programme: nous avons commencé par écrire une fonction qui demande un message à l'utilisateur et le charge dans un tableau de caractères, puis une fonction qui convertit chacun de ces caractères alphanumériques à son code afin qu'ils soient affichés sur les segments correspondants. Ces caractères sont ensuite envoyés en série aux 4 afficheurs et défilés à une vitesse d'une seconde par caractère jusqu'à l'affichage du message complet. La principale difficulté rencontrée est celle de trouver un code à chacun des 36 caractères alphanumériques et les tester un à un pour vérifier l'exactitude du code.
Rapport pour la séance du 4/04/2013
Partie Electronique:
Lors de cette deuxième séance nous avons finalisé le schéma sur le logiciel Altium:

Nous avons branché la Nanobord et apprit à compiler (synthetize + build + program FPGA).
Nous avons débuté les tests sur l'oscilloscope (sans avoir abouti à des résultats satisfaisants), nous avons alors modifié le schéma.
Les problèmes que nous avons rencontré lors des manipulations: -Connexion entre Altium et la Nanobord -Beaucoup d'erreurs de compilation au niveau de la programmation de la mémoire(que nous avons réussi à corriger) -Erreur lors de l'utilisation des bascules D en fonction mémoire donc notre programme ne s'exécute pas comme nous le souhaitons
Partie Informatique:
Ayant bien avancé lors de la première séance pour la partie informatique, il eut des changements au niveau du cahier de charge.
Pour la deuxième séance, nous sommes passés de l’affichage sur 7 segments à un affichage sur 16 segments, dans ce cas un caractère est représenté par deux mots de 8 bits soit 16 bits au total. Cela demande encore de nouveaux tests, recherche des correspondances entre bits et segments, et une modification de la fonction qui convertit un caractère à un code en changeant les 36 codes de chaque caractère. De plus, au lieu de récupérer le texte à la saisie, nous avons modifié la fonction pour que celle-ci récupère le texte à partir d’un fichier où le message à afficher sera stocké.
Ensuite, nous avons écrit les fonctions qui permettront de contrôler la vitesse de défilement du texte: ralentir ou accélérer, et qui seront exécutées par envoie d’un signal au programme (SIGUSR1 et SIGUSR2) à partir du terminal par la commande « killall –SIGUSR1/2 programme ».
Et enfin, nous avons créé une page html statique, qui contiendra l’interface Web du programme.
Rapport pour la séance du 11/04/2013
Partie Informatique:
Cette troisième séance du projet était réservée à la réalisation de la page Web, et des tests finaux. Dans le fichier html de l’interface Web, nous avons créé une page contenant une zone de texte où sera écrit le message et trois boutons cliquables, l’un pour envoyer le message et deux pour accélérer ou ralentir la vitesse de défilement. Cette page utilisant la bibliothèque JavaScript « jquery .js », nous avons créé les fonctions envoie accélère ou ralenti qui récupèrent l’action et font appels a des scripts PHP. Ensuite, nous avons créé deux fichiers PHP, l’un pour l’envoie du message et son stockage dans le fichier texte utilisé pour récupérer le message et le faire défiler, et l’autre pour gérer la vitesse de défilement en envoyant le signal nécessaire (SIGUSR1 ou SIGUSR2) pour accélérer ou ralentir. Après que la page Web fut faite, nous avons chargé le programme sur la Foxboard puis fait les tests. Le programme réalise bien ce qui est demandé.
Partie Electronique:
Durant cette séance nous avons pu trouver l'erreur de la fonction mémoire (qui était au point de vue des compteurs) puis nous avons testé sur un afficheur 7 segments.
Nous avons aussi modifié tout le schéma pour passer de 7 segments à 16 segments. comme sur le schéma suivant:
Fichier:
Les problèmes rencontrés durant cette séance: -Nous avons perdu du temps à comprendre le fonctionnement des bascules (à trouver l'erreur). -Refaire tout le schéma pour un 16 segment n'a pas été si facile, nous avons perdu énormément de temps. -Chercher le Datasheet de l'afficheur 16 segments S10012RGU11 sur internet pour avoir le numéro des pics.