Projet IMA3 P5, 2015/2016, TD1
Sommaire
Projet IMA3-SC 2015/2016 : Sonde Thermique
Cahier des charges
L'objectif de notre projet SC est de réaliser un objet connecté qui permettra de relever la température dans un lieu donné. Une LED s'allumera en fonction de la température et de l'encadrement saisi par l'utilisateur sur l'application. Un affichage tricolore sera utilisé pour indiquer l'état thermique actuel selon le code couleur : ROUGE pour un dépassement de la plus grande des valeurs saisies, VERT pour une température respectant l'encadrement et BLEU sinon.
L'interface WEB permettra à l'utilisateur de saisir les valeurs supérieure et inférieure de température avant le déploiement de l'objet, puis affichera celles-ci ainsi que la température mesurée.
Le matériel
- la nanoBoard FPGA
- la RaspBerry PI
- une Arduino
- 3 LEDs de couleur unique (Rouge, Vert et Bleu) ou une LED RGB
- un capteur de température
- PCs et logiciels nécessaires au développement du projet
Optionnel
Ajouter des afficheurs sept segments pour que la valeur exacte de la température apparaisse sur l'objet connecté.
Séance 1
Partie électronique
Simulation sur ARDUINO
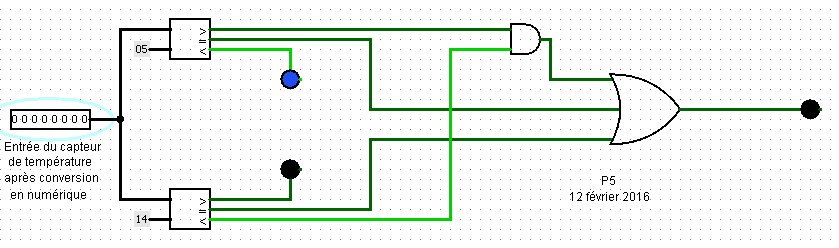
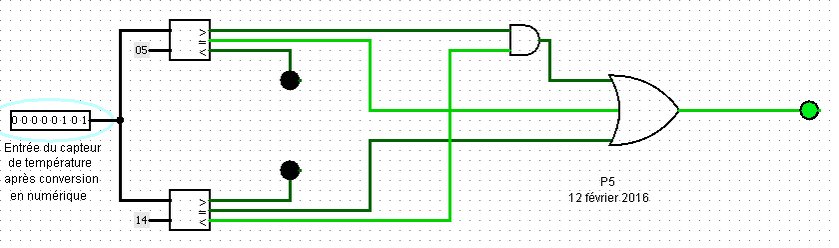
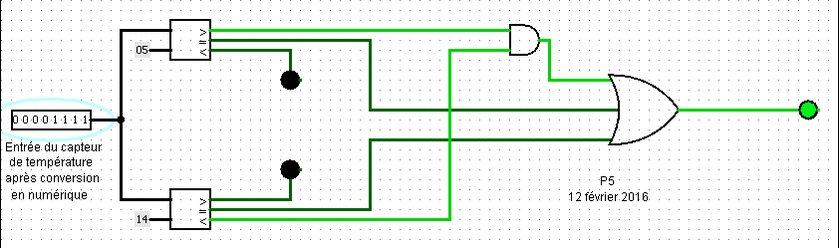
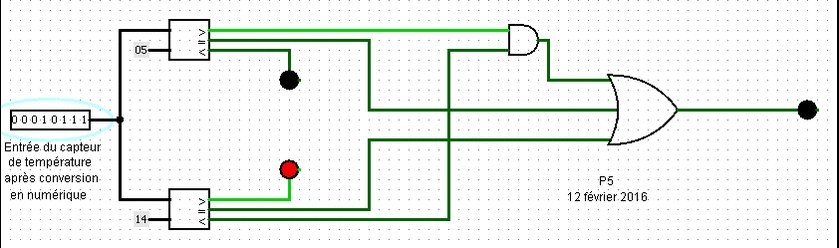
- Dans un premier temps, un schéma général du fonctionnement de notre système a été réalisé sur le logiciel logisim. Nous considérons dans ce modèle que l'entrée (capteur de température) arrivait convertie en binaire. Nous avons ainsi simulé l'allumage des LEDs en fonction de la valeur d'entrée et des températures de seuil. Ici, nous avons imposé les valeurs de 5 et 20, soient 0x05 et 0X14 en héxadécimal. Voici un petit gif de la simulation :
Il est à noter que dans cette simulation, les résistances du montage ne sont pas représentées. Par la suite, n'ayant pas à notre disposition de LED de couleur BLEUE, nous utiliserons pour les montages une LED de couleur JAUNE en compensation.
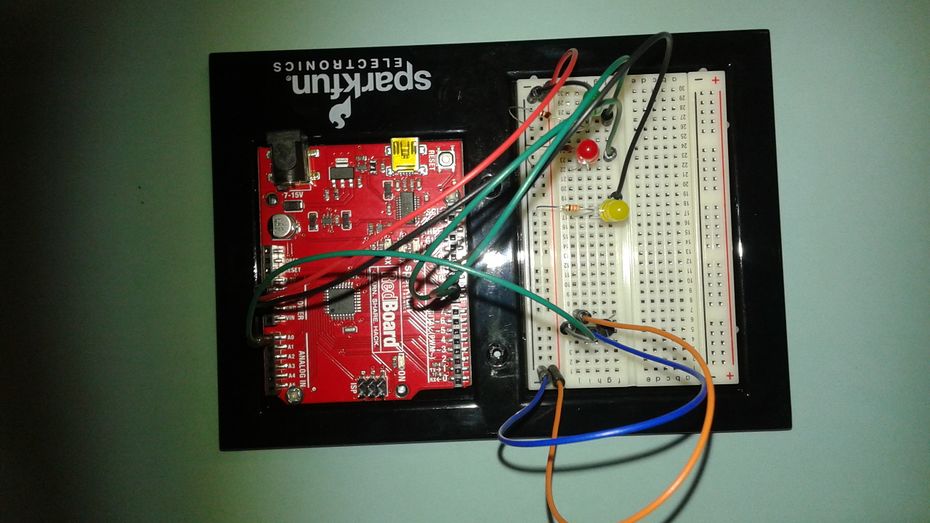
- Dans un deuxième temps, le câblage a été réalisé sur l'arduino RedBoard. Cette fois-ci, les résistances ont été incluses ainsi que le capteur de température. Le capteur de température est connecté au pin analogique 0 : le pin central va sur A0. Les autres pins sont reliés à 5V et à la masse. La première LED1 est connectée au pin 9 et à la masse, la LED2 au pin 10 et à la masse et la LED3 au pin 11 et à la masse. Voici une photographie du montage :
Le code Arduino suivant a ensuite été réalisé :
const int analogInPin = A0; //capteur de température
const int LED1 = 9;
const int LED2 = 10;
const int LED3 = 11;
//On impose des valeurs de seuil pour réaliser les tests
const int inferieur = 10;
const int superieur = 60;
int sensorValue = 0; //valeur lue par le capteur de température
int outputValue = 0; //valeur de sortie (LED)
void setup() {
// initialisation
pinMode(LED1,OUTPUT);
pinMode(LED2,OUTPUT);
pinMode(LED3,OUTPUT);
}
void loop() {
// lecture de la valeur analogique
sensorValue = analogRead(analogInPin);
//restriction de l'intervalle
outputValue = map(sensorValue,0, 1023, 0, 255);
//ligne à rajouter afin de simuler une variation de la valeur convertie du capteur
//outputValue = 80;
if(outputValue < inferieur)
{
digitalWrite(LED1,HIGH);
}
if(outputValue > superieur)
{
digitalWrite(LED3,HIGH);
}
if((outputValue <= superieur) && (outputValue >= inferieur))
{
digitalWrite(LED2,HIGH);
}
delay(100);
}
La fonction map s'utilise de la manière suivante : map(valeur, limite_basse_source, limite_haute_source, limite_basse_destination, limite_haute_destination). Or ici, nous passons d'une valeur allant de 0 à 1023 à une valeur allant de 0 à 255.
Les LEDs s'allument bien en fonction des valeurs prises par le capteur de température.